31 Websites Created With Javascript
In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. Examples Of Inspirational Three.js Websites. Here is a selection of Awwwards winning Three.js
 Top 5 Free Websites To Learn Javascript By Fam Level Up
Top 5 Free Websites To Learn Javascript By Fam Level Up
In order to 'login' to a website via Javascript you must provide an action to your form. The form should be setup to redirect you to the next page. However, user authentication is something that you should learn when you have more experience with Javascript. There are third-party services you can use, or you can work on the back-end yourself.

Websites created with javascript. Feb 01, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. In this tutorial JavaScript is being taught, JavaScript is a client-side scripting language and so doesn't need a server to be executed. Learn how to make yo...
3/1/2017 · 30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ... Sep 14, 2020 - Create simple functions that uses template literals to compose html layouts and components using bootstrap 5 and vanilla javascript in a react-like way on the server-side. Final directory should look like. The first example we’ll go over is how to read an html file with the ... Create an ... Javascript is a simple and modern language that was initially created to add dynamic behavior to websites inside the browser. When a website is loaded, Javascript is run by the browser's Javascript Engine and converted into a bunch of code that the computer can understand.
JavaScript (JS) is a lightweight, interpreted, or just-in-time compiled programming language with first-class functions. While it is most well-known as the scripting language for Web pages, many non-browser environments also use it, such as Node.js, Apache CouchDB and Adobe Acrobat. Using Google Chrome, right click anywhere on a web page and choose 'Inspect' to bring up Chrome's DevTools Console. Then hit F1 to bring up the Settings. Scroll down to find the Debugger, and tick 'Disable JavaScript.'. Then, leave the DevTools Console open and refresh the page. Learn how to make your websites interactive with the JavaScript in 7 minutes! We'll review some basic HTML/CSS concepts as well.Need some new tech gadgets or...
Create a 2-column layout, divided into a "side content" and a "main content". Then add media queries to make the layout responsive. This will make sure that your website looks good on all devices (desktops, laptops, tablets and phones). Resize the browser window to see the result. Jan 27, 2017 - It can be used to create games, APIs, scrolling abilities and much more. The internet is full of web design inspiration, including great examples of JavaScript being used to bring a website to life and provide great user experiences. Here we pick some of our favourite examples of JavaScript ... In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Note: If you want to create a website from scratch, without the help of a CSS framework, read our How To Make a Website Tutorial. Jul 06, 2017 - JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. First… Dec 26, 2012 - In this case, create a testing folder on your webspace (be sure to tell the search engine bots to please stay out) and upload the page/website there for testing. ... When you test a web page locally that has javascript on it or calls the javascript from an external javascript file, you may ...
JavaScript is the dominant client-side scripting language of the Web, with 97% of websites using it for this purpose. Scripts are embedded in or included from HTML documents and interact with the DOM. 16/1/2020 · Building Websites with HTML, CSS and JavaScript HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. Creating JavaScript in an External File. On the Web Projects Control Panel, click the New button. If prompted, select Javascript File and click OK. Alpha Anywhere will open the Javascript File Editor. The Javascript Editor offers several features, including syntax highlighting, auto-complete, and an Interactive Window that can be used to test ...
JavaScript is gaining much importance as a programming language. It is increasingly the go-to language for building web properties thanks to its proven track record and benefits. In the JavaScript cheat sheet above, we have compiled many of the most basic and important operators, functions, principles, and methods. A very popular use of JavaScript is to create presentations as websites. Using the Reveal.js framework, this becomes really easy if you are familiar with HTML and CSS. 4. Feb 27, 2014 - Anytime highlights some of the coolest examples of JavaScript out there; assembling a list of 10 websites that demonstrate noteworthy creativity. ... The last place you think you’ll find cool JavaScript is at an investment management firm, but Bienville Capital Management based in New York ...
Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id "form_sample" in our html page. In our js code we have created form elements using .createElement function and appended the elements to html div using the .appendChild function of JavaScript. var ... Create Chatbot Web Apps in Javascript paid course free. You will Create awesome multi purpose client-side chatbots web apps using Javascript. You will also create chatbot client-side web apps using Javascript. You will learn how chatbots work. Apr 02, 2018 - JavaScript is a resource for the JavaScript community. You will find resources and examples for JavaScript beginners as well as support for JavaScript experts. Learn JavaScript or free with our easy to use input output machine.
Choose what kind of website you want to create. Customize a template or get a website made for you. Choose your starting point. Drag and drop 100s of design features. Add text, galleries, videos, vector art and more. Get ready for business. Add an online store, booking system, members area and blog. Publish your website and go live. Apr 28, 2021 - Earlier, I have shared the best free JavaScript courses and paid JavaScript courses and in this article, I am going to list down the best websites to learn JavaScript for FREE. We live in a world of the internet, which is full of resources. You can learn whatever you want and that too, without ... This will create a JavaScript search box on the webpage as : JavaScript search box using Duckduckgo . To add a JavaScript search box using duckduckgo, go here. Enter your website URL, choose a width in px, choose a background color. Enter the website URL you want to search for. If you have multiple URLs, enter each website separated by a comma.
Sep 15, 2019 - It’s an online academy that gives ... was created by Khan Academy in order to serve one simple purpose: improve accessibility. You use it, as a developer or part of a team, to flag problematic elements on websites, taking a screenshot and description of exactly what the problem is. It’s a simple example of impeccable JavaScript ... These massively popular websites you visit every day are built using JavaScript. Some people say that creating websites with HTML and JavaScript is passe. They argue, that you should go for intuitive website builders and simple CMS solutions. If you hear someone saying so, don't take their words for granted. In fact, classic HTML and JavaScript are never out of fashion when it comes to creating websites.
Apr 26, 2021 - Designing the front end of websites is essential for creating a seamless user experience. Frontend web development should thus be a top priority for your website. If we are talking about the frontend, we can not ignore JavaScript. All the top-ranked websites use JavaScript for their development. Every time you visit a web page with ... In this next Pro Project, we’re going to practice building interactivity with JavaScript. Why? You will have the opportunity to build an interactive web page with events like you would in the real-world. What’s next? Create an interactive piano player. You got this! 10 Mega Responsive Websites with HTML, CSS, and JavaScript... Welcome to the brand new course where you can learn about how to create modern and beautiful design templates for your websites. If you want to build and customize your portfolio, become an experienced developer, and get hired, then this is the right course for you.
Throughout the JavaScript API listings, you will find short code examples that illustrate how the API is used. You can experiment using these examples—without needing to create a web extension—using the console in the Toolbox. For example, here is the first code example on this page running in the Toolbox console in Firefox Developer Edition: 10/5/2013 · Using Chrome and its included developer tools we have access to all JavaScript that has been loaded into memory space of the current page. It also allows us to manipulate in memory values and debug running code. Just hit F12 or right click anywhere on the page and choose inspect element. This is an invaluable resource when creating web applications. Check out "Site Search with JavaScript Part 2", over on the TrackJS Blog. We expand on this example and improve the search result snippets to show better context of the search term, and dynamic highlighting of the search term in pages.
May 25, 2018 - Progressive enhancement raises a lot of strong opinions; we ask the experts if it's acceptable to build sites that don't work without JavaScript. This course does not incorporate Artificial Intelligence in the process of creating chatbots. It neither uses a server nor a database. Instead, it only uses Javascript where the complete logic will be created in the front-end (client-side). So this course is perfect for web developers, specifically, front-end web developers. Apr 19, 2018 - With that said, meet fullpage.js, a JavaScript library that makes building a satisfying user experience a breeze. Of course, this library isn’t a one size fits all. The perfect use case is for media or brand focused websites that have high-quality images to show off.
26/1/2009 · 50 Websites that make amazing use of javascript Since the rise of Javascript frameworks like jQuery, Mootools and Prototype, developers created stunning javascript solutions and effects for their websites. Here are 50 inspiring Websites that make good use of Javascript, Websites which I have bookmarked over time for inspiration purpose. Apr 08, 2020 - Javascript holds a very important part in Web Development, and here are resources for you. Nov 19, 2020 - In the string of JavaScript above, ... of the website visitor, and will therefore produce his or her actual first name on the frontend of the webpage. To a user named Kevin, the sentence would look like this: Thanks, Kevin! You can now download your ebook. ... Other uses for JavaScript include security password creation, check forms, ...
Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go.
 5 Amazing Javascript Enabled Websites
5 Amazing Javascript Enabled Websites
 Uses Of Javascript How And When Javascript Application Is
Uses Of Javascript How And When Javascript Application Is
 We Created A Product For Crawling As A Service With Support
We Created A Product For Crawling As A Service With Support
 Top 10 Websites Built Using Javascript Bpb Online
Top 10 Websites Built Using Javascript Bpb Online
 Top 10 Cool Sites That Use Javascript Learnit Anytime
Top 10 Cool Sites That Use Javascript Learnit Anytime
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Learn Javascript History With This Infographic Checkmarx
Learn Javascript History With This Infographic Checkmarx
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Top 10 Javascript Libraries And Frameworks To Learn In 2021
Top 10 Javascript Libraries And Frameworks To Learn In 2021
 Who Died And Made Javascript King Tino Digital Agency
Who Died And Made Javascript King Tino Digital Agency
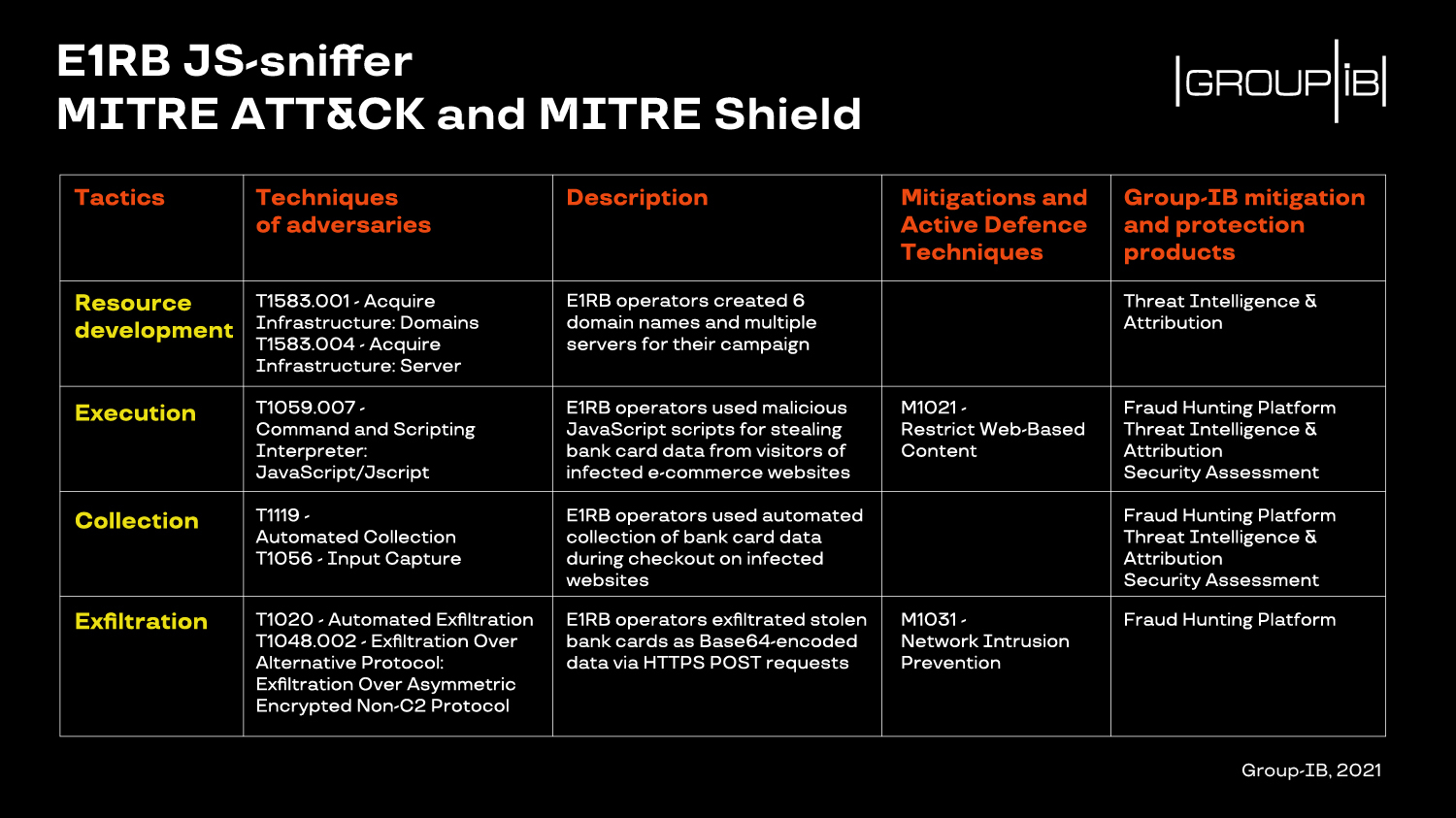
 Javascript Sniffers New Tricks Analysis Of The E1rb Js
Javascript Sniffers New Tricks Analysis Of The E1rb Js
 Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
 Javascript Ecommerce Websites And Templates From Themeforest
Javascript Ecommerce Websites And Templates From Themeforest
 8 Sites That Work Just Fine Without Js Thank You
8 Sites That Work Just Fine Without Js Thank You
 Learn Javascript Fast By Hacking Your Favorite Websites
Learn Javascript Fast By Hacking Your Favorite Websites

 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work

Web And Designers Complete Resource Platform For Web
 Javascript Everything You Need To Know To Get Started By
Javascript Everything You Need To Know To Get Started By
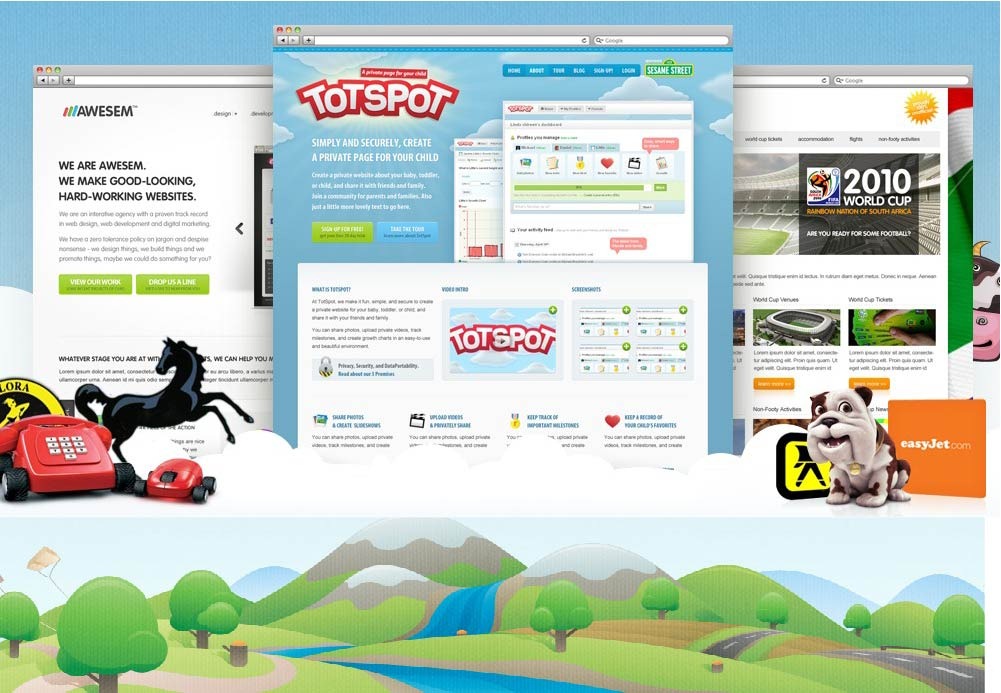
 What Are Some Of The Best Websites Created Using Javascript
What Are Some Of The Best Websites Created Using Javascript
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 How To Scrap Data From Javascript Based Website Using Python
How To Scrap Data From Javascript Based Website Using Python
 How To Code A Website Using Html Amp Css Websitesetup Org
How To Code A Website Using Html Amp Css Websitesetup Org
30 Truly Interactive Websites Built With Css Amp Javascript
 Learn Javascript Fast By Hacking Your Favorite Websites
Learn Javascript Fast By Hacking Your Favorite Websites
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills


0 Response to "31 Websites Created With Javascript"
Post a Comment