28 Declare Async Function Javascript
how to declare a function async in node; javascript what is async; asynchronous and await in javascript; declare async method javascript; async function inside async function; Explain Async Function; create async function in js; what is the use of async and await in web api; async function in use; when then in async and await in javascript happen Async functions are normal JavaScript functions with the following differences — An async function always returns a promise. async function fn() {return 'hello';} fn().then(console.log) // hello. The function fn returns 'hello'. Because we have used async, the return value 'hello' is wrapped in a promise (via Promise constructor).
 Understanding Javascript S Async Await
Understanding Javascript S Async Await
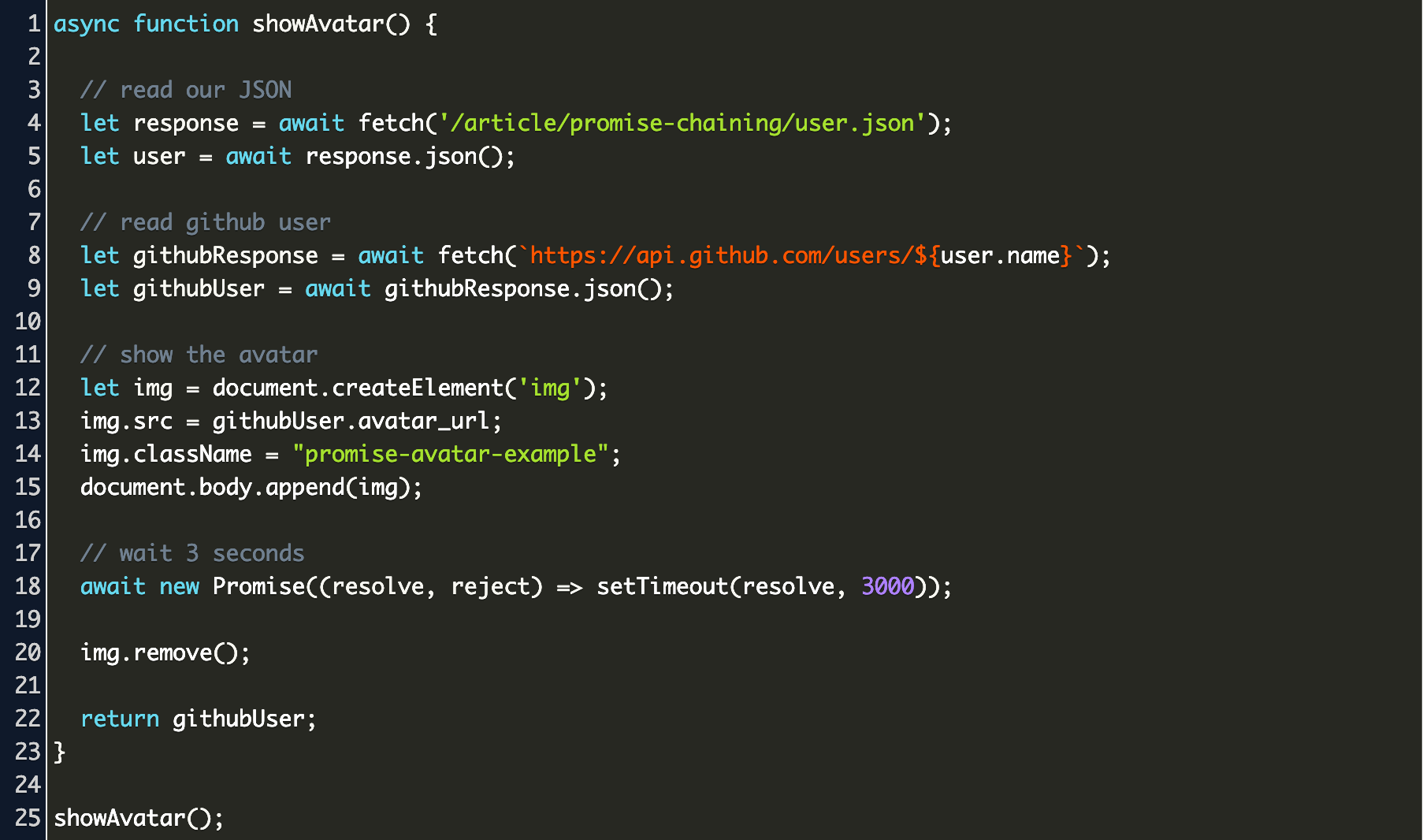
Asynchronous functions are declared with the async keyword (line 5). On line 7, I declare an async operation using the await keyword. The function will pause at the await keyword until the async call completes. Async functions return a promise, so you still use promises to handle the response, as you can see on line 1 above.

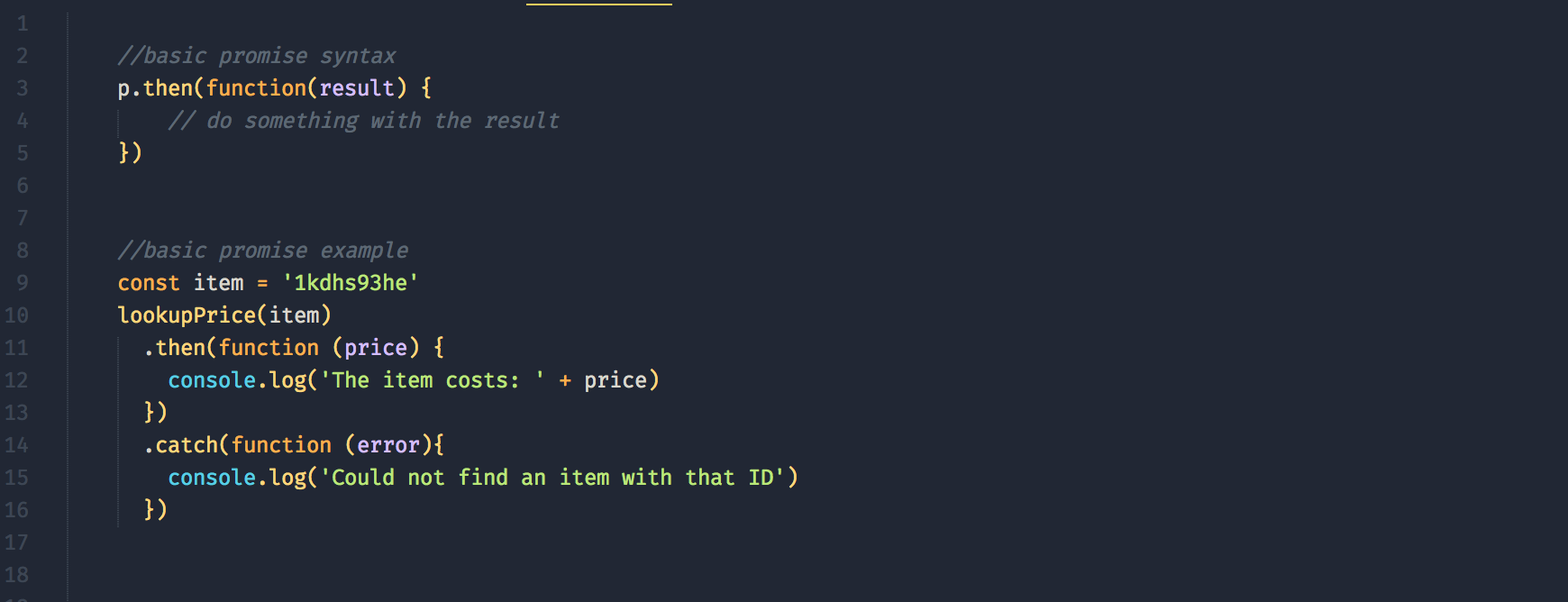
Declare async function javascript. Asynchronous functions vs. async functions. The difference between the terms asynchronous function and async function is subtle, but important:. An asynchronous function is any function that delivers its result asynchronously - for example, a callback-based function or a Promise-based function.. An async function is defined via special syntax, involving the keywords async and await. Async/Await Functions in JavaScript Javascript Front End Technology Object Oriented Programming The Promise object represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. Async await function and operators work on promises. A javascript function is a fundamental building block of code that is designed to define once and called multiple times to perform a different-different task. Also, there are different ways to declare the function in javascript. A javascript function is executed when "something" invokes it (calls it) using the invoke method.
The async keyword The async keyword is what lets the javascript engine know that you are declaring an asynchronous function, this is required to use await inside any function. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await. Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: ... When using the JavaScript function setTimeout(), you can specify a callback function to be executed on time-out: Example.
JavaScript ensures that an async function always returns a promise. You can only use the await operator in the body of an async function. Async functions allow you to write asynchronous code that looks synchronous. In this article, you'll learn the basics of what makes async functions special. Async/await is a surprisingly easy syntax to work with promises. It provides an easy interface to read and write promises in a way that makes them appear synchronous. An async/await will always return a Promise. Even if you omit the Promise keyword, the compiler will wrap the function in an immediately resolved Promise. In JavaScript, you can code async tasks in 3 ways. The first approach is using callbacks. When an async operation had been completed, a callback function (meaning call me back when the operation has been completed) is executed: const callbackFunction = result = { // Called when the operation completes }; asyncOperation(params, callbackFunction ...
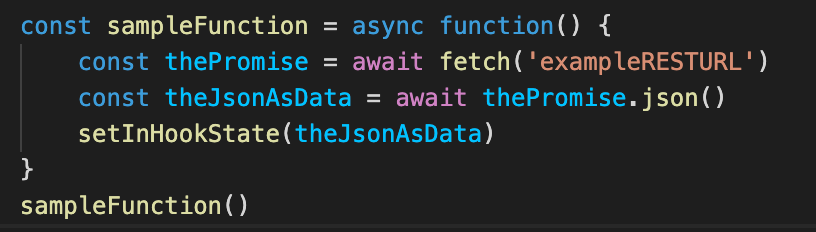
JavaScript async/await is a new way to deal with asynchronous operations in JavaScript. It offers you the power to make your code shorter and clearer. Before async/await, callbacks and promises were used to handle asynchronous calls in JavaScript. Everybody who uses JavaScript has heard of the so-called callback hell. Async Function Declarations in JavaScript. The async Function Declaration is a new JS feature available with modern versions of Node.js (8+) and all modern browsers except IE 11 currently. It helps make async operations more manageable by only requiring one scope instead of a bunch of nested ones like Promises or straight callbacks. This function will be async. It will use JavaScript fetch () API to fetch the GitHub API and wait for the response. When the response arrives, the async function will translate received data to JSON format and return the result. Since this is an async function the data will be returned in the form of a promise.
The functionality achieved using async functions can be recreated by combining promises with generators, but async functions give us what we need without any extra boilerplate code. Simple Example. In the following example, we first declare a function that returns a promise that resolves to a value of 🤡 after 2 seconds. In the declaration of the function prototype, before the word function, add the keyword async. This signals to JavaScript that this method will handle promise resolutions. Next, we edit the function itself to add the keyword await to our asynchronous function call. This keyword tells JavaScript what to wait for when it is processing, and when ... An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
To define an asynchronous function, we simply add async in front. That's all. But take note that async function will return a promise instead of the results directly. No need to be confused: Remember that asynchronous functions run in parallel? We don't wait for it to finish running, and thus it returns a promise. Callback function basic syntax. We have to declare the callback function as a variable and call it in several places like above. In that case, we can use it by callback it at the usual time. node --harmony-async-iteration example.js be aware that the proposal is still at stage-3 and if you want to use it in the browser you'll likely also need to transpile with typescript or babel. update:
Here, we are declaring a function called favoriteDrink() which returns Monster energy drink. If a promise is rejected in an async function, it displays a rejected method similar to this: async function() { throw 3; } Await is in an async function to ensure that all promises that are returned in the function are synchronized. Async function is coroutine that allow to work with Promises by using javascript language syntax and allow to implement nonlinear control flow in javascript. Currently async control flow in javascript can be expressed with several features: event, callback, streams and promises, and soon with async generator. Another way to make asynchronous code look synchronous almost made it in ES6, but not quite: async/await. This functionality is built on top of promises. Let's take a look at it. Syntax. The syntax is as follow: you must declare a function to be async:
The async function keyword can be used to define async functions inside expressions. You can also define async functions using an async function statement. Immediately-invoked / anonymous async functions are a way to use the await operator immediately. Immediately-invoked Function Expression (IIFE), is a technique to execute a Javascript function as soon as they are created. It is good way of declaring variables and executing code without polluting the global namespace. ways of declaring an async function javascript; js make async function resolve; js make async function solve; decalre an async function; js @async; what does await in fetch mean; async meaning javascript; async function with catch; define a async function in javascript; return from async function javascript; calling normal function inside async ...
Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. A javascript function is a fundamental building block of code that is designed to define once and called multiple times to perform a different-different task. Also, there are different ways to declare the function in javascript. A javascript function is executed when "something" invokes it (calls it) using the invoke method. The async function declaration defines an asynchronous function, which returns an AsyncFunction object. When an async function is called, it returns a Promise. When the async function returns a...
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 Async Await Explained By Doing Your Morning Routine
Async Await Explained By Doing Your Morning Routine
 Async Javascript From Pure Callbacks To Promises To Async
Async Javascript From Pure Callbacks To Promises To Async
 Asynchronous Javascript The Beginners Guide Codesource Io
Asynchronous Javascript The Beginners Guide Codesource Io
 Are You Using Async Javascript Functions With Await Keyword
Are You Using Async Javascript Functions With Await Keyword
 Mini Program Async Await And Http Programmer Sought
Mini Program Async Await And Http Programmer Sought
 How To Use Async And Await In Javascript
How To Use Async And Await In Javascript
 Javascript Async And Await A Complete Guide By Harsh Patel
Javascript Async And Await A Complete Guide By Harsh Patel
 Using Es2017 Async Await In Node
Using Es2017 Async Await In Node
 Async Constructor Functions In Typescript Stack Overflow
Async Constructor Functions In Typescript Stack Overflow
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
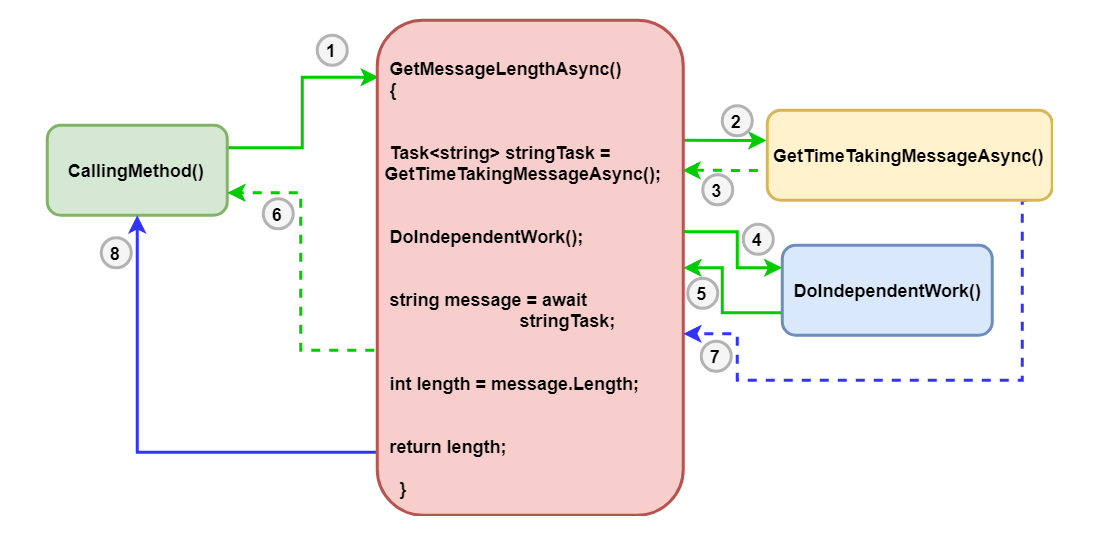
 Three Async Javascript Approaches Stackify
Three Async Javascript Approaches Stackify
 Javascript Async Await Explained How Does It Work 2021
Javascript Async Await Explained How Does It Work 2021
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 How To Get Promiseresult From Async Await Funcation Code Example
How To Get Promiseresult From Async Await Funcation Code Example
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 How Does Async Await Work Part I Ac S Notes
How Does Async Await Work Part I Ac S Notes
 What Is Promise And Async Await Jsgrip
What Is Promise And Async Await Jsgrip
 Call Async Function From Normal Function In Javascript Code
Call Async Function From Normal Function In Javascript Code
 Asyncio Concurrent Programming Using Async Await Syntax In
Asyncio Concurrent Programming Using Async Await Syntax In
 Why Is My Variable Unaltered After I Modify It Inside Of A
Why Is My Variable Unaltered After I Modify It Inside Of A
 Async Arrow Functions And Redux How The Times Have Changed
Async Arrow Functions And Redux How The Times Have Changed
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It



0 Response to "28 Declare Async Function Javascript"
Post a Comment