26 A Tag Onclick Javascript
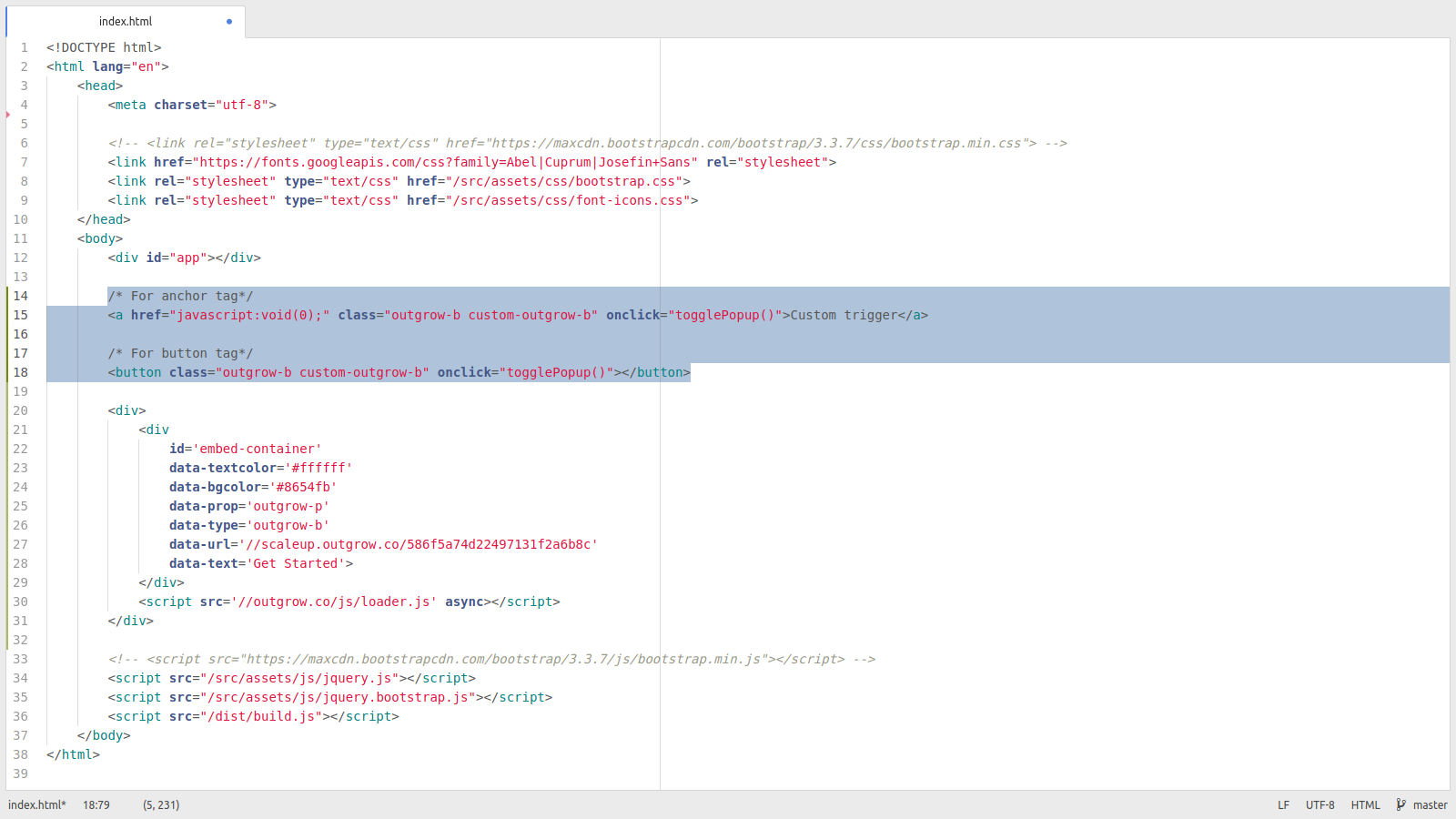
Nov 10, 2013 - i want to open a new window on click of 1 $leadID = "1"; it is not 5/6/2021 · First, you have to block href call URL if don’t want to open the tab/window or other operations. You can call a function in 2 ways using the href or onclick attribute in the HTML tag. Function inside href <;a href="javascript:someFunction()">LINK<;/a> JavaScript link href=#” onclick <;a href="#" onclick="someFunction(); return false;">LINK<;/a>
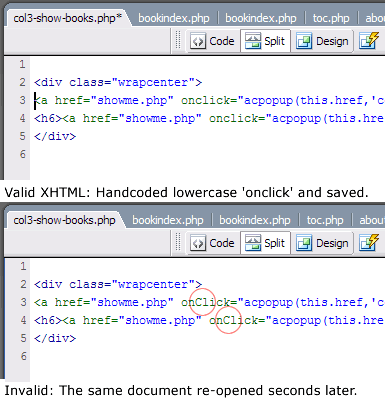
 Fixing The Onclick In Dreamweaver Sitepoint
Fixing The Onclick In Dreamweaver Sitepoint
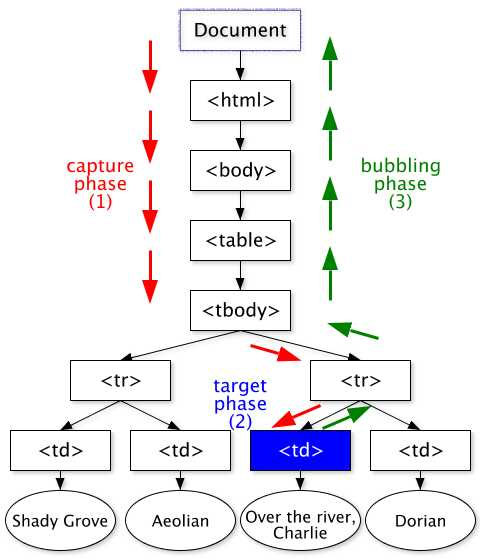
The first parameter is the type of the event (like "click" or "mousedown" or any other HTML DOM Event.)The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event capturing.

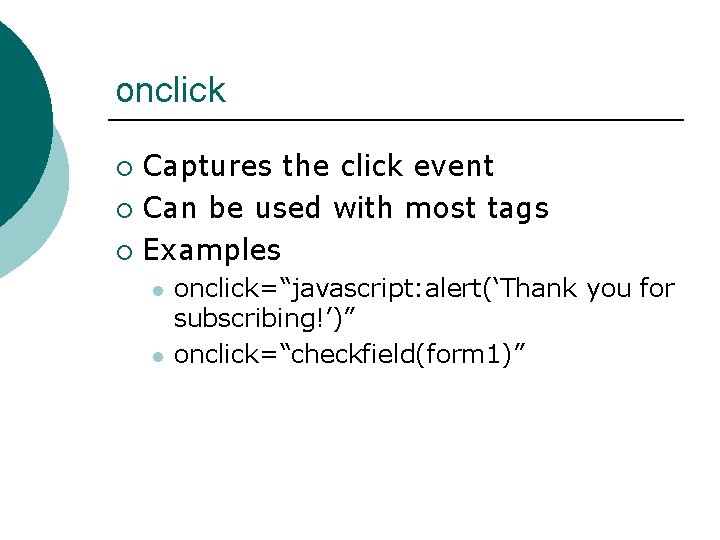
A tag onclick javascript. The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶ I have been trying to add onclick event to new elements I added with JavaScript. The problem is when I check document.body.innerHTML I can actually see the onclick=alert('blah') is added to the new element. But when I click that element I don't see the alert box is working. In fact anything related to JavaScript is not working.. The DOM represents the document as nodes and objects i.e. the browser turns every HTML tag into a JavaScript object that we can manipulate. DOM is an object-oriented representation of the web page, that can be modified with a scripting language such as JavaScript. To manipulate objects inside the document we need to select it and then manipulate.
16/8/2010 · However, if we wrap the function in an anonymous function then we surely can achieve what we wanted to. Look at the following example. //THIS WILL WORK < script > function change_event () { document. getElementById('my_tag'). onclick = function(){ new_func ();} } </ script > <; a href ="#" id ="my_tag" onclick ="change_event ();" > My test <;/ a >. Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name). JavaScript uses the innerHTML property to change the text of an element. Syntax document.getElementById('id_name').innerHTML = "new_text"; Explanation. Here id_name is the id of the HTML tag which you want to select. innerHTML is used to change the text inside the selected HTML tag using the document.getElementById() method.
GlobalEventHandlers.onclick. The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. The click event is raised when the user clicks on an element. It fires after the mousedown and mouseup events, in that order. Jan 19, 2016 - How to make this a tag working with href and onClick function? (The onClick should run first then href) The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page.
Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below. Try onclick function separately it can give you access to execute your function which can be used to open up a new window, for this purpose you first need to create a javascript function there you can define it and in your anchor tag you just need to call your function. This is a type of JavaScript link - the onclick attribute defines a JavaScript action when the 'onclick' event for the link is triggered (i.e. when a user clicks the link) - and there is a URL present itself in the onclick attribute. This means that the link destination is JavaScript dependent, which search engines can struggle with.
Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now! Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Example. Here's an example showing the usage of href vs onClick in JavaScript. A JavaScript can be executed when an event occurs, like when a user clicks on an HTML element. To execute code when a user clicks on an element, add JavaScript code to an HTML event attribute:
Fires when the element is clicked Read JavaScript 'this' and Event Handlers and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Get code examples like "javascript onclick href" instantly right from your google search results with the Grepper Chrome Extension.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 17, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 18 Jul 2014 Example Passing integer values to JavaScript onClick() Now pass integer value but this time we are using an <;a> anchor tag (link) to passing the value. You can call a function and pass the integer as parameter.
HTML <Button onClick=" "> The Html <button onclick=" "> is an event attribute, which executes a script when the button is clicked. This attribute is supported by all browsers. It is also used to call a function when the button is clicked. Syntax: Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
onclick. The onclick attribute specifies some script to run when the element is clicked. You can use this attribute with the following SVG elements: <;a>. <altGlyph>. <animate>. <animateMotion>. <animateTransform>. <circle>. The JavaScript onclick event is one of the most frequently utilized event types. It's a common practice to enhance websites by adding some functionality such as JavaScript button click or other elements. The JavaScript onclick function is designed to execute code when users interact with the HTML elements. document.onclick javascript html; onclick without button tag; button onclick js function; click on a button; js which button was clicked; click me button html javascript; click function in javaascript; on click button javascript; how to take value of button using dom javascript onclick when there is more than one button; event on button click ...
JavaScript Onclick Event Explained. The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example ... However if we attach onclick to links (HTML's a tag) we might want prevent default action to occur: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Important notes. The following are some important points when you use the event handlers as attributes of the HTML element: First, the code in the event handler can access the event object without explicitly defining it: <input type="button" value="Save" onclick="alert (event.type)">. Code language: HTML, XML (xml) Second, the this value inside ...
onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. Mar 22, 2010 - In the above link, you can observe ... link and onclick will do the custom action provided by the developer. ... Thank you Amareswar Reddy. I was looking for this solution. and you helped me. Appreciate your help. -jana ... Wow. This really made my day. Thanks a lot! Javascript Training in ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. If you want to make a button onclick, you need to add the onclick event attribute to the element. Learn How to Make Button Onclick with Examples. Jan 11, 2018 - Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won’t get executed if the time difference is short. Thi ...
In javascript onclick event, you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well. The event appears when the user clicks on the <button> tag, it will be used and need to add the onclick event in the <button> element. Then the button tag runs on the script when the button is called or clicked by the user end. It runs on the specific lines of code in the HTML object that has the onclick attribute.
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 Overriding Inline Onclick Attributes With Event Capturing
Overriding Inline Onclick Attributes With Event Capturing
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
 Working With The Html Onclick Attribute
Working With The Html Onclick Attribute
 Social Sharing Linkedin Twitter With Webmethods Api Portal
Social Sharing Linkedin Twitter With Webmethods Api Portal
 Javascript Onclick Event Tutorial With Examples Poftut
Javascript Onclick Event Tutorial With Examples Poftut
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 Entry 4 By Tuwokhowardii For Javascript To Replace Href With
Entry 4 By Tuwokhowardii For Javascript To Replace Href With
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 How To Change The Href Value Of Lt A Gt Tag After Click On Button
How To Change The Href Value Of Lt A Gt Tag After Click On Button
 Html Ll Events Framesets And Xhtml Onclick Captures
Html Ll Events Framesets And Xhtml Onclick Captures
Track Onclick Event Handler Value With Google Tag Manager
 Html Dom Onclick Event Geeksforgeeks
Html Dom Onclick Event Geeksforgeeks
 Display Text Onclick Html Code Example
Display Text Onclick Html Code Example
 Javascript Change Image Onclick Event Mouse Button Multiple
Javascript Change Image Onclick Event Mouse Button Multiple
 Javascript Onclick Event Vps And Vpn
Javascript Onclick Event Vps And Vpn
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 Html Javascript Add Javascript File To Html Dataflair
Html Javascript Add Javascript File To Html Dataflair
How To Make An Anchor Tag To Do Nothing Studyzone4u Com
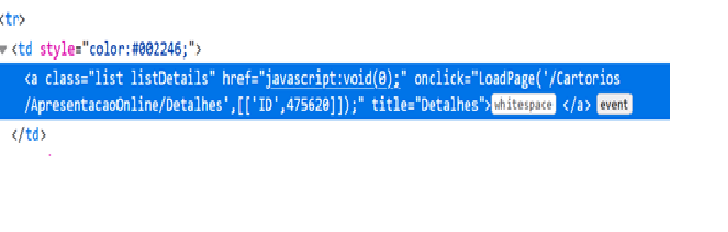
 How To Open A New Page With A Onclick Event In The Tag Ui
How To Open A New Page With A Onclick Event In The Tag Ui
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example


0 Response to "26 A Tag Onclick Javascript"
Post a Comment