32 Javascript For In Performance
The techniques in this chapter aren’t necessarily unique to JavaScript and are often taught as performance optimizations for other languages. There are some deviations from advice given for other languages, though, as there are many more JavaScript engines to deal with and their quirks need ... When developing JavaScript, performance is one of the vital things. Therefore, I thought I'd share the performance of loops with JavaScript, and give some advice. Three different loop approaches Loop 1 The most common way to write a loop, and without a doubt the first way people learn how to do it, is like this: […]
 Addyosmani Com Shine A Light On Javascript Performance With
Addyosmani Com Shine A Light On Javascript Performance With
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript for in performance. Nowadays, Node.js, using the latest ECMAScript over V8, is trying to be considered as part of the major league server-side development languages, and as such, it needs to prove worthy in performance. Yes, there are so many parameters to be taken into account, and yes, there is no silver bullet language which is superior to all. Sep 09, 2020 - Using these functions where possible can also help with performance. For example, the built-in string endsWith method will be faster than writing our own logic. While new features may initially be slower when support is first added to JavaScript engines, their performance improves over time. The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each distinct property of the object.
Jan 01, 2021 - I'm wondering if there are any significant differences between doing: and javascript performance development web Modified on 8th July 2016 following Kevin Farrugia - @imkevdev - and John-David Dalton's review - @jdalton With Javascript, we are often offered multiple possibilities when it comes to looping if we decide to use libraries. 2. Using Performance.now() The performance.now() API was introduced specifically to be able to measure high-precision performance tasks. It returns a DOMHighResTimeStamp, which is the number of milliseconds passed since the document started. The value is a floating-point that can reach resolutions of a microsecond (1000 microseconds == 1 ...
4 Algorithms And Flow Control High Performance Javascript Front End Javascript Performance Share this post. 0 Response to "38 Javascript For In Performance" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Iklan Atas Artikel. Iklan Tengah Artikel 1. Figure 1: The performance tab in google chrome. What are Performance Recording Settings. Button 3 in Figure 1 forces garbage collection.If you don't know what it is, don't worry - we'll go over it later on. Number 4 in Figure 1 (the checkbox) denotes whether the performance tool should take snapshots during the run.This can be removed for better performance, but cannot be done after ... 26/2/2020 · And since JavaScript is the language of the web, it stands to reason that optimizing JavaScript performance is an endeavor worth undertaking. That was the motivation behind today’s post, in which we’ve covered some of the main measures you can take to improve your JavaScript performance.
8/3/2018 · Common JavaScript performance problems. 1. Too many interactions with the host; 2. Too many dependencies; 3. Poor event handling; 4. Inefficient iterations; 5. Unorganized code; 20 Tips and best practices for improving JavaScript performance. 1. Use HTTP/2; 2. Use pointer references; 3. Trim your HTML; 4. Use document.getElementById() 5. Batch your DOM changes; 6. Buffer your DOM; 7. javascript Measuring the time it takes to execute a function is always a good idea to prove that some implementation is more performant than the other. It's also a good way to ensure that performance didn't suffer after some change and to track down bottlenecks. Good performance contributes to a good user experience. That it’s a good idea to add 25kb+ of minified JavaScript to your 10kb NPM component (not a big deal for an app however). At first you go on your merry way and don’t notice any performance problems with these “blazing fast” runtime CSS solutions. That is until you put a bunch of them on one page in …
Unlike other timing data available to JavaScript (for example Date.now), the timestamps returned by performance.now() are not limited to one-millisecond resolution. Instead, they represent times as floating-point numbers with up to microsecond precision. Aug 14, 2020 - Each stage in the pixel pipeline represents an opportunity to introduce jank. Learn about tools and strategies to identify and fix common problems that slow down runtime performance. ... Don't write JavaScript that forces the browser to recalculate layout. Separate read and write functions, ... Front-end JavaScript performance. Nearly every website uses JavaScript, so JavaScript performance is a growing topic in modern front-end development. In this post we'll introduce common performance pitfalls and discuss how to detect and avoid them. We'll focus on JavaScript execution and other CPU processing that results from it.
Dec 14, 2020 - Optimize your JavaScript code by using the right loop types. ... As developers, we always push our limits to write better-performing applications. And most of the time, we look for performance from a higher level. But what about the tiny decisions you make in the code. Does it matter? In Javascript, we have a few different types of loops. It sometimes can be confusing which loop we should use in a particular case and which one will be the best in case of our performance. In this article, I'm going to compare the loops in Javascript, describe their pros and cons, test the speed of each of them. for…loop and.forEach () Q4) Which JavaScript framework is best to develop large scale web apps? Angular JS is utilized to develop large-scale and high-performance applications. Q5) Which JavaScript framework has the best performance? Reactjs is considered as the best JavaScript framework in 2021. Q6) Which is the preferred JS framework for small scale web apps?
Javascript performance test - for vs for each vs (map, reduce, filter, find). Originally published by Deepak Gupta on May 9th 2018 103,794 reads @ ideepak.jsd Deepak Gupta 29/11/2012 · 3. I was clustering around 40000 points using kmean algorithm. In the first version of the program I wrote the euclidean distance function like this. var euclideanDistance = function( p1, p2 ) { // p1.length === p2.length == 3 var sum = 0; for( var i in p1 ){ sum += Math.pow( p1[i] - p2[i], 2 ); } return Math.sqrt( sum );}; Javascript development could get quite unorganized if the right conventions are not followed. This makes it necessary to utilize the right development & unit testing tools. Javascript unit tests for frontend mainly run on actual or headless browsers. These tests focus on testing the usability and responsiveness of the application.
In JavaScript perfromance.now () method can be used to check the performance of your code. You can check the execution time of your code using this method. It returns the value of time (of type double) in milliseconds. The returned value represents the time elapsed since the execution started. JavaScript (JS) frameworks are one of the most preferred platforms to build a dynamic modern application, real-time chat, eCommerce, inventory, processing, and much more. Small or enterprise, front-end or backend - JS is well suited for everything. You might have heard about the following sites which are using JavaScript. THE PROBLEM: Native JavaScript is compiled into machine code by most scripting engines offering incredible performance boost, however interaction with host (browser) objects outside the javascript native environment raises unpredictability and considerable performance lag, particularly when dealing with screen-rendered DOM objects or objects which cause Disk I/O (such as WebSQL).
While images and video account for over 70% of the bytes downloaded for the average website, byte per byte, JavaScript has a greater negative impact on performance. This article looks to introduce performance issues caused by scripts and introduces tips and tricks for optimizing JavaScript ... 3/7/2019 · With these numbers in mind, performance should always be taken into account when creating your web apps. To help get you started, here are 12 ways to effectively improve application performance: 1. Cache in the browser. There are two options for doing this. The first is to use the JavaScript Cache API, which we can use by installing a service worker. Mar 15, 2021 - While we partially agree, that ... .reduce, and .forEach Array methods over simple loops in JavaScript?” · Declarative programming style is very expressive, easier to write, and far more readable. It’s better 99% of the time, but not when performance matters...
20/2/2019 · Generally, for/of is the most robust way to iterate over an array in JavaScript. It is more concise than a conventional for loop and doesn't have as many edge cases as for/in and forEach() . The major downsides of for/of is that you need to do extra work to access the index (1), and you can't chain like you can with forEach() . Feb 11, 2021 - In this chapter, I am going to ... better performance. ... To iterate over the array, let's create an array with 50000 elements to calculate the execution time. we can create an array that contains 50000 elements by two approaches. ... The most basic type of iteration method in JavaScript is the for ... JavaScript Performance At each step of the development process, it's important to keep performance in mind. Here are a few things that make a big difference in JavaScript performance: What is my code doing
const t0 = performance. now (); doSomething (); const t1 = performance. now (); console. log (` Call to doSomething took ${t1 -t0} milliseconds. `); Unlike other timing data available to JavaScript (for example Date.now ), the timestamps returned by performance.now() are not limited to one-millisecond resolution. You can also increase the performance of loops by reversing their order. In JavaScript, reversing a loop does result in a small performance improvement for loops, provided that you eliminate extra operations as a result. Both of the statements above are valid for the other two faster loops as well (while and do-while). Performance optimizations should include: Reducing the amount of JavaScript that is needed. Some features requiring complex JavaScript can be done with a few lines of JavaScript. Requiring a library for other features may improve developer experience, but is all that JavaScript required?
There's not much performance difference between the two loops, and you can use whatever better fit's the algorithm. Unlike in AssemblyScript, micro-optimizations of the for loop don't make sense for arrays in JavaScript. V8 already does a great job and probably even eliminates the boundary checks as well. Feb 25, 2021 - Wego, a site that uses PRPL, manages ... time for their routes, getting interactive very quickly. Many of the other sites above adopted code-splitting and performance budgets to try lowering their JS costs. ... Many sites optimize content visibility at the expensive of interactivity. To get a fast first paint when you do have large JavaScript bundles, ... 25/9/2020 · The performance API has 3 functions we can use for this: performance.getEntries() - Returns everything stored in the performance entry buffer, like marks or measures. performance.getEntriesByName('name') - Only returns entries that match the given name. performance.getEntriesByType('type') - Only returns entries of a specific type (like measure or mark).
Performance in the Moment. Performance in your application is heavily based on the JavaScript interpreter. For the most part, a lot of things you wrote in the past will get faster with every future interpreter update. But it could be the opposite as well. You could be writing your code in the janky method X because you heard it's faster.
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
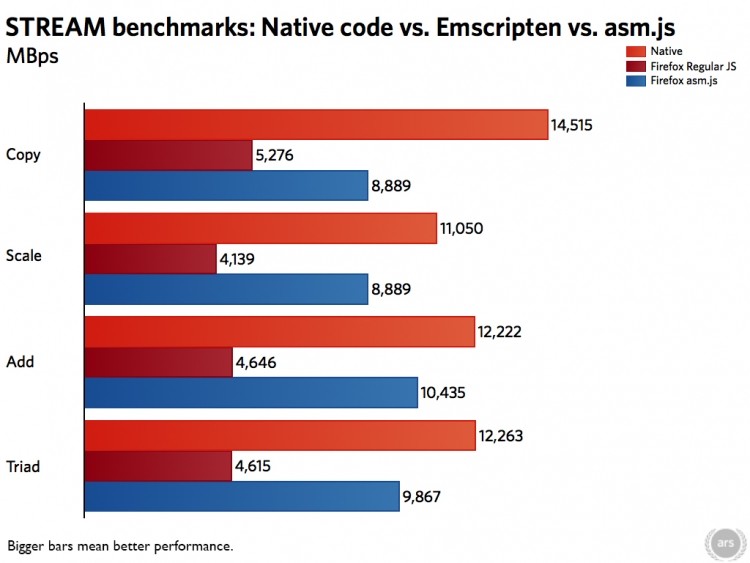
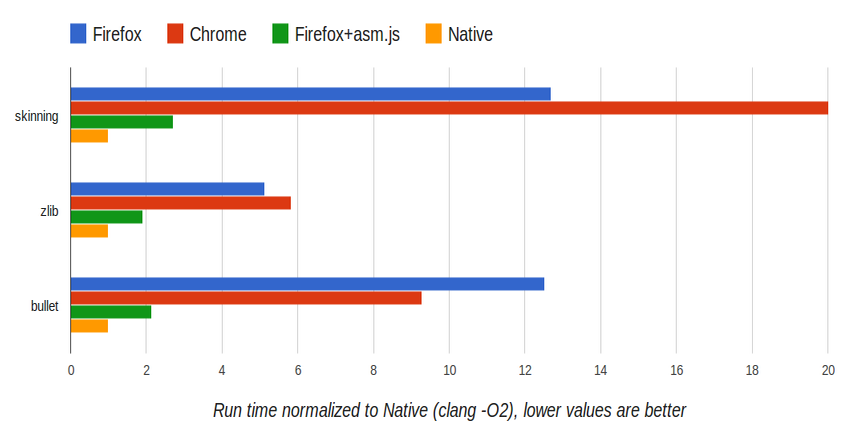
 Mozilla Brings Near Native Application Performance To The Web
Mozilla Brings Near Native Application Performance To The Web
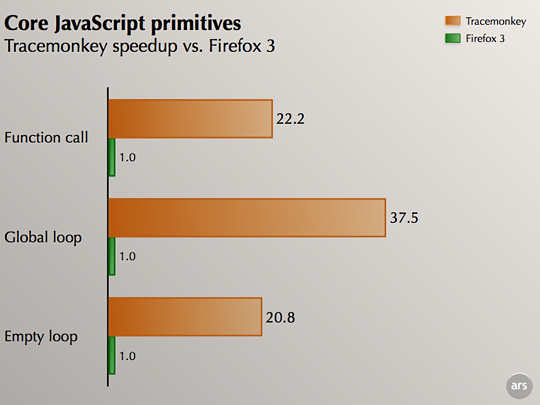
 Firefox To Get Massive Javascript Performance Boost Ars
Firefox To Get Massive Javascript Performance Boost Ars
 Javascript Performance Tips Amp Tricks Modus Create
Javascript Performance Tips Amp Tricks Modus Create
 Measuring The Performance Of Javascript Functions
Measuring The Performance Of Javascript Functions
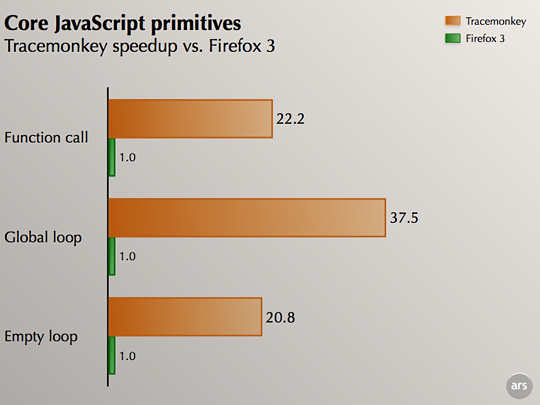
 Firefox Nightly Now Includes Odinmonkey Brings Javascript
Firefox Nightly Now Includes Odinmonkey Brings Javascript
 Js Frameworks Vs Vanillajs Use Or Not Use A Framework
Js Frameworks Vs Vanillajs Use Or Not Use A Framework
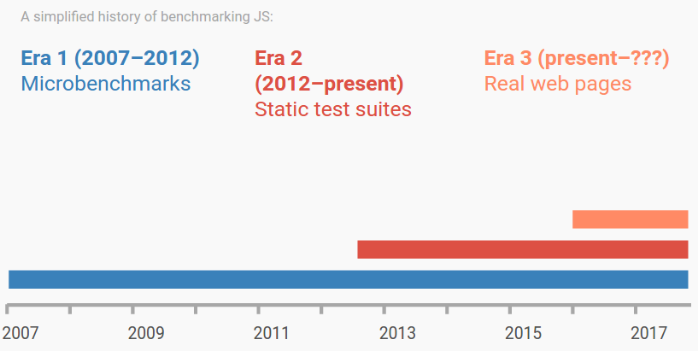
 How V8 Measures Real World Performance V8
How V8 Measures Real World Performance V8
 Performance Optimization 12 Tips To Improve Javascript
Performance Optimization 12 Tips To Improve Javascript
Javascript Performance On Mobile Devices

Jacksondunstan Com As3 Vs Javascript Performance Followup
 Dan S Diary Java Vs Javascript Vs Python
Dan S Diary Java Vs Javascript Vs Python
 Front End Javascript Performance
Front End Javascript Performance
 Writing Good Javascript Let S Not Forget About Performance
Writing Good Javascript Let S Not Forget About Performance
 Delivering Fast Javascript Performance In Microsoft Edge
Delivering Fast Javascript Performance In Microsoft Edge
 Javascript Performance High Performance Web Sites
Javascript Performance High Performance Web Sites
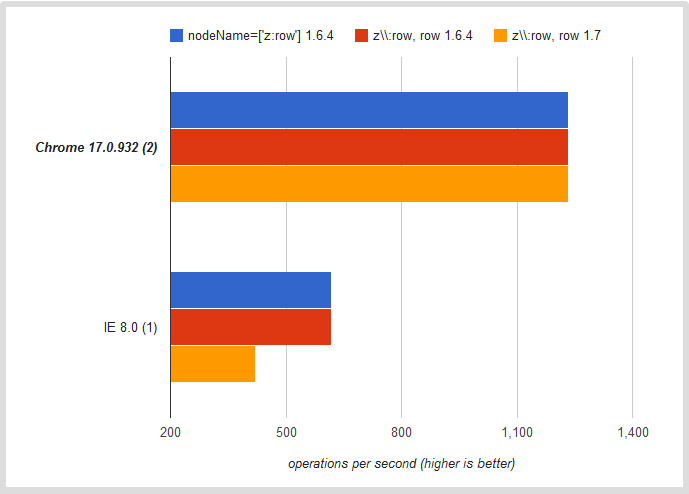
 Improving Javascript Xml Node Finding Performance By 2000
Improving Javascript Xml Node Finding Performance By 2000
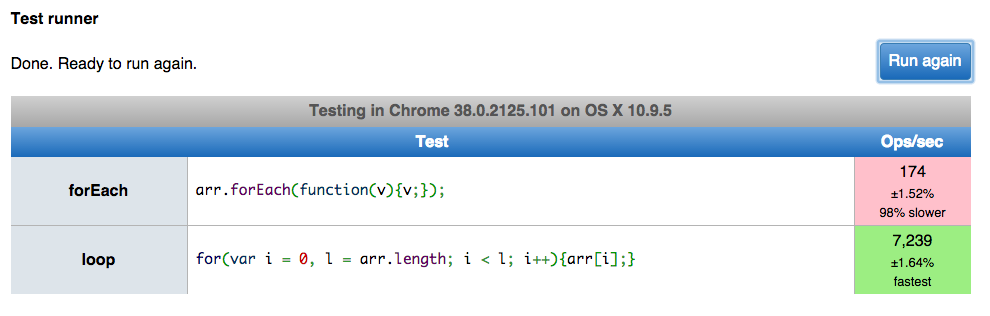
 Javascript Performance For Vs Foreach Joseph Scott
Javascript Performance For Vs Foreach Joseph Scott
 Top Javascript Performance Improvement Tips To Follow To Ace
Top Javascript Performance Improvement Tips To Follow To Ace
Performance Comparison Of Sorting Algortims C And
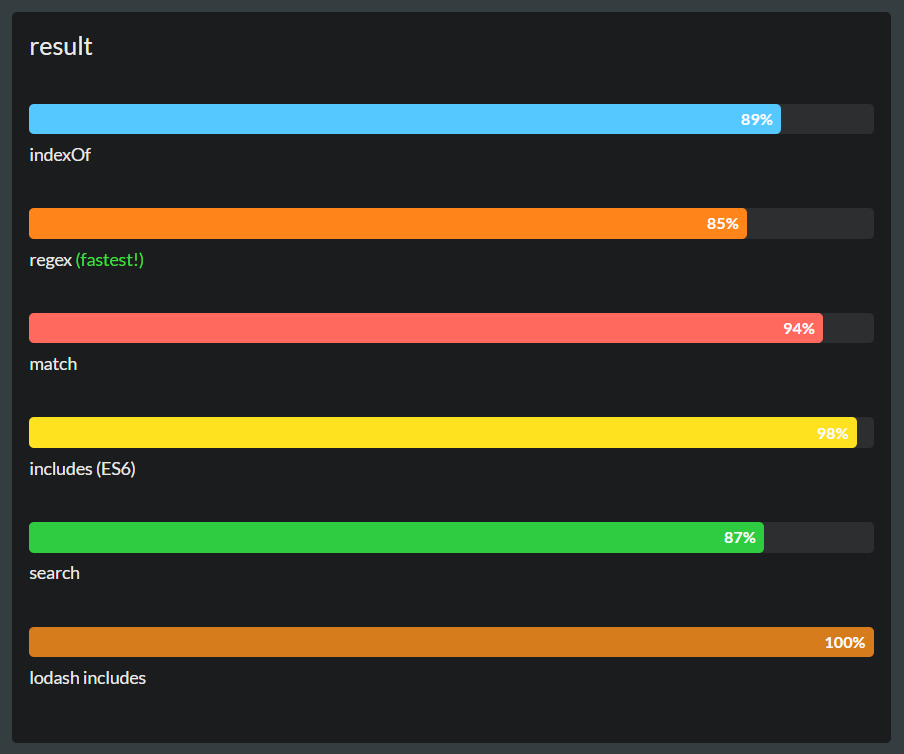
 Top 6 Ways To Search For A String In Javascript And
Top 6 Ways To Search For A String In Javascript And
 Compare Performance Of Object Values Vs Values Vs
Compare Performance Of Object Values Vs Values Vs
 Top 15 Tips For Improving Javascript Performance
Top 15 Tips For Improving Javascript Performance
Github Tom James Watson C Js Benchmarks Comparing C Wasm
 Could Sentry Javascript Performance Be Improved Issue
Could Sentry Javascript Performance Be Improved Issue
 Javascript Foreach Loop Performance Stack Overflow
Javascript Foreach Loop Performance Stack Overflow
 15 Tips For Improving Javascript Performance Your Dedicated
15 Tips For Improving Javascript Performance Your Dedicated
 Optimize Javascript Execution Web Fundamentals Google
Optimize Javascript Execution Web Fundamentals Google
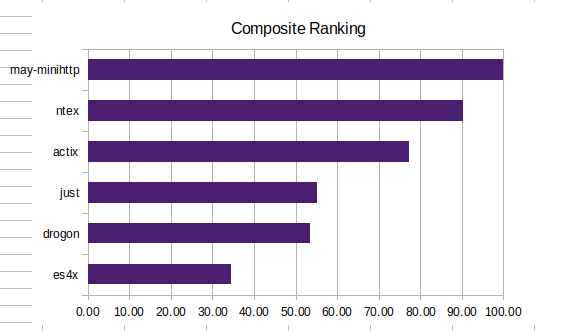
 Just Js On Javascript Performance
Just Js On Javascript Performance
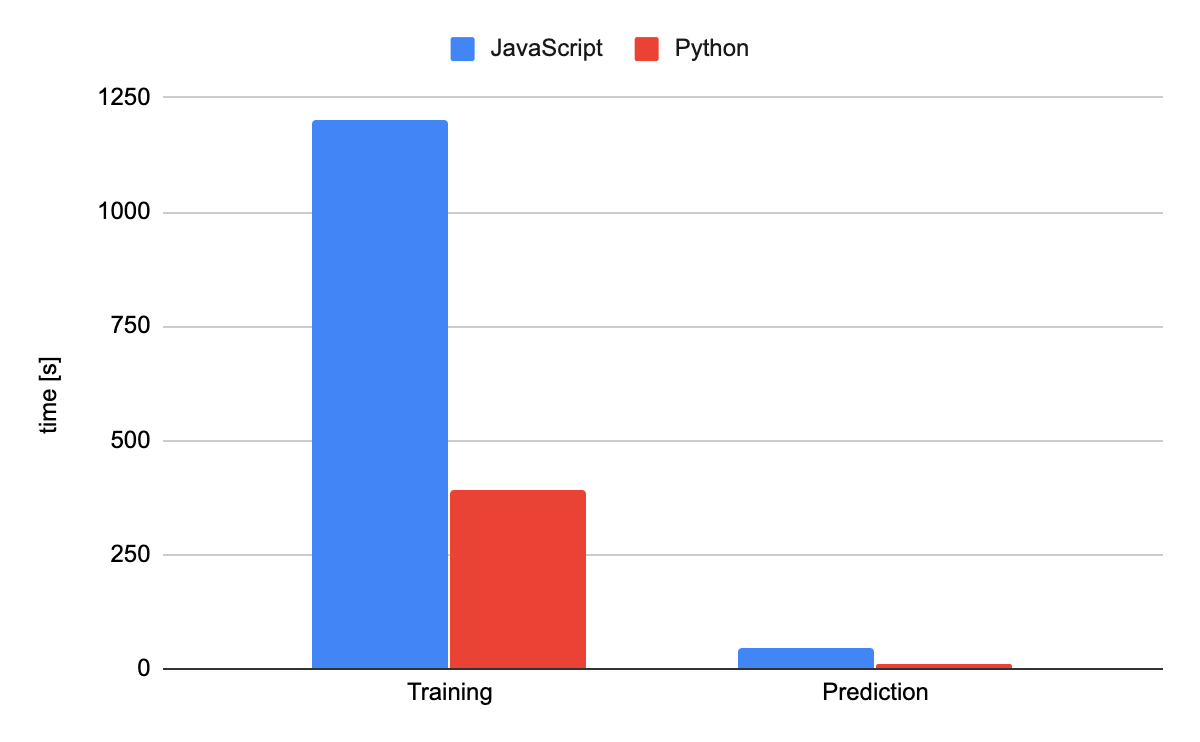
 Performance Comparison Javascript Vs Python For Machine
Performance Comparison Javascript Vs Python For Machine
0 Response to "32 Javascript For In Performance"
Post a Comment