24 Get Json Data From Api Javascript
11/11/2018 · The next step is to write some JavaScript using fetch () to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. Our argument will be the JSON file itself. document.querySelector("#retrieve-resources").onclick = () => {. 7/9/2017 · // this function will accept inputText as an argument, which you can then use inside your ajax call, like you see below right next to 'number' function getAPIData(inputText) { $.ajax({ 'url': 'https://apis.is/car', 'type': 'GET', 'dataType': 'json', 'data': {'number': inputText}, 'success': function(response) { console.log(response); }, 'error': function(response) { console.log(response.statusText); } }); }; $("#check-api…
 Web Api With Ajax Use Getjson Function To Get Json Data
Web Api With Ajax Use Getjson Function To Get Json Data
Mar 16, 2017 - this morning, i also had the same doubt and now its cleared i had just used JSON with 'open-weather-map'(https://openweathermap /) api and got data from the URL in the index.html file, the code looks like this:-
Get json data from api javascript. Aug 07, 2020 - JavaScript read JSON from URL tutorial shows how to read data in JSON format from the provided URL. We use JQuery, Fetch API, and XMLHttpRequest. Jul 04, 2017 - I have a URL "http://localhost:8888/api/rest/abc" which will give following json data. I wants to get this data in my UI using Jquery or java script. I'm trying this from couple of hours but I'm un... Nov 29, 2015 - I have an external resource similar to https://www.googleapis /freebase/v1/text/en/bob_dylan which returns a JSON. I want to display the value of result key in a div in html (lets say the name o...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Dec 19, 2017 - No matter what technology or framework you use for your frontend app there near invariably comes a point where you have to ask a grown-up language for help. Maybe this is a REST api, maybe just a… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jan 23, 2017 - We are now going to build a simple ... users and show them on the page using vanilla JavaScript. Let's get started with the HTML, all we really need is a heading and an unordered list: ... The idea is to get all the data from the Random User API and display it in list items ... 15/2/2017 · Reading JSON Data returned from REST API using Javascript. The following code is supposed to simply alert me with the value that I am wishing to get from a JSON file. The problem is it doesn't give me anything back : (. Below is the link for the JSON file: Apr 26, 2021 - JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or ...
May 07, 2020 - In this article, we are going to ... in JavaScript. ... Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET method. Let’s take a look and make a GET request. I’ll be using JSONPlaceholder, a free online REST API for developers ... Jun 05, 2021 - JSON stands for JavaScript Object Notation. It’s a language-independent, text-based format, which is commonly used for transmitting data in web applications. In this article, we’ll look at loading JSON data using an HTTP GET request (we can also use other verbs, such as POST). Dec 07, 2017 - Basic knowledge of JavaScript syntax and datatypes. Basic knowledge of working with JSON and JavaScript objects. This brief article will clear it up completely. Everything else we'll cover along the way. ... We are going to write from scratch this simple web app that connects to a Studio Ghibli ...
Sep 02, 2012 - Here we get to the meat of our API client. We use jQuery’s getJSON function, which, by definition, loads “JSON-encoded data from the server using a GET HTTP request.” · We then use the API’s URL, suppled in this case by TMDb. As with many other APIs, you have to register your application ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 02, 2021 - The json() method of the Body mixin takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON.
Jun 03, 2018 - In How to Use JSON Data with PHP or JavaScript, I discussed how to use to get data from a JSON feed. The Fetch API is a newer built-in… 2 days ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. Dec 17, 2015 - Description: Load JSON-encoded data from the server using a GET HTTP request.
5/4/2020 · Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. Dec 31, 2016 - JSON stands for JavaScript Object Notation, and is used by many web APIs these days as a simple, human-readable, easily parsable data interchange format. From json : “JSON (JavaScript Object Notation) is a lightweight data-interchange format. It is easy for humans to read and write. Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API.
 Lesson 40 Working With Json Data By Using Aeson Get
Lesson 40 Working With Json Data By Using Aeson Get
 How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Working With Json Data In Python
Working With Json Data In Python
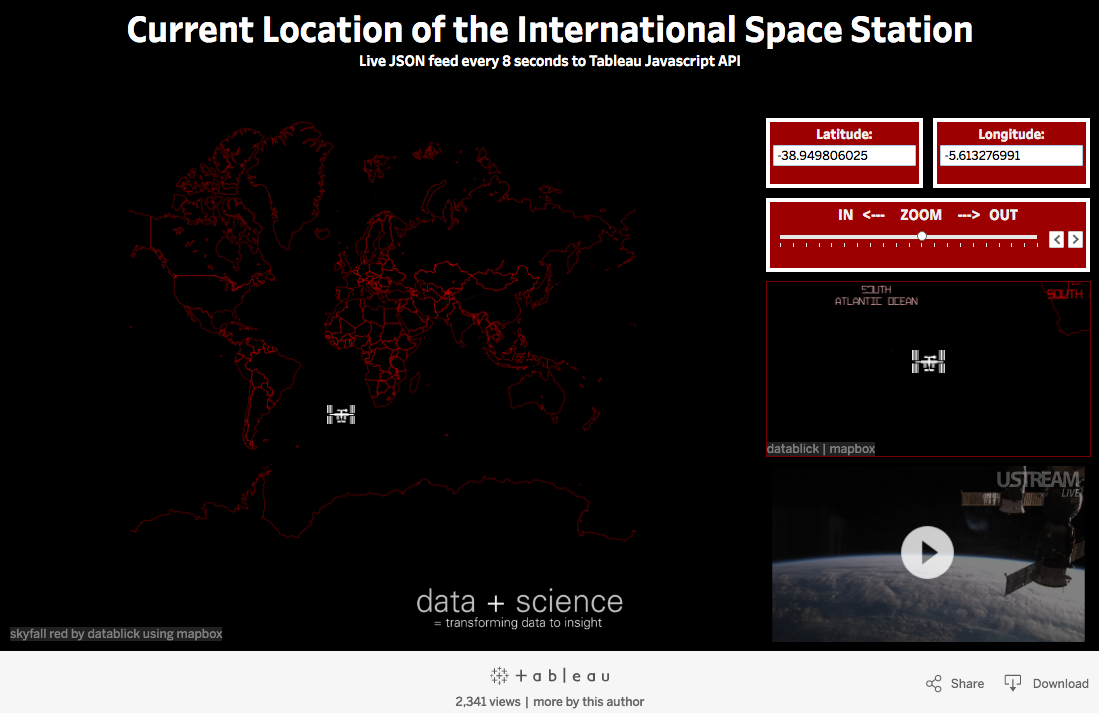
 Building The Iss Tracker Using Json And Tableau Javascript Api
Building The Iss Tracker Using Json And Tableau Javascript Api
 How To Convert Json Data To A Html Table Using Javascript
How To Convert Json Data To A Html Table Using Javascript
 Javascript Complete Ajax Tutorial Get Amp Post Request In
Javascript Complete Ajax Tutorial Get Amp Post Request In
 Reactjs Fetch Api Example Code Example
Reactjs Fetch Api Example Code Example
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript

 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
Use The Native Fetch Api To Load Json Data Into An Html Page
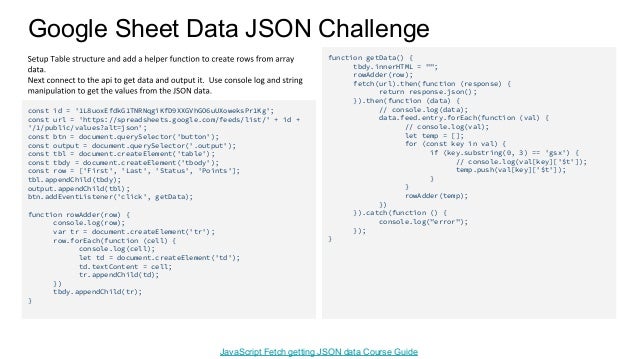
 Web Api Javascript Fetch Getting Json Data Fun With Apis
Web Api Javascript Fetch Getting Json Data Fun With Apis
 Working With Json Data In Python Real Python
Working With Json Data In Python Real Python
 Using Data In React With The Fetch Api And Axios Css Tricks
Using Data In React With The Fetch Api And Axios Css Tricks
 Javascript Course Display Json Data With Fetch Api
Javascript Course Display Json Data With Fetch Api
 Parsing Json From Api Response Javascript The
Parsing Json From Api Response Javascript The
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript

0 Response to "24 Get Json Data From Api Javascript"
Post a Comment