23 How To Use A Javascript Function In Html
So, there are we pass one parameter in the JavaScript function using the Html button onClick function. After that, pass an argument with the onClick event function. Then we implement this function script code in the below section of the body. Secondly, mention in the script tags the function coll and then get parameter. 21/9/2019 · In both ways the handleClick() function would not be called if JavaScript is disabled, or there is an error in the JavaScript and so JavaScript execution is halted. To prevent this, you can use a real URL in the href as a fallback, so browsers will move the user to a specific page, using the GET HTTP method, although this is not always possible or convenient.
 Creating Functions Happy Coding
Creating Functions Happy Coding
HTML - JavaScript. A script is a small piece of program that can add interactivity to your website. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting ...

How to use a javascript function in html. The most common way to define a function in JavaScript is by using the function keyword, followed by a unique function name, a list of parameters (that might be empty), and a statement block surrounded by curly braces. JavaScript Functions . JavaScript provides functions similar to most of the scripting and programming languages. In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword. At the end of the start function, there is a new line of code. The table's border property was set using another DOM method, setAttribute(). setAttribute() has two arguments: the attribute name and the attribute value. You can set any attribute of any element using the setAttribute method.
The function statement declares a function. A declared function is "saved for later use", and will be executed later, when it is invoked (called). In JavaScript, functions are objects, and they have both properties and methods. A function can also be defined using an expression (See Function Definitions ). Javascript Web Development Front End Technology Object Oriented Programming. To display the result of a function as HTML, you can use −. document.getElementById ().innerHTML. You can also embed the module's script directly into the HTML file by placing the JavaScript code within the body of the <script> element: < script type ="module"> /* JavaScript module code here */ </ script > The script into which you import the module features basically acts as the top-level module.
6/5/2021 · Community Answer. Functions don't need to be declared directly inside a tag. You can also put the code: function functionname () { Alert ('hello world') } anywhere between the two script tags. As for your question on having the code run after the user clicks the table cell, you can do this. loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission. The heading text changed to Hello world! using JavaScript. You did this by using a function called querySelector() to grab a reference to your heading, and then store it in a variable called myHeading. This is similar to what we did using CSS selectors. When you want to do something to an element, you need to select it first.
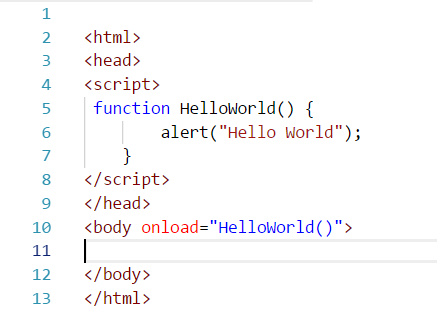
A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}. If we want to call the JavaScript function in the Html then we have to follow the steps which are given below. Using these steps, we can easily access the JavaScript function. Step 1: Firstly, we have to type the script tag between the starting and closing of <head> tag just after the title tag. And then, type the JavaScript function. Instead of specifying a src attribute, you can write javascript between the <script> and </script> tags. The type and language attributes are still used the same as when specifying external scripts. <script type="text/javascript"> var myVar="hello"; function showAlert() { alert('You triggered an alert!'); } </script> Inline in the HTML
How to use external ".js" files in an HTML file? Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance ... Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. The function keyword goes first, then goes the name of the function, then a list of parameters between the parentheses (comma-separated, empty in the example above, we'll see examples later) and finally the code of the function, also named "the function body", between curly braces.
I have to catch "hover" and after call JS function. I call it from html. But nothing happen. I tried also to use mouseover - also doesn't work from html. I have to catch "hover",but can't make event listener in JS file on "hover".I can put event listener on "mouseover" but it doesn't work correct when mouse moves fast). To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. The two key methods to use with JavaScript are: setTimeout (function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval (function, milliseconds)
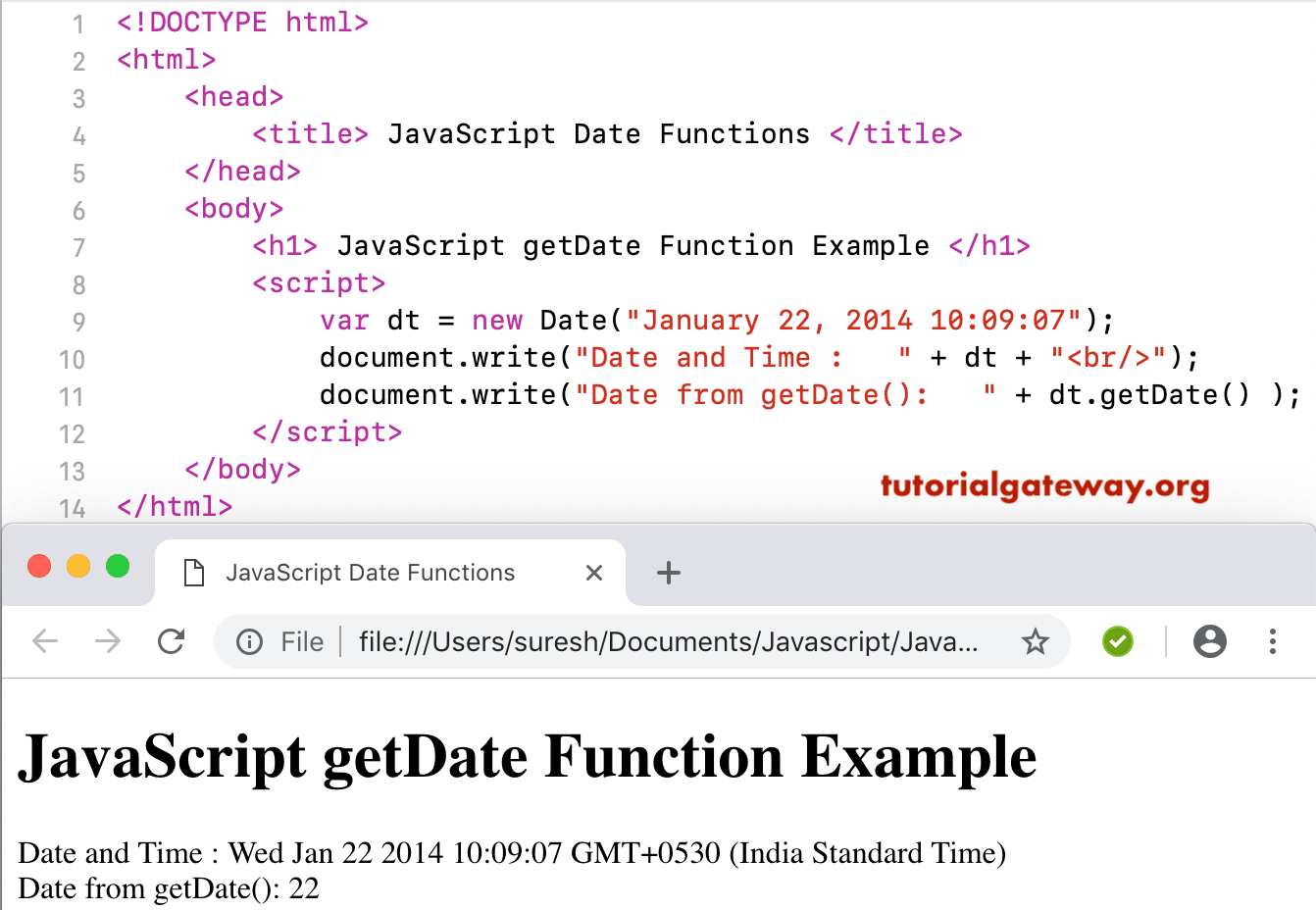
13/3/2019 · JavaScript in body: A JavaScript function is placed inside the body section of an HTML page and the function is invoked when a button is clicked. External JavaScript: JavaScript can also be used as external files. JavaScript files have file extension .js . 6/9/2017 · You should pass the html element to your javascript function. Add an element argument in your function definition. function divFunction(el){ alert(el.innerHTML); } And use getElementById to reference the element to use as an argument. <div id="example">Hello!</div> <script> divFunction(document.getElementById("example")); </script> 8/6/2016 · Use inner HTML to display. Make the code easy and simple. Here is the script: function printdate() { document.getElementById("dat").innerHTML = Date(); } printdate(); //calling date You can also write the function like this: function printdate() { return new Date(); } document.getElementById("dat").innerHTML =printdate(); The HTML section:
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. On the htmlEncode function the innerText of the element is set, and the encoded innerHTML is retrieved. The innerHTML value of the element is set on the htmlDecode function the innerText is retrieved. What is a Javascript function? The Javascript is the client-side script that can add, delete and modify the contents and designs of an HTML. A function is a set of instructions that have reusability property and it is called by the function name. Summing up, the javascript function is used to execute or trigger a function from a javascript code ...
Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages Invoking a JavaScript Function The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term " call a function " instead of " invoke a function ". Instead of embedding html into javascript, you could make a bunch of predefined javascript functions and then use them outside of the script tags. For example, here's how to display a picture while still using the javascript functions.
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
Getting Started His Chapter Introduces Javascript Discusses
 How To Use Right And Left Function In Javascript
How To Use Right And Left Function In Javascript
 Calling Javascript Functions Using A Button
Calling Javascript Functions Using A Button
 Function Declarations Vs Function Expressions
Function Declarations Vs Function Expressions
 How To Write A Function In Javascript Javatpoint
How To Write A Function In Javascript Javatpoint
 Calling Javascript From Code Behind In Asp Net Using C How
Calling Javascript From Code Behind In Asp Net Using C How
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Return Values From Javascript Functions
Return Values From Javascript Functions
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
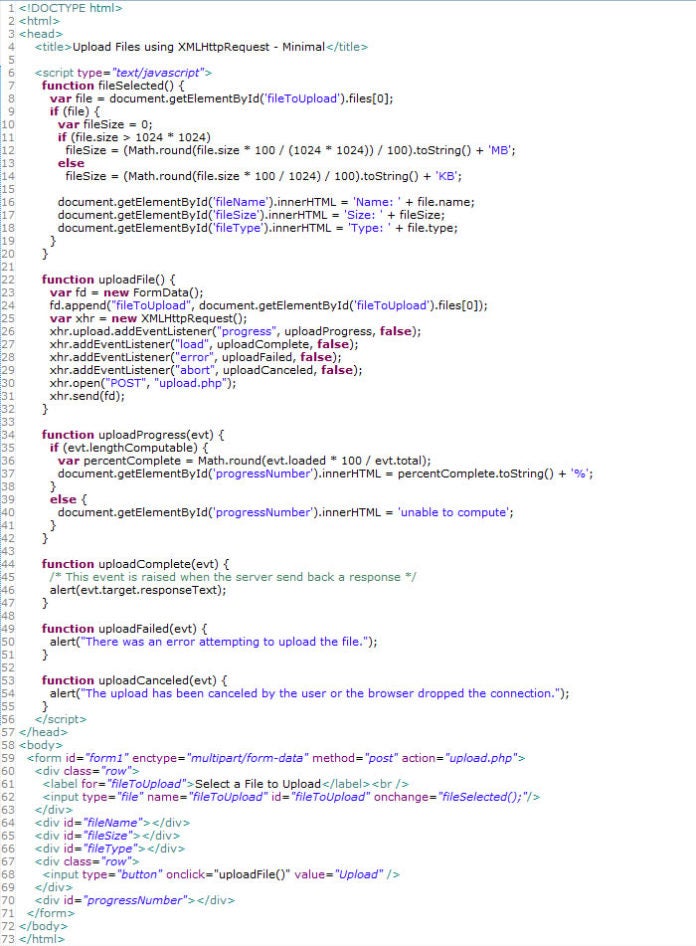
 How To Use Html5 Javascript And Php To Create An Image
How To Use Html5 Javascript And Php To Create An Image
Call A Javascript Function From Html Kodlogs
 Calling Javascript Function From Typescript Angular 2 Stack
Calling Javascript Function From Typescript Angular 2 Stack
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Call Javascript Function Collaboration Center
Call Javascript Function Collaboration Center
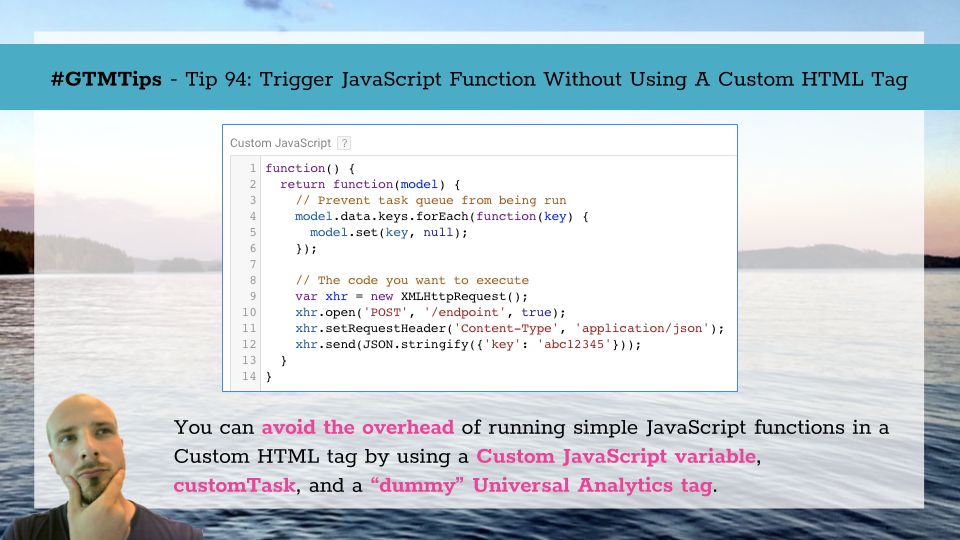
 Gtmtips Trigger Javascript Function Without Using A Custom
Gtmtips Trigger Javascript Function Without Using A Custom

0 Response to "23 How To Use A Javascript Function In Html"
Post a Comment