33 Javascript Html To Pdf Library
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining ... Generate PDF from HTML using the JavaScript API. First, you have to pass the HTML you would like to convert to PDFreactor. This can be done in two ways: Either pass the URL of the site (which means that the PDFreactor Web Service must have access to the URL) or capture the HTML you want to convert via JavaScript and pass it to PDFreactor as a ...
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
25/2/2021 · There are various JavaScript library is available for generating PDF from HTML. jsPDF is one of the best library to convert HTML to PDF using JavaScript. In this tutorial, we will show you how to generate PDF document and convert HTML to PDF using jQuery and jsPDF library. Include jQuery and jsPDF Library

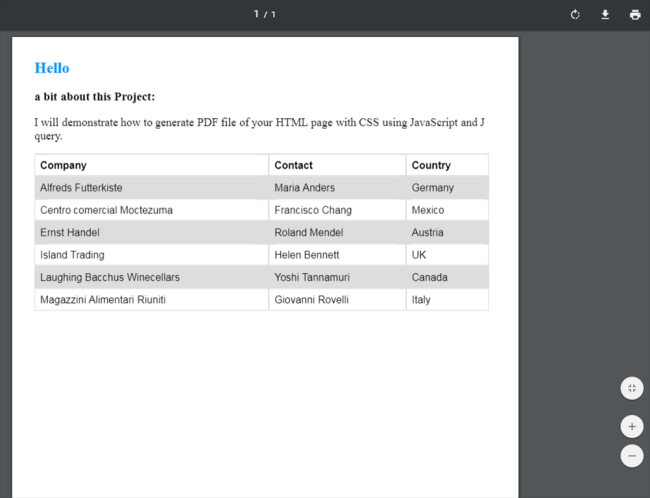
Javascript html to pdf library. Display & view documents using JavaScript. This JavaScript sample lets you display and view a PDF, DOCX, XLSX or PPTX document in our WebViewer (no servers or other external dependencies required). It shows you how to call the WebViewer constructor to instantiate and load a document. You can load local/remote files of your choice. Using jsPDF library, you can download the div containing graphs, tables, contents as a PDF. This is a HTML5 client-side solution for generating PDFs. ... Download a HTML content as pdf using javascript - jsPDF. Download a HTML content as pdf using javascript - jsPDF. November 4, 2015 May 20, 2021 Jacob Frazier. Using the high quality HTML to PDF conversion engine you can easily design a document in HTML with CSS3, JavaScript, SVG or Canvas and then convert it to PDF preserving the exact content and style. Download Free HTML to PDF Converter for.NET and C# Zip Package
There are different JavaScript library is accessible for producing PDF from HTML. jsPDF is a standout amongst the best library to convert HTML to PDF utilizing JavaScript. In this instructional exercise, we will tell you the best way to create PDF record and convert HTML to PDF utilizing jQuery and jsPDF library. Include jQuery and jsPDF Library A JavaScript PDF generation library for Node and the browser. Description. PDFKit is a PDF document generation library for Node and the browser that makes creating complex, multi-page, printable documents easy. The API embraces chainability, and includes both low level functions as well as abstractions for higher level functionality. HTML to PDF without using any Javascript library In the above example, we were using jsPDF library, but now we will convert it using simple Javascript code, although this code doesn't directly converts HTML to PDF, but it will open dialog to print or save HTML as PDF, here is the sample code
We’d recommend HTML to PDF libraries based on Headless Chrome. It provides modern CSS and JavaScript support and a strong developer community. There’s a bunch now, but the most popular Headless Chrome libraries include Puppeteer, electron-pdf, and Athena. Historically, wkhtmltopdf and PhantomJS were the primary open-source HTML to PDF libraries. Do not use these for PDF generation. We have seen the jsPDF script to convert HTML into PDF in JavaScript. This function imports the jsPDF library and instantiates it. It sets the PDF settings at the time of instantiation. There are various options to set explicitly while calling the jsPDF classes. When writing your javascript code, remember that the library occupies a global variable of printJS. Using Print.js. There are four print document types available: 'pdf', 'html', 'image' and 'json'. The default type is 'pdf'. It's basic usage is to call printJS() and just pass in a PDF document url: printJS('docs/PrintJS.pdf').
#pdf-current-page will hold the current page no of the PDF. #pdf-total-pages will hold the total number pages in the PDF. #pdf-canvas is the canvas element where the PDF will be rendered. #page-loader will show a "Page Loading" message while a page is being rendered. Step 3 : Defining some Javascript variables The problem with using PDF converter libraries available on NPM like pdfkit is that, you gonna have to recreate the page structures again in your html templates to get the desired output. One of the best approach to rendering html and convert to pdf is by using Puppeteer on NodeJs. Puppeteer is a Node library which provides a high-level API to control Chrome or Chromium over the DevTools Protocol. HTML5 JavaScript PDF generation library from @MrRio at Parallax. Have a play. A HTML5 client-side solution for generating PDFs. Perfect for event tickets, reports, certificates, you name it! No servers were used in the making of this demo. Choose example. Download PDF. Auto refresh on changes? ...
Create and modify PDF documents in any JavaScript environment. ... Create PDF documents from scratch, or modify existing PDF documents. Draw text, images, and vector graphics. ... Save this snippet as an HTML file and load it in your browser to get up and running with pdf-lib as quickly as possible. ConvertAPI JavaScript Client Convert your files with our online file conversion API The ConvertAPI helps converting various file formats. Creating PDF and Images from various sources like Word, Excel, Powerpoint, images, web pages. PDF preview Download. PDFs are ubiquitous across the web, with virtually every enterprise relying on them to share documents. We created jsPDF to solve a major problem with how pdf files were being generated. We decided to make it open-source to allow a community of developers to expand on it.
Check this out http://www.techumber /2015/04/html-to-pdf-conversion-using-javascript.html. Basically you need to use html2canvas and jspdf to make it work. First you will convert your dom to image and then you will use jspdf to create pdf with the images. EDIT: A short note on how it work. We will use two libraries to make this job done. Angular 9 Mozilla PDF.js Document Viewer Using angular-pdf Library to View PDF Documents in Browser Using Javascript Full Project For Beginners ; Node.js Project to Find Facebook Page ID from Page Name Using page-id-of Library in Javascript ; Angular 9 HTML2PDF.js Tutorial to Convert HTML Table to PDF in Typescript Full Project For Beginners Until 2017, there were two common ways to convert HTML to PDF. The first was to use wkhtmltopdf — an open source command line tool specifically designed for the task. A second alternative was PhantomJS, an open source "headless" web browser which can be controlled with JavaScript.
Free for commercial use Java library to convert HTML to PDF. Ask Question Asked 4 years, 10 months ago. Active 1 year ago. Viewed 36k times ... Java, JavaScript, PHP, Perl, Ruby, Python and VB . Aside from the programmer-friendly platform, It does have a well-documented tutorial that can be easily followed. jsPDF is a javascript library used to generate PDF documents on the client side. The documentation is pretty good. jsPDF is written according to Asynchronous module definition (AMD) standards. We will install the library into our project by running the following line of code. npm install jspdf --save. The process is as follows : The HTML node tree you want to transform into a PDF is first transformed into a canvas using html2canvas (line 4) Then, an empty PDF structure is created using an A4 format. By the way, we tell jsPDF to use mm as the unit for the next operations (line 5)
Generating PDF file format in client-side JavaScript is now trivial with a great library we have probably heard of. The library allows you to select the DOM (Document Object Model) elements that you wish to publish as PDF content. Exporting generic HTML/CSS to PDF has been an open question without a definitive answer for quite a long time. All Languages >> Javascript >> Express >> javascript convert html to pdf without library "javascript convert html to pdf without library" Code Answer. html to pdf javascript . javascript by Clumsy Chipmunk on Dec 15 2020 Comment . 0 ... The Portable Document Format, or PDF for short, is ideal for sharing documents containing lots of precisely formatted text and images, especially if they're likely to be printed or read offline....
1/8/2019 · A command line tool to generate PDF from URL, HTML or Markdown files with electron. PDFObject. An open-source standards-friendly JavaScript utility for embedding PDF files into HTML documents. Gmail To PDF. A Google Apps Script library for converting Gmail messages to PDFs for easy archival. pdf2json 6/8/2020 · I presented here several aspects of the web page rending using these Javascript libraries. First, the fidelity of CSS style — jsPDF preserves style the best, while html2pdf.js is also good, but the PDF it generated is a big image, and text is not selectable. pdfmake, on the other hand, cannot keep the CSS style very well. The js PDF library is one of the popularly used for generating PDF in JavaScript. There are popular online tools for generating PDF from HTML. Also, there are integrable plugins that support PDF generation from the source template. Those plugins can either be client-side or server-side libraries.
jsPDF is maturing but AFAIK it doesn't convert from HTML. Right now your best bet would be to use the "Print to PDF" function of the web browsers. Chrome's implementation gives rather good and consistent results.
 Extracting Tables From Pdfs In Javascript With Pdf Js Dzone
Extracting Tables From Pdfs In Javascript With Pdf Js Dzone
Making A Jquery Based Pdf Viewer
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 How To Create Pdf Using Javascript Red Stapler
How To Create Pdf Using Javascript Red Stapler
 How To Convert Html To Pdf Using Javascript
How To Convert Html To Pdf Using Javascript
 Kendojs Htmltopdf Htmltoimage Htmltosvg Overview Outsystems
Kendojs Htmltopdf Htmltoimage Htmltosvg Overview Outsystems
 Convert Html To Pdf In Javascript Design Corral
Convert Html To Pdf In Javascript Design Corral
 6 Jquery Amp Javascript Pdf Viewer Plugin Examples Asp Net C
6 Jquery Amp Javascript Pdf Viewer Plugin Examples Asp Net C
 Build A Full Custom Pdf Viewer App In Javascript Using Pdf Js Library
Build A Full Custom Pdf Viewer App In Javascript Using Pdf Js Library
 10 Javascript Libraries And Tools To Work With Pdf Bashooka
10 Javascript Libraries And Tools To Work With Pdf Bashooka
 Javascript Pdfmake Library To Export Jquery Html Datatable To
Javascript Pdfmake Library To Export Jquery Html Datatable To
 Html To Pdf Javascript Export Html Css To Pdf Using Javascript
Html To Pdf Javascript Export Html Css To Pdf Using Javascript
 Html To Pdf Javascript Export Html Css To Pdf Using Javascript
Html To Pdf Javascript Export Html Css To Pdf Using Javascript
 How To Use Js Pdf Library To Generate Pdf From Html Phppot
How To Use Js Pdf Library To Generate Pdf From Html Phppot
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Download P D F Library Animation In Html Css And
Download P D F Library Animation In Html Css And
 Adding Javascript To Pdf Files
Adding Javascript To Pdf Files
 Jspdf Tutorial Pdf Generator In Javascript Coding Diksha
Jspdf Tutorial Pdf Generator In Javascript Coding Diksha
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
 Jquery Print Pdf From Url To Printer Code Example
Jquery Print Pdf From Url To Printer Code Example
 10 Javascript Libraries And Tools To Work With Pdf Bashooka
10 Javascript Libraries And Tools To Work With Pdf Bashooka
 Export Html Table To Pdf Using Javascript Jspdf Amp Autotable
Export Html Table To Pdf Using Javascript Jspdf Amp Autotable
 Creating A Pdf Viewer In Javascript By Javascript Jeep
Creating A Pdf Viewer In Javascript By Javascript Jeep
 Webdev Il Frontend Pdf Creation Using Html And Javascript
Webdev Il Frontend Pdf Creation Using Html And Javascript
 10 Javascript Libraries And Tools To Work With Pdf Bashooka
10 Javascript Libraries And Tools To Work With Pdf Bashooka
Convert Html To Pdf Using Javascript Learn Robotic Process
 Html To Pdf Using Javascript Jquery
Html To Pdf Using Javascript Jquery
 Html Pdf Print Archives Web Code Flow
Html Pdf Print Archives Web Code Flow
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 10 Javascript Libraries And Tools To Work With Pdf Bashooka
10 Javascript Libraries And Tools To Work With Pdf Bashooka
 Converting Html Into Multi Page Pdf Using Javascript Library
Converting Html Into Multi Page Pdf Using Javascript Library
0 Response to "33 Javascript Html To Pdf Library"
Post a Comment