31 Javascript Each Function Example
In this tutorial, I will take you through 10 Most Popular JavaScript Function Examples. Functions are essentially a small block of code which can be used to perform a task. It is of two types: System defined function and User defined functions. JavaScript has many inbuilt functions which are widely used with web programming languages. Mar 19, 2015 - If you use Array.prototype functions with host-provided array-like objects (for example, DOM collections and such provided by the browser rather than the JavaScript engine), obsolete browsers like IE8 didn't necessarily handle that way, so if you have to support them, be sure to test in your ...
 Higher Order Functions Eloquent Javascript
Higher Order Functions Eloquent Javascript
JavaScript Functions. JavaScript functions are used to perform operations. We can call JavaScript function many times to reuse the code. Advantage of JavaScript function. There are mainly two advantages of JavaScript functions. Code reusability: We can call a function several times so it save coding. Less coding: It makes our program compact ...

Javascript each function example. Underscore.js is a JavaScript library that provides a lot of useful functions that helps in the programming in a big way like the map, filter, invoke etc even without using any built-in objects. The _.each () function is an inbuilt function in Underscore.js library of JavaScript which is used to return the each element of the given list. 29/8/2021 · Javascript each function example. Four Rules To Define This In Javascript Javascript Code Examples Four Function Calculator Blog Object Create In Javascript The Object Create Method Is One Js Reduce Arrow Function Code Example Javascript Anonymous Function With Examples Dot Net Tutorials Javascript Getminutes Function 3. Write a JavaScript function that generates all combinations of a string. Go to the editor. Example string : 'dog'. Expected Output : d,do,dog,o,og,g. Click me to see the solution. 4. Write a JavaScript function that returns a passed string with letters in alphabetical order. Go to the editor.
Nov 30, 2017 - Udemy Black Friday Sale — Thousands of Web Development & Software Development courses are on sale for only $10 for a limited time! Full details and course recommendations can be found here. Hey… Aug 27, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. ... Typically, when you want to execute a function on every element of an array, you use a for loop statement. For example, the following code shows ... This function should be invoked upon clicking the Delete button of each one of the movie templates · You need to inject a global window.jQuery first. ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class ...
4 weeks ago - In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below: ... The forEach method is also used to loop through arrays, but it uses a function differently than the classic "for loop". The forEach method passes a callback function for each ... More "Try it Yourself" examples below. ... The forEach() method calls a function once for each element in an array, in order. Also, JavaScript is really flexible and versatile. Here we've only scratched the surface of all the string functions JavaScript can do and it is constantly evolving. Recommended Articles. This has been a guide to JavaScript String Functions. Here we discussed how to use string function in JavaScript programming with the help of examples.
Using the jQuery .each() Function (with Examples) With jQuery dominating JavaScript development, this article is a deep dive into one of the main functions in the library— each(). by Jul 20, 2021 - Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is ... In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. Syntax: //defining a function function <function-name> () { // code to be executed }; //calling a function <function-name> (); The following example shows how ...
Example 7: thisArg. The forEach() function actually takes 2 parameters, callback and thisArg. The thisArg function lets you set the value of this in your callback. The thisArg argument is handy for functions that rely on this, like the Stack class in the below example. The arrow function was introduced in ECMAScript 6 (ES6) that provides a concise and shorthand for declaring an anonymous function. The Arrow Functions in JavaScript helps us to create anonymous functions or methods i.e. functions without name. As they do not have any names, the arrow makes the syntax shorter. A function to execute for each matched element. The .each () method is designed to make DOM looping constructs concise and less error-prone. When called it iterates over the DOM elements that are part of the jQuery object. Each time the callback runs, it is passed the current loop iteration, beginning from 0.
javascript forEach () method calls a function once for each element in an array, callback function is not executed for array elements without values. for each code example we have a array like const numbers = [ 1, 2, 3, 4, 5, 6, 7, 8, 9 ]; The $.each () function is not the same as $ (selector).each (), which is used to iterate, exclusively, over a jQuery object. The $.each () function can be used to iterate over any collection, whether it is an object or an array. In the case of an array, the callback is passed an array index and a corresponding array value each time. JavaScript provides many built-in functions such as alert () and console.log () If we have a few lines of code that need to be used multiple times, we can create a function that contains the repeating lines of code and then call the function wherever we want. What is a function?
JavaScript also has a huge number of inbuilt functions. For example, Math.sqrt () is a function to calculate the square root of a number. In this tutorial, you will learn about user-defined functions. Mar 02, 2020 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! This is an extensive overview of the jQuery.each() function — one of jQuery’s most important and most used functions. In this article, we’ll find out why and take a look at how you can use it. 5 days ago - Functions are very important and useful in any programming language as they make the code reusable A function is a block of code which will be executed only if it is called. If you have a few l
The forEach() method calls a function once for each element in an array, in order. forEach() ... JavaScript Examples How To Examples SQL Examples Python Examples W3.CSS Examples Bootstrap Examples PHP Examples Java Examples XML Examples jQuery Examples. Web Courses HTML Course CSS Course The accumulator parameter (sum in the example above) keeps track of the total as reduce() applies the anonymous function to each element of the array. Conclusion. Higher Order Functions provide a higher level of abstraction for functions. They have the potential to take your JavaScript code to new heights! Dec 17, 2015 - The $.each() function can be used to iterate over any collection, whether it is an object or an array. In the case of an array, the callback is passed an array index and a corresponding array value each time. (The value can also be accessed through the this keyword, but Javascript will always ...
JavaScript forEach Loops Made Easy. James Gallagher. Jun 24, 2020. 0. The JavaScript forEach loop is an Array method that executes a custom callback function on each item in an array. The forEach loop can only be used on Arrays, Sets, and Maps. If you've spent any time around a programming language, you should have seen a "for loop.". Syntax. $ ( selector ).each (function (index,element)) Parameter. Description. function (index,element) Required. A function to run for each matched element. index - The index position of the selector. element - The current element (the "this" selector can also be used) The call, apply and bind methods are NOT suitable for Arrow functions -- as they were designed to allow methods to execute within different scopes -- because Arrow functions establish "this" based on the scope the Arrow function is defined within. For example call, apply and bind work as expected with Traditional functions, because we establish the scope for each of the methods:
_.each() _.each() with Arrays. First off, we'll have a look at working with a simple array with the each function. In this first example we have a simply array of cars.Let's see if we can iterate over each car in the cars array to do something interesting. The way we do this is to call the each function and pass in the cars array as the first parameter. The second parameter to the each ... forEach() calls a provided callbackFn function once for each element in an array in ascending index order. It is not invoked for index properties that have been deleted or are uninitialized. (For sparse arrays, see example below.) callbackFn is invoked with three arguments: the value of the element; the index of the element The function keyword goes first, then goes the name of the function, then a list of parameters between the parentheses (comma-separated, empty in the example above, we'll see examples later) and finally the code of the function, also named "the function body", between curly braces.
Functions allow a programmer to divide a big program into a number of small and manageable functions. Like any other advanced programming language, JavaScript also supports all the features necessary to write modular code using functions. You must have seen functions like alert () and write () in the earlier chapters. JavaScript forEach () is related to the execution of a function on each element of an array which means that for each () method is exclusively related to the elements defined in an array. This can only be used on Maps, Arrays and sets which represents another fact that the elements should be arranged in a specific order to perform some activity. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. }
Jun 23, 2020 - If the context is passed, it will be used like this for each invocation of the callback function, otherwise undefined is used as default. Return value: The return value of this method is always undefined. This method may or may not change the original array provided as it depends upon the functionality of the argument function. Below example ... What is the use of the each() function in jQuery · What method does jQuery give us to loop through all of the selected elements in a jQuery object · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an ... newItems.forEach(function() {}, this) is called with the second argument pointing to this, i.e. the instance of Unique class. Inside the callback of forEach(), this points also to an instance of Unique.Now it's safe to access this.items.. Note that for the above example using an arrow function as the callback of forEach() would be better. The arrow function preserves the value of this from ...
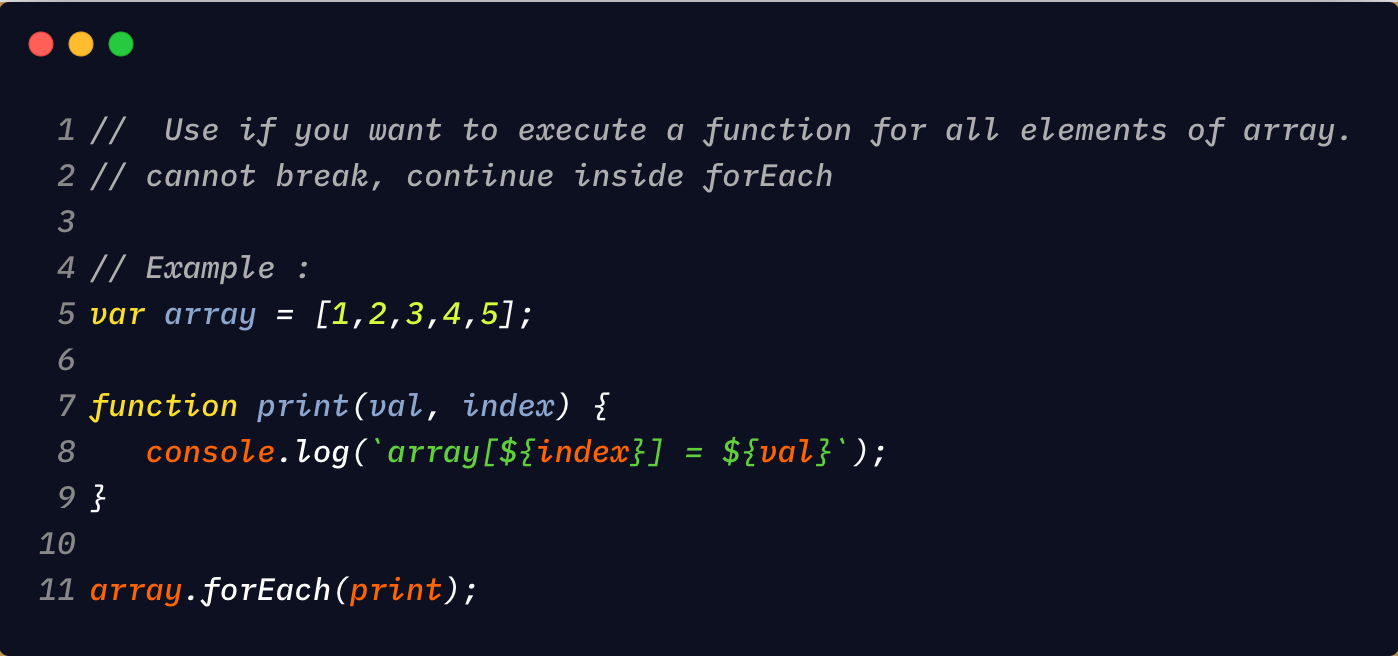
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript
 Coding Challenge Help Gt Typeerror Allergies Foreach Is Not
Coding Challenge Help Gt Typeerror Allergies Foreach Is Not
 Javascript Function Declaration Types Amp Example Of Function
Javascript Function Declaration Types Amp Example Of Function
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza
 Javascript Functions Explained By Making A Recipe
Javascript Functions Explained By Making A Recipe
 Js Change The Height Of The Row That Mouse Hovered
Js Change The Height Of The Row That Mouse Hovered
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 5 Jquery Each Function Examples Sitepoint
5 Jquery Each Function Examples Sitepoint
 How To Break Out Of The Foreach In Javascript Nodejs Dev
How To Break Out Of The Foreach In Javascript Nodejs Dev
 Foreach Or Map Javascript Code Example
Foreach Or Map Javascript Code Example
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript Error Handling Maximum Call Stack Size Exceeded
Javascript Error Handling Maximum Call Stack Size Exceeded
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
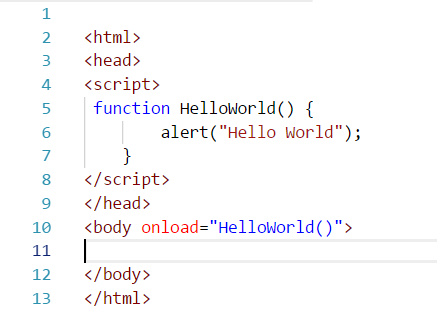
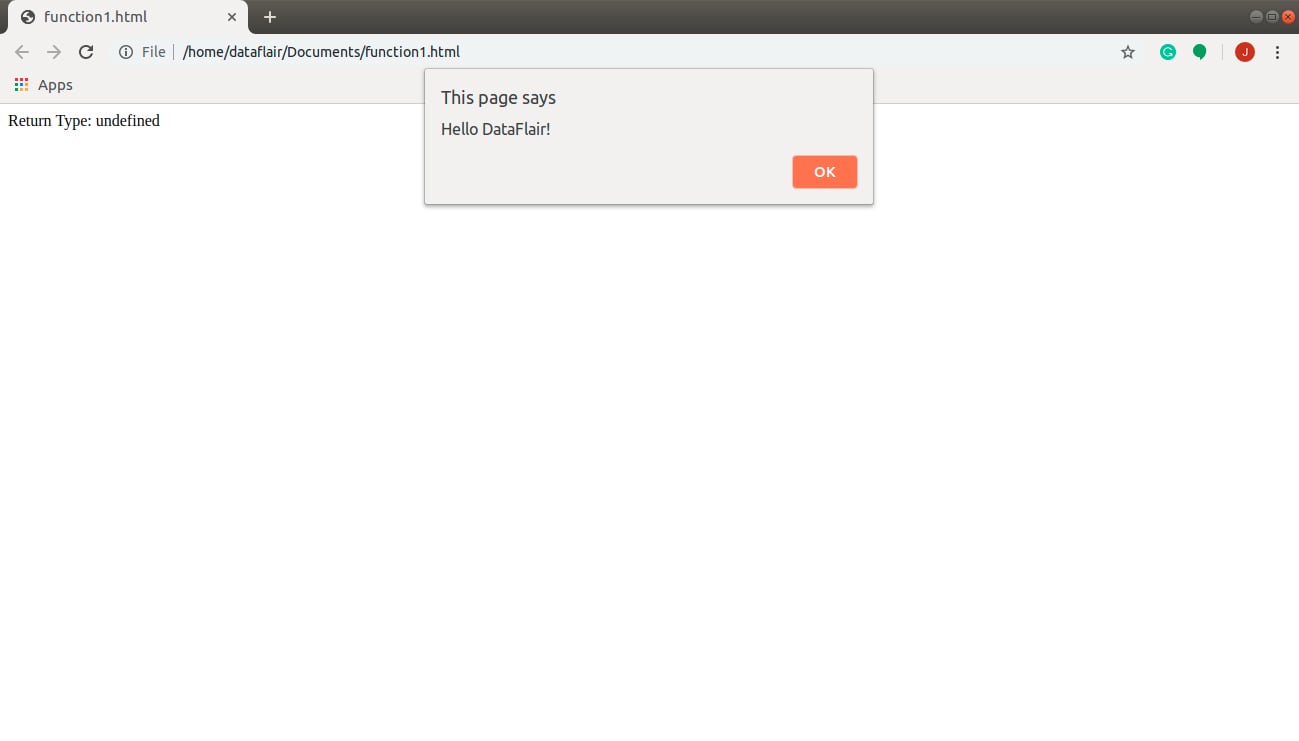
 Define And Call A Function In Javascript With Example
Define And Call A Function In Javascript With Example
 Using A For Each Loop On An Empty Array In Javascript Stack
Using A For Each Loop On An Empty Array In Javascript Stack
 First Class Function In Javascript
First Class Function In Javascript
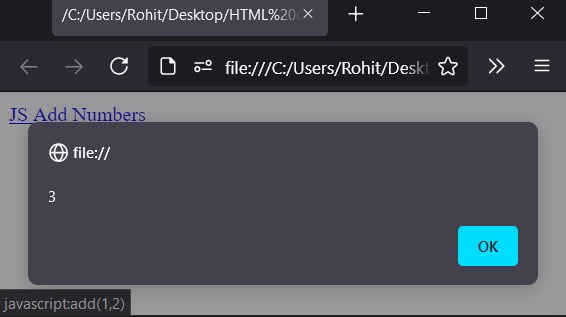
 Html A Href Call Javascript Function Example Code
Html A Href Call Javascript Function Example Code
Concurrency Model And The Event Loop Javascript Mdn
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures



0 Response to "31 Javascript Each Function Example"
Post a Comment