29 Javascript Anonymous Function With Parameters
15/2/2020 · After calling the anonymous function, we will get our output without any error from JavaScript Engine. 2. Anonymous Function with Parameters. Syntax: var division=function (a,b) {//code}; division(20,10); Code: AnonymousWithParam.js <!DOCTYPE html> <html> <body> <font color="green"> <h1 align="center">Anonymous function with parameters</h1> </font> <script> The first takes two parameters (a binary function). The other two take only one parameter (unary functions). It returns a function that accepts a single parameter. It passes this parameter to both the unary functions.
 Java Callback Function As Parameter
Java Callback Function As Parameter
Javascript anonymous callback function with parameters. Anonymous Callback Function Clarification, by passing them into the function as arguments. Let's try to reimplement this function so that it could be called as follows: console.log( " And that is why you can pass an anonymous function as a parameter to a function, and it can execute it as a callback.

Javascript anonymous function with parameters. The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows: Anonymous Functions Are Ubiquitous in JavaScript¶ JavaScript programmers use anonymous functions a lot. Many programmers use anonymous functions with the same gusto as that friend of yours who puts hot sauce on everything. Just because an anonymous function isn't needed to solve a problem doesn't mean that it shouldn't be used to solve the ... JavaScript addeventlistener function guide for using DOM events. Learn to easily use JavaScript addeventlistener with JavaScript event listener examples. ... When you want to pass values for the parameters, you may want to use an anonymous function which will call the specified function using the parameters. Example Copy.
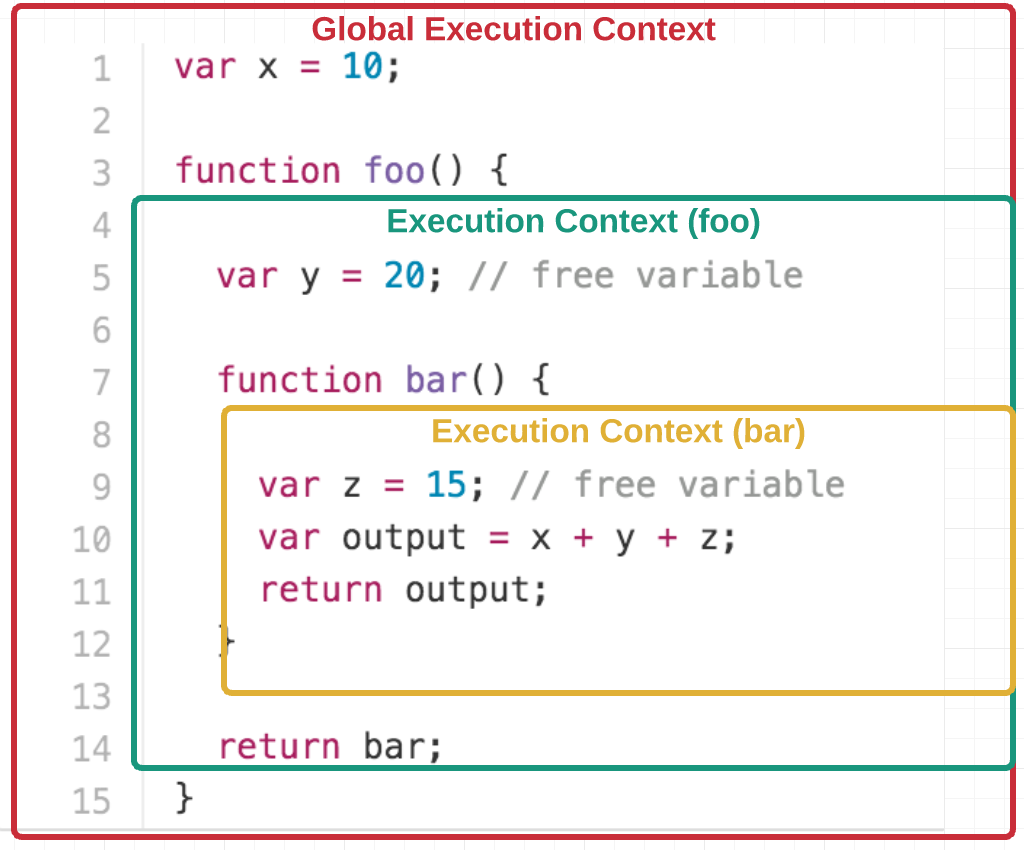
An anonymous function can be used as a parameter to other functions or as an immediately invoked function (IIF) execution. Due to JavaScript’s asynchronous nature, anonymous functions are integral and are used much more often than in other languages. A function expression is an anonymous function object that we set equal to a variable. It is anonymous because the function has no name. The syntax consists of the function keyword, followed by zero or more parameters, and concludes with the function statements. The syntax looks like this: A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}.
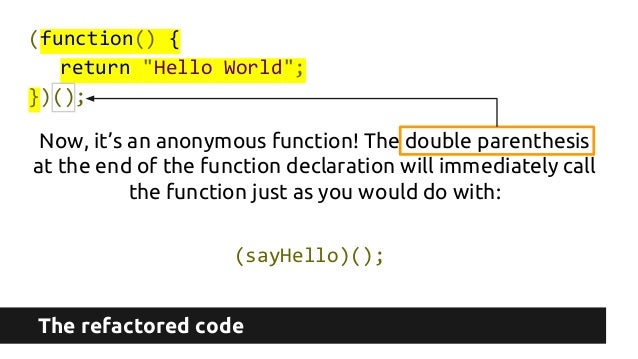
Inside the () is an anonymous function. Its anonymous because there is no name assigned to it. The function can have parameters passed in, as we will see in a moment, just like any other function. Inside the function is the actual code you want to execute. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Removeeventlistener On Anonymous Functions In Javascript Stac . Function parameters can be read from the command line or from the pipeline. Functions can return values that can be displayed, assigned to variables, or passed to other functions or cmdlets. You can also specify a return value using the return keyword.
Anonymous functions are functions that are dynamically declared at runtime. They're called anonymous functions because they aren't given a name in the same way as normal functions. Because functions are first-class objects, we can pass a function as an argument in another function and later execute that passed-in function or even return it ... The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function. Without functions, if we want to re-run a piece of code, we have to copy it in different places. Functions are critical to any TypeScript program. In this article, we continue to look at different parts of TypeScript functions, including passing in a variable amount of arguments, recursion, function nesting, and defining functions in objects.
A very common use of anonymous functions is to assign them to a variable: var foo = function(){ /*...*/ }; foo(); This use of anonymous functions is covered in more detail in Functions as a variable. Supplying an Anonymous Function as a Parameter to Another Function. Some functions may accept a … In this example, the anonymous function has without a name. It has assigned to a variable. If you want to call the anonymous function later, assign the function to the say variable. Using anonymous functions as arguments of other functions. We often use anonymous functions as arguments of other functions. See the following example: Value types are copied by value. Reference type are copied by reference. This matters in the terms of function parameters and arguments because it can lead to unintended consequences. Function arguments and value types. When you pass a primitive value to a function, JavaScript will create its copy and assign it to a variable local to the function.
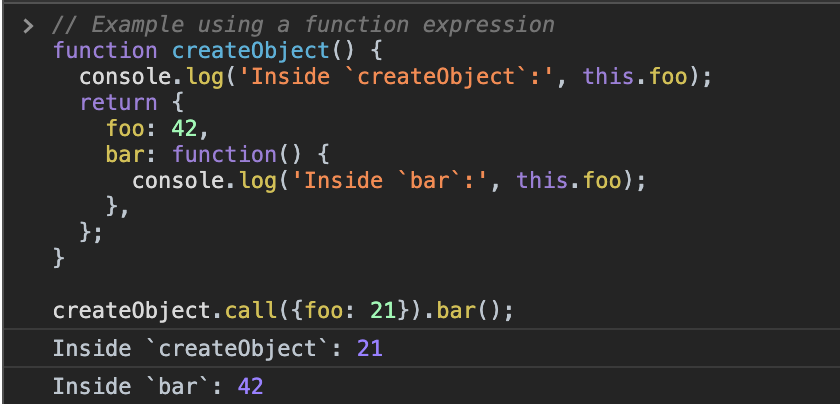
The anonymous function has its own function context, so when you call it there is no reference available to the this.name of the test object, nor to the arguments called in creating it. The arrow function, on the otherhand, has the exact same function context as the function that created it, giving it access to both the argumetns and the test ... An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. 12/6/2011 · I you really want to pass me explicitly, you could write a function accepting an parameter, and have that function return an anonymous function without parameters, but which could access the creator function's parameter: toggle: function() { var me = this; var handler = (function (o) { return function() { o.progress() }; })(me); me.intervalId = setInterval(handler, me.intervalTime); //...More code }
In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. The anonymous function that is defined is passed as a function parameter at the same time as it is defined. The anonymous function is defined directly in the input of another function that is being called. The function is defined and then simultaneously passed an input parameter for another function. Introduction to JavaScript anonymous functions An anonymous function is a function without a name. An anonymous function is often not accessible after its initial creation. The following shows an anonymous function that displays a message:
The function above is actually an anonymous function (a function without a name). Functions stored in variables do not need function names. They are always invoked (called) using the variable name. The function above ends with a semicolon because it is a part of an executable statement. Functions that don't have a name identifier between the function keyword and the parameter list are called anonymous functions. Here's what a regular anonymous function expression looks like: To make our code more understandable and maintainable, we can pass these global objects as parameters of the anonymous function. In the above code, it becomes clear that we are using only 2 global objects - 'global1' and 'global2'. A good practical example would be when we are using 2 libraries, eg. Jquery and Yahoo.
18/7/2020 · Following is the code for passing arguments to anonymous functions in JavaScript −. 21/4/2021 · As JavaScript supports Higher-Order Functions, we can also pass anonymous functions as parameters into another function. Example 3: In this example, we pass an anonymous function as a callback function to the setTimeout() method. This executes this anonymous function 2000ms later. Anonymous functions in JavaScript are functions created without a name. In JavaScript and its many frameworks, they are used prominently as callbacks. A normal function declaration in JavaScript goes with the function statement first, followed by a user-given name, followed by a pair of opening/closing parentheses (with comma-separated parameters) and finally the body within a pair of braces
An async function expression is very similar to, and has almost the same syntax as, an async function statement.The main difference between an async function expression and an async function statement is the function name, which can be omitted in async function expressions to create anonymous functions. An async function expression can be used as an IIFE (Immediately Invoked Function ... call first argument should be a reference to "this". Being "this" the context where you want to execute your function. Call function Mozila MDN. print doesnt exists in javascript. just check the call function signature.
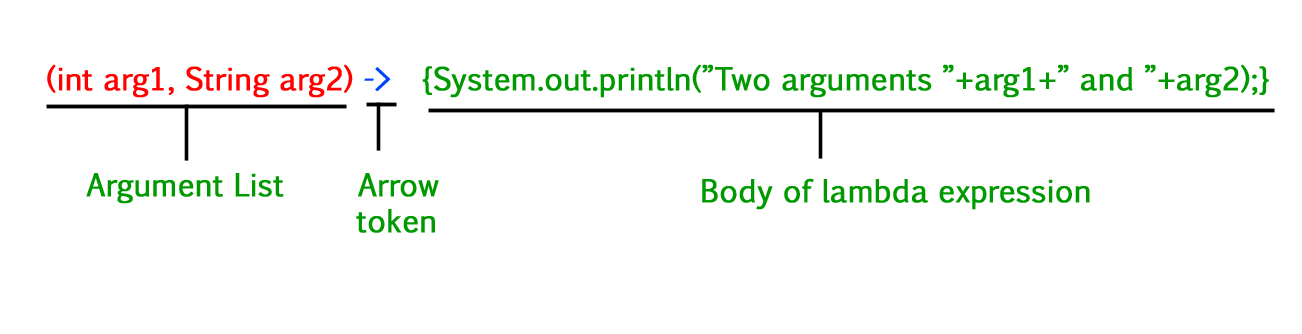
 Lambda Expressions In Java 8 Geeksforgeeks
Lambda Expressions In Java 8 Geeksforgeeks
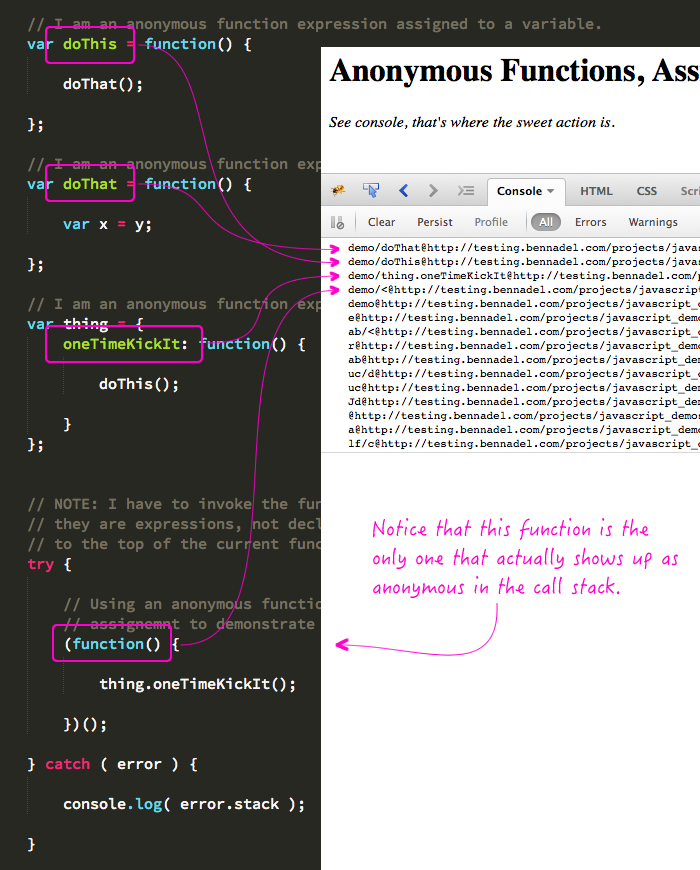
 Anonymous Functions Assigned To References Show Up Well
Anonymous Functions Assigned To References Show Up Well
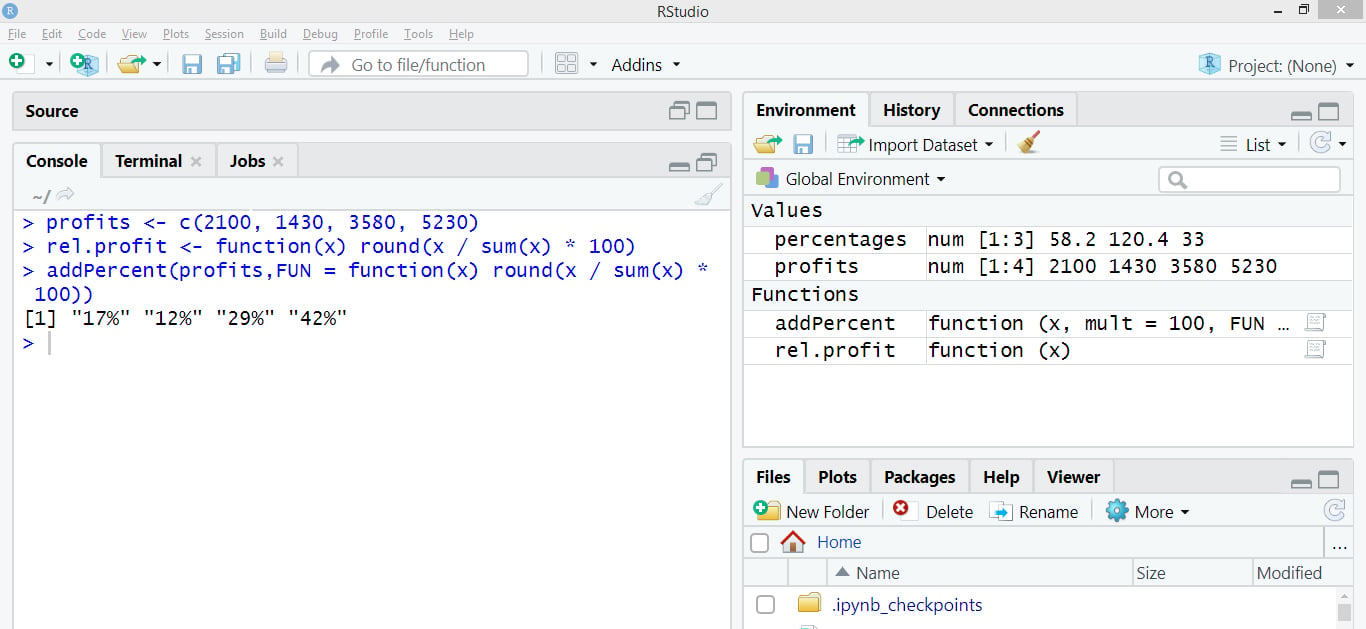
 Arguments In R Programming Language Get A Deep Insight
Arguments In R Programming Language Get A Deep Insight
 Javascript Self Invoking Functions
Javascript Self Invoking Functions
 A Simple Guide To Function Data Type And Function
A Simple Guide To Function Data Type And Function
Typescript Anonymous Functions Syntax Amp Examples
 Learn Javascript Closures With Code Examples
Learn Javascript Closures With Code Examples
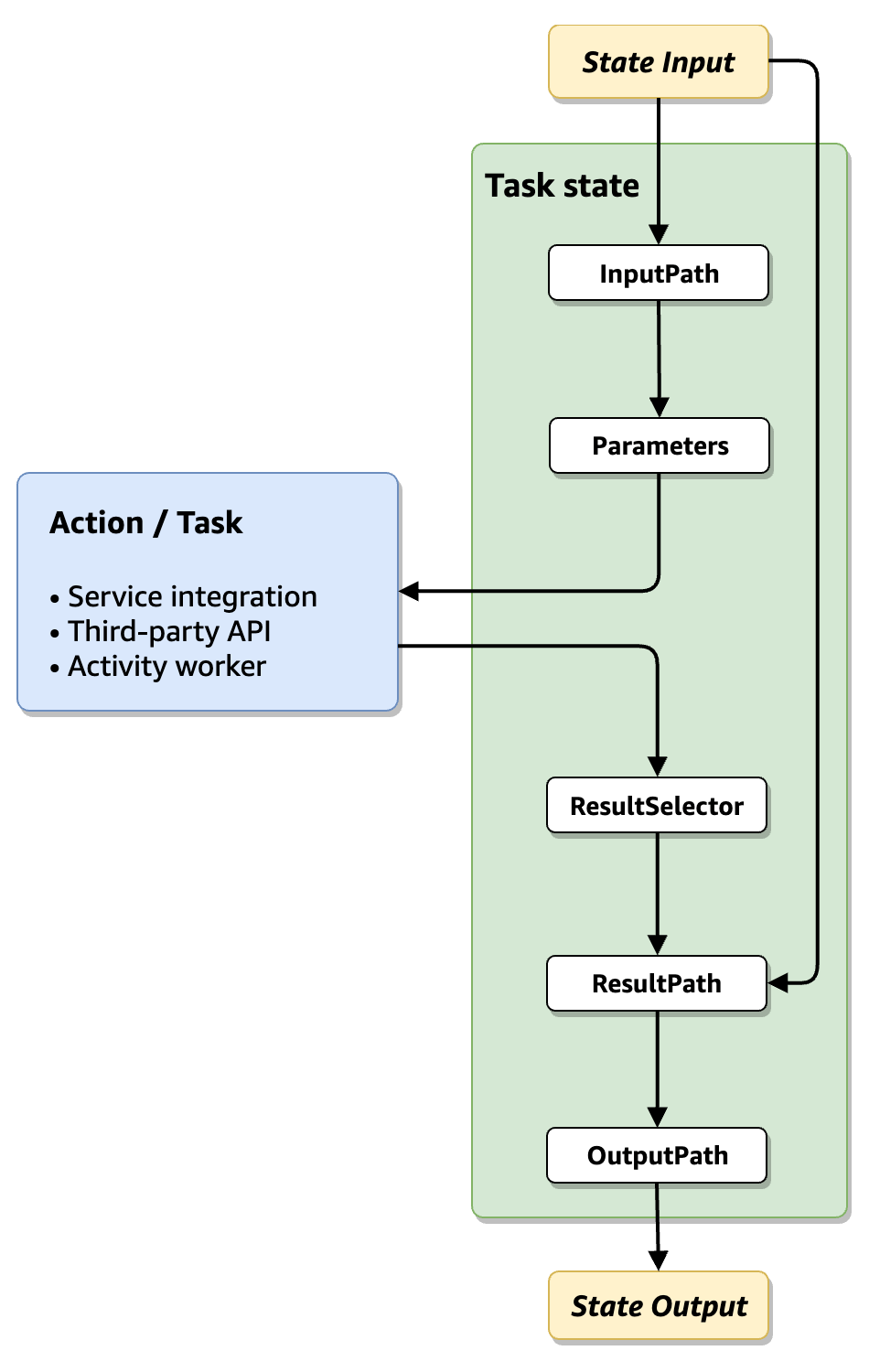
 Input And Output Processing In Step Functions Aws Step
Input And Output Processing In Step Functions Aws Step
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Understanding Anonymous Function Javascript With Example
Understanding Anonymous Function Javascript With Example
Passing Parameters To Anonymous Functions In Javascript
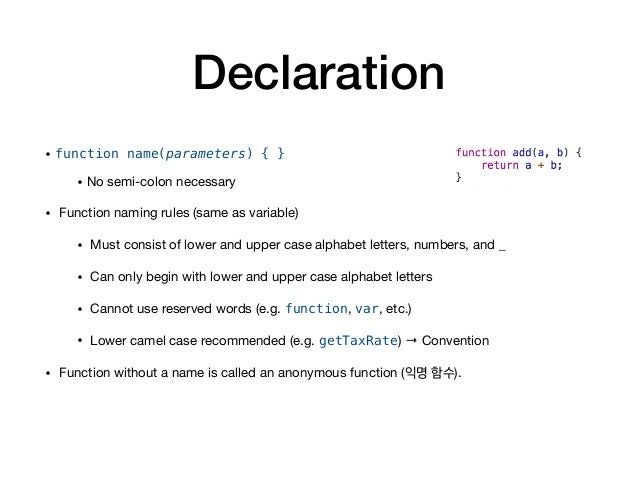
 Intro To Javascript Week 2 Function
Intro To Javascript Week 2 Function
 Javascript Anonymous Function With Examples Dot Net Tutorials
Javascript Anonymous Function With Examples Dot Net Tutorials
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
 Python Lambda Anonymous Function
Python Lambda Anonymous Function
 Anonymous Functions In Javascript
Anonymous Functions In Javascript
 How To Use Javascript Arrow Functions Amp This Keyword
How To Use Javascript Arrow Functions Amp This Keyword
 Explaining Javascript Callbacks Callback Functions Are A
Explaining Javascript Callbacks Callback Functions Are A
 How Many Parameters Can Be Passed When Calling A Function
How Many Parameters Can Be Passed When Calling A Function
 How To Use Python Lambda Functions Real Python
How To Use Python Lambda Functions Real Python
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
 Arrow Functions Vs Regular Functions In Javascript Level Up
Arrow Functions Vs Regular Functions In Javascript Level Up
Anonymous Functions And Lambda Expressions Codeproject
 Arrow Functions In Javascript Compare And Contrast With The
Arrow Functions In Javascript Compare And Contrast With The



0 Response to "29 Javascript Anonymous Function With Parameters"
Post a Comment