28 How To Save Uploaded File In Folder Using Javascript
Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. Step 3: Save the File. When a file is successfully uploaded to the server, it is placed on a temporary folder. The path to this directory can be found in the "files" object, passed as the third argument in the parse() method's callback function. To move the file to the folder of your choice, use the File System module, and rename the file:
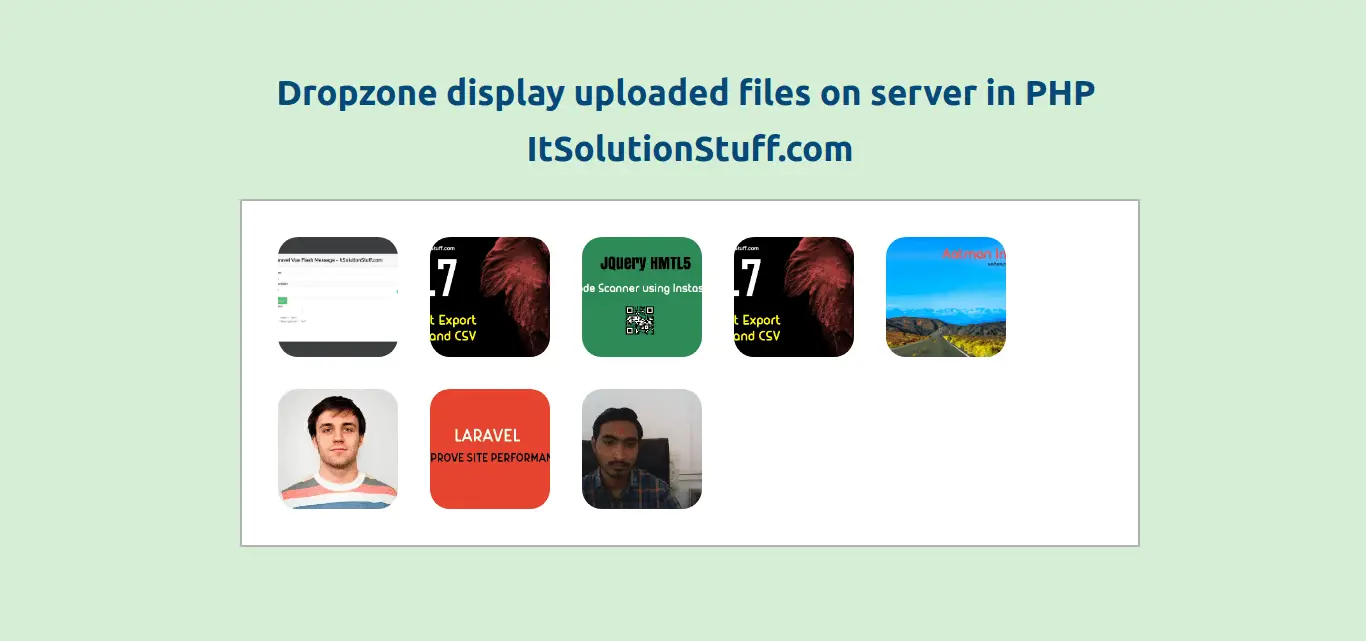
 How To Display Existing Files On Server In Dropzone Js Using
How To Display Existing Files On Server In Dropzone Js Using
Dec 04, 2015 - Free source code and tutorials for Software developers and Architects.; Updated: 4 Dec 2015

How to save uploaded file in folder using javascript. Feb 18, 2020 - Most interactive websites today support file uploads. In this article, we'll be using Multer, Formidable and Multiparty to facilitate file upload capabilities in Node.js. Oct 26, 2019 - Uploading a file an process it in the backend in one of the most common file handling functionalities in a web app Dec 26, 2017 - Save the file that is uploaded via Resumable.js in Express App - README.md
In this tutorial, we will go discuss how to handle single and multiple files uploads with Node.js and Express backend and save uploaded files on the server. Installation First of all, let's create a new Node.js app by running the below commands. May 23, 2017 - I have this file input which I am using to upload images in my project. How can I save the uploaded image to certain local folder with JS ? Restoring Folders Structure on Server Side. As stated in the previous section, when the folder is uploaded, the SourceName_i POST field will contain not only the filename but also a relative path to the ith file.So, if you want to restore folders structure on the server, you should parse the SourceName_i field and recreate a path to the ith file, folder by folder.
File upload can be an exciting feature, but its implementation doesn't have to be difficult always. We can handle multipart/form-data at our ease, using Multer and Express.js. If you are looking for file upload in node js using multer and file upload in Express.js using multer, then you have landed on the right page. The user is asked if he wants to save the file and to what folder the file is saved. I have tried using javascript but dont quiet understand how to do this one or if it is possible at all. Needs latest Chrome or Firefox and more memory. Uploading and Displaying an Image from a File Using HTML5 ... Here you may to know how to save uploaded file in folder using javascript. Watch the video explanation about How to save images to Local/Session Storage - JavaScript Tutorial Online, article, story, explanation, suggestion, youtube.
A strategy for handling multiple file uploads using JavaScript. ... and to save our backend developer having the adapt the server code to accept multiple files, it made sense to update the UI ... At the top left, click New File Upload or Folder Upload. Choose the file or folder you want to upload. Drag files into Google Drive. On your computer, go to drive.google . Open or create a folder. To upload files and folders, drag them into the Google Drive folder. Use Backup & Sync. Install the application on your computer. readAsArrayBuffer(file): Reads the file or blob as an array buffer. One use case is to send large files to a service worker. readAsBinaryString(file): Reads the file as a binary string; readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format.
This article explains how to upload a file using HTML 5 and JavaScript. HTML 5 provides an input type "File" that allows us to interact with local files. The File input type can be very useful for taking some sample file from the user and then doing some operation on that file. In this Part, we are going to learn how to upload files and store in a Database in ASP.NET Core MVC in a step by step way. We are going to create ASP.NET Core Web Application for that we are going to choose " ASP.NET Core Web Application " template. Next, we are going to set Project Name " WebApplication12 " and location and in last ... Now test it out. If you use the form to upload some files, you'll see them in the uploads folder. If you try to upload a file that's too large or of the wrong type, you'll see the errors in the Network response. Conclusion. Congratulations, you've successfully created a functioning upload form.
Definition and Usage. The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files. This property is read-only. Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ... Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ...
The form data is sent to the server-side script (submit.php) via Ajax to process the file upload and data submission. Based on the response, the status is shown on the web page. On files select, The file type is validated using JavaScript File API (this.files). Allow the user to upload the only certain types of files (Image, PDF, MS Word, etc). Are you looking for a men or a women · Are you older than 18 years Adding View. For Adding View just by right-clicking inside Index Action Method and from the list choose Add View option a new dialogue pops up which has View Name same as Action Method Name " Index " next we are not going to select Template and Model class for this View click on Add button to create View. After Creating Index View Next, we ...
Nov 27, 2020 - Do you need to perform an Ajax file upload with pure JavaScript? This example lays out the steps to accomplish an Ajax file upload without the need for a JavaScript library like jQuery or Dojo. If you already have a WebAPI in your solution then you can simply extend it to manage file uploads. However, there's no reason to add a WebAPI only for file uploads. Instead you can use an MVC controller to perform the same task. The goal is to upload a file to the server using just JavaScript and an MVC controller without submitting a form ... Code example 2: Upload a file in the same domain by using the REST API and jQuery. The following code example uses the SharePoint REST API and jQuery AJAX requests to upload a file to the Documents library and to change properties of the list item that represents the file. The context for this example is a solution that's running on the server.
Checkout and learn about File Source in JavaScript Uploader control of Syncfusion Essential JS 2, and more details. A JavaScript library that can upload anything you throw at it, optimizes images for faster uploads, and offers a great, accessible, silky smooth user experience. Introduction: File uploading means a user from client machine requests to upload file to the server. For example, users can upload images, videos, etc on Facebook, Instagram, etc. Features of Multer module: File can be uploaded to the server using Multer module. There are other modules in market but multer is very popular when it comes to file uploading.
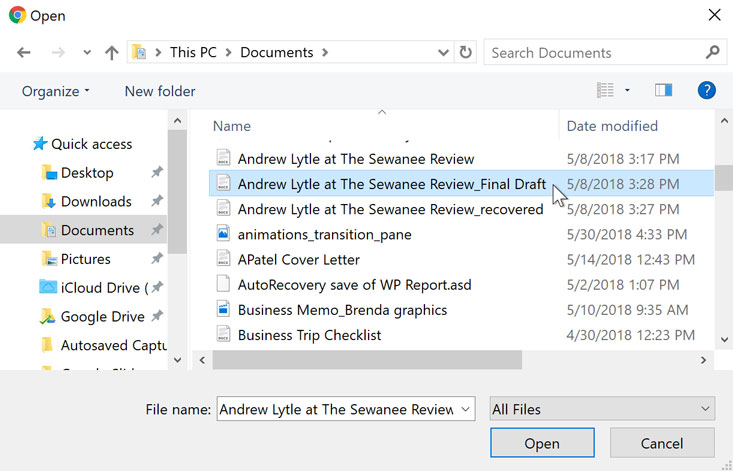
Save a file to OneDrive. Select File > Save a Copy > OneDrive - Personal. Select Enter file name here and type a name. If you want to save to another folder, select Browse, and select the folder you want. Select Save. The next time you open the Office app, you'll see your saved file in the Recent list. The two last lines use the sendKeys method to write the search text to the field and then submit the search, respectively. Uploading a File Using Selenium. Uploading a file using Selenium is quite easy, as you'll see. As it turns out, the previous example already contains almost everything you'll use in terms of Selenium features. Javascript is not allowed to handle any files. This is a security issue and you would need a full postback to upload files. You might try and putting the file upload logic inside an iframe so that there's no full postback of the main page, but that's about it really.
We use the append method of FormData to append the file, passed as a parameter to the uploadFile() method, to the file key. This will create a key-value pair with file as a key and the content of the passed file as a value. Next, we send the request using the send() method of XMLHttpRequest and we pass in the FormData object as an argument. JavaScript. Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message. Append files [0] to 'file' key in formData. To send AJAX request create an object of XMLHttpRequest. To the point, as of the current XMLHttpRequest version 1 as used by jQuery, it is not possible to upload files using JavaScript through XMLHttpRequest. The common workaround is to let JavaScript create a hidden and submit the form to it instead so that the impression is created that it happens asynchronously.
Open FileUpload (Upload File) on Button Click using JavaScript The following HTML Markup consists of an HTML Button element, an HTML SPAN and an HTML Fileupload element. Inside the window onload event handler, the HTML Button element has been assigned a Click event handler and the Fileupload element has been assigned Change event handler. Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions. First we grab a chunk of the selected file using the JavaScript slice () method: function upload_file( start ) { var next_slice = start + slice_size + 1 ; var blob = file.slice ( start, next_slice ); } We'll also need to add a function within the upload_file () function that will run when the FileReader API has read from the file.
Without the requirements above, the file upload will not work. Other things to notice: The type="file" attribute of the <input> tag shows the input field as a file-select control, with a "Browse" button next to the input control ; The form above sends data to a file called "upload.php", which we will create next.
 Uploading Files In Asp Net Mvc Using Httppostedfilebase
Uploading Files In Asp Net Mvc Using Httppostedfilebase
 How To Upload Image Into Database And Display It Using Php
How To Upload Image Into Database And Display It Using Php
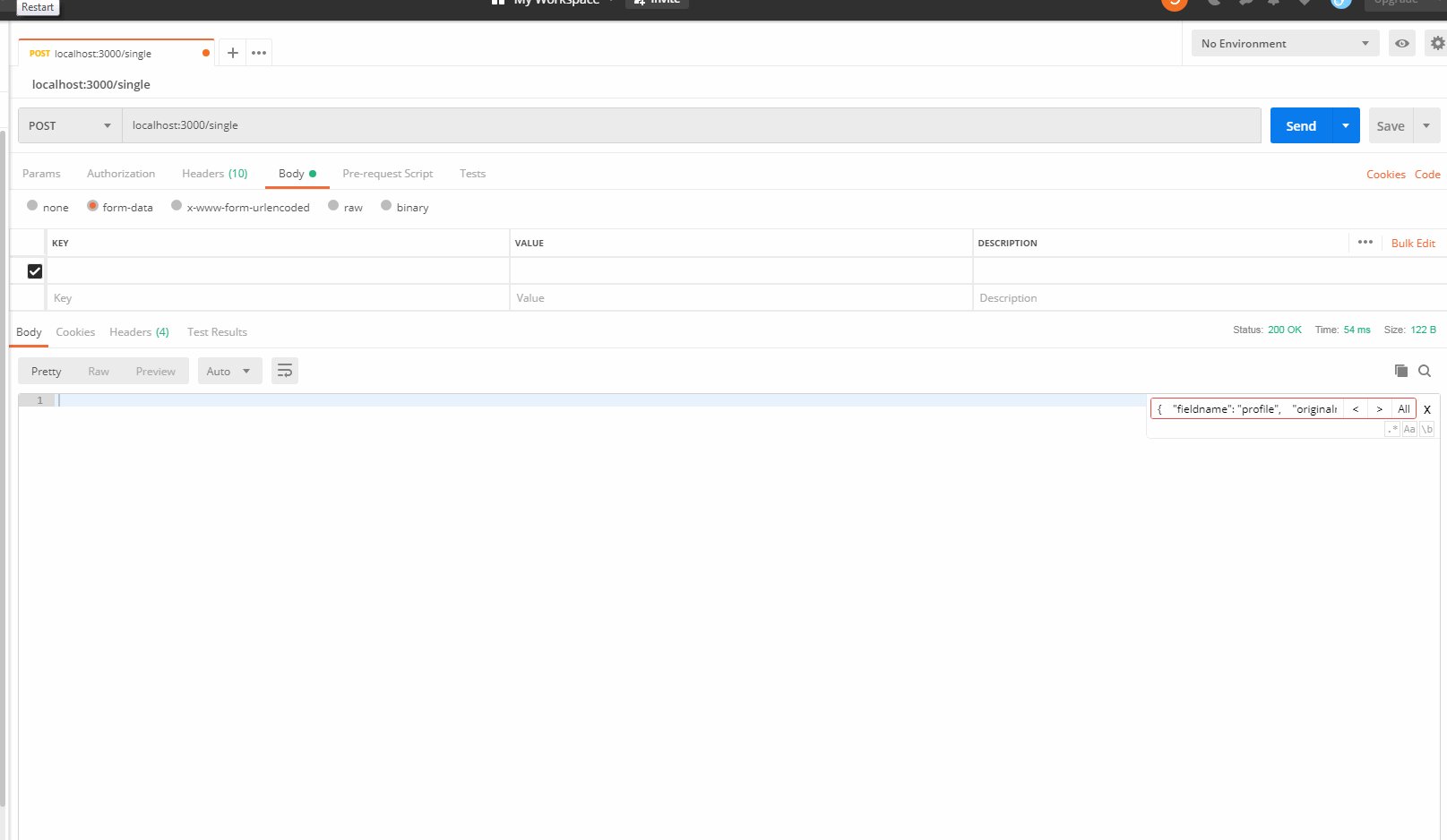
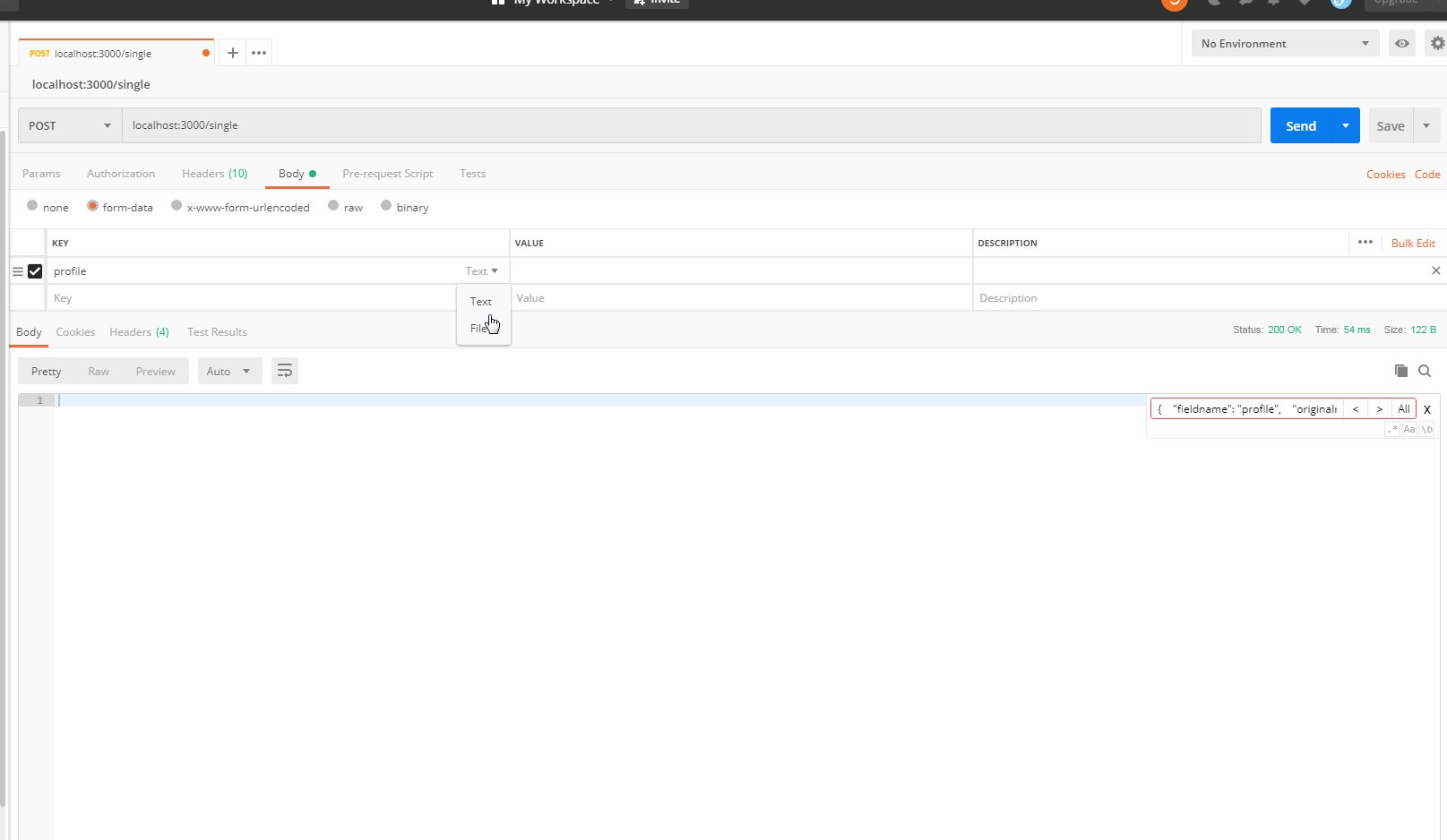
 File Upload With Multer In Node Js And Express By Vibhuti
File Upload With Multer In Node Js And Express By Vibhuti
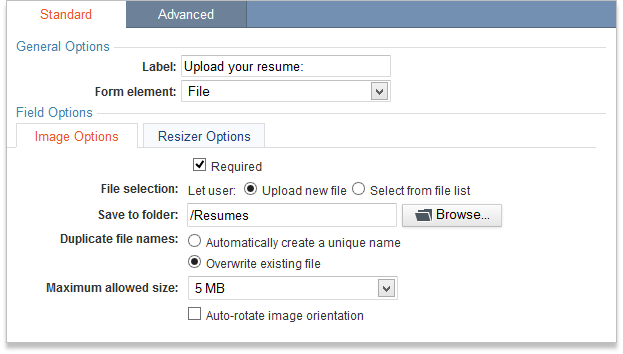
 Uploading Files And Images Caspio Online Help
Uploading Files And Images Caspio Online Help
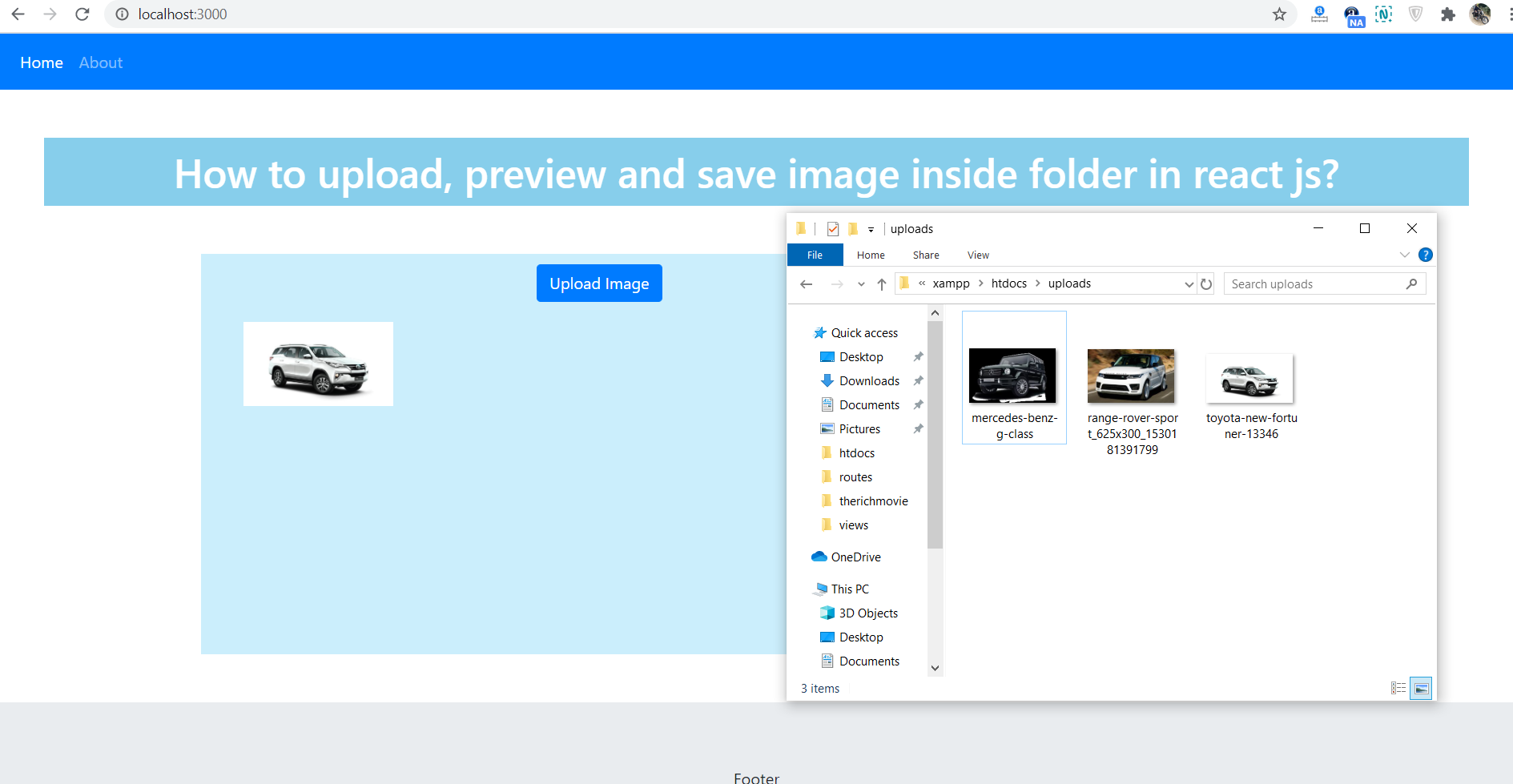
 How To Upload Preview And Save Image Inside Folder In React
How To Upload Preview And Save Image Inside Folder In React
 How To Add File Upload To Your Graphql Api By John Au Yeung
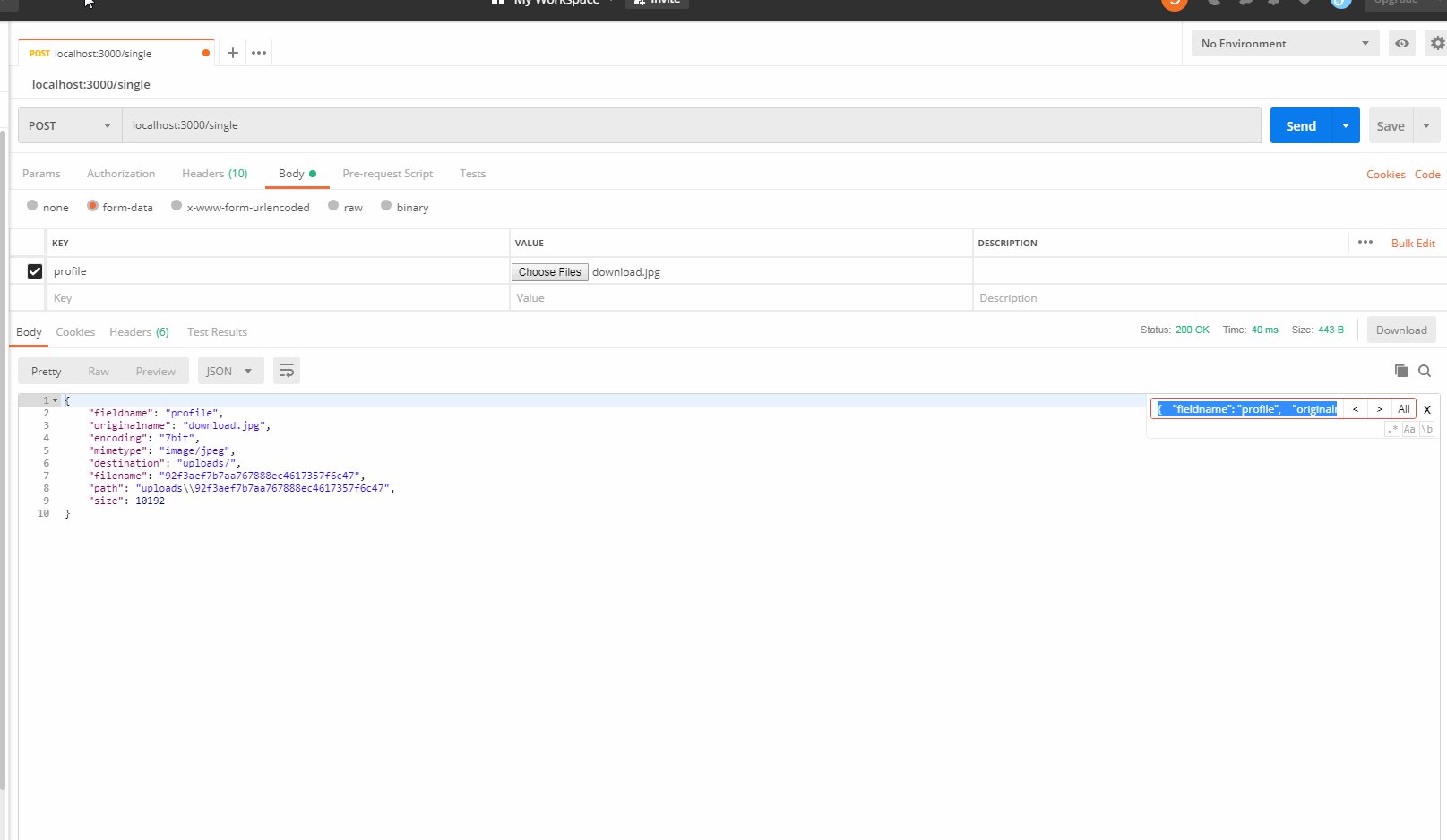
How To Add File Upload To Your Graphql Api By John Au Yeung
 How To Upload Save Image To Node Js And Express Js Using
How To Upload Save Image To Node Js And Express Js Using
 Google Drive Uploading Files To Google Drive
Google Drive Uploading Files To Google Drive
 Upload Small Files To A Web Api Using Angular
Upload Small Files To A Web Api Using Angular
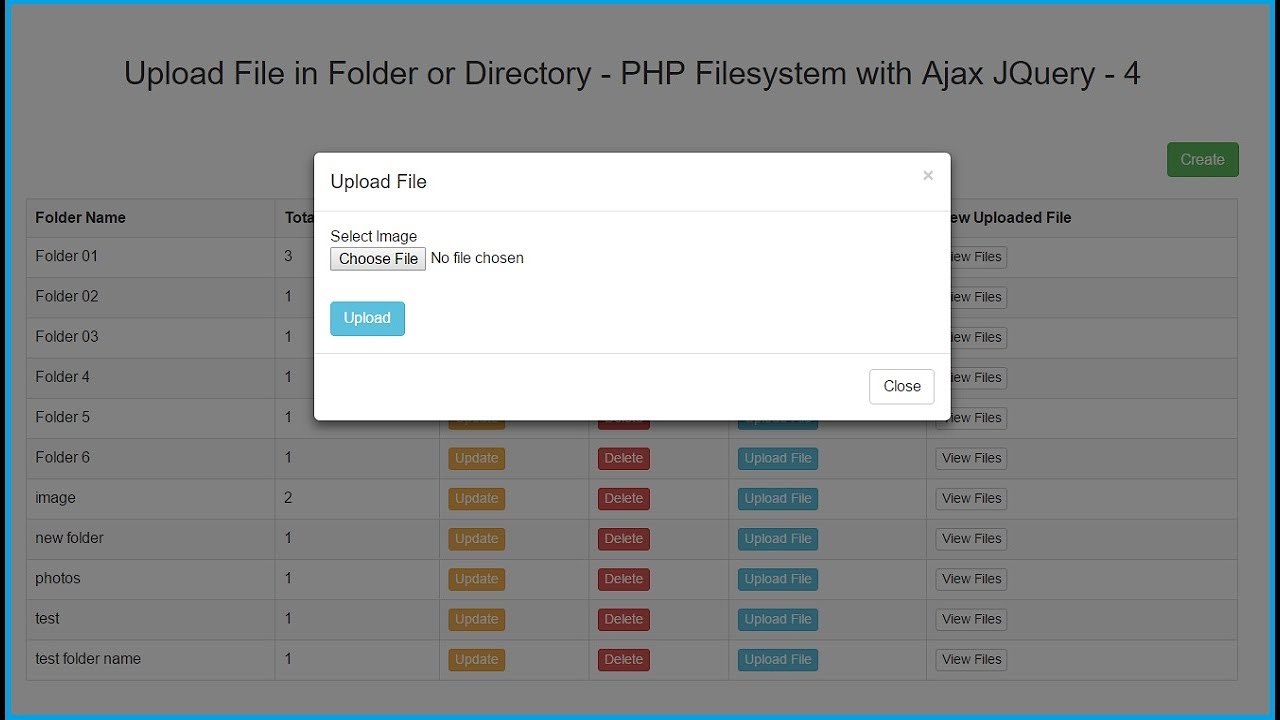
 Upload File In Folder Or Directory Php Filesystem With Ajax Jquery 4
Upload File In Folder Or Directory Php Filesystem With Ajax Jquery 4
 How To Create Forms That Allow File Uploads To Google Drive
How To Create Forms That Allow File Uploads To Google Drive
 Uploading Files In Asp Net Mvc Using Httppostedfilebase
Uploading Files In Asp Net Mvc Using Httppostedfilebase
 Flask File Uploading Javatpoint
Flask File Uploading Javatpoint
 Image Not Saving To Uploads Folder Node Multer Stack Overflow
Image Not Saving To Uploads Folder Node Multer Stack Overflow
 Uploading Files To Aws S3 Using Nodejs
Uploading Files To Aws S3 Using Nodejs
 How To Upload A File In Php With Easy Examples
How To Upload A File In Php With Easy Examples
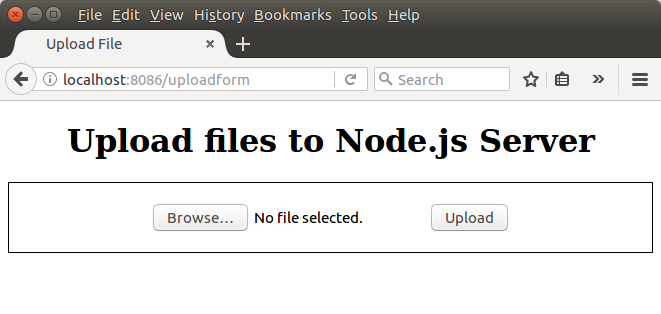
 Node Js Upload File To Server Example
Node Js Upload File To Server Example

 React File Upload Proper And Easy Way With Nodejs
React File Upload Proper And Easy Way With Nodejs
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 File Upload With React Js And Spring Rest Devglan
File Upload With React Js And Spring Rest Devglan
 5 Steps To Implement File Upload In Angular Dzone Web Dev
5 Steps To Implement File Upload In Angular Dzone Web Dev
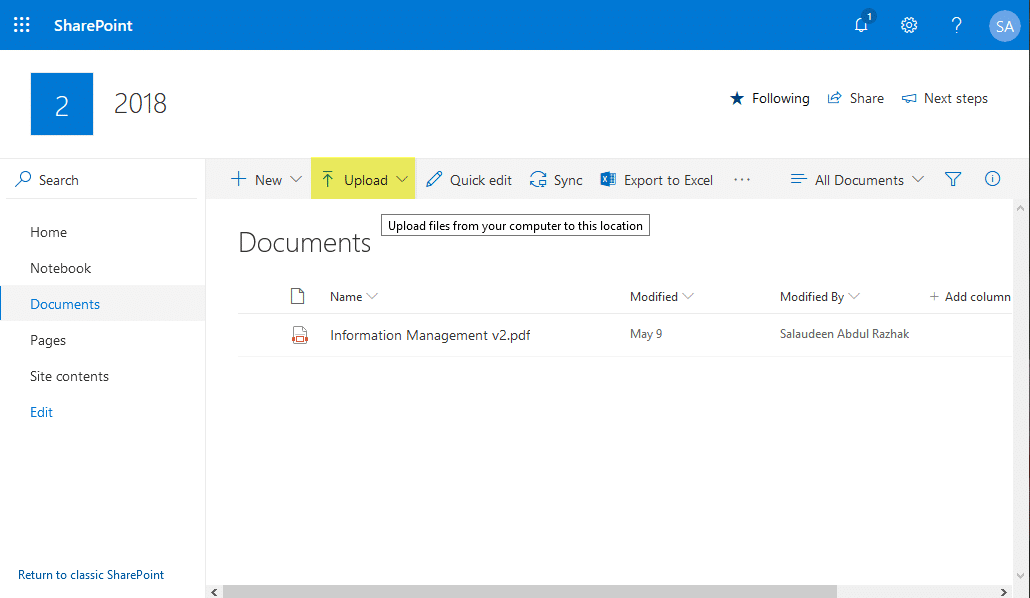
 Sharepoint Online Upload Files To Document Library Using
Sharepoint Online Upload Files To Document Library Using
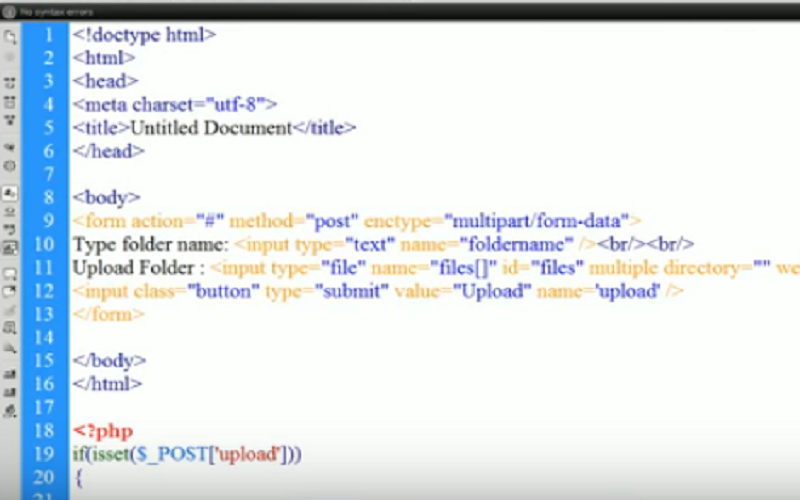
 How To Upload Folder Using Html And Php
How To Upload Folder Using Html And Php
 Laravel 8 File Upload Tutorial Validation Store In
Laravel 8 File Upload Tutorial Validation Store In


0 Response to "28 How To Save Uploaded File In Folder Using Javascript"
Post a Comment