33 Popup Calendar In Javascript With Example
Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. 16. I need a pop up on hover full calendar like this one. Have tried full calendar with qtip but could not get clickable popup its disappers when mouse is out from the spot. Here's a similar example but it need to create a clickable popup like that of above example. $ (document).ready (function () { var date = new Date (); var d = date.getDate ...
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Popup calendar in javascript with example. Pop up Calendar: Compatibility: IE3+, NS3+ Description: This pop up calendar free to download and utilize for any purpose. Using Javascript the calendar will pop up in a new window. It will show all the dates between 1900 and 2100. You can customize this calendar to add links or even css layers… Enjoy! Popup Calendar for AcroForms By Thom Parker, WindJack Solutions, Inc. Currently, there is no really good way to create a general purpose popup calendar for use with Acrobat Forms, but there are still a couple of ways that it can be done. The calendar presented here is composed entirely of Acrobat Form Fields and controlled through JavaScript. Simple popup calendar / date picker script using Javascript that enables the users to select date fields in the web forms from the pop up window. Features Can be attached to the text field easily.
1. Simple Javascript Date Picking Calendar. This is an example of the JsDatePick calendar in action with an input field - The user launches the calendar by entering the input field, and then chooses a date, automatically returning the selected date to the field. This is the most basic use of a javascript calendar. jQuery Datepicker is a plugin that attaches a popup calendar to your input fields or shows an inline calendar for selecting dates. It's a simplified version of the JQuery UI Datepicker. Features include: * works as a popup for an input field or inline in a div/span * full keyboard equivalents * Predefined date formats are available. Supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) Supports efficient management of milestone and task schedules. Supports the narrow width of weekend. Supports changing start day of week. Supports customizing the date and schedule information UI (including a header and a footer of grid cell)
Download and try example. Drag & drop is a core feature of the event calendar and it is composed of four sub-features: Click to create events - double click to create events. This can be turned off or set to single click. Drag to create events - tap/click to start creating an event and drag to the desired length. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... A modal is a dialog box/popup window that is displayed on top of the current page: ... An example on how to create a full-width modal that slides in from the bottom: The popup may access the opener window using the window.opener property. The main window and the popup can freely read and modify each other if they have the same origin. Otherwise, they can change location of each other and exchange messages. To close the popup: use close() call. Also the user may close them (just like any other windows).
This is detailed java script code that can use for Calendar or date picker or popup calendar. In the code given below there are three files... 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. DHTMLX Calendar serves as a JavaScript date and time selector. If needed, you can put the calendar in a popup and display the selected date in an input field. Placing two calendars together allows you to select a range of dates with the start date on the first calendar and the end date on the ... Adding a jQuery UI Datepicker Popup Calendar using NuGet. In this section you'll add the jQuery UI datepicker popup calendar to the date-edit template. The jQuery UI library provides support for animation, advanced effects, and customizable widgets. It's built on top of the jQuery JavaScript library.
Feb 08, 2012 - When I click the calendar image for the first date field ( Date of Birth) calendar popup apperared correctly with the selected date. Passport Date -- 12/01/2012 ( above field value pasted here). You will be able to put a jQuery datepicker on the texbox of your choice using the following code: $(" [id$=yourTextBoxID]").datepicker( {dateFormat: 'dd/mm/yy'}); Substituting in your required date format. Make sure you put this code after your control in the page. If you have any more questions don't be afraid to ask. Jan 15, 2016 - In an attempt to learn more about how to write good code in javascript, I have written a small date picker. Learn with me and see how I did it.
Where xx-XX is the language code. When you initializing the calendar, you have to specify this language code: <script type="text/javascript"> var calendar = $('#calendar').calendar({language: 'xx-XX'}); </script> Feed with events. To feed the calendar with events you should use events_source parameter. It may be a function, array or URL. Sep 03, 2020 - Calendars can be seen frequently in most web pages today especially in blogs and personal websites. As for corporate sites or e-commerce sites, it is utilize to layout announcements, up-coming events, contest and much more. Create a Popup Calendar in ASP.NET. This example assumes the main page from which users will pop up the calendar is named Calender.aspx. The following procedure shows how to create the popup calendar: In Calendar.aspx, add these controls: <INPUT type="button" value="Pick" onclick="PopupPicker ('DateTextBox', 250, 250);"> <asp:linkbutton ID ...
Description: Make it easy for your visitors to fill out the date/time field(s) of your form, by selecting this info from a popup calendar. ... Step 3: Finally, this script comes with 3 images and 1 external JavaScript file. Download the following zip file, and upload the containing 4 files ... The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection.
Oct 25, 2017 - I want to be able to make an HTTP call updating some select boxes after a date is selected. I would like to be in control of updating the textbox so I know when there has been a "true" change (in the Jul 10, 2018 - I am working on the website in which I want to popup the calendar on hitting calendar icon. The HTML code which I have used in order to place Start Date and End Date are: Just pass the javascript value to a (hidden) input field property control so the value is passed as a document property. The datePicker_onSelect function does just that. With Document Properties you can then use it in custom expressions. To transfer the value from your popup calendar datePicker_onSelect(selectedDate)
Nov 18, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 19 Nov 2014 Category: Date & Time , Javascript | August 19, 2021 ... A customizable, nice-looking datetime range picker with pre-defined date ranges. ... A responsive, customizable, and feature-rich Date & Time picker component for Bulma framework. ... An easy-to-use solar (Jalali) calendar popup for picking ... Here we will see how to popup calendar toselect date using JQuery. When we click on the Image a popup calendar will beopen to select date from that calendar. we can also select date and month fromDropDownList. Now we attach JQuery File under Scripts folder of thesolution explorer. Add this script with the head section. Calendardate is the js file.
Sep 24, 2020 - Javascript date picker example with calendar for desktop & mobile. Use it on inputs, form fields or embed it inline on pages. Plain JS api for usage everywhere. If the javascript is not supported by the users' browser or they have chosen to disable it, dates can still be entered by typing a date into the text field. Example. Click in the text field below to see an example of the javascript popup calendar control. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar.
Confirmation box in JavaScript. Contains text, [OK] button and [Cancel] button. Confirm box is a dialog box which displays a message in a small window with two buttons. One OK and other Cancel. It is used when we want the user to confirm/verify something. When user clicks OK the box returns true else when user clicks Cancel the box returns false. For many more examples - simple and complex use-cases - check out the event calendar demos for javascript. Data binding The event calendar accepts an array of event objects through the data option of the component. Reading Selected Dates in a Date Range through the Calendar Control (VB ) 16. Allowing the Selection of Multiple Dates in a Calendar Control (VB ) 17. Displaying a Date in the Calendar Control (VB ) 18. Displaying a Selected Range of Dates in the Calendar Control (VB ) 19. Basic Calendar Control: show grid lines, show day header (VB ...
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. 15 Dec 2004 3 min read. There are many implementations of this control but I found some problems using them mainly because of the JavaScript and ASP.NET interoperabiltiy, this control lets you place a calendar that pops up without post-back and you can use it as many times as you want in the same form. Download demo project - 17.2 Kb. Hi, I am using the CalendarPopup.js available at http://www.mattkruse /javascript/calendarpopup/ in order to provide a popup calendar in a form. Everything is working well but I can't seem to work out how to disable dates 1 week ahead of the current date. I have currently managed to get ...
Jul 14, 2018 - Is there a way to activate the native HTML5 date picker dropdown on focus of an input element? Large Input Element: Currently I can only utilize the calendar on click of an arrow at the far right... This is Events Calendar script that, along with the current month calendar, displays important events for specific dates. Click on a relevant date, and a description of the event associated with it is shown. The events are stored in an external .js file. This script is compatible in both IE and Firebox. Solved: Hi there, Does anyone know how I can implement a javascript pop up calendar in my filable Acrobat X form so dates can be entered easily into a field. I - 3968868. Adobe Support Community. cancel. Turn on suggestions. Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type. ...
 Free Javascript Date Picker Popup Date Picker For Websites
Free Javascript Date Picker Popup Date Picker For Websites
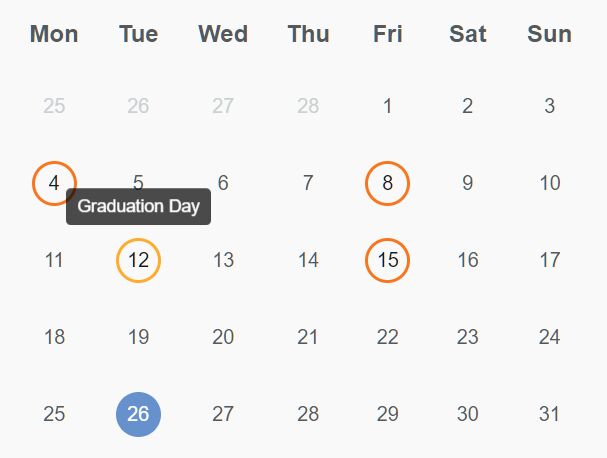
 Simple Filterable Calendar In Pure Javascript Vanilla
Simple Filterable Calendar In Pure Javascript Vanilla
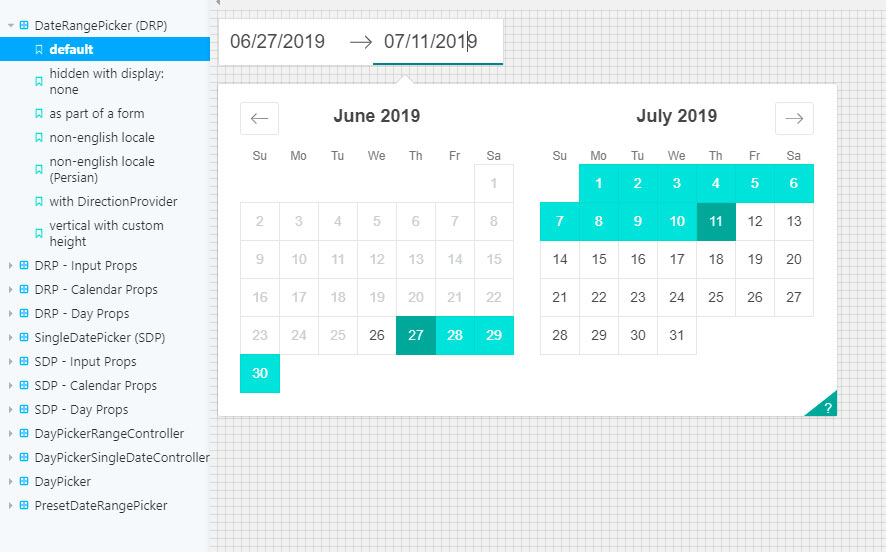
 Picking Dates With A Free Rjs Popcalendar A Free Asp Net
Picking Dates With A Free Rjs Popcalendar A Free Asp Net
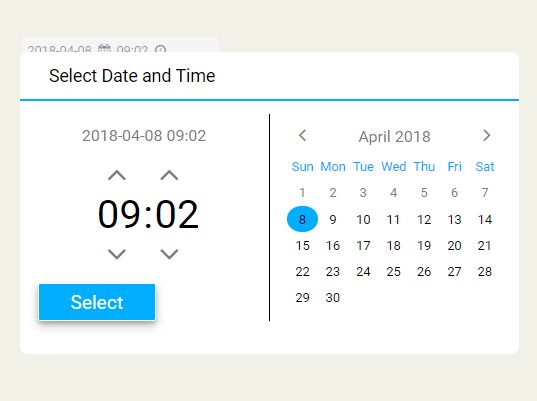
 Beautiful Datetime Picker With Jquery And Moment Js Free
Beautiful Datetime Picker With Jquery And Moment Js Free
 Minimal Inline Calendar Date Picker In Vanilla Javascript
Minimal Inline Calendar Date Picker In Vanilla Javascript
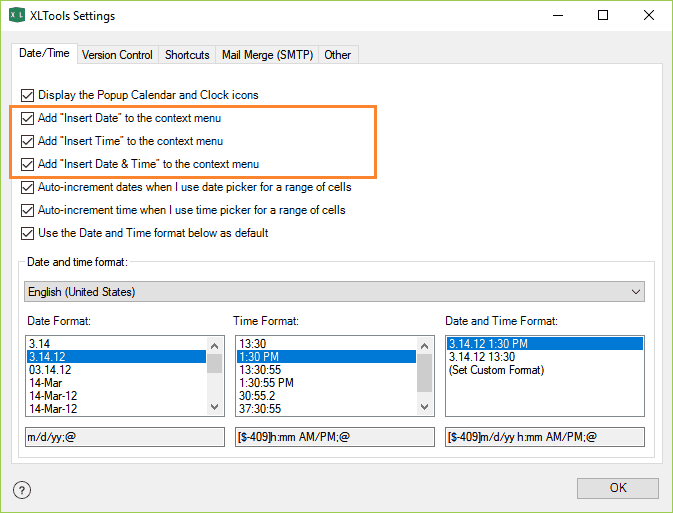
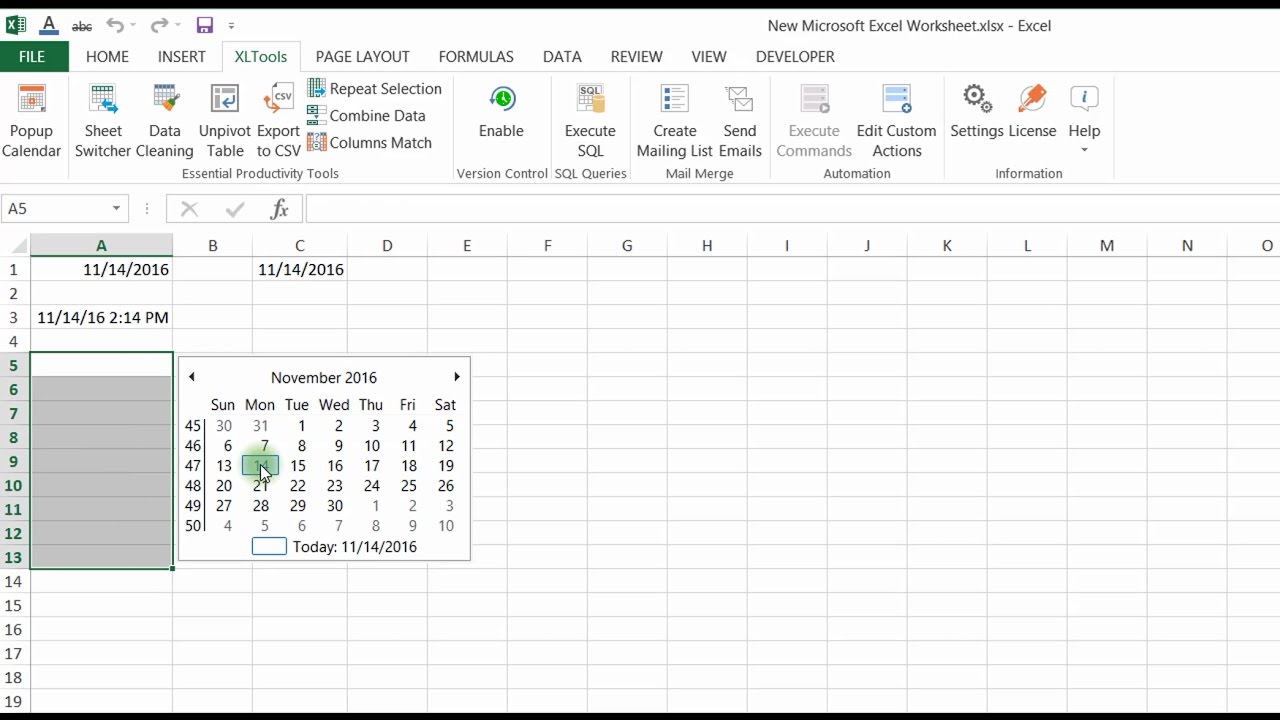
 How To Insert Dates From A Popup Calendar Date Picker In
How To Insert Dates From A Popup Calendar Date Picker In
 Best Open Source Javascript Date Picker Plugins And Libraries
Best Open Source Javascript Date Picker Plugins And Libraries
 Javascript Calendar Datepicker Dhtmlx Suite 7 Docs
Javascript Calendar Datepicker Dhtmlx Suite 7 Docs
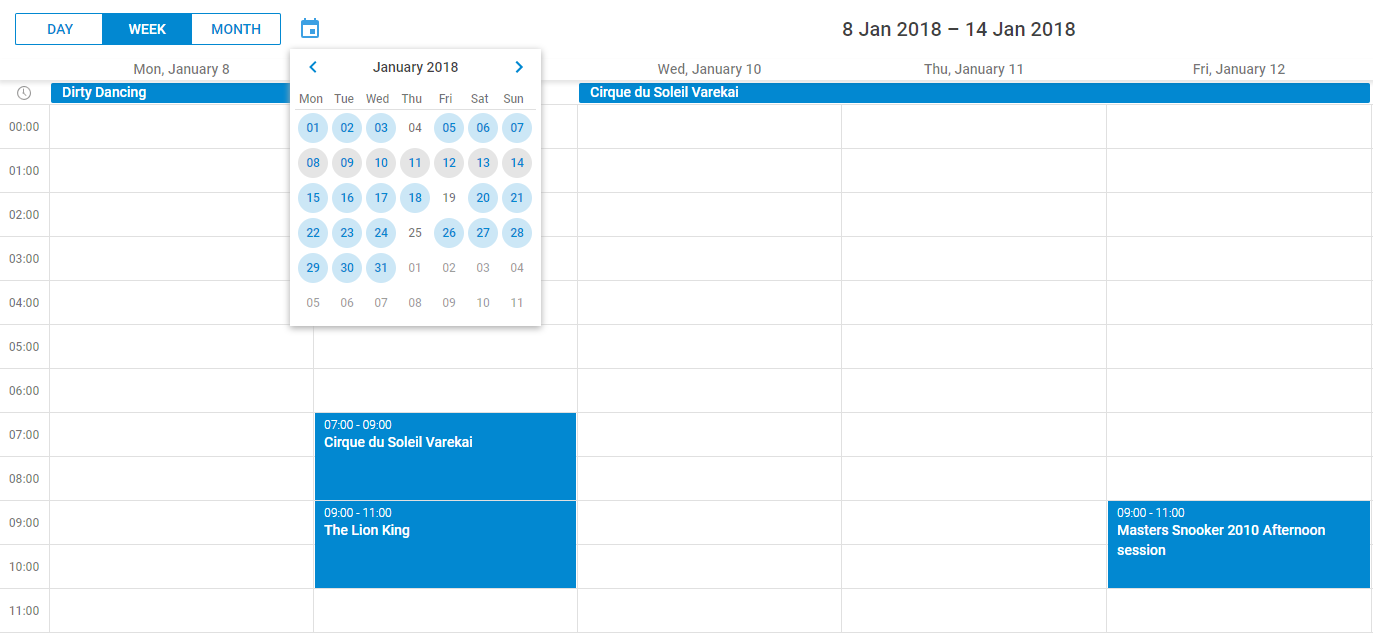
 Fullcalendar Arshaw Adding An Event With Modal Window
Fullcalendar Arshaw Adding An Event With Modal Window
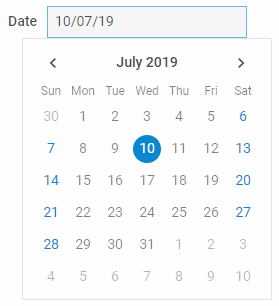
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
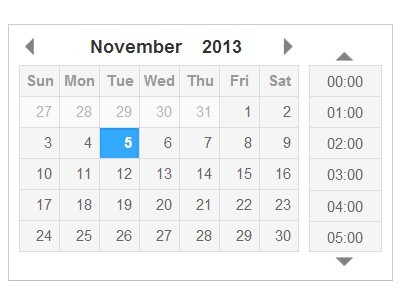
 Javascript Calendar Date Amp Time Selection Dhtmlx Calendar
Javascript Calendar Date Amp Time Selection Dhtmlx Calendar
 How To Have Calendar Popup In A Form Field Of Date Type
How To Have Calendar Popup In A Form Field Of Date Type
 Scheduler Javascript Event Calendar Dhtmlxscheduler
Scheduler Javascript Event Calendar Dhtmlxscheduler
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
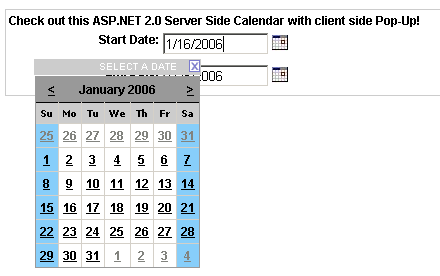
 Asp Server Side Javascript Like Calendar Popup Codeproject
Asp Server Side Javascript Like Calendar Popup Codeproject
Github Twipped Kalendae A Javascript Date Picker That Just
 Ionic 5 Calendar Ui Examples How To Build Calendar App In
Ionic 5 Calendar Ui Examples How To Build Calendar App In
 Calendar Toast Ui Make Your Web Delicious
Calendar Toast Ui Make Your Web Delicious
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Bootstrap Datepicker In Modal Popup Window Codehim
Bootstrap Datepicker In Modal Popup Window Codehim
 15 Useful Features Of Javascript Schedulers Dzone Web Dev
15 Useful Features Of Javascript Schedulers Dzone Web Dev
 Calendar Toast Ui Make Your Web Delicious
Calendar Toast Ui Make Your Web Delicious
 6 11 1 Lt Rich Calendar Gt Available Since 3 1 0
6 11 1 Lt Rich Calendar Gt Available Since 3 1 0
Updated Jquery Calendar To Jquery Datepicker Rick Strahl S
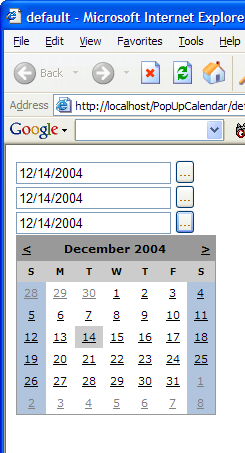
 An Asp Net Implementation Of A Pop Up Calendar Codeproject
An Asp Net Implementation Of A Pop Up Calendar Codeproject
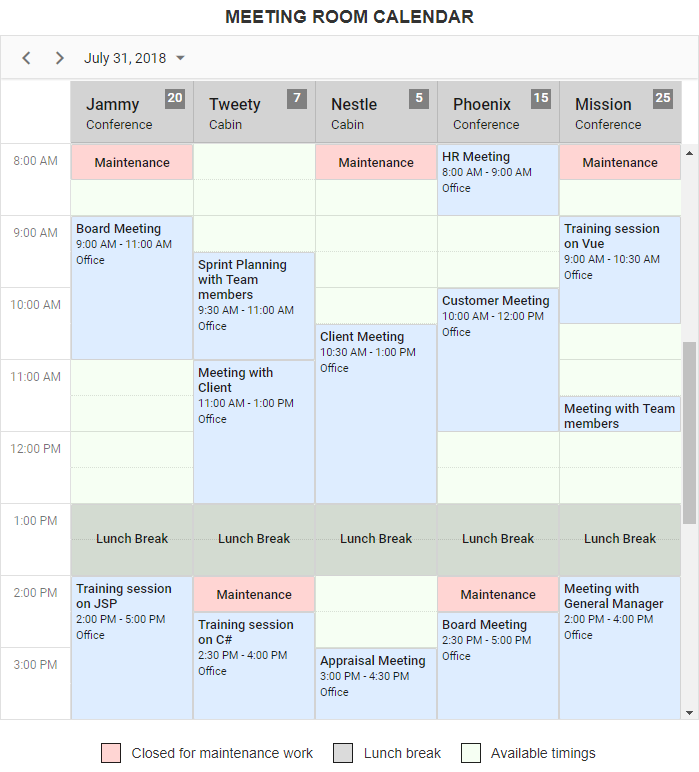
 Creating Meeting Room Calendar Using Js Scheduler
Creating Meeting Room Calendar Using Js Scheduler
 Ionicdatepicker Ionic Marketplace
Ionicdatepicker Ionic Marketplace
 How To Insert Dates From A Popup Calendar Date Picker In
How To Insert Dates From A Popup Calendar Date Picker In
 Glassmorphic Style Calendar Component With Javascript Css
Glassmorphic Style Calendar Component With Javascript Css
 Jquery Datepicker Example Jquery Calendar Example With Asp
Jquery Datepicker Example Jquery Calendar Example With Asp

0 Response to "33 Popup Calendar In Javascript With Example"
Post a Comment