27 Javascript Create Array Of Objects
In JavaScript, arrays and objects are reference types. This means that when a variable is assigned an array or object, what gets assigned to the variable is a reference to the location in memory where the array or object was stored. Arrays, just like every other object in JavaScript, are reference types. Pamela shows how to store arrays of objects - a very powerful tool for your programs.
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
An Array of Objects is created using the Object class, and we know Object class is the root class of all Classes. We use the Class_Name followed by a square bracket [] then object reference name to create an Array of Objects. Class_Name [ ] objectArrayReference; Alternatively, we can also declare an Array of Objects as :

Javascript create array of objects. Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. An array, on the other hand, is a collection of data more like in a container. Its uses are also vast. Feel free to play around with the numerous methods available to both arrays and objects and always remember that they usually go hand in hand. Many times you'll be creating an array of objects; for example, you may have a list of user objects. Array.from () lets you create Array s from: array-like objects (objects with a length property and indexed elements); or iterable objects (objects such as Map and Set). Array.from () has an optional parameter mapFn, which allows you to execute a map () function on each element of the array being created.
Given two arrays the task is to create an object from them where the first array contains the keys of the object and the second array contains the values of the object. Return null if the array lengths are not the same or if the arrays are empty. Oct 05, 2020 - create a new array that the elements are the length of the elements in array accepted as argument js ... Because you can’t use the dot notation with numbers and usually want to use a binding that holds the index anyway, you have to use the bracket notation to get at them. ... javascript create variable containing an object ... Create HTML List From Javascript Array/Object - Simple Examples By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - Javascript / April 21, 2021 April 21, 2021 Welcome to a tutorial on how to create an HTML list from a Javascript array or object.
The element was removed, but the array still has 3 elements, we can see that arr.length == 3.. That's natural, because delete obj.key removes a value by the key.It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. The literal notation array makes it simple to create arrays in JavaScript. It comprises of two square brackets that wrap optional, comma-separated array elements. Number, string, boolean, null, undefined, object, function, regular expression, and other structures can be any type of array element. Mar 29, 2020 - In this tutorial, you will learn how to convert an object to an array using Object's methods.
The first line creates an array of the property keys from the first object in the array (in this case, ["name", "age"]), and the second line maps through our JSON array and returns an Object using the keys array as the order in which the properties are added. Of course, if you have a deeper nested data structure, you may want to make this process recursive. The Array () constructor is used to create Array objects. Get code examples like"javascript create json object from array". Write more code and save time using our ready-made code examples.
You should use objects when you want the element names to be strings (text). You should use arrays when you want the element names to be numbers. ... JavaScript has a buit in array constructor new Array(). But you can safely use [] instead. These two different statements both create a new empty ... In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. Introduction to JavaScript Array Array.from () method In ES5, to create an array from an array-like object, you iterate over all elements and add each of them to an intermediate array as shown in the following example:
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. How to Create Array of Objects in Java. In this section, we will learn how to create and initialize an array of objects in Java.. Array of Objects in Java. Java is an object-oriented programming language. Most of the work done with the help of objects.We know that an array is a collection of the same data type that dynamically creates objects and can have elements of primitive types. JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 4 days ago - In this tutorial learn, How to Create Array of Objects in Java with example. Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions, dates, and undefined.
Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way: // ES2019+ const obj = Object.fromEntries(pairs); console.log(obj); // {foo: 'bar', baz: 'qux'} Using a for Loop. To create an object from an array of key/value pairs, you can simply use a for loop in the following way: Array objects. ... create a new array that the elements are the length of the elements in array accepted as argument js ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript JavaScript lets you create objects and arrays. Objects are similar to classes. The objects are given a name, and then you define the object's properties and property values. An array is an object also, except arrays work with a specific number of values that you can iterate through.
The function should then map the "rssi" property of all the nested objects to a corresponding nested array of arrays. Therefore, for the above array, the output should look like this − const output = [[-25, -25], [-10, -21]]; Jul 20, 2021 - To achieve maximum flexibility and efficiency, JavaScript typed arrays split the implementation into buffers and views. A buffer (implemented by the ArrayBuffer object) is an object representing a chunk of data; it has no format to speak of, and offers no mechanism for accessing its contents. Oct 16, 2018 - Write cleaner and more readable code by making use of modern JavaScript array and object methods. Never touch a for/while loop again!
I'm learning javascript coming from a .NET background. I have a question about how to deal with arrays of objects, creating and manipulating doesn't seem as easy/obvious as .NET. Often in .NET code I use structs (c#) or structures (VB.NET) for managing simple value constructs, for example (in VB.NET): Jun 14, 2018 - Not the answer you're looking for? Browse other questions tagged javascript arrays object or ask your own question. ... Are there other life giving sources of energy in space apart from stars (like nebulae, radiation, etc.)? Walk through the solution to the third project in this JS practice session and see how to create a JavaScript array of object literals.
Creating an array of objects based on another array of objects JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about likes of some users like this − ... Creating Array Objects in JavaScript with JSON. In the previous section of JavaScript-JSON tutorial you have known that how to create an object and now in this tutorial we have provided you the way array of objects are declared in JavaScript-JSON. JavaScript has a number of built-in objects such as Object() and Array() that have their own pre-defined properties and methods you can call on them. For instance, the aforementioned length property of the Array() object is such as a pre-defined property.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. JavaScript - The Arrays Object. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type. Array of objects to array of arrays in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose, we have an array of objects like this −
JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. create array of objects in javascript code example
 Find Object By Id In An Array Of Javascript Objects
Find Object By Id In An Array Of Javascript Objects
 How To Create Own Custom Array Implementation In Python
How To Create Own Custom Array Implementation In Python
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Convert An Array To An Object In Javascript
How To Convert An Array To An Object In Javascript
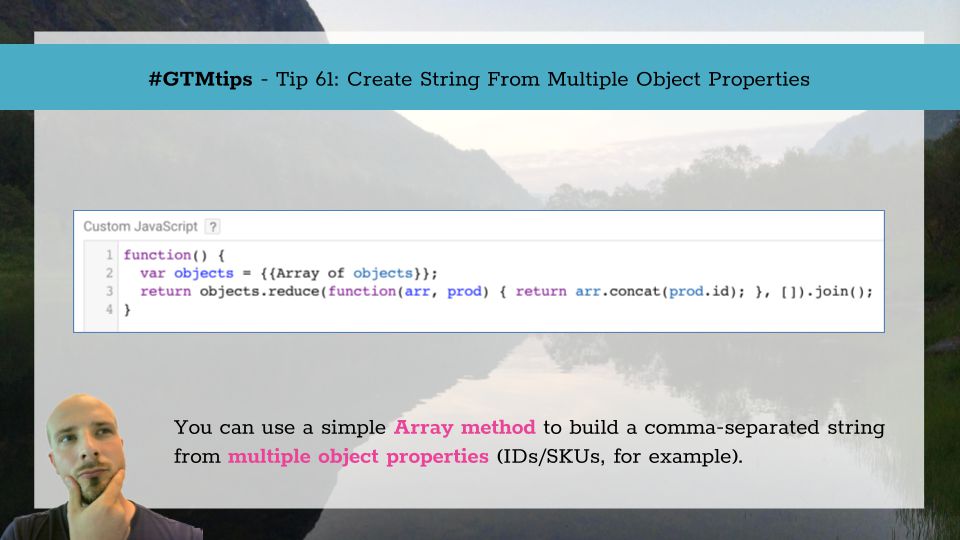
 Gtmtips Create String From Multiple Object Properties Simo
Gtmtips Create String From Multiple Object Properties Simo

 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 How To Create Array Of Objects In Java
How To Create Array Of Objects In Java
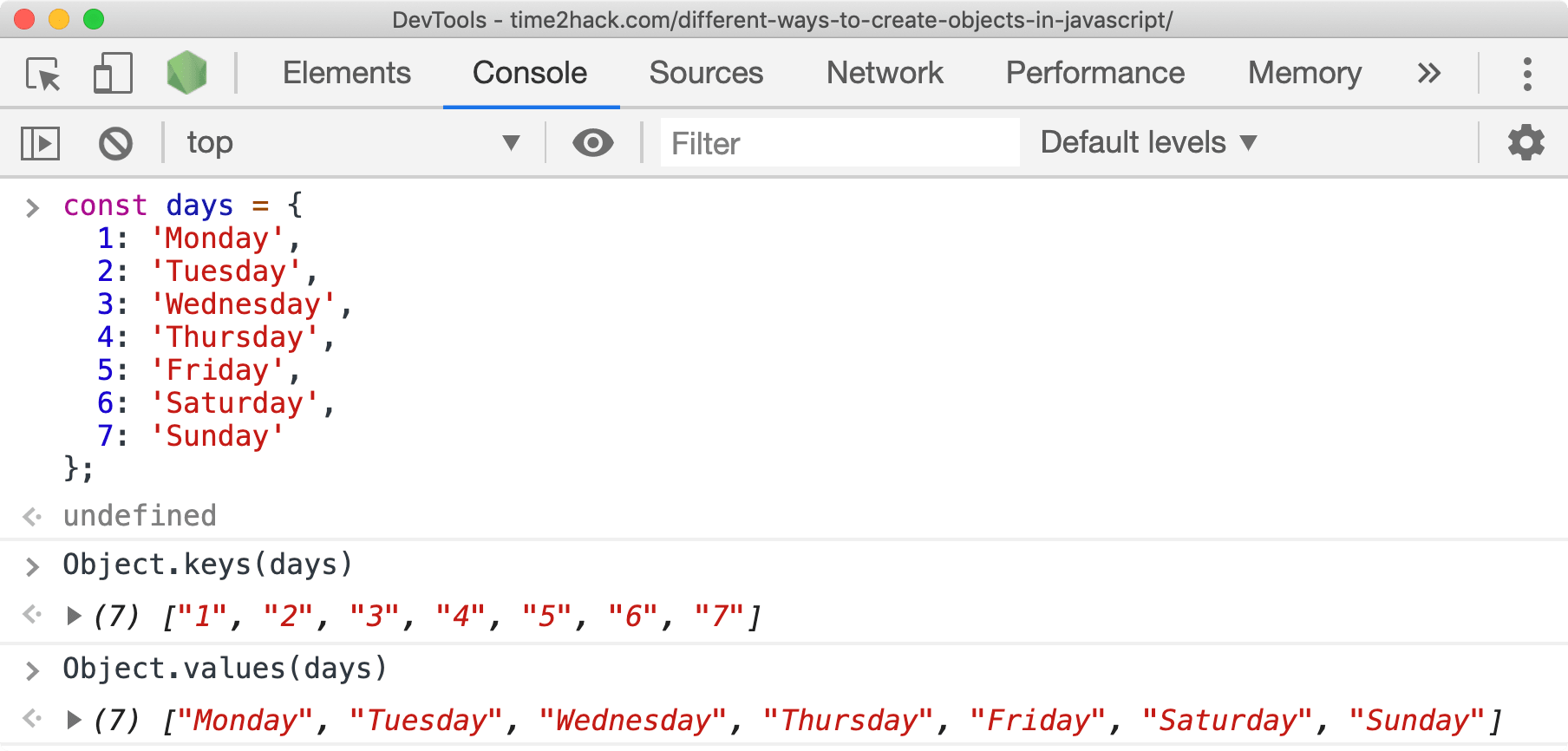
 Different Ways To Create Arrays In Javascript Time To Hack
Different Ways To Create Arrays In Javascript Time To Hack
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct

 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
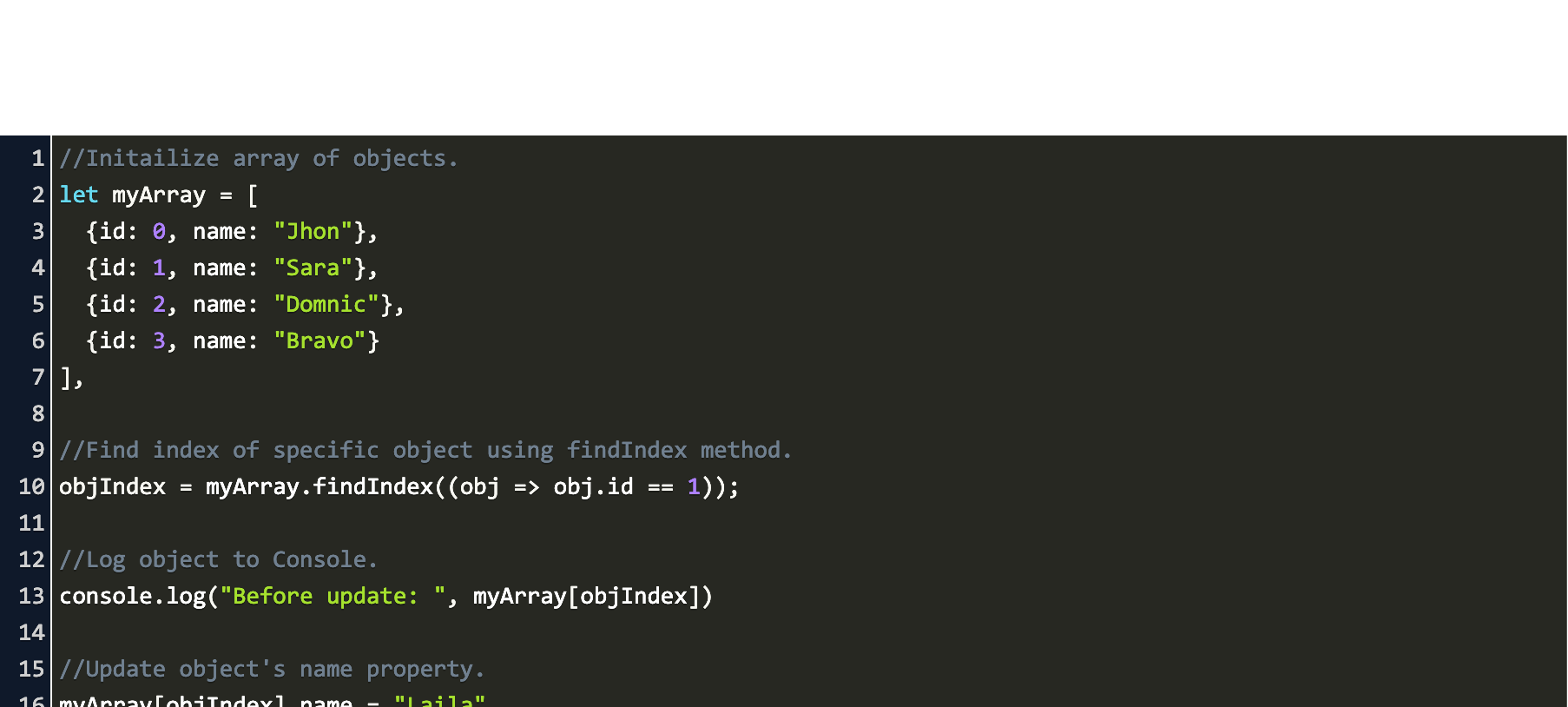
 How To Update An Array Of Objects Property Value In
How To Update An Array Of Objects Property Value In
 Removing Duplicates In An Array Of Objects In Js With Sets
Removing Duplicates In An Array Of Objects In Js With Sets
 Increase The Value Of Object In Array Javascript Code Example
Increase The Value Of Object In Array Javascript Code Example
 How To Filter Object Array Based On Attributes Geeksforgeeks
How To Filter Object Array Based On Attributes Geeksforgeeks
 Why Do Arrays Work As Objects In Javascript Quora
Why Do Arrays Work As Objects In Javascript Quora
 Convert Array To Json Object Javascript Tuts Make
Convert Array To Json Object Javascript Tuts Make
 Creating A List Of Objects Inside A Javascript Object Stack
Creating A List Of Objects Inside A Javascript Object Stack
0 Response to "27 Javascript Create Array Of Objects"
Post a Comment