21 Javascript Change Title Page
You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink. Set window.document.title or winRef.document.title to the new title. (This will work for changing the title of the current browser window or the title of another script-generated window, with window reference winRef) Overwrite the entire HTML source code in the window. (This is mostly applicable to changing the title of another window.)
How To Change A Page Title In Javascript Quora
Mar 02, 2021 - This article helps you with different type of solution like changing the page title dynamically and clearing a TextBox value using jQuery and JavaScript in ASP.NET.

Javascript change title page. document.title = "My New Page Title"; //change/set page title in JavaScript Feb 15, 2019 - Let’s learn how to change the title of page dynamically by using JavaScript. First, let’s get the title of page in our hands. Now we have the current page title. For example, we can change the page title to “Come Back!” when user change the tab. Call iMissYou () method and define title and favicon option. title - Enter your title which you want to show when site tab is inactive. favicon - This has two more options enabled and src. Set your icon in src and set enabled: true to also change the icon in the inactive state.
The title of the page can be changed by assigning the required new title as a string to the textContent property. This will change the title of the website to the preferred title. Oct 08, 2014 - Me again. This dynamic page title thing I’m trying to do seems like it should be the simplest thing ever done with code, but that didn’t stop me from bungling it. All I’m trying to do is … I built this site similar to a wordpress site in that it uses modular component files (php) to ... We set the document.title to the string with the title content. And we should see it at the top of the browser tab. Conclusion. We can set the page title dynamically with Vue.js by setting the document.title property to a string.
There is absolutely no point in changing a page's title by using Javascript. Ok - the users might get some benefit because the title is now more appropriate. The code, if you really need to do it is document.title of a page by JavaScript Title tag of the web page is one of the important tag of a html page. The keywords used inside this title tag has high relevant for search engine ranking of a site. You can read on title tag keywords at search engine friendly page here. You can read html title tag here. Dec 29, 2011 - Possible Duplicate: How to dynamically change a web page's title? I am trying to set the title of my web page using JavaScript because I want something that is stored in localStorage to be...
To change the page title by JavaScript code works only on a web browser. This means, calling the JavaScript code like document.title = 'foo'; doesn't any effect for some crawlers such as Twitter, Facebook, or else. Those crawlers just parse HTML plain text that a web server responded. By setting a property on the document object, of course: document. title = 'Hello!'; // New title :) One common misconception is that you change the window.title property, but you must use the document object, otherwise you'll see no effect. You'll oftentimes see a setInterval used with document.title to quickly change title to get the user's ... 1 week ago - The document.title property gets or sets the current title of the document.
Here I will explain how to change/set page title using jQuery or change the title of page dynamically with jQuery. Description : In previous posts I explained Simple jQuery Dropdown Menu , jQuery Image slideshow with transparent overlay captions , jQuery Get number of facebook likes, shares count for url , and many articles relating to jQuery ... Similarly, you can create the dynamic action to execute the JavaScript code to change dialog title on any event. In the following example screenshot, it is changing the dialog title on a button click event by executing the same JavaScript code: Now when the user will click on the Button the dialog title will change. Jul 13, 2019 - Angular is a full-blown MVC opinionated framework for building single page applications in Javascript. Sometimes we have to change browser title as you navigate through the pages. Angular provides a…
Document title vs page title. There is a distinction. As others have posted the document title is changed in JS with document.title=NewTitle; Page title depends on your HTML document element structure. A possible plan is to give an id to the eleme... You can change the title in a popup window from the main window. var newwin = window.open (… newwin.document.title = "new title"; The url that appears in front of the title is put there by the... Dec 09, 2014 - Within the past few years, we've introduced JavaScript strategies and CANVAS alternatives to achieve image reflections without... ... This is great – in 15 years of working in web design the thought of changing page title never crossed my mind. Could be useful though, cheers!
This JavaScript will modify the text of the browser tab when a visitor focuses or un-focuses the tab. You can display one title when a visitor is focused on the tab and a different title when they toggle to a different tab or window. var docTitle = document. title; docTitle is a string containing the document 's title. If the title was overridden by setting document.title, it contains that value. Otherwise, it contains the title specified in the markup (see the Notes below). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. Paid Courses Spaces NEW. ... Change the title of the document:
Now when we go to the home page in the browser, we can see our customized title in the tab. Notice that the title is now displayed as "CoderGuides | Home": Example of document title: Home page And then for the Guides Page component, we do the same thing but change the title accordingly: Change web page title using javascript The below script can be used to dynamically change title on the browser. There is a delay variable in the script you can modify it according to your convenience. By changing this value you can even Animate the web page title to an extend Approach: Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
The "document.title" property within the JavaScript DOM (Document Object Model) allows you to change the title of your HTML file dynamically. This can be ver... Apr 02, 2016 - I have a webpage that implements a set of tabs each showing different content. The tab clicks do not refresh the page but hide/unhide contents at the client side. Now there is a requirement to cha... You can just do something like, document.title = "This is the new page title.";, but that would totally defeat the purpose of SEO. Most crawlers aren't going to support javascript in the first place, so they will take whatever is in the element as the page title.
Javascript Web Development Front End Technology. It's not possible to edit a JavaScript alert box title due to security issues. Still, to edit an alert box to work it all web browsers, use custom JavaScript Modal Dialogs or jQuery plugins. You can also use a custom alert box like Sweet Alert to get a custom alert box, with a title of your choice: More "Kinda" Related Javascript Answers View All Javascript Answers » react native hide scroll indicator; React edit text on doubleclick 'react-native' is not recognized as an internal or external command, Basically, I have a component on the page with links. Clicking on any of these links will reload the current page with relevant data. The link clicked on should denote the page's title. I can achieve this with JavaScript once the page has finished loading, but would like to try a coding solution first.
Scrolling Page Title Code. You can change the scroll speed by changing the value of variable "speed". Above it is 150, which means that each character will change it's position in every 150 milliseconds. You can change the "msg" variable value to give a custom message text. Above it is assigned to a document title, it is a text inside ... Hi, I am trying to change the title of my aspx page using javascript. For that I have implemented pageLoad function like that: <script ....> function pageLoad() { document.title="kjkjjhg... The state object is a JavaScript object which is associated with the new history entry created by pushState (). Whenever the user navigates to the new state, a popstate event is fired, and the state property of the event contains a copy of the history entry's state object. The state object can be anything that can be serialized.
How to set custom page title in blazor without JavaScript with basic Example.Source Code : https://payhip /b/bBE7Blazor Complete CRUD using Entity Framewo... If the user has JavaScript disabled then the title will never change, so don't rely on the user being able to read the data! Browser history titles do not update to reflect the changed title, and it remains the default title read when the page loaded. Aug 30, 2019 - This JavaScript will modify the text of the browser tab when a visitor focuses or un-focuses the tab. You can display one title when a visitor is focused on the tab and a different title when they toggle to a different tab or window. The code below will modify the title of the browser tab […]
Dec 06, 2018 - I would ask yourself whether you need to change the page <title> (using client-side JavaScript) to specifically match the "dynamic" content, or just keep the generic catch-all title? What benefit does it give your users by changing the page title? If a user was to bookmark your page, the "dynamic" ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The contents of a page title is very important for search engine optimization (SEO)! The page title is used by search engine algorithms to decide the order when listing ...
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Soft 051 01 Module Introduction Html Java Script
Soft 051 01 Module Introduction Html Java Script
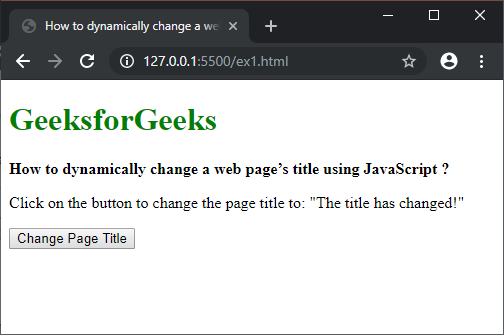
 How To Dynamically Change The Title Of Web Page Using
How To Dynamically Change The Title Of Web Page Using
 Html Amp Javascript For Visual Learners
Html Amp Javascript For Visual Learners
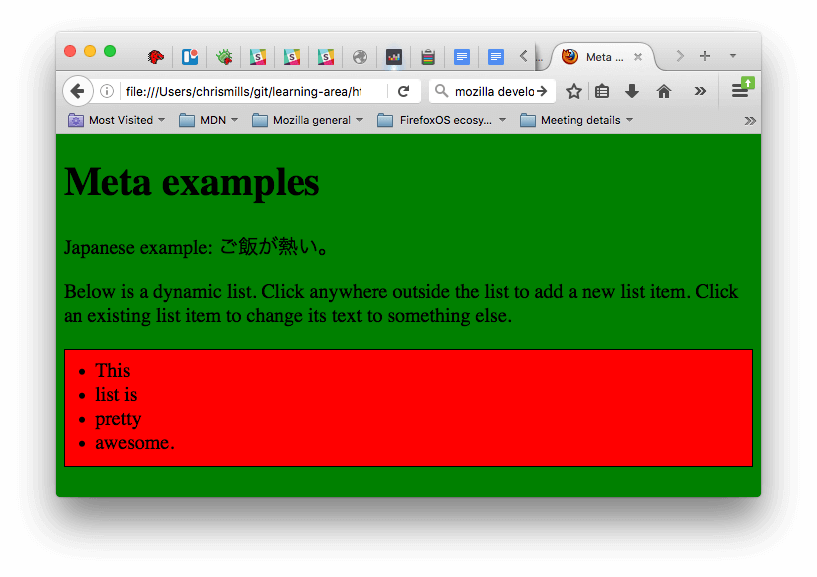
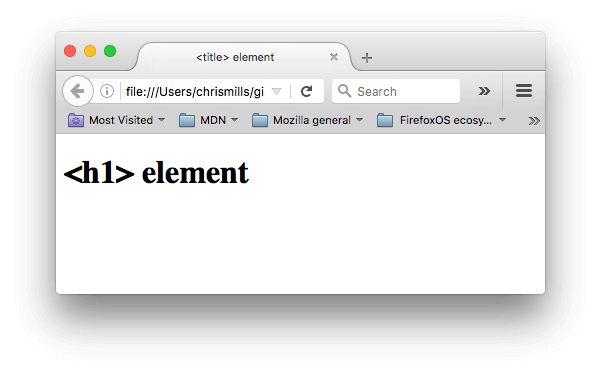
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
 Console Overview Chrome Developers
Console Overview Chrome Developers
Javascript For Optimizers 2 Replacing And Adding Titles
How To Remove Javascript To Reduce Pdf Size By Using The
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
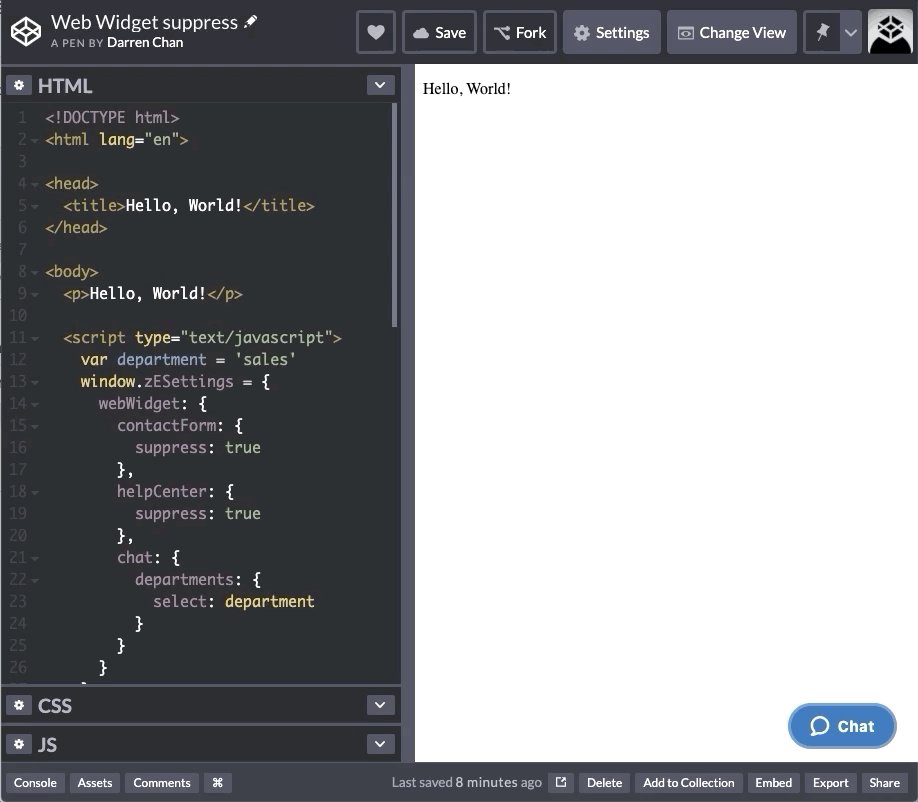
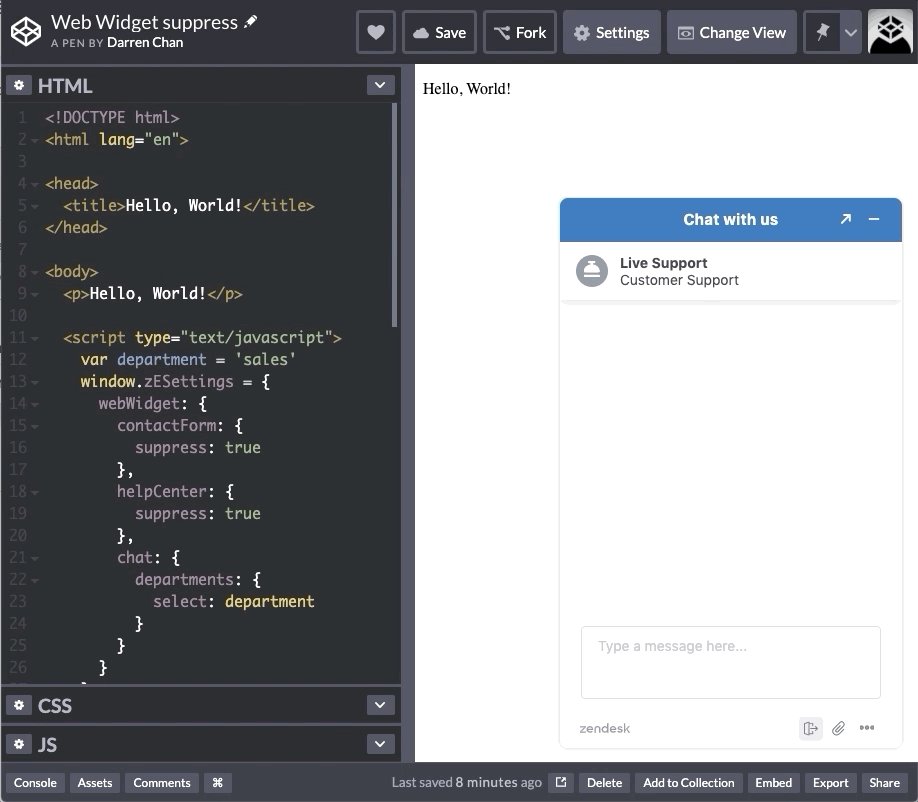
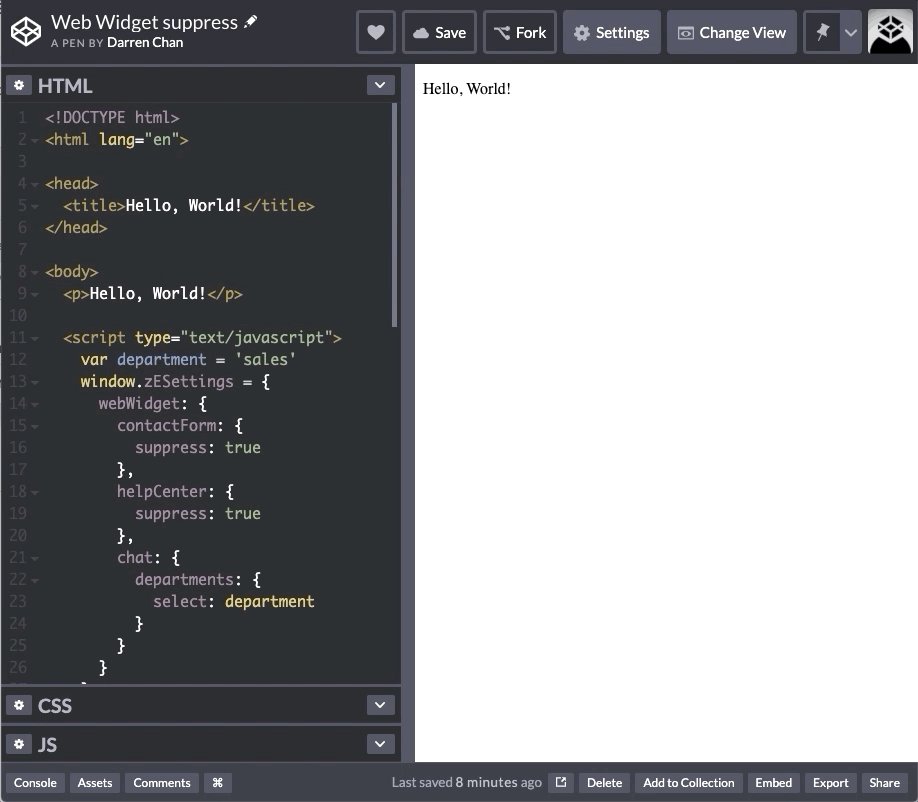
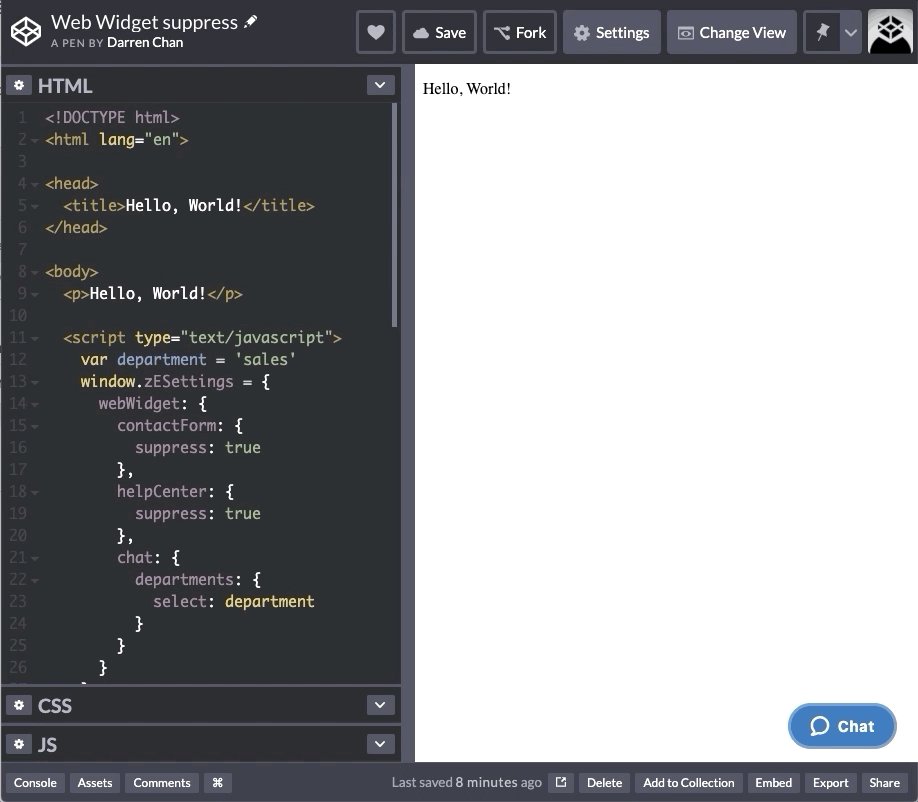
 Quickstart Suppressing Web Widget Classic Channels On
Quickstart Suppressing Web Widget Classic Channels On
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
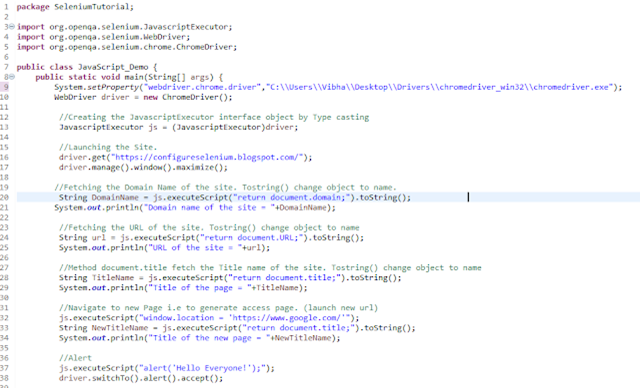
 Execute Javascript With Executescript Method In Selenium
Execute Javascript With Executescript Method In Selenium
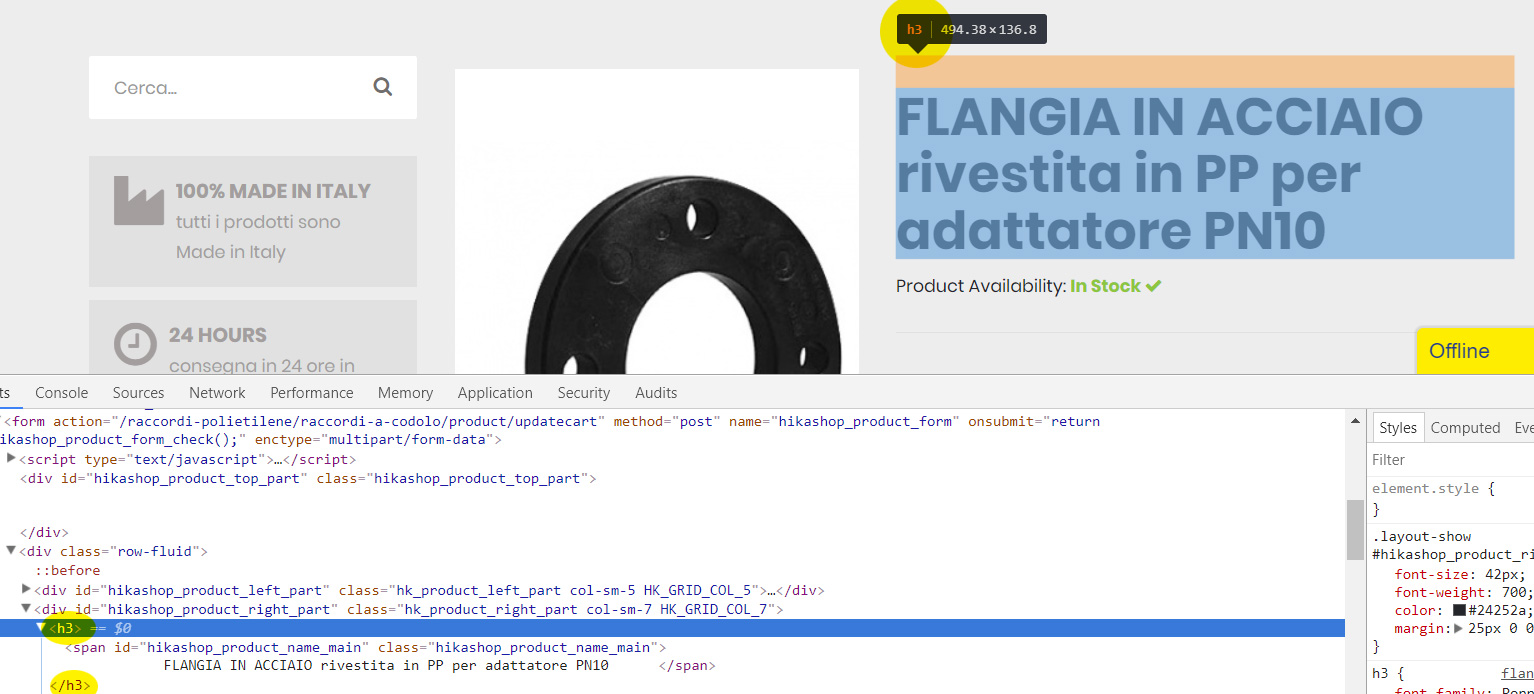
 Hikashop Resolved H2 For Title Page Product Hikashop
Hikashop Resolved H2 For Title Page Product Hikashop
 Knowhow How To Refer A Javascript File In Your Powerapps
Knowhow How To Refer A Javascript File In Your Powerapps
 Title Page Example Ppt Presentation Powerpoint Slide
Title Page Example Ppt Presentation Powerpoint Slide
 How To Change Text Color In Html Javatpoint
How To Change Text Color In Html Javatpoint


0 Response to "21 Javascript Change Title Page"
Post a Comment