25 Javascript If And If
JavaScript Events; JavaScript Switch Statement ; When you write code, you will often need to use conditional statements, such as "if" statements. Here's an explanation of the JavaScript If statement. A conditional statement refers to a piece of code that does one thing based on one condition, and another based on another condition. In fact, you ... JavaScript elseIf statement is used to cause the flow of execution to branch based on changes to the lines of the program. Basically, if is used to specify a block of code to be executed if the condition is true. Need to use else if the specific block of code to be executed if the condition if false.
 4 Algorithms And Flow Control High Performance Javascript
4 Algorithms And Flow Control High Performance Javascript
Jun 01, 2019 - Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass!

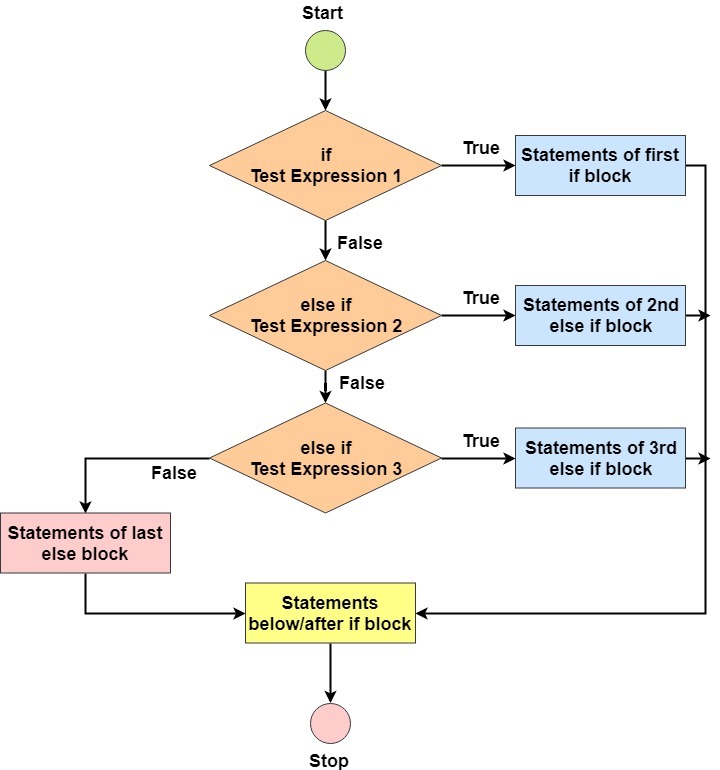
Javascript if and if. JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. Mar 13, 2019 - If you’re already an experienced developer or have played around with JavaScript for any length of time, this will probably already be second nature to you, but otherwise this is perfect if you’re just getting started. Plus, sometimes we just draw a blank and need a refresher on the syntax. To use the AND statement, it should be &&. So for your if statement it should be. if ($ (".select-box option [value='3']").attr ('selected') && $ (".select-box option [value='1986']").attr ('selected')) { $ ('#demo').html ("Hello World"); } Here is more information on boolean logic.
JavaScript if-else statement is a decision-making operator. The if else statement is a part of JavaScript's Conditional Statements. It is a block of code. So I'm trying to make a bank that asks you how much you want to deposit, and then adds that to your current balance (AKA 1000). If you respond over 500 however, the machine will tell you that's too large an amount, and ask you to make multiple deposits. My trouble lies in that when I input ... 5 days ago - Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform another action. ... There are mainly three types of conditional statements in JavaScript.
In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true; Use else to specify a block of code to be executed, if the same condition is false; Use else if to specify a new condition to test, if the first condition is false Jan 11, 2019 - Learn how to nest one IF statement inside another using JavaScript. Your code will be cleaner, more concise, and may run faster. Jan 07, 2020 - Stop Putting So Many If Statements in Your JavaScript · 4 other ways of handling conditional logic in your code ... I like to think of conditional logic as the bread and butter of software. It gives developers the power to build things that are interesting, useful, and fun.
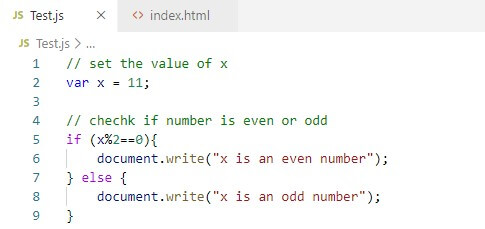
JavaScript If Else: A Step-By-Step Guide. A JavaScript if…else statement evaluates whether a condition is true or false. If a condition is executed, the code within the if block executes. Otherwise, the contents of the else block execute. Else…if statements let you evaluate multiple conditions. JavaScript if Statement The syntax of the if statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis (). The If / Else Statement. The most common conditional statement we will use in our code is the if / else statement or just the if statement.The way this statement works is as follows: To make sense of this, let's take a look at a simple example of an if / else statement in action. Create a new HTML document and add the following markup and code into it:
Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript you have 0 to 11 for the months, so the month of June would be #5. In the IF condition we added "&& z==5" to check and see if we were in the month of June. If these conditions were met we display, "Its the weekend in the month of June". Next we added a "else if" statement to check for another condition. JavaScript if else made simple. 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube....
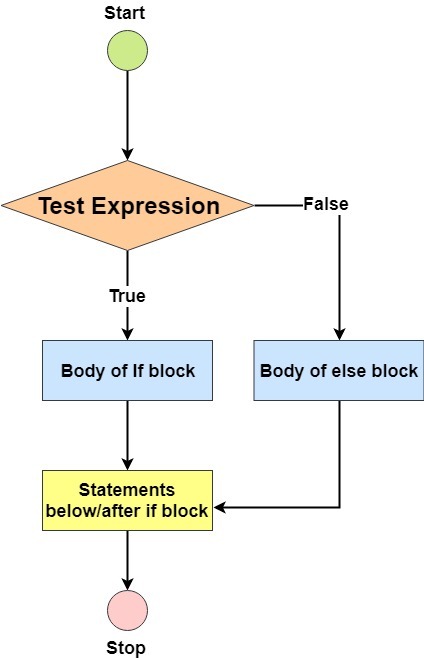
Explanation : If expression is true, then set of statements are executed. Else another set of statements are executed. Either of the two sets of statements shall be executed for sure based on the condition. Execution continues with the statements after if-else statement. Feb 05, 2019 - The function declaration (function statement) defines a function with the specified parameters. Oct 15, 2016 - I've listed below a question and two answers. The logic behind the answers seem the same to me, but solution A works while solution B returns 'false' unless 'x' is the first letter of the string. W...
Is there such a thing as an IF NOT statement in javascript? Yep, the negation operator is same as the C/C++ one: the ! mark. ie. var value1 = 9; Apr 30, 2020 - if (condition) statement; else if (condition) statement; . . else statement; ... Explain the differences between for(..in) and for(..of) statement in JavaScript. Jul 27, 2017 - Also, please write your scripts in English. English is the standard around the world for programming, JavaScript's keywords and library functions are in English, and the majority of the users on the forum who will help you if you have difficulties speak English.
JavaScript is a text-based scripting/programming language used in front and back-end development. It is most commonly used on the client-side to add interactivity to a static webpage. What is an if statement? The if statements are conditional statements that make decisions based on the defined criteria. You can use conditional statements in your code to do this. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false Sep 21, 2020 - It's on our list, and we're working on it! You can help us out by using the "report an issue" button at the bottom of the tutorial. When working with JavaScript, we deal a lot with conditionals, here are the 5 tips for you to write better / cleaner conditionals. ... // condition function test(fruit) { if ...
The logical AND (&&) operator (logical conjunction) for a set of operands is true if and only if all of its operands are true. It is typically used with Boolean (logical) values. When it is, it returns a Boolean value. Feb 04, 2019 - How to detect an object in an array of multiple datatypes and list all of its properties and their values ... twine2 sugarcube2-21 sugarcube2 twine2-2-1 harlowe2-0-1 harlowe2-1-0 harlowe sugarcube2-18 javascript css twine2-1-3 sugarcube variable variables macro twine links twine1 if sugarcube2-28-2 ... 1 week ago - For example, in a game, if the player's number of lives is 0, then it's game over. In a weather app, if it is being looked at in the morning, show a sunrise graphic; show stars and a moon if it is nighttime. In this article, we'll explore how so-called conditional statements work in JavaScript.
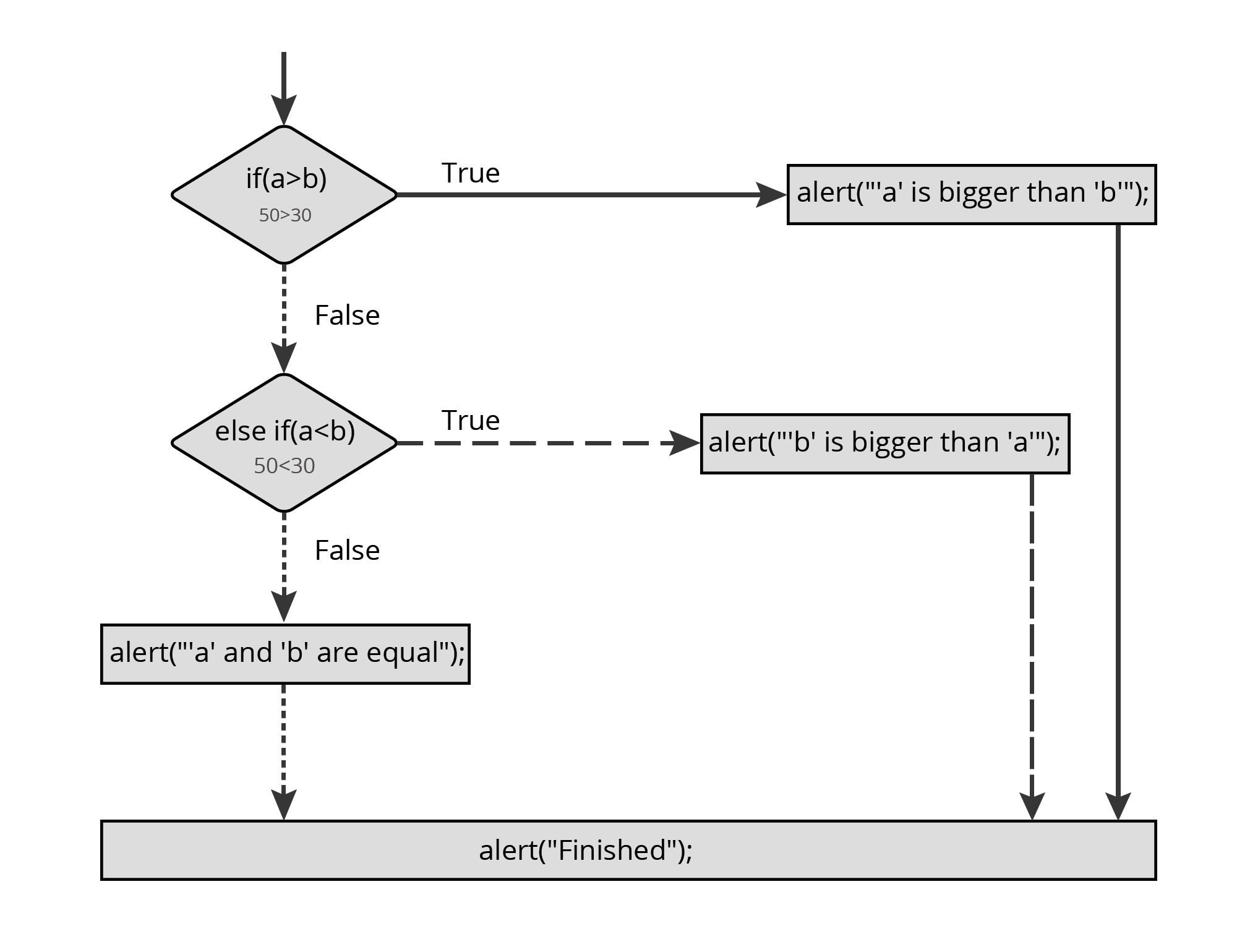
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement. Flow Chart of if-else. The following flow chart shows how the if-else statement works. JavaScript supports the following forms of if..else statement −. if statement. if...else statement You are getting the error because a function must always return a value. with a return statement or by putting return statement towards the end Here's the right video for you on Java:. When we write a return statement inside a for/while/if statement, and one of the path of the program execution ...
Jan 23, 2021 - The operator is represented by a question mark ?. Sometimes it’s called “ternary”, because the operator has three operands. It is actually the one and only operator in JavaScript which has that many. ... The condition is evaluated: if it’s truthy then value1 is returned, otherwise – ... In Acrobat JavaScript, the primary element of conditional execution is the "if" statement. While there are others, none is as generic and widely used as the "if" statement. Writing an "if" statement . In computer programming, all decisions are made by comparing values. For example, on an order form we might want to give the customer a discount ... JavaScript April 23, 2020. javascript = vs == with if and else statements [closed] Closed. This question is not reproducible or was caused by typos. It is not currently accepting answers. Want to improve this question? Update the question so it's on-topic for Stack Overflow.
1 week ago - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. Which explains that if both of conditions are TRUE or 1, the return is TRUE or 1. So we can conclude that if and only if, both of the conditions are TRUE or 1, LOGICAL AND operations returns TRUE or 1. 1 week ago - Statement that is executed if condition ... including block statements and further nested if statements. ... Multiple if...else statements can be nested to create an else if clause. Note that there is no elseif (in one word) keyword in JavaScript....
The keyword if tells JavaScript to start the conditional statement. (10 > 5) is the condition to test, which in this case is true — 10 is greater than 5. The part contained inside curly braces {} is the block of code to run. Apr 26, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE. In this situation, we can use JavaScript Nested IF statement, but be careful while using it.
9/8/2021 · The logical AND (&&) operator and if...else statements in JavaScript In the logical AND ( && ) operator, if both conditions are true , then the if block will be executed. If one or both of the conditions are false , then the else block will be executed. According to Douglas Crockford's "JavaScript: The Good Parts" (2008, O'Reilly) the == and != operators are not part of the good parts of JavaScript and Mr. Crockford encourages the use of the === and the !== operators instead as they are "type sensitive" (that's my own terminology there) and the outcome is easier to predict.
 Javascript If Else Control Statements Simple Snippets
Javascript If Else Control Statements Simple Snippets
 Making Decisions In Your Code Conditionals Learn Web
Making Decisions In Your Code Conditionals Learn Web
 How To Write Cleaner If Statements In Javascript Dev Community
How To Write Cleaner If Statements In Javascript Dev Community
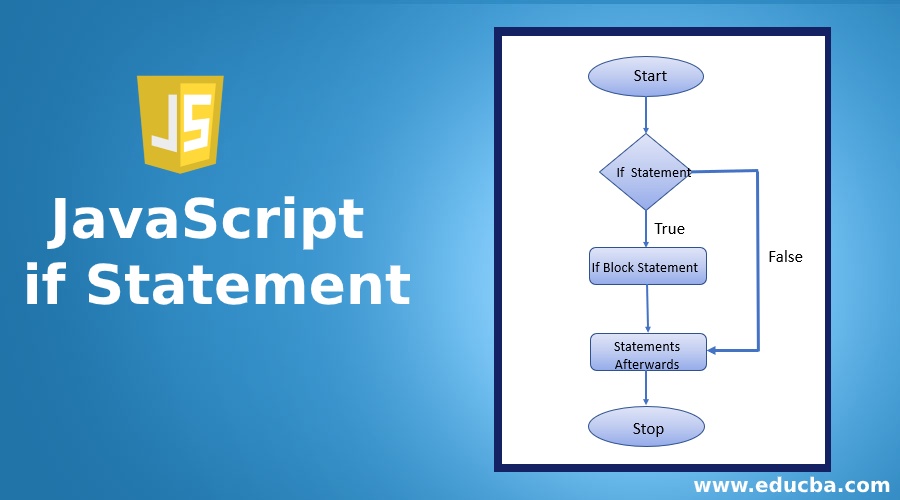
 Javascript If Statement How If Statement Works In Javascript
Javascript If Statement How If Statement Works In Javascript
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Javascript Conditional Statements If Else Else If Example
Javascript Conditional Statements If Else Else If Example
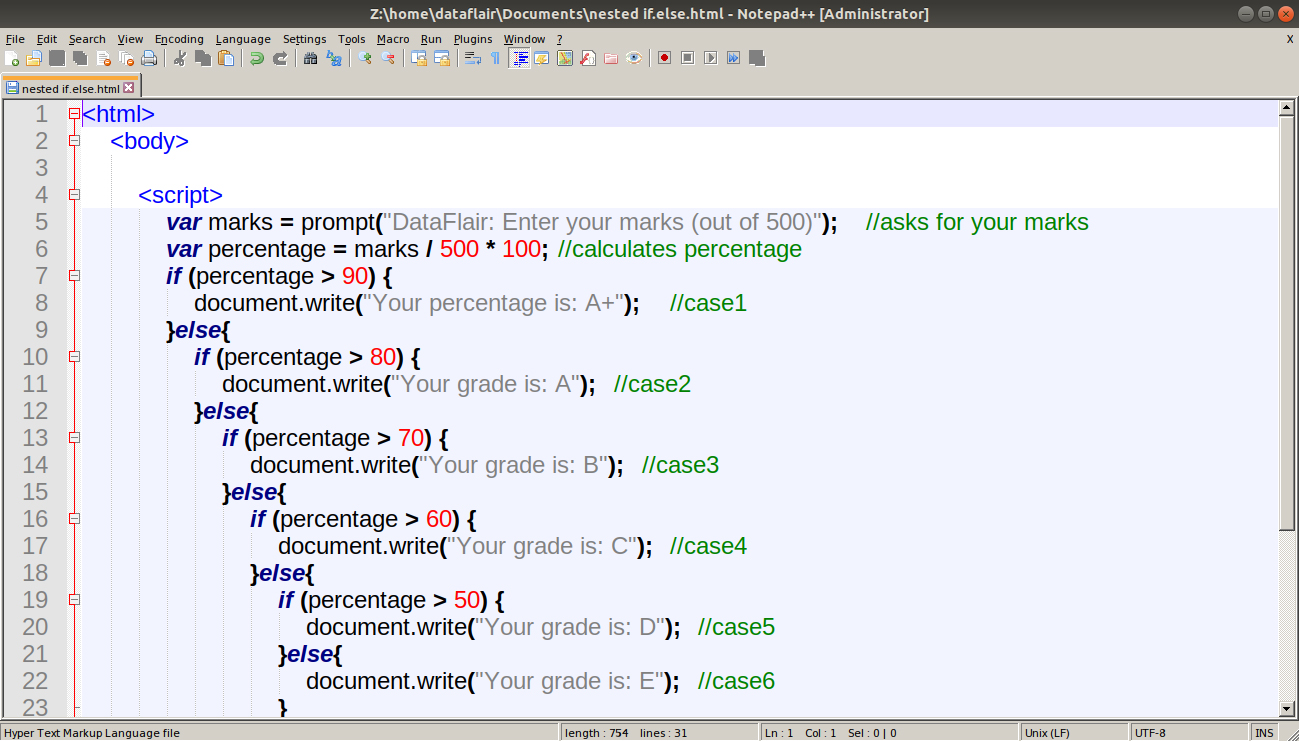
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 If Statement In Javascript Hindi
If Statement In Javascript Hindi
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
 Javascript If Else Statement With Examples
Javascript If Else Statement With Examples
Why Proxy Is A Gem In Javascript By Bytefish Javascript
 Use Javascript Ternary Operator As An Alternative For If Else
Use Javascript Ternary Operator As An Alternative For If Else
Basic Javascript Exercise Conditional Statements Notesformsc
 Javascript If Else Control Statements Simple Snippets
Javascript If Else Control Statements Simple Snippets
 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript







0 Response to "25 Javascript If And If"
Post a Comment