23 Chrome Developer Tools Step Through Javascript
16/5/2012 · F10 Step over: Steps over next function call (won't enter the library) F11 Step into: Steps into the next function call (will enter the library) Shift + F11 Step out: Steps out of the current function; Update. After reading your updated post; to debug your code I would recommend temporarily using the jQuery Development Source Code. React debugging tools. One of the popular extensions out there is definitely the React Developer Tools available on both Firefox and Chrome. It makes it easy to inspect and edit the props/state of the root React components rendered on the page and record performance information. But the best debugging tools are already bundled with your browser.
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
9/9/2017 · You’ll learn how to use the Chrome Developer Tools to set up breakpoints and step through your code. This workflow is often a much more efficient way to find and fix bugs in your code. This tutorial shows you how to debug one specific issue, but the general workflow you learn is helpful for debugging all types of JavaScript bugs.

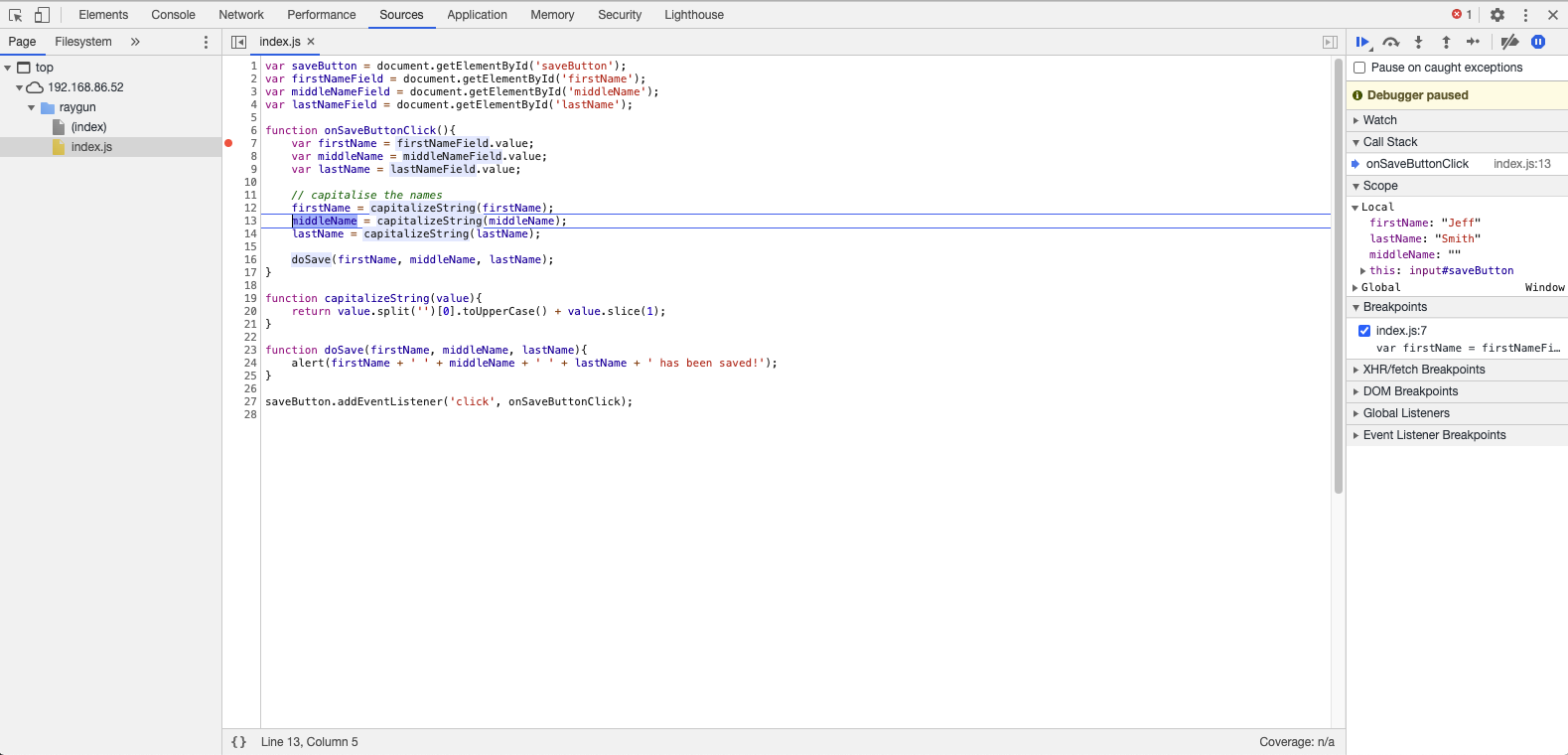
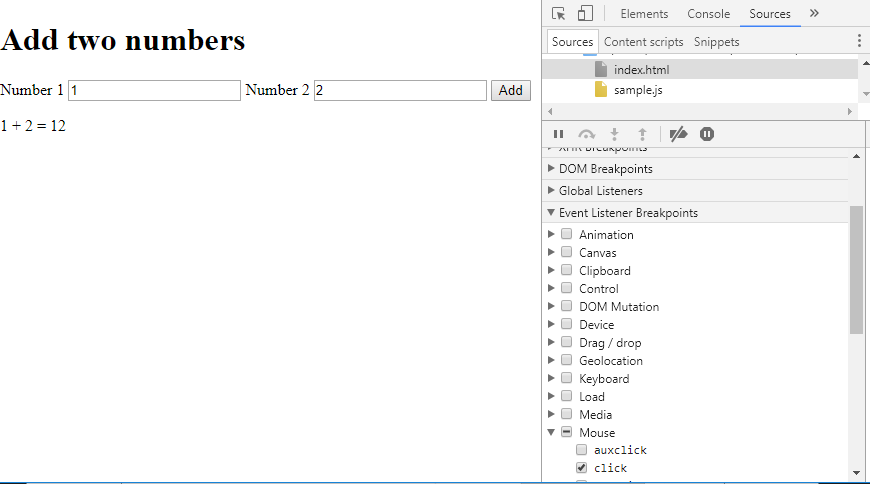
Chrome developer tools step through javascript. Currently, a lot of tools like Chrome DevTools (also known as chrome debugger) and Firefox Developer Tools support front-end debugging. While these two are the most popular ones, other browsers also have tools of their own. Let's consider Chrome DevTools for our bug-eliminating adventure. Debugging JavaScript To add a breakpoint, first open Chrome's developer tools and navigate to the Sources tab. Once a JavaScript file is open clicking on the line numbers on the left is going to add a breakpoint: Now every time this line of code is run Chrome will pause, allowing you to view the values of variables in the surrounding code and step through the ... Chrome DevTools Console: Main Tips. This tutorial will provide a brief overview of the Console panel of the Chrome Developer Tools. The Console panel is used to see diagnostic information through logs and interact with the JavaScript of the page you are visiting. For beginners, the Console can be used as a sandbox for learning JavaScript.
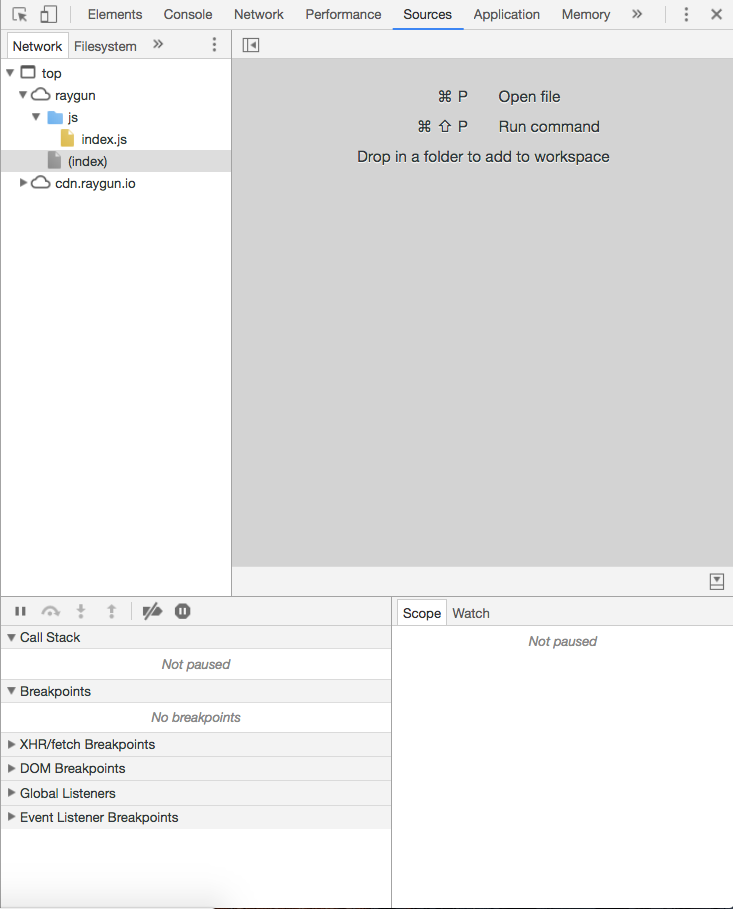
VS Code can debug browser apps with a pretty good deal of flexibility. It uses the Chrome Debugger and the same debug port/protocol as the Chrome Developer tools. VS Code keeps debug configurations in a .vscode/launch.json file called a "Launch Configuration" file. To create a Launch Configuration file, you need to go to the Debug Explorer ... Explore the anatomy of the Chrome Dev Tools; Add breakpoints to your code; Step through your code; Determine the state of your application; Fix the bug! So, let's dive in! Step 1: Sample project introduction. To demonstrate how to debug an application with Chrome Dev Tools, I'm going to use a simple "Add Person" form. The next step is to add your project source. Click the "Filesystem" tab next to the "Page" tab and then click the plus icon to add some local source code. Next add the folder with your javascript application, in my case that was resources/js. As you can see on the right of the image, the dev tools have notified me a source map was ...
In this tutorial, you used both Chrome and Visual Studio Code to debug your application. Knowing how both of these options works will allow you to adopt a workflow that works best for you. Taking the next step as a developer involves taking advantage of the ecosystem of tools that are available to your programming language. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough features, most other browsers have a similar process. The "Sources" panel The simple display of variable values using the alert function has lost its relevance. This article provides a brief overview of the capabilities of modern developer tools that help make debugging JavaScript code an easier process. The focus will be on the capabilities of the Chrome browser, particularly on the Chrome Developer Tools.
The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint A developer walks us through the process of using Google Chrome's Developer Tools console as a means of debugging a web application based in JavaScript code. No fancy setup, just you, the browser, and the terrifying yet beautiful programming language that is JavaScript. STEP 0: Open the dev tools console. If you are using.. Chrome: View → Developer → Developer Tools and then click the Console tab. Firefox: Tools > Web Developer > Toggle Tools and the Console tab should already be open
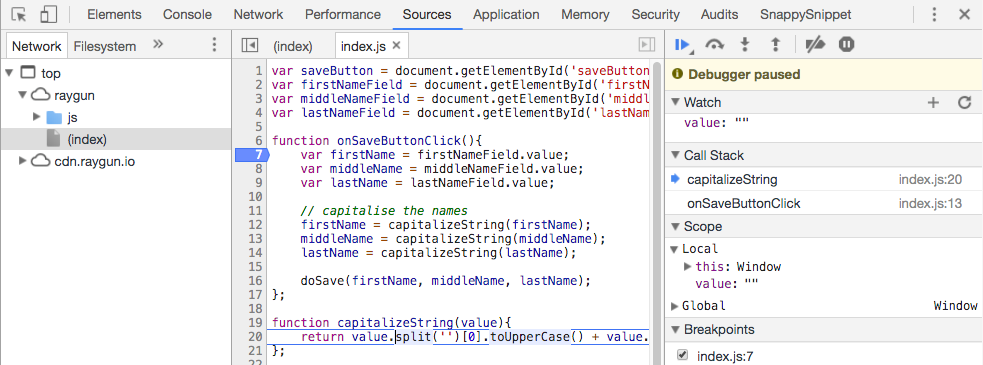
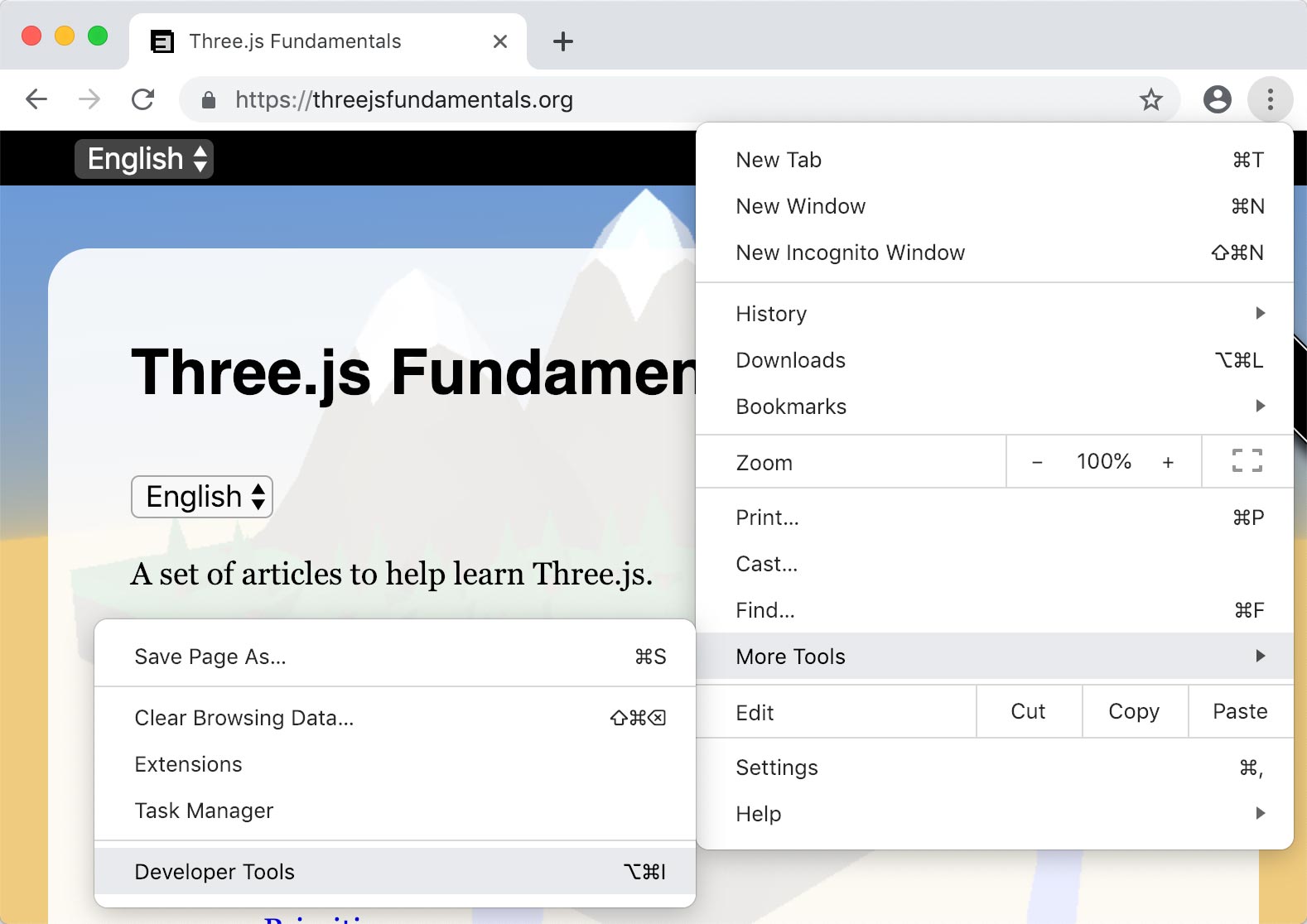
JavaScript Step by Step Debugging. There are two ways to launch Google chrome developer tools. First is by going to the top-right corner of the browser window and clicking the "Customize and control Google Chrome" button. This opens a drop-down list. Select the "More tools" option from the list and then select the "Developer tools ... Step through the code by resuming execution, one line at a time, ... They have access to your JavaScript context and can be run anywhere in your application. ... How to Debug ReactJS with Chrome DevTools. The tools ReactJS programmers use for debugging their applications and improving performance, with a focus on Chrome DevTools. ... 1h 46m. Description. Debugging client-side web applications can be difficult because they involve a complex mix of HTML, CSS, and JavaScript while also storing data on the client and constantly communicating with a web server. In this course, Debugging Sites Using Chrome DevTools, you'll learn how to use the powerful set of tools included with ...
Using Chrome's Developer Tools to Debug. ... and step through the Email List application. 1. Open the HTML and JavaScript files for the Email List application in the Week 4 zip file. 2. Run the application in Chrome, enter valid values in all three text boxes, and click on the Join our List button. ... # Step through code. Once your code is paused, step through it, one line at a time, investigating control flow and property values along the way. # Step over line of code. When paused on a line of code containing a function that's not relevant to the problem you're debugging, click Step over to execute the function without stepping into it ... Now, close Chrome Dev Tools and again open it. Click on settings icon in Chrome Developer Tools. In general section you will find "Skip stepping through sources with particular names". Tick that and provide regex for the javascript file names which you want to skip stepping into. Source: Tips and Tricks: Ignoring library code while debugging in ...
If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho... On the Sources tool of DevTools, choose Step into next function call to step through the runtime of the updateLabel() function, one line at a time.. Reviewing one line at a time is the basic idea of stepping through code. If you review the code in get-started.js, the bug is probably somewhere in the updateLabel() function. Rather than stepping through every line of code, you may use another ... Step 2: Debug JavaScript in the Sources Tab Using the Chrome DevTools. To figure out what's causing the bug, we need to investigate the code causing the bug and figure out where the problem is appearing. In this example, we only have one function, so it's obvious where our offending code will be.
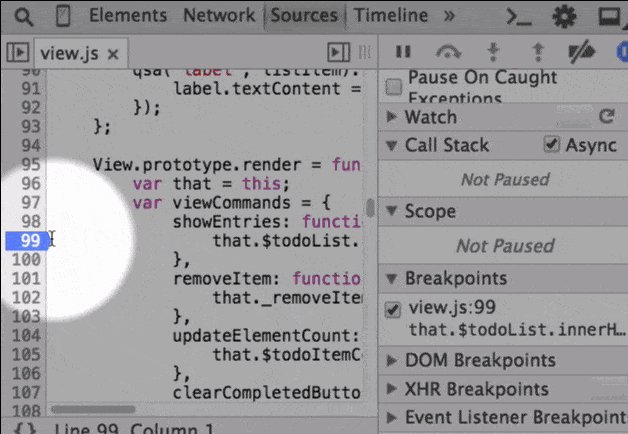
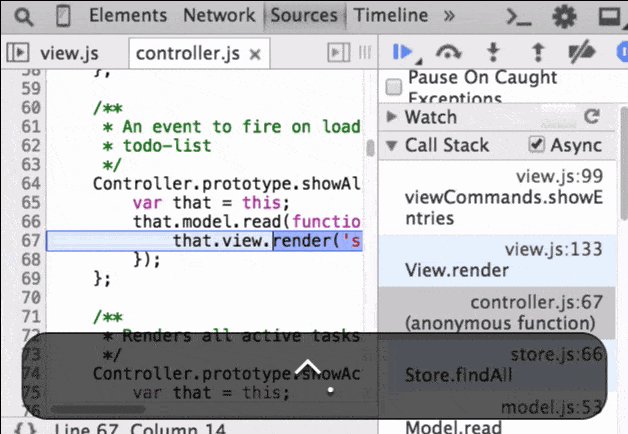
Enable async debugging in Chrome. Try out this new feature by enabling it in Chrome. Go to the Sources panel of Chrome Canary DevTools. Next to the Call Stack panel on the right hand side, there is a new checkbox for "Async". Toggle the checkbox to turn async debugging on or off. (Although once it's on, you may not ever want to turn it off.) Step 3: Exploring the Anatomy of the Dev Tools. The first step is to launch the app in Chrome and open up the Dev Tools. You can do this with the keyboard using the shortcut CMD-OPT-I on OSX or ... Using Google Chrome developer tools, you can find the necessary input for these locators. For example, if you wish to leverage the XPath of a web element, you can copy it using the developer tools and feed it to your Selenium automation scripts. Tip #9: Clear Cookies. Testing any third party applications creates a lot of cookies while debugging.
Disabling JavaScript in Chrome Developer Tools: To disable the JavaScript, follow the order of the steps, for a better understanding, we have added screenshots of each step. Press (Ctrl + Shift + I) in WindowsOS and (command+shift+I) in MacOS to open the Chrome Developer Tool to open the inspect element option. For example, in a Vue.js app, minified script gets passed as a string to an eval statement, and there is no way to step through this code effectively using the Visual Studio debugger, unless you use source maps. In complex debugging scenarios, you might also use Chrome Developer Tools or F12 Tools for Microsoft Edge instead. To get started, we can open up the Developer Tools either through the menu, by right clicking the page and choosing "Inspect Element", or by pressing F12 (or Cmd+Opt+i if you're on a Mac). We can find the script debugger from the Sources tab of the developer tools. It'll look something like this: click to enlarge.
Before you start using the JavaScript debugger, you should learn the principles and features of the Source panel. This tutorial on how to debug JavaScript in Chrome provides instructions on setting breakpoints. In other words, how to pause JavaScript code and inspect specific lines to find errors.
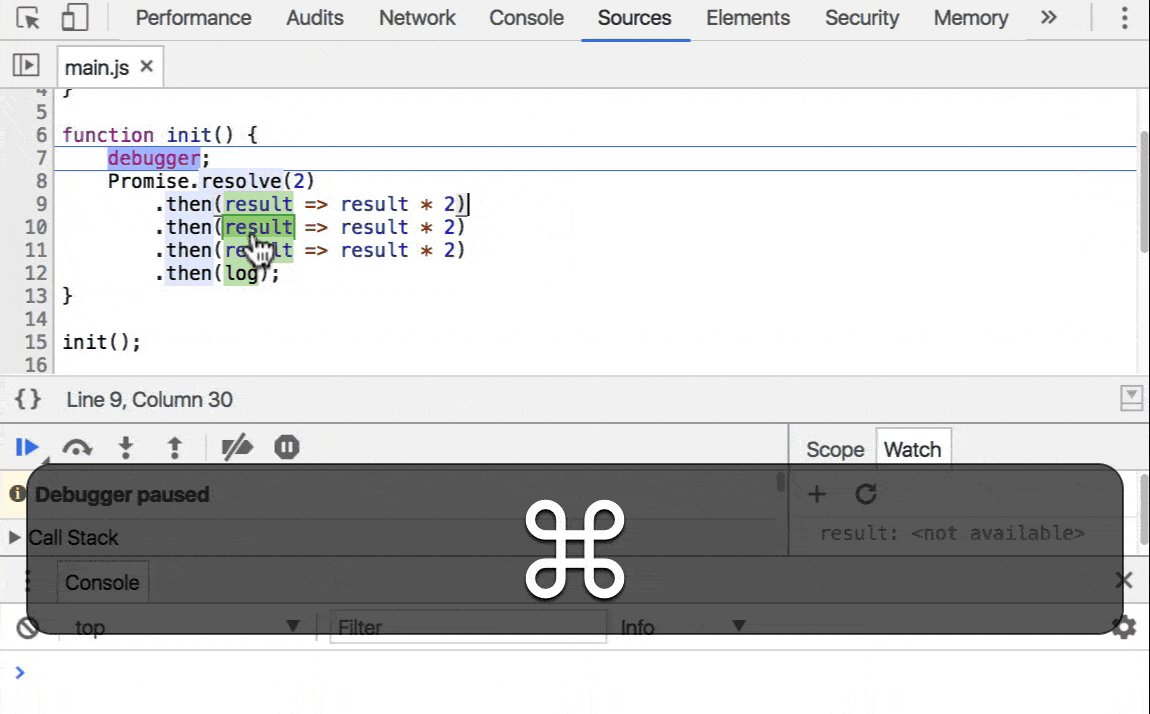
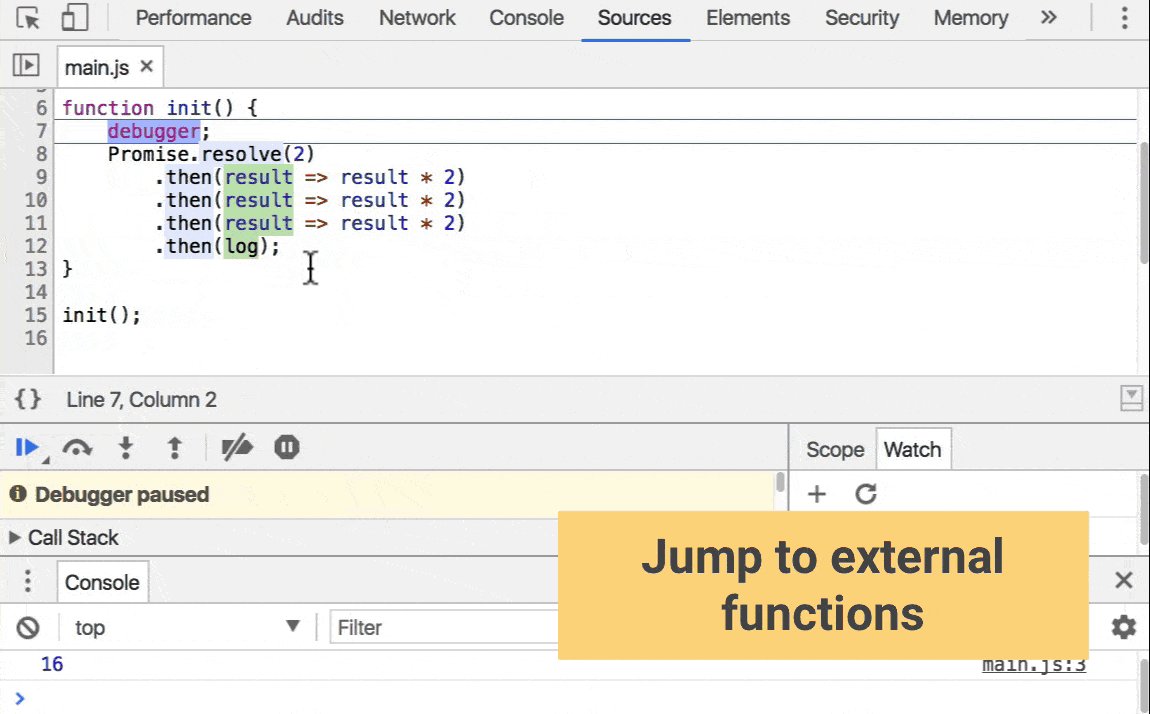
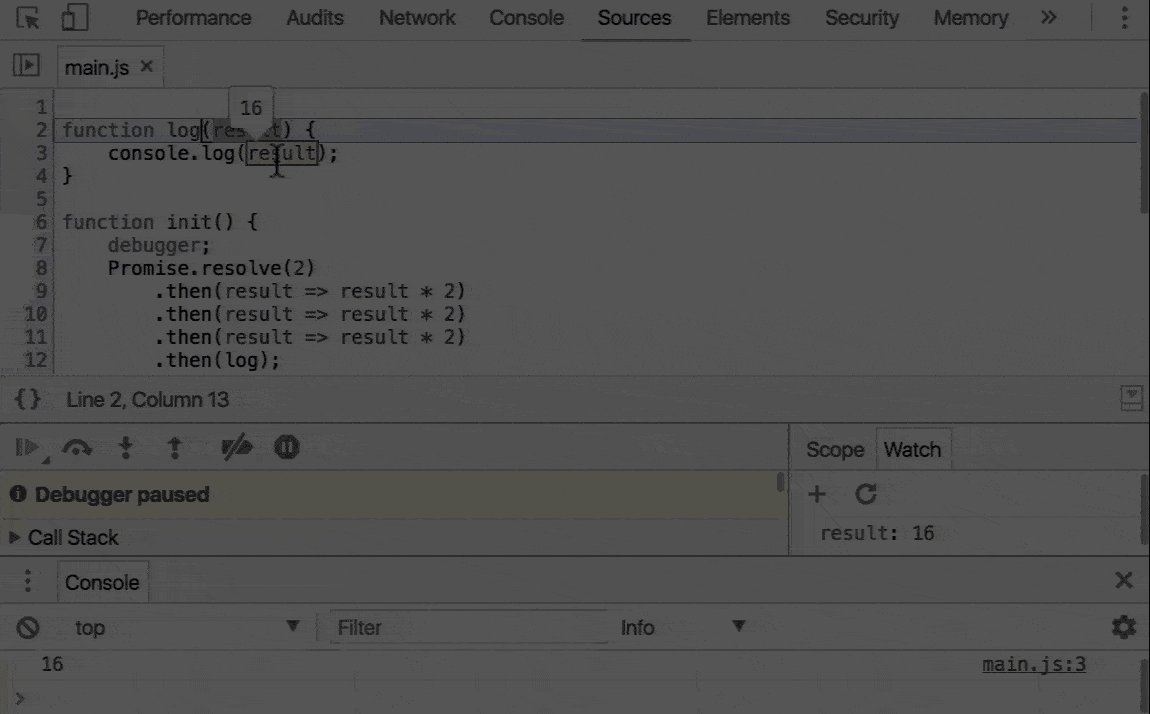
 Jump To Destination In Javascript Chrome Devtools Dev Tips
Jump To Destination In Javascript Chrome Devtools Dev Tips
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Your Simple Guide To Chrome Devtools Step By Step
Your Simple Guide To Chrome Devtools Step By Step
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Javascript Call Stack Debugging Chrome Devtools Dev Tips
Javascript Call Stack Debugging Chrome Devtools Dev Tips
 Using The Chrome Debugger Tools Part 3 The Source Tab
Using The Chrome Debugger Tools Part 3 The Source Tab
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Chrome Developer Tools Missing Script Tab Stack Overflow
Chrome Developer Tools Missing Script Tab Stack Overflow

 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
React Developer Tools For Chrome
 Chrome Dev Tools Javascript And Performance
Chrome Dev Tools Javascript And Performance
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debugging Your Website With Chrome Developer Tools
Debugging Your Website With Chrome Developer Tools
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 Javascript Jquery Debugging Using Chrome Developer Tools Explained In 3 Mins
Javascript Jquery Debugging Using Chrome Developer Tools Explained In 3 Mins
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev

0 Response to "23 Chrome Developer Tools Step Through Javascript"
Post a Comment