25 Simple Javascript Image Slider Tutorial
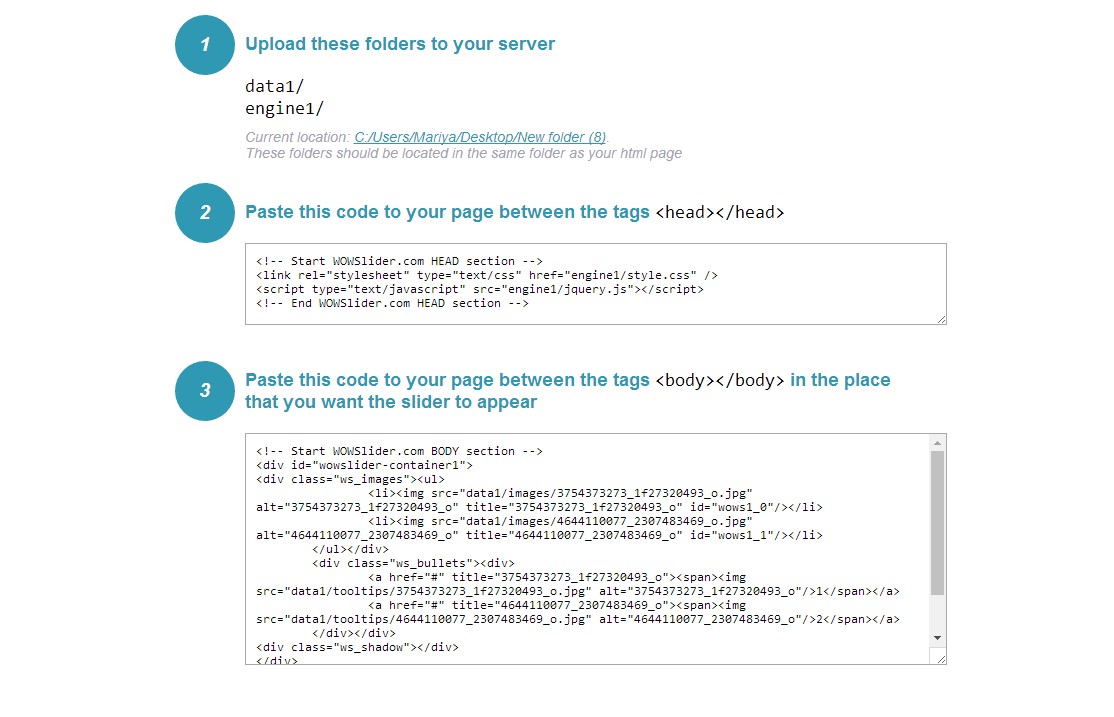
Step 2: Add the required images. I have added images to this slider using the code below and designed those images. I have used a total of five images you can increase or decrease as you wish. If you take a closer look at the CSS code below, you will understand that I have used Slider Ul Width 10000%. So in this tutorial we'll be building a JavaScript image slider with buttons, autoplay and shortcuts to skip between slides. Whilst there are lots of different available pre-built JavaScript sliders you can learn a lot by creating your own and in this JavaScript image slider tutorial you'll learn lots about JavaScript classes, binding and also ...
 Image Slider Using Html Css And Javascript Dev Community
Image Slider Using Html Css And Javascript Dev Community
First, let's get all the image DOM elements and assign them to an images variable, which will be an array. const images = document.querySelectorAll("img"); JavaScript. Copy. Then, we will call the setInterval () method which takes two arguments: A Callback function. Time.

Simple javascript image slider tutorial. Javascript Image Slideshow Code Generator - Responsive & Mobile-friendly - Amazing Effects Mar 16, 2021 - This looks an awful lot like snook’s simple jQuery slider: http://snook.ca/archives/javascript/simplest-jquery-slideshow ... it looks like snook’s code – which is great for images – but it works for any div content – and for me simpler, easier to read and apply code – good work! Nowadays, an image slider is a must-have feature—a picture is worth a thousand words! Once you've decided that you're going to set up a basic slider, the next question is what exactly is the process of creating one. Of course, the first requirement is to collect good-quality, high-resolution images.
Javascript Image Slider Free - Build Appealing Slideshows without Coding - Retina-friendly and Responsive - Fabulous Layouts Slider JavaScript - Optimized for Mobiles - Slider Maker - No Coding Oct 09, 2020 - There are hundreds of slider plugins on github. They have lots of features to help developers get their job done more easily. But there is a single drawback — what if you only want a simple slider…
I know there are a lot of slider libraries in the world and they are incredibly awesome, but I decided to create my own slider to match my demanding needs, inspired by slick , Swiper and Glide. Pure JavaScript without any dependencies. Small size, less than 29kB (11kB gzipped) Flexible and extensible. Multiple slides. Slider Tutorials JavaScript image slider code simple js image slider. November 17, 2020. 0 606 4 minutes read. JavaScript image slider code Before We Start. A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when ... Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=...
This is my first video on how to create image slider program for your webpages. using html, css and javascript in notepad++. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises ... the Team Sticky Image Flip an Image Shake an Image Portfolio Gallery ... Aug 31, 2020 - That is why I prepared a tutorial on creating a simple image slider with an explanation of each step. ... Note: This article is just a small dive into the world of front-end development because the modern web is not limited to knowledge of HTML / CSS / JavaScript.
Jul 01, 2020 - Create an Image slider with HTML, CSS and JavaScript ... I am currently learning web development with the OdinProject curriculum. There’s a task which is to create a simple image carousel. It should contain arrows on each side to advance the image forward or backward. JS Photo slider - Build Quality Responsive Image Sliders with no Effort - Image Gallery Maker included - Wonderful Layouts Lets build a really simple image slideshow using just Javascript. We will not use any jQuery or fancy libraries, just plain old JavaScript. This is for absol...
In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page. https://www.facebook /pages/JustPhp-Developers/335040516655949 NEW VIDEO: https://www.youtube /watch?v=yRYK2pIzn18 C# XNA Airhockey: http://www.youtube /watch?v=nVczsU9GviE Sourcde code: http://adf.ly/91XaN Hello youtube in this tutorial I am going to show you something about how to ... That is pretty much it for this simple image slider tutorial. This animated image slider carousel was all made possible by the use of simple CSS properties such as "transition" and "left ...
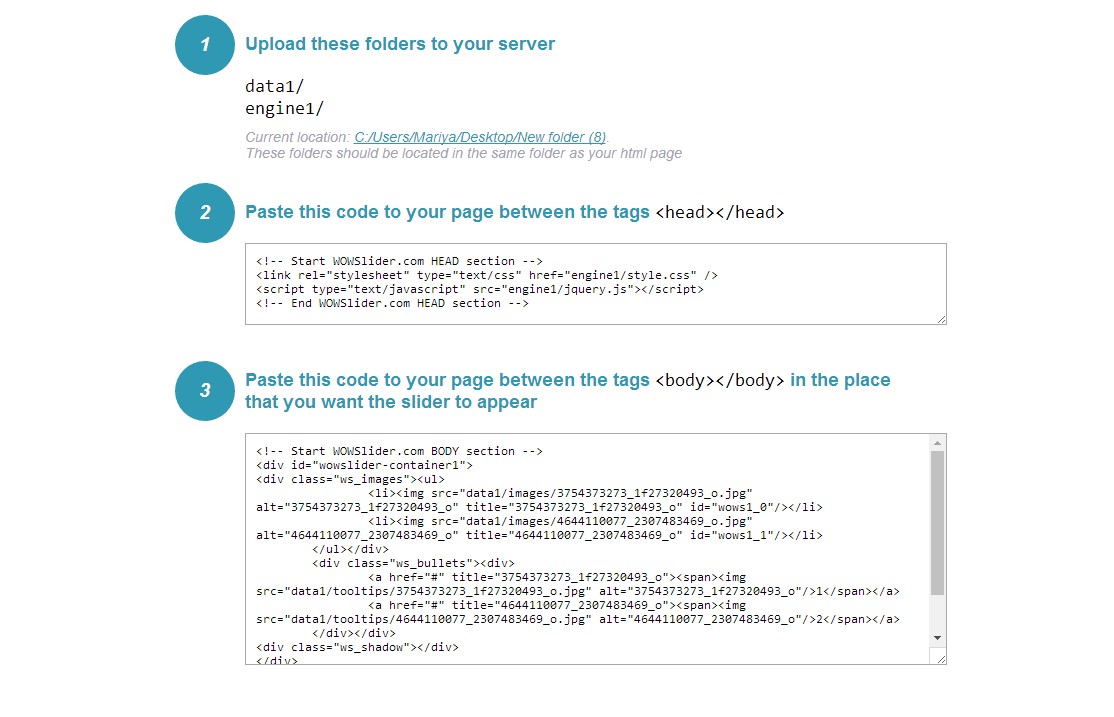
1. Begin With the Page Markup. To create the slideshow, we'll need an element with the slideshow class. Within it, we'll place a list of slides along with the navigation arrows. Each slide will contain a background image. Of course, if you like, feel free to add additional content. A default image should be displayed when you load the page. When you click the "left" button, one of five images should display, all the way until each of the five numbers display in sequence. Repeat step 2 for the "right" button. 13. Simple Elegant Responsive Pure CSS3 and JavaScript Slider with Carousel. This is an awesome, Simple JavaScript slider with a carousel effect created by Rizky Kurniawan Ritonga, a CodePen client. This slider accompanies five slides. Every one of them has great images and vivified texts.
A demo of image navigation by using TouchSlider. In this example, four images are used in the slider. One image will be visible at a time. Just like above example, the navigation links are also given. You may also set the speed and interval of sliding. See a demo online: See online demo and code. In this example, the fullsize value is kept true ... Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is ... JavaScript Explained. First, set the slideIndex to 1. (First picture) Then call showDivs() to display the first image. When the user clicks one of the buttons call plusDivs(). The plusDivs() function subtracts one or adds one to the slideIndex.
There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. After searching for a simple, lightweight javascript solution for an image gallery, I found your wonderful tutorial. Before finding this tutorial, I waded through many more complicated solutions involving jQuery or hundreds of lines of javascript. How to Create Image Slider using Javascript JavaScript is used by many professional designers to create a simple JavaScript image slider and generate a JavaScript image slider code. However, it is a very advanced tool but with the right information, anyone could use it easily.
jQuery image slider carousel. Create simple javascript infinite jquery image sldier with scroll and carousel effect, smooth and fast. Infinite + autoslide jq... Javascript image slider for your website. This non-jQuery slideshow works beautifully with thumbnails, videos. "I just want to make a simple JavaScript slideshow without jQuery." The slideshow — also known as the image carousel, the slider, or the rotating banner — is a commonly requested tutorial ...
A protip by guangyi about practice, javascript, and image slider. Coderwall Ruby Python JavaScript Front-End Tools iOS. More Tips Ruby Python JavaScript Front-End Tools iOS PHP Android.NET Java Jobs. Jobs. ... Here is the generic animation function I learned form the javascript animation tutorial i posted the link below. The only difference is ... The JavaScript. The first thing we have to do in JavaScript is detect what kind of touch device we're using. IE 10 uses pointer events while Webkit has "touchstart," "touchmove," and "touchend.". Since the IE 10 slider is (almost) all in CSS we need to detect that and add a class to the wrapper. Image Slider or Image Carousel is a way to display multiple website images. Fancy pictures can attract a lot of visitors to the website. Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3.
If you're new to JavaScript, you've most likely used some sort of library for an image slider. In this article, you're going to learn how to create a simple image slider on your own, but it's not going to be fancy. However, you'll have a strong understanding of building one from scratch by the end of this tutorial. Calculating the heights and widths using Javascript. I wrote a very simple and short function, sliderInit, to calculate the value of the slider, and each image. For the slider, I used the formula (noOfImages * 100) + "%"… %hellip;and for the images, I used the variable imgWidth, as declared above. Here's the whole function. How To Create Image Slider Using HTML 5 & JavaScript - YouTube
How To Create Image Slider Tutorial step by step using Html, CSS and JavaScript In this tutorial we will be building a slider tutorial with coding and free download code also There are a lots of different available JavaScript sliders you can learn a lot by creating your own and in this JavaScript mini or tiny slider tutorial technique and using ... Actually -as this tutorial hopes to demonstrate- you might not need jQuery at all. Let's revisit the how to create a simple image slider with jQuery tutorial except this time we'll build our image slider using vanilla JavaScript only, removing the jQuery dependency. Before we start Simple pure JavaScript image slider Before We Start. A slider is one of the main components of a website, It contain pictures and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. simple pure JavaScript image slider. How to create Simple pure JavaScript image ...
Image Slider Using Html And Css Only
 Javascript Es6 Promises Tutorial
Javascript Es6 Promises Tutorial
 Creating A Slide Show With Javascript And Html Stack Overflow
Creating A Slide Show With Javascript And Html Stack Overflow
 How To Create A Slider In Javascript By Mikhail Raevskiy
How To Create A Slider In Javascript By Mikhail Raevskiy
 Crossui Tutorial Basic Calling Js Functions
Crossui Tutorial Basic Calling Js Functions
 Easy Design And Page Transition Slideshow Javascript Tutorial
Easy Design And Page Transition Slideshow Javascript Tutorial
 How To Make A Simple Javascript Slideshow
How To Make A Simple Javascript Slideshow
 Javascript Price Range Slider Example Markuptag
Javascript Price Range Slider Example Markuptag
 Full Page Slider With Css And Javascript Toptal
Full Page Slider With Css And Javascript Toptal
 10 Best Javascript Amp Css Carousel Libraries 2021 Update
10 Best Javascript Amp Css Carousel Libraries 2021 Update
 Mobile Friendly Carousel Scroller In Pure Js Glider Js
Mobile Friendly Carousel Scroller In Pure Js Glider Js
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 How To Create A Slider In Pure Javascript By Fionna Chan
How To Create A Slider In Pure Javascript By Fionna Chan
 Tutorial Create Your Own A Simple Mouse Wheel Scroller Like
Tutorial Create Your Own A Simple Mouse Wheel Scroller Like
 Build A Custom Full Page Slider With Css And Javascript
Build A Custom Full Page Slider With Css And Javascript
 Simple Slider With Jquery Jquery Jquery Slider Learn
Simple Slider With Jquery Jquery Jquery Slider Learn
 Javascript Image Slider For Beginners Softauthor
Javascript Image Slider For Beginners Softauthor
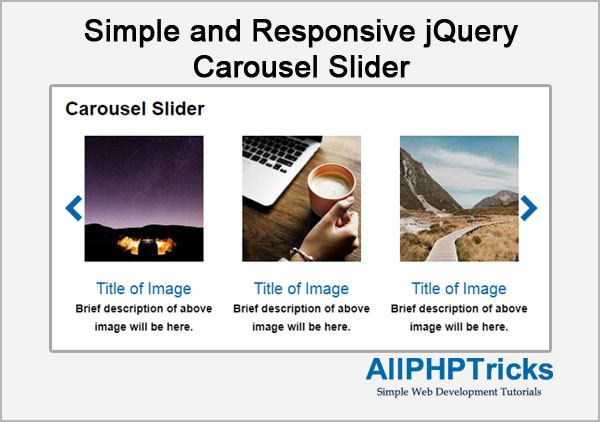
 Simple And Responsive Jquery Carousel Slider All Php Tricks
Simple And Responsive Jquery Carousel Slider All Php Tricks
 How To Create A Slider In Javascript By Mikhail Raevskiy
How To Create A Slider In Javascript By Mikhail Raevskiy
 Automatic Image Slider In Html Css And Javascript
Automatic Image Slider In Html Css And Javascript
 Javascript Slider Example Code
Javascript Slider Example Code
 How To Build A Vanilla Javascript Slider In Less Than 100
How To Build A Vanilla Javascript Slider In Less Than 100
 Building A 3d Rotating Carousel With Css And Javascript
Building A 3d Rotating Carousel With Css And Javascript
 How To Get Values From Html5 Input Type Range Using Javascript
How To Get Values From Html5 Input Type Range Using Javascript
0 Response to "25 Simple Javascript Image Slider Tutorial"
Post a Comment