23 Javascript Array Iteration Methods
Iteration Methods. Every JavaScript array has a few very handy methods that let you apply a function to its contents. method description returns; forEach: do something to each item: undefined: find: find the first item that matches: one matching item (or undefined if no match) filter: As we know, arrays are collections of elements. JavaScript arrays have something named iteration methods - these methods operate on every element of the collection and can help us with creating new arrays based on individual entries of our original array or just simply do something with every single element.
 Useful Javascript Array Trick Which One Should Know By
Useful Javascript Array Trick Which One Should Know By
Array iteration methods operate on every array item. Array.forEach() The forEach() method calls a function (a callback function) once for each array

Javascript array iteration methods. In this tutorial, we reviewed the major built-in iteration array methods in JavaScript. Iteration methods operate on every item in an array, and often perform a new function. We went over how to loop through arrays, change the value of each item in an array, filter and reduce arrays, and find values and indices. In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array. Array Iterator Methods in Javascript These array iterator methods have the functionality to traverse through the array elements one by one and implement or invoke a function that you want to execute on each of them. These array iterator methods provide a convenient ways to iterate, map, filter, reduce and test arrays.
JavaScript ES5 Array Iteration Methods Explained. Although JavaScript ECMAScript 6 is just around the corner, there're still plenty of developers that are not aware of possibilities given to them in ES5 edition, in terms of arrays-based operations. Let's go through all seven of them and explain how they work one-by-one. 100-minute JavaScript course: Learn how to access and transform data in arrays with JavaScript's array iteration methods. You'll learn how, why and when to use these powerful methods to make your code easier to read and more concise. Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array.
13/3/2019 · Array iteration methods perform some operation on each element of array. There are some different examples of Array iteration methods are given below. Array.forEach () function: The array.forEach () function calls the provided function (a callback function) once for each element of the array. The provided function is user defined, it can perform ... The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. return value > 18; } The iterable protocol allows JavaScript objects to define or customize their iteration behavior, such as what values are looped over in a for...of construct. Some built-in types are built-in iterables with a default iteration behavior, such as Array or Map, while other types (such as Object) are not.
To use arrays effectively, 0:22. you need a way of looking through them to see the data they hold. 0:23. This action of looking through arrays is called iteration, and 0:27. JavaScript provides many methods for iterating over an array. 0:31. For example, you might wanna transform an array's elements, say, 0:35. There are some methods in JavaScript that can loop through the array. We already have a knowledge about these array methods. Filter method (filter ()) Map method (map ()) JavaScript JavaScript find () and filter () Array Iteration Methods Made Easy With the ever-improving ecosystem of JavaScript, the ES6 version of JavaScript unwraps the array iteration methods that help its developers write clean and readable code. Some of these iteration methods are immutable, which means they do not change the original array.
20/5/2020 · Summary: We have seen the major built-in iteration array methods in JavaScript. Iteration methods operate on every item in an array and often perform a new function. We went over filter, and ... There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order. Converting Arrays to Strings The JavaScript method toString () converts an array to a string of (comma separated) array values.
In JavaScript, the array data type consists of a list of elements. There are many useful built-in methods available for JavaScript developers to work with arrays. Methods that modify the original array are known as mutator methods, and methods that return a new value or representation are known as accessor methods. The find () method is an Array.prototype (aka built-in) method which takes in a callback function and calls that function for every item it iterates over inside of the array it is bound to. When it finds a match (in other words, the callback function returns true), the method returns that particular array item and immediately breaks the loop. Iterating Methods. Iterating methods are very powerful because iterating through an array is one of the most common instructions that we want to execute. So let's take a look at some of them ...
Iteration methods are used to iterate through each item in an array. JavaScript Iteration Methods can be done for Looping through each item in an array Perform some function on each item of an array In Javascript, we have many methods for an array that iterates for each element in an array and can be used according to our purpose of iteration. We will learn many methods and study them and their behavior and their applications with the help of examples. You can even iterate an array using a simple for loop in javascript. The .reduce() method iterates through an array and returns a single value.. It takes a callback function with two parameters (accumulator, currentValue) as arguments. On each iteration, accumulator is the value returned by the last iteration, and the currentValue is the current element. Optionally, a second argument can be passed which acts as the initial value of the accumulator.
Iterating Over Arrays. The article describes ES5 and ES6 approaches to iterate over javascript arrays and array-like objects! There are three ways to iterate through an array: The Array.prototype.forEach method; The for loop; The for..in statement. Additionally, two new methods are expected with the introduction of the new ECMAScript 6 standard: Iteration Methods. Every JavaScript array has a few very handy methods that let you apply a function to its contents. method description returns; forEach: do something to each item: undefined: find: find the first item that matches: one matching item (or undefined if no match) filter: One low-investment, high-reward way to level up your JavaScript is to learn the different ways to iterate over Arrays, and when to use each of them. In this post, I'll look at four essential Array prototype methods — forEach, map, filter, and reduce — and discuss best practices. My code samples will prioritize explicitness over brevity.
The element was removed, but the array still has 3 elements, we can see that arr.length == 3.. That's natural, because delete obj.key removes a value by the key.It's all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. 7/5/2021 · In the last tutorial, we discussed JavaScript array sorting methods and find the minimum and maximum values from an array. In this tutorial, we will learn about different array techniques and methods to iterate over every array item. Array forEach() method. The forEach() mehod is used to call a function on every element or value of the array. Array iteration methods operate on every array item. Array.forEach() The forEach() method calls a function (a callback function) once for each array element. Example. This is a following example:
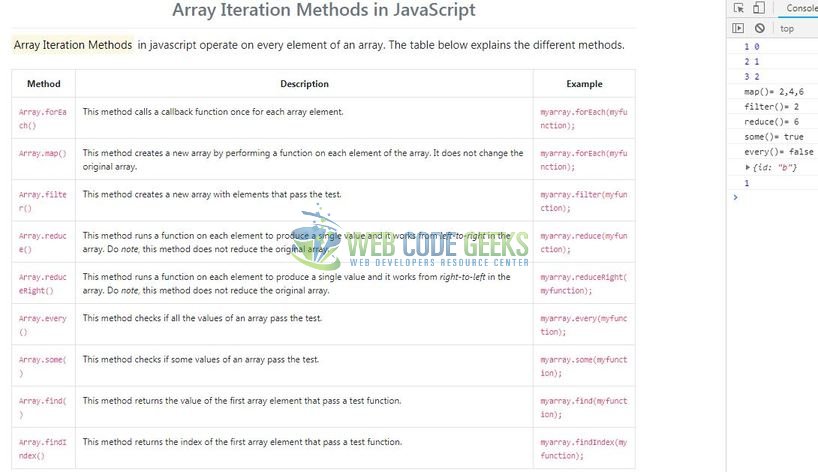
 Javascript Array Iteration Methods Example Web Code Geeks
Javascript Array Iteration Methods Example Web Code Geeks
 Js Array Iterator Methods Javascript Full Tutorial
Js Array Iterator Methods Javascript Full Tutorial

 Multiple Ways Of Array Iteration In Javascript By
Multiple Ways Of Array Iteration In Javascript By
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Array Iteration Methods Map Filter Reduce Javascript Camp
Array Iteration Methods Map Filter Reduce Javascript Camp
 Javascript Foreach Powered Array For Loop
Javascript Foreach Powered Array For Loop
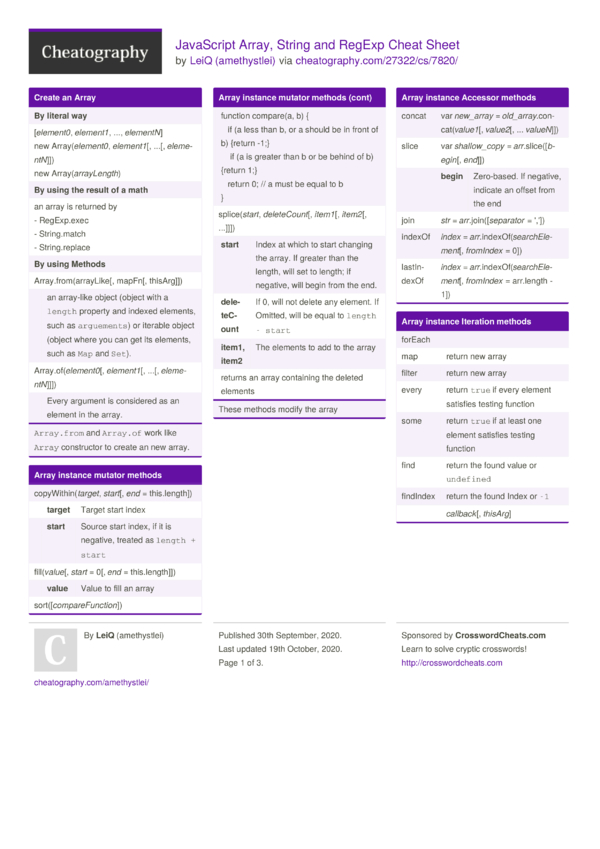
 Javascript Array String And Regexp Cheat Sheet By
Javascript Array String And Regexp Cheat Sheet By
 Javascript Arrays Some Every And Foreach By Kunal
Javascript Arrays Some Every And Foreach By Kunal
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 Javascript Quiz Can Break Statement Work On Array Foreach
Javascript Quiz Can Break Statement Work On Array Foreach
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
 Javascript Array Iteration Methods Geeksforgeeks
Javascript Array Iteration Methods Geeksforgeeks
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Javascript Array Iteration Methods Example Web Code Geeks
Javascript Array Iteration Methods Example Web Code Geeks
 Can T Understand What Is Accumulator In Reduce Method
Can T Understand What Is Accumulator In Reduce Method
 10 Javascript Array Methods You Should Know
10 Javascript Array Methods You Should Know
 Understanding Javascript Array Iteration Methods By Kevwe
Understanding Javascript Array Iteration Methods By Kevwe
 15 Must Know Javascript Array Methods
15 Must Know Javascript Array Methods
 Advanced Array Methods In Javascript By Ejiro Asiuwhu
Advanced Array Methods In Javascript By Ejiro Asiuwhu
 Pin By Zit Bangla On Zit Bangla In 2021 Tutorial
Pin By Zit Bangla On Zit Bangla In 2021 Tutorial
0 Response to "23 Javascript Array Iteration Methods"
Post a Comment