35 Download Base64 Image Javascript
base64 encoding for file javascript; download file from base64 string javascript; javascript convert base64 to a File object; javscript decode base64 to file; new file from base64 javascript; javascript file to base64string; javascript file to base64 without data:text; base64 to file javascript download; save string to base64 file javascript Another way to prevent getting ... need to download version 2.0 now from the Chrome Web Store. Cloudflare Ray ID: 5e7b2061ceae1691 • Your IP: 62.102.148.69 • Performance & security by Cloudflare ... Copied to Clipboard. ... This tool helps to convert base64 string / text to image...
Sometimes, the user will be not able to select a file and attach it to a file input or you are implementing a feature with javascript that generates a base64 image (for example to take a snapshot from a user and save it in the server read more about this feature here).And "it's a bad idea" (in question of performance) to save a base64 string in your database, to handle images is easily to have ...

Download base64 image javascript. Aug 27, 2014 - Hi I have blob data in javascript and I need to save the data local. I tried to the approach which I wrote in subject but it looks like doesn't work. Does anyone know how to achieve that ? Oct 07, 2018 - Possibly the longest and most specific title in a tech related Medium post I’ve written to date. I had this exact issue a while ago and couldn’t seem to find any good posts or articles covering it so… Here we have 3 strings — Original, Base64 and Decoded accordingly. This is the basics of encoding and decoding base64 in JavaScript. Let's see how we can actually use base64 by uploading an HTML canvas image to the server. Upload Image using Base64. Create a blank folder named image and a php file called upload.php. Upload.php
The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ... Download ZIP. save base64 encoded image Raw base64-image-upload.js /* * Taken from http ... Thanks for this! I needed to figure out how to get base64 into an image file and this demo did the trick. Made a very simple function to handle this (using native ES6 promise in node) ... Today, We want to share with you base64 to image javascript.In this post we will show you base64 to image react, hear for base64 to image nodejs we will give you demo and example for implement.In this post, we will learn about Base64 Encode Decode String Using js with an example.
In this snippet, we’re going to demonstrate how you can display Base64 images in HTML. Use the HTML element to embed Base64 encoded image into HTML. 26/5/2011 · The click event on the "Load Base64 Image" button triggers the loading and displaying of the " Base64 " image. The click event on the "Clear Image" button clears the image from the web browser. Before loading the image, the "JavaScript" code will first check if the image has been loaded. If the image has been loaded, it will simply display the ... I want to offer the possibility to download the generated Image. How can I realize that the browser is opening a file save dialoge (or just download the image like chrome or firefox to the download folder would do) which allows the user to save the image without doing right click and save as on the image?
JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. Filipe Jacinto Lisbon Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL; Type a library name to fetch from CDNJS ... Image to blob. We can create a Blob of an image, an image part, or even make a page screenshot. That's handy to upload it somewhere. Image operations are done via <canvas> element: Draw an image (or its part) on canvas using canvas.drawImage. Call canvas method .toBlob(callback, format, quality) that creates a Blob and runs callback with it ... Created on Plnkr: Helping developers build the web.
Dec 05, 2017 - The browser having to download the base64 image code in with the JavaScript code, will delay the loading of the page because no scripting can occur until after the script as fully completed downloading. 27/11/2019 · Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. How to convert a base64 image into a image file and upload it with , To get started, we need to convert a base64 string into a "file" using Javascript, to do that, we are going to convert a Base64 string to a Blob and Use Javascript to retrieve the form and pass it as first parameter to a new instance of FormData, that will include the text input to our asynchronous form, besides, process your ...
Good call. If I do console.log(image.width); directly after setting src I get 0 on the first load in Chrome, but on subsequent page reloads I get the actual width of the image. It seems that the browser is caching the image, but that very first load needs to be listened for because technically setting src is asynchronous, meaning you can't rely on having an image immediately after setting src ... Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF. I lately realized that people who are using my technique to convert a file to a base64 string in javascript are searching out for a solution to convert base64 to a file. This article mainly concentrates on converting the base64 back to the respective file with their respective formats. There are many ways to achieve it.
node-base64-image. Download images from remote URLs or use local images and encode/decode them to Base64 string or Buffer object. Installation. npm i node-base64-image --save Aug 27, 2011 - Saving HTML canvas element data to an image in a user friendly manner is a tricky problem. Let’s look at one way to solve it. Aug 19, 2015 - As you mentioned in the end, the ... by downloading 55 dependencies. When it comes to usefulness, this technique makes sense the other way around. On our site, we send images grabbed from canvas with toDataURL() back to the server to save them. We’re not sending them directly as base64 though – ...
Here is a list of best free Base64 to Image converter software for Windows.Base64 is an encoding scheme that is used to encode the text, images, and documents.The primary purpose of encoding is to protect files from errors during transmission. If an image is encoded in the Base64 format, then it is necessary to convert it back to an image format to make it usable. Oct 27, 2018 - It worked except some browser like UC, QQ, ... So if UC, QQ we need… 6 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ...
If you already have it in base64, add the image tag in front of the base64. attach it to the element png64 = "data:image/" + png64; $('#downloadPNG').attr('href', png64); Add the file name that you want when downloading to the download tag. Dec 05, 2019 - Learn how to generate a file using javascript in the browser and download it directly without use any server (local solution). Feb 26, 2017 - Below is a utility function that ... a base64 encoded image data string. You can see from the example usage below that we're just setting an HTML image .src property to the result of this function and it should just work. NOTE: also if you look at the code that accomplish this below, it may look a bit like "futuristic" JavaScript right ...
Now that you have the base64 image in a variable, create a download prompt for the Chart.js image in Javascript by creating a virtual anchor tag: var a = document.createElement('a'); a.href = myChart.toBase64Image(); a.download = 'my_file_name.png'; a.click(); Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data - from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […] I have written some code for image capturing using JavaScript/jQuery. Below is the code: function ... how to use that path in javascript clientside. ... Convert base64 to image in JavaScript/jQuery . Convert base64 to image in JavaScript/jQuery ... Download Salary Trends Now !
The item_image print the base64 format, How to convert that base64 to image and how to use that path in javascript clientside. Am searching google so many websites but its not working and that code is not suitable for my requirement. Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let's start, In this post, I will discuss, how you can convert an image URL into base64. If you want to download it on your device, press Download the Base64 converter and save it as HTML file (later, you can run this file from anywhere and use the converter to encode or decode Base64). All source code of the Base64 converter is listed below (if the download button doesn’t work properly, save this code as a “.html” file).
js transfer image to base64; javascript download image by browser convert to base64; base64 encoded string to image js; image to base64 converter javascript; encode base64 javascript image; convert base64 image to image file javascript; image base64 js; js convert local image to base64; convert image to base64 string js JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. In this tutorial you will learn how to convert or encode image to Base64 string and convert or decode Base64 string to image in Java. What is Base64? Base64 is a group of similar binary-to-text encoding schemes that represent binary data in an ASCII string format by translating it into a radix-64 representation.
While working on Blazor prototype for Radzen I've found a little trick how to enable quck image read as base64 string using <input type="file" />, JavaScript and SignalR. 1. Create new Blazor (server-side) project. 2. Define readFileAsBase64 JavaScript function in your index.html to read the file input selected file as data url (base64 string ... First problem: Looking at your code, the html2canvas function returns a Promise[]. The callback function passed to then won't be invoked immediately; it will be invoked when the function has completed. Therefore, when you go to post the data, the base64 variable will be blank, and you will be sending an empty string to your controller. To solve that, you need to move the remainder of your ... 2 weeks ago - Data URLs, URLs prefixed with the data: scheme, allow content creators to embed small files inline in documents. They were formerly known as "data URIs" until that name was retired by the WHATWG.
Image to Base64 Convert an image to base64, and use it to generate img tags and CSS. Save results and share URL with others. Free, with absolutely no ads.
 Pdf Is Blank When Downloading Using Javascript Stack Overflow
Pdf Is Blank When Downloading Using Javascript Stack Overflow
 Downloading A Base 64 Pdf From An Api Request In Javascript
Downloading A Base 64 Pdf From An Api Request In Javascript
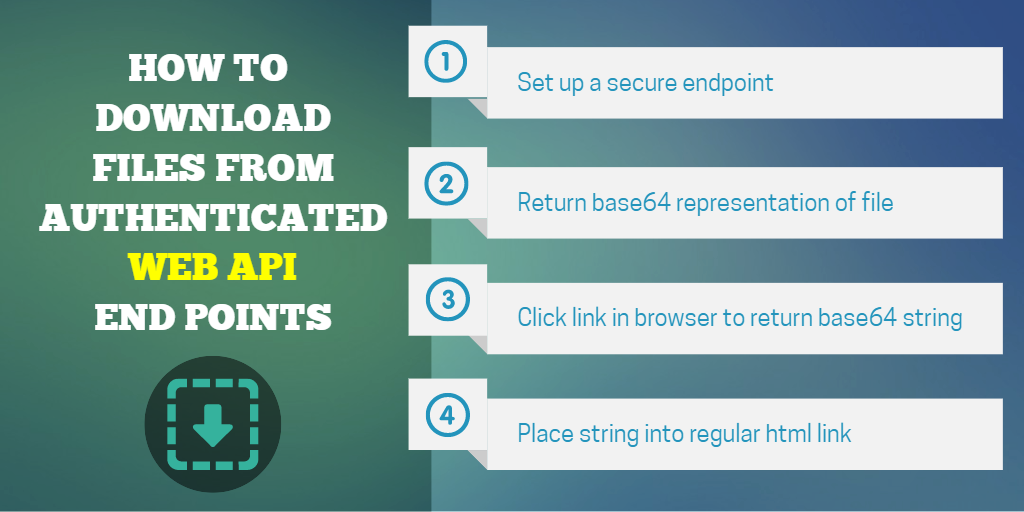
 How To Download Files From Authenticated Web Api End Points
How To Download Files From Authenticated Web Api End Points
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
Base64 Decode Download Trannaspeca S Ownd
Js Download Jsdownload Html At Master Calebmadrigal Js
 File Url To Base64 Javascript Code Example
File Url To Base64 Javascript Code Example
 What Is Base64 How To Prepare File Upload With Base64 In
What Is Base64 How To Prepare File Upload With Base64 In
 Jquery Base64 Plugins Jquery Script
Jquery Base64 Plugins Jquery Script
 Js Load Image To Base64 Code Example
Js Load Image To Base64 Code Example
 Angular 2 Download File Base64
Angular 2 Download File Base64
 Download Base64 Javascript Java Base64
Download Base64 Javascript Java Base64
 Pdf Base64 Decoder Question Bubble Forum
Pdf Base64 Decoder Question Bubble Forum
 Pdf Base64 Decoder Question Bubble Forum
Pdf Base64 Decoder Question Bubble Forum
 How To Base64 Encode An Image In Javascript Dev Community
How To Base64 Encode An Image In Javascript Dev Community
 Node Js Project To Encode Local Pdf File Or From Url To
Node Js Project To Encode Local Pdf File Or From Url To
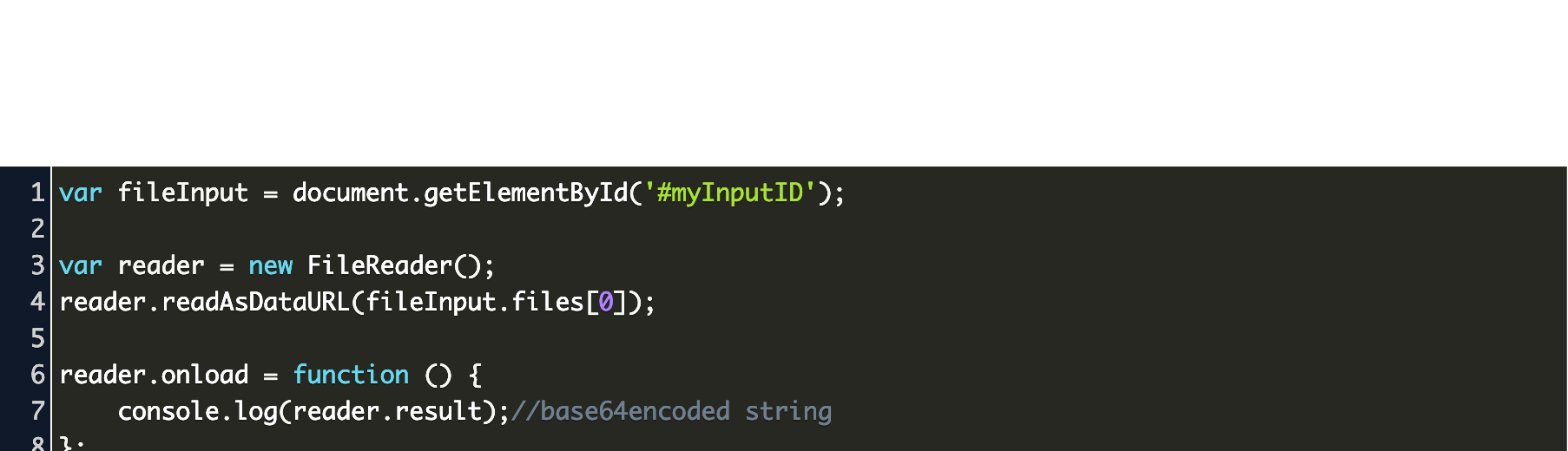
 Read Image As Base64 String Using File Input Javascript
Read Image As Base64 String Using File Input Javascript
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Exploring Plain Text Data Uris And The Anchor Download
 Base64 To File Base64 Decode Base64 Converter Base64
Base64 To File Base64 Decode Base64 Converter Base64
 Download Base64 File Javascript
Download Base64 File Javascript
 Sending Attachments Base64 Encoded With Smtpjs Network
Sending Attachments Base64 Encoded With Smtpjs Network
 Convert Local File To Base64 Javascript Code Example
Convert Local File To Base64 Javascript Code Example
 Base64 Decode And Encode Online
Base64 Decode And Encode Online
 Convert An Image Into Base64 String Using Javascript Code Example
Convert An Image Into Base64 String Using Javascript Code Example
 Convert Image Into Base64 In Javascript By Shubham Verma
Convert Image Into Base64 In Javascript By Shubham Verma
 Javascript Base64 To File Download
Javascript Base64 To File Download
 How To Decode Base64 To Original Values React Tutorial Lagu
How To Decode Base64 To Original Values React Tutorial Lagu
 Download Base64 File Javascript Subscribe To Rss
Download Base64 File Javascript Subscribe To Rss
Javascript Base64 Turns A Table Into Csv Ryan Florence Online
 Javascript Convert Image To Base64 String Using Html5 Canvas
Javascript Convert Image To Base64 String Using Html5 Canvas
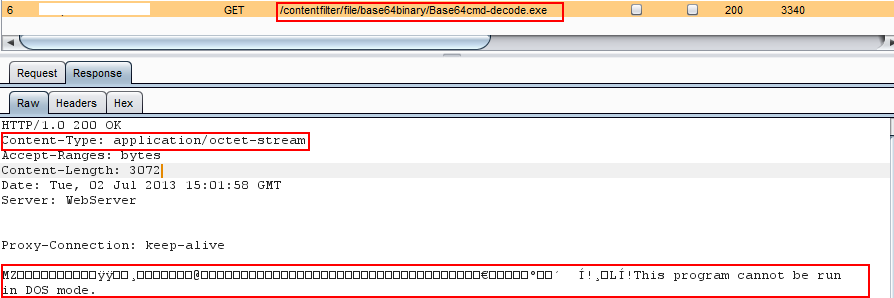
 Bypass File Download Restrictions In Content Filters
Bypass File Download Restrictions In Content Filters
 Base64 Encoding In Javascript Explained Lagu Mp3 Mp3 Dragon
Base64 Encoding In Javascript Explained Lagu Mp3 Mp3 Dragon
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum

0 Response to "35 Download Base64 Image Javascript"
Post a Comment