31 Convert Javascript To Reactjs Online
Apr 20, 2018 - Creating a Expo-friendly Reusable Component by Wrapping a JS Library into a React Component with No Native Code. Today I will show you how you can convert your existing React js app to an android or ios app using ionic capacitor. 3. Now we need to build our react project. To build your react app open your…
 Advantages Of Developing Modern Web Apps With React Js By
Advantages Of Developing Modern Web Apps With React Js By
Feb 23, 2020 - how to check url with port is valid or not regex javascript ... Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac

Convert javascript to reactjs online. The compiler for next generation JavaScript javascript string to json - 3 Ways to Convert JS Object to JSON String July 26, 2021 Pakainfo JavaScript , jQuery Leave a comment javascript string to json Use the JSON.stringify() Method. Unix Time. Unix time (also known as POSIX time or Epoch time) is a system for describing instants in time, defined as the number of seconds that have elapsed since 00:00:00 Coordinated Universal Time (UTC), Thursday, 1 January 1970, not counting leap seconds.
This online compiler can be used to compile typescript to javascript. Suggested posts: Online React jsx to javascript transformer using babel-cli Online sass to … The HTML to JS Converter was created for online converting HTML into JS code. By implementing useState we no longer need this.whatever, we can access the variable directly. Welcome to React Native and JavaScript - Your Development Guide course. Run the react server and check the template is ... Aug 27, 2020 - I need to know if it is possible to convert some code Javascript and write it with ReactJS component can someone help me please ?
This tool has been removed as JSXTransformer has been deprecated · We recommend using another tool such as the Babel REPL About HTML conversion to JavaScript. The HTML to JS Converter was created for online converting HTML into JS code. This can come in handy for print HTML code via JavaScript print functions or set into variable, used in most JS frameworks like node.js, react.js, angular.js, etc. Very useful in applications where the code must be dynamically generated. This converter can also be useful to compare the differences between typescript syntax and javascript syntax by doing some testing. To convert your typescript code, you must copy and paste, drag and drop a typescript file or directly type in the "Typescript code" online editor below, and click on "Convert" button. You can see the user guide to ...
You can also click the dropdown button to choose online file from URL, Google Drive or Dropbox. 2. Choose target format. You can convert all kinds of documents and images to PDF file or convert PDF file to DOC, DOCX, XLS, XLSX, PPT, PPTX, XML, CSV, ODT, ODS, ODP, HTML, TXT, RTF, SWF, PNG, JPG, TIFF, BMP, PCX, PNM and PSD. 3. Click "Convert Now!" If you are new in react then you can click here to know the steps for installing reactjs. 3. Copy all the folders from the HTML template folder and paste in the public folder of reactapp folder. 4. Create a folder named pages under src folder of recatapp. You have to create necessary js files depends on the html pages contains in HTML template. To make it work, you should think in React!. That means that you should always keep in mind that React components act in the virtual DOM and the most reliable way to handle the form submission is to keep your form in Virtual DOM as a React Component.. Instead of using onLoad event you should use lifecycle events in React that also corresponds to the virtual DOM.
Convert HTML CSS to react js. I have html, css and jQuery code ready and I want to convert it into react js. design is renderd but pop-ups, sliders and animations are not working. anyone know how to deal with this? This online transformer can be used to compile react jsx to Javascript using babel-cli. Suggested posts: Online typescript to javascript compiler Online sass to css read more It's been more than a year I'm using TypeScript in all my projects. Going back to a Javascript code base make me feel like a bull in a china shop. If I don't know the project well, I might ...
Convert Javascript code to ReactJS?, ReactJS components are generally written in JSX, it looks a little like XML, however if you wish you can write directly in JS. If you'd like to know Convert timestamp to date or date to timestamp easily Unlike other languages, JavaScript doesn't have equivalent ... The following is an exercise that'll convert any HTML web page to a ReactJS component based website/application. If you are building a brand new single page application and need a starting point, this article is for you. Although it is satisfactory to build a website knowing just HTML, CSS, and Javascript, it is worth mentioning that the ... Convert a String to Number Using the + Unary Operator. You can also make use of the unary operator or + before a string to convert it to a number but the string should only contain number characters. For example: let result = +"2020"; typeof result "number". As you see when using the unary plus operator with a JS string, the result is a number.
Mar 03, 2019 - When our team set out to introduce React to a few of our pages we wanted to see performance benefits, faster development, and happier developers. Our frontend project is large and we suffer from… It is in JSX syntax and to convert it to simple JavaScript file I used following command: babel --preset react JSX_Files --watch --out-dir public/javascripts Here JSX_Files is my source folder and public/javascripts is the folder where I want my transformed .js files. 16/6/2020 · I created an HTML/Sass/Jquery site and decided to turn it into a React app. I learned how to turn HTML into JSX, how to import dependencies, how to link the stylesheet, and how to work with props. With all that info I assumed I knew how to link the Javascript to a component… I …
Jan 31, 2021 - Hey what's up everyone! I just found a great code for a button in Codeben , is there's an easy way to convert this into a reusable react component? … SVGR is made with ️ by Greg Bergé. Glad it helps! A few ways to say thank you 👇. ️ Sponsor me on GitHub. 💸 Donate on OpenCollective. 😉 Follow me on Twitter. Jun 23, 2021 - Convert String to JSON Object using JavaScript Here is the code … React Native. Turn.js is a JavaScript library that will make your content look like a real book or magazine using all the advantages of HTML5. In this article, we will learn how to export data in Excel using ReactJS.
How to convert jQuery code to ReactJS menutoggleclickfunctione epreventDefault wrappertoggleClasstoggled... The JSX converter is dumb, but all the tutorials use it. This script just displays compiled JSX code.... How to create a Scroll To Top button in React JS ? ReactJS setState() ReactJS forceUpdate() Method; ... If we want to convert a function component to a class component then we need to make the following major changes. ... Write down the following code in the App.js file. Here, App is our default component where we have written our code. App.js ...
HTML to JSX conversion made easier, online tool to convert HTML to valid JSX for Free. Easy online tool for transforming CSS into Facebook React style JSON. Great for copy/pasting without the translation errors. This simple little tool is intended to help translate plain CSS into the React in-line style specific JSON representation. Making it easy to copy and paste into an inline React component. Babel 6 plugin to convert from desugared React.DOM CallExpressions -> the equivalent JSX. Currently used to migrate to ES6+ from other compile to JS languages. It can be used as a plugin:
CJ J.: It's worth noting that new Boolean isn't a boolean but rather an instance of Boolean. Primitives are cheaper and should be preferred over the object type. CJ J.: new Boolean(str) returns an object type.Boolean(str) just returns a primitive boolean. I would suspect Boolean(str) is faster then !!str because it's only one operation, but it's also entirely possible that browsers implement ... Now once we click the button in Five.js to toggle Little.js the function in the useEffect hook of Little.js will be called before the component unmounts. Conclusion. In this post, we saw the usage of React Hooks to convert class components to functional components yet retaining the features like state and lifecycle in these components. In a previous tutorial we created a simple calendar app using plain vanilla JavaScript. In this video, we take that app and convert it over to React.#PortEXE...
1/10/2018 · From Vanilla JavaScript to React. React is a JavaScript framework used to build user interfaces. It can be used to create JavaScript applications by manipulating dynamically the content of the page. The browser already provides an API to create elements in the page, the DOM, so newcomers may wonder what does React bring to the table and how it ... Sep 16, 2020 - Today I’ll show you how to convert your static site to pure React js application. I’ll be using different react libraries to create components and will also show you how to import images, CSS files… Apr 02, 2018 - I joined my current team a couple of years ago. At that point the application was an early alpha with a front-end written with jQuery, Bootstrap and Handlebars. I’m not going to go into a debate of…
Hello world --> <div class="awesome" style="border: 1px solid red"> <label for="name">Enter your name: </label> <input type="text" id="name" /> </div> online-video-converter app currently uploads, converts, and downloads converted video files. in order for this app to function, you need ffmpeg installed locally on your machine or install an ffmpeg buildpack on production server. when running locally make sure to set the local ffmpeg path in the controller/convert.js file. test a working ... 9/8/2021 · Krishna added an answer JavaScript is a high-level interpreted language that’s supported by all… August 30, 2021 at 4:19 am Krishna added an answer Express. js is a JavaScript back-end framework that's designed to develop complete…
The compiler for next generation JavaScript Node.js Project to Convert JSON to HTML Markup Using json-to-html Library in Javascript Full Tutorial For Beginners ; Node.js Project to Minify HTML Source Code Using html-minifier Library Full Project For Beginners ; Node.js Project to Build HTML CSS and JS Source Code Minifier and Compressor Using html-minify Library Full Project For Beginners It will start the process of the conversion to JavaScript but may make mistakes or may not cover all situations. We recommend the use of Version Control Software to ensure you have references to the original. Use at your own risk. Please backup your code before using this converter. ProperProgramming provides no warranty or guarantees in its use.
Create your component structure. react folder structure. By default, your app.js file is set in the root file. Now going to edit the app.js file. We should import converter component in app.js and export converter component. Your app.js should be like this: app.js file. Then open your converter.js file. Feb 23, 2020 - How to check whether a checkbox is checked in jQuery · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system · Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
React JavaScript to TypeScript Transformer for VSCode. Convert your React code from JavaScript to TypeScript automatically. Source code for transform is at lyft/react-javascript-to-typescript-transform. Reporting bugs. Please report bugs to transformer repo even if you have an issue with the extension. Extension Contributions This React JS Course is Best for The Beginners. React has rapidly become one of the most powerful tools for building Web Applications. Top sites using React include Facebook, Twitter, Netflix, Airbnb, and more! This course is perfect for Beginner who wants to start their career in Rect JS and want to be a React Js Front end Developer This ...
 React Js To Tsx Component With Redux Connect
React Js To Tsx Component With Redux Connect
 Convert React Inline Styles To Css Rules Stack Overflow
Convert React Inline Styles To Css Rules Stack Overflow
 Learn React Js In This Free 7 Hour Course
Learn React Js In This Free 7 Hour Course
 How Can I Convert Vanilla Js Into React Component Reactjs
How Can I Convert Vanilla Js Into React Component Reactjs
 Jsx To Html Converter Online Code Example
Jsx To Html Converter Online Code Example
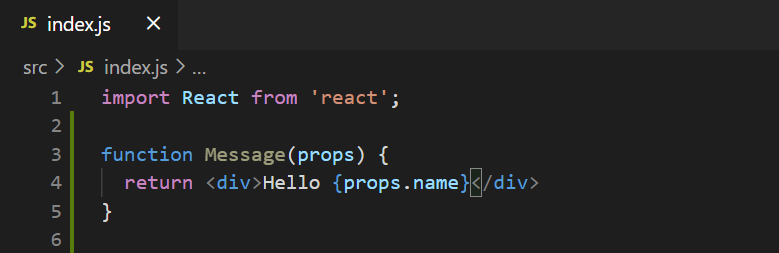
 Reactjs Tutorial Getting Started With React React
Reactjs Tutorial Getting Started With React React
 Which Is Free Online Compiler Editor For React Js
Which Is Free Online Compiler Editor For React Js
 React Js Convert Jsx To Js Stack Overflow
React Js Convert Jsx To Js Stack Overflow
 Chitchat Perfect Chat And Discussion React Js Template By
Chitchat Perfect Chat And Discussion React Js Template By
 How To Convert A React Class Component To A Function
How To Convert A React Class Component To A Function
Reactjs Online Playground For Jsx Html Expertise Data
 Why React Js Is A Popular Choice Of Web Development News Update
Why React Js Is A Popular Choice Of Web Development News Update
 Why Reactjs For Enterprise Application Development Is Better
Why Reactjs For Enterprise Application Development Is Better
 Reactjs Web Application Development Reactjs Development Service
Reactjs Web Application Development Reactjs Development Service
 Reactjs Online Playground For Jsx Html Expertise Data
Reactjs Online Playground For Jsx Html Expertise Data

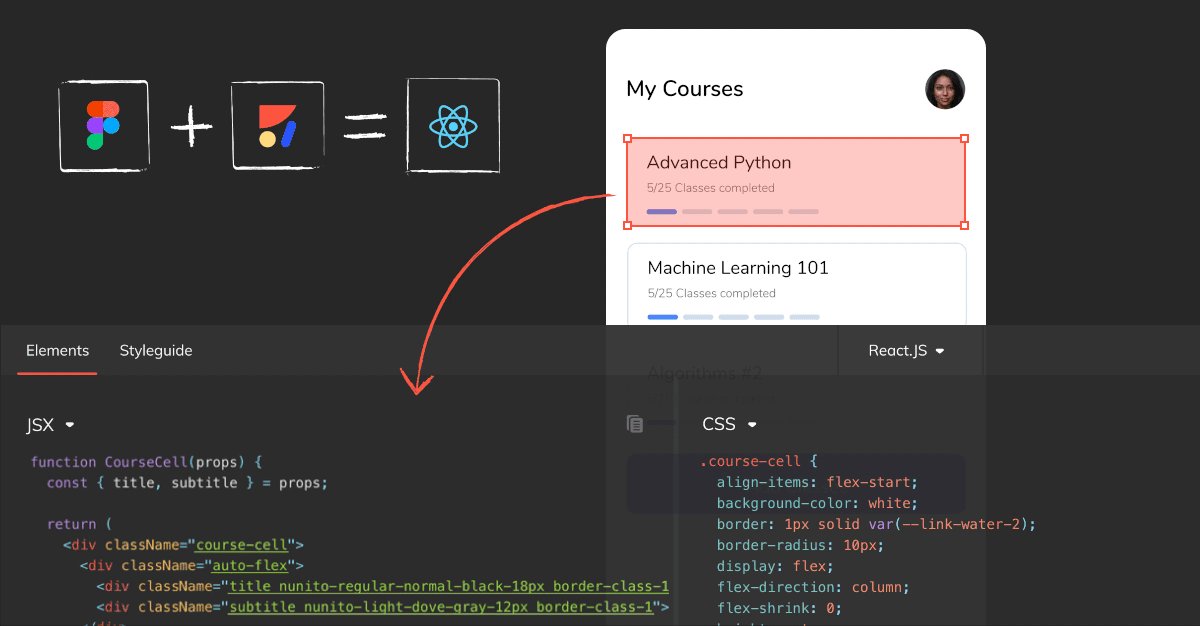
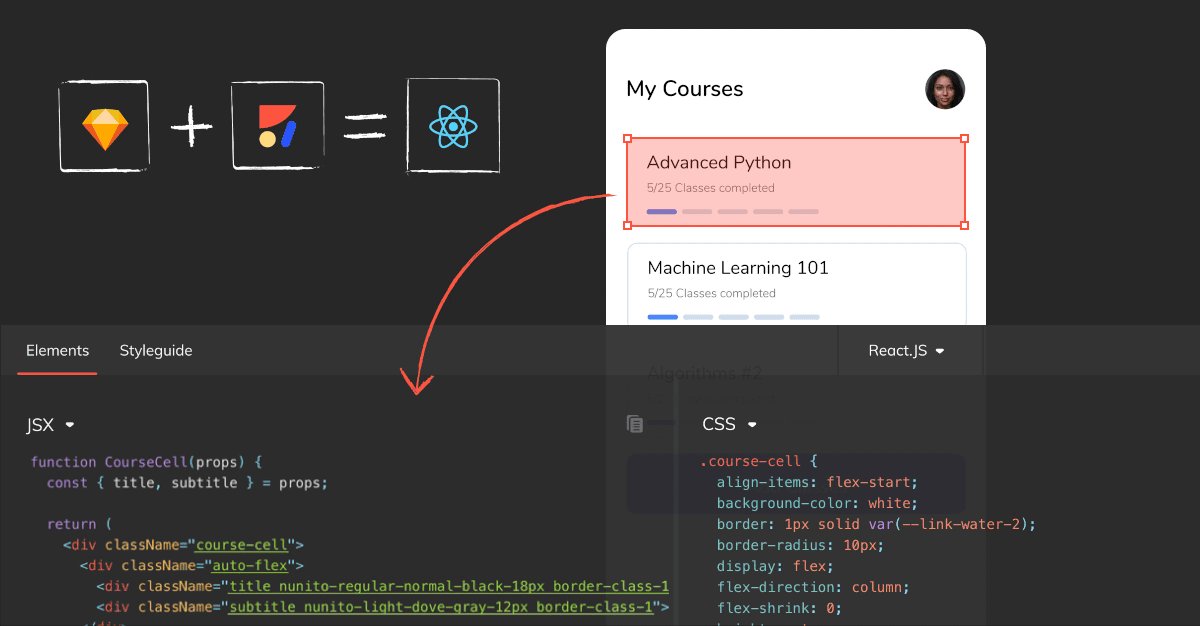
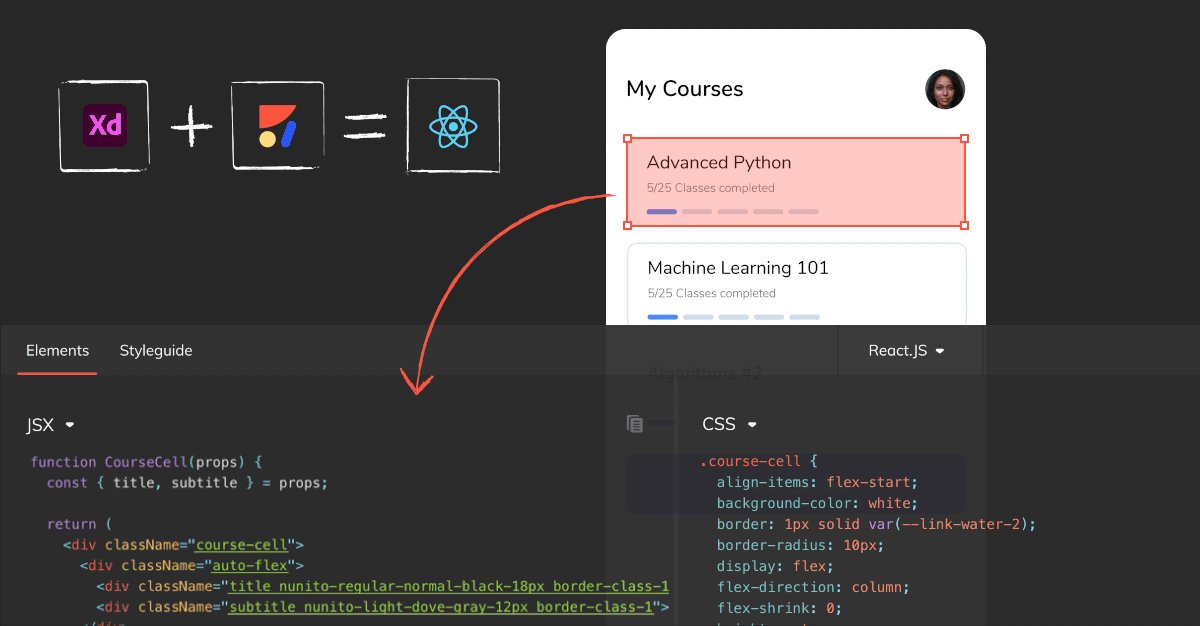
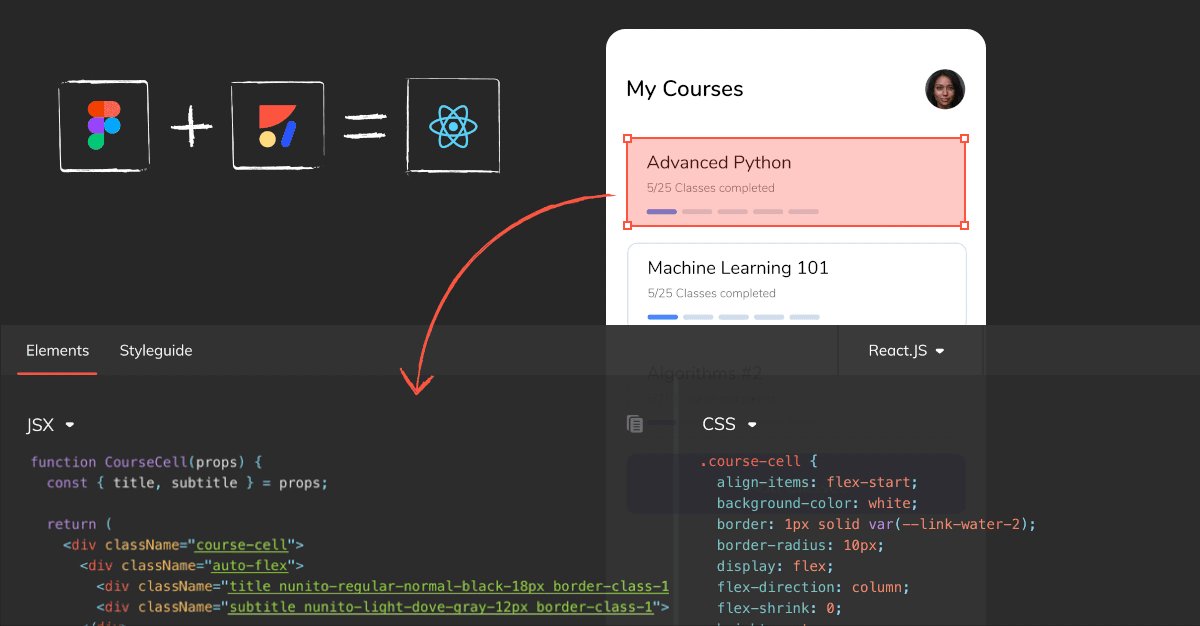
 How To Convert Design To React Code By Anima App Anima App
How To Convert Design To React Code By Anima App Anima App
 Journey From Jsp To React Js Spa Talentica
Journey From Jsp To React Js Spa Talentica
 How To Convert Any Web Page To Reactjs
How To Convert Any Web Page To Reactjs
 Reactjs Convert Html String To Jsx Stack Overflow
Reactjs Convert Html String To Jsx Stack Overflow
 Html To Pdf In Javascript Convert Web Page To Pdf File
Html To Pdf In Javascript Convert Web Page To Pdf File
 Reactjs Development Tutorials For Beginner Developers Zone
Reactjs Development Tutorials For Beginner Developers Zone
 9 Amazing React Js Projects For Beginners That Will Help You
9 Amazing React Js Projects For Beginners That Will Help You
 Top Reasons Why React Js Is Perfect For Enterprise
Top Reasons Why React Js Is Perfect For Enterprise
 15 React Js Tools Amp Resources For Developers Hongkiat
15 React Js Tools Amp Resources For Developers Hongkiat
 Using React With React Native Analysis Of Reactjs And React
Using React With React Native Analysis Of Reactjs And React
 Convert Html Css Code Into React App Using React Fundamentals
Convert Html Css Code Into React App Using React Fundamentals
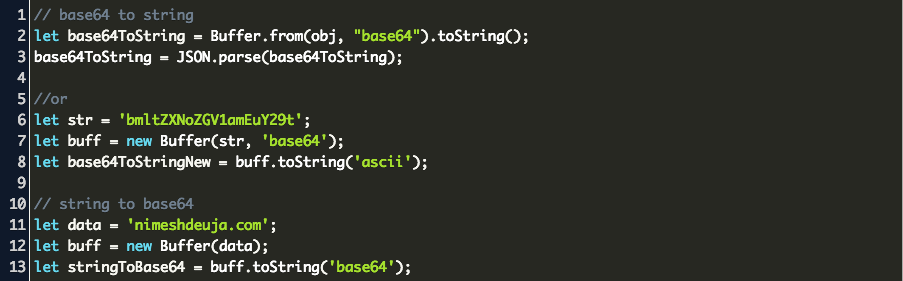
 How To Decode Base64 String In React Js Code Example
How To Decode Base64 String In React Js Code Example
 Integrating React Js Into A Php Application Dutch Php 2019
Integrating React Js Into A Php Application Dutch Php 2019

0 Response to "31 Convert Javascript To Reactjs Online"
Post a Comment