27 Javascript Directed Graph Data Structure
A DAG is a graph that flows in one direction, where no element can be a child of itself. So most of us are familiar with LinkedLists, trees, and even graphs. A DAG is very similar to the first two ... Dec 15, 2020 - In this post, we are going to explore non-linear data structures like graphs. Also, we’ll cover the central concepts and typical applications. You are probably using programs with graphs and trees. For instance, let’s say that you want to know the shortest path between your workplace and home.
Github Vasturiano 3d Force Graph Ar 3d Force Directed
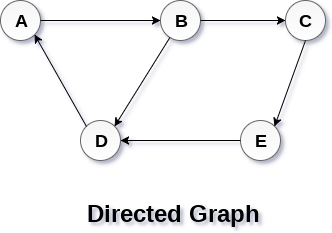
Implementation of Graph in JavaScript. In this article we would be implementing the Graph data structure in JavaScript. Graph is a non-linear data structure. A graph G contains a set of vertices V and set of Edges E. Graph has lots of application in computer science. Directed Graph (Di- graph) - Where edges have direction.

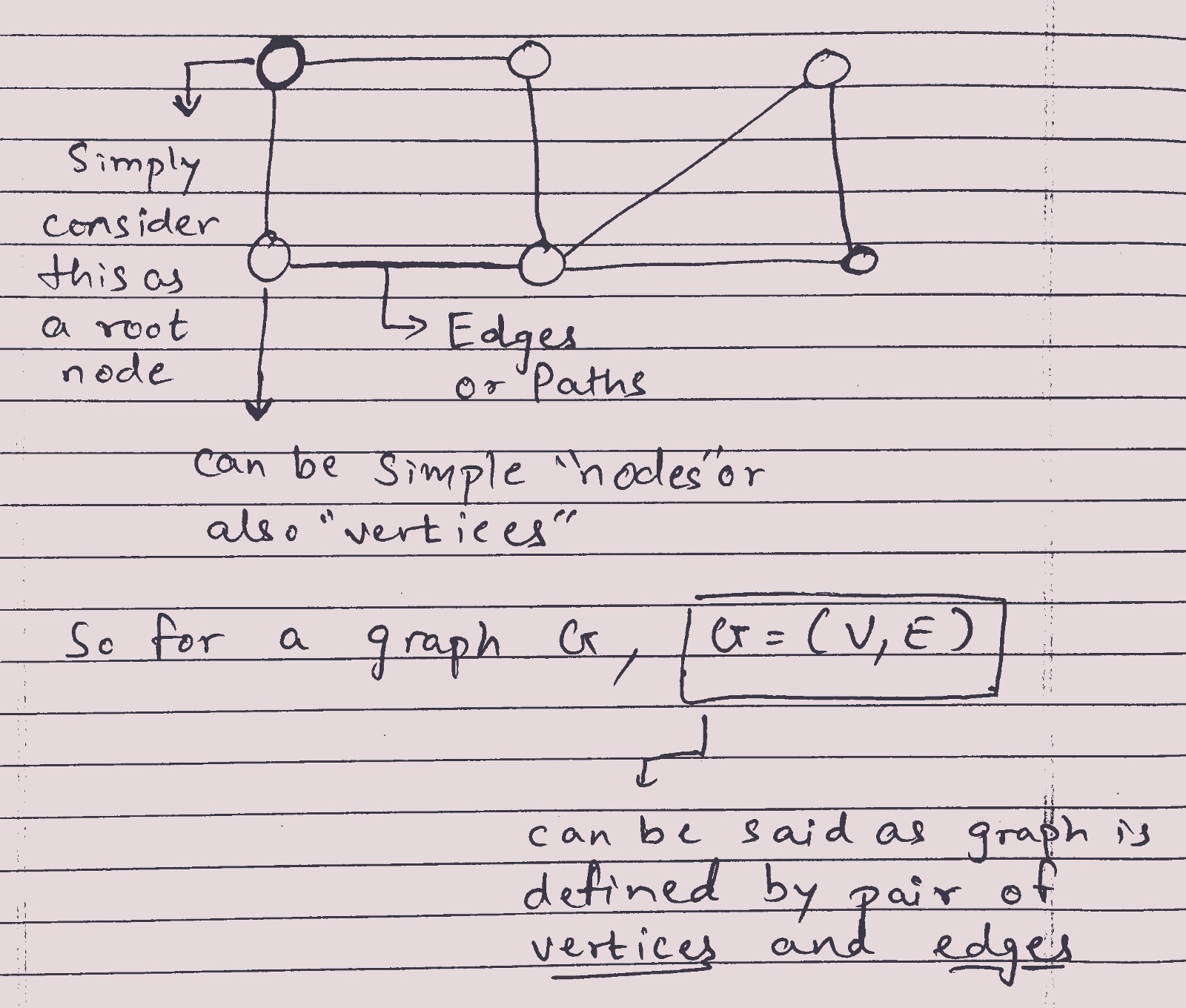
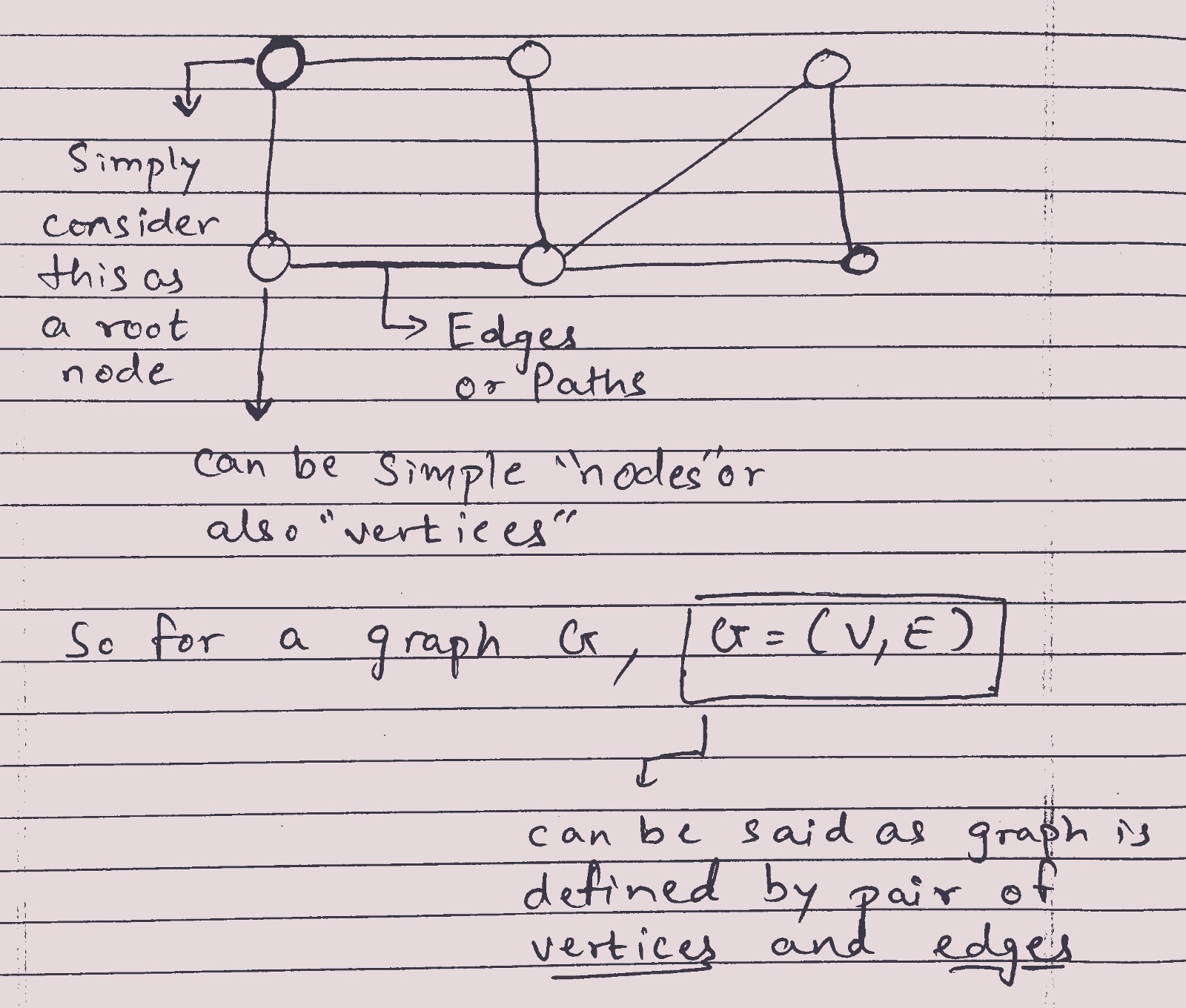
Javascript directed graph data structure. Mar 19, 2018 - Quality Weekly Reads About Technology Infiltrating Everything A graph is a data structure comprised of a set of nodes, also known as vertices, and a set of edges. Each node in a graph may point to any other node in the graph. This is very useful for things like describing networks, creating related nonhierarchical data, and as we will see in the lesson, describing the relationships within one's family. May 24, 2021 - A graph data structure with topological sort. This library provides a minimalist implementation of a directed graph data structure. Nodes are represented by unique strings. Internally, an adjacency list is used to represent nodes and edges.
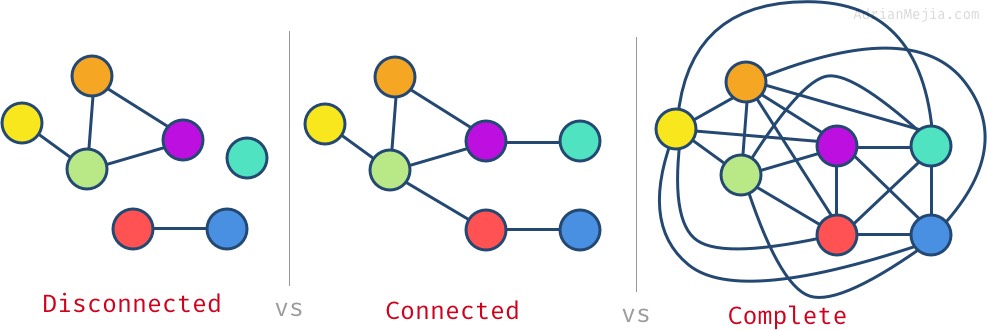
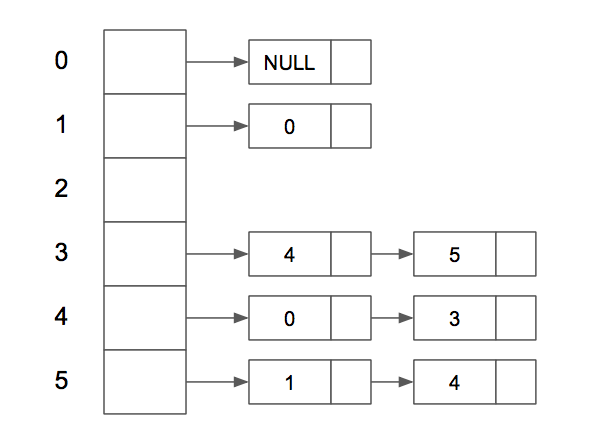
The graph data structure is simply an array that is holding objects, however in this case, each object will be referred to as a node. Each node holds an edge and data key/value pair. The data key/value pair holds the value/information stored on that node and the edge key/value pair contains an array of references to other nodes. 1. I am trying to create a directed graph data structure in JavaScript. I want each node in the graph to be doubly-linked, so that I can obtain a list of links that each node points to, as well as the links that point to that node. Each node is an array with 3 elements, like so: [ ["node that links to node a"], "node a", ["node that node a ... Directed or undirected. In directed graphs, edges point from the node at one end to the node at the other end. In undirected graphs, the edges simply connect the nodes at each end. Cyclic or acyclic. A graph is cyclic if it has a cycle—an unbroken series of nodes with no repeating nodes or edges that connects back to itself.
A graph data structure consists of a finite (and possibly mutable) set of vertices or nodes or points, together with a set of unordered pairs of these vertices for an undirected graph or a set of ordered pairs for a directed graph. These pairs are known as edges, arcs, or lines for an undirected ... A directed graph (digraph) has edges that are one-way street. E.g., On the directed example, you can only go from green Node to orange and not the other way around. When one Node has an edge to itself is called a self-loop. This article focuses on the implementation of graphs and their most important algorithms in JavaScript. Many interview questions can be solved by building a graph and running specific algorithms on it. That makes graphs one of the most important data structures to know for a coding interview.
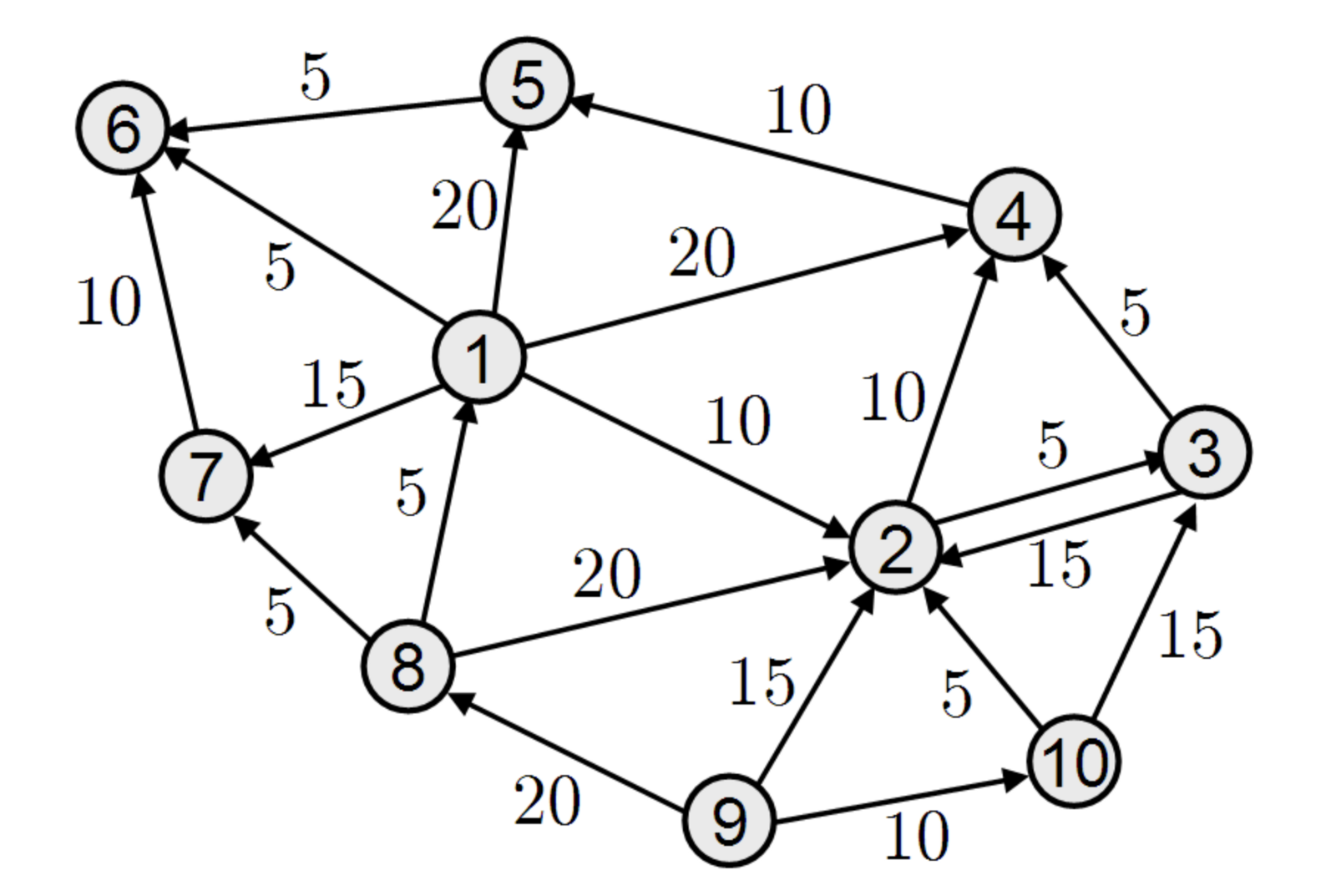
11/9/2017 · In this article we would be implementing the Graph data structure in JavaScript. Graph is a non-linear data structure. A graph G contains a set of vertices V and set of Edges E. Graph has lots of application in computer science. Graph is basically divided into two broad categories : Directed Graph (Di- graph) – Where edges have direction. Given input for a graph, this program calculates a project's feasibility, its topological ordering, and the early & late times for the activities (edges) & stages (nodes) of the provided project. directed-graphs object-oriented-programming adjacency-matrix weighted-graphs. Updated on Nov 30, 2020. Java. In a directed graph, edges form an ordered pair. Edges represent a specific path from some vertex A to another vertex B. Node A is called initial node while node B is called terminal node. A directed graph is shown in the following figure.
Graphs are a data structure comprised of a collection of nodes with edges. A graph can be directed or undirected. A directed graph contains edges which function similar to a one-way street. The edge flows from one node to another. 4.2 Directed Graphs. Digraphs. A directed graph (or digraph) is a set of vertices and a collection of directed edges that each connects an ordered pair of vertices. We say that a directed edge points from the first vertex in the pair and points to the second vertex in the pair. We use the names 0 through V-1 for the vertices in a V-vertex graph. Glossary. Feb 15, 2016 - Of course, all the code can also ... data-structures-in-javascript. ... A Graph data structure consists of a finite (and possibly mutable) set of vertices or nodes or points, together with a set of unordered pairs of these vertices for an undirected Graph or a set of ordered pairs for a directed ...
Learning data structures will help you understand how software works and improve your problem-solving skills. In this tutorial, you will learn depth-first search graph traversal in JavaScript. If you're just joining us, you may want to start with Learn JavaScript Graph Data Structure. Retrieval Practice Practice Problems on Graphs Recent Articles on Graph. A Graph is a non-linear data structure consisting of nodes and edges. The nodes are sometimes also referred to as vertices and the edges are lines or arcs that connect any two nodes in the graph. The Graph data structure is a collection of nodes. But unlike with trees, there are no rules about how nodes should be connected. There are no root, parent, or child nodes. Also, nodes are called vertices and they are connected by edges. Here is an example of what a graph looks like: Photo by the author. Usually, graphs have more edges than ...
3 Data Structures in JavaScript: Arrays, HashMaps, and Lists 4 Graph Data Structures Explained in JavaScript. 5 Tree Data Structures Explained with JavaScript 6 Self-balanced Binary Search Trees with AVL in JavaScript. In this post, we are going to explore non-linear data structures like graphs. Also, we'll cover the central concepts and ... The graph data structure helps us create so many powerful things that the likelihood of you using something which makes use of this non-linear data structure is high. It is used whenever there are multiple and complex connections between data points which makes it perfect to represent Maps, Networks, and navigation systems. 9/8/2008 · It's JavaScript with directed graph layouting, SVG and you can even drag the nodes around. Still needs some tweaking, but is totally usable. You create nodes and edges easily with JavaScript code like this: var g = new Graph(); g.addEdge("strawberry", "cherry"); …
Sep 28, 2015 - Graph theory / network library for analysis and visualisation - compatible with CommonJS/Node.js/Browserify/Webpack, AMD/Require.js, npm, Bower, jspm, Meteor/Atmosphere, jQuery, and plain JS/JavaScript Don’t rebuild what has already been built. Syncano has hundreds of ready to use functions for your backend. Set up a scalable app in the cloud in just 45 seconds. May 19, 2020 - JavaScript implementation of Graph Data Structure. GitHub Gist: instantly share code, notes, and snippets.
Aug 01, 2018 - Unfortunately there isn’t many sources for JavaScript when it comes to Data Structures. I have decided to share my knowledge about Graphs, so someone like you could find and learn from it. Firstly, I… To make a directed graph, we can simply remove lines 14-16 and 18 in the code below. Before removing a vertex, we need to iterate through the array of neighboring vertices and remove all possible connections to that vertex. An undirected, unweighted graph implemented using Adjacency List Jun 20, 2021 - production-ready data structures implementation in javascript & typescript.
You may w o nder, man there are so many data structures to learn why am I going to need a digraph, when I could use a simple un-directed graph. Well, take the example of 1-way road from the above passage. You can't represent a 1-way relationship in a undirected graph, as the relationship represented in un-directed graph is mutual(2-way). In programming, a graph is a common data structure that consists of a finite set of nodes (or vertices) and edges. The edges connect the vertices to form a network. An edge can be uni-directional or bi-directional. Edges are also known as arrows in a directed graph and may contain values that show the required cost to traverse from one vertex ... The next Daily Problem. To get us thinking a bit about graphs, our next Daily Problem is Problem 5-8 from The Algorithm Design Manual:. Present correct and efficient algorithms to convert an undirected graph G between the following graph data structures. You must give the time complexity of each algorithm, assuming n vertices and m edges. (a) Convert from an adjacency matrix to adjacency lists.
Learning data structures will help you understand how software works and improve your problem-solving skills. In this tutorial, you will learn topological sort using a depth-first search graph traversal in JavaScript. If you're just joining us, you may want to start with Learn JavaScript Graph Data Structure. Retrieval Practice A JavaScript Data Structure is a specific technique to organize and store data in a computer so that we can access and modify it efficiently. More accurately, it is a collection of data values, the relationships among them, and the functions or operations that we can apply to the data. Some of the advantages of using data structures are as follows: Implementing graph data structure in Javascript The implementation below will be based on the Adjacency List representation. As we know, the Graph class consists of two data members: The total number of vertices in the graph
Graph Data Structure in Javascript Web Development Front End Technology Javascript A graph is a pictorial representation of a set of objects where some pairs of objects are connected by links. The interconnected objects are represented by points termed as vertices, and the links that connect the vertices are called edges.
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Where Can I Find A Directed Graph Data Structure Library
Where Can I Find A Directed Graph Data Structure Library
 The Javascript Developer S Guide To Graphs And Detecting
The Javascript Developer S Guide To Graphs And Detecting

 Finding The Shortest Path In Javascript Dijkstra S Algorithm
Finding The Shortest Path In Javascript Dijkstra S Algorithm
 What Is A Graph Data Structure Javascript On The Go
What Is A Graph Data Structure Javascript On The Go
 An Intro To Data Structures Graphs And Its Traversal
An Intro To Data Structures Graphs And Its Traversal
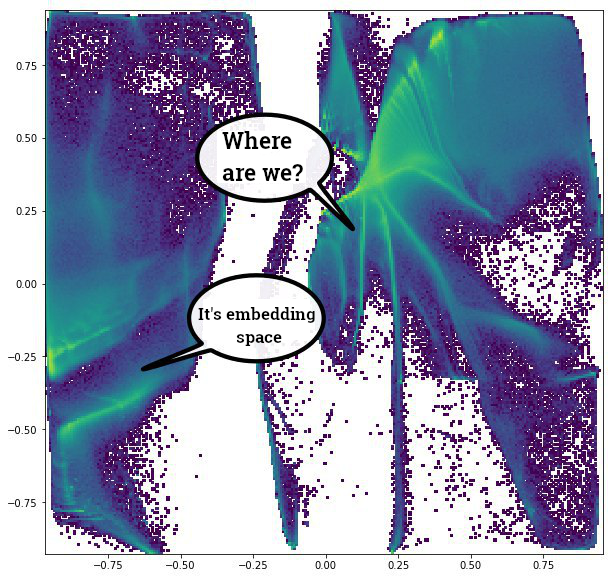
 Large Graph Visualization Tools And Approaches By
Large Graph Visualization Tools And Approaches By
 Data Structures In Javascript Graphs By Johannes Baum
Data Structures In Javascript Graphs By Johannes Baum
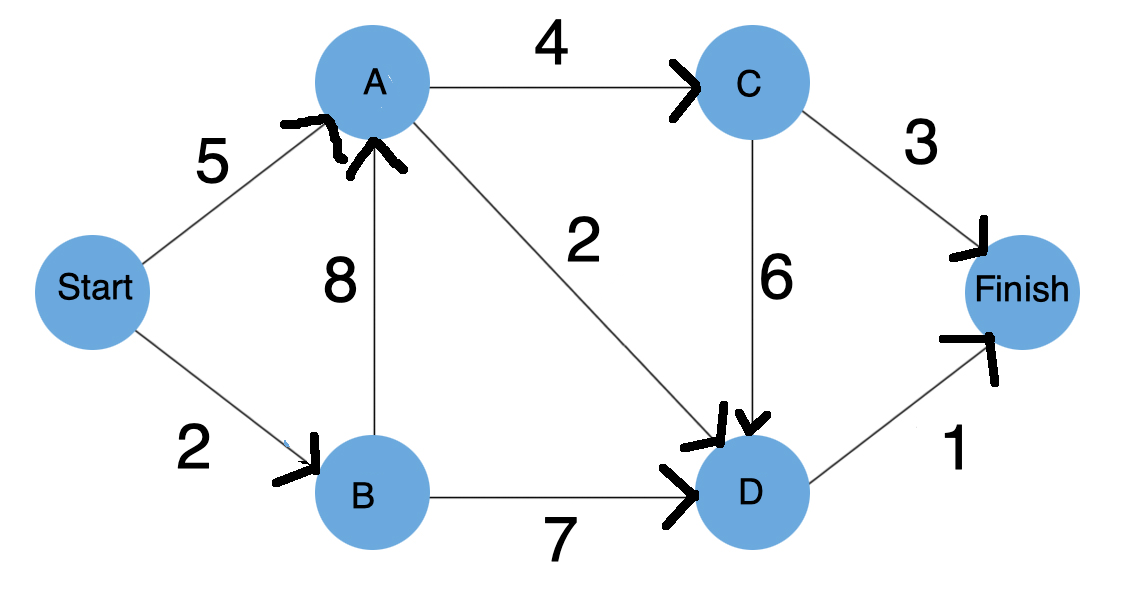
 Graph Data Structures In Javascript For Beginners Adrian
Graph Data Structures In Javascript For Beginners Adrian
 Dijkstra S Algorithm Finding The Shortest Path In Javascript
Dijkstra S Algorithm Finding The Shortest Path In Javascript
 The Node Js Update Week 22 31 May 2019 Risingstack
The Node Js Update Week 22 31 May 2019 Risingstack
 Data Structures In Javascript Graphs By Johannes Baum
Data Structures In Javascript Graphs By Johannes Baum
 Graph Data Structures In Javascript For Beginners Adrian
Graph Data Structures In Javascript For Beginners Adrian
 Javascript Graph Data Structure
Javascript Graph Data Structure
Github Vasturiano React Force Graph React Component For 2d

Building A Graph Data Structure In Php Codediesel
 Creating Graphs With Javascript Dev Community
Creating Graphs With Javascript Dev Community
 6 Javascript Data Structures You Must Know
6 Javascript Data Structures You Must Know
 How To Implement 8 Essential Graph Algorithms In Javascript
How To Implement 8 Essential Graph Algorithms In Javascript
 Javascript Graph Data Structure Learnersbucket
Javascript Graph Data Structure Learnersbucket
 Graph Visualization Library In Javascript Stack Overflow
Graph Visualization Library In Javascript Stack Overflow



0 Response to "27 Javascript Directed Graph Data Structure"
Post a Comment