29 Javascript Map Get Index
The findIndex () method returns the index of the first array element that passes a test (provided by a function). The method executes the function once for each element present in the array: 2 days ago - The map() method creates a new array populated with the results of calling a provided function on every element in the calling array.
 Markers In Flutter Maps Widget Syncfusion
Markers In Flutter Maps Widget Syncfusion
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

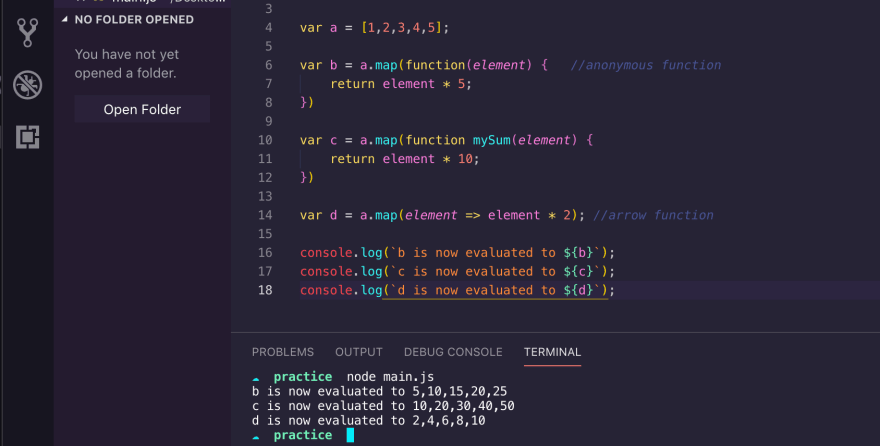
Javascript map get index. 30/7/2020 · To find index of the current iterable inside the JavaScript map () function, you have to use the callback function’s second parameter. An index used inside the JavaScript map () method is to state the position of each item in an array, but it doesn’t modify the original array. 22/11/2019 · In JavaScript, map () method handles array elements, which creates a new array with the help of results obtained from calling function for each and every array element in an array. The index is used inside map () method to state the position of each element in an array, but it doesn’t change the original array. May 29, 2020 - // Arrow function map((element) ... callbackFn(element, index, array) { ... }, thisArg) ... const sweetArray = [2, 3, 4, 5, 35] const sweeterArray = sweetArray.map(sweetItem => { return sweetItem * 2 }) console.log(sweeterArray) ... javascript create variable containing ...
4/3/2017 · Getting Object Properties by Index. What's not so straight forward is if you want to get both the value as well as the key - as a key value pair. This seems an odd request at first but it comes up frequently if you need to query or filter the data in any way using map, find or filter functions for example. function listFruits() { let fruits ... console.log(index, fruit) }) } listFruits() // https://jsfiddle /tmoreland/16qfpkgb/3/ ... const sweetArray = [2, 3, 4, 5, 35] const sweeterArray = sweetArray.map(sweetItem => { return sweetItem * 2 }) console.log(sweeterArray) ... javascript create variable ... Dec 31, 2020 - So, i have the following snippet: throws an error as thisTag is not defined. Of course without the index parameter, it works fine. But, i would like …
Prior to jQuery 1.6, $.map() supports traversing arrays only. As of jQuery 1.6 it also traverses objects. Array-like objects — those with a .length property and a value on the .length - 1 index — must be converted to actual arrays before being passed to $.map(). The jQuery library provides ... Aug 19, 2020 - Here is how to retrieve the index of an item in a JS array based on its value 25/4/2018 · Map.get () Method in JavaScript The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
Sometimes this results in clearer code, but this style can also be abused. Like in JavaScript, it is up to you to decide whether it is worth extracting a variable for readability. Keep in mind that if the map() body is too nested, it might be a good time to extract a component. The following snippet demonstrates how to access the iteration index when using List.map. It is a common need in Flutter when looping over or mapping a list of values to widgets. ... Unlike JavaScript, one cannot simply access the index of a list during a List.map operation in Dart. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
Aug 10, 2020 - How to check whether a checkbox is checked in jQuery · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. Jun 15, 2020 - Get code examples like "index in map javascript" instantly right from your google search results with the Grepper Chrome Extension.
28/5/2020 · The Array.prototype.findIndex () method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. 13/7/2016 · Other arguments of Array.prototype.map():. The third argument of the callback function exposes the array on which map was called upon; The second argument of Array.map() is a object which will be the this value for the callback function. Keep in mind that you have to use the regular function keyword in order to declare the callback since an arrow function doesn't have its own binding to the ... Mar 24, 2020 - Follow along with the Exploring JavaScript Array Methods series! Exploring Array ForEach Exploring Array Map (you’re here) Exploring Array Filter Exploring Array Reduce Exploring Array...
If you wish to process a plain array or object, use the jQuery.map() instead. As the return value is a jQuery object, which contains an array, it's very common to call .get() on the result to work with a basic array. Mar 31, 2021 - The callback function() is called on each array element, and the map() method always passes the current element, the index of the current element, and the whole array object to it. Apr 03, 2017 - Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index.
I'm looking for a solution that allows me to have a collection of keys and values that are ordered & indexed... Arrays can't do keys and values and require looping to look for a certain "key". Objects aren't ordered and get jumbled up. Maps aren't indexed and require loops to get indexes.
Using Map Filter And Reduce Properly By
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Build Warning Missing Map Files Issue 790 Statelyai
Build Warning Missing Map Files Issue 790 Statelyai
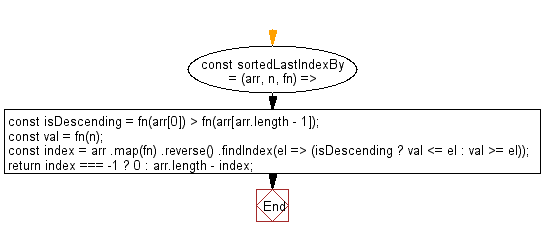
 Javascript Fundamental Es6 Syntax Get The Highest Index At
Javascript Fundamental Es6 Syntax Get The Highest Index At
 Get Index Of A Object Into Mapped Array React Js Stack Overflow
Get Index Of A Object Into Mapped Array React Js Stack Overflow
 Javascript Map Amp Filter Dev Community
Javascript Map Amp Filter Dev Community
 Command Not Found Com Index Js Map
Command Not Found Com Index Js Map
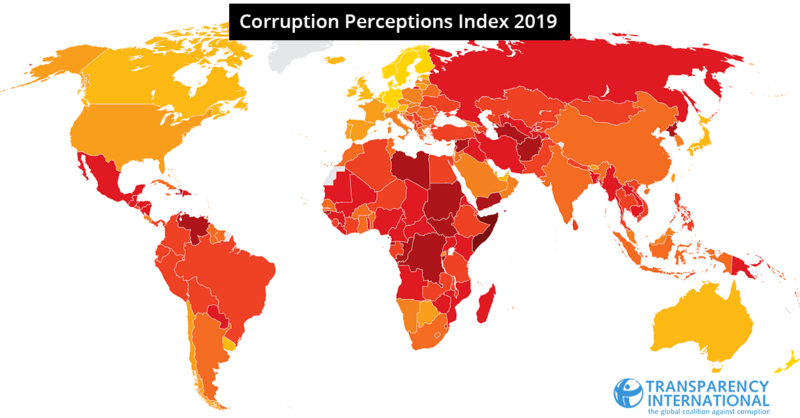
 Measuring Performance On The Healthcare Access And Quality
Measuring Performance On The Healthcare Access And Quality
 First Element In Array Map Js Code Example
First Element In Array Map Js Code Example
 Javascript Map Vs Foreach What S The Difference Between
Javascript Map Vs Foreach What S The Difference Between
 Could Not Find Declaration For Module React Map Gl Geocoder
Could Not Find Declaration For Module React Map Gl Geocoder
 Continued Single Cross Domain Proxy Method Of Echarts
Continued Single Cross Domain Proxy Method Of Echarts
 Baidu Map Get Custom Zone Json Data Part 2
Baidu Map Get Custom Zone Json Data Part 2
 Tip Get The Index Of An Array Item In A Javascript For Of
Tip Get The Index Of An Array Item In A Javascript For Of

 Array Prototype Map Javascript Mdn
Array Prototype Map Javascript Mdn
 Javascript Keyed And Indexed Collections Array Map And Set
Javascript Keyed And Indexed Collections Array Map And Set
 How To Get To Js Music Studios In Wangara By Bus Or Train
How To Get To Js Music Studios In Wangara By Bus Or Train
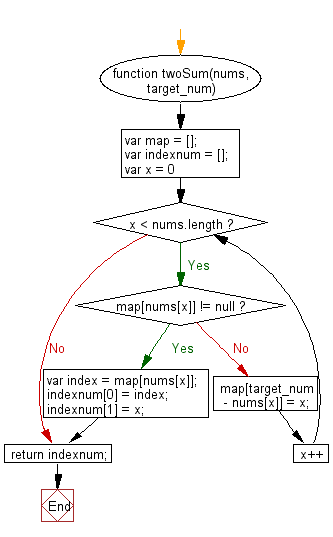
 Javascript Array Find A Pair Of Elements From An Specified
Javascript Array Find A Pair Of Elements From An Specified
 Getting 404 On Js Map After Upgrade To 6 0 3 Issue 4448
Getting 404 On Js Map After Upgrade To 6 0 3 Issue 4448
 How To Get The Index Of An Iteration In A For Of Loop In
How To Get The Index Of An Iteration In A For Of Loop In
 Scripts Js And Styles Js File Do Not Get Generated Stack
Scripts Js And Styles Js File Do Not Get Generated Stack
 Google Maps Polygon And Marker Z Index Stack Overflow
Google Maps Polygon And Marker Z Index Stack Overflow
 How To Render List Using React Array Map Filter
How To Render List Using React Array Map Filter
 Map Not Working As Expected On Uninitiated Array Stack Overflow
Map Not Working As Expected On Uninitiated Array Stack Overflow



0 Response to "29 Javascript Map Get Index"
Post a Comment