27 Javascript Style Color Rgb
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Description If you express color as a hexadecimal RGB triplet, you must use the format rrggbb. For example, the hexadecimal RGB values for salmon are red=FA, green=80, and blue=72, so the RGB triplet for salmon is " FA8072 ".
 Random Colors Generating Random Color With Single Line Of Js
Random Colors Generating Random Color With Single Line Of Js
row.style.color = "black"; } Conclusion. Using CSS and JavaScript, it's fairly easy to add or increase the readability of our code without having to regenerate the HTML page from a server ...

Javascript style color rgb. color (an RGB hex string of format #RRGGBB) sets the color of the feature. weight (an integer value, greater than or equal to zero) sets the weight of the feature, in pixels. Setting the weight to a high value may result in clipping near tile borders. Style rules are applied in the order that you specify. Every time the game is started, a random RGB color code will be selected. Depending on the mode of the game, we will have three (easy) or six (hard) options or color blocks on the screen to choose from. Every time an incorrect color block is selected, the block will disappear until the user selects the correct color (or its the last option left). Description. To set the color of an HTML5 Canvas line, we can use the strokeStyle property of the canvas context, which can be set to a color string such as red, green, or blue, a hex value such as #FF0000 or #555, or an RGB value such as rgb(255, 0, 0).
jsdev96 will teach you How to Convert RGB Colors to Hexadecimal with Javascript Aug 28, 2013 - Not the answer you're looking for? Browse other questions tagged javascript function coding-style colors rgb or ask your own question. The rgb () function define colors using the Red-green-blue (RGB) model. An RGB color value is specified with: rgb (red, green, blue). Each parameter defines the intensity of that color and can be an integer between 0 and 255 or a percentage value (from 0% to 100%).
So any RGB value lower than 16 in hexadecimal will be a single character in length. Such values need to be left-padded by a zero since a hexadecimal color is always a total of 6 characters (2 characters per R, G, and B). To use our example, 15 = f in hex, we need to left zero pad it to be "0f". The average color of an image can be found with JavaScript by drawing the image on a canvas element. The following steps have to be performed to get the average color of an image: 1. The image is first drawn on the canvas using the method context.drawImage () of the Canvas 2D API. This method takes in the image and the dimensions as parameters ... Nov 10, 2012 - background color convert rgb to hexadecimal CSS css3 hexadecimal Javascript rgb rgb conversion to hexadecimal
In CSS, a color can be specified as an RGB value, using this formula: rgb (red, green, blue) Each parameter (red, green, and blue) defines the intensity of the color between 0 and 255. For example, rgb (255, 0, 0) is displayed as red, because red is set to its highest value (255) and the others are set to 0. 18 Dec 07 13:09. I'm using javascript to allow users to set the background color of a table. the problem is, when I set the background color, I use hex (#ffffff), but after it is set as background-color, it converts to rgb (255,255,255) Parses str for a color value. Accepts hex, rgb, and rgba style color values. Optionally accepts a Color object to update with the parsed value and return instead of creating a new object. Note: This is a static method.
Second, declare a paragraph element whose text color is red as defined in the inline style. This rule will override the one defined in the head section. Third, use the getComputedStyle () method to get all the computed style of the paragraph element. The color property is red as indicated in the Console window (rgb (255, 0, 0)) as expected. Value Description; color: Specifies the color of the text. Look at CSS Color Values for a complete list of possible color values: initial: Sets this property to its default value. Read about initial: inherit: Inherits this property from its parent element. The <color> CSS data type represents a color. A <color> may also include an alpha-channel transparency value, indicating how the color should composite with its background.. A <color> can be defined in any of the following ways:. Using a keyword (such as blue or transparent).All existing keywords specify a color in the sRGB color space; Using the RGB cubic-coordinate system (via the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. CanvasRenderingContext2D.fillStyle. The CanvasRenderingContext2D .fillStyle property of the Canvas 2D API specifies the color, gradient, or pattern to use inside shapes. The default style is #000 (black). For more examples of fill and stroke styles, see Applying styles and color in the Canvas tutorial. In JavaScript, sometimes, you might want to retrieve CSS styles applied to an element through inline styles or external style sheets. There are various ways available to do this, depending on whether you want to fetch inline styles or rendered styles.
The buts and whys. Most modern browsers calculate and convert the color value to RGB/A. But we should not rely on doing strict equality comparison like: // (Say the element is really red) const isRed = myElement.style.backgroundColor === "rgb (255,0,0)"; // false. False because it's actually "rgb (255, 0, 0)", with spaces. An initialism for "red, green, blue," RGB consists of three numbers that each signify how much light of its respective color is included in the resulting end color. In CSS, each of these numbers is in the range of 0-255 and would be written as comma-separated parameters of the CSS rgb function. For example, rgb(50,100,0). Jan 26, 2021 - A challenge I faced in building an image "emojifier" was that I needed to change the color spaces of values obtained using getImageData() from RGB to HSL.
In our case, 33 happens to correspond to a yellow text color, so we are setting the terminal color to be yellow. We can also string together multiple styles by passing in multiple function arguments: \x1b[33;1m (yellow and bold). However, note that this m(33) function will continue display all subsequent text as yellow.. This is why we need 0m, or m(0), to reset all terminal styles after that log. RGB Color Values In HTML, a color can be specified as an RGB value, using this formula: rgb (red, green, blue) Each parameter (red, green, and blue) defines the intensity of the color with a value between 0 and 255. 5 days ago - In the chapter about drawing shapes, we used only the default line and fill styles. Here we will explore the canvas options we have at our disposal to make our drawings a little more attractive. You will learn how to add different colors, line styles, gradients, patterns and shadows to your ...
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to set the background color of a paragraph. Feb 23, 2006 - I was playing around with an idea ... to get color information using the so-called computed styles. The thing is that I needed the exact amounts of Red, Green and Blue, so I needed to parse the value returned. In FireFox when you get a computed style, it's in the format rgb(xxx, yyy, ... RGB Colors. RGB color values are supported in all browsers. An RGB color value is specified with: rgb (red, green, blue). Each parameter (red, green, and blue) defines the intensity of the color as an integer between 0 and 255. For example, rgb (0, 0, 255) is rendered as blue, because the blue parameter is set to its highest value (255) and the ...
May 24, 2017 - environment: JavaScript object.style.color returns something like "rgb(255,0,0)" Is there another return format, like hex? Solution: See this JavaScript RGB Slider With HTML Range Input, Get HEX Value. Previously I have shared a random color generator program that changes color randomly on click, but this is an RGB Slider. Basically, the RGB is color combination R stands for red, G stands for green, and the B stands for blue. style.css: Styles the page. app.js: Contains all the magic code. Idea: Here's the list of things I wanted this app to perform: Whenever something is typed in a text-field for hex, the app should check if the color is valid. If it is, convert it to RGB, set it as the background and then put the RGB value in the RGB text-field and vice versa.
Color Hex To RGB Converter. JavaScript. function HEXtoRGB (hex) { hex = hex.replace (/#/g, ''); if (hex.length === 3) { hex = hex.split ('').map (function (hex) { return hex + hex; }).join (''); } var result = /^ ( [a-f\d] {2}) ( [a-f\d] {2}) ( [a-f\d] {2}) [\da-z] {0,0}$/i.exec (hex); if (result) { var red = parseInt (result [1], 16); Modern browsers currently support the color spaces RGB (A), hex, and HSL (A). The functions and notations for these are rgb (), rgba (), #rgb / #rrggbb, #rgba / #rrggbbaa, hsl (), and hsla (). Browsers have always supported built-in names like aliceblue as well. Color ints# React Native supports also colors as an int values (in RGB color mode): 0xff00ff00 (0xrrggbbaa) Note: This might appear similar to the Android Color ints representation but on Android values are stored in SRGB color mode (0xaarrggbb). Named colors# In React Native you can also use color name strings as values.
Join Stack Overflow to learn, share knowledge, and build your career. change the background color on button click in javascript. javascript CSS background color. how to change background color of alert box in javascript. javascript change background color of div. We can also change the background color from div and any block color change read more documentation using javascript. The style property can use any ... Jan 15, 2013 - Why doesn't the background color change according to the RGB values? What have I done wrong?? ... Look at the error console. – SLaks Jan 14 '13 at 17:30 ... I just used like how it's used in HTML. :/ – Daniel Victor Jan 14 '13 at 19:30 ... JS Fiddle demo. ... JS Fiddle demo. Unquoted the JavaScript ...
27/9/2007 · color_table = color_table.concat (R,",",G,",",B,");\"></td>"); .... the bold portion is the problem. i cant use RGBToHEX (color) because the value of color sent to the function RGBToHex will not anymore be the color value but the text "this.style.backgroundColor". so it seems that the variable is far away from getting the actual this.style. function rgb (r, g, b) { return ["rgb (",r,",",g,",",b,")"].join (""); } The above functions will only work properly if (r, g, and b) are integers between 0 and 255. If they are not integers, the color system will treat them as in the range from 0 to 1. To account for non-integer numbers, use the following: JS Fiddle demo. Or: document.body.style.backgroundColor = 'rgb (' + [a,b,c].join (',') + ')'; JS Fiddle demo. Unquoted the JavaScript is passing the variables, as arguments, a, b and c to an undefined function called rgb (). As you're setting a CSS property you need to …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Making A Rgb Colour Guessing Game In Javascript Part 3
Making A Rgb Colour Guessing Game In Javascript Part 3
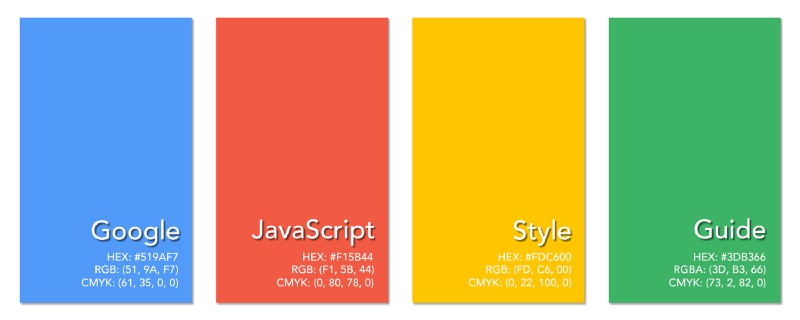
 Applying Color To Html Elements Using Css Html Hypertext
Applying Color To Html Elements Using Css Html Hypertext
 Top 5 Best Javascript And Jquery Color Picker Plugins Our
Top 5 Best Javascript And Jquery Color Picker Plugins Our
 Applying Color To Html Elements Using Css Html Hypertext
Applying Color To Html Elements Using Css Html Hypertext
 Applying Color To Html Elements Using Css Html Hypertext
Applying Color To Html Elements Using Css Html Hypertext
 How To Override Background Color In Internal Css With React
How To Override Background Color In Internal Css With React
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
 How To Pick A Random Color From An Array Using Css And
How To Pick A Random Color From An Array Using Css And
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 Instagram Filter Lab With Rgb Colors Amp Javascript P5 Js
Instagram Filter Lab With Rgb Colors Amp Javascript P5 Js
 Pick A Color From An Image Using Canvas And Javascript Css
Pick A Color From An Image Using Canvas And Javascript Css
 Input Type Color Gt Html Hypertext Markup Language Mdn
Input Type Color Gt Html Hypertext Markup Language Mdn

 Web Page Background Color Change Or Dark Mode Option In
Web Page Background Color Change Or Dark Mode Option In
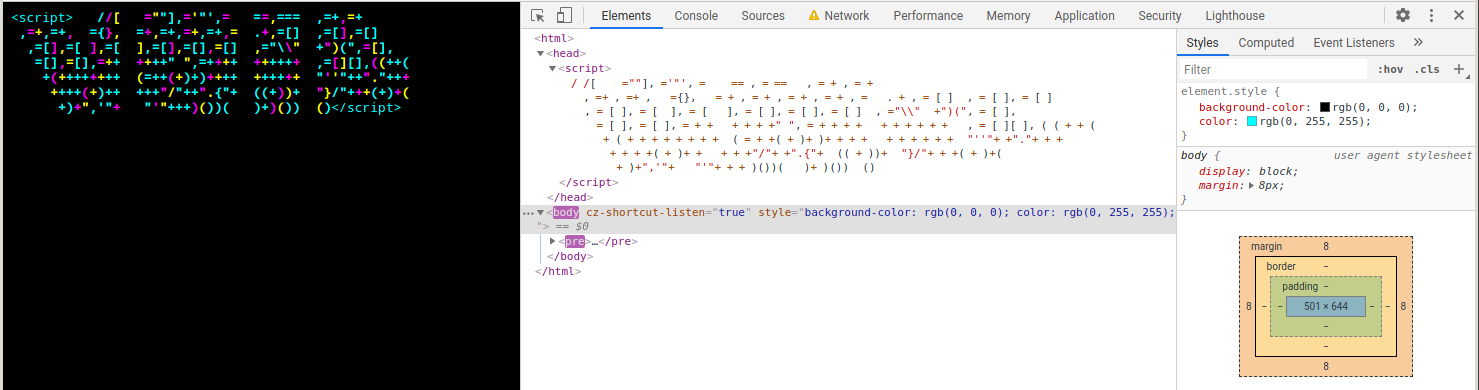
 How To See Javascript Code Written Using Unprintable
How To See Javascript Code Written Using Unprintable
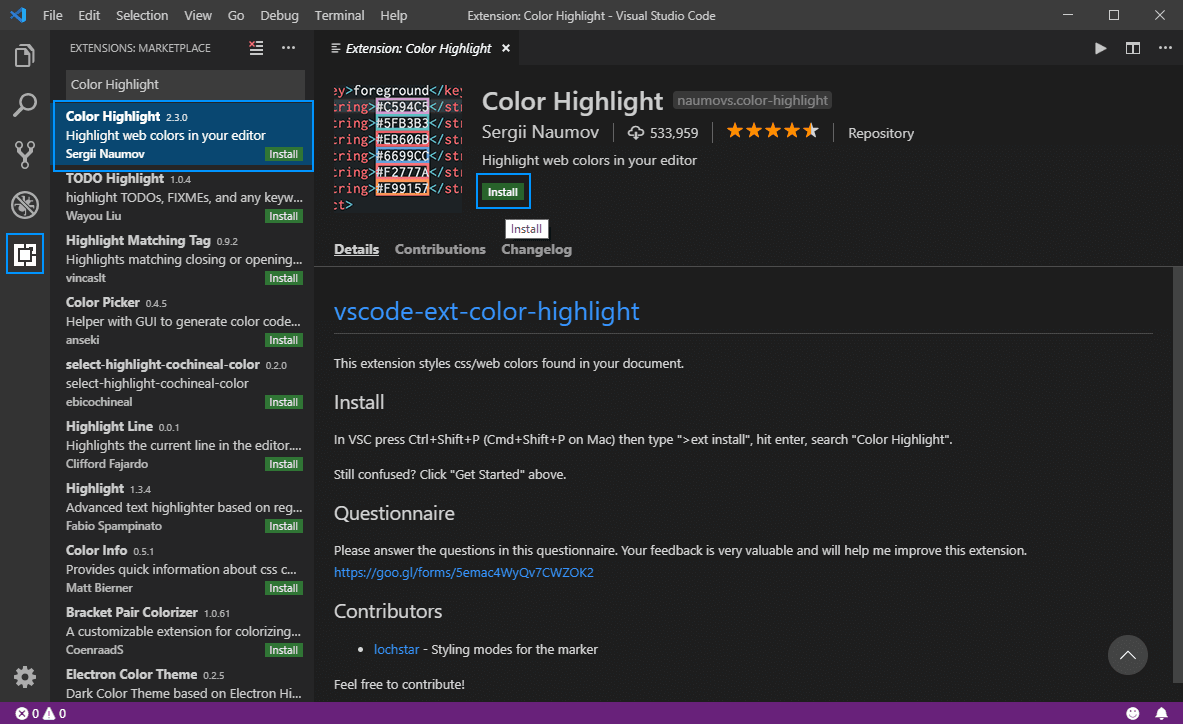
 How To Highlight Colors Rgb Hex Hsl Rgba In Visual
How To Highlight Colors Rgb Hex Hsl Rgba In Visual
 Pick A Color From An Image Using Canvas And Javascript Css
Pick A Color From An Image Using Canvas And Javascript Css
 Color Inputs A Deep Dive Into Cross Browser Differences
Color Inputs A Deep Dive Into Cross Browser Differences
 Override Important Style Property In Javascript
Override Important Style Property In Javascript
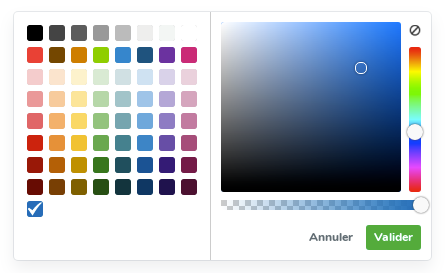
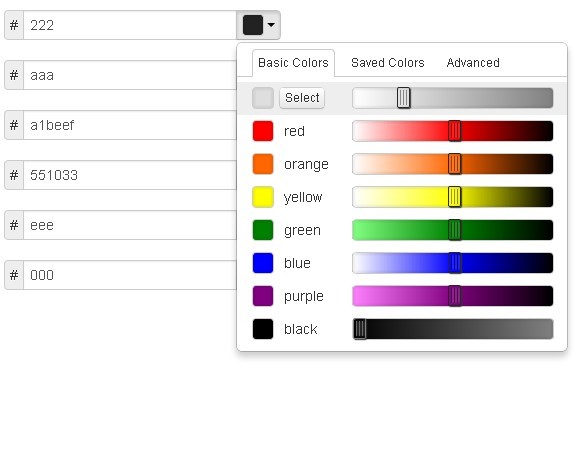
 Jquery Color Picker Plugins Jquery Script
Jquery Color Picker Plugins Jquery Script
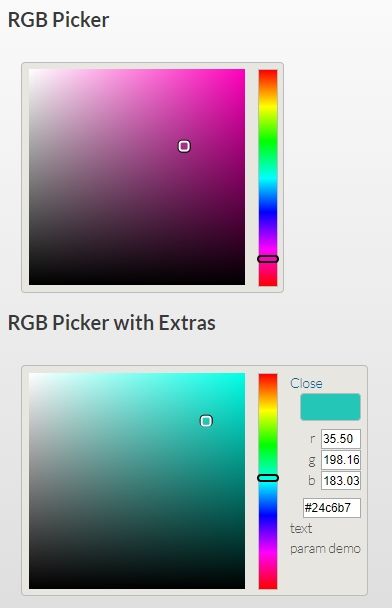
 Best Js Color Picker Libraries
Best Js Color Picker Libraries
 Top 5 Best Javascript And Jquery Color Picker Plugins Our
Top 5 Best Javascript And Jquery Color Picker Plugins Our
Javascript In Value For Field Styles Developer Community
Getting The Rgb Color Value Of An Image Pixel Using

0 Response to "27 Javascript Style Color Rgb"
Post a Comment