34 Html5 Javascript Desktop Application
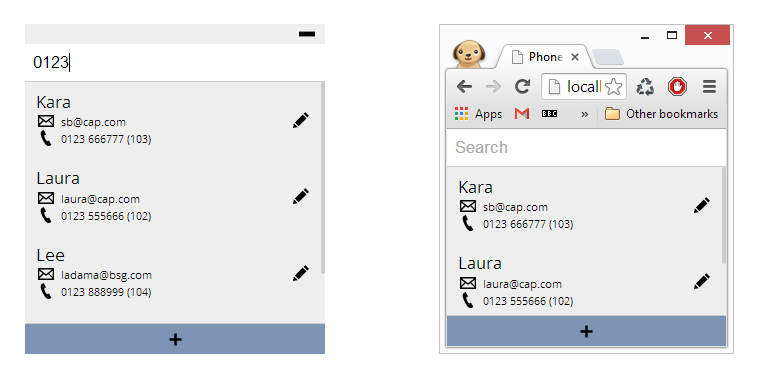
24/12/2016 · Your first HTML5 desktop app with Kotlin. We want to build an extremely simple PhoneBook desktop application. Let’s start by defining a simple model for our contacts. With Kotlin, this task ... Web applications become more and more powerful every year, but there is still room for desktop apps with full access to the hardware of your computer. Today you can create desktop apps using the already familiar HTML, JS and Node.js, then package it into an executable file and distribute it accordingly across Windows, OS X and Linux.
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
27/3/2014 · Develop a desktop application using PHP, HTML5, JavaScript & WebSql. March 27, 2014. IMPORTANT: This is something I did in 2014, and there are much better and easier options to develop a desktop application using HTML5, CSS and Javascript now. Check out Electron.js instead.

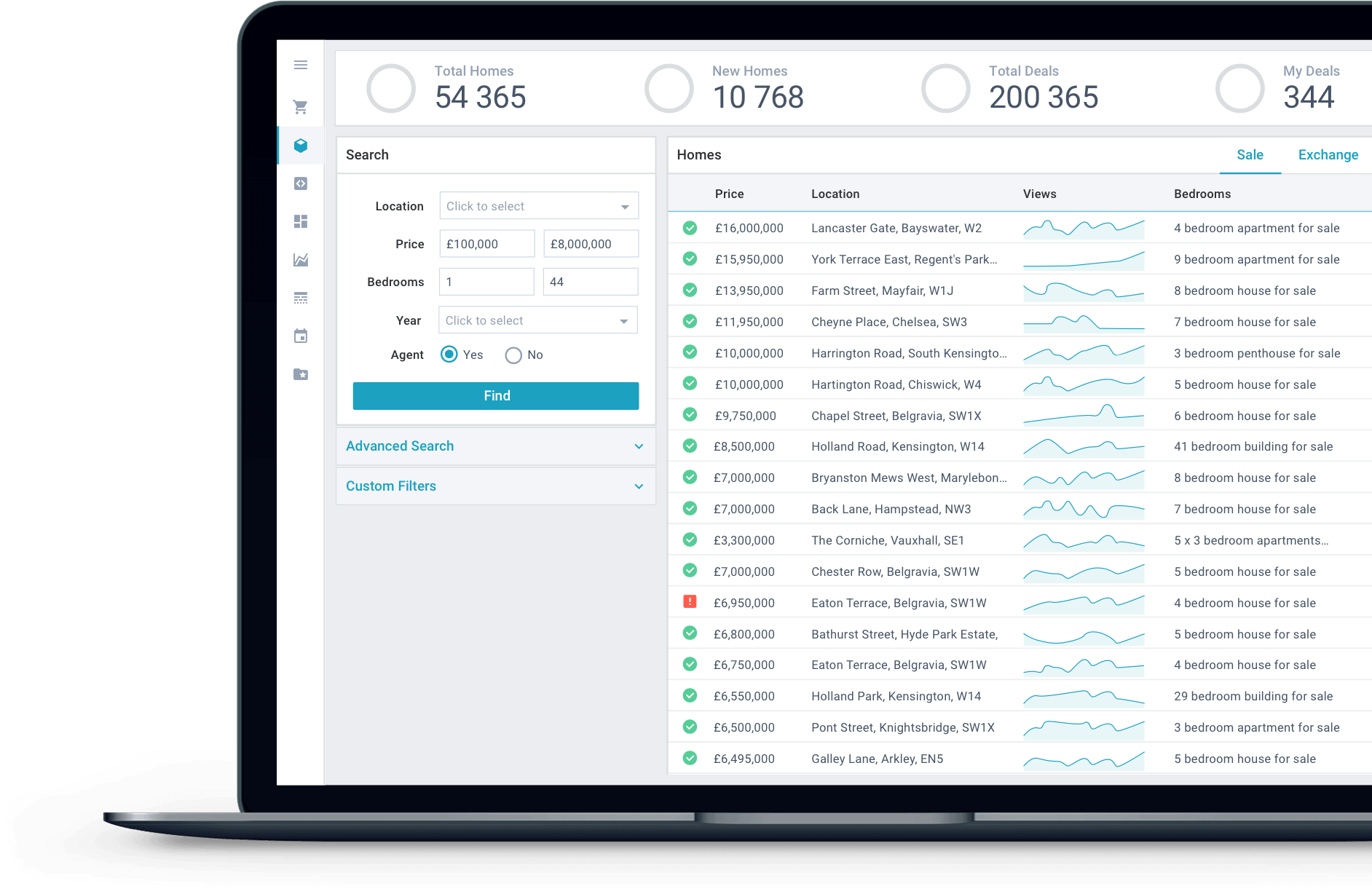
Html5 javascript desktop application. Electron is really powerful and drives many desktop apps that I use, including Visual Studio Code. My philosophy has always to try to use the right tool for the job. In this instance, I wanted to encapsulate an existing web application and turn it into a basic desktop application. NW.js met all the criteria and seemed the easier tool to use. Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron Combines Chromium and NodeJS into a single Runtime. This enables Us to run the HTML, CSS and Javascript Code as a desktop application. The powerful javascript widgets library is capable of repeating any interface and, to prove this, let's replicate Windows 10 interface in a web application. Our goal is to create a shell that will provide a desktop-like environment where users can access the remote data and work with it.
If you can build a website, you can build a desktop app. Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. It takes care of the hard parts so you can focus on the core of your application. Luckily, now web developers can create excellent desktop applications using tools that convert your javascript code into valid apps. Let's see how… Before getting into the content, make sure to check my the ultimate desktop app guide here merunas.io/desktop-app-mastery.html where you'll find the expanded edition to this guide with 5 ... What is Electron? Electron is a framework for cross-platform desktop applications using Chromium and Node.js. It's easy to build cross-platform apps using HTML, CSS, and JavaScript. Your app will be compatible with Mac, Windows, and Linux operating systems right out of the box.
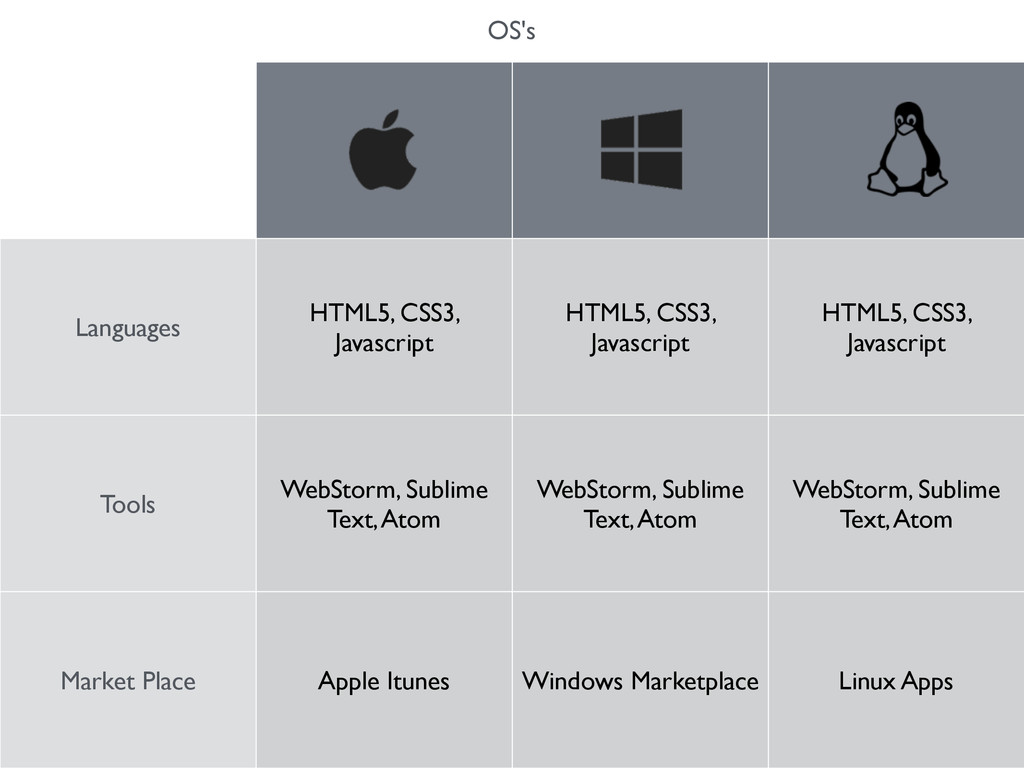
Desktop Apps Electron is an open-source framework for building cross-platform desktop apps with JavaScript, HTML, and CSS. Under the covers it uses the open-source Chromium browser technology and Node.js to build Linux, Mac, and Windows-based applications from a single Web technology code base. I think it is possible to write Metro apps for Metro using js and html5 using WinJs. How would I go about writing a DESKTOP app using js and html5? Is is possible? How would I get the program in the start menu, or an icon on the desktop? · You are asking for Shell API here (SHGetFolderPath, IShellWindows etc). Those Shell APIs exist long before HTML5 ... Electron is an open source library developed by GitHub for building cross-platform desktop applications with HTML, CSS, and JavaScript. Electron accomplishes this by combining Chromium and Node.js into a single runtime and apps can be packaged for Mac, Windows, and Linux.
An HTML5 App that targets the Mozilla Web Runtime includes a manifest file. The manifest is simply a JSON file that declares certain data about the application. Here is the manifest file from a sample app. You can read more about the Mozilla App Manifest here. JSON does not need to be formatted with CRLFs. Electron can be used to build Desktop Apps with HTML, CSS and Javascript. Also these apps work for multiple platforms like Windows, Mac, Linux and so on. Electron combines Chromium and NodeJS into a single runtime. This enables us to run the HTML, CSS and Javascript code as a desktop application. HTML5 is a markup language used for structuring and presenting content on a web page. JavaScript is the client-side programming language of the Web. So far, we have published 20 HTML5 & JavaScript tutorials and articles, which have been read by over 879298 (Eight Hundred Seventy Nine Thousand Two Hundred Ninety Eight) developers and architects.
It allows web developers to use Javascript/HTML to develop desktop applications. Javascript/HTML on it's own is not suitable for desktop applications because often times a desktop application will need access to services provided by the operating system, e.g. opening files, launching other applications, etc. Javascript on its own does not allow access to such services so you need something extra and frameworks like Adobe Air … Electron uses Chromium and Node.js so you can create your app with HTML, CSS, and JS. it usually reuses the business logic, design, and general structure of a web app. Most of the popular desktop apps are built using Electron (Visual Studio Code, WhatsApp, Slack, etc) 2. NodeGUI The Electron framework lets you write cross-platform desktop applications using JavaScript, HTML and CSS. It is based on two incredibly popular technologies: Node.js and Chromium and is used by the Atom editor and many other apps. Any web application or Node application can run on Electron.
★ ★ ★ ★ ★ WAGmob: An app platform for learning, teaching and training is offering 50% DISCOUNT for a limited time only.Download today!!! ★ ★ ★ ★ ★ WAGmob brings you simpleNeasy, on-the-go learning app for "HTML5, CSS, PHP and JavaScript". An HTML5 application project is an application that is displayed in a browser on your desktop or a mobile device. An HTML5 application is typically comprised of HTML, CSS and JavaScript files. The client is implemented using HTML5, the server is implemented in C++. Background . The client/server application implies sending data between participants. This task will be accomplished by using a new HTML5 feature called WebSocket, which is described in RFC6455. At the moment the most complete support of RFC6455 is implemented by Mozila ...
4/2/2014 · HTML5 and JavaScript in a desktop application. 1. I am writing an application with HTML5 and Javascript. I want to make it as a desktop application. I wrote a C# application having a browser control (I used the Awesomium). Everything works perfect - I can access the files from the local drive - except that all my Java Script files are available in ... 2/2/2011 · HTML5 Apps in 2014 Frames by chrome/webkit. Electron (former Atom Shell) Electron is an open source library developed by GitHub for building cross-platform desktop applications with HTML, CSS, and JavaScript. Electron accomplishes this by combining Chromium and Node.js into a single runtime and apps can be packaged for Mac, Windows, and Linux. Using Node.js, we can create web applications easily. Now, thanks to the node-webkit we can also create desktop apps with it, using a unique combination of HTML5 and Node.
javascript html css desktop-application. Share. Follow edited Nov 11 '19 at 21:11. Bergi. 528k 111 111 gold badges 840 840 silver badges 1187 1187 bronze badges. asked Sep 2 '12 at 1:32. user967451 user967451. 8. It should be noted that there are at least two non-exclusive tiers of web-app-iness. One would be client-side, single-page ... In this video we will just start to scratch the surface with Electron which is a library to create desktop applications using only HTML, CSS and JavaScript.... An HTML5 application project is an application that is displayed in a browser on your desktop or a mobile device. An HTML5 application is typically comprised of HTML, CSS and JavaScript files. The JavaScript that is used to manipulate and process objects in the application is generally handled on the client side by the JavaScript engine in the web browser.
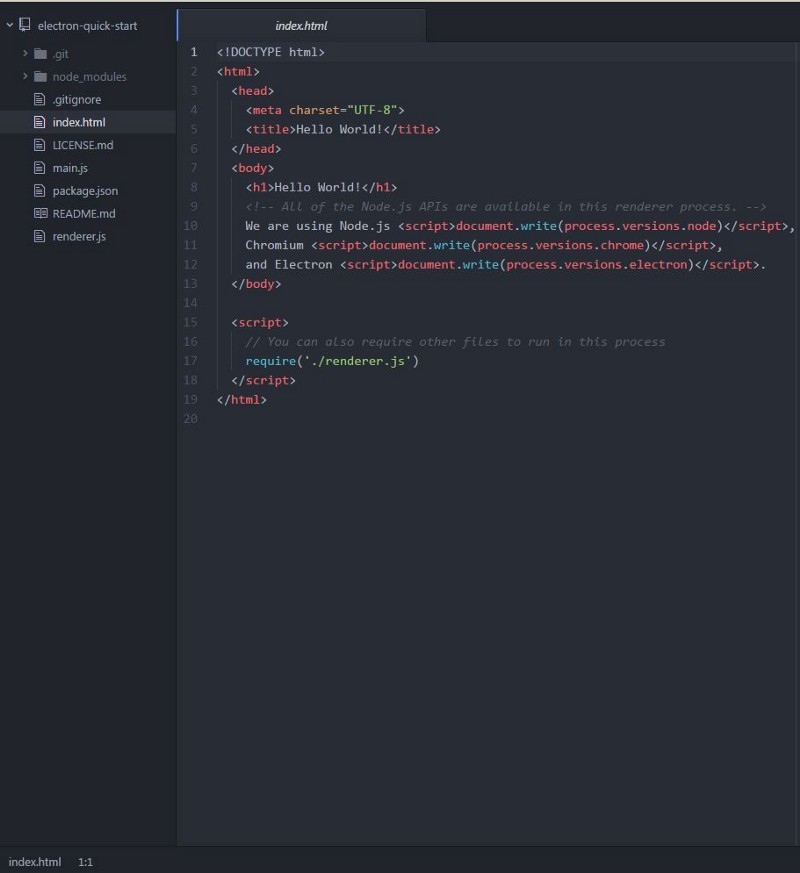
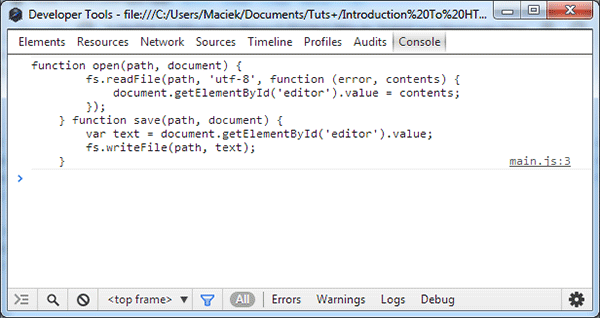
The Web As Application Platform - Programming HTML5 Applications [Book] Chapter 1. The Web As Application Platform. HTML5 makes the Web a first-class environment for creating real applications. It reinforces JavaScript's existing tool set with key extensions to the browser APIs that make it easier to create applications that feel (and can be ... 7/1/2015 · However, it won't work if you simply double click index.html - it requires Node.js modules, which is invalid in a web browser. To run it, CD into this folder, and try running the app with this command: /path/to/node-webkit/nw . This will show our glorious desktop app. Our node-webkit app. HTML5 is a great way to create rich, platform-independent U ser I nterfaces. The freedom and flexibility HTML5 offers Web Developers has eluded most native UI tools. The UI interface that can be hammered out fairly quickly and easily in HTML5 can be a longer less productive experience with other C++ GUI tools.
The mighty combo of HTML5 and CSS3 allows creating attractive and functional interfaces with loads of room for customization. No wonder then that developers are looking for ways to employ the... Did you develop a HTML5 game and now you want to distribute it as a desktop application for Windows, macOS or Linux? Thanks to Electron, now you can.. Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS.
 Making Very Simple Desktop Apps With Javascript
Making Very Simple Desktop Apps With Javascript
 Writing Desktop And Web Based Javascript Applications
Writing Desktop And Web Based Javascript Applications
Tidesdk Create Multi Platform Desktop Apps With Html5 Css3
 The Future Of Finance Html5 And The Desktop Cosaic Io
The Future Of Finance Html5 And The Desktop Cosaic Io

 Python Flask Desktop Applications Html Css And Js For Gui
Python Flask Desktop Applications Html Css And Js For Gui
 How To Easily Build Desktop Apps With Html Css And
How To Easily Build Desktop Apps With Html Css And

 Brainhub Electron Alternatives 5 Best Javascript Frameworks
Brainhub Electron Alternatives 5 Best Javascript Frameworks
 Introduction To Html5 Desktop Apps With Node Webkit
Introduction To Html5 Desktop Apps With Node Webkit
Github Nishowsan Python Electron Make Desktop App With
Create Standalone Desktop Apps With Html5 Css3 Javascript
Learn To Build A Python Desktop Gui App Using Pywebview
 Game Dev To Died Making Javascript Desktop App In 5 Minutes
Game Dev To Died Making Javascript Desktop App In 5 Minutes
 Apache Cordova Tutorial Mobile Apps With Html Css And Js
Apache Cordova Tutorial Mobile Apps With Html Css And Js
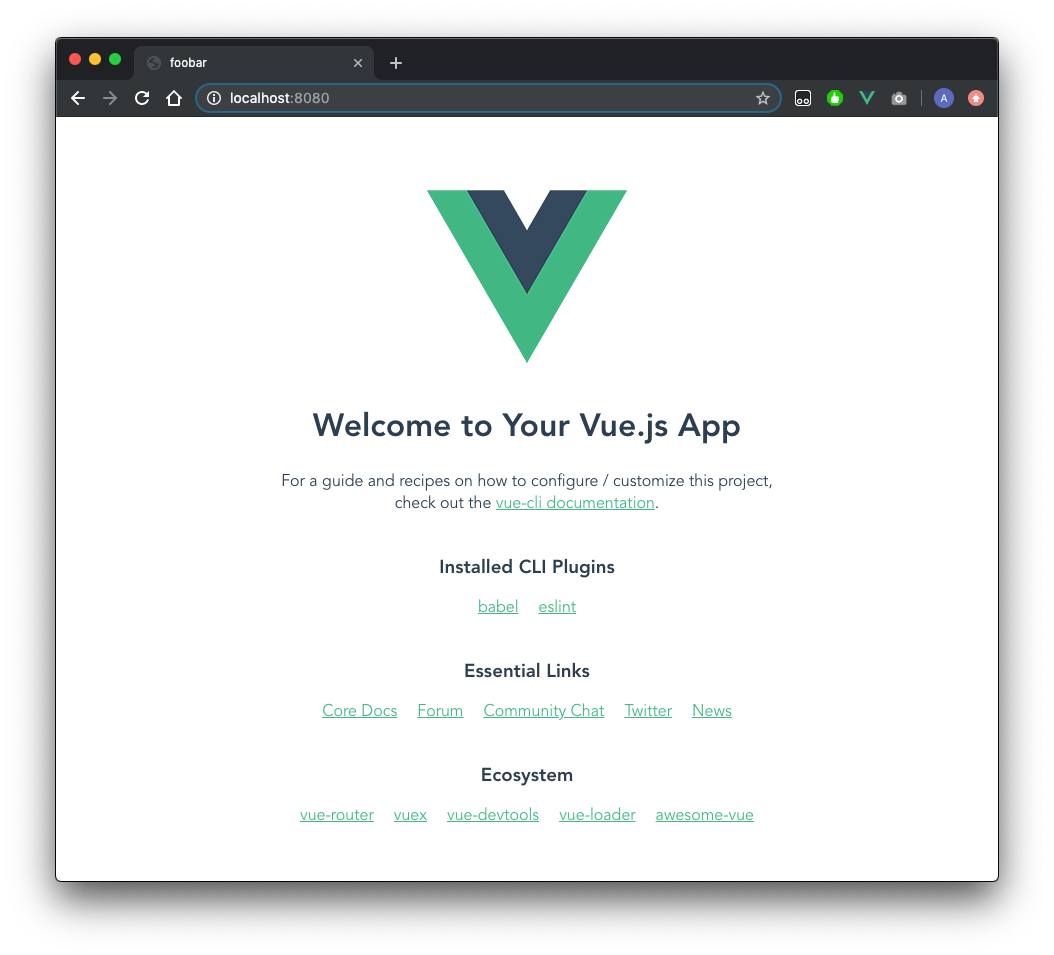
 Building Html5 Kiosk Applications With Vue Js And Electron
Building Html5 Kiosk Applications With Vue Js And Electron
 Creating A Desktop App With Html Css And Javascript Tangiblejs
Creating A Desktop App With Html Css And Javascript Tangiblejs
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript
 Webix Javascript Ui Library Html5 Js Framework 102 Ui Web
Webix Javascript Ui Library Html5 Js Framework 102 Ui Web
 The Ultimate Guide To Create Desktop Apps For Javascript
The Ultimate Guide To Create Desktop Apps For Javascript
 Cross Platform Desktop Development With Html5 Gui Stack
Cross Platform Desktop Development With Html5 Gui Stack
Tidesdk Create Multi Platform Desktop Apps With Html5 Css3
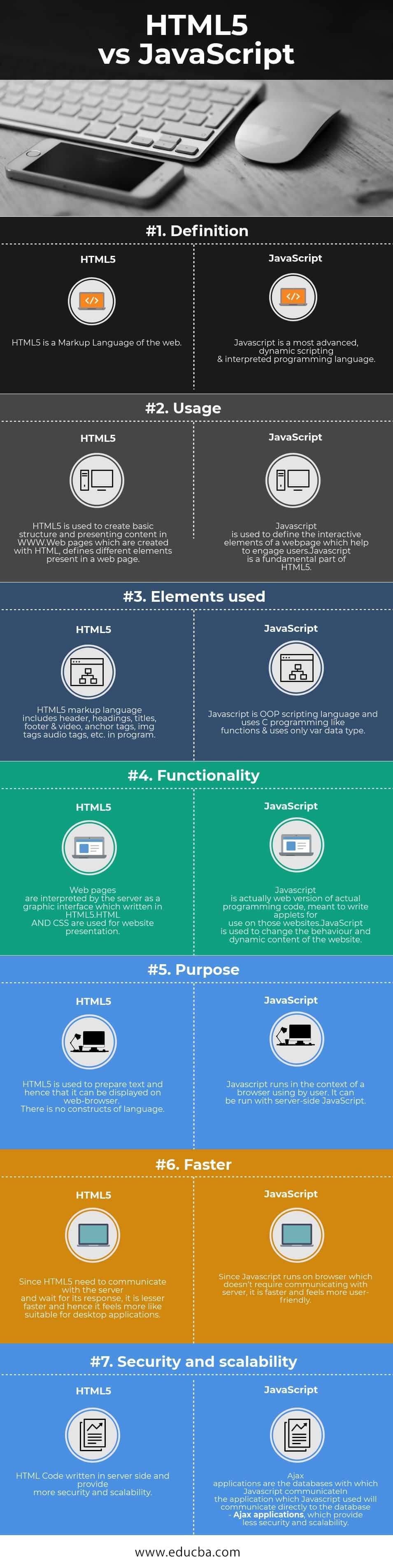
 Html5 Vs Javascript Top 7 Vital Differences You Need To Know
Html5 Vs Javascript Top 7 Vital Differences You Need To Know
Konva Javascript 2d Canvas Library
 Electron Build Cross Platform Desktop Apps With Javascript
Electron Build Cross Platform Desktop Apps With Javascript

 Create A C Windows Net Application With Javascript Html
Create A C Windows Net Application With Javascript Html
 Desktop Apps With Nw Js And Angular Js Updated Speaker Deck
Desktop Apps With Nw Js And Angular Js Updated Speaker Deck
Konva Js 2d Html5 Canvas Framework For Desktop And Mobile
 The Ultimate Guide To Create Desktop Apps For Javascript
The Ultimate Guide To Create Desktop Apps For Javascript
 Brainhub Electron Alternatives 5 Best Javascript Frameworks
Brainhub Electron Alternatives 5 Best Javascript Frameworks
 How To Create A Desktop App Using Css And Html5 Windows Ui
How To Create A Desktop App Using Css And Html5 Windows Ui
 Javascript Frameworks For Building Desktop Applications By
Javascript Frameworks For Building Desktop Applications By
0 Response to "34 Html5 Javascript Desktop Application"
Post a Comment