26 Javascript Onclick New Window
8/3/2006 · onClick="location.href=goLocations[document.reviews.nextLoc.value]" type="image"></td> </td> </tr> </table> </form>-----When the user clicks on the image (a GO button), I want the .doc files to open in a new window. Currently they open in the same window… In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open() proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Syntax:
 Open A New Browser Window Using Javascript Open Method
Open A New Browser Window Using Javascript Open Method
JavaScript onclick. The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML:

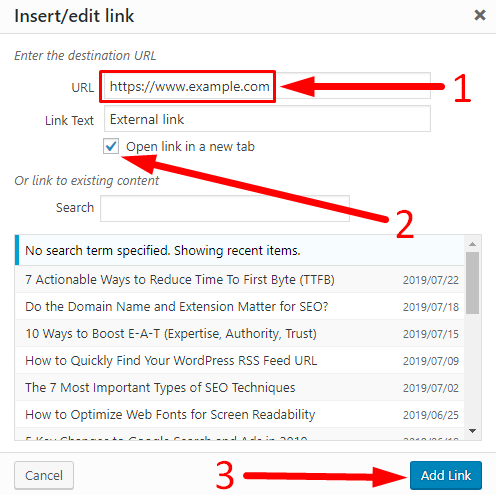
Javascript onclick new window. Writing From a Sub Window to Its Opener Window If this script was contained in the pop up window, and we wanted to write to the opener window, we'd simply replace "frog" in each of the above statements with "opener". Remember - opener is how JavaScript refers to the window that launched a new window. View the Source Result ¶. This hyperlink will open in a new tab. In the given example, when the visitor clicks on the hyperlink, it opens in a new window or tab. There is another way of opening a hyperlink in a new tab by using the JavaScript window.open function with the onclick event attribute like this: onclick="window.open ('URL')" I have successfully created a link which reveals hidden text and opens a link at the same time (for the purposes of a link which says 'Click here to reveal discount code and open link in new window') using the following:
(Depending on your browser and its settings, the new window may open as a separate window, or it may open as a new tab. In either case, the new window should have focus and be in front.) I don't like having to specify the current page URL, so let's try this link . However, sometimes there's a need to do the same using Javascript. In this case window.open() method proves to be helpful. The window.open() method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Approach: To open a new tab, we have to use _blank in second parameter of window.open(). JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images
Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame JavaScript popup windows however, are more powerful. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window: How to Open a New HTML Page On Button Click in JavaScript. There are few methods to redirect or to open a new HTML page or link on button click event using JavaScript. Method 1: Using Window.open() This method is a straightforward approach to redirect the user to a new page.
20/2/2007 · You should be able to do what you are after with a regular anchor.... <a href="http://www.externalsite " onclick="alert ('We are sending you to an external site');window.open ('http://www.externalsite ','external');return false;" title="Opens the external website in a new window">Click to visit the site</a>. Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 24, 2018 - How to open a URL in a new window in JavaScript? tagged browser, configuration, How to, javascript, Tip, Tutorial, Web, www.
Feb 25, 2021 - JavaScript window.open() method opens URL in a new browser window. Example code to open URL in a new tab using JavaScript. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ We can open a child window of different height and width by using JavaScript window.open command. We can pass any variable to child window and receive data from child window to main window. Read More on Child window control in our JavaScript section. We can display buttons in Child window and manage the main ( parent ) window by using buttons.
May 27, 2018 - I have a button that calls a function onclick. The purpose of the button is to assign a function to window.onclick. The problem is that the function that I have assigned to window.onclick, just by pressing the button, runs immediately… And that’s not what I’m trying to accomplish. Get code examples like "window onclick js" instantly right from your google search results with the Grepper Chrome Extension. Apr 13, 2017 - I'm making a "share button" to share the current page. I would like to take the current page URL and open it in a new window. I have the current URL part working, but can't seem to get the next part
JAVASCRIPT,IFRAME,NEW WINDOW,OPEN LINK.To ensure security and reduce spamming, modern browsers have implemented very strict rules on when a new window can be opened in a web page. Currently browsers restrict that any new web page to be opePixelstech, this page is to provide vistors information of the most updated technology information around the world. Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. In the above Javascript code, window.open() method opens a window with the specified parameters and this method returns a reference to the window that was opened. Important Parameter of window.open() method. url: The specified URL to display within the new window. name: name: The name of the new window (optional).
29/7/2017 · You need to use window.open() with JavaScript - find out more here > https://www.w3schools /jsref/met_win_open.asp <button style ="background-color:Blue ; color:white" onclick="window.open('http://www.google ')">google</button> FYI if you were using a a tag you can use target="_blank":) which in this situtation fits your solution more 4/6/2014 · Real links have a number of useful features that fake JS hacks lack: They can be opened in a new tab or new window, as the user desires; You can see where the link points before opening it; You can copy the link (or any other feature in the browser right-click menu) Screen readers treat <a>s as links. Trying to copy this with JS will be fragile and buggy. If a window with the name already exists, then url is loaded into the existing window. In this case the return value of the method is the existing window and windowFeatures is ignored. Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open() will just create a new window.
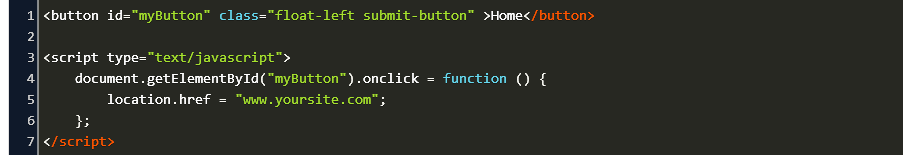
The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ... Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
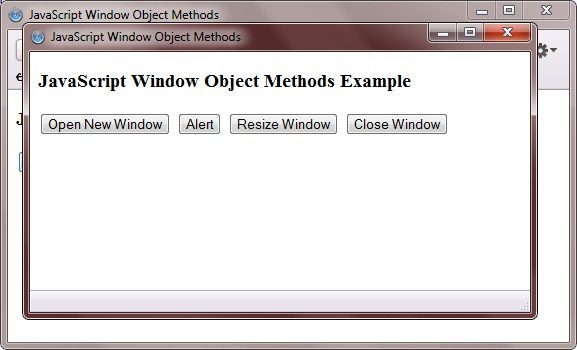
Using onclick you can open any URL in new window. In this example, here is created a button using javascript onclick event which is open URL in new window. See the example HTML button onclick open new window with Example. Aug 30, 2017 - Why do you have two window.onclick functions in your jsfiddle... the you are no doubt over writing the first one hence it never executing. I would suggest you give those elements a class as this will save you having to write the same function multiple times but for different elements. – NewToJS ... Window.open() Opens a new window. Window.postMessage() Provides a secure means for one window to send a string of data to another window, which need not be within the same domain as the first. Window.print() Opens the Print Dialog to print the current document. Window.prompt() Returns the text entered by the user in a prompt dialog.
However, sometimes we need to show a pop-up window from a GridView by the click of a button.The new window can display corresponding (related) data, extracted from either a different database table or the same table. Apr 27, 2020 - why if I write two window.onclick the first one will overwrite the second one, so only the first one would work, it is the onclick event doing this or window? A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
Apr 14, 2020 - Here's how to open a link in a new window using JavaScript and how to customize its look with parameters. I am using javascript for redirect web page. here is my code . window.location = 'somepage.aspx'; Now i want to open this webpage in new window or new tab from javascript. I could not use window.open() method because when user's Popup is blocked then web page didn't redirects properly. Aug 25, 2020 - On mouse click, the code inside onclick runs.
Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now! If you have an HTML button, you can use the following JavaScript code to open a desired URL in a new tab when user clicks the button. <input type="button" value="New Tab" onclick="window.open ('http://www.example ')"> Remember, this method will open either a new tab or a new window depending upon the default settings of the user’s browser. Is there any Java Script code to open pictures on a new window using JavaScript and HTML codes + CSS ? I need codes to open a small picture by click on it to open it in a new window using Java ...
Feb 20, 2021 - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there's already a window with such name - the given URL opens in it, otherwise a new window is opened. params The configuration string for the new window. However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach: Step 1: Opening a new window using the open() method: First we need to open a new window using the window.open() method.
If we have a 1024x768 desktop resolution. We will divide by 2, both width and height. Left Position will be: 1024 / 2 = 512 ( Screen Width / 2 = Half ) Top Position will be: 768 / 2 = 384 ( Screen Height / 2 = Half ) To center window we need to lower the top and left position with the window width and height divided by 2. Use inline javascript onclick to open link in new window or tab. Raw. onclick.html. <a href =" http://www.bigmustard.co.uk/models/view/dik-cadbury/622 " title =" Dik's profile at Mustard Casting in a new window " onclick =" window.open ('http://www.bigmustard.co.uk/models/view/dik-cadbury/622');return false " > Mustard Models </a>.
 Way To Find Out How A Transaction Launcher Is Opened In A New
Way To Find Out How A Transaction Launcher Is Opened In A New
 How To Open Url In A New Window Using Javascript
How To Open Url In A New Window Using Javascript
 Open Multiple Urls With One Click Javascript Example Code
Open Multiple Urls With One Click Javascript Example Code
 How To Run Javascript Onclick In A Webpage With Studio
How To Run Javascript Onclick In A Webpage With Studio
 Tkinter Open New Window On Button Click Programming Code
Tkinter Open New Window On Button Click Programming Code
 Should Links Open In New Windows Smashing Magazine
Should Links Open In New Windows Smashing Magazine
 Weird Thing Onclick Event Disappears When I Switch The
Weird Thing Onclick Event Disappears When I Switch The
 Javascript Onclick Open New Window Url Code Example
Javascript Onclick Open New Window Url Code Example
 Why Is Using Onclick In Html A Bad Practice Stack Overflow
Why Is Using Onclick In Html A Bad Practice Stack Overflow
 Steps To Make A Appear By Having An Iframe In Javascript
Steps To Make A Appear By Having An Iframe In Javascript
 How To Run Javascript If A Link Is Clicked On Code Example
How To Run Javascript If A Link Is Clicked On Code Example
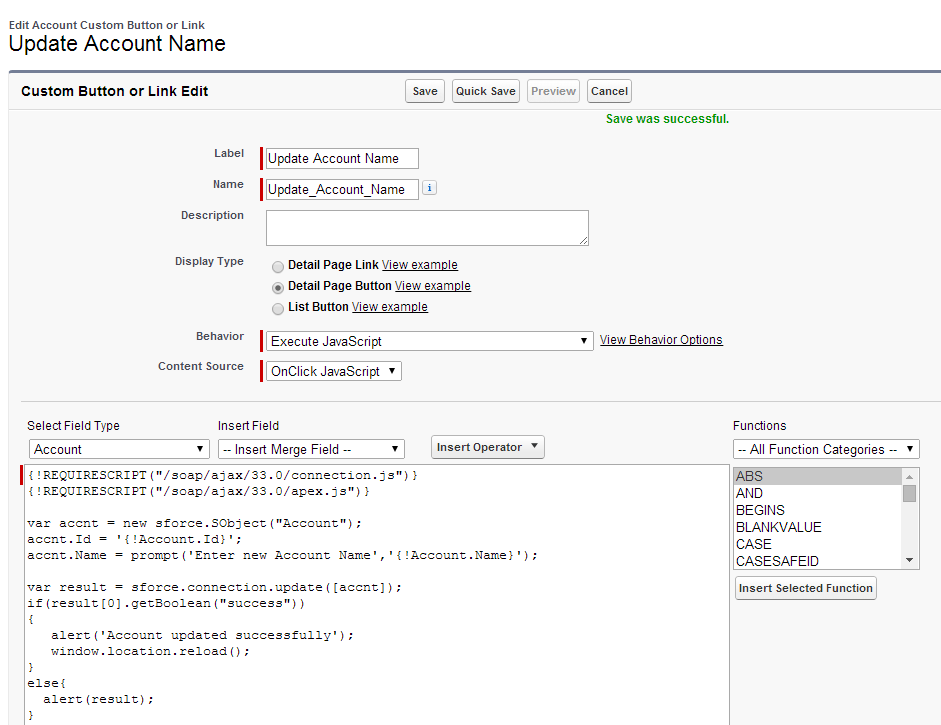
 Create And Update Records Using Javascript Button In
Create And Update Records Using Javascript Button In
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
 Bom Windows Object Methods And Properties In Javascript
Bom Windows Object Methods And Properties In Javascript
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
 Onclick Open Url In Same Window Js Simple Code Eyehunts
Onclick Open Url In Same Window Js Simple Code Eyehunts
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
 How To Open A New Html Page On Button Click In Javascript
How To Open A New Html Page On Button Click In Javascript
 Should You Open Links In The Same Or A New Window Tab
Should You Open Links In The Same Or A New Window Tab
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Selenium Webdriver 4 New Window New Tab Amp Screenshots
Selenium Webdriver 4 New Window New Tab Amp Screenshots

0 Response to "26 Javascript Onclick New Window"
Post a Comment