34 Visual Studio 2019 Javascript Debugging
Starting in Visual Studio 2019, you can set the --remote-debugging-port=9222 flag at browser launch by selecting Browse With... > from the Debug toolbar, then choosing Add, and then setting the flag in the Arguments field. Use a different friendly name for the browser such as Edge with Debugging or Chrome with Debugging.For details, see the Release Notes. Visual Studio provides an out of the box, first class debugging experience for JavaScript. Powerful features like source maps allow you to drop breakpoints directly in your code. Performance profilers make finding runtime memory bottlenecks trivial.
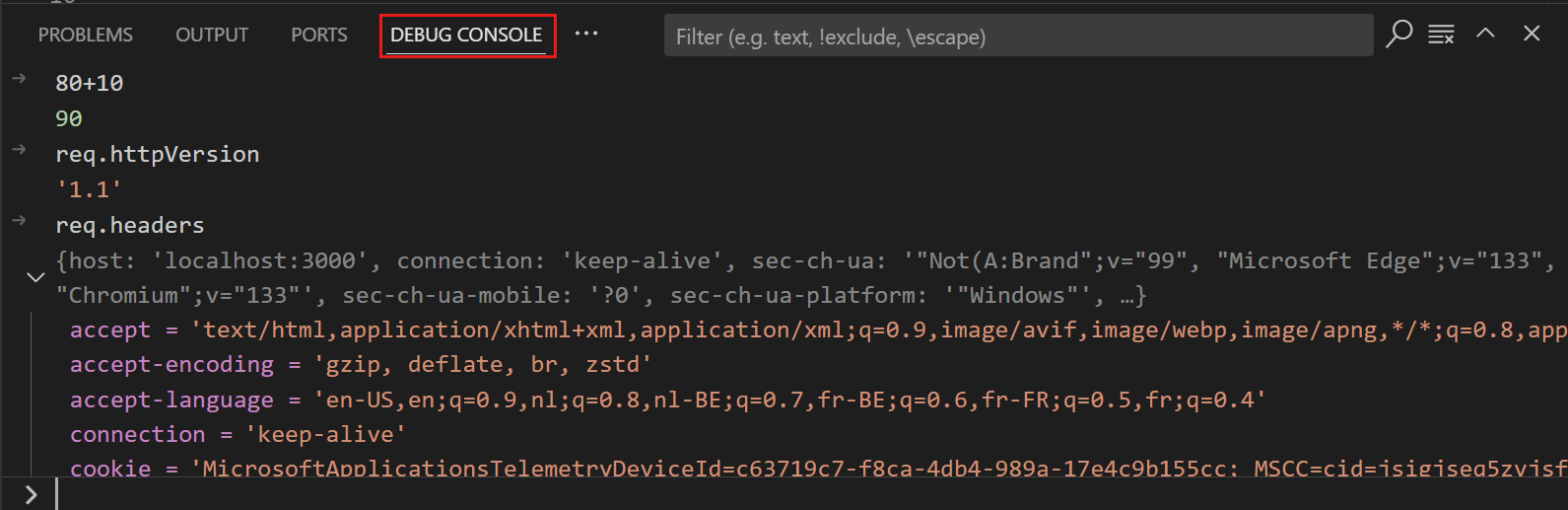
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. Debugger extensions. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript.
Visual studio 2019 javascript debugging. 19/6/2018 · Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co... Configure Visual Studio 2019 to Launch Chrome With Developer Tools When Debugging Sometimes when debugging an app, I'll need to frequently open the developer tools in Google Chrome for assistance. Sure, it's easy to just press F12, but after a while, I got sick of having to do that each time. Install through VS Code Marketplace. Marketplace: Effectful Debugger. Or start VS Code Quick Open (Ctrl-P/Command-P), and enter: ext install effectful.debugger. Next create .vscode/launch.json, if it doesn't exist yet. For this open Debugger view (Ctrl (Command)-Shift-D) and press create a launch.json file link, and choose "Debug with EffectfulJS".
Aug 06, 2017 - Debugging a Web Browser Control embedded in a Windows application can be a bear because there's no obvious way to debug the the JavaScript code or HTML DOM/CSS inside of the application. Although the Web Browser uses the Internet Explorer Engine for HTML rendering and JavaScript execution and ... Jul 01, 2021 - I recently upgraded from VS 2017 to VS 2019. In VS 2017, when running an asp application locally, using Chrome, I could put a breakpoint in javascript code and the debugger would stop on the breakpoint. This no longer works in Visual Studio 2019. In the last async debugging blog post, we explored several tools in Visual Studio to help you debug your async code. One of the tools we discussed was the Parallel Stacks window for Tasks (or Parallel Tasks), a tool that provides task and thread information while debugging. Unlike the tabular Task and Thread windows, this information is presented graphically, displaying the relationships ...
May 24, 2018 - Introduction One of the great features of Visual Studio 2017 is that you can debug JavaScript and TypeScript directly in the Visual Studio IDE if they are running in Google''s Chrome browser. We've been able to do this with Internet Explorer and Visual Studio for some time, but of course Internet ... Jan 24, 2019 - I have a problem with my VisualStudio 2017. I can't debug my javascript code. First there was that problem that my breakpoints will not be hit: the breakpoint will not currently be hit. Now I got JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
May 23, 2019 - I’ve written before about how JavaScript is a surprisingly solid first language for beginners. However, there’s a catch. If you want to spend as much time as possible learning, and as little time as… how to debug javascript in visual studiohow to debug javascript in VS. how to debug javascript in visual studiohow to debug javascript in VS. 16/10/2019 · Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click “Enable JavaScript Debugging” and Visual Studio will restart debugging. We know that the first two terms in the Fibonacci sequence are 0 ...
Aug 03, 2017 - If you run Visual Studio 15.9.12 as Administrator and you try to put a breakpoint in javascript code, even within a .cshtml file, it will automatically pop up a window asking you to enable JavaScript Debugging. Visual Studio 'JavaScript debugging warning' pop-up window However, at least for ... When I attach the debugger and select Visual Studio 2019 as the debugger target, the debugger successfully attaches and I can inspect the DOM. However, there is no option in the Debug or Debug -> Windows menu to open the Javascript Console window like there was in VS 2017. I'm currently using the new Visual Studio 2019 application for my web applications, when I'm trying to enable the "Enable legacy Chrome Javascript debugger for ASP.NET" is not present on the Debugging option, I don't know if this is a bug or Microsoft already remove this option, can anyone confirm this?
Open Visual Studio. Select your project to be debugged in Solution Explorer. Right Click and select Browse With, and set a default browser. Now, go to START and type Internet Options. Above, uncheck both the options for Disable script debugging. Click Apply, and then Ok. Now set breakpoints in your JS file. After that press the debug button in ... Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ... To debug JavaScript code in the FlipView app. Create a new solution in Visual Studio by choosing File > New Project.. Choose JavaScript > Windows Universal, and then choose WinJS App.. Type a name for the project, such as FlipViewApp, and choose OK to create the app.. In the BODY element of index.html, replace the existing HTML code with this code:
When debugging JavaScript in an ASP.NET MVC (4) application, it is not always enough to uncheck the 'Disable script debugging' checkboxes under 'Tools' - 'Internet Options' - 'Advanced' - 'Browsing'. JavaScript inside a Razor view (a cshtml file) cannot be debugged from Visual Studio. To debug your JavaScript, move it to a separate .js file and link to that file from ... Visual Studio (VS) is not the only debugger at our disposal (we also have WinDbg, Rider, and dnSpy). But, Visual Studio is the most widely used and the focus of this article. VS might seem easy to start with, but it has a great many features that are crucial to effective debugging. Mastering Visual Studio debugging will decrease debugging time ... Sep 05, 2018 - The new Visual Studio 2017 has a useful feature when it comes to developers debugging their client-side scripts on web projects .
JavaScript Debugger - Visual Studio Marketplace. This is a DAP -based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper. Apr 08, 2019 - Developer community 2 22/8/2021 · Visual studio 2019 javascript debugging. How To Debug Nestjs Program In Microsoft Visual Studio 2019. Microsoft Visual Studio Enterprise 2019 V16 8 3 Serial Key. 5 Steps To Debugging Next Js Node Js From Vscode Or Chrome. Sit Belgium 2019 Recap Debugging Node Js Applications In Scp.
Jul 19, 2018 - This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular text editor Visual Studio Code (VS Code). Ways back something happened to my MS VS 2019 and it is now impossible to use the JavaScript debugger. If I place the debugger; operator in my JS code, the Studio stops but it shows a very top of a lump of the code with no breakpoint visible, no debugging context and no way to step over. And now a few words about Debugging. Debugging JavaScript with Visual Studio. I thought the debugging of JavaScript in Visual Studio would be straightforward. Unfortunately, debugging only works when you run the project in Internet Explorer browser. It doesn't seem to work with any other browser.
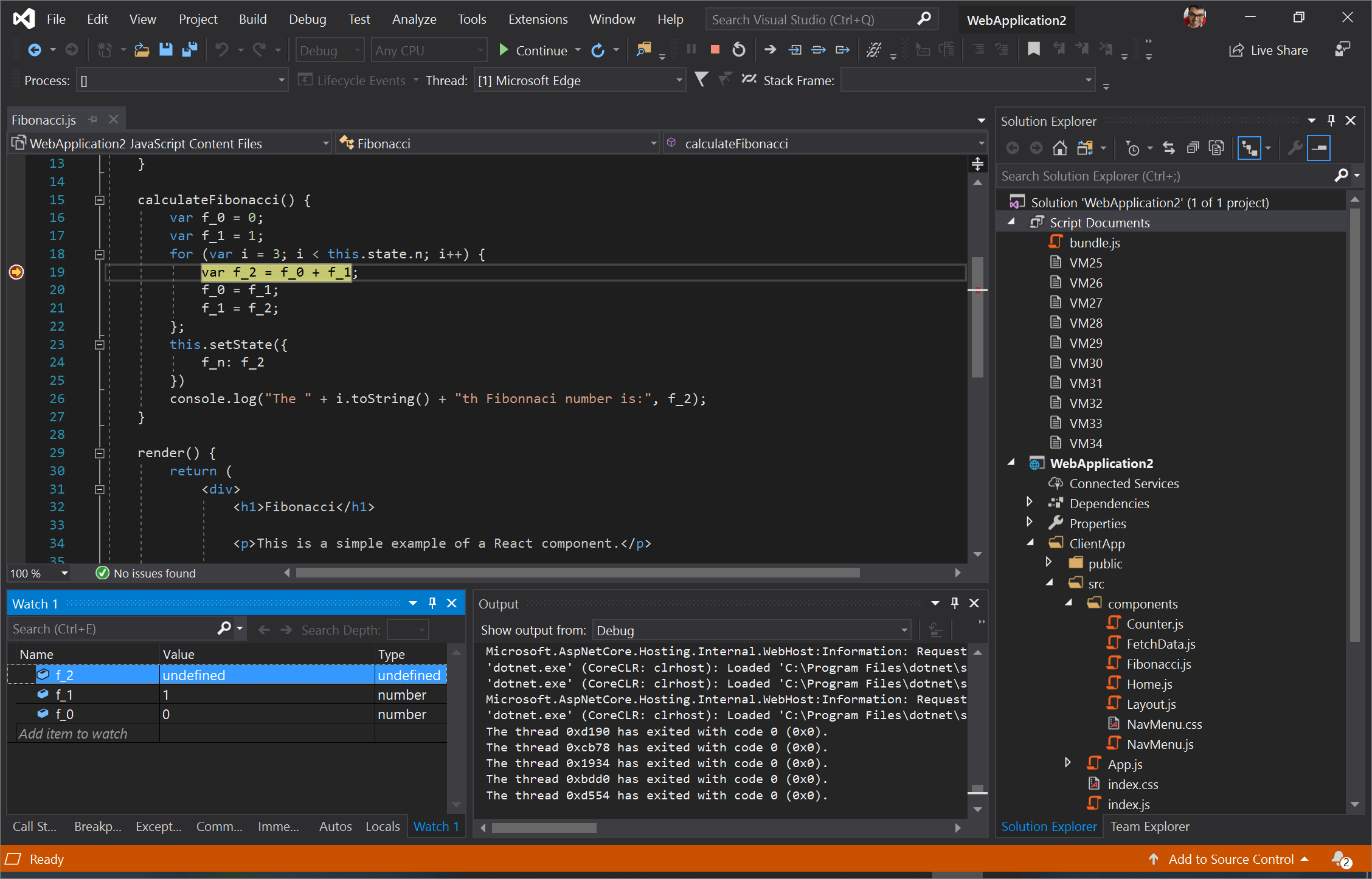
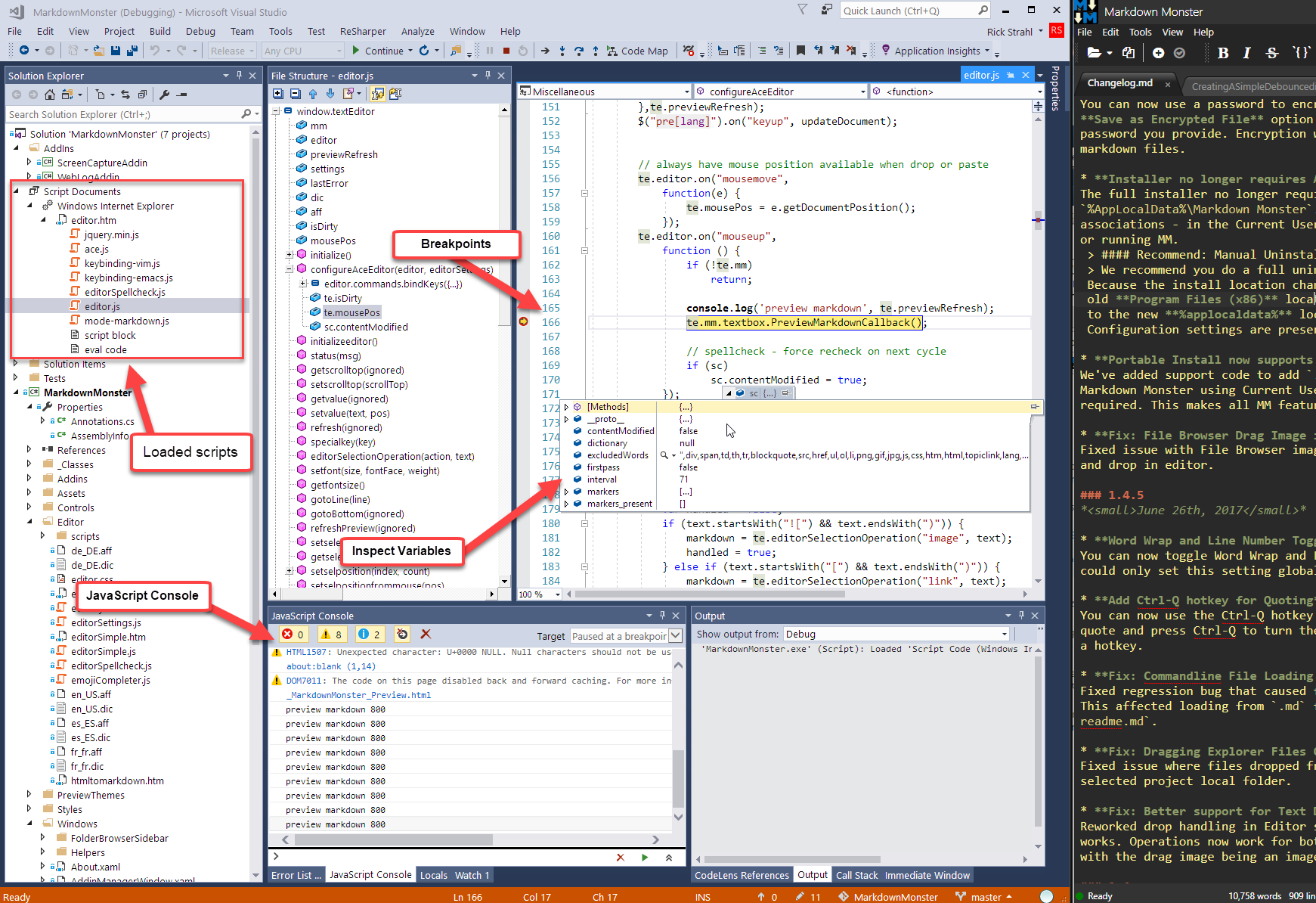
6/7/2017 · Visual Studio 2019 Update. In Visual Studio 2019 Microsoft has removed the JavaScript Console from the product, so while you can still step through the code, look at the call stack and view variables, you can no longer view console.log() output, nor dynamically execute code or view console variables. You can continue to use these features in VS2017 and for this reason I keep my VS2017 ... Step 3: Exploring the Anatomy of Visual Studio's Debugging Tools. The first step is to open the Visual Studio project and start the app by clicking the button. With the app running we can now open up all the debugging windows that I'll use. Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1 ... May 06, 2020 - Visual Studio Code>Debuggers>JavaScript Debugger (Nightly)New to Visual Studio Code? Get it now.
To enable Just-In-Time debugging, run Visual Studio rus as an administrator and enable Just-In-Time debugging or run Visual Studio setup in repair mode". I have tried running repair several times but continue to get this same result. I also have Visual Studio 2017 and it is doing exactly the same thing. May 20, 2019 - Developer community 2 Jul 26, 2018 - A developer gives a step-by-step overview of how to debug JavaScript code using the Visual Studio 7 development environment, for both front- and backend code.
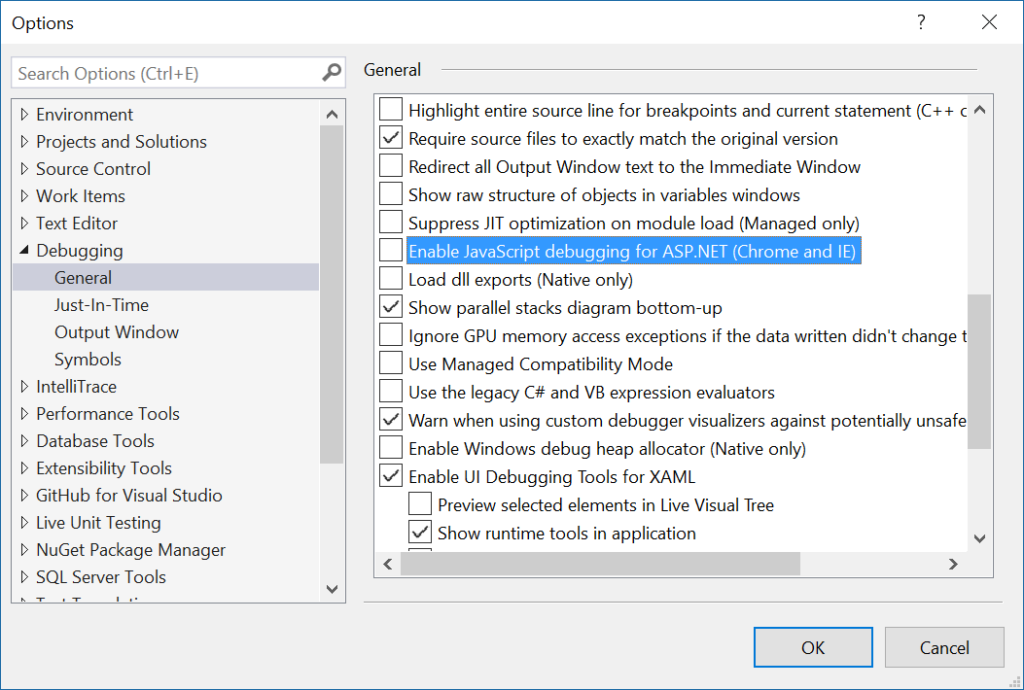
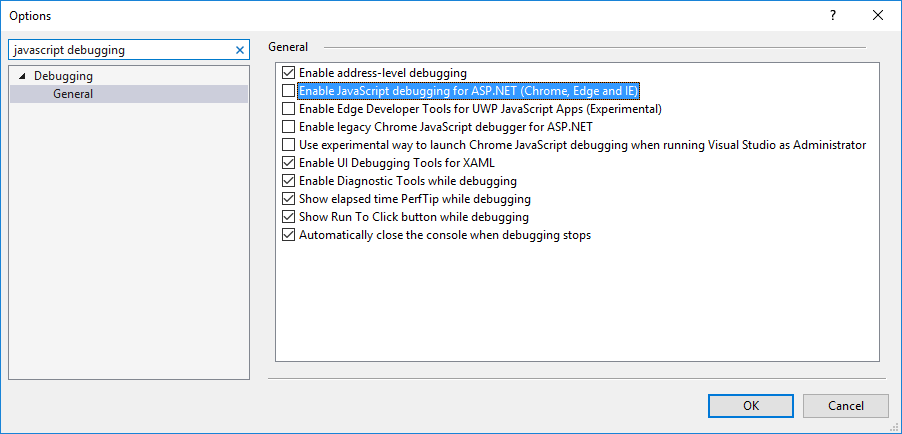
Sep 03, 2017 - With the release of Visual Studio there is a new feature for debugging in JavaScript, which is great, but unfortunately this has a side effect. When you start your debugging, Visual Studio launches a new instance of chrome that is unrelated to your normal chrome instance. To Disable Java script debugging in visual studio go to Tools > Options. Click on Options and option window will open. Then scroll down on the left menu to select option Debugging -> General . Then search for thes setting labelled "Enable JavaScript debugging for ASP.NET (Chrome and IE)" and uncheck it. This is how we should disable Js ... Then scroll down to the Debugging -> General option on the menu on the left hand side. Then search for thes setting labelled "Enable JavaScript debugging for ASP.NET (Chrome and IE)" and uncheck it. Now the next time you debug an ASP.NET application your default browser should launch rather than the Visual Studio version of Chrome.
Another method. Go to Tools -> Options -> Debugging -> General and turn on the setting Enable JavaScript Debugging for ASP.NET (Chrome, Edge and IE). Then once you will hit "F5". Using above option you can now debug both JavaScript and TypeScript directly in Visual Studio when using Google Chrome or Edge as a browser.
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
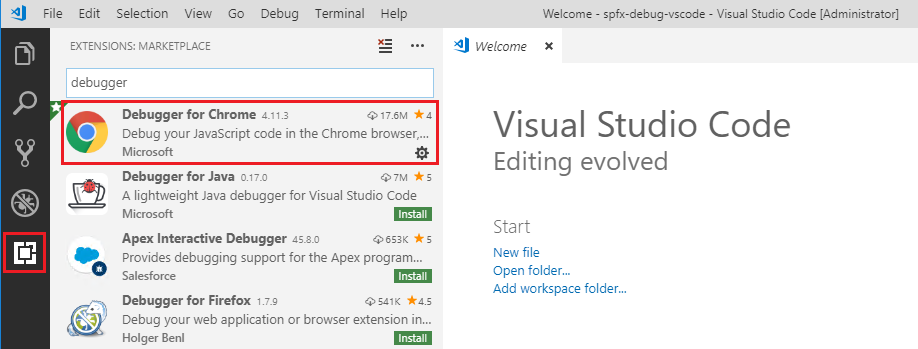
 Introducing Chrome Debugging For Vs Code
Introducing Chrome Debugging For Vs Code
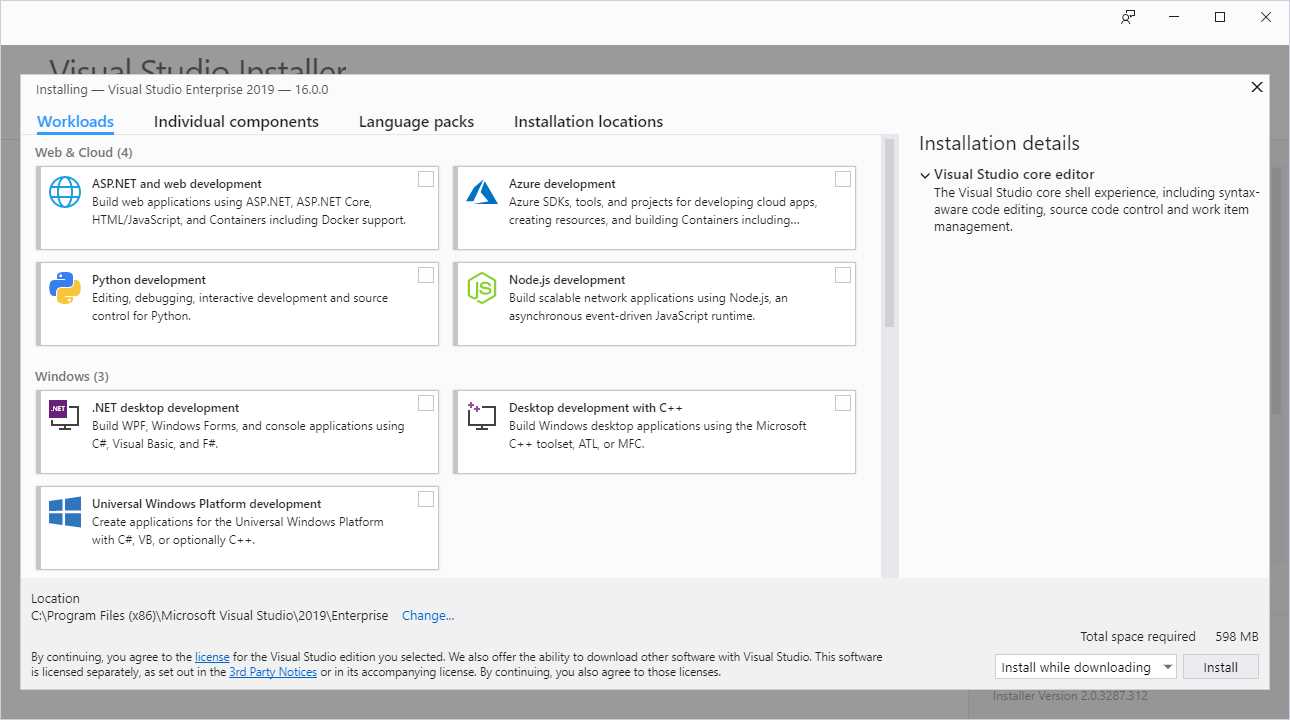
 Install Node Js In Visual Studio 2019
Install Node Js In Visual Studio 2019
 Javascript Breakpoint Not Work In Visual Studio 2019 Asp Net
Javascript Breakpoint Not Work In Visual Studio 2019 Asp Net
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
Scottgu S Blog Vs 2008 Javascript Debugging
 Top Plugins Visual Studio Code For Js Openexpo Virtual
Top Plugins Visual Studio Code For Js Openexpo Virtual
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
 Client Side Debugging Of Asp Net Projects In Google Chrome
Client Side Debugging Of Asp Net Projects In Google Chrome
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 The Installation Experience Visual Studio 2019 Succinctly Ebook
The Installation Experience Visual Studio 2019 Succinctly Ebook
 New Option In Visual Studio 2019 Keeps Console Window Open
New Option In Visual Studio 2019 Keeps Console Window Open
Client Side Javascript Debugging Not Working
 Setting Up Javascript Debugging In Visual Studio Code By
Setting Up Javascript Debugging In Visual Studio Code By
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Debugging Enhancements Visual Studio Blog
Javascript Debugging Enhancements Visual Studio Blog
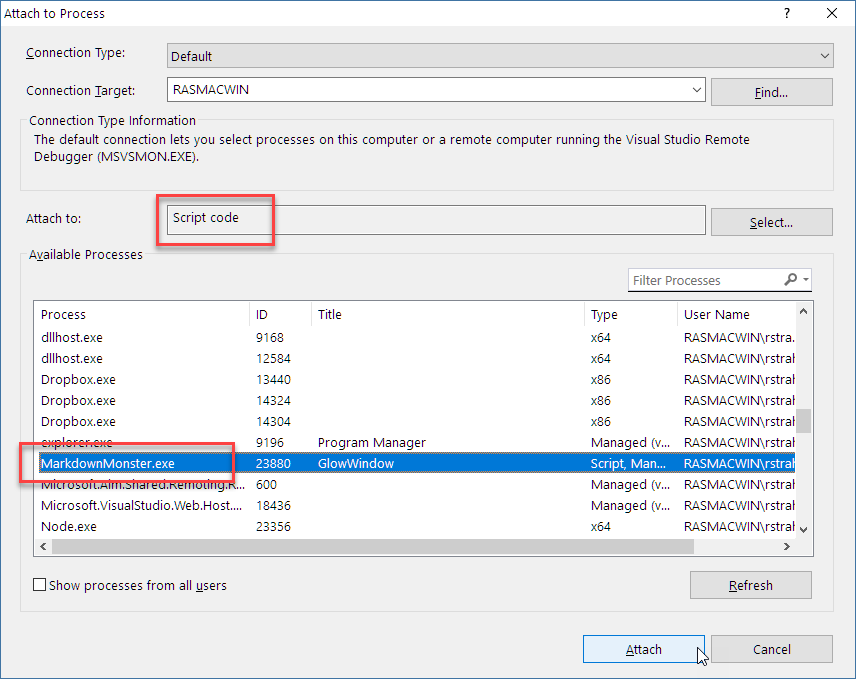
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
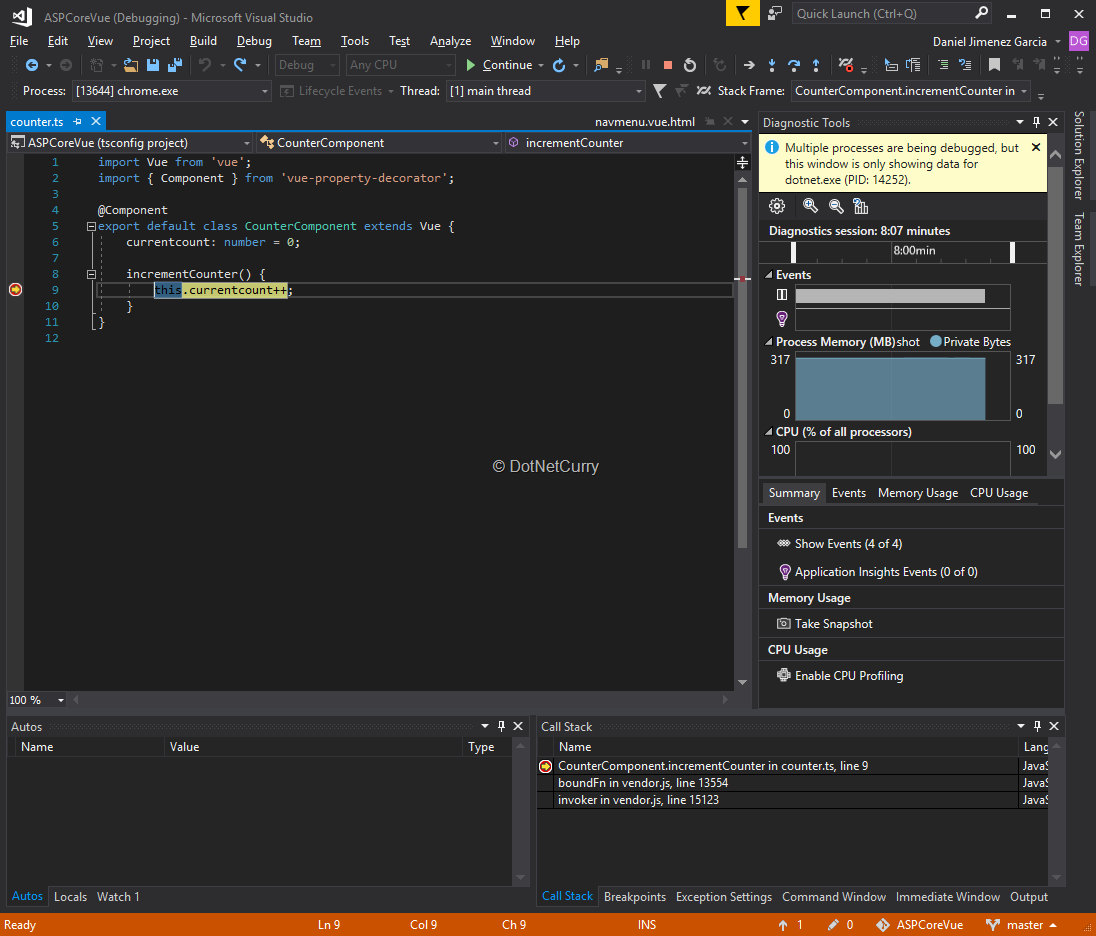
 Debugging Asp Net Core Spa In Visual Studio Code Dotnetcurry
Debugging Asp Net Core Spa In Visual Studio Code Dotnetcurry
It Is Not Possible To Debug Office Js Projects With Visual
 How To Ignore Jquery Breakpoints When Debugging In Visual
How To Ignore Jquery Breakpoints When Debugging In Visual
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 How To Prevent Visual Studio From Opening A New Browser
How To Prevent Visual Studio From Opening A New Browser
 How To Debug A Node Js Rest Api In Visual Studio Code Locally
How To Debug A Node Js Rest Api In Visual Studio Code Locally
 Sit Belgium 2019 Recap Debugging Node Js Applications In Scp
Sit Belgium 2019 Recap Debugging Node Js Applications In Scp
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Debugging With Chrome In Visual Studio 2017 Codeproject
Debugging With Chrome In Visual Studio 2017 Codeproject
 Debug Sharepoint Framework Solutions With Visual Studio Code
Debug Sharepoint Framework Solutions With Visual Studio Code
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Debug User Code With Just My Code Visual Studio Windows
Debug User Code With Just My Code Visual Studio Windows
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
0 Response to "34 Visual Studio 2019 Javascript Debugging"
Post a Comment