33 Map Get In Javascript
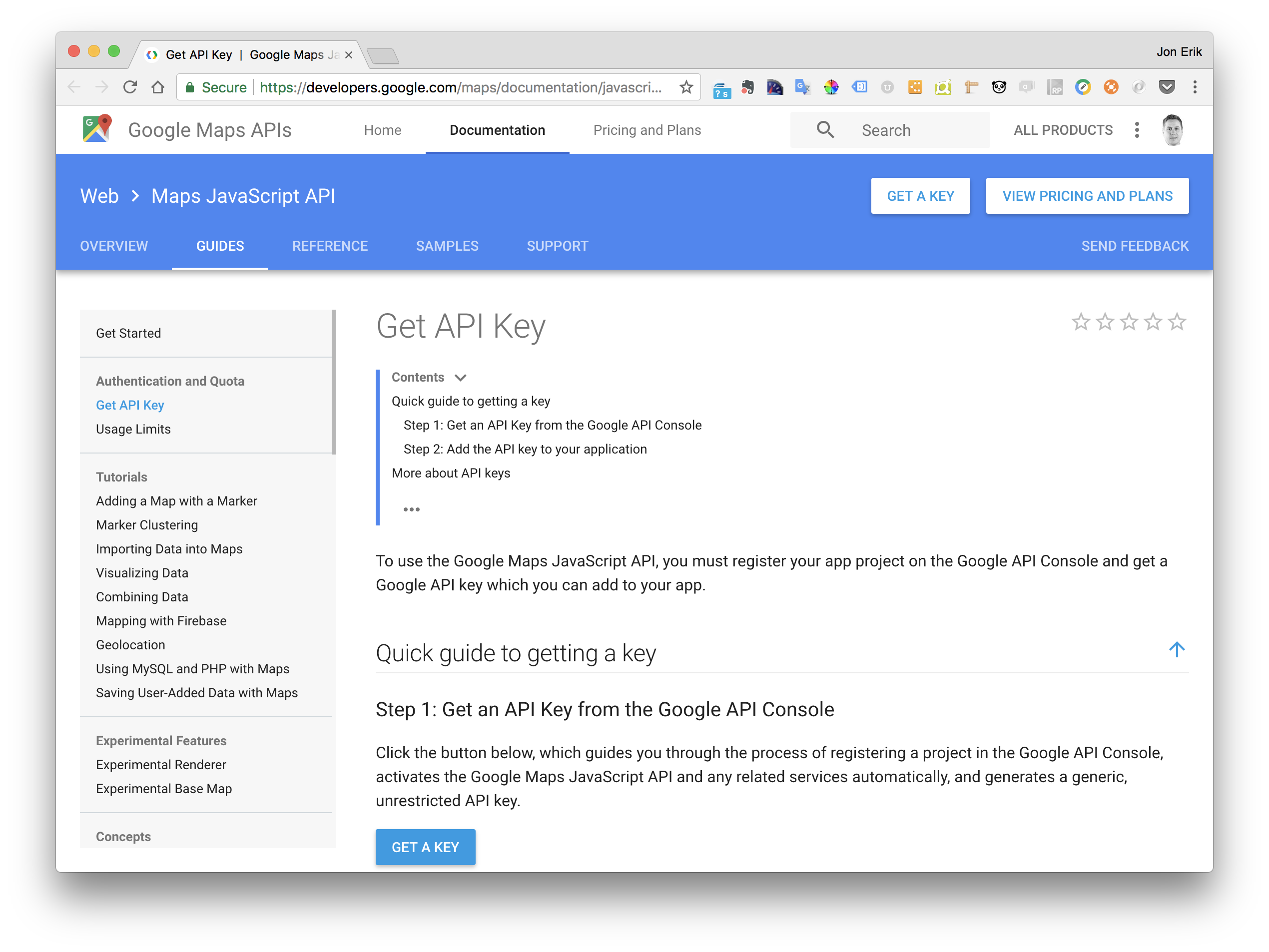
Showing client side Google Map using Javascript is a simple task. In this tutorial, we are going to see how to get current location of the user. In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request. Nov 06, 2017 - In any case one thing to be wary of is the possibility that multiple keys could have the same value. If this is possible then when looping the through your map you need to decide if you are fine to return one of the possible keys arbitrarily (probably the first one) or if you want to return ...
 Exploring Sets And Maps In Javascript Scotch Io
Exploring Sets And Maps In Javascript Scotch Io
Interactive API reference for the JavaScript Map Object. Maps allow associating keys and values similar to normal Objects except Maps allow any Object to be used as a key instead of just Strings and S
Map get in javascript. The Array.prototype.map() method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array. The Array.map() method accepts a callback function as a parameter that you want to invoke for each item in the array. This function must return a value after ... Jul 27, 2021 - Use Object.entries(obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it!
Jul 19, 2020 - But since the addition of ES6 JavaScript, we have a data type called a map that is often glossed over. Let’s see when to use it: ... Think of maps as objects with some extra features. Maps work and were meant to be used just like a normal object, as a key-value storage, but it was created to solve a number of the inherent ... How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. The map () method is commonly used in JavaScript libraries like React. The purpose of this method is to render the items in a list. Let's walk through an example of map () in React. Suppose we want to show a list of the cookies our store sells on our website.
Nov 25, 2020 - And the standard iteration for ... So we get a plain object with same key/values as the map. ... A Set is a special type collection – “set of values” (without keys), where each value may occur only once. ... new Set(iterable) – creates the set, and if an iterable object is provided (usually an array), copies values from it into the ... Map.get () Method in JavaScript The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. The JavaScript map keys () method is used to retrieve an object of Map iterator that contains the keys for each element.
Getting Lat/Lng from a Click Event. This example listens for the click event, gets the latitude and longitude coordinates of the click from google.maps.MapMouseEvent.latLng , and displays those coordinates in an info window. Read the documentation. // Create the initial InfoWindow. // Configure the click listener. Oct 27, 2020 - To help you get your maps code up and running, Brendan Kenny and Mano Marks point out some common mistakes and how to fix them in this video. Look for typos. Remember that JavaScript is a case-sensitive language. Keys, Values, and Entries for Maps. Objects can retrieve keys, values, and entries by using the properties of the Object constructor. Maps, on the other hand, have prototype methods that allow us to get the keys, values, and entries of the Map instance directly.
Mar 02, 2018 - The use cases of a WeakMap are ... of a Map, and you might never find the need for them, but essentially it can be used to build a memory-sensitive cache that is not going to interfere with garbage collection, or for careful encapsualtion and information hiding. Download my free JavaScript Beginner's ... Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. Map.size property in JavaScript. Javascript HTML Web Development Front End Technology. The size property of Map object accepts a JSON string, and constructs an object based on the given text and, returns it.
How to add JavaScript to html How ... the perimeter and area of a circle using JavaScript How to create an image map in JavaScript How to find factorial of a number in JavaScript How to get the value of PI using JavaScript How to make a text italic using JavaScript What are ... Map in JavaScript Map is a collection of key-value pairs where the key can be of any type. Map remembers the original order in which the elements were added to it, which means data can be retrieved in the same order it was inserted in. In other words, Map has characteristics of both Object and Array: A map of [key, value] entries, where keys may be arbitrary values including objects. The optional equals and hash override the contentEquals and contentHash properties that operate on the keys of the map to determine whether keys are equivalent and where to store them. The optional getDefault ...
Maps provide three ways to get iterators for their contents:. keys - Iterates the keys in the map; values - Iterates the values; entries - Iterates the key and values, giving you [key, value] arrays (this is the default); As Nina notes, Maps also provide forEach, which loops through their contents giving the callback the value, key, and map as arguments.. Use the one appropriate for your use case. JavaScript libraries like React use.map () to render items in a list. This requires JSX syntax, however, as the.map () method is wrapped in JSX syntax. Here's an example of a React component: The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
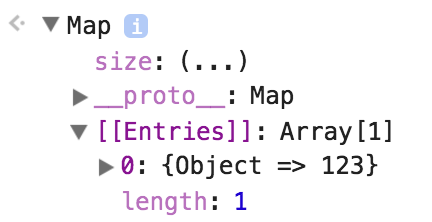
Map(0) {} Keys, Values, and Entries for Maps. Objects can retrieve keys, values, and entries by using the properties of the Object constructor. Maps, on the other hand, have prototype methods that allow us to get the keys, values, and entries of the Map instance directly. Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map() object (not to be confused with Array.prototype.map()). A Map is a key-value data structure in ES6. A Map object stores each element as Key-value pairs in the format - (key, value), which contains a unique key and value mapped to that key. And due to the uniqueness of each stored key, there is no duplicate pair stored. JavaScript Maps are an object that allows us to store collections in key-value ...
To get the keys of a Map object, you use the keys () method. The keys () returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object. for (let user of userRoles.keys ()) { console.log (user.name); } // John Doe // Lily Bush // Peter Drucker Map is a new key/value data structure in es6 (and its available in your chrome browser RIGHT NOW). But getting values out of a Map without using a key is complicated a little by having to go through a javascript iterator. > m = new Map([[1,"a"],[2,"b"]]) Map {1 => "a", 2 => "b"} > m.values() undefined > m.values() MapIterator {"a", "b"} Map.prototype.delete ( key) Returns true if an element in the Map object existed and has been removed, or false if the element does not exist. Map.prototype.has (key) will return false afterwards. Map.prototype.get ( key) Returns the value associated to the key, or undefined if there is none.
JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: Jun 22, 2021 - The values() method returns a new Iterator object that contains the values for each element in the Map object in insertion order.
May 23, 2017 - I can't figure out how to get an object property using a string representation of that property's name in javascript. For example, in the following script: Map () is one of the utilities present in the JavaScript libraries to build an array by calling out a given operation to be performed on every element on the existing array. The method is called for every element of the array and the result of the operation is mapped to the corresponding index in the new array. Jul 22, 2021 - The get() method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object.
JavaScript Maps as Dictionaries. For me I run into this most commonly with object maps. Lots of applications including my own use object maps for holding lists of values or enumerated types. For example, in Markdown Monster I have a list of emoji's that are kept as a map with the markdown expansion ... The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument.
 Real Time Interaction Between Maps With Socket Io And
Real Time Interaction Between Maps With Socket Io And
 Build 3d Map Experiences With Webgl Overlay View
Build 3d Map Experiences With Webgl Overlay View
 What S New In Maps Api For Javascript Here Developer
What S New In Maps Api For Javascript Here Developer
 Javascript Array Find Method Dev Community
Javascript Array Find Method Dev Community
 Map Preprocessed Code To Source Code Chrome Developers
Map Preprocessed Code To Source Code Chrome Developers
Javascript Map Array Array Map Method Mdn

 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate

 Understanding Maps In Javascript A Brief Intro To The
Understanding Maps In Javascript A Brief Intro To The
 Javascript Map Amp Filter Dev Community
Javascript Map Amp Filter Dev Community
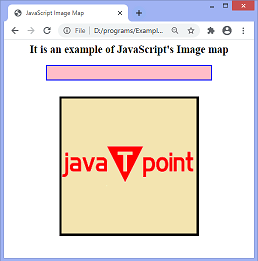
 How To Create An Image Map In Javascript Javatpoint
How To Create An Image Map In Javascript Javatpoint
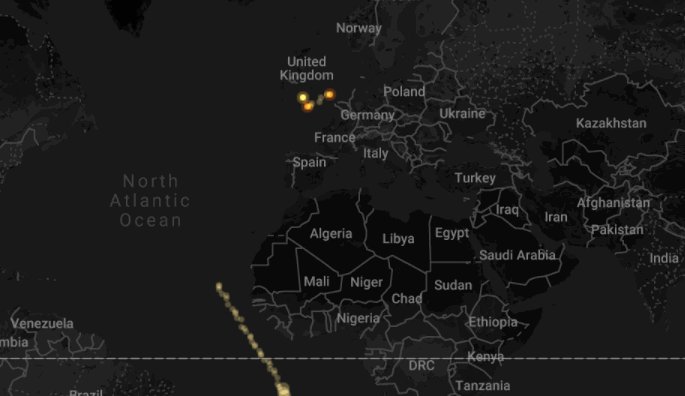
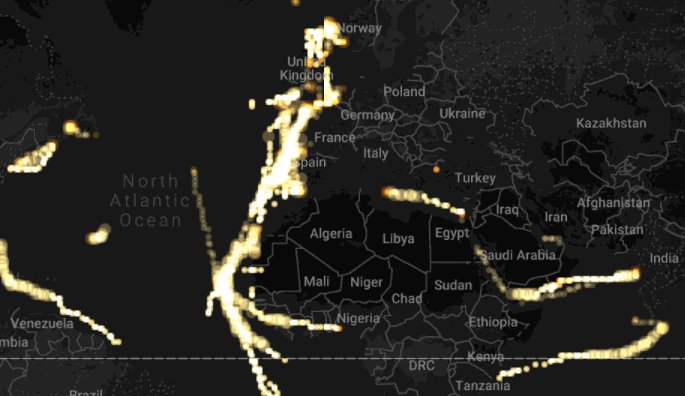
Google Maps Platform Interactive Data Layers In The
 Javascript Map Get Variablename Is Returning Undefined
Javascript Map Get Variablename Is Returning Undefined
 How To Get Current Location In Google Maps Using Javascript
How To Get Current Location In Google Maps Using Javascript
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Examples Of Map Filter And Reduce In Javascript Tania Rascia
Examples Of Map Filter And Reduce In Javascript Tania Rascia
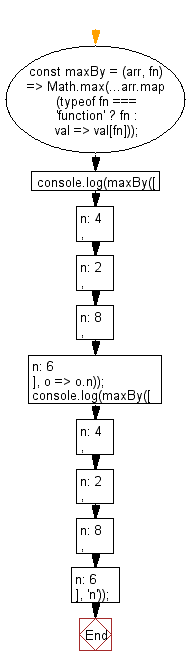
 Javascript Fundamental Es6 Syntax Get The Maximum Value Of
Javascript Fundamental Es6 Syntax Get The Maximum Value Of
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
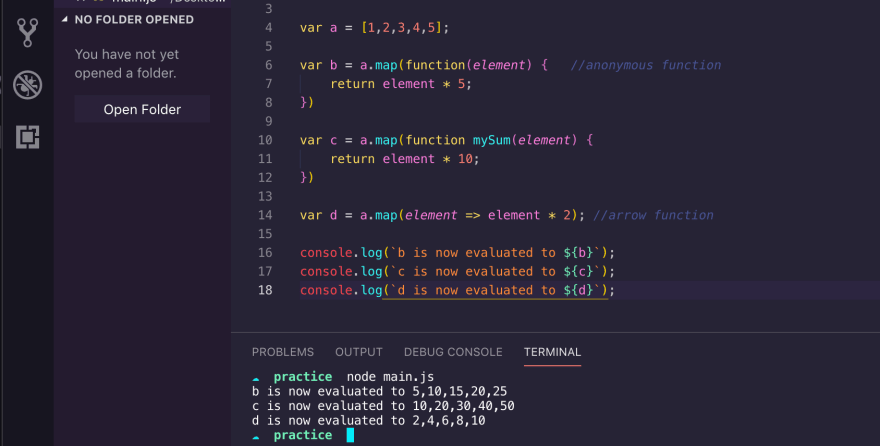
Example Of Map In Javascript Es6 Learn Web Tutorials
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
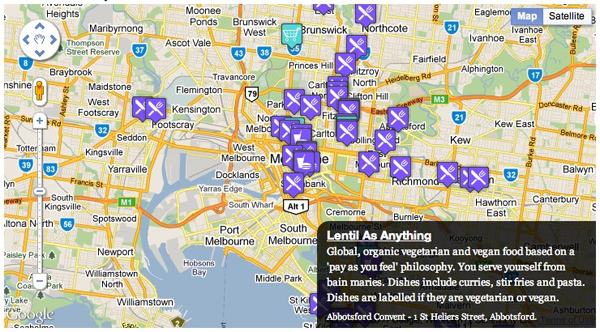
 Embellishing Your Google Map With Css3 And Jquery Sitepoint
Embellishing Your Google Map With Css3 And Jquery Sitepoint
 Javascript Map Object Examples Of Javascript Map Object
Javascript Map Object Examples Of Javascript Map Object
 Get Index In Array Map Javascript Code Example
Get Index In Array Map Javascript Code Example
 Get Latitude And Longitude When Click Poi At Google Map
Get Latitude And Longitude When Click Poi At Google Map
 Difference Between Map And Weakmap In Javascript
Difference Between Map And Weakmap In Javascript
Google Maps Route Planner Using Reactjs Veera Blog





0 Response to "33 Map Get In Javascript"
Post a Comment