27 Javascript Websocket Is Open
Dec 12, 2018 - Thanks to HTTP/2 and SSE, now we ... capabilities has often been perceived as a major drawback when comparing SSE to WebSocket. Thanks to HTTP/2 this is no longer the case. This opens up the opportunity to skip WebSockets and stick to an HTTP-based signaling inst... It will be one of the following values : CONNECTING OPEN CLOSING or CLOSED. A way to work around the error would be something like this : if (yourWsObject.1 answer · Top answer: This is very straightforward : thereadyState property of the websocket contains the connection of the websocket at all times as specified in the WebSocket ...
 What Is Web Socket And How It Is Different From The Http
What Is Web Socket And How It Is Different From The Http
1 Implementation of WebSocket Client in Java Script Below is the JavaScript source code of a file named wsclient.js which will be included in an HTML 5 page to enable it to open a WebSocket connection. The script contains the code to create a WebSocket client using the WebSocket interface See line 37 for how this class is used:

Javascript websocket is open. WebSocket URLs use the ws scheme. There is also wss for secure WebSocket connections which is the equivalent of HTTPS. This scheme just starts the process of opening a WebSocket connection towards websocket.example . Here is a simplified example of the initial request headers. Example: <button>Close</button> <script> // Connect to a WebSocket that echos back the messages it receives. var ws = new WebSocket ('wss://echo.websocket /'); var readyStateNames = { [WebSocket.CONNECTING]: 'CONNECTING', [WebSocket.OPEN]: 'OPEN', [WebSocket.CLOSING]: 'CLOSING', [WebSocket.CLOSED]: 'CLOSED', }; var logReadyState = ... Apr 29, 2017 - I'm trying to implement a WebSocket with a fallback to polling. If the WebSocket connection succeeds, readyState becomes 1, but if it fails, readyState is 3, and I should begin polling. I tried
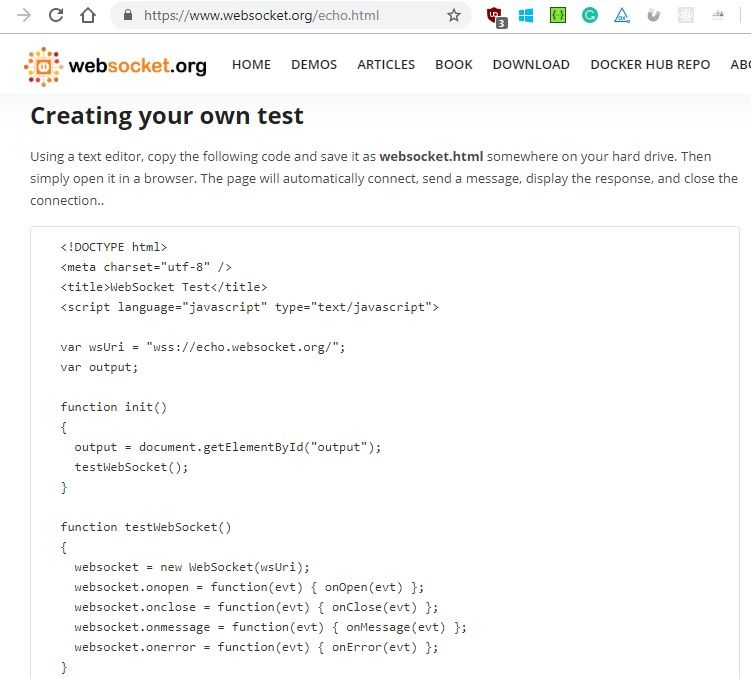
Leveraging Express.js and the ws NPM module, it is possible to create a Node Websocket Server in less than ten lines of code.. The Websocket protocol provides full-duplex communication channels over a single TCP connection. In the past, web clients had to employ long-polling or the repeated pinging of a server in order to achieve this kind of "push" functionality. Establishing an open state allows full duplex communication and transfer of messages until the connection is terminated. ... Building up the client-HTML5 file. <!DOCTYPE html> <html> <meta charset = "utf-8" /> <title>WebSocket Test</title> <script language = "javascript" type = "text/javascript"> ... Also it supports auto-reconnect, something we need to implement manually with WebSocket. Besides, it's a plain old HTTP, not a new protocol. Getting messages. To start receiving messages, we just need to create new EventSource(url). The browser will connect to url and keep the connection open, waiting for events.
3/4/2017 · When I open a connection using WebSocket.connect in Javascript (no libraries) I get a single connection. Is it possible for you to make a connection directly without using the library? This might help you work out where the fault lies. ws: a Node.js WebSocket library. ws is a simple to use, blazing fast, and thoroughly tested WebSocket client and server implementation. Passes the quite extensive Autobahn test suite: server, client. Note: This module does not work in the browser.The client in the docs is a reference to a back end with the role of a client in the WebSocket communication. Jan 15, 2020 - On the front end, we’ll use ... listen to user-generated events like clicks and keypresses. In vanilla JavaScript, we do this by creating a new WebSocket object and adding event listeners for open, message, and close events. We also use the send method to send data to the ...
Getting JavaScript working with Websockets. ... Open index.html using any standard browser and have a look at the UI, it will look something like this :-Slider-sync. WebSockets - JavaScript Application. The following program code describes the working of a chat application using JavaScript and Web Socket protocol. The key features and the output of the chat application are discussed below −. To test, open the two windows with Web Socket support, type a message above and press return. This would enable the ... open websocket connection in javascript web sockets js create WebSocket () { let webSocket Protocol = 'ws:' if (location.protocol === 'https:') { webSocketProtocol = 'wss:'
28/3/2021 · To open a websocket connection, we need to create new WebSocket using the special protocol ws in the url: let socket = new WebSocket("ws://javascript.info"); There’s also encrypted wss:// protocol. It’s like HTTPS for websockets. Always prefer wss://. The wss:// protocol is not only encrypted, but also more reliable. WebSocket.onopen. The WebSocket.onopen property is an event handler that is called when the WebSocket connection's readyState changes to 1; this indicates that the connection is ready to send and receive data. It is called with an Event. to Keep Websocket Opened prevent handler from returning by return false; in connection.onmessage like this : connection.onmessage = function(e){ var server_message = …
Once a websocket is created, it can theoretically stay open forever. There are a few exceptions to this: The server goes down - this will break the websocket, but we can attempt to reconnect to it. A power outage or internet connection problem - the connection will break if the user's internet stops. 17 Jun 2021 — The open event is fired when a connection with a WebSocket is opened. Bubbles, No. Cancelable, No. Interface, Event. Event handler property ... Nov 20, 2010 - Learn how to use WebSockets to add low latency bidirectional client-server communication to your web app.
なので、 open → message → close のイベントが表示されるはずです。 これだけです。とても簡単ですね。 では、ここからはより詳しく見ていきましょう。 websocket のオープン. new WebSocket(url) が生成されると、すぐに接続が開始されます。 The following code snippet describes opening the connection of Web Socket protocol − socket.onopen = function(event) { console.log(“Connection established”); // Display user friendly messages for the successful establishment of connection var.label = document.getElementById(“status”); label.innerHTML = ”Connection established”; } Creating a WebSocket object. In order to communicate using the WebSocket protocol, you need to create a WebSocket object; this will automatically attempt to open the connection to the server. The WebSocket constructor accepts one required and one optional parameter: webSocket = new WebSocket( url, protocols); Copy to Clipboard.
Working With Websocket Timeout. In case of established websocket connection, server or firewall could timeout and terminate the connection after a period of inactivity. To deal with this situation, we send periodic message to the server. To control the timeout we will add two functions in our code : one to make sure connection keep alive and ... May 17, 2017 - Browse other questions tagged javascript websocket client or ask your own question. ... I recently became an EU national from a country different of the one I live. How do I get insured? ... From which book or essay are these words by Ralph Waldo Emerson? "Write it on your heart that every day is ... The WebSocket API is an advanced technology that makes it possible to open a two-way interactive communication session between the user's browser and a server. With this API, you can send messages to a server and receive event-driven responses without having to poll the server for a reply.
WebSockets is a next-generation bidirectional communication technology for web applications which operates over a single socket and is exposed via a JavaScript interface in HTML 5 compliant browsers. Once you get a Web Socket connection with the web server, you can send data from browser to server by calling a send() method, and receive data from server to browser by an onmessage event handler. WebSockets - Handling Errors, Once a connection has been established between the client and the server, an open event is fired from the Web Socket instance. ... JavaScript & WebSockets API; WebSocket - Server Working; WebSocket - API; ... Once a connection has been established between the client and the server, an open event is fired from the ... Dec 23, 2016 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails
The WebSocket API #. The WebSocket API provides a JavaScript interface to the WebSocket protocol, which makes it possible to open a two-way interactive communication session between the user's browser and a server. With this API, you can send messages to a server and receive event-driven responses without polling the server for a reply. Let's take an example and implement the WebSocket on the Node.js server. Create the project folder and inside that folder, create a file called server.js. Also, open up the terminal and create a package.json file and using the following command. npm init -y. Then we need to install the ws library for WebSocket. What do WebSockets Replace? Websockets can replace long-polling. This is an interesting concept; the client sends a request to the server - now, rather than the server responding with data it may not have, it essentially keeps the connection open until the fresh, up-to-date data is ready to be sent - the client next receives this, and sends another request.
For initializing the connection, creation of Javascript object with the URL with the remote or local server is required. var socket = new WebSocket(" ws://echo.websocket "); The URL mentioned above is a public address that can be used for testing and experiments. The url attribute's getter must return this WebSocket object's url, serialized.. The readyState attribute represents the state of the connection. It can have the following values: CONNECTING (numeric value 0) The connection has not yet been established. OPEN (numeric value 1) The WebSocket connection is established and communication is possible. CLOSING (numeric value 2) Jun 30, 2016 - Note that if there’s a problem reconnecting, the new WebSocket object will still receive another close event, meaning that onclose() will be executed even if it never technically opened. That’s why the delay of five seconds is sensible - without it you could find yourself creating and ...
Jun 10, 2021 - Next, below our client connection, we add a pair of JavaScript event listeners for two events that we anticipate our client to emit: open and close. These should be self-explanatory. The first is a callback that fires when our websocket server connection opens, while the second fires whenever ... The ws npm package is the de facto WebSocket library for Node.js. You can also use Socket.IO, but Socket.IO is a higher level framework on top of WebSockets rather than an implementation of the WebSocket protocol. Below is a basic example of a WebSocket server that tracks all open sockets and sends inbound messages to all open sockets. // Create WebSocket connection. const socket = new WebSocket ('ws://localhost:8080'); // Connection opened socket. addEventListener ('open', function (event) {socket. send ('Hello Server!');}); // Listen for messages socket. addEventListener ('message', function (event) {console. log ('Message from server ', …
18 Apr 2020 — A way to work if it's open is : if (yourWsObject.readyState === WebSocket.OPEN) { // Do your stuff... }.1 answer · 1 vote: ThereadyState property of the websocket contains the connection of the websocket at all times as specified in the WebSocket API It will be one of the following ... 1. OPEN. The connection is open and ready to communicate. 2. CLOSING. The connection is in the process of closing. 3. CLOSED. The connection is closed or couldn't be opened.
 Building Real Time Apps With Websockets Amp Server Sent Events
Building Real Time Apps With Websockets Amp Server Sent Events
 Js Exceptions Thrown While Just Idling Websocket Is Already
Js Exceptions Thrown While Just Idling Websocket Is Already
 How To Implement Websocket Api Javascript Application With
How To Implement Websocket Api Javascript Application With
 Node Js Set Up Websocket Express Html Service In 3 Step
Node Js Set Up Websocket Express Html Service In 3 Step
 How I Created Websocket Api In Node Js Tsh Io
How I Created Websocket Api In Node Js Tsh Io
Getting Started Websockets 9 1 Documentation
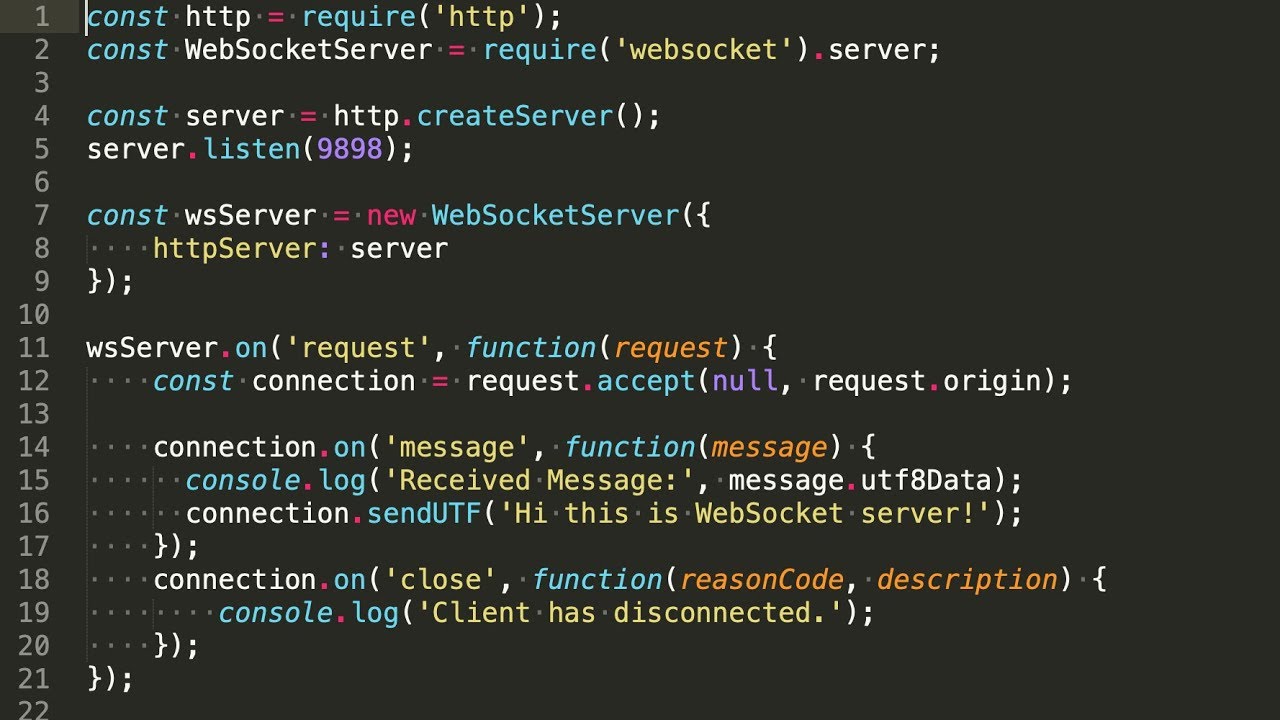
 Simple Websocket Example With Nodejs
Simple Websocket Example With Nodejs
 Using Websocket Subscriptions Without Queues Logrocket Blog
Using Websocket Subscriptions Without Queues Logrocket Blog
 Node Js Websocket Programming Examples Pubnub
Node Js Websocket Programming Examples Pubnub
 Refinitiv Websocket Api Refinitiv Developers
Refinitiv Websocket Api Refinitiv Developers
 Websocket Node Js Express Step By Step Tutorial Using
Websocket Node Js Express Step By Step Tutorial Using
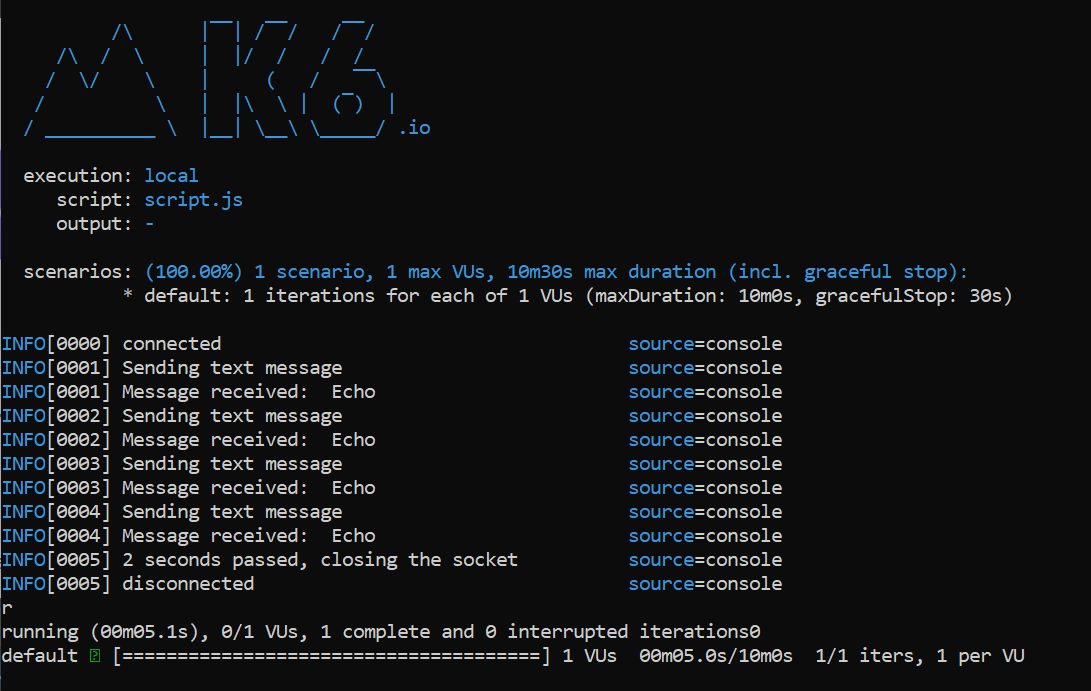
 Load Testing Websockets With K6 Using A Built In Websocket
Load Testing Websockets With K6 Using A Built In Websocket
 Websocket Vs Socket Io Know The Top 5 Amazing Differences
Websocket Vs Socket Io Know The Top 5 Amazing Differences
Html5 Websocket A Quantum Leap In Scalability For The Web
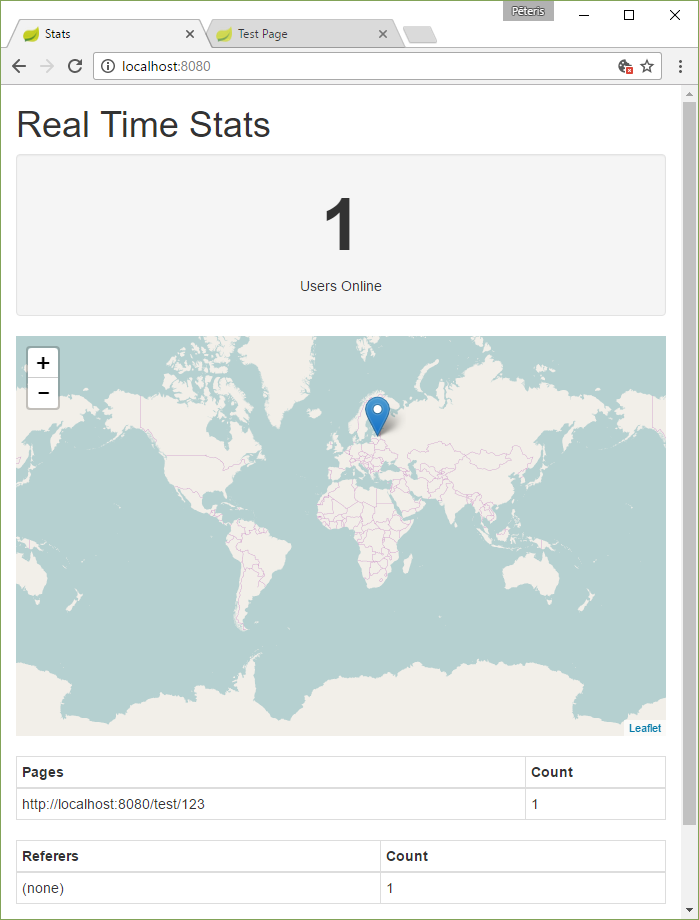
 Real Time Stats With Websockets And React Peteris Rocks
Real Time Stats With Websockets And React Peteris Rocks
 Configure Websocket Connections Axway Open Documentation
Configure Websocket Connections Axway Open Documentation
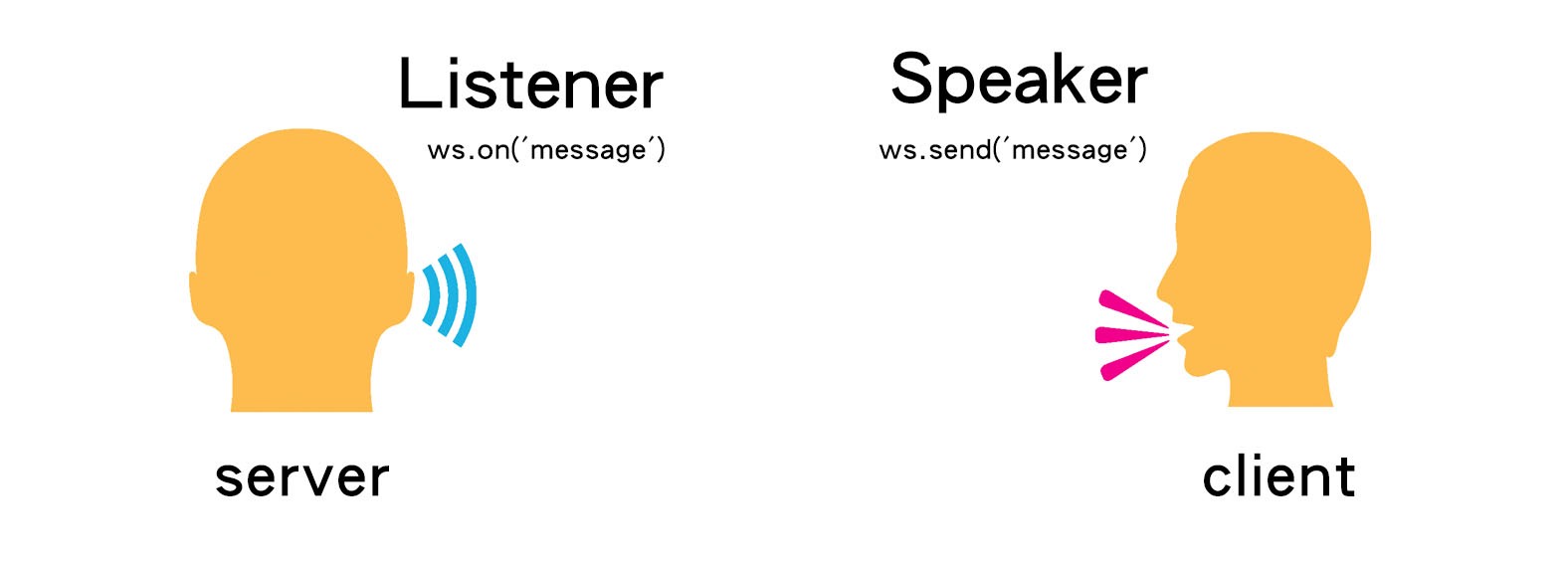
 Websocket Basics An Introduction Article Treehouse Blog
Websocket Basics An Introduction Article Treehouse Blog
 How To Implement Websocket Api Javascript Application With
How To Implement Websocket Api Javascript Application With
 Websockets Knowledge Base Kdb And Q Documentation Kdb
Websockets Knowledge Base Kdb And Q Documentation Kdb
 Announcing Websocket Apis In Amazon Api Gateway Aws Compute
Announcing Websocket Apis In Amazon Api Gateway Aws Compute
 Cross Site Websocket Hijacking Cswsh Praetorian
Cross Site Websocket Hijacking Cswsh Praetorian
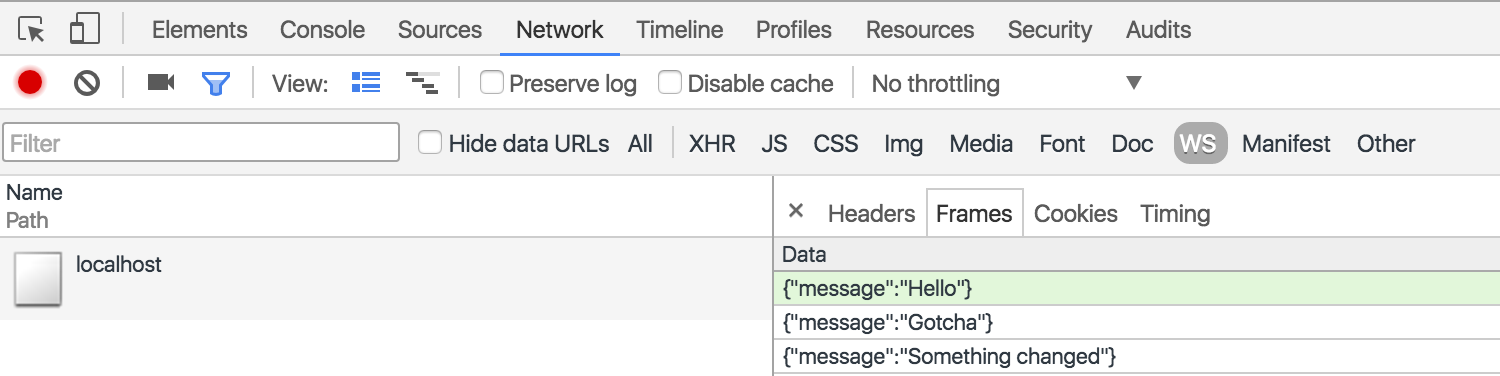
 Testing Websockets For Beginners
Testing Websockets For Beginners
 When To Use A Http Call Instead Of A Websocket Or Http 2 0
When To Use A Http Call Instead Of A Websocket Or Http 2 0
 Javascript Websocket Only Works On Localhost Stack Overflow
Javascript Websocket Only Works On Localhost Stack Overflow

0 Response to "27 Javascript Websocket Is Open"
Post a Comment