33 Javascript Create Button Dynamically
Last Updated : 05 Jun, 2020 New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton.
 Dynamic Inline Toggle Button In Vanilla Javascript
Dynamic Inline Toggle Button In Vanilla Javascript
Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.

Javascript create button dynamically. In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. Jun 22, 2020 - button.js is a simple JavaScript button component to dynamically generate action buttons with custom styles on the app. 1 week ago - In an HTML document, the document.createElement() method creates the HTML element specified by tagName, or an HTMLUnknownElement if tagName isn't recognized · Note: A new HTMLElement is returned if the document is an HTMLDocument, which is the most common case. Otherwise a new Element is returned
Javascript create button dynamically. Using onclick Event: The onclick event attribute works when the user click on the button 15/08/2011 · You could poll the value of the input 3) Button's and textboxes will have events attached, dynamically 2) Each row has few more dynamically created HTML elements like buttons, textboxes and Dropdown ... Oct 04, 2018 - Hi there, I’m working on creating a dynamic search page for campgrounds using a JSON file called from gitHub user boondocker. I have my dynamic search working for updating as I type, but I’d like to be able to click/mouseover each created list item and show more details about it. Hi, would like to check if there is a way to dynamically create an asp button via JavaScript. I have got some buttons that are created dynamically using JavaScript and I would need to create a submit to database feature in one those buttons. I tried the following method, but it does not work.
In vanilla JavaScript, you can use the document.createElement () method to programmatically create an HTML button element and set its required attributes. Then to append the button to a container, you can use the Node.appendChild () method. This method is demonstrated below: Now that we have covered all the basics of JavaScript, we will use its implementation in this tutorial in some good JavaScript Problems along with a brief use of HTML. In this tutorial, we will create a dynamic table using JavaScript.Along with that, we will be implementing the JavaScript snippet inside an HTML body. Aug 13, 2017 - Free source code and tutorials for Software developers and Architects.; Updated: 13 Jul 2017
Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values. To create a radio button programmatically in plain JavaScript, you can use the document.createElement () method. The following example creates a new radio button with necessary attributes and appends it to a container using the Node.appendChild () method. You can also add new style sheets to the page — you can use the document.createElement function to create a new style element. This is useful when you want to give site visitors the option of changing your site styles dynamically, using some button controls perhaps. Here is a quick example of how you could create a new style sheet:
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Dynamically Created Radio Buttons in Javascript. Using one Button and a Div to create radio button pair (Yes/No) on button click. I described by comment on each line which help to understand the view.
All nodes are created by the browser for the initial load. However, it is possible to dynamically inject new nodes using the document.createElement () method. Create element dynamically inside document body document.createElement accepts tagName as mandatory argument. I am creating online examination project in asp & c#. I want to display buttons for each question at the bottom of my .aspx web page, so that whenever student clicks button, question for that button will be displayed. I am creating buttons dynamically as : How can I create a dynamic button with a click event with JavaScript? I tried this, but when I click the add button, an alert message show up! It's not what I want - I want to be able to click the button which is dynamically created.
With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. How to create a Custom Button in Dynamic CRM and invoke a JavaScript method Creating a button requires an image with following. correct size 16 X 16; which can denote a typical functionality ; should be in-line with other icons in Dynamic CRM Theme. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers.
Dynamically Created Radio Buttons in Javascript Next Recommended Reading Change The Background Color of a Button with JavaScript. LATEST BLOGS The HTML Markup consists of an HTML Button to add dynamic TextBoxes using JavaScript, an HTML DIV for holding the dynamic TextBoxes and an ASP.Net Button. <form id="form1" runat="server"> <input id="btnAdd" type="button" value="add" onclick="AddTextBox ()" /> Javascript Web Development Front End Technology Object Oriented Programming To dynamically create radio button using an array, use the concept of createElement() and appendChild(). Example
Nov 07, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. # Dynamically add button, text box, input, radio elements in html web form using JavaScript.* Adding Elements like textbox, button, radio button etc in a htm... JavaScript's documentobject has a method called createElement()which can be used to create html elements dynamically. We had used this function in our tutorial: Dynamic combobox-listbox-drop-down using javascriptto add dynamic options to a combo box-listbox.
Hello, i want to generate dynamically link button using javascript or json .if any one have any idea about that please let me know as earlier as possible. any help will be appriciated. Thanks in Ad... That's great, but let's add a real function called dynamicEvent: function dynamicEvent() { this.innerHTML = 'Dynamic event success.'; this.className += ' dynamic-success'; } // Assign it like so (this will be inside the loop) link.onclick = dynamicEvent; So far we've attached an onclick event handler to each static item on the page, which ... Nov 11, 2018 - This post shows how you can tie a function to a button that was created dynamically as a result of a users action.
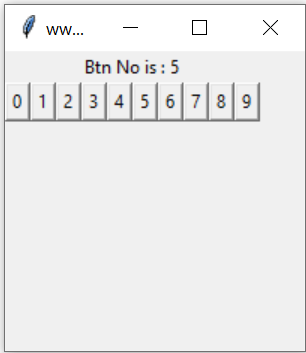
Dec 25, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The above code will do our motto in a manner, when we click on button add new, the JavaScript function addButton will called, as defined above this function will dynamically create all four element and append to our html blank div by id object_data respectively textbox, button, and two break lines, and append as much controls as much or how many times i will hit the add new button. Creating buttons dynamically means customizing the buttons and their functionality by adding events to them. First, we will import the tkinter library in the notebook, then we will create an instance using the Button function which takes parameters such as parent or root of the window, textvariable which is the value to assign in each button ...
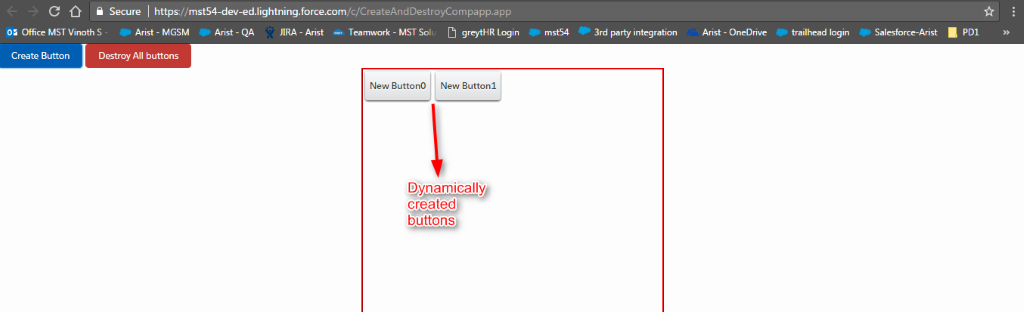
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you create a component dynamically in JavaScript and don't add it to a facet like v.body or another attribute of type Aura.Component[], you have to destroy it manually. Use Component.destroy() to destroy the component and free up its memory to avoid memory leaks.
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Dynamically Adding Fields To Form Using Javascript Stack
Dynamically Adding Fields To Form Using Javascript Stack
 Adding Text To A Page Understanding Dynamic Websites And
Adding Text To A Page Understanding Dynamic Websites And
 C How To Add Click Event For Dynamically Created Buttons
C How To Add Click Event For Dynamically Created Buttons
 How To Dynamically Create Javascript Elements With Event
How To Dynamically Create Javascript Elements With Event
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Programmers Sample Guide Dynamically Add Form Elements Using
Programmers Sample Guide Dynamically Add Form Elements Using
 How To Add Buttons In Ag Grid Cells
How To Add Buttons In Ag Grid Cells
 Adding Rows Dynamically With Jquery Stack Overflow
Adding Rows Dynamically With Jquery Stack Overflow
 Dynamically Creating And Destroying Lightning Components
Dynamically Creating And Destroying Lightning Components
 Dynamically Save Amp Add New Input Field To Bottom Of Form When
Dynamically Save Amp Add New Input Field To Bottom Of Form When
Add Edit And Delete Rows From Table Dynamically Using
 Dynamic Button Creation In Tkinter And Handling Events To
Dynamic Button Creation In Tkinter And Handling Events To
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
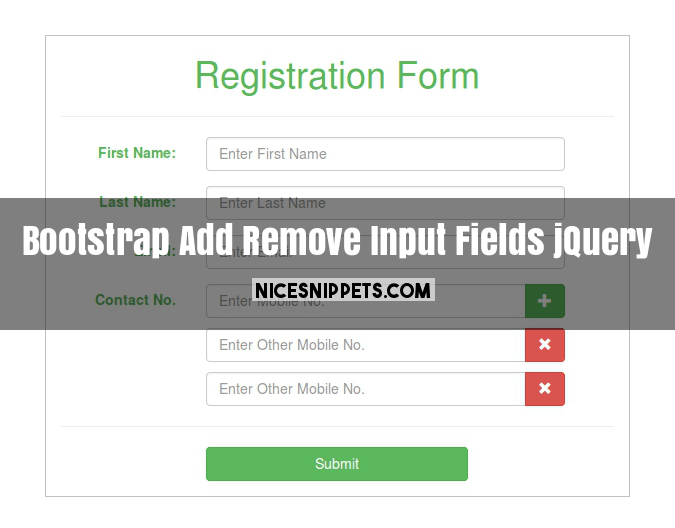
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
 Add Remove Input Fields Dynamically Using Jquery And Bootstrap
Add Remove Input Fields Dynamically Using Jquery And Bootstrap
 Dynamic Button Creation In Tkinter And Handling Events To
Dynamic Button Creation In Tkinter And Handling Events To
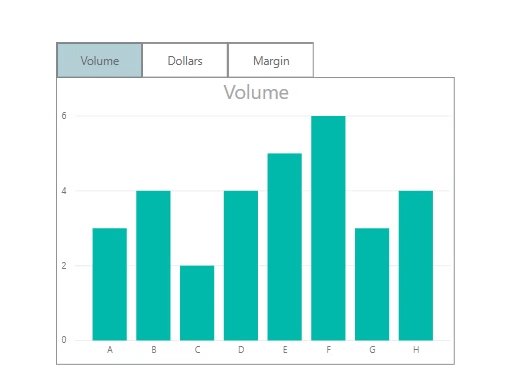
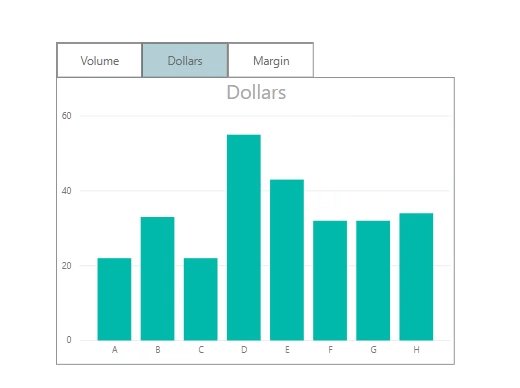
 Dynamic Page Replacing Content Css Tricks
Dynamic Page Replacing Content Css Tricks
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
Dynamically Add And Remove Rows In A Table Using Jquery
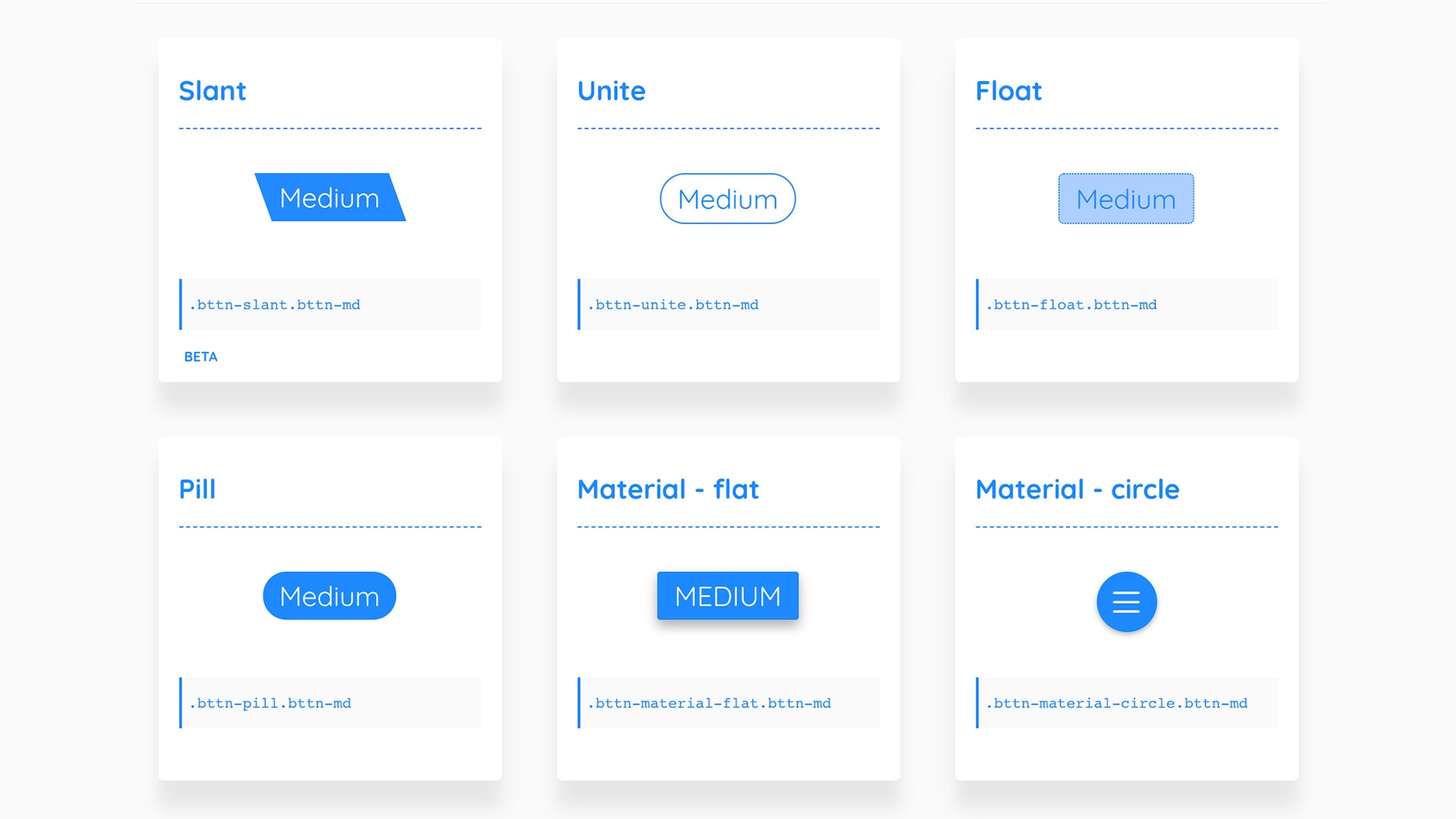
 Best Free Tools For Adding Dynamic Animations To Ui Designmodo
Best Free Tools For Adding Dynamic Animations To Ui Designmodo
 How To Create Button Dynamically In Android Stack Overflow
How To Create Button Dynamically In Android Stack Overflow
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
 How Can I Add Input Field And Select Dynamically Stack
How Can I Add Input Field And Select Dynamically Stack
 Dynamically Add Delete Html Table Rows Using Javascript
Dynamically Add Delete Html Table Rows Using Javascript
 Add Remove Input Field Dynamically With Jquery Stack Overflow
Add Remove Input Field Dynamically With Jquery Stack Overflow
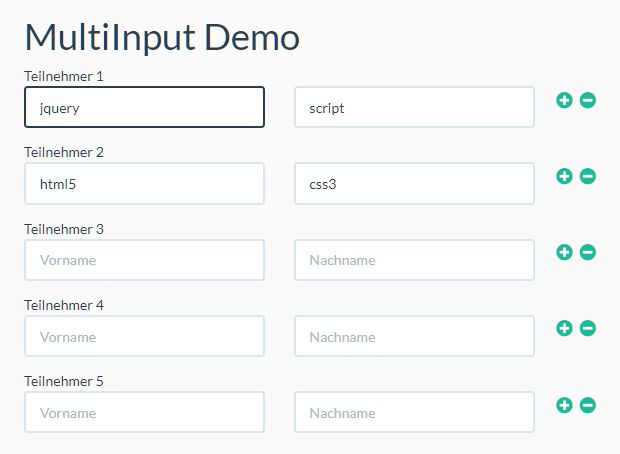
 Create Dynamic Repeatable Form Elements Jquery Multiinput
Create Dynamic Repeatable Form Elements Jquery Multiinput
 Add Remove Multiple Input Fields Dynamically With Jquery
Add Remove Multiple Input Fields Dynamically With Jquery
 Using Events With Dynamically Added Elements
Using Events With Dynamically Added Elements
 Add Remove Dynamic Html Fields Using Jquery Plugin In Php
Add Remove Dynamic Html Fields Using Jquery Plugin In Php
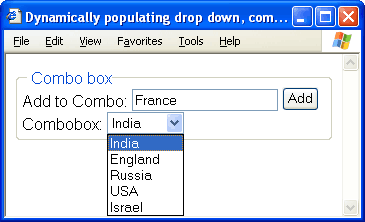
 Dynamic Combobox Listbox Drop Down Using Javascript
Dynamic Combobox Listbox Drop Down Using Javascript

0 Response to "33 Javascript Create Button Dynamically"
Post a Comment