25 Javascript Marquee Text Effect
Mar 21, 2017 - I'm trying to find a very simple and smooth, lightweight javascript or jquery marquee. I already tried silk marquee or something, but it wouldn't work with the application I was using. So the simpl... Marquee3000 - Super Smooth Javascript Marquee Plugin October 26, 2017 1851 Scroll Marquee3000 is a super smooth and versatile javascript plugin to create creating marquees - auto scrolling ticker texts with no dependencies.
 Create The Marquee Text Effect Using Javascript Geeksforgeeks
Create The Marquee Text Effect Using Javascript Geeksforgeeks
Marquee text effect. Same scrolling speed no matter the length of the text Tags: javascript. ... JavaScript loops over each message, makes the calculation, and sets the animationDuration in milliseconds for each message. /** * The speed in time (in milliseconds) of a single pixel. * Changing this value will change the speed.

Javascript marquee text effect. The <marquee> tag is a container tag of HTML is implemented for creating scrollable text or images within a web page from either left to right or vice versa, or top to bottom or vice versa. But this tag has been deprecated in the new version of HTML, i.e., HTML 5. The different attributes of <marquee> tag are: An HTML marquee is a scrolling piece of text displayed either horizontally across or vertically down your webpage depending on the settings. This is created by using HTML <marquees> tag. Note − The <marquee> tag deprecated in HTML5. Do not use this element, instead you can use JavaScript and CSS to create such effects. Cross Browser Marquee - A nifty cross-browser marquee with numerous added features. (Published by: dynamicdrive)
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. This pen is part of blog post http://aamirafridi /jquery/jquery-marquee-plugin... How To Create Javascript Typing Effect. Create online javascript typing animation text. scrolling animation typing script generator, html code typing animation
Another way to attract the visitors is adding some decoration to the site like scrolling text,etc.But,don't decorate it too much,particularly if your site contains too much text as it irritates and spoils the concentration of the reader.They are good to use because they add a lot of effect and are simple to use.The myspace scrolling text codes can be used in any profile section.The myspace ... Marquee is an animation effect for web pages used to create horizontal or vertical scrolling text and images. The <marquee> element of HTML is not a standard-compliant, ie the element is not part of the W3 HTML specifications. For creating a marquee using CSS, you have to use the CSS animation property together with the @keyframes rule. Jun 02, 2021 - The HTML element is used to insert a scrolling area of text. You can control what happens when the text reaches the edges of its content area using its attributes.
There are two easy ways to add bouncing text to a web page (without using JavaScript). These are: HTML Bouncing Text — using the HTML <marquee> tag; CSS Bouncing Text — using the CSS animations; HTML Bouncing Text. This method uses the (non-standard) HTML <marquee> tag to create the bouncing text effect. See HTML Bouncing Text for more ... This marquee causes the text to scroll continuously from right to left. Once it disappears from the left, it re-appears from the right. ... This text slides in from the right, then stays where it is. You will need to refresh this page to see the effect again. 73 JavaScript Text Effects. May 28, 2021. Collection of free vanilla JavaScript text effect code examples: 3D, circle, animated, responsive, with motion path, with particles, with hover effects. Update of May 2020 collection. 45 new items.
Example of creating a marquee effect with JavaScript: Make the text scrolling plugin with jQuery . Example of creating a text scrolling plugin with jQuery: The <marquee> tag is not in use anymore. It is an old and non-standard HTML element that was used to make the text or image to scroll up, down, left or right on the web page automatically ... May 06, 2013 - I am sometimes asked how to simulate `marquee` tag in full CSS. Even if it is deprecated, we can't always convince customers to not use such an accessibility disaster. Hence, here is a CSS alternative. 5 Answers5. Active Oldest Votes. 1. Here are a few ways you can achieve the result, you can choose the one u like the best. HTML marquee tag. CSS animation and text-indent. CSS animation and position relative. JS vanilla (no libs) JS Jquery animate.
Faster Scrolling CSS Marquee. In order to increase the scroll speed, we have used scrollamount= "35" here in this example. As far as faster scrolling is concerned, it is more effective in the case of continuous scrolling than slide-in text. This is due to the fact that the slide-in text comes to stand still after sliding in. Having a Marquee on a web page is a nightmare from an XHTML validation point of view, so here is a neat function that will produce the same effect as a vertical scrolling marquee, that passes XHTML validation, and built entirely from JavaScript and CSS. Sets or retrieves the movement of text across the marquee element.
Text Scramble Effect. The Text Scramble Effect is a nerdy style text effect. The text changes randomly to form a word, which might give an impression of the screen talking to us directly. If you are a developer, CSS text effects like this will help you interact engagingly with your audience. The marquee is a non-standard HTML tag which was used to create a scrolling text or an image. It was used to make the text/image scroll horizontally across or vertically down the web page. The JavaScript Source: Text Effects : Vertical Marquee. Simply click inside the window below, use your cursor to highlight the script, and copy [Control]+C the script into a new file in your text editor (such as Note Pad) and save [Control+S]. The script is yours!!!
Specifies a scrolling text marquee. The marquee tag is not a standard HTML element. It indicates a text scrolling in any direction. Jun 05, 2020 - It has a really nice marquee animation when hovering a menu item (you have to wait a couple of seconds to see the menu). I really love this effect and I have seen it in more designs recently. So I wanted to try and implement it using CSS only, without any JavaScript, and share it with you. 24/10/2019 · The <Marquee> tag is a deprecated (non-standard) HTML element that was once widely used to create compelling scrolling elements (e.g. news/stock ticker, text/image scroller, etc) in tranditional websites. With the development of HTML and CSS technology, the Marquee element is Obsolete and has been deprecated in HTML5.
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... JavaScript Bouncing Marquee text scroll at Status Bar of web browser - JavaScript Bouncing Marquee text scroll at Status Bar of web browser With the help of JavaScript we can add our favorite message with Bouncing Marquee text scroll effect. First of all JavaScript Bouncing Marquee text scroll at Status Bar of web browser. (Published by: chetu_akarte) HTML marquees allow you to create scrolling text, scrolling images, and other elements. Copy/paste these HTML marquee codes to your website or blog.
This is a JavaScript marquee that displays scrolling text. The text scrolls in any direction you need; horizontally (from right to left, left to right), or vertically (down to up, or up to down). The JavaScript scroll was originally created by Netscape and is distributed using the Mozilla Public License. It should work on most browsers. Marquee.js is an alternative to marquee tag, which is an old and non-standard HTML element, that causes text/image/element to scroll up, down, left, or right automatically. How to use it: 1. Include jQuery library and the Marquee.js plugin in the document. HTML Marquee Text Start/Stop Examples - HTML tag use to create a scrolling text Click, Hover, Button effect to control start/stop marquee text/image.
Because there are no limitations to what you can put in a MARQUEE, you can, by inserting one MARQUEE in another, get the effect of a text/object floating around in an area. Both MARQUEE has BEHAVIOR="alternate" so the text moves back and forth in the direction of movement, and one MARQUEE makes the text scroll vertically while the other makes ... Having a Marquee on a web page is a nightmare from an XHTML validation point of view, so here is a neat function that will produce the same effect as a vertical scrolling marquee, that passes XHTML validation, and built entirely from JavaScript and CSS. Vertical Scrolling Take the following ... This article explains how to use a marquee with HTML and JavaScript. CFP is Open Now: C# Corner Software Architecture Virtual Conference . Why ... This article explains how to use a marquee with HTML and JavaScript. A marquee is used to move text from right to left, left to right, up and down and down and up.
18/12/2013 · One way you can do this is by creating a marquee and floating a semi-transparent image at its edge: Any of the ones you found are fine, or use this one built in jQuery: http://remysharp /demo/marquee.html. Here's a fading image: http://www.collylogic /scripts/fade.png This will style the 3D text. 11. How to Create a Vignette Effect Step 1. Click the Create new fill or adjustment layer icon at the bottom of the Layers panel and choose Solid Color. Set the Fill Color to Black, and change the layer's Blend Mode to Soft Light and its Opacity to 50%. Step 2. Pick the Elliptical Marquee Tool and create a selection ... This script takes the input from the users entry field and simulates typing from right to left. Text Effects. Vertical Marquee. Text scrolls from bottom to top, pauses, then scrolls up and out of view. A link can be added, opening in a new window.
I was wondering what is the advantages and disadvantages to use HTML tag as opposed to achieving the same scrolling text effect using Javascript? ... (like, your boss asks for it), then a search of "JavaScript marquee" gives many solutions, for example. Very Simple, Very Smooth, JavaScript Marquee. The Marquee stop method in HTML is used to stop the scrolling. To start the scrolling use start() method. Syntax: Object.stop() ... Create the marquee text effect using JavaScript. 17, Mar 21. How to stop forEach() method in JavaScript ? 01, Dec 20. jQuery | Stop Animations. 27, Feb 19. The Silky Smooth Marquee. As we abused the Internet back in the 90 with tags like <blink> and <marquee> the last 10 years have seen the gradual extinction of these proprietary tags until we did full circle and the marquee effect appears in CSS 3. There's actually a very strong business case and requirement for the marquee tag - since the only ...
This is what I have: <script type="text/javascript"> function beginrefresh () { //set the id of the target object var marquee = document.getElementById ("marquee_text"); if (marquee.scrollLeft >= marquee.scrollWidth - parseInt (marquee.style.width)) { marquee.scrollLeft = 0; } marquee.scrollLeft += 1; // set the delay (ms), bigger ... Western Electric Big Button Phone. A recreation of the Western Electric Big Button phone produced in the 1970s. Recreated using flexbox, grid, text shadows, and text strokes. This pen encountered several CSS quirks. First, is that setting a border-radius and overflow: hidden breaks anti-aliasing on the border-radius, leaving a jagged appearance. May 04, 2020 - You make sure the text is more than twice the width of the screen, then use negative translate animations to do the marquee movement. You'll probably want
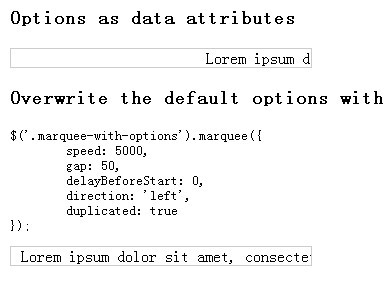
How to make use of it: 1. Install and import the Vanilla Marquee element. 2. Create a new instance of the Vanilla Marquee and decide the selector of the container. 3. Set the path of the marquee animation: 'left' (default), 'right', 'up', or 'down'. 4. Customize the marquee animation with the next choices. This JavaScript code will move a single text string that contains any text you choose through a horizontal marquee space without breaks. It does this by adding a copy of the text string to the beginning of the scroll as soon as it disappears out of the end of the marquee space. 17/3/2021 · In this article, we will be creating marquee text using JavaScript. This effect can be achieved using the <marquee> tag, but the marquee has been deprecated and the new websites do not use this tag. Still some browsers support this tag but to be on the safe side you should not use this tag. Here is the example below of how the marque tag works.
 Creating The Classic Marquee Effect Without The Marquee Tag
Creating The Classic Marquee Effect Without The Marquee Tag
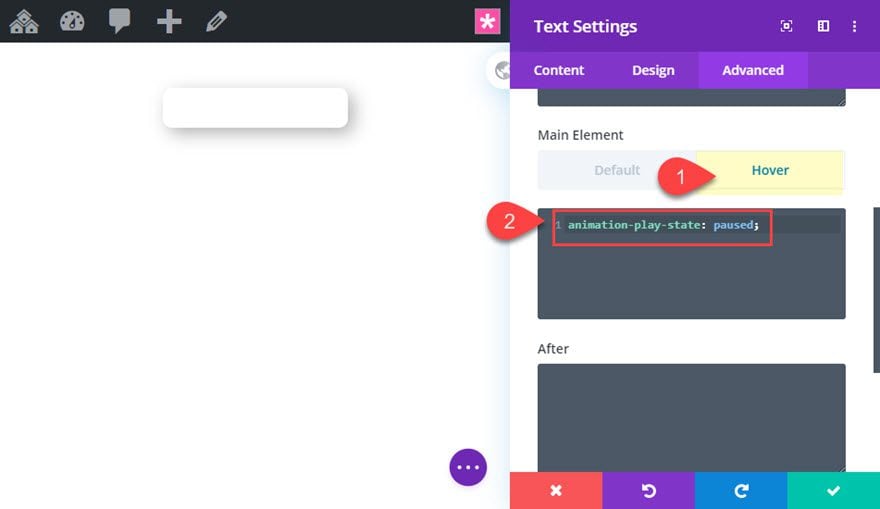
 How To Create A Simple Text Marquee With Divi Elegant
How To Create A Simple Text Marquee With Divi Elegant
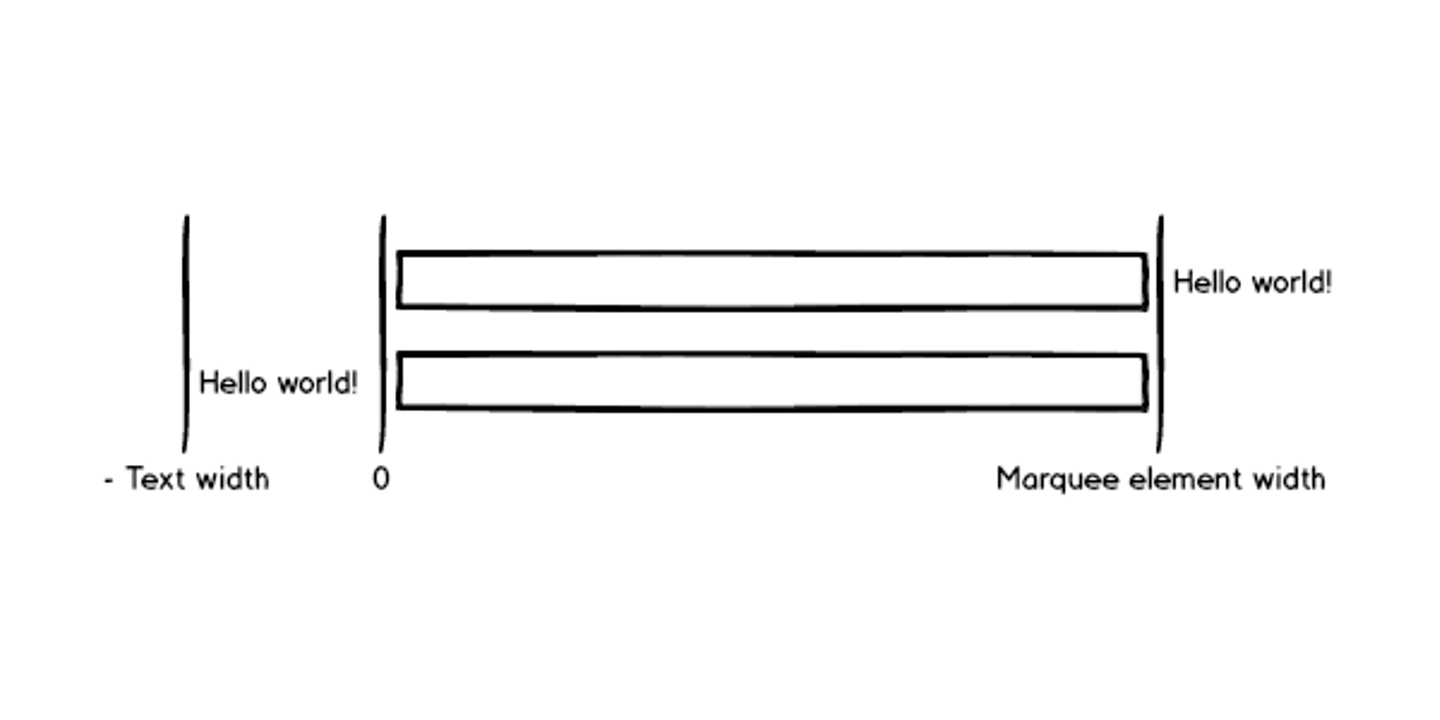
 Easy Css Only Marquees Easy Css Only Marquees
Easy Css Only Marquees Easy Css Only Marquees
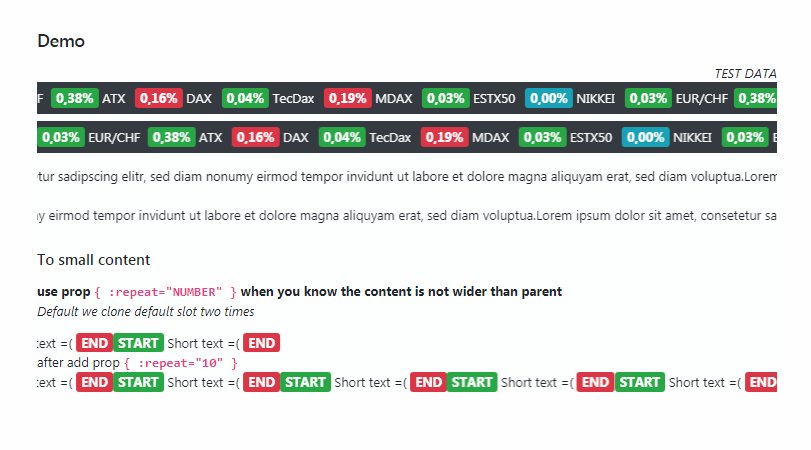
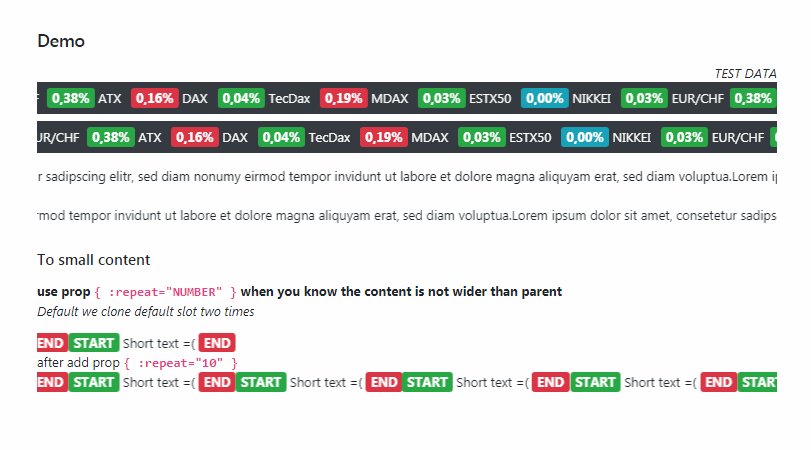
 High Performance Marquee Text For Vue Js Vue Script
High Performance Marquee Text For Vue Js Vue Script
 Simulate Marquee Tag In Css And Javascript Jonathan Petitcolas
Simulate Marquee Tag In Css And Javascript Jonathan Petitcolas
 Top 5 Best Javascript And Jquery Marquee News Ticker
Top 5 Best Javascript And Jquery Marquee News Ticker
 Css Only Marquee Effect Css Tricks
Css Only Marquee Effect Css Tricks
 Css 3d Marquee Text Wrapping Bypeople
Css 3d Marquee Text Wrapping Bypeople
 Css 3d Marquee Text 2 Html Css Animation Effects
Css 3d Marquee Text 2 Html Css Animation Effects
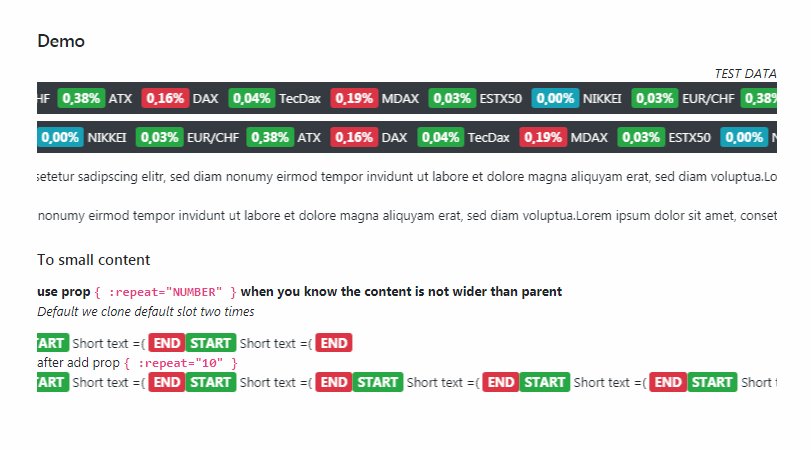
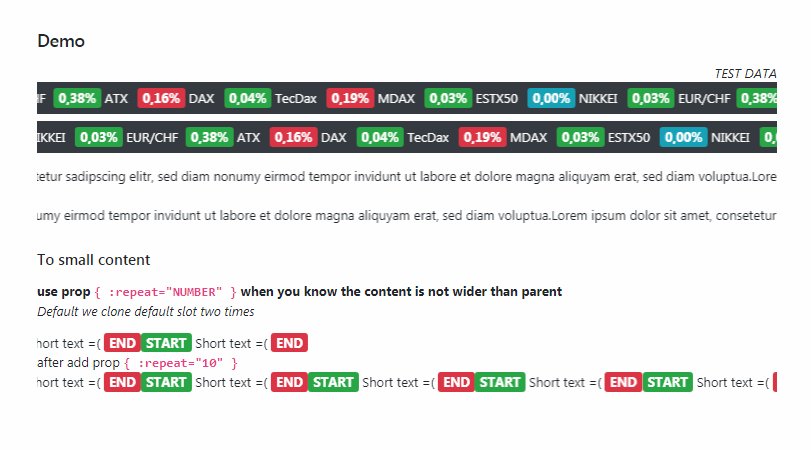
 Js Marquee Like Content Scrolling Finereport Help Document
Js Marquee Like Content Scrolling Finereport Help Document
 How To Create Running Text Marquee Using Css Stack Overflow
How To Create Running Text Marquee Using Css Stack Overflow
 How To Create Marquee Text In Wordpress Qode Interactive
How To Create Marquee Text In Wordpress Qode Interactive
 Text Marquee Widget For Elementor Unlimited Elements For
Text Marquee Widget For Elementor Unlimited Elements For
 Write Text On Shape Path Stack Overflow
Write Text On Shape Path Stack Overflow
 Css Only Marquee Effect Codrops
Css Only Marquee Effect Codrops
 Js Marquee Like Content Scrolling Finereport Help Document
Js Marquee Like Content Scrolling Finereport Help Document
 Pure Css 3d Marquee Text Animation Effects Simple Html Css Tutorial
Pure Css 3d Marquee Text Animation Effects Simple Html Css Tutorial
 10 Best Marquee Like Content Scrolling Plugins In Javascript
10 Best Marquee Like Content Scrolling Plugins In Javascript
 How To Create Marquee Text In Wordpress Qode Interactive
How To Create Marquee Text In Wordpress Qode Interactive
 10 Best Marquee Like Content Scrolling Plugins In Javascript
10 Best Marquee Like Content Scrolling Plugins In Javascript
 Sal Js Lightweight Scroll Animation Library Bypeople
Sal Js Lightweight Scroll Animation Library Bypeople
 Fancy Scrolling Document Title In Javascript Marqueetitle
Fancy Scrolling Document Title In Javascript Marqueetitle
 Html Css Only 3d Text Marquee Animation Effects Css Codelab
Html Css Only 3d Text Marquee Animation Effects Css Codelab

0 Response to "25 Javascript Marquee Text Effect"
Post a Comment