35 Get Data In Javascript
How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script. Gets the data in the specified format from the clipboard through the DataTransfer object or the ClipboardData object. If there is no data, returns an empty string.

With the introduction of HTML5 custom data attributes, it's really easy to store and retrieve custom data within your HTML. Access Data Attributes With Vanilla JavaScript. In this section, we'll discuss different ways that you can use vanilla JavaScript to get HTML5 data attributes. The HTMLElement.dataset Property

Get data in javascript. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. JavaScript method getData is used to get data in the specified format from the clipboard either via dataTransfer object or via the clipboardData object. It returns the data in the format retrieved from the clipboard through the dataTransfer object or the clipboardData object which is totally ...
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box: In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference The AJAX Server Page. The page on the server called by the JavaScript above is a PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: <?php.
Jan 23, 2017 - We are now going to build a simple GET request, in this case, I will use the Random User API and we will get 10 users and show them on the page using vanilla JavaScript. Let's get started with the HTML, all we really need is a heading and an unordered list: ... The idea is to get all the data ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 5/4/2020 · const div = document. querySelector ("#app"); const url = "https://jsonplaceholder.typicode /posts/1"; // sending request fetch (url). then ((response) => {return response. json (); // converting byte data to json}). then (data => {const {title, body} = data; // creating h1 and p elements const h1 = document. createElement ('h1'); const p = document. createElement ('p'); // …
let formData = new FormData([ form]); If HTML form element is provided, it automatically captures its fields. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It's encoded and sent out with Content-Type: multipart/form-data. Example. const d = new Date (); document.getElementById("demo").innerHTML = d.getMonth(); Try it Yourself ». In JavaScript, the first month (January) is month number 0, so December returns month number 11. You can use an array of names, and getMonth () to return the month as a name: Example. const d = new Date (); Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. To get the HTML form data in Javascript: Create a new form data object - var data = new FormData (); Assign an ID to the form fields. For example, <input type="email" id="user-email"/> Cookies improve the way our website works, by using this website you are agreeing to our use of cookies. For more information see our privacy policy. OK ... You are here: Reference > JavaScript > client-side > event handling > methods > getData (dataTransfer)
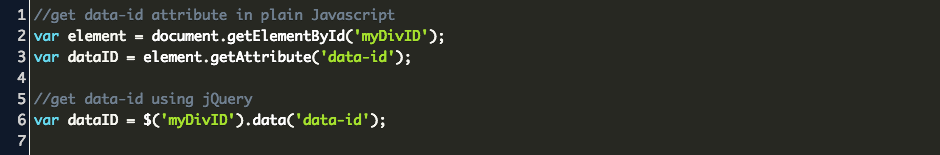
Retrieves the specified formatted data from the clipboard. In Internet Explorer, use the setData method to set and the clearData method to clear the contents of the clipboard. In Firefox, Opera, Google Chrome and Safari, use the execCommand method with the 'Paste' command to retrieve and with ... To get the contents of the attribute data-id(like in <a data-id="123">link</a>) you have to use $(this).attr("data-id") // will return the string "123" or.data()(if you use newer jQuery >= 1.4.3) $(this).data("id") // will return the number 123 Jan 16, 2017 - Calling .data() with no parameters returns a JavaScript object containing each stored value as a property. The object can be used directly to get data values (but note that property names originally containing dashes will have been modified as described below).
Please enable JavaScript and reload the page. ... Returns the data associated with the control (typically the control's $dataname instance variable). All parameters are optional. The parameters only apply if your control uses a list or row instance variable for its $dataname. ... "": Gets all of ... 22/1/2021 · Next up, we’re going to use the fetch() method to get the data from the API. When you console.log the fetch(), this is what you see in the console👇 The fetch() method creates a JavaScript ... To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise.
Jul 29, 2021 - Inside the inner promise's function, ... we did in the XHR version — set the <pre> element's text content to the text value. ... Promises are a bit confusing the first time you meet them, but don't worry too much about this for now. You'll get used to them after a while, especially as you learn more about modern JavaScript APIs — most ... Must read: How to Convert an entire HTML table to PDF document using JavaScript without a Plug-in. Later inside the first loop, I'll get the cells collection of each row. The collection (object) provides the properties and values of each cell in a row. To extract values from each cell, I am running another for loop. Read a Particular Column Data 1 week ago - If the drag operation does not include data, this method returns an empty string. Example data types are text/plain and text/uri-list. ... A DOMString representing the type of data to retrieve. ... A DOMString representing the drag data for the specified format.
Dec 19, 2017 - No matter what technology or framework you use for your frontend app there near invariably comes a point where you have to ask a grown-up language for help. Maybe this is a REST api, maybe just a… Using Javascript Get to a Data Attribute using Dataset The first thing we need to do is to grab the HTML element so we can access it's properties. There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function. Nov 28, 2015 - I have next html: Is it possible to get the attributes that beginning with data-...
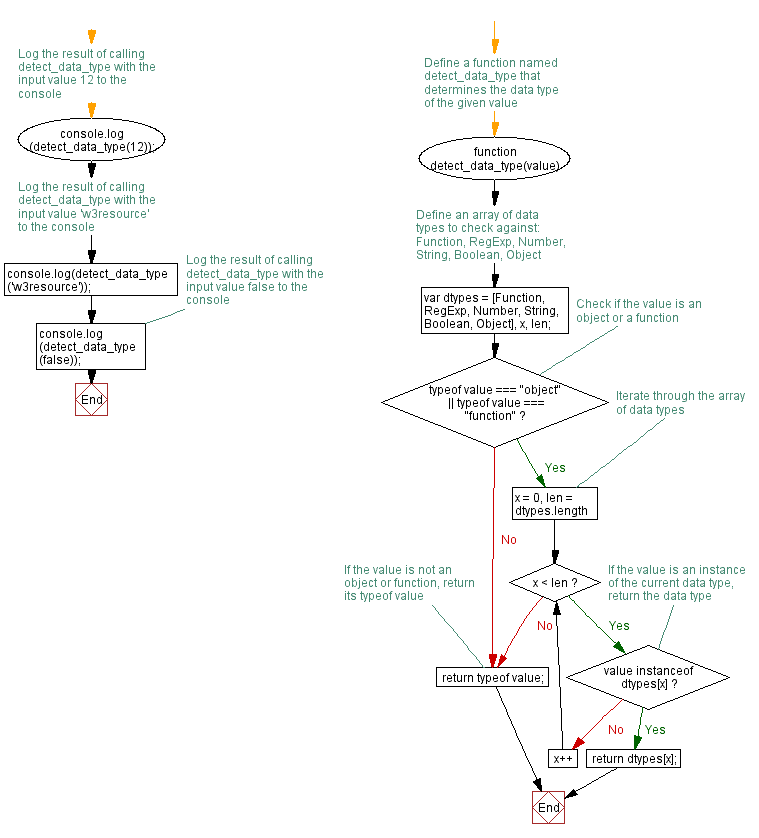
The serializeArray () method creates an array of objects (name and value) by serializing form values. This method can be used to get the form data. JavaScript has a special operator called typeof which lets you get the type of any value. In this article, we will learn how typeof is used, along with a few gotchas to watch out for. JavaScript Data Types. Let's take a quick look at JavaScript data types before we dig into the typeof operator. In JavaScript, there are seven primitive types. ECMAScript 5 (ES5 2009) introduced Getter and Setters. Getters and setters allow you to define Object Accessors (Computed Properties). JavaScript Getter (The get Keyword) This example uses a lang property to get the value of the language property.
20/7/2021 · Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. To get a data attribute through the dataset object, get the property by the part of the attribute name after data- (note that dashes are converted to camelCase). const article = document.querySelector('#electric-cars'); article. dataset. columns article. dataset. indexNumber article. dataset. parent Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax:
JavaScript Cookie Example. In the example to follow, we will create a cookie that stores the name of a visitor. The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie. The next time the visitor arrives at the same page, he/she will get a welcome message. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Begin by creating an HTML file and adding a heading and unordered list with the id of authors: <h1>Authors</h1> <ul id="authors"></ul> See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ...
Selecting and Displaying Dropdown Values with JavaScript. First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ( "fruits" ); Now that our dropdown is selected we can get the value of the currently selected option. This by default is the first option. Jan 08, 2021 - For some reason when dragging the top square on the bottom square, the value of getData('text') is always empty, but I have no idea why... ... Thanks in advance. ... The data is only available on drop, this is a security feature since a website could grab data when you happen to be dragging ... localStorage.setItem(KEY, VALUE) - Saves data into the local storage. localStorage.getItem(KEY) - Retrieves data from the local storage. localStorage.removeItem(KEY) - Removes data from the local storage. localStorage.clear() - Remove everything. INFOGRAPHIC CHEAT SHEET Connect Javascript To MySQL Database (Click to enlarge) LINKS ...
If the drag operation does not include data, this method returns an empty string. Example data types are text/plain and text/uri-list. ... A DOMString representing the type of data to retrieve. ... A DOMString representing the drag data for the specified format. Feb 29, 2016 - If the drag operation does not include data, this method returns an empty string. Example data types are text/plain and text/uri-list. ... A DOMString representing the type of data to retrieve. ... A DOMString representing the drag data for the specified format. And I want to get the data-fullText attribute. ... Browse other questions tagged javascript jquery html custom-data-attribute or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization. Podcast 370: Changing of the guards: one co-host departs, and a new one enters ...
Add a comment |. 20. You could also grab the attributes with the getAttribute()method which will return the value of a specific HTML attribute. var elem = document.getElementById('the-span');var typeId = elem.getAttribute('data-typeId');var type = elem.getAttribute('data-type');var points = elem.getAttribute('data-points');var important ...
 Javascript Function Get The Data Type W3resource
Javascript Function Get The Data Type W3resource
 How To Get Form Data With Javascript
How To Get Form Data With Javascript
 Javascript New Features For The 2020 By Adrian Legaspi
Javascript New Features For The 2020 By Adrian Legaspi
 How To Get The Data From An Api In Javascript Reactgo
How To Get The Data From An Api In Javascript Reactgo
 Data Structure And Algorithms In Javascript Dsa Js
Data Structure And Algorithms In Javascript Dsa Js
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
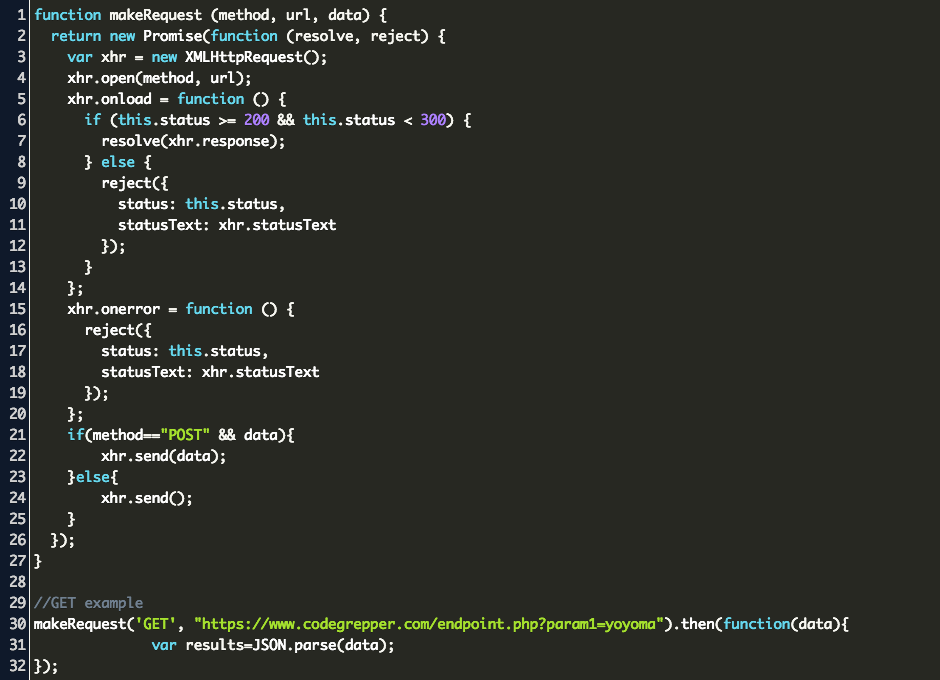
 Here Is The Most Popular Ways To Make An Http Request In
Here Is The Most Popular Ways To Make An Http Request In
 Javascript Get Data Id Attribute Code Example
Javascript Get Data Id Attribute Code Example
 Getdata Function In The New Tableau 10 Javascript Api Databoss
Getdata Function In The New Tableau 10 Javascript Api Databoss
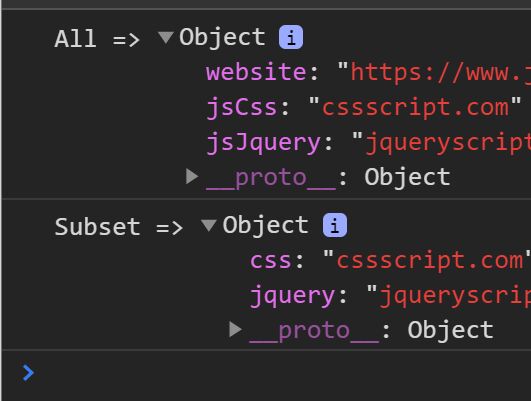
 Get Subset Data From Custom Data Attributes Datasubset
Get Subset Data From Custom Data Attributes Datasubset
 Using Javascript Fetch Api To Get And Post Data
Using Javascript Fetch Api To Get And Post Data
 Looping Through A Data File In The Postman Collection Runner
Looping Through A Data File In The Postman Collection Runner
 Javascript Get Form Data Code Example
Javascript Get Form Data Code Example
 How Can I Get User Data Into A Javascript Object Usbforwindows
How Can I Get User Data Into A Javascript Object Usbforwindows
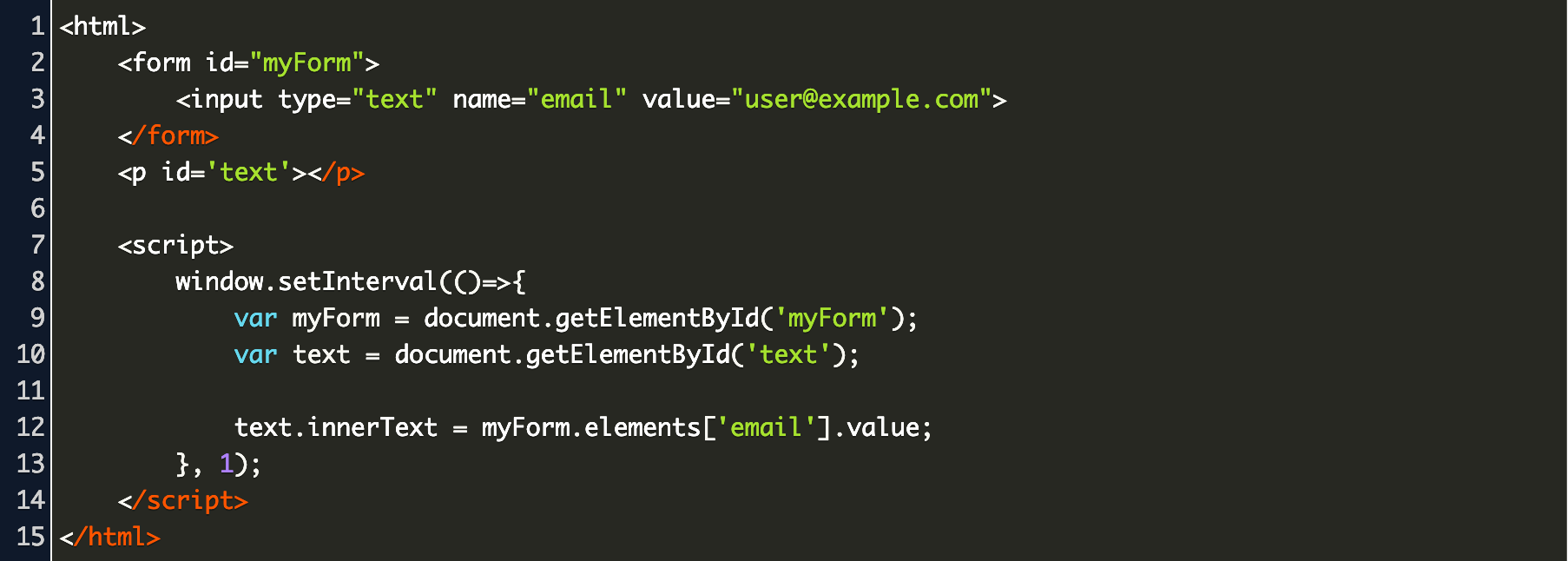
 How To Get Html Form Data In Javascript Simple Examples
How To Get Html Form Data In Javascript Simple Examples
 How To Get Table Cell Data Using Javascript Instanceofjava
How To Get Table Cell Data Using Javascript Instanceofjava
 Get Userdata Javascript Sharepoint Stack Exchange
Get Userdata Javascript Sharepoint Stack Exchange
 How To Use Fetch Api To Get The Data In Javascript
How To Use Fetch Api To Get The Data In Javascript
 How To Execute A Python Script And Retrieve Output Data And
How To Execute A Python Script And Retrieve Output Data And
 Javascript How To Get Data From Datatables Helperbyte
Javascript How To Get Data From Datatables Helperbyte
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Get Data From Nested Object Javascript Code Example
Get Data From Nested Object Javascript Code Example
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
Using The Javascript Fetch Method To Get Data From An Api
 How To Get The Data From An Api In Javascript Reactgo
How To Get The Data From An Api In Javascript Reactgo
What Are Get Post Put Patch Delete A Walkthrough With
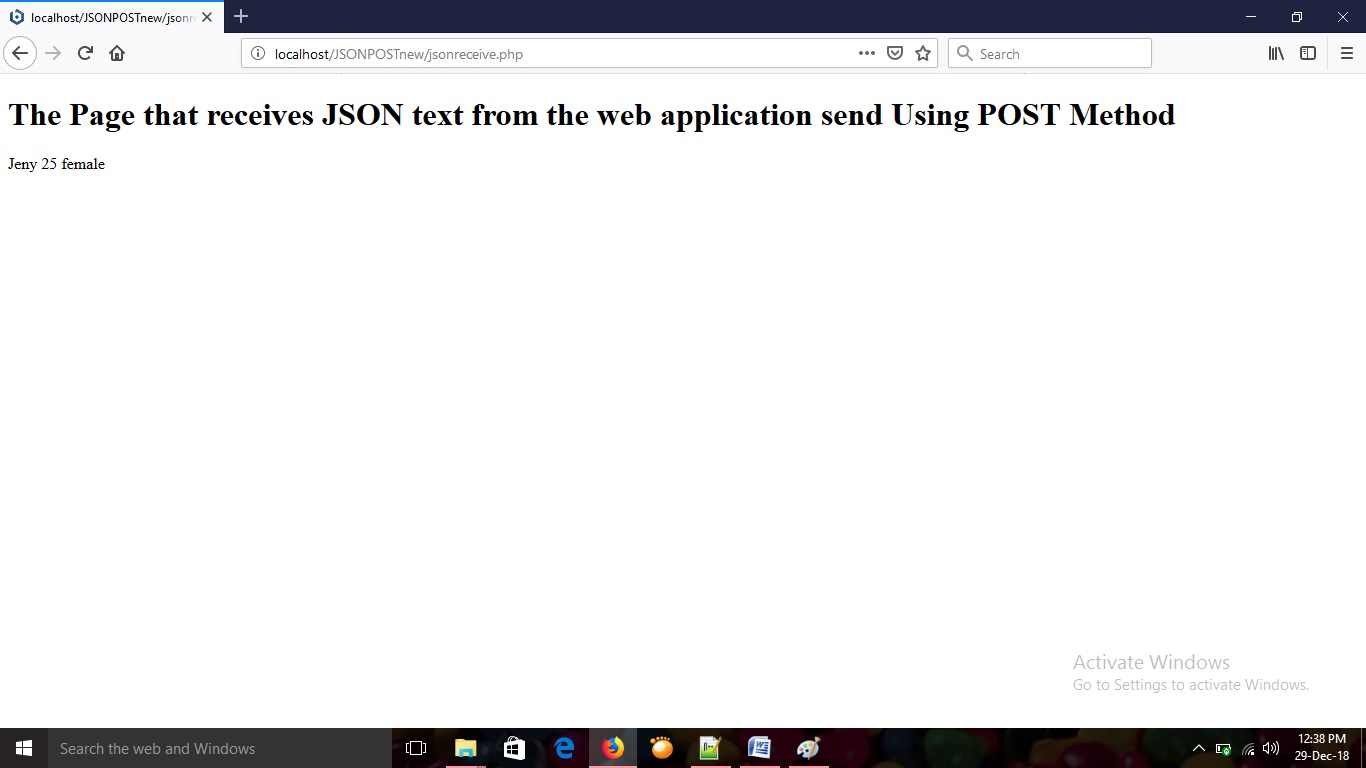
 Post Method To Send And Receive Javascript Object Using Json
Post Method To Send And Receive Javascript Object Using Json
 How To Use The Javascript Fetch Api To Get Data Scotch Io
How To Use The Javascript Fetch Api To Get Data Scotch Io
 Using Fetch Api To Get Any Data In Javascript The Secret Blog
Using Fetch Api To Get Any Data In Javascript The Secret Blog


0 Response to "35 Get Data In Javascript"
Post a Comment