33 Change Css Class Javascript
I want to swap CSS class onclick with javascript. Catch is I want to be able to revert back to the original class after clicking a different LI object in my UL. The belowworks in every browser exce... "dynamically change css class with javascript" Code Answer. dynamically change css class with javascript . javascript by Fantastic Fly on Sep 26 2020 Donate . 0. Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "dynamically change css class with javascript" ...
 Hide And Show Dom Elements Using A Css Class In Javascript
Hide And Show Dom Elements Using A Css Class In Javascript
Yet another tutorial of javascript explaining very basic functionlity of it. But this can be extended further to fo the javascript magic 🙂. Well in this you will learn how to change the class of any element dynamically on an event. I am using the onclick event which is fired when the div is clicked.

Change css class javascript. Apr 05, 2021 - Change CSS Property With getElementsByClassName in JavaScript · getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with ... 15/8/2010 · I would like to be able to change the style within a CSS class using JavaScript. For example, I have several blocks of text in my script, each block is styled using the class 'sometext'. The 'sometext' class is detailed in a seperate CSS file called 'stylesheet.css'. Amongst other things, lets sa... Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule() method inserts a new CSS rule to a stylesheet. Here is how you can use this method to add styles to ... The CSS class selector matches elements based on the contents of their class attribute. CSS Variables and JavaScript. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript:
1 week ago - Initially defined in the DOM Level ... Model (CSSOM) which aims at superseding it. In many cases, and where possible, it really is best practice to dynamically manipulate classes via the className property since the ultimate appearance of all of the styling hooks can be controlled in a single stylesheet. One's JavaScript code also ... How To Change CSS Stylesheets With JavaScript. A popular business buzzword in the 1980's was "synergy" - that is, when a combination of objects produces a result that is greater than the sum of the parts. Back then, they were talking about when companies merged to become more productive and profitable. Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element.
Aug 28, 2020 - Adding a CSS class to an element using JavaScript. Now, let’s add the CSS class “newClass” to the DIV element “intro”. For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: Changing CSS Custom Properties With Javascript. Where things get really interesting is when we use Javascript to change the values of custom properties. There are two things we need to be able to do to use Javascript with custom properties. We need to know how to get the value of a custom property and also how to set a new value on a custom ... jQuery Manipulating CSS. jQuery has several methods for CSS manipulation. We will look at the following methods: addClass() - Adds one or more classes to the selected elements removeClass() - Removes one or more classes from the selected elements toggleClass() - Toggles between adding/removing classes from the selected elements css() - Sets or returns the style attribute
Since class is a reserved word in JavaScript, the name className is used for this property instead of class. This property is supported by all modern and old browsers, including Internet Explorer. Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property. Add CSS class JavaScript. To dynamically change CSS class of a HTML element on click gives us wide variety of possibilities to add interaction to our website. A HTML element can change it's CSS class or get a new one when we click on it. In other words, we can visually style an element differently (and much more) before and after it's clicked. Change CSS Property With getElementsByClassName in JavaScript. getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name. The syntax for getElementByClassName is as follows. …
To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) To add an additional class to an element and to add the class to an ... The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Get code examples like "javascript change css class" instantly right from your google search results with the Grepper Chrome Extension.
26/11/2020 · After adding new classes to the elements, we select the new class (test) and then apply CSS properties to it, with the help of style property in JavaScript. // Select all elements with class test var temp = document.querySelectorAll (".test"); // Apply CSS property to it for (var i = 0; i < temp.length; i++) { temp [i].style.color = "white"; 7/3/2018 · On top of your current class in your .css file, you could add another class in there, and then just switch the HTML elements to belong to that new class. You would need to loop through all the elements with that class name and change them to the new name: CSS:.winner { background-color: white; } .winnerBlue { background-color: blue; } Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let’s modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000);
class is a reserved word in JavaScript, so in order to access the element's class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite className and assign it a whole new class. Check out the element class names example. Summary HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW ... White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image Change Bg on Scroll Side-by-Side Images Rounded Images Avatar Images Responsive Images Center Images Thumbnails Border Around ... Add CSS: Add a class name to toggle ... Introduction. In the previous tutorial in this series, "How To Make Changes to the DOM," we covered how to create, insert, replace, and remove elements from the Document Object Model (DOM) with built-in methods.By increasing your proficiency in manipulating the DOM, you are better able to utilize JavaScript's interactive capabilities and modify web elements.
Creating a CSS ruleset with the style we want for the pseudo-class using attribute selectors. Setting the attribute used on step 1 for the element we want to change using JavaScript. The CSS part would look as follows: #myItem[attrName]:hover { /* CSS declarations to apply */ } myItem is the ID of the element we want to modify. In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single or more classes, you should set the className attribute, as follows: If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
26/4/2021 · Welcome to a quick tutorial on how to change or override CSS with Javascript. Want to dynamically update or change some styles on a web page? The common ways to change or override CSS in Javascript are: document.getElementById ("ID").style.PROPERTY = "VALUE"; The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). The replace () method of the classList property can be used to replace a CSS class from an HTML element in JavaScript. To replace the spicy class with the olive class, you can do the following: The replace () method returns true if the class is replaced with the new class successfully, otherwise false. Unlike add (), remove (), and toggle ...
Another benefit in using a framework is that you can more easily add or remove class names rather than simply replace the entire class attribute's value (e.g. to remove "myclass" from an element with a class attribute of "myclass myotherclass" you'd otherwise have to replace the attribute value with "myotherclass" or do something funky like split the string into an array and remove the entry ... Change CSS Class Style className Toggle Tutorial. Learn to change, toggle and swap CSS classes using JavaScript event handling. We are using the className property to check and also change the CSS class assigned to HTML elements. In the second code example we use an array to group sibling elements for swapping a class change between them all. Get code examples like"dynamically change css class with javascript". Write more code and save time using our ready-made code examples.
The className property of the Element interface gets and sets the value of the class attribute of the specified element.
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
 Javascript Tutorial In Hindi For Beginners Part 54 Change Css Classes In Javascript
Javascript Tutorial In Hindi For Beginners Part 54 Change Css Classes In Javascript
 Is Possible Overwrite A Css Class With Another Css Class
Is Possible Overwrite A Css Class With Another Css Class
 Change Css Style Of A Class With Javascript But Not In The
Change Css Style Of A Class With Javascript But Not In The
 Change Css Style Javascript On Click Code Example
Change Css Style Javascript On Click Code Example
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Css Features Reference Chrome Developers
Css Features Reference Chrome Developers
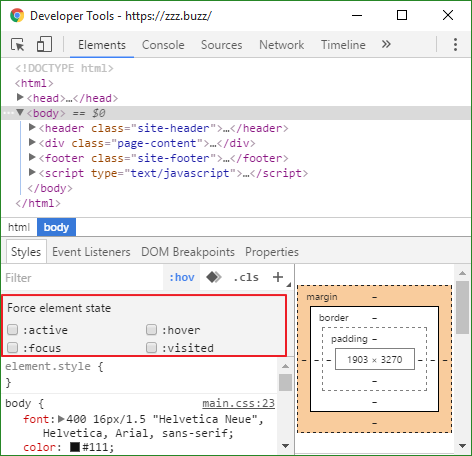
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Solved Change Single Textbox Value Using Javascript Nintex
Solved Change Single Textbox Value Using Javascript Nintex
 How To Change Css Class Of Multiple Div Having Same Classes
How To Change Css Class Of Multiple Div Having Same Classes
 Working With Pseudo Classes In Javascript
Working With Pseudo Classes In Javascript
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 5 Ways To Change Override Css With Javascript Simple Examples
5 Ways To Change Override Css With Javascript Simple Examples
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Custom Css Classes For Classdiagram Nodes Issue 1181
Custom Css Classes For Classdiagram Nodes Issue 1181
 How To Dynamically Create And Apply Css Class In Javascript
How To Dynamically Create And Apply Css Class In Javascript
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Write Custom Css In Retool Show And Tell Retool Forum
How To Write Custom Css In Retool Show And Tell Retool Forum
 Jquery On Change On Class Code Example
Jquery On Change On Class Code Example
 Babel Plugin React Css Modules Does Not Change Class Name In
Babel Plugin React Css Modules Does Not Change Class Name In
 Change Style Dynamically In Various Ways Using Angularjs
Change Style Dynamically In Various Ways Using Angularjs
0 Response to "33 Change Css Class Javascript"
Post a Comment