21 How To Create Slideshow Carousel Using Html Css And Javascript
A Simple Infinite Image Carousel Using Pure Javascript. By webcodeflow. simple infinite carousel, an extremely small, easy-to-use, and infinitely repetitive circular image slider created with regular JavaScript and CSS. The threshold variable we set before is the minimum distance a slider needs to change which slide is displayed. The carousel is a slideshow for cycling through a series of content, built with CSS transforms and JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's ...
 You Can Get Pretty Far In Making A Slider With Just Html And
You Can Get Pretty Far In Making A Slider With Just Html And
Jul 05, 2019 - A "slider", as in, a bunch of boxes set in a row that you can navigate between. You know what a slider is. There are loads of features you may want in a

How to create slideshow carousel using html css and javascript. Slideshows and carousels can add a lot to your website. They can be used in headers, blog posts, image showcases and more. Today, we'll learn how to create your own slideshow from scratch with Javascript and a little HTML. Getting started From a pseudocode standpoint, we'll need to use the following: Buttons that, when pressed, take the user to the … In this video I'll be showing you how you can create slideshow/carousel using HTML, CSS and JavaScript.Part-02:https://youtu.be/q887W8Yd4dM?list=PL-1rDqEtBlY... Hi Thanks for this carousel, which is just what I need! It's working well, but I'm trying to add more scrolls and I'm a bit unclear on the html for the carousel-slide-activator-3 etc
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. ... Learn how to create a Slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two. Jan 21, 2020 - Creating an Image Slider using JavaScript, HTML, and CSS only. A slide show is a presentation of a series of still images on a projection screen or electronic display device, typically in a prearranged sequence. The changes of the images may be automatic and at regular intervals or they may be manually controlled by a presenter or the viewer. Today in this blog I'll share the image slideshow effect using ...
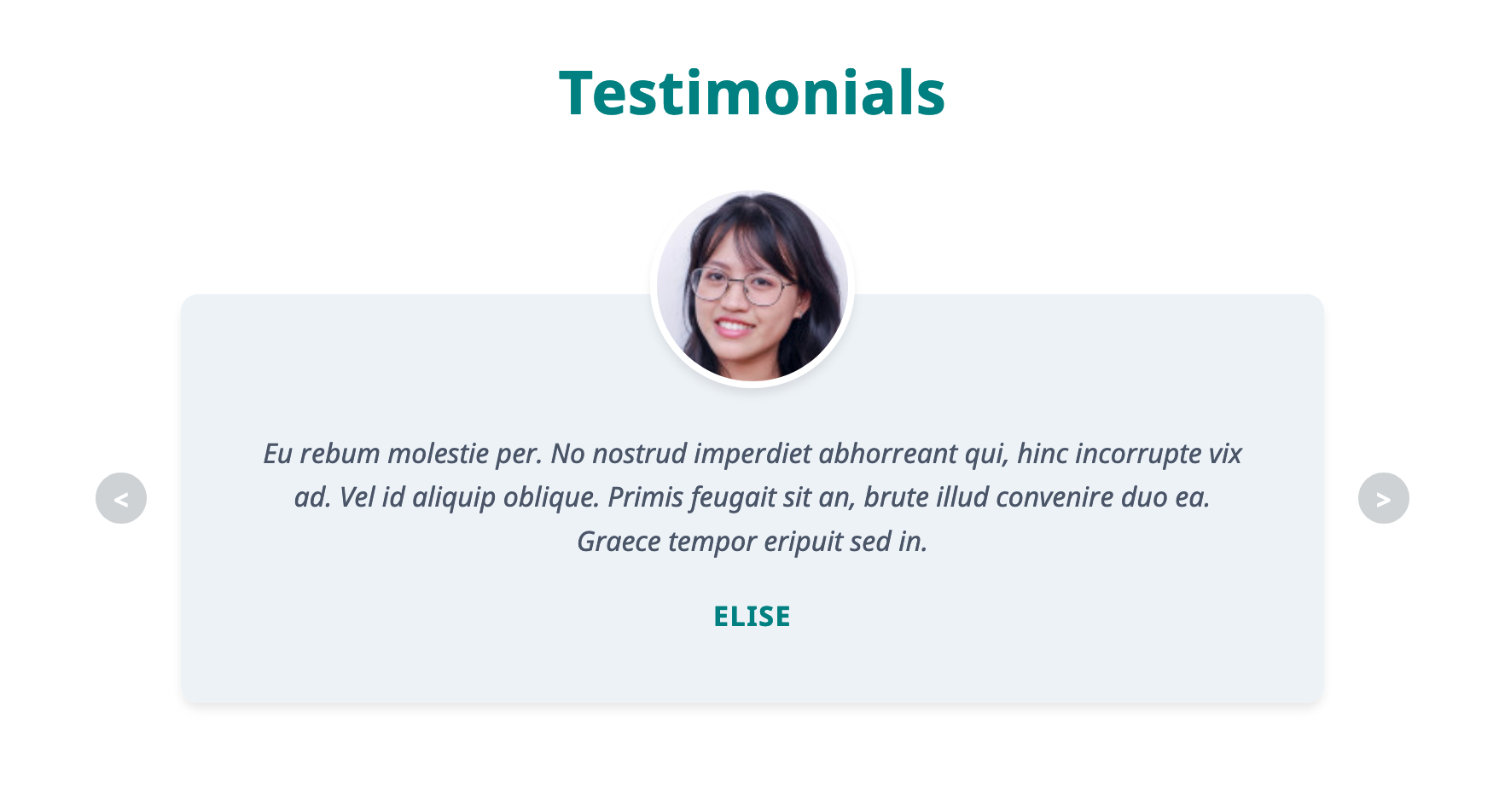
Creating a CSS-only Responsive Image Carousel Slideshow An Image slider is anything that helps you represet the content and images as creative galleries. Image and Content sliders are generally developed in JavaScript, and we have a plenty of such solutions available on the web. But you can still use this to create a slider that functions well in all browsers with a Netflix-style hover animation. Annotated Linear Carousel. Some carousels use annotations to add subtitles and extra context over each slide. You can replicate this effect by cloning this pen written in pure HTML/CSS code. OWL Carousel Slider in jQuery [Source Codes] To create this program (OWL Carousel Cards Slider). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
This ensures continuity throughout the automatic and manual controls. And by allowing both, we give the user the option to interact and choose what they see or to just sit back and enjoy the (slide)show. I have a CodePen, including the HTML, CSS, and JavaScript for this slideshow UI. Following is the code to create a responsive slideshow using CSS and JavaScript −Example Live Demo<!DOCTYPE html> ×. Home. Jobs. Tools. Coding Ground . Current Affairs. UPSC Notes ... Following is the code to create a responsive slideshow using CSS and JavaScript − ... Programming a slideshow with HTML and CSS. A slideshow can be used to display text or images that continuously scroll from one slide to the other to display its content. This article shows an approach to building a slideshow with the use of only HTML and CSS. It consumes less browser memory and takes less computation power as there is no ...
Is it possible to use JQuery to build a youtube video slider? I'd like to display a few ones I uploaded. Found some answers but made with specific frameworks, if it's possible I'd like to stick with something simple. Carousel slider tutorial with HTML, CSS and JavaScript. In this post we'll look at how to make a simple carousel with HTML, CSS and JavaScript. We will use good code practices, keep accessibility in mind and also consider how we can test the carousel. The carousel will be a "moving carousel". Slides will move in from left to right, or right ... Next, we will hide all the images by default using CSS and make them appear one by one in order using JavaScript. Hide All Images By Default. In CSS, we will set the display property to none and the width to 100% of the img selector. img { display:none; width:100%; } At this stage, all of the images will be hidden.
The collection of images can be automatically changed using a timer or manually when the user clicks the displayed buttons. Goal. The goal of this tutorial will be to add an image carousel to a website to improve the user interface. We will achieve this using basic HTML, CSS, and JavaScript. Prerequisites. To follow this tutorial along: The ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Displaying a manual slideshow with W3.CSS is very easy. Just create many elements with the same class name: ... (carousel, 2000); // Change image every 2 seconds ... Hello readers, Today in this blog you'll learn how to create a Responsive Owl-carousel Slider using HTML CSS & jQuery. Earlier I have also shared a blog on how to create an Owl-carousel Cards Slider but this design is not responsive to mobile devices and there weren't controls to slide cards. So today I'm going to create a Responsive Owl-carousel Slider with control buttons to slide card.
A dead simple, responsive, pure JavaScript slider which loops through a set of images with caption support. ... An HTML/CSS only slideshow that allows you to create a responsive, fullscreen image slider with a fancy 3D cube flipping effect created by several CSS3 properties. Aug 04, 2015 - In this article I want to approach the creation of a carousel differently: by keeping it as simple as possible whilst not breaking backwards compatibility or have any dependencies. Things break on the web. JavaScript might not be loaded, CSS capabilities vary from browser to browser. Jul 01, 2020 - I am currently learning web development with the OdinProject curriculum. There’s a task which is to create a simple image carousel. It should contain arrows on each side to advance the image forward…
Jul 22, 2021 - A protip by guangyi about practice, javascript, and image slider. Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. Dec 16, 2018 - In this tutorial you will learn how to build a simple website that displays a slideshow of images. This code isn’t perfect but I recently used this method to make a super fast slideshow without…
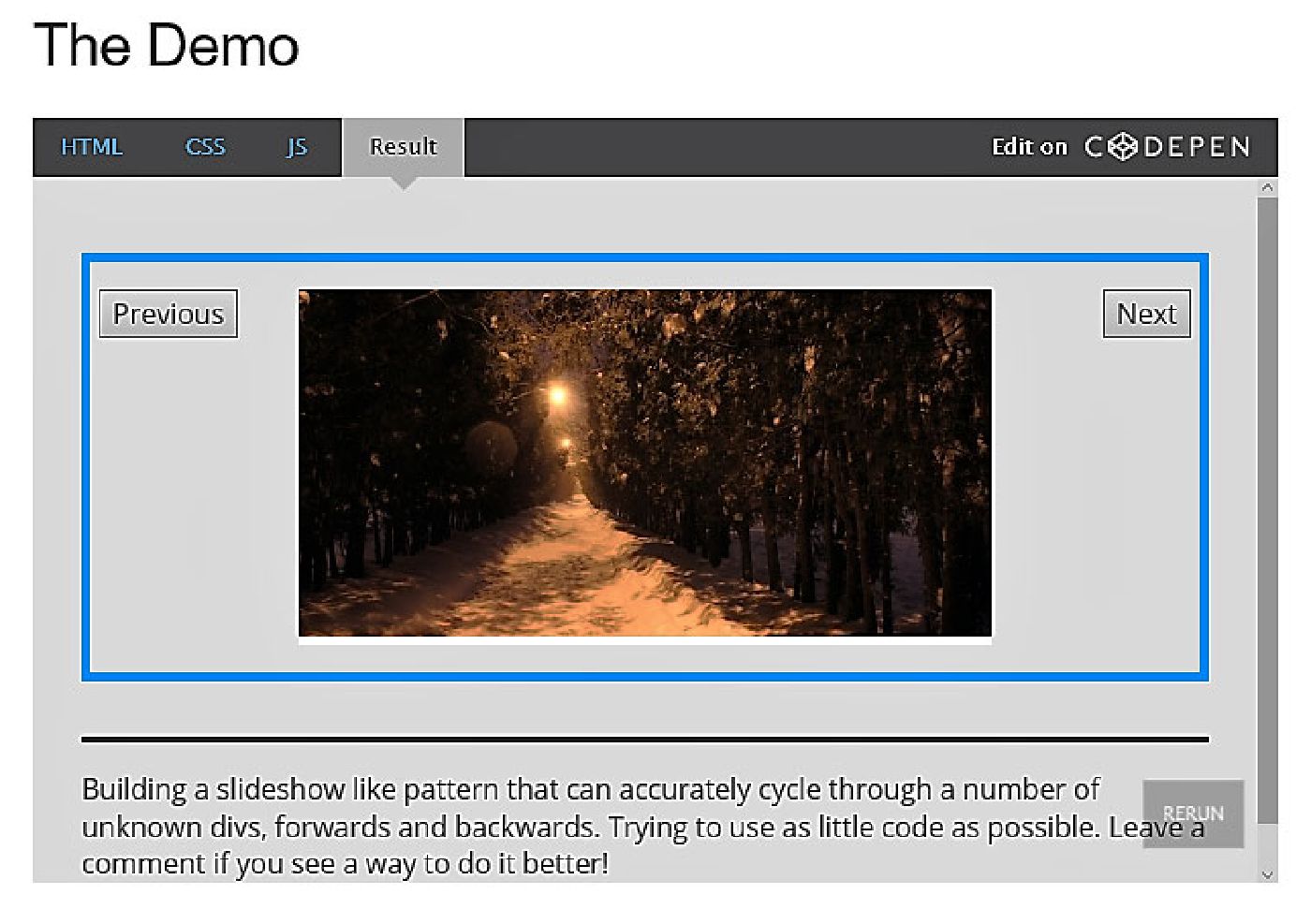
We mentioned a way to make a CSS-only carousel in a recent issue of the newsletter and I thought that a more detailed write up would be interesting and capture some of my thoughts on making one. So, here's what we're making today: There's no JavaScript here, whatsoever! No jQuery plugins. No trickiness. Your startPlayback() function only triggers once upon loading of the script. In the second line of the function you created, startPlayback(), have it call itself again after the slideInterval delay, so that you create an unending loop. I would also make the first line of that function trigger without a setTimeout and make the first call of your startPlayback() function trigger with a setTimeout. How to Create a Slideshow with HTML, CSS, and JavaScript A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps:
CSS-Only Carousel. It's kind of amazing how far HTML and CSS will take you when building a carousel/slideshow. Setting some boxes in a horizontal row with flexbox is easy. Showing only one box at a time with overflow and making it swipable with -webkit-overflow-scrolling is easy. You can make the "slides" line up nicely with scroll-snap-type. In this video I'll be continuing my part-01 tutorial on how you can create slideshow/carousel using HTML, CSS and JavaScriptDownload Project code:http://www... 26 Javascript, HTML & CSS Carousels. October 6, 2018. February 19, 2019. Free collection of HTML & CSS carousels snippets, including cards to full page styles. You may also like: 15 Pure CSS Image Sliders/Carousel.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a responsive slideshow with CSS and JavaScript. Slideshow / Carousel. A slideshow is used to cycle through elements: 1 / 4. Caption Text. 2 / 4. Caption Two. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: Step - 2: Once we have created the HTML structure for our image slider, the next step is to style the slider using CSS. We will add styles to the images, backgrounds etc. Aug 07, 2018 - By now, any article about carousels should come with the disclaimer: You may not need a carousel. Carousels are easily abused. Kyle Peatt has more details
Step 1: Create the basic layout of the image slider. Copy the HTML programming code below and then paste it into your HTML file. Here I have used the CSS code below which was originally used to design the background and to give this slider a shape. You can see below I have used the width:600px and height 400px.
 Full Page Slider With Css And Javascript Toptal
Full Page Slider With Css And Javascript Toptal
 Responsive Card Product Slider Using Html Css And Javascript
Responsive Card Product Slider Using Html Css And Javascript
 Create A Carousel Using Css Scroll Snap And Javascript 1wd
Create A Carousel Using Css Scroll Snap And Javascript 1wd
 Learn How To Create A Simple Carousel With React Js
Learn How To Create A Simple Carousel With React Js
Image Slider Using Html And Css Only
 How To Build An Image Slider From Scratch In Html Css Js By
How To Build An Image Slider From Scratch In Html Css Js By
 Carousel Html Css Javascript Slider Css Codelab
Carousel Html Css Javascript Slider Css Codelab
 Latest Bootstrap Carousel Examples Codes Templates 2021
Latest Bootstrap Carousel Examples Codes Templates 2021
 How To Add Slider Boxes To A Website Solodev
How To Add Slider Boxes To A Website Solodev
 Bootstrap 3 Carousel Tutorial Bootstrapbay
Bootstrap 3 Carousel Tutorial Bootstrapbay
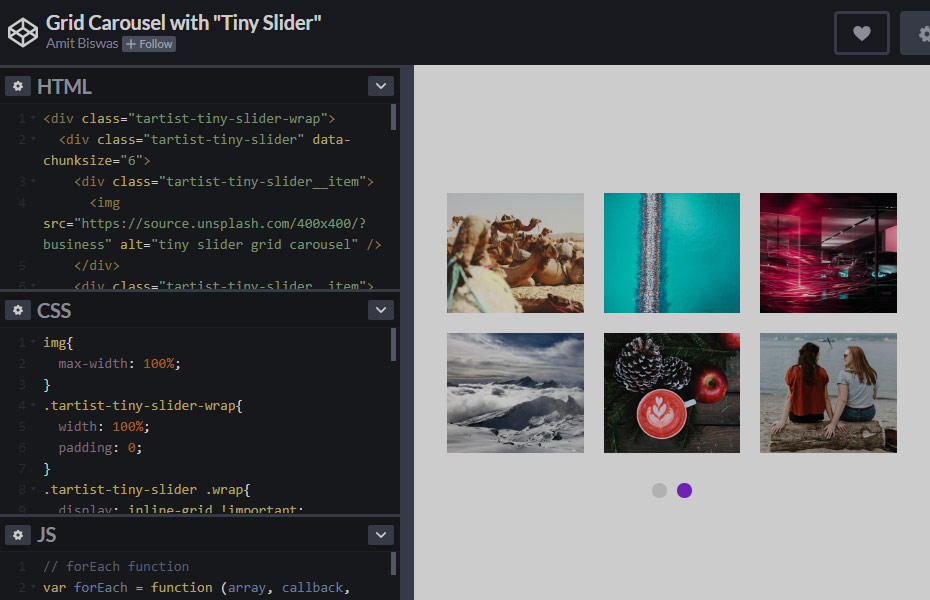
 Create A Dynamic Grid Carousel With Tiny Slider Templateartist
Create A Dynamic Grid Carousel With Tiny Slider Templateartist
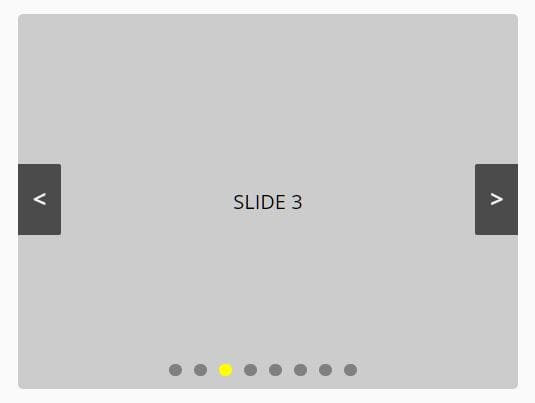
 Using Html Css Javascript How To Mange Carousel Slider In
Using Html Css Javascript How To Mange Carousel Slider In
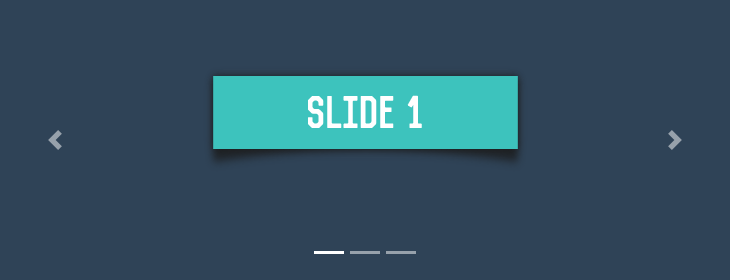
 Js Snippets Carousel Slider Using Plain Html Css And Js
Js Snippets Carousel Slider Using Plain Html Css And Js
 Html List Based Carousel Plugin Jquery Slider Js Free
Html List Based Carousel Plugin Jquery Slider Js Free
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
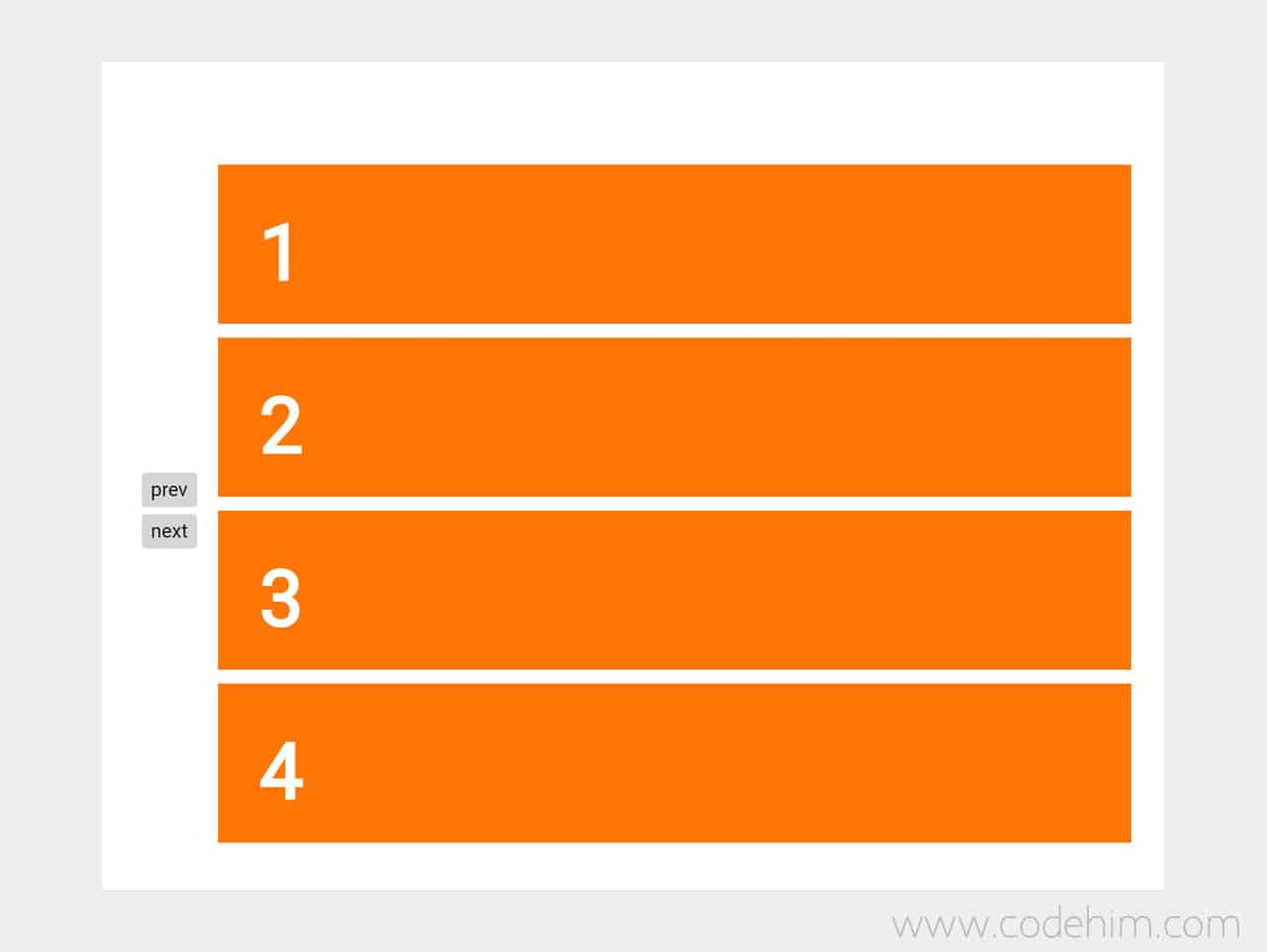
 Jquery Div Vertical Content Slider Carousel Vertical Js
Jquery Div Vertical Content Slider Carousel Vertical Js
 How To Create Carousel With Bootstrap 4 Tutorial Republic
How To Create Carousel With Bootstrap 4 Tutorial Republic
 Css Flexbox Javascript Image Slider Building A Blog Part 3
Css Flexbox Javascript Image Slider Building A Blog Part 3


0 Response to "21 How To Create Slideshow Carousel Using Html Css And Javascript"
Post a Comment