32 How To Defer Javascript Parsing
The option to defer parsing your scripts is also available as part of the Autoptimize plugin created by the same author as Async JavaScript. In the plugin's settings page, check the Optimize JavaScript Code option and your non-essential scripts will be deferred and moved to the footer. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Defer Parsing Of Javascript In Wordpress A Beginner S
How To Defer Parsing Of Javascript In Wordpress A Beginner S
The fix is pretty simple: Defer all Youtube JS. Here's how to do it. First, make sure the video is embedded using the iFrame generated by YouTube. Go to your video on Youtube, right click and select "Copy Embed Code". If the codes match, continue on. If not, replace the existing code with the copied code. It should look something like this:

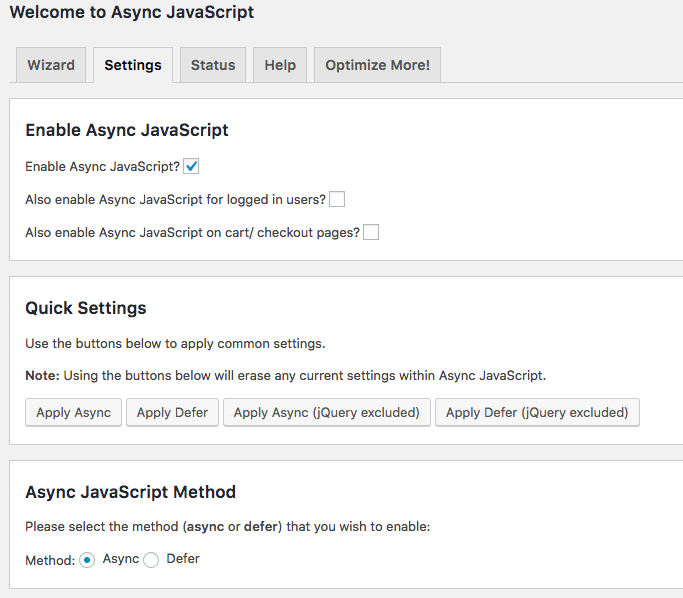
How to defer javascript parsing. Mar 24, 2018 - Considering the pros of defer, is seems a better choice over async in a variety of scenarios. Unless you are fine with delaying the first render of the page, make sure that when the page is parsed the JavaScript you want is already executed. The plugin gives you two ways to defer parsing of JavaScript, Async, or Defer. Async JavaScript is freely available on WordPress . Download and activate the plugin. Then go to Settings > Async JavaScript. Check the Async JavaScript and enable the plugin to do its task. What is Defer Parsing of JavaScript? Defer parsing of Javascript means using " defer " or " async " to avoid render blocking of a page. This HTML command instructs the browser to execute/parse the scripts after (defer) or asynchronously (in parallel) to the page loading. This allows the content to show without waiting for the scripts to be loaded.
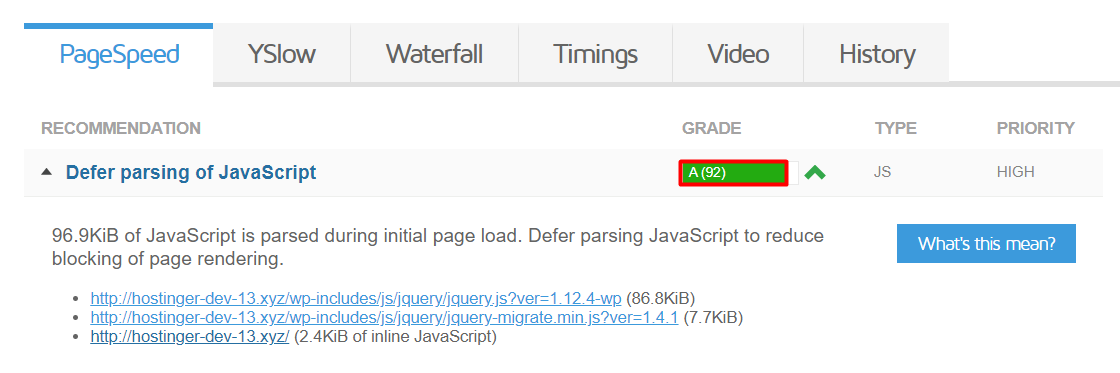
An easier way to assess which scripts are essential for your page to load is to use a speed testing tool like GTmetrix. Enter your website URL and wait for the tool to evaluate it. On the results page, go to the PageSpeed tab and expand the "Unload JavaScript parsing" section. May 11, 2021 - If the async attribute is not present but the defer attribute is present, then the script is executed when the page has finished parsing. If neither attribute is present, then the script is fetched and executed immediately, before the user agent continues parsing the page. ... Well since Asynchronous Javascript ... Jun 15, 2018 - The topic ‘Defer parsing of JavaScript’ is closed to new replies.
These are one of the best methods to defer parsing of Javascript in a simple manual way. Before you implement, Make sure to backup your website before proceeding. Here are the steps: 1) From your WordPress admin area, go to Appearance -> Theme Editor. 2)Select functions.php in the Theme Files. 3) Copy the below code and paste at the bottom of ... Here is every step to defer parsing of JavaScript in WordPress using the W3 Total Cache plugin: First, redirect to Plugins -> Add New from your WordPress dashboard. Now look for the W3 Total Cache plugin on the search bar and then Install and Activate it. Feb 02, 2019 - https://technumero /defer-parsing-of-javascript/ Someone with the better solution? Thank you! This topic was modified 2 years, 7 months ago by micwie.
Like, the defer attribute async attribute also performs the same task for loading JavaScript utilities. But if we declare defer attribute in one <script> file and async attribute in another <script> tag and both are defined inside HTML body JavaScript gives precedence to defer attribute only. Examples to Implement JavaScript defer Autoptimize is another useful plugin to help you defer parsing of JavaScript. Its other features include aggregating, minifying, caching scripts and styles, and more. Besides, you can also optimize Google fonts and add lazy-loading features for images. defers parsing of javascript wordpress w3 total cache, hear for defers parsing of javascript autoptimize we will give you demo and example for implement.In this post, we will learn about Top 10 Best PHP Code Optimization Techniques with an example. defer parsing of javascript Examples. Example 1: Defers
Defer parsing of javascript with YouTube videos are the major factors for decreasing your website speed when we check our website speed in tools like GTmetrix and pingdom. Does that really mean to you when you load a YouTube video? Before loading the content YouTube frame will get loaded which creates blockage of page rendering. We can use three different approaches to defer parsing of JavaScript on our WordPress website: Plugin — We can use plugins in WordPress to defer parsing of JavaScript. There are many free and premium plugins available for that. To defer the plugin-specific scripts, simply go to the Performance Tab as shown below: Both deferral options are checked in the screenshot. The first option ("Defer JavaScript") is recommended for all sites as it defers all the scripts that are unique to helping this plugin run. The second option is for jQuery-specific deferral.
Nov 25, 2013 - Please make this post a private. Thank you. I ran GT matrix on my site www.dermotmurphy and one of the recommendations is to Defer parsing of JavaScript (See below) - How do I go about this as I don't understand what it means? Thanks, Dermot F (45) 65% JS High What does this mean? 323.5 ... One of the easiest ways to defer JavaScript parsing is by using a plugin. Speed Booster Pack is one of the most popular plugins for this task. To begin, install and activate it, then follow these steps: Go to your WordPress Dashboard To do defer parsing javascript we need to ensure how many javascript we have in our themes and plugins. Then open your theme's function.php and paste these lines of codes: function defer_parsing_of_js ($url) { if (FALSE === strpos ($url, '.js')) return $url;
Dec 03, 2019 - Before we get into the different methods you can use for deferring parsing of JavaScript, it’s important to first backup your site in case the worst happens and you lose your site. Then, you’ll be safe to proceed with either of the following methods we’ll discuss. Aug 12, 2015 - Truly deferring javascript means loading or parsing of that javascript only begins after page content has loaded (Meaning it will not affect pagespeed or the critical rendering path). Using the "onload" event we call an external javascript · The external javascript will not load before page content is loaded ... Deferring ... 2. Plugins for Defer Parsing of JavaScript. Understandably, not everybody has considerable knowledge and skill to follow the method above. Hence, for beginners, some plugins can be used for Defer Parsing of JavaScript. Async JavaScript. Async JavaScript is a free to use WordPress plugin that you can install on your WordPress to perform the task.
Steps to defer parsing of javascript in WordPress using a plugin: Navigate to WordPress Dashboard > Plugins > Add New. Search Async JavaScript Plugin in the plugin repository. Install and activate Async JavaScript Plugin. Nov 21, 2019 - Defer parsing Javascript in WordPress easily using the codes. I provide you various codes to choose and defer javascript to speedup your website in minutes. The Async JavaScript plugin is one of the simplest ways to defer parsing of Javascript. This plugin is free, and it gives you the option to choose between the two defer attributes we discussed - async and defer. The Async JavaScript WordPress Plugin
It gives you a simple way to defer parsing JavaScript using either async or defer. To get started, you can install and activate the free plugin from WordPress . Then, go to Settings → Async JavaScript to configure the plugin. At the top, you can enable the plugin's functionality and choose between async and defer. Async Javascript lets you add 'async' or 'defer' attribute to scripts to exclude to help increase the performance of your WordPres … Defer parsing of JavaScript; The first is easy to understand. The second is much more difficult to get a handle on. What exactly is defer parsing of JavaScript? This article is going to cover how to defer parsing of Javascript. This is a complex subject. Even if you decide not to attempt this yourself.
To defer parsing of JavaScript, is a recommendation given by site speed test tools such a GTmetrix and Pingdom. Doing this allows for the above-the-fold content to load quicker allowing both your visitors and the Google bot to interact faster with your pages. This not only helps improve the user experience for your visitors, however may also ... To defer the parsing of JavaScript, the three important routes you can choose are plugin, varvy method, and functions.php file. With these routes, you can apply the five given methods. Method 1- Using Free Async JavaScript Plugin To enable Defer JavaScript Parsing in LiteSpeed Cache, open the LiteSpeed Cache Page Optimization page. And then open the JS Settings tab. Upon scrolling down, you will see the Load JS Deferred option. Turn on this option to activate the Defer JavaScript feature.
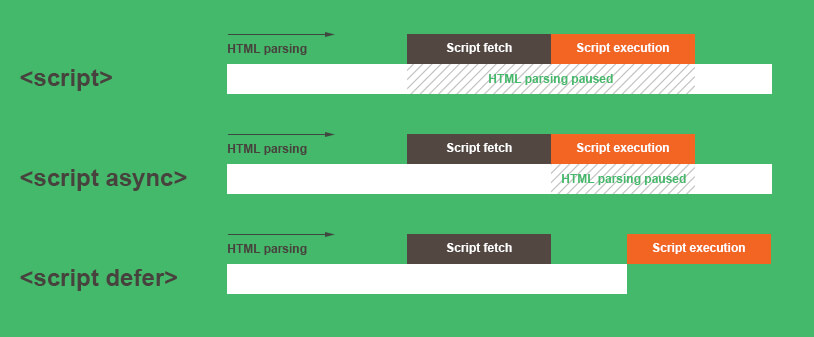
Go to the PageSpeed tab in the results page, and extend the section called "Defer Javascript parsing in WordPress. Attributes Async vs. Defer. There are two methods in place a script does not interfere with a web page. First, the script tag can be filled with an async attribute. This says that the browser loads the script asynchronously. Details from Google. There are several techniques that can be used to defer parsing of JavaScript. The simplest and preferred technique is to simply Defer loading of JavaScript until it is needed. A second technique is to use the <script async> attribute where appropriate, which prevents parsing from blocking the initial page load by deferring it until the browser's UI thread is not busy doing ... Every YouTube embed, no matter how you embed it, loads an unavoidable 1MB+ of scripts from YouTube 's servers. This can significantly affect your load ti...
Other than those, you can also defer loading of JavaScript WordPress files or defer parsing of JavaScript by adding code with the "script_loader_tag" filter to your functions.php file. Just be sure to create a child theme, first, then add the code to your child theme's functions.php file. There are many reasons why you want to defer parsing of Javascript in WordPress. One of the most obvious reasons is speed. Normally, Javascript is being place in the between . When we are loading a website, what it does is to load from top to bottom. Therefore, if you have a lot of Javascript code or a long string of code there, it will take very long before the website's content will appear ... WebPageTest · Test History · Forums · Documentation · About · Current time: 03-18-2021, 08:01 AM Hello There, Guest! (Login — Register) · Search · Member List · Calendar · WebPagetest Forums / Web Performance / Optimization Discussions
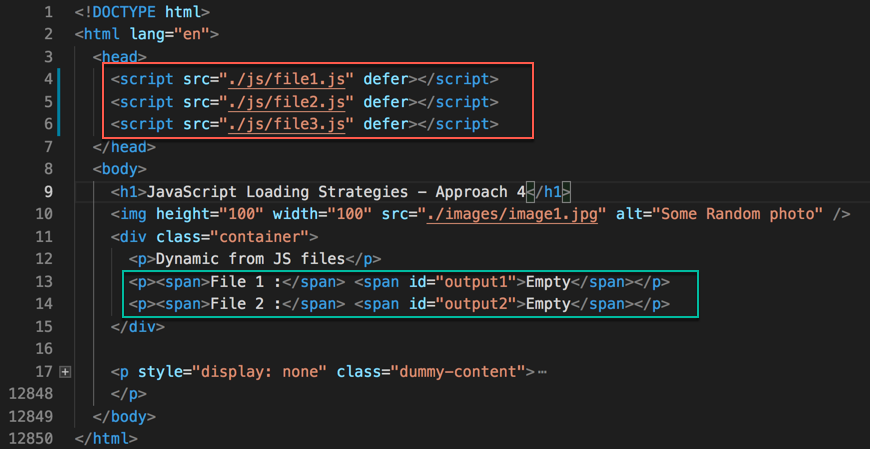
1. Defer parsing of JavaScript in WordPress via a code snippet. First, we'll give you a code snippet you can enter manually. Then, we'll showcase 2 places you can enter it in, depending on your preference. Code snippet to defer parsing of JavaScript. The following is a code snippet you'll need to enter:
 Building The Dom Faster Speculative Parsing Async Defer
Building The Dom Faster Speculative Parsing Async Defer
 3 Ways To Defer Parsing Javascript Files In Wordpress Easily
3 Ways To Defer Parsing Javascript Files In Wordpress Easily

 How To Defer Parsing Of Javascript Wordpress Optimizing
How To Defer Parsing Of Javascript Wordpress Optimizing
 How To Defer Parsing Javascript To Reduce Blocking Of Page
How To Defer Parsing Javascript To Reduce Blocking Of Page
 Defer Parsing Of Javascript Avada Code Example
Defer Parsing Of Javascript Avada Code Example
 How To Defer Parsing Common E20e84229bae737cf39e8 Min En Us
How To Defer Parsing Common E20e84229bae737cf39e8 Min En Us
 How To Defer Parsing Of Javascript In Magento
How To Defer Parsing Of Javascript In Magento
 How To Defer Parsing Of Javascript In Wordpress Athemes
How To Defer Parsing Of Javascript In Wordpress Athemes
 How To Defer Parsing Of Javascript In Magento
How To Defer Parsing Of Javascript In Magento
 5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
 How To Defer Parsing Of Javascript Properly Wordpress Fix
How To Defer Parsing Of Javascript Properly Wordpress Fix
 How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Opencart 3 0 2 0
 Defer Js Parsing With Tab Bar Custom Code Forum Webflow
Defer Js Parsing With Tab Bar Custom Code Forum Webflow
 How To Defer Parsing Of Javascript Pagedart
How To Defer Parsing Of Javascript Pagedart
 3 Ways To Defer Parsing Of Javascript On Your Wordpress
3 Ways To Defer Parsing Of Javascript On Your Wordpress
 How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Wordpress
 Defer Parsing Of Javascript Support Themeco Forum
Defer Parsing Of Javascript Support Themeco Forum
 5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
5 Quick Ways To Defer Parsing Of Javascript Boost Wp Speed
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 How To Fix Defer Parsing Of Javascript In Wordpress Thewpx
How To Fix Defer Parsing Of Javascript In Wordpress Thewpx
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Wordpress
 How To Defer Parsing Of Javascript Properly Digi Tech Post
How To Defer Parsing Of Javascript Properly Digi Tech Post
 How To Defer Parsing Of Javascript Properly Wordpress Fix
How To Defer Parsing Of Javascript Properly Wordpress Fix
 How To Defer Parsing Of Javascript In Wordpress
How To Defer Parsing Of Javascript In Wordpress
 What S The Difference Between Async Vs Defer Attributes
What S The Difference Between Async Vs Defer Attributes
 Async Defer Javascript Loading Strategies By Ravi Roshan
Async Defer Javascript Loading Strategies By Ravi Roshan
 Defer Parsing Of Js Amp Css Shaytoder Com
Defer Parsing Of Js Amp Css Shaytoder Com
 Defer Parsing Of Javascript How To Fix Askwp Org
Defer Parsing Of Javascript How To Fix Askwp Org
0 Response to "32 How To Defer Javascript Parsing"
Post a Comment