22 How To Dynamically Add Form Elements Via Javascript
Dynamically Add/Remove Items From List JavaScript. by MemoryNotFound · November 4, 2016. This tutorial shows how to dynamically add and/or remove items from a list using JavaScript. create new element: We can dynamically create new elements using the document.createElement function. append element: We can append elements using the appendChild ... The problem with dynamically created elements, is that they aren't born with the same event handlers as the existing elements. Let's say we have a list of items that you could click on to toggle/add a class name, when a new element is created and appended to that same list - it won't work - the event handler attachment is missing.
 Dynamically Adding And Removing Form Input Fields With Ionic
Dynamically Adding And Removing Form Input Fields With Ionic
It has the add() method that dynamically adds an option to the <select> element and the remove() method that removes an option from the <select> element: add(option,existingOption) – adds a new <option> element to the <select> before an existing option. remove(index) – removes an option specified by the index from a <select>. Adding options. To add an option dynamically to a select box, you use …
How to dynamically add form elements via javascript. There are the Following The simple About JavaScript Dynamic Input Form Example Full Information With Example and source code. As I will cover this Post with live Working example to develop Dynamically html form using jQuery, so the Add Remove Input Fields Dynamically using jQuery for this example is following below. Sometimes its helpful to allow users to dynamically add or remove elements from a form. An example might be an image upload page, where you want to allow users to upload a varying number of images. Using JavaScript you can easily place more/less links on the cialis canadian page that show and hide form elements. In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get...
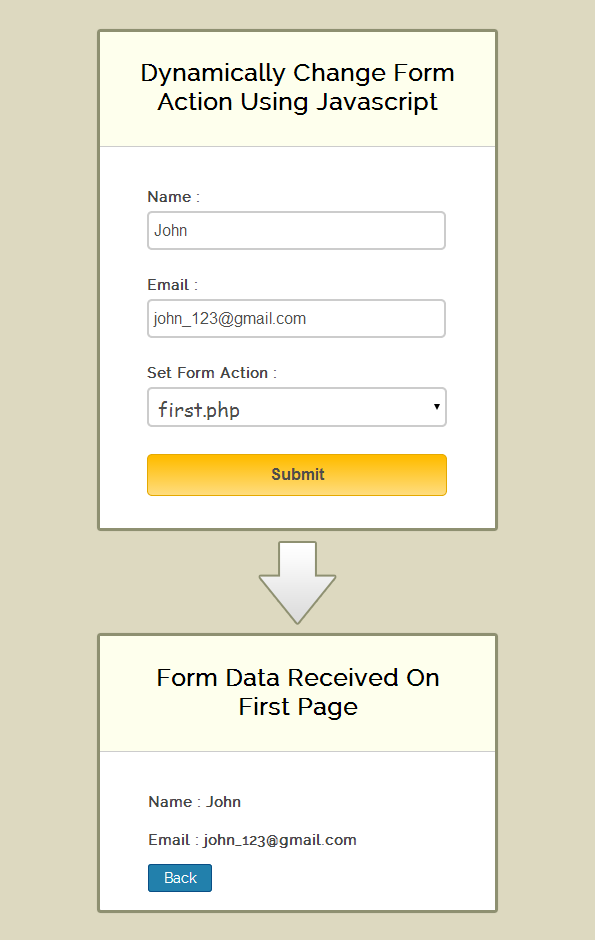
Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ... When an HTML document is loaded in a browser window, it becomes a Document object. Now we can use the Document object to access to all HTML elements (as node objects) in a page, using any script such as JavaScript. Using Document object, we can add or remove element in the html as we do for xml. Adding a new element to a document is very logical. To set form action field via JavaScript function: // Select option value from select tag and storing it in a variable. var x = document.getElementById("form_action").selectedIndex; var action = document.getElementsByTagName("option")[x].value; if(action !== ""){ document.getElementById("form_id").action = action; document.getElementById("form_id").submit(); }
In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... For accessing individual elements, we use the following code: oformElement = oFormObject.elements [index]; OR. oFormElement = oFormObject.elements ["element_name"]; In the above code, “index” refers to the position of the element in the “elements” collection array, and “element_name” is the name of the element.
28/5/2020 · The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. In this tutorial we will create a Dynamically Append Data In HTML Table using JavaScript. This code will dynamically append a new data in table when the user click the add data button. The code use onclick () function in order to call a method that can append a form inputs by using innerHTML to append a variable in order to display in the table. You could use an onclick event handler in order to get the input value for the text field. Make sure you give the field an unique id attribute so you can refer to it safely through document.getElementById():. If you want to dynamically add elements, you should have a container where to place them.
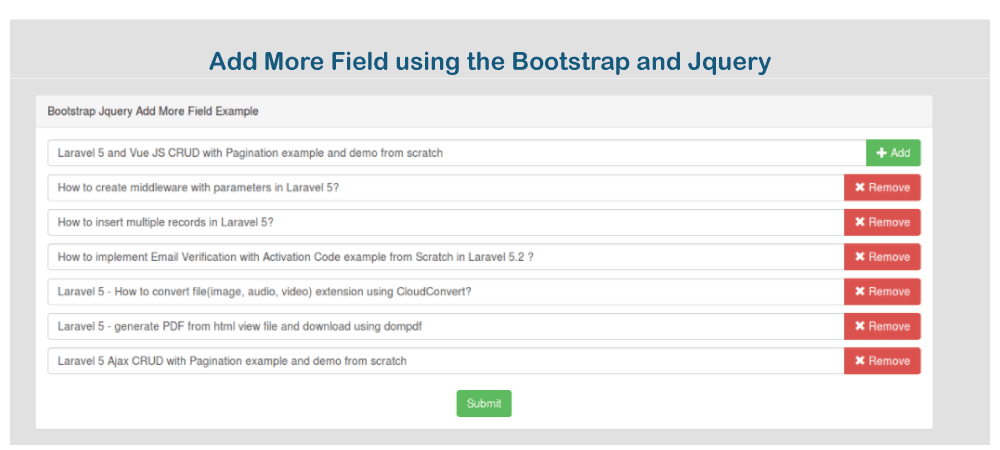
This article explains how to add rows and controls in an HTML table element dynamically. It is very useful to be able to add or append rows and form controls in a web page using JavaScript. For example, when we need a button to add a number of new rows having form controls in a web page. In my last project, my client wanted the ability to add multiple form elements to their existing forms. This was relatively easy using JQuery and JavaScript. This tutorial will show you how to dynamically add, delete and save the form elements. The Code. First things is to build out the HTML file with a form. This is the output from the HTML above. Add or Remove Input Fields Dynamically using jQuery Last modified on August 8, 2020 2 min read Today I'm going to share how to make dynamic input fields using jQuery with add, remove option.
The way it works is by appending a new child element to a parent DIV. The parent element is specified using the parentId argument. The type of element to be created is specified using the elementTag argument. The new elements ID is specified using ths elementId argument. Lastly, the innerHTML of the new element is specified using the html argument. Hello, friends If you are looking to add a dynamic adding form field in your form using jquery and remove duplicate input fields, So here is the example tutorial below to do the task for you. in this jquery tutorial, we will discuss two methods to add a dynamic form field both methods will include in a single form one button will be for copy the current row this method will be done using clone ... The above code is an example of dynamically working with forms, and adding and removing elements as you receive user input. Dynamically Working with Select Boxes. We talked about dynamically working with elements as you receive user input, and one common form element used with JavaScript and dynamic loading is the select box.
Thus for this you will need a way to add or remove fields dynamically into the HTML page. In my previous article, I had discussed about the way one can add dynamic form components into the web page. In this article we will create a user interface where user can add/delete multiple rows in a form using JavaScript. First check the user interface. Dynamically creating form elements (set of element) using JavaScript. Now, I will present another example where the script will add set of HTML elements to the default form. Method of adding the set of elements will be same - user will click on the "Add new" button for adding more data to the form. 5/6/2020 · New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element.
Here, you can see that we have your form with file list, a link to add new elements, and our hidden DIV with the element templates. Now, let's take a look at the Javascript file that is powering this demo (which was tested in FireFox 3, Internet Explorer 7 and 6): Add HTML elements dynamically HTML documents can be easily accessed and manipulated using HTML DOM, which represents an HTML document as a tree-structure. When an HTML document is loaded in a browser window, it becomes a Document object. With document.createElement() method you can create a specified HTML element dynamically in JavaScript ... Thanks for the tutorial. I was wondering if there's a way to save the state. For example, I'm using your code to let users dynamically add file type inputs within a form. If a user has added 3 file type inputs and submitted the form, when he hits the back button on the browser, he should see the 3 file type inputs instead of just the first one.
A loop is executed over the array elements and one by one a Row is created in the HTML Table. Then inside each Row a Cell is added using the Table insertCell method. Table Row insertCell Method: This method adds a new cell to a Table Row at the specified index. If the index is supplied as -1 then the row will be added at the last position. In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. let divElement = document.createElement('div') // create text node. let divElementText = document.createTextNode('Dynamically created div element') // append text node to div. divElement.appendChild(divElementText) Finally, we can attach the div element to the document body to make it visible on the screen.
To create dynamic forms and elements in javascript is easy. var newdiv = document.createElement ('div'); // Creates the div document.body.appendChild (newdiv); // Adds the div to body. After that, you can access newdiv and change attributes of it, such as. newdiv.className = "helloworld"; Share. Improve this answer. answered Mar 29 '12 at 15:50.
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Add Remove Multiple Dynamic Input Fields Template Driven
Add Remove Multiple Dynamic Input Fields Template Driven
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 Dynamically Add Input Values To Dynamically Added Input Boxes
Dynamically Add Input Values To Dynamically Added Input Boxes
 Add Remove Input Fields Dynamically Using Jquery With
Add Remove Input Fields Dynamically Using Jquery With
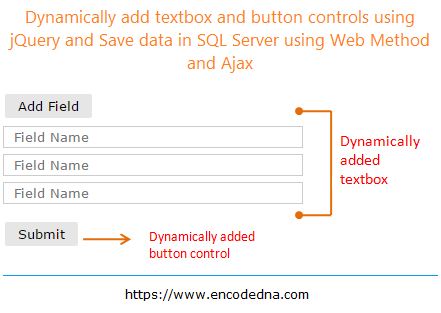
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Dynamically Add And Remove Forms With Form Fields Using
Dynamically Add And Remove Forms With Form Fields Using
 Dynamically Add Or Remove Input Box Using Jquery Stack Overflow
Dynamically Add Or Remove Input Box Using Jquery Stack Overflow
 Add Remove Input Fields Dynamically Using Jquery Semicolonworld
Add Remove Input Fields Dynamically Using Jquery Semicolonworld
 Add And Remove Form Fields Dynamically With React And React
Add And Remove Form Fields Dynamically With React And React
 Dynamically Adding Fields To Form Using Javascript Stack
Dynamically Adding Fields To Form Using Javascript Stack
Add Remove Input Fields Dynamically Using Jquery Demo

 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Angular Reactive Forms Dynamic Form Fields Using Formarray
Angular Reactive Forms Dynamic Form Fields Using Formarray
 Shiny Build Your Entire Ui With Html
Shiny Build Your Entire Ui With Html
 Dynamically Add Elements Using Jquery And Save Data To Database
Dynamically Add Elements Using Jquery And Save Data To Database
 Jquery Dynamic Form Plugins Jquery Script
Jquery Dynamic Form Plugins Jquery Script
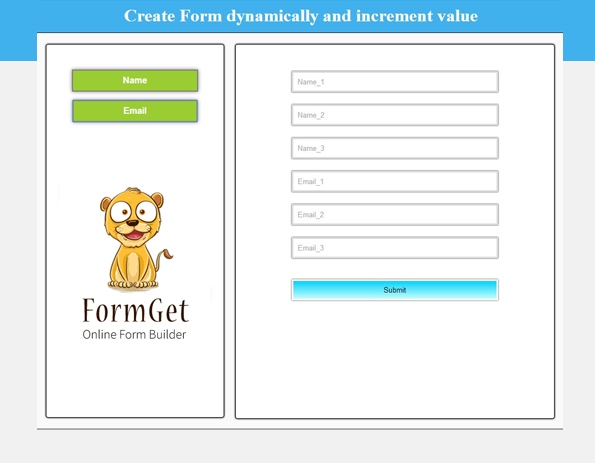
 How To Dynamically Add And Increment Form Fields Using Javascript
How To Dynamically Add And Increment Form Fields Using Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget
0 Response to "22 How To Dynamically Add Form Elements Via Javascript"
Post a Comment