32 Vertical Image Slider Javascript
Aug 13, 2019 - This is a vertical fullscreen page slider where the users are able to switch between page slides with mouse wheel, arrow keys and touch swipe. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ...
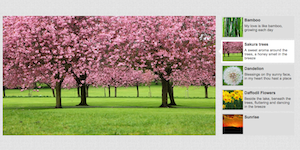
 Jquery Vertical News Slider Impressive Webs
Jquery Vertical News Slider Impressive Webs
Jan 09, 2018 - The thumb image is publicly available from a UI pack by Kenney. All sources for this slider are on GitHub. The HTML contains two divs for the slider (the track element and the thumb) and one to display the value. At the end of the body the JavaScript is initialized.

Vertical image slider javascript. Splide - Free, lightweight and powerful JavaScript slider Splide is a lightweight, powerful and flexible slider and carousel, written in pure JavaScript without any dependencies. When you see it is working, you can start customizing it to your own style by tweaking the HTML, CSS code, or changing the options in the JavaScript file (js-image-slider.js). The download contains the source code: HTML samples (demo1-8.html), CSS (js-image-slider.css), and Javascript (js-image-slider.js). HTML. Basic; Lazy Loading Images This jQuery/Javascript image slider is dedicated to create a Diagonal Slider. It works like an accordion that when you move your mouse over it, it enlarges each image. Apart from this, you can also add a image title to provide a brief description.
HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Mar 20, 2014 How we add slider online in image. Current wowslider either cuts the portrait images from top and bottom ,or streches them badly. How to create a sliding image with text in javascript. Oct 01, 2013 How to drag images in jquery. As of now the 'slider' collapses in a purely horizontal scale. How to make a multiple png carosel slider. html5 slider Box Layout with Stack Vertical Transition; image rotator jquery css Terse Template with Blur Transition; More Demos: bootstrap slider with text, Slick slider, HTML slider, Slick carousel, Bootstrap carousel, HTML slideshow, CSS Slideshow, jQuery carousel, Image carousel. See More. jquery image slider tutorial, gallery plugin ...
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... JavaScript Transitions Vertical Slider is an inexorably creative way to deal with a CSS Slider as it is done with development, impacts and other than the imaginative course of action structure. While by a wide margin a large portion of the slider are as a direct navigational section. Jssor Slider is touch swipe image slider carousel with 200+ slideshow effects. When touch Jssor Slider, it will freeze and then move to the direction that finger swipes to. It comes with javascript library source code.
None of my javascript slideshow vertical images are automatically turning Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc. 25/7/2021 · This type of slide is used on the homepage or image gallery of various websites. Basically, a web developer uses jQuery or different types of plugins to create these. You easily create a Vertical image slider with HTML, CSS, and JavaScript only without any jQuery or plugin then this article will definitely help you.
This jQuery vertical Content slider comes with Next/Pre buttons to slide the HTML element from top to bottom. It allows you to add the image, video, content and any of HTML element. It is a touch-enabled slider with support of cross-platform. The "Carousel Vertical" plugin is base on div HTML element which enables you to add content and ... 1. HTML. Depend on which direction you want to scroll your website, each of them have slightly different layout. For the horizontal and vertical, they use the same layout, whereas for diagonal, you have to add extra div to create the "diagonal". It sounds like a dirty trick, but hey, it works! Another jQuery plugin to create a vertical thumbnail image slider with writing the code from search. Simply add a few basic files and you are done. It's a lightweight plugin to create thumbnail slider. It allows you to make the slider horizontal or vertical with thumbnail.
TOP 100 jQuery Plugins 2021. Chrome, IE9+, FireFox, Opera, Safari #Responsive #easing. UpSlide.js is a responsive image slider plugin for jQuery and jQuery UI that helps you create a fullscreen one page scrolling website. Supports easing effects, auto slide mode, thumbnails, arrow/scrolling controls, and more. FFull-Screen Vertical Slider Full-Screen Vertical Slider is a simple full-screen slider which uses the CSS3 transition which is further followed by the jQuery fallback. The full-screen vertical slider has become quite a fashionable option for one-page websites, and it allows the user to create multiple pages upon scrolling. This is an astounding, free Vertical Slider with Dots Indicator Using JavaScript created by Simon, a CodePen client. This slider accompanies three slides. Every one of them has excellent images and enlivened texts. Remember that these texts and images are simply tests.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Touch-enabled image gallery and content slider plugin, that focuses on providing great user experience on every desktop and mobile device.
Jul 22, 2012 - Hi there, I’m currently looking into using a JQuery plugin to create a vertical slider for background images. My idea is that I have JQuery controlling an automatic vertical slider which fills the screen but also gives the user the control to scroll through at leisure. First, let's get all the image DOM elements and assign them to an images variable, which will be an array. const images = document.querySelectorAll("img"); JavaScript. Copy. Then, we will call the setInterval () method which takes two arguments: A Callback function. Time. Jul 24, 2019 - Vanilla javascript slider for all purposes. Contribute to ganlanyuan/tiny-slider development by creating an account on GitHub.
Split Slick Slideshow is a vertical slideshow in split screen by using CSS and Javascript. 4 Answers4. I would suggest you to use jCarousel or bxslider. Take a look at this and this for vertical-scroll example pf jCarousel and this for bxslider example. Here is a sample of how to use CSS3 and HTML5 to get the effect of a vertical slider. Let's start making it. Step 1. Create a folder named "images" in the project path and put all the images required for the slider. Make sure that all the images are in the same size (width*height). Otherwise, the slider will misbehave while navigating between slides. Step 2.
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more! A cool, responsive, vertical, full page slider with a subtle background parallax scrolling effect, built using jQuery, lodash.js and several CSS3 properties. May 12, 2015 - I would like to display an slider control vertically. I'm only concerned with browsers that support the range slider control. I've found some comments and references ...
Sep 20, 2014 - I am trying to create a vertical slider widget in javascript. I am not looking for any plugins or libraries, I am trying to see how it can done using plain javascript . I think I got the general id... 5- Kwicks a jQuery Vertical Carousel. Knicks is a really nice sliding panel and its part of a MooTools effect. It doesn't have any arrow or dot navigation but it shows some part of the image and move nicely on-hover the image. It is a mobile-friendly slider and works well with all types of small, medium and large devices. Vertical Split Image Slideshow. 1 year ago. This is a fancy little Split Image Slideshow into two vertically. The left side moves down and the right side moves up. It was designed by Fabio Ottaviani. Vertical Split Image Slideshow.
Mouse wheel snap to sections. Fast and simple to use. A JavaScript based slider: TouchSlider with 5 demos The Carousel in Materialize jQuery full width slider / carousel for images: 2 demos Bootstrap 4 Carousel/Slider component 2 Demos of vertical and horizontal jQuery parallax effect plug-in - paroller.js How to create Bootstrap modal carousel: 4 online demos Bootstrap news ticker / slider with ... Dodgy Image Gallery - Bootstrap Image Slideshow. A modern frameless design, this slider keeps control buttons to the edges so that the viewer's focus is on the images. Simple, bold styling makes this slider ideal for contemporary websites. For navigation, the jquery image gallery has oversized arrow controls at each side.
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. 20/8/2021 · There are many image sliders on the internet. Most of then are written by jQuery. I just want to learn JS and get a better understanding of it, so i use javascript to complete it. you can find the demo here: 1.basic:http://cssdeck /labs/image-slider-1 2.with prev/next button: http://cssdeck /labs/imageslider-button 17/1/2017 · vertical slider with horizontal slides with jquery. I have a product which have a multiple images. on top or bottom click i want to change the product. and on click next and prev i want change that product images. <div class="product" id="1"> <div class="product_img" id="1_0"><img src=""/></div> <div class="product_img" id="1_1"><img ...
JavaScript Vertical Image Slider 1.1 is java & javascript software developed by Usingit . JavaScript-producing design tool for creating scrolling images on web pages. The script can be customized highly and easily through the SCP(Script Configuration Program). You can specify size, image, color, link and much more to script. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. In this article, we will discuss about some top lists of responsive image slider example with carousel, masking effect, slideshow using HTML/HTML5, Pure CSS/CSS3, JavaScript and Bootstrap. This CSS Responsive sliders are perfect, present day and straightforward — perfect for a site with a moderate subject, or one that needs to flaunt a ...
 Vertical Thumbnail Image Slider With Jquery Frontendscript
Vertical Thumbnail Image Slider With Jquery Frontendscript
 Carousel Vertical Slider With Vanilla Javascript Web Code Flow
Carousel Vertical Slider With Vanilla Javascript Web Code Flow
 Fullpage Vertical Content Slider
Fullpage Vertical Content Slider
 Jquery Slider With Vertical Carousel
Jquery Slider With Vertical Carousel
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Responsive Vertical Image Slider With Pure Css Css Script
Responsive Vertical Image Slider With Pure Css Css Script
 5 Free Image Comparison Slider Scripts Hongkiat
5 Free Image Comparison Slider Scripts Hongkiat
 Auto Slide Slider Javascript Code Example
Auto Slide Slider Javascript Code Example
 Top 5 Best Framework Agnostic Javascript Slider Libraries
Top 5 Best Framework Agnostic Javascript Slider Libraries
 25 Best Slick Slider In Javascript Developer Resources
25 Best Slick Slider In Javascript Developer Resources
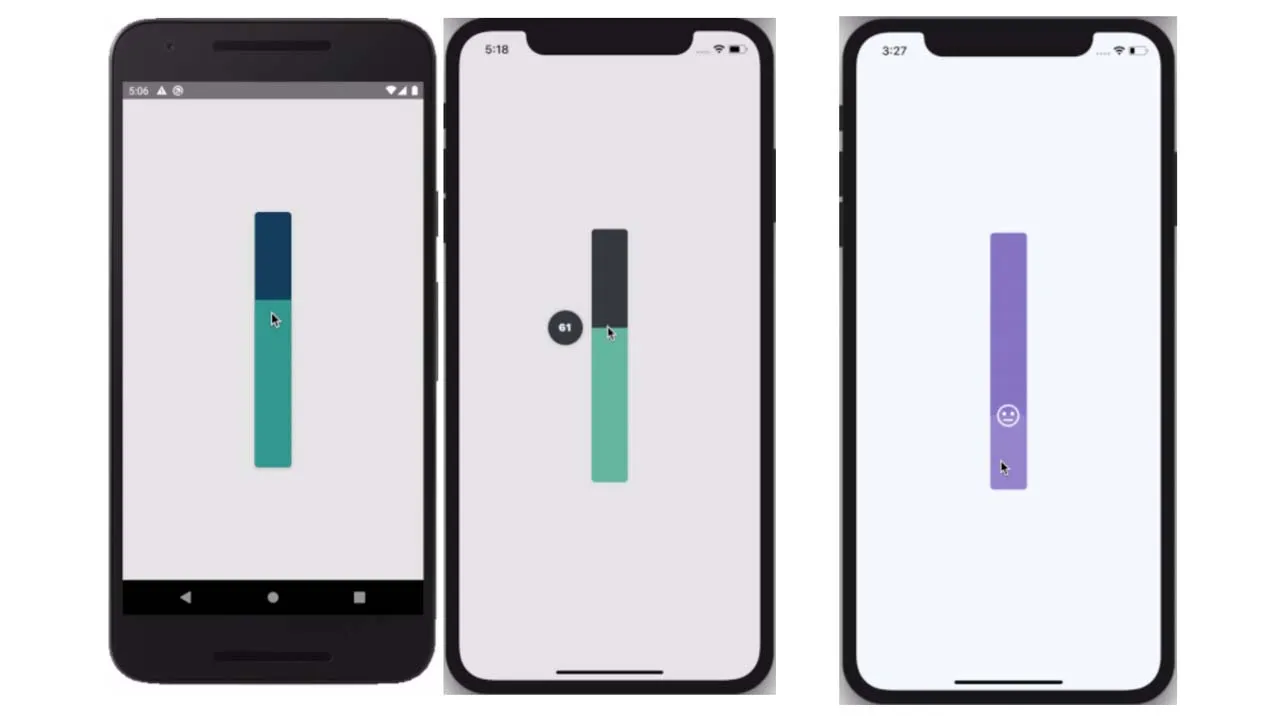
 A Vertical Slider For React Native Written Entirely In Javascript
A Vertical Slider For React Native Written Entirely In Javascript
 Vertical Slider Plugins Code Amp Scripts From Codecanyon
Vertical Slider Plugins Code Amp Scripts From Codecanyon
Build Jquery Ui Slider Vertical Range Slider In Javascript
 Jquery Responsive Vertical Image Slider Plugin Upslide Js
Jquery Responsive Vertical Image Slider Plugin Upslide Js
25 Very Detailed Jquery Image And Content Slider Tutorials
 Fullpage Js One Page Scroll Sections Site Plugin
Fullpage Js One Page Scroll Sections Site Plugin
 Vue Js Range Slider Components Vue Script
Vue Js Range Slider Components Vue Script
 20 Javascript Image Slider Amp Gallery Plugins For Web
20 Javascript Image Slider Amp Gallery Plugins For Web
 Vertical Slider Javascript Templates From Codecanyon
Vertical Slider Javascript Templates From Codecanyon
 25 Best Slick Slider In Javascript Developer Resources
25 Best Slick Slider In Javascript Developer Resources
 Vertical Slider With Horizontal Slides With Jquery Stack
Vertical Slider With Horizontal Slides With Jquery Stack
 Javascript Transitions Vertical Slider With Swiper Scroll
Javascript Transitions Vertical Slider With Swiper Scroll
Github Sacmii Rn Vertical Slider Gradient A Vertical
 Top 50 Best Carousel Jquery Plugins Of 2017 So Far Web
Top 50 Best Carousel Jquery Plugins Of 2017 So Far Web
 Simple Javascript Vertical Slider With Right Content Css
Simple Javascript Vertical Slider With Right Content Css
 Jquery Vertical News Slider Jquery Plugins
Jquery Vertical News Slider Jquery Plugins
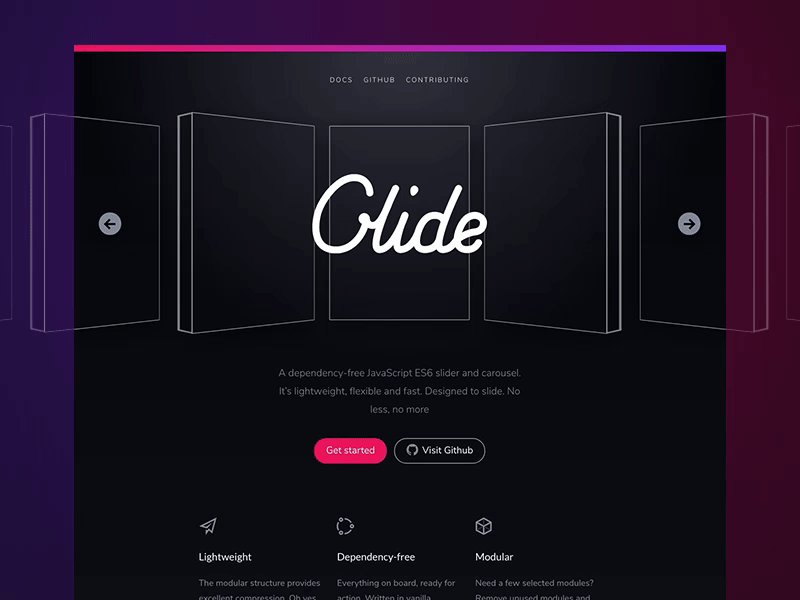
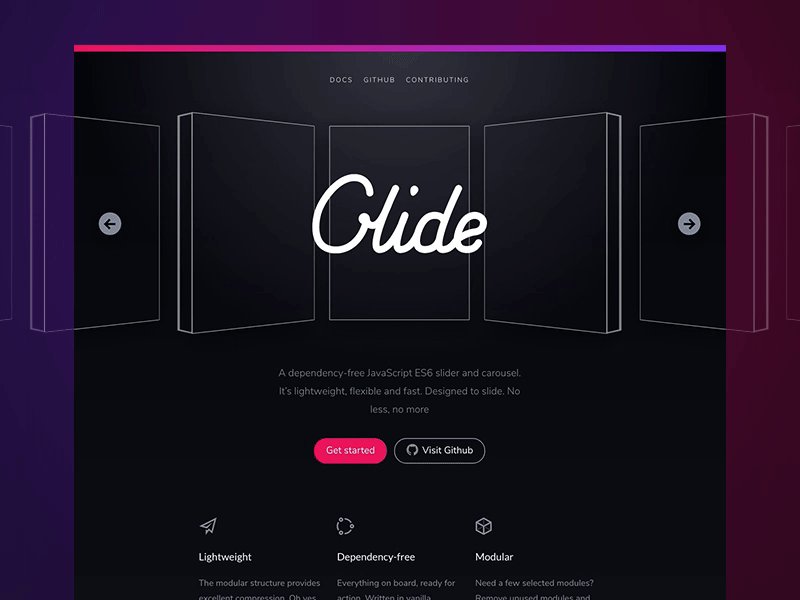
 Glide Js A Dependency Free Javascript Es6 Slider And
Glide Js A Dependency Free Javascript Es6 Slider And
 Vertical Split Slider Carousel With Vanilla Javascript Css
Vertical Split Slider Carousel With Vanilla Javascript Css
 Glide Js A Dependency Free Javascript Es6 Slider And Carousel
Glide Js A Dependency Free Javascript Es6 Slider And Carousel
 30 Javascript Ajax Techniques For Sliders Scrollers And
30 Javascript Ajax Techniques For Sliders Scrollers And
0 Response to "32 Vertical Image Slider Javascript"
Post a Comment