27 Javascript History Back Scroll Position
scrollTop (And a Little bit of offsetTop) scrollTop is an element property that gets or sets the top position (vertical scroll position) of the selected element.scrollTop measures the distance ... 23/3/2015 · On the div scroll event, the scroll position of the div is stored in the state object inside the browser history object. Following a press of the Back button, on the document ready event, the scroll position of the div is restored to the value retrieved from the history.state object.
 Don T Forget Browser Button Ux In Your Vue Js App Vue Js
Don T Forget Browser Button Ux In Your Vue Js App Vue Js
JavaScript to maintain the Scroll Position of HTML DIV on PostBack. An OnScroll event handler has been attached to the HTML DIV so that when it is scrolled, its scroll position can be retrieved and saved inside the HTML HiddenField. When the Button is clicked and the form is submitted i.e. on PostBack, the value of the HiddenField is posted to ...

Javascript history back scroll position. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document.querySelector('div'); // get scroll position in px console.log(el.scrollLeft, el.scrollTop); // set scroll position in px el.scrollLeft = 500; el.scrollTop = 1000; Getting the scroll position of the document in px. It's possible, for example, to grab the current scroll position whenever making an Inertia visit and save it in the history state. Later, when navigating through the history state, if a scroll position is available, Inertia can automatically restore that. However, that only works for Inertia visits, and not external visits. var contactTopPosition = $("#").position().top; $(".table").scrollTop(contactTopPosition); And connect position top to the id on <td>
It still not ideal solution. It store one scroll position for different history instances of one url. The proper way is to use history.state for storing scroll position. I see no official way to get history in angular, but there is this.location._platformStrategy._platformLocation._history if you need to go deeper. Example. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top of the page, the class name "test" will be added to an element (and removed when scrolled up again). Scroll bouncing (also sometimes referred to as scroll 'rubber-banding', or 'elastic scrolling') is often used to refer to the effect you see when you scroll to the very top of a page or HTML element, or to the bottom of a page or element, on a device using a touchscreen or a trackpad, and empty space can be seen for a moment before the element or page springs back and aligns itself ...
Alternatively, we can also mention the scroll options as a parameter to the scrollTo() method which represents the position and also whether the scrolling should be smooth or not. Syntax. Below is the syntax in Scroll to Top javascript: window.scrollTo(x-coordinate, y-coordinate) 31/3/2015 · $('#link').click(function (e) { //overwrite current entry in history to store the scroll position: stateData = { path: window.location.href, scrollTop: $(window).scrollTop() }; window.history.replaceState(stateData, 'title', 'page2.html'); //load new page: stateData = { path: window.location.href, scrollTop: 0 }; window.history.pushState(stateData, 'title', 'page2.html'); e.preventDefault(); }); The above code uses JavaScript combined with a hidden form field to remember the position of the scrollbar. The onload event handler is added to the <body> tag to trigger some JavaScript. This JavaScript sets the <div> 's scrollbar to the position that is held in the hidden form field (specified by using the <input> tag).
The scroll is "elastic". We can scroll a little beyond the document start or end in some browsers/devices (empty space below is shown, and then the document will automatically "bounces back" to normal). The scroll is imprecise. When we scroll to page end, then we may be in fact like 0-50px away from the real document bottom. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times. The window.history object can be written without the window prefix. To protect the privacy of the users, there are limitations to how JavaScript can access this object. Some methods: history.back () - same as clicking back in the browser. history.forward () - same as clicking forward in the browser.
The window.scrollTo() method is then used with these 2 values to set the scroll position of the current page to that value.. To enable the scrolling back, window.onscroll is overridden with a blank function. This will enable the scrolling of the page again. Syntax: In order to reset the scroll position, we need to add the above JavaScript to the rendered page's output and then call it before the call to WebForm_RestoreScrollPosition (). The following code adds a function ( ResetScrollPosition) to the outputted markup and then injects a line of script that invokes this function. 29/10/2020 · The JavaScript history API has the scrollRestoration property, which when set to manual, prevents the last scroll location on the page to be restored. You can use it in the following way: history.scrollRestoration = 'manual';
use-scroll-position is a React hook that returns the browser viewport X and Y scroll position. It is highly optimized and using the special technics to avoid unnecessary rerenders! It uses the default react hooks rendering lifecycle, which allows you to fully control its behavior and prevent unnecessary renders. History API. The DOM Window object provides access to the browser's session history (not to be confused for WebExtensions history) through the history object. It exposes useful methods and properties that let you navigate back and forth through the user's history, and manipulate the contents of the history stack. JavaScript. Add this JavaScript code to your website theme and make sure jQuery is used. The script checks the height position on every page scroll and fades in the widget if it has reached the 100px limit while another event listener detects the button clicks and smoothly scrolls back to the top of the page.
18/3/2020 · There are some simple techniques to get the scrollbar position that are discussed below: Method 1: Whenever the function getScroll() is encountered, it sets the current value of the scrollbar to the span element whose id is position. The scrollbar position along a horizontal and vertical axis is denoted by integers. Hi! I've tried several solutions for this and have gotten close but right now I'm stumped. Basically, I need to retain the existing scroll position on a page when it reloads but also to ignore any ... To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeftand scrollTopproperties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0).
To get the scroll position of the document, you use the following pageXOffset, pageYOffset properties of the window object or the scrollLeft and scrollTop properties of the documentElement object: Before clicking the button: After clicking the button: Method 2: Using scrollTo() in jQuery. In jQuery, the scrollTo() method is used to set or return the vertical scrollbar position for a selected element.This behavior can be used to scroll to the top of the page by applying this method on the window property. 1/9/2003 · This code cancel the move of the scrollbar after a Postback. It is a simple Control based on HtmlInputHidden which saves, before the postback, the position of the scrollbar and moves it afterwards back to the old position. The variable is saved in the viewstate. This code uses JavaScript to get the position of the scrollbar and move it.
14/1/2019 · if ('scrollRestoration' in history) { // Back off, browser, I got this... history.scrollRestoration = 'manual'; } You will find history.scrollRestoration in Chrome 46 onwards, and you can find its spec here. Don't forget to leave us feedback, and let other vendors know if you want them to support scrollRestoration, too. To scroll the page with JavaScript, its DOM must be fully built. For instance, if we try to scroll the page with a script in <head>, it won't work. Regular elements can be scrolled by changing scrollTop/scrollLeft. The first is for the indicator to change color when it's near the top of the screen. The second is for the indicator to stay put at the top of the screen and come down only when its section is scrolled down to. The second one is easy to do: we use position: sticky; on our elements. When a page is scrolled, a sticky element sticks to a given ...
if i understand correctly the back button/scroll position functionality is a native browser behavior that assumes a standard page refresh (user goes from url x to url y via a standard http request). what client-side javascript-based frameworks do is implement a page transition without making use of the native browser behavior (via pushState or ... But, here the property which we will use is the direction property of CSS for changing the position of the scroll bar. Note: Adding basic CSS property to the scroll bar in every example to make it look better. Example 1: This example placing the scroll bar on the right-hand side of the div element (By default Condition). Definition and Usage. The back () method loads the previous URL in the history list. This is the same as clicking the "Back button" in your browser. Note: This method will not work if the previous page does not exist in the history list. Tip: To load the next URL in the history list, use the history.forward () method.
Solution: JavaScript Scroll To Top Feature, HTML CSS JavaScript Go To Top button. Nowadays every blog and websites have a sperate button for going back to the top of the webpage. When we read or watch content on website then we start scrolling down to see more, but many times we want to go back on the upper side.
 Get And Compare Div Position With Scroll Stack Overflow
Get And Compare Div Position With Scroll Stack Overflow
 3 Methods To Save Catalogue State And Scroll Position In
3 Methods To Save Catalogue State And Scroll Position In
 Get Scroll Position On Scroll With Javascript
Get Scroll Position On Scroll With Javascript
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
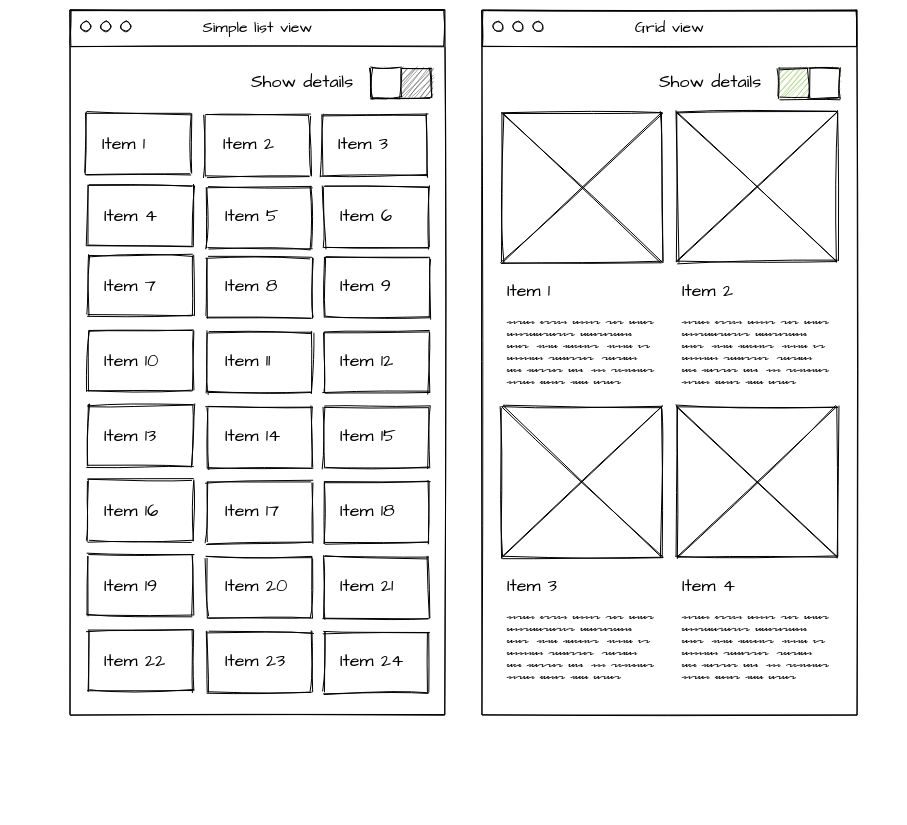
 React Hooks Keep Scroll Position During Change List Views
React Hooks Keep Scroll Position During Change List Views
 Demystifying Angular Router What Is Routerscroller And Why
Demystifying Angular Router What Is Routerscroller And Why
 Demystifying Angular Router What Is Routerscroller And Why
Demystifying Angular Router What Is Routerscroller And Why
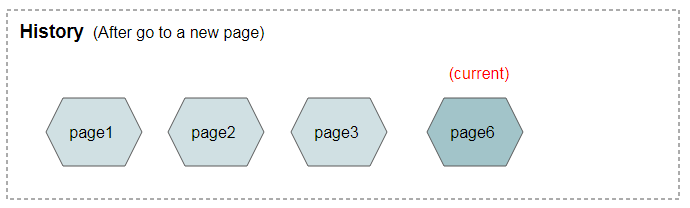
 Automatic Scroll Restoration In Single Page Applications Spa
Automatic Scroll Restoration In Single Page Applications Spa
 Beautiful Scrolling Experiences Without Libraries 24 Ways
Beautiful Scrolling Experiences Without Libraries 24 Ways
 Just Keep Scrolling How To Design Lengthy Lengthy Pages
Just Keep Scrolling How To Design Lengthy Lengthy Pages
 Automatic Scroll Restoration In Single Page Applications Spa
Automatic Scroll Restoration In Single Page Applications Spa
 React How To Scroll To Element Code Example
React How To Scroll To Element Code Example
 Restoring And Resetting The Scroll Position On Navigation
Restoring And Resetting The Scroll Position On Navigation
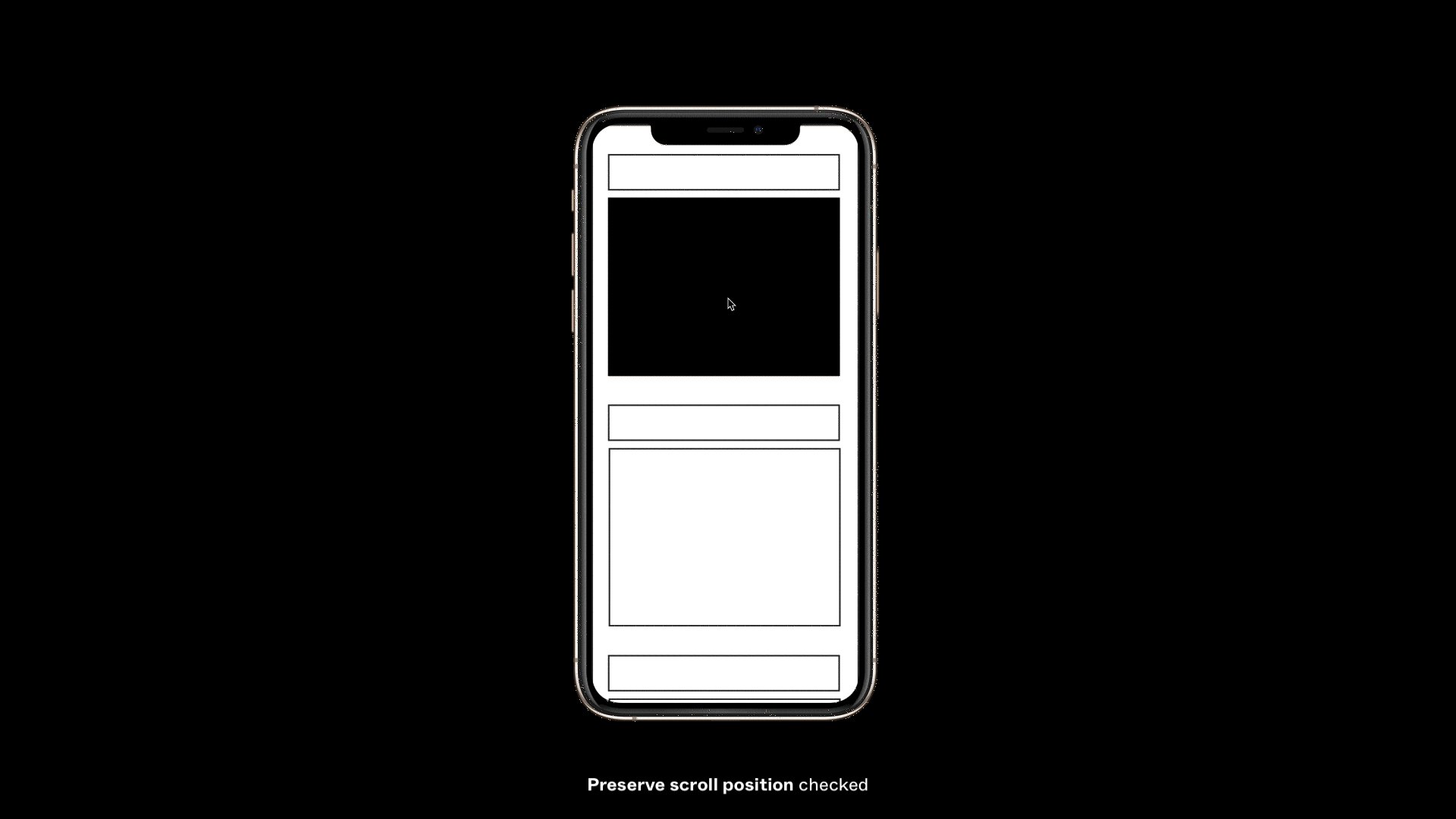
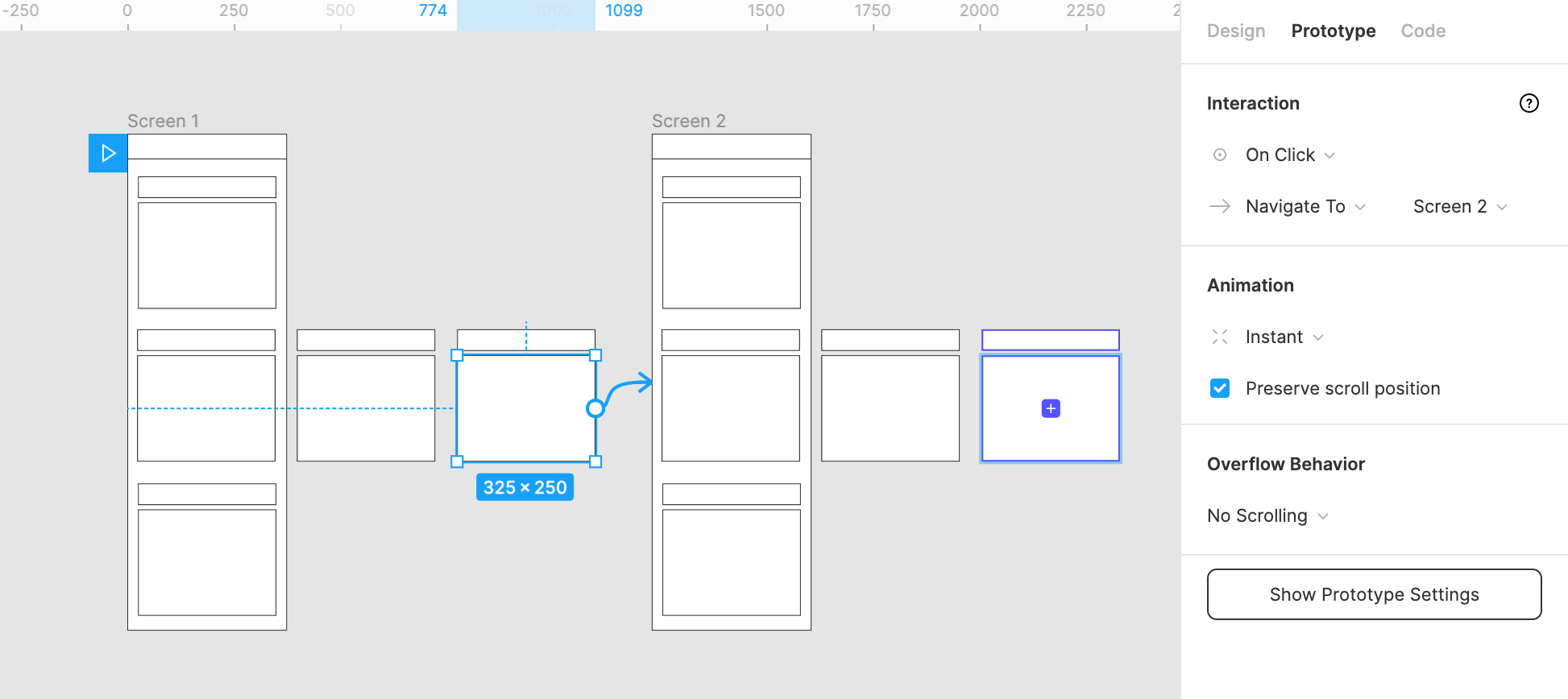
 Preserve Scroll Position In Prototypes Figma Help Center
Preserve Scroll Position In Prototypes Figma Help Center
 Scroll Then Fix Content Css Tricks
Scroll Then Fix Content Css Tricks
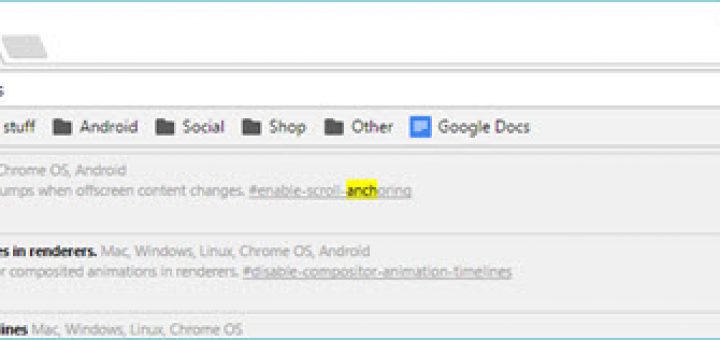
 Fix Auto Scroll Position Issue That Causes Page Jumps On Chrome
Fix Auto Scroll Position Issue That Causes Page Jumps On Chrome
 Preserve Scroll Position In Prototypes Figma Help Center
Preserve Scroll Position In Prototypes Figma Help Center
 Preserve Scroll Position In Prototypes Figma Help Center
Preserve Scroll Position In Prototypes Figma Help Center
 How To Return To The Same Scroll Position When Using
How To Return To The Same Scroll Position When Using
 How To Make Browser To Go Back To Previous Page Using
How To Make Browser To Go Back To Previous Page Using
Github Artsy Scroll Frame Retain Your Scroll Position
 Well Controlled Scrolling With Css Scroll Snap Web
Well Controlled Scrolling With Css Scroll Snap Web
 How To Detect On Which Side Of The Browser Is Scrollbar
How To Detect On Which Side Of The Browser Is Scrollbar
 Scroll Restoration Happens Too Early Before The Page Gets
Scroll Restoration Happens Too Early Before The Page Gets

0 Response to "27 Javascript History Back Scroll Position"
Post a Comment