27 If Ternary Operator Javascript
Hey Everyone!, It's Inaya Kausari here and today I explain the JavaScript If Else Ternary Operator, A ternary operator is a short hand for if-else statementW... The void Operator. The void operator evaluates an expression and returns undefined. This operator is often used to obtain the undefined primitive value, using "void(0)" (useful when evaluating an expression without using the return value).
In this article, we will see how we can use multiple ternary operators in a single statement in JavaScript. Sometimes using conditional statements like if, else, else if stretch the code unnecessarily and make the code even more lengthy. One trick to avoid them can be the use of ternary operators. But what if we are to use multiple if-else ...

If ternary operator javascript. Jan 16, 2018 - If you made it this far then it's either you know of ternary operators and want to know more, you have no idea of ternary operators, or you’re just somewhere in-between. Keep on. From my time writing JavaScript, and of course looking through the JavaScript of others especially beginner d Jul 15, 2019 - The ternary operator is the only operator in JavaScript that works with 3 operands, and it’s a short way to express conditionals. ... The condition <condition> is evaluated as a boolean, and upon the result, the operator runs the first expression (if the condition is true) or the second. Conditional (ternary) operator summary. In summary, the conditional operator in JavaScript is powerful, but you should use it with precaution. One of the main advantages of using it is to write shorthand if else statements. If you have a short condition and want to do it in one line, the ternary operator will be perfect.
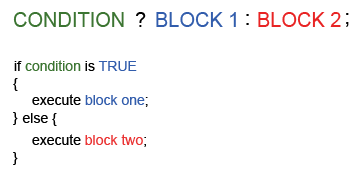
6/11/2017 · This is usually a bad idea as ternary operations can be messy to start with and layering like this is usually an express train to unmaintainable code. It is much better to write: if (a) { b } else if (c) { { d } else { e } This is more verbose, but abundantly clear. If you use ternaries too agressively you'll end up with code like: if-else & Ternary Operator in JavaScript. Very often in JavaScript you want to conditionally execute a block of code. If condition evaluates true, you execute " if " block of code or if condition is false, you execute " else " block of code. We use if-else in the JavaScript to implement this. if-else helps you to control the program ... The ternary operator, or conditional operator, takes three arguments and is basically a shortened way of writing an if-else statement.Code:🔗 http://codepen....
I know that in PHP 5.3 instead of using this redundant ternary operator syntax: startingNum = startingNum ? startingNum : 1 ...we can use a shorthand syntax for our ternary operators where applicable: startingNum = startingNum ?: 1 And I know about the ternary operator in JavaScript: startingNum = startingNum ? startingNum : 1 18/2/2019 · Ternary operator JavaScript is what you use to shorten your if statements in your code segment. Ternary operator JavaScript is capable of turning a full-fledged if statement into a single line of code. The ternary operator JavaScript will assign a value to a variable if it satisfies a certain condition. Nov 21, 2019 - Comparing If / Else statements with Ternary Operators in JavaScript as well as discussing when it’s appropriate to use one over the other.
In this tutorial, you will learn about the conditional/ternary operator in JavaScript with the help of examples. A ternary operator can be used to replace an if..else statement in certain situations. Before you learn about ternary operators, be sure to check the JavaScript if...else tutorial. Jan 19, 2016 - Yes, you can... If a then a, else if b then if c then c(b), else b, else null · a ? a : (b ? (c ? c(b) : b) : null) a ? a : b ? c ? c(b) : b : null ... Ternary operator ?: used as inline if-else is right associative. In short this means that the rightmost ? gets fed first and it takes exactly ... The operator is also called "ternary", because it has three operands. It is actually the only JavaScript operator which has that many. Conditional (ternary) statements are an integral part of all programming languages, which used to perform different actions based on different conditions.
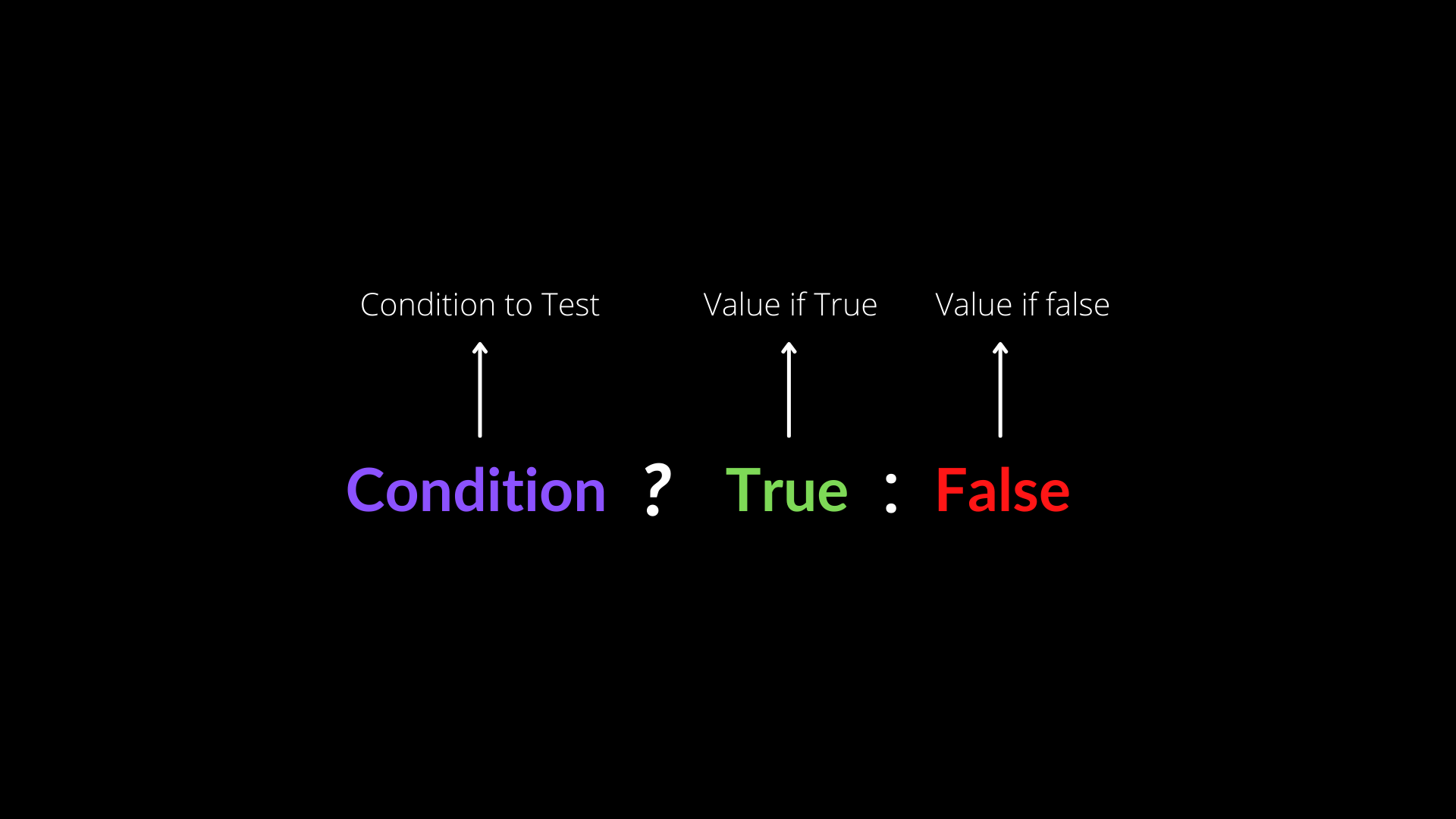
The ternary operator assigns a value to the variable based on a condition provided to it. It is the only operator in JavaScript that takes three operands. The working of this operator is the same as the if-else conditional statement. We can say that it is the shortcut of the if-else. 18/1/2019 · Updated January 18, 2019 The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so: The JavaScript ternary operator is the only operator that takes three operands. The condition is an expression that evaluates to a Boolean value, either true or false. If the condition is true, the ternary operator returns expression_1, otherwise it returns the expression_2. The expression_1, and expression_2 are expressions of any type.
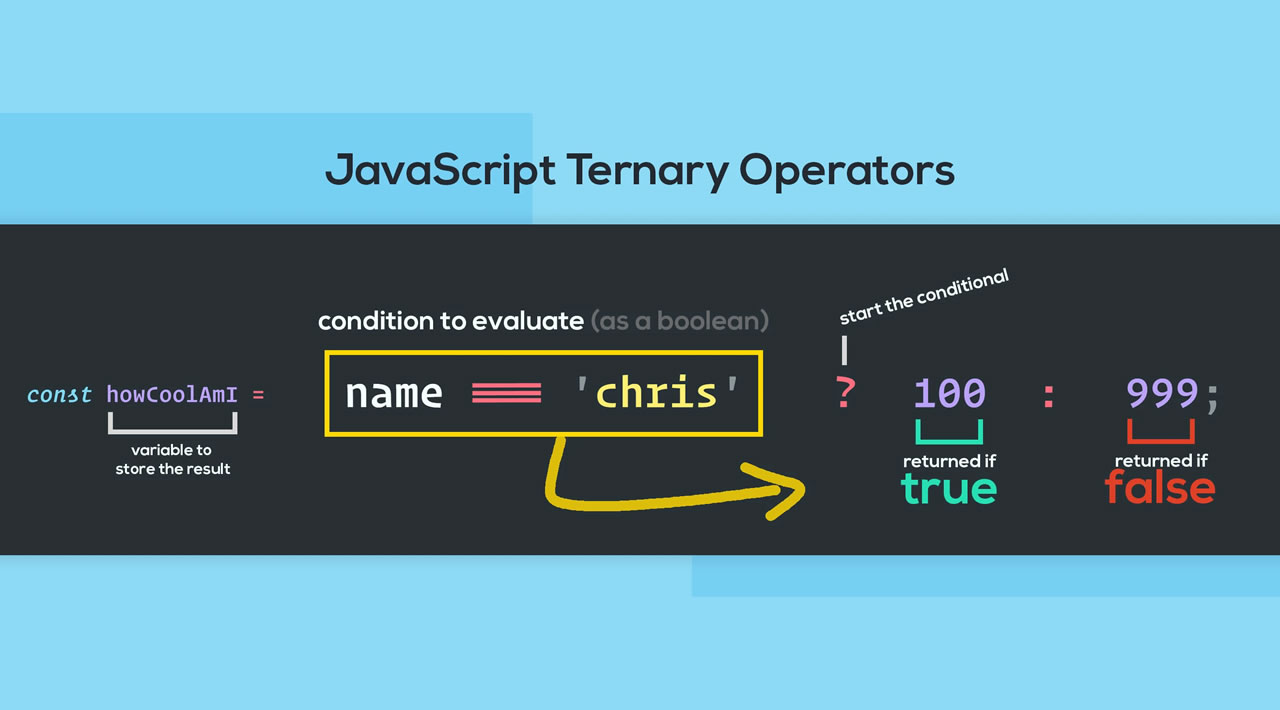
Nov 11, 2020 - “Question mark” or “conditional” operator in JavaScript is a ternary operator that has three operands. The expression consists of three operands: the condition, value if true and value if false. Ternary Operator Java ternary operator is the only conditional operator that takes three operands. It's a one-liner replacement for if-then-else statement and used a lot in Java programming. We can use the ternary operator in place of if-else conditions or even switch conditions using nested ternary operators. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement.
Jul 29, 2019 - Use ternary operators to set a value to a variable, or to reduce code if necessary. Use if-else statements for everything else. ... Dr. Derek Austin 🥳 in JavaScript In Plain English Aug 27, 2018 - Ternary Operators are the shorthand version of if…else statements. It is the only conditional operator in JavaScript that takes three operands. The basic syntax for ternary operators is condition ? expression1 : expression2 JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands.
Jun 01, 2020 - As you learn to program, you’ll inevitably run into scenarios where you think, I could have written that better. Opportunities to rewrite your code, which is called refactoring, are always present… Starting With the Basics — The if statement Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met. Consider the following example: We have a person object that consists of a name, age, and driver property. Aug 29, 2017 - In this article, we learned about how to use the if, else, and else if keywords, and covered nesting of statements, and use of the ternary operator. Next in series: How To Use the Switch Statement in JavaScript
What is a JavaScript Ternary Operator? JavaScript ternary operators, known as conditional ternary operators, are similar to JavaScript if…else statements. A ternary operator checks if a condition is met, and do something depending on whether that condition is or is not met. The ternary expression has the following syntax: Apr 15, 2015 - The conditional (ternary) operator is the only JavaScript operator that takes three operands. This operator is frequently used as a shortcut for the if statement. The JavaScript ternary operator allows you to easily include if-else functionality in a single line of code. This tutorial will teach you how to use the ternary operator in JavaScript.
25/1/2021 · The conditional operator – also known as the ternary operator – is an alternative form of the if/else statement that helps you to write conditional code blocks in a more concise way. The syntax for the conditional operator looks like this: conditional ? expression_when_true : expression_when_false; conditional operator basic … Sep 20, 2016 - If javascript only has 1 of a type of operator, then it is definitely correct to say THE ternary operator and not A ternary operator... Saying "this ternary operator is A ternary operator in javascript (and it is the only one)" is silly, just use THE and it implies all of that. Using the if/elseblock instead of the ternary operator yields a 1.5- 2xperformance increase in Google Chrome v21under OS X Snow Leopard. As one use case where this is veryimportant, synthesizing real-time audio is becoming more and more common with JavaScript.
The so-called "conditional" or "question mark" operator lets us do that in a shorter and simpler way. The operator is represented by a question mark ?. Sometimes it's called "ternary", because the operator has three operands. It is actually the one and only operator in JavaScript which has that many. The syntax is: The ternary operator is a shorthand technique for assigning one of two values based on a condition. Let's refactor the above code with the ternary operator first and then talk about its syntax and benefits. The ternary operator is also known as the conditional operator. It is the only operator in JavaScript that operates on three operands. It is a cleaner alternative to the if-else statement. The working of the ternary operator is the same as the if-else statement.
An expression with ternary operator musthave both values, i.e. for both the true and false cases. Conditional (Ternary) Operator JavaScript also contains a conditional operator that assigns a value to a variable based on some condition. Ternary Operators are the shorthand version of if…else statements. It is the only conditional operator in JavaScript that takes three operands. If we were to determine if one is allowed to drive ...
The conditional ternary operator assigns a value to a variable based on some condition. It is used in place of the if statement. The ternary operator is the only JavaScript operator that takes 3 operators. Introduction to Ternary Operator JavaScript While coding in any language, we use multiple ways for handling conditional situations. The most commonly used conditional statement is 'if'. In javascript, We can use 'if',"if-else","if-else if" ladder, etc. The ternary operator is sometimes called a conditional operator and is used often for a shortened version of the if...else statement. Using the ternary operator can help to condense code, although it is sometimes criticized for contributing to less transparent and readable code compared to the if...else statement.
 Javascript Ternary Operator Tutorial With Multiple Code Examples
Javascript Ternary Operator Tutorial With Multiple Code Examples
 Understand The Javascript Ternary Operator Like The Abcs
Understand The Javascript Ternary Operator Like The Abcs
 Ternary Operator Javascript Examples To Implement Ternary
Ternary Operator Javascript Examples To Implement Ternary
 Ternary Operator Javascript Examples To Implement Ternary
Ternary Operator Javascript Examples To Implement Ternary
 Conditional Ternary Operator Javascript Operator Syntax
Conditional Ternary Operator Javascript Operator Syntax
 Python Ternary Operator Tutorial Wtmatter
Python Ternary Operator Tutorial Wtmatter
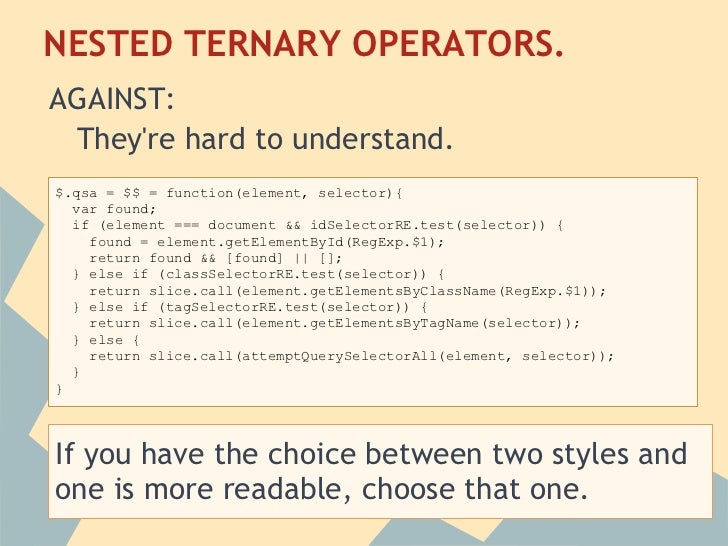
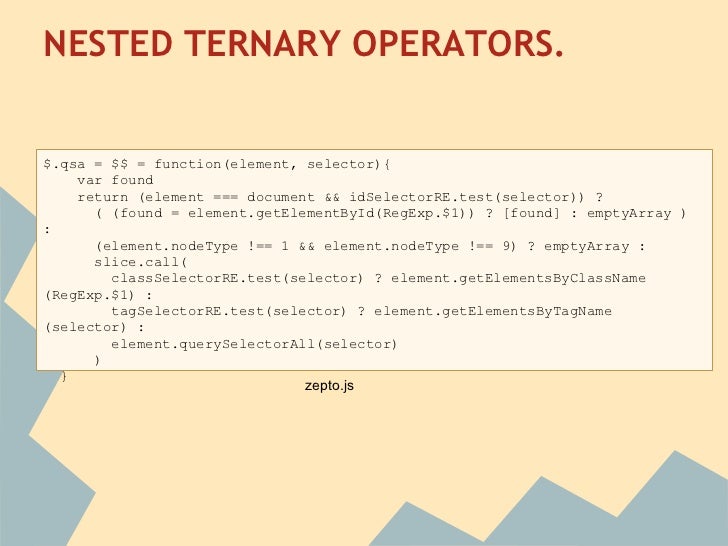
 Nested Ternary Operators Against Theyre Hard
Nested Ternary Operators Against Theyre Hard
 Use Javascript Ternary Operator As An Alternative For If Else
Use Javascript Ternary Operator As An Alternative For If Else
/168194552-56a5487c5f9b58b7d0dbfcc9.jpg) The Javascript Ternary Operator As A Shortcut For If Else
The Javascript Ternary Operator As A Shortcut For If Else
 How To Code Javascript If Else Statement Use Of Ternary
How To Code Javascript If Else Statement Use Of Ternary
 The Ternary Conditional Operator Yourhowto Net
The Ternary Conditional Operator Yourhowto Net
 Everything You Need To Know About The Ternary Operator In
Everything You Need To Know About The Ternary Operator In
 How The Question Mark Operator Works In Javascript
How The Question Mark Operator Works In Javascript
 Make Your Code Cleaner With Javascript Ternary Operator
Make Your Code Cleaner With Javascript Ternary Operator
 Ternary Operators Considered Harmful Press Up
Ternary Operators Considered Harmful Press Up
 Ternary Operator In Php 5 And Php 7
Ternary Operator In Php 5 And Php 7
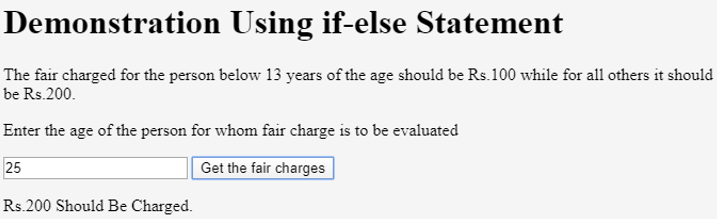
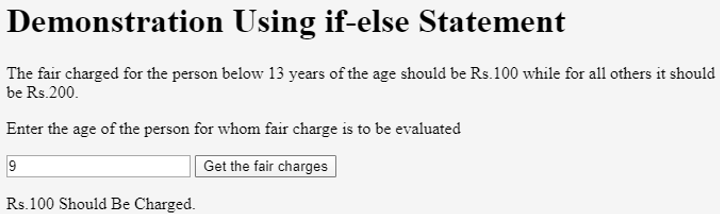
 If Else Amp Ternary Operator In Javascript Tutorial Funda
If Else Amp Ternary Operator In Javascript Tutorial Funda
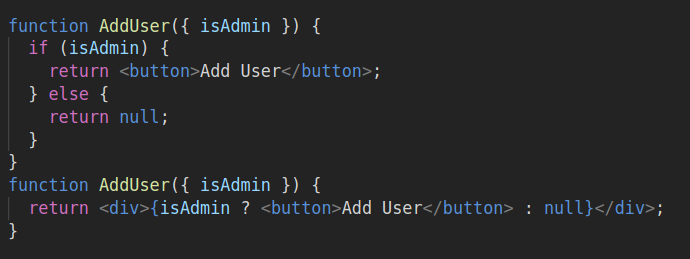
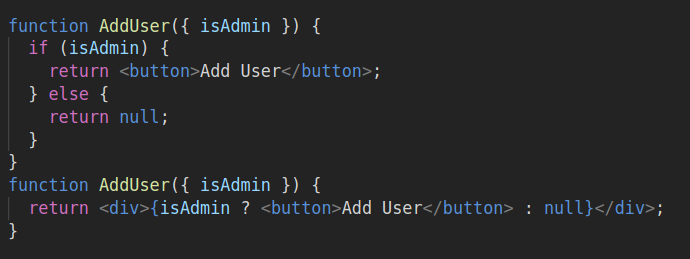
 Conditional Rendering In React Bigshyft Engineering
Conditional Rendering In React Bigshyft Engineering
 Rethinking The Javascript Ternary Operator
Rethinking The Javascript Ternary Operator
 Ternary Operator Not Working Properly In React Stack Overflow
Ternary Operator Not Working Properly In React Stack Overflow
 Branching With The If Decision Statement And The Conditional Operator 06
Branching With The If Decision Statement And The Conditional Operator 06
 Convert If To Conditional Expression Justcode Documentation
Convert If To Conditional Expression Justcode Documentation
 Ternary Operator Javascript Examples To Implement Ternary
Ternary Operator Javascript Examples To Implement Ternary

 C Ternary Operator Expression Number Operator Syntax
C Ternary Operator Expression Number Operator Syntax


0 Response to "27 If Ternary Operator Javascript"
Post a Comment