26 Window Ready Javascript Example
Jun 20, 2018 - Interested to learn more about Document ready? Check out our Example where we use JS or jQuery to make sure that all external scripts are loaded properly! In a browser, the global environment this refers to the window Object, so we don't need to pass in window at all, we could always shorten it to this.. I prefer the name root as it can refer to non-browser environments as well as the root of the browser.. If you're interested in a universal solution (which I use all the time nowadays when creating open source project modules) is the UMD ...
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
window.onload is the built-in JavaScript event, but as its implementation had subtle quirks across browsers (Firefox, Internet Explorer 6, Internet Explorer 8, and Opera), jQuery provides document.ready, which abstracts those away, and fires as soon as the page's DOM is ready (doesn't wait for images, etc.).

Window ready javascript example. Jul 12, 2020 - Learn about the difference between JavaScript's window onload event and jQuery's document ready event with examples. window.onload for executing as soon as page loads. Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded. An example of using setTimeout with AJAX post method. In this example, the data is loaded in a div element by using the AJAX $.post method.The code is placed inside the document.ready function, so as demo page loads, the data will be loaded from the text file into the div element.. However, the code of $.post method is written inside the setTimeout method that will delay displaying the text by ...
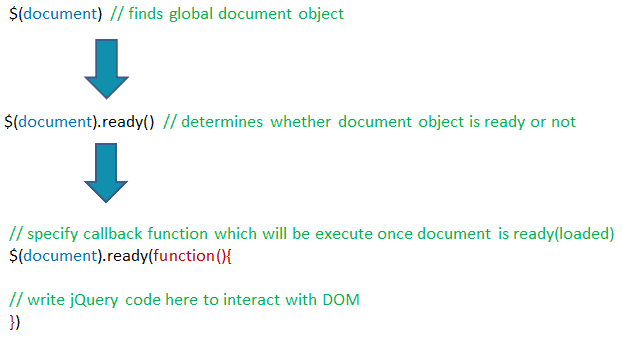
What is $ (document).ready () equivalent in JavaScript? In jQuery, if you want an event to work on your page, you should call it inside the $ (document).ready () function. Everything inside it will load as soon as the DOM is loaded and before the page contents are loaded. $ (document).ready (function () { alert ("Document loaded successful!"); JavaScript is the language that adds interactivity to a web page. Before JavaScript, web pages weren't interactive. For example, whenever you had to fill out a web form, you had to fill out your information, hit the submit button and then wait for the webpage to reload. You would then be informed whether the form had been accepted by the server. 16/1/2017 · jQuery detects this state of readiness for you. Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( "load", function() { ... }) will run once the entire page (images or iframes), not just the DOM, is ready.
Jul 17, 2021 - The DOMContentLoaded event fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. The jQuery document ready ($(document).ready()) method was implemented to execute code when the DOM is fully loaded.Since it executes the given function when all DOM elements are available, you ... May 14, 2017 - Stack Overflow | The World’s Largest Online Community for Developers
document.ready in vanila javascript; js function window ready; html document ready event; javascript document on ready event; document).ready; documetn ready js; javascript window dom ready; document on document ready; event dom ready (document).ready(function($) to read js "javascript" document ready; javascript getElementbyid when document ready; javascript $ on ready This method uses the jquery library to detect when the DOM is ready for JavaScript to execute. The key difference between $(document).ready() and $(window).load() event is that the code included inside onload function will run once the entire page(images, iframes, stylesheets,etc) are loaded ... The .ready() method offers a way to run JavaScript code as soon as the page's Document Object Model (DOM) becomes safe to manipulate. This will often be a good time to perform tasks that are needed before the user views or interacts with the page, for example to add event handlers and initialize plugins.
The ready () method is used to make a function available after the document is loaded. Whatever code you write inside the $ ( document ).ready () method will run once the page DOM is ready to execute JavaScript code. You can try to run the following code to learn how to use to use $ (document).ready () in jQuery: Live Demo. HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course PHP Course jQuery Course Java Course C++ Course C# Course XML Course Get Certified » · W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Sep 16, 2013 - A common question on (web) programming forums for beginners, you can find the "How do I perform various actions as soon as the page loads on the client side in JavaScript?" · These questions will mostly be answered by either "Use document.ready" or "Use window.load" sporadically
JavaScript onload event: discover the best way of using JavaScript onload event in your code. ... The window.onload function is widely supported by popular browsers. It begins as soon as the resource is loaded. ... we should explain how they can be incorporated into web pages. This example shows how the JavaScript onload event can display an ... jQuery offers two methods to execute code and attach event handlers: $(document).ready and $(window).load. $(document).ready() The document ready event fired when the HTML document is loaded and the DOM is ready, even if all the graphics haven't loaded yet. If you want to hook up your events for certain elements before the window loads, then ... Auto Refresh The Page Using window.location.href. The window.location property has href property, The window.location.href returns the URL of the current page. We can also use location.href property to reload and refresh the page. We can target another page as well to reload if you want the current page then set the href self-property.
How to validate that string contains only alphanumeric value with some spacial character and with whitespace and how to validate that user can only input alphanumeric with given special character or space in a textbox (like name fields or remarks fields). window.onload. The load event on the window object triggers when the whole page is loaded including styles, images and other resources. This event is available via the onload property. The example below correctly shows image sizes, because window.onload waits for all images: Window Load Javascript - Basic. To find out if the above web page is loaded or document is ready in javascript, you can easily use the this code in your javascript: document.addEventListener ("DOMContentLoaded", function (event) { //document is fully loaded })
Window Object. The window object represents a window in browser. An object of window is created automatically by the browser. Window is the object of browser, it is not the object of javascript. The javascript objects are string, array, date etc. jQuery.ready / DOMContentLoaded occurs when all of the HTML is ready to interact with, but often before its been rendered to the screen. The load event occurs when all of the HTML is loaded, and any subresources like images are loaded. Use setTimeout to allow the page to be rendered before your code runs. Every JavaScript framework has their own method of domready so I wanted to take the time to list off each one, just in case you (or I) need to work with a framework that's (initially) outside of our comfort zone. MooTools (FTW) window.addEvent('domready',function() { //do stuff }); jQuery jQuery(document).ready(function() { //do stuff })
28/11/2020 · Javascript answers related to “javasript window.ready” check if document is ready js; document .ready; document ready; document ready javacsript; document ready javascript; document ready javascript vanilla; document ready jquery; document ready js; document ready vanilla js; document. ready; document.ready; document.ready() dom ready js; javascript after dom ready 37 Window Ready Javascript Example Written By Ryan M Collier. Sunday, August 22, 2021 Add Comment Edit. Window ready javascript example. Document Ready Vs Window Load In Jquery. Part 2 Difference Between Document Ready And Window Onload Events. Javascript And Jquery Tutorials Archives Crunchify. Oct 01, 2017 - Before clarifying the difference ... and $(window).load() let's first understand where we need to use them and when we don’t need to use them at all . If you place your JavaScript DOM manipulation code or any code that depends on your DOM elements in the head section of your html page ,this code does execute before your DOM is fully ready so weird errors ...
12/9/2010 · $(document).ready(function() { // Executes when the HTML document is loaded and the DOM is ready alert("Document is ready"); }); // .load() method deprecated from jQuery 1.8 onward $(window).on("load", function() { // Executes when complete page is fully loaded, including // all frames, objects and images alert("Window is loaded"); }); If you need full cross browser compatibility (including old versions of IE) and you don't want to wait for window.onload, then you probably should go look at how a framework like jQuery implements its $(document).ready() method. It's fairly involved depending upon the capabilities of the browser. The ready event occurs when the DOM (document object model) has been loaded. Because this event occurs after the document is ready, it is a good place to have all other jQuery events and functions. Like in the example above. The ready() method specifies what happens when a ready event occurs.
Misusing document.ready and window.load can at times be irrelevant but on other occasions may prove critically wrong programming, especially when UI manipulation is crucial! document.ready (jQuery) document.ready will execute right after the HTML document is loaded property, and the DOM is ready. The window object is supported by all browsers. It represents the browser's window. All global JavaScript objects, functions, and variables automatically become members of the window object. Global variables are properties of the window object. Global functions are methods of the window object. Even the document object (of the HTML DOM) is a ... Method 2: The window object represents the browser window. The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property.
Nov 13, 2017 - Though both jQuery ready event ... but a jQuery event is fired, when DOM is ready i.e. all elements of DOM is available, but not necessarily all contents e.g. images and video, on the other hand, JavaScript built-in window.onload event is fired when the HTML document is ... 2 weeks ago - The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc. Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles.
Now, there is an example in which we will use the HTML onload attribute and the JavaScript functions. Example3. It is a simple example of using the HTML onload attribute with the function defined in JavaScript. In this example, the alert() function gets called whenever the document refresh. for example if I'm adding the event listener inside a loop and I don't really know what this will be when the event is triggered. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass ! Redirecting… · Click here if you are not redirected
 Page Domcontentloaded Load Beforeunload Unload
Page Domcontentloaded Load Beforeunload Unload
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

 Javascript And Jquery Tutorials Archives Crunchify
Javascript And Jquery Tutorials Archives Crunchify
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Capture And Report Javascript Errors With Window Onerror
Capture And Report Javascript Errors With Window Onerror
Call Javascript From Visual C And Mfc Article And Example
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify

 Difference Between Body Onload And Document Ready
Difference Between Body Onload And Document Ready
Z63 Create Your Own Personal Boilerplate Zerosixthree
 Javascript Document Ready Example Web Code Geeks 2021
Javascript Document Ready Example Web Code Geeks 2021
 Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery
Java67 5 Ways To Redirect A Web Page Using Javascript And Jquery

 Capture And Report Javascript Errors With Window Onerror
Capture And Report Javascript Errors With Window Onerror
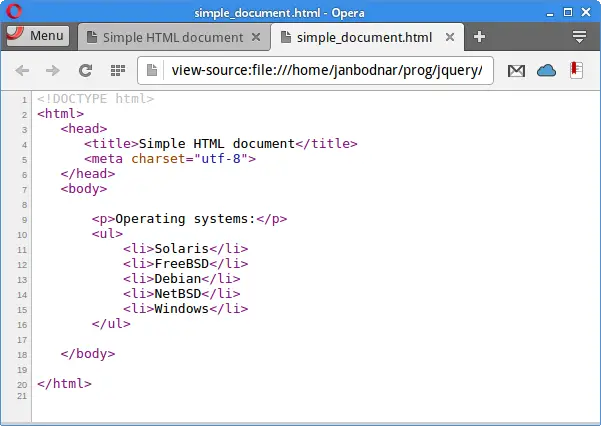
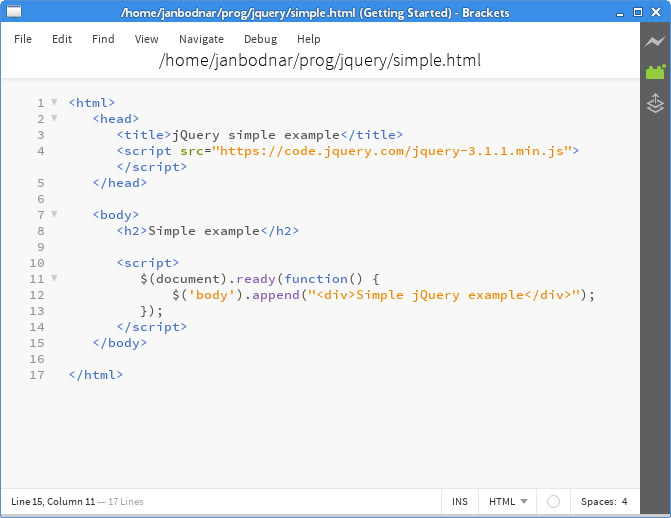
 Jquery Tutorial Introduction To Jquery
Jquery Tutorial Introduction To Jquery
 Jquery Tutorial Introduction To Jquery
Jquery Tutorial Introduction To Jquery
 Difference Between Window Onload And Window Addeventlistener
Difference Between Window Onload And Window Addeventlistener
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Difference Between Document Ready And Window Onload
Difference Between Document Ready And Window Onload
 Measuring The Critical Rendering Path Web Fundamentals
Measuring The Critical Rendering Path Web Fundamentals



0 Response to "26 Window Ready Javascript Example"
Post a Comment