33 Custom Confirm Box Javascript Css
Hello Guys, Its me (Zino) again. Today I would show you how I created a custom confirm box using ES6 classes. This is something you must know as a web developer and I will do my best to explain it very clearly, like I did in my 100 Days of JavaScript Course.Feel free to check It out. Dec 28, 2018 - A tiny pure JavaScript library that creates Medium styled confirm dialog boxes with CSS3 animations and callbacks on your web project. ... Add the required msc-style.css to the head section of your document. ... Create a basic confirm dialog box with custom alert message on your web page.
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / custom confirm box. custom confirm box [Answered] RSS. 5 replies Last post Mar 26, 2015 05:36 AM by vahid bakkhi ‹ Previous ...
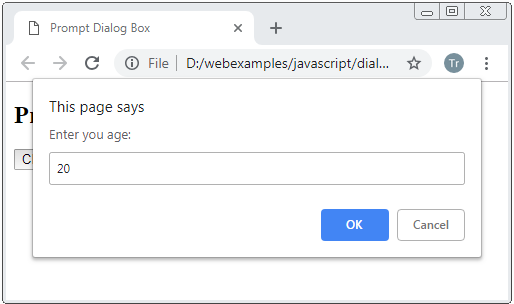
Custom confirm box javascript css. To enable you to use the confirm box like the normal confirm dialog, I would use Promises which will enable you to await on the result of the outcome and then act on this, rather than having to use callbacks. This will allow you to follow the same pattern you have in other parts of your code with code such as... Create Prompt Dialog Box Using JavaScript Prompt dialog box is used to display the customized output on a webpage based on the user input. Unlike an alert box which is used to display a short message with a single "OK" button, prompt box has the following features: Display a predetermined message on the box Custom Confirm Box Programming Tutorial Learn to create custom confirm boxes using core JavaScript and CSS. We supply handy tips for using the custom confirm box to perform specific operations via Ajax. We also show how to externalize your JS and CSS for improved modularity and compartmentalization.
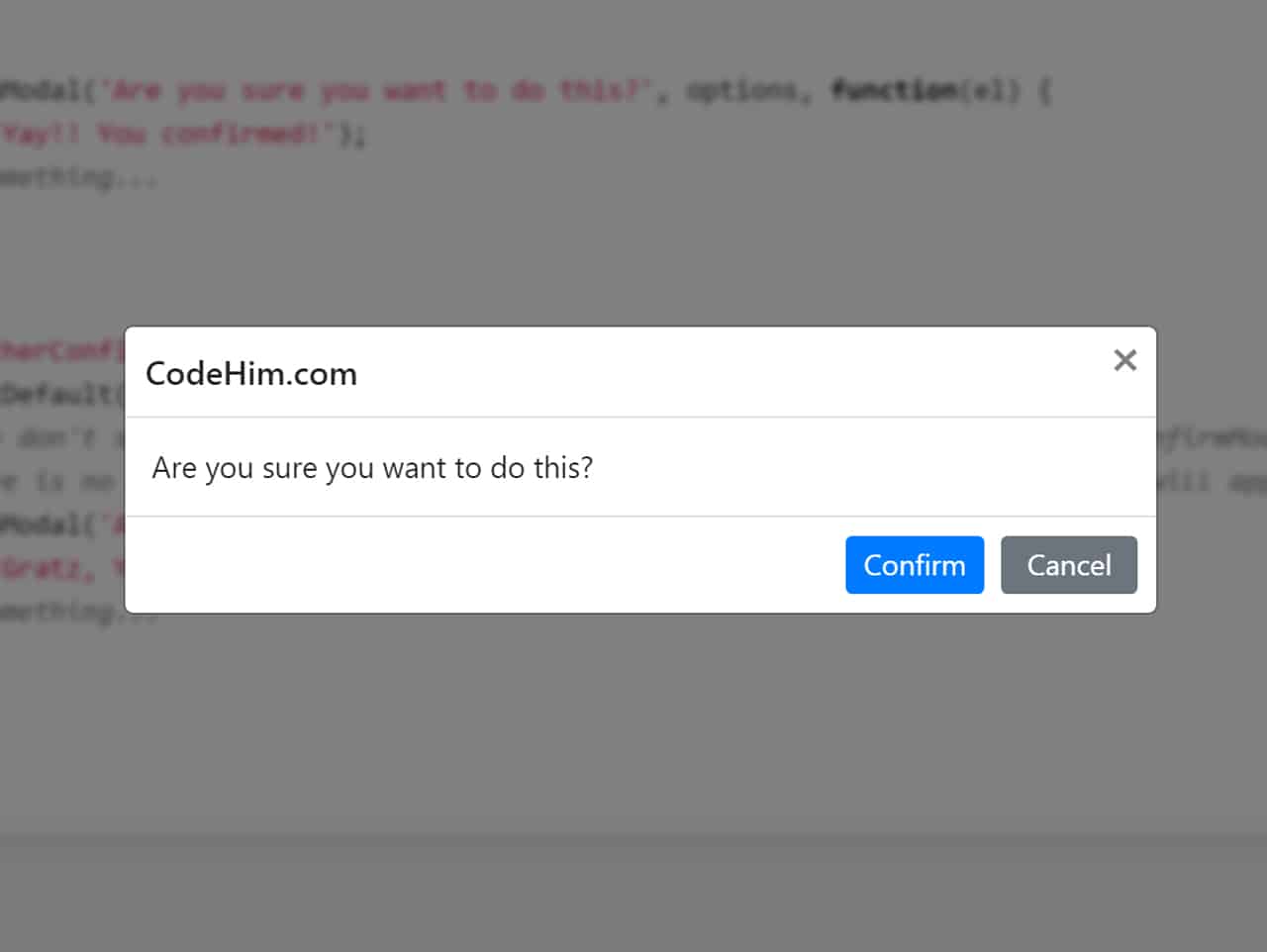
Let us see how we can create custom confirm box with yes and no options using bootstrap4 and javascript. Demo The answer is . Implementation. We are going to use Bootstrap4 modal for creating popup dialog. We will use Javascript callback function to handle the response. Everything is written in ES6. I dont want any custom browser confirm() or any plugins. But i cannot get how to implement the confirm box into action please help! Download Source Code - http://bit.ly/2YpXV7wJoin our Facebook Group - https://www.facebook /groups/designx01/Related Videos You May LikeAnimated Login & S...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Custom JavaScript Dialog Boxes is a lightweight JavaScript dialog box library that offers four dialog styles: alerts, warnings, prompts and success. The 'look and feel' can easily be changed through the CSS and additional styles can easily be added by adding 2 lines of CSS. In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript.
To design a custom alert box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create an alert box different from the standard alert box − 30+ latest free JavaScript and pure CSS confirmation dialog libraries to replace the native browser confirm popup box. Animated Popup Box Plugin With jQuery And Animate.css - popup.js. Javascript Replacement For Default Alert & Prompt Boxes - Bootalert. Toast-like Alert/Confirm/Loading Box Plugin - webToast. Feature-rich Dialog Popup Plugin In jQuery - Messi. Minimal Bootstrap Modal Creator With jQuery - Bootdialog. Feature-rich Popup Plugin In jQuery - popModal
Need javascript customized yes no confirm box(No vbscript function) Posted 22-Mar-12 19:00pm. suganya Raj. Add a Solution. 3 solutions. Top Rated; ... custom confirm box using jquery 1.5.1. Confirm from code behind. Override javascript confirm box. Customized Confirm Dialog. Confirm Delete Pop up Box in asp . Making a Custom Alert, Prompt and Info Dialog using JavaScript and CSS There are literally hundreds of available plugins and framework extensions to help you display informational messages to users. Bootstrap has a series of components with a hard jQuery dependency that can serve as a good model. Dec 05, 2010 - Basically the same effect of havascript native confirm box but with custom buttons and style. I do not get a success at all so far. Please advise if that can be possible at all. Thanks in advance. ... This plugin is very nice. I am trying to use it but I think there is a problem with the 'yes' button. If I have a regular old JavaScript ...
Alert Box; Confirm Box; Prompt Box; Now, the problem with these predefined JavaScript alerts is, you can't customize it, you can't change the value or its design. For example- if you make a confirm alert box in JavaScript, it'd make a confirmation box with an OK or Cancel box. May 22, 2021 - Hello Guys, Its me (Zino) again. Today I would show you how I created a custom confirm box using ES6... 6 days ago - window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog.
Jul 04, 2018 - custom-alert is a lightweight JavaScript alternative to default alert() and confirm() dialog boxes that make them easy to customize via CSS and JavaScript. A confirm box is often used if you want the user to verify or accept something. When a confirmation box pops up, the user has to either click "OK" or "Cancel" to proceed. If the user clicks on "OK", then the box is correct. If the user clicks on "cancel", the box returns incorrectly. The examples below attempt to demonstrate the myriad ways in which you can use Bootbox · Have an example you'd like to add? Open a new issue, or add a pull-request with your example added to this page
The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. Example 2: Single-button dialog box. In this example, we will place a single button for confirmation. In a similar way, We will assign a class of the alert box, after that, we design that specific class in CSS. In this example, the class is a container. To design the button we will use the button tag in the CSS to design it. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Hi Dear Friends here u can know to Custom Alert and Confirm Dialog Box using jQuery and CSS. In this post we will show you Best way to implement javascript - Custom alert and confirm box in jquery, hear for How to Free Awesome jQuery Plugin For Custom Alert Box with Download .we will give you demo,Source Code and examples for implement Step ... Simple responsive confirmation dialog box, with a subtle CSS3 entry animation. Welcome to jquery-confirm! Easy to use and highly flexible! A jQuery plugin that provides great set of features like, Auto-close, Ajax-loading, Themes, Animations and more. This plugin is actively developed, I would love you have your suggestions. Please post your Suggestions here. angular-confirm is here.
custom-confirm.js is a lightweight vanilla JavaScript library to create customizable confirmation dialog boxes that allow to perform custom actions as you click the confirm/cancel buttons. How to use it: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 10, 2011 - I would like to style standard window.confirm without using any additional JavaScript code, only with CSS. Is it even possible? And if it is, how can I do it?
4. Pure CSS Box. I'm always a big fan of pure CSS and I try to stick with that whenever possible. If you take a peek at this CSS modal you'll notice it looks fantastic. Naturally, it runs without any JavaScript, and the default design should match any layout. The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message. Oct 07, 2016 - In this confirm JavaScript dialog, I have changed the background-color, text-size, font-family, button colors of the alertify alerts. ... For that, I simply copied the default CSS file (alertify.default) and renamed this to alertify.custom.css. This file name is also replaced in the <head> section:
create Custom Alert and Confirm Box in JavaScript By using css and js file we will create Custom Alert and Confirm Box. For this method we have to pass button name of alert box, title and message of alert box. we have to pass this detail in function Show_Custom_Dialog (). Custom Alert Box Programming Tutorial. In these next 3 JavaScript programming video lessons you will be learning to create custom dynamic dialog boxes (alert, confirm, prompt). You can use the same box over and over for many different types of dialog. Dialog boxes are used to render messages that must be acknowledged, ask user to confirm ... Lesson Code: http://www.developphp /video/JavaScript/Custom-Confirm-Box-Programming-TutorialLearn to create custom confirm boxes using core JavaScript and...
 Custom Confirmation Modal In Vanilla Javascript Custom
Custom Confirmation Modal In Vanilla Javascript Custom
 Jquery Confirmation Plugins Jquery Script
Jquery Confirmation Plugins Jquery Script
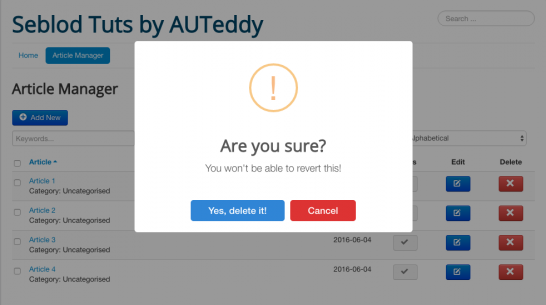
 Sebold And Sweetalert2 Replace The Default Delete Confirm Box
Sebold And Sweetalert2 Replace The Default Delete Confirm Box
 Custom Warning Alert Notification Using Html Css Amp Javascript
Custom Warning Alert Notification Using Html Css Amp Javascript
 Custom Alert And Confirm Dialog Box Using Jquery And Css
Custom Alert And Confirm Dialog Box Using Jquery And Css
 Beautiful Alert Box Messages For Your Website Cute Alert
Beautiful Alert Box Messages For Your Website Cute Alert
Free Awesome Jquery Plugin For Custom Alert Box Ninodezign Com
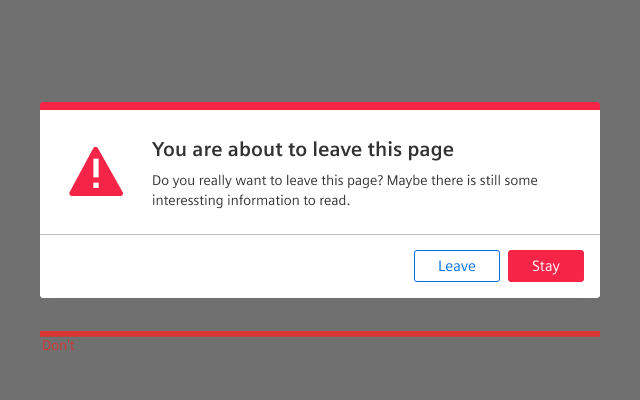
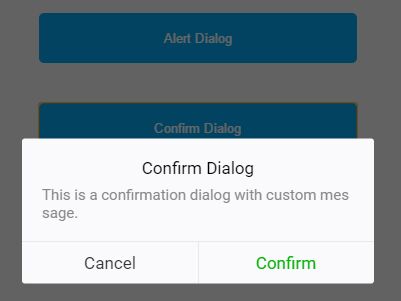
 Confirm Dialog Ui Design Amp Patterns Mindsphere Design System
Confirm Dialog Ui Design Amp Patterns Mindsphere Design System
Elegant Alert Confirm Toast Dialog Box In Javascript
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 Custom Alert Prompt And Confirm Box Using Jquery Dialogs
Custom Alert Prompt And Confirm Box Using Jquery Dialogs
 Custom Alert Popup Box Using Html Css Amp Javascript
Custom Alert Popup Box Using Html Css Amp Javascript

 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
 Jquery Confirmation Dialog Confirm Modal For Bootstrap 4
Jquery Confirmation Dialog Confirm Modal For Bootstrap 4
 Simple Alert Confirm Prompt Popup Using Vanilla Javascript
Simple Alert Confirm Prompt Popup Using Vanilla Javascript
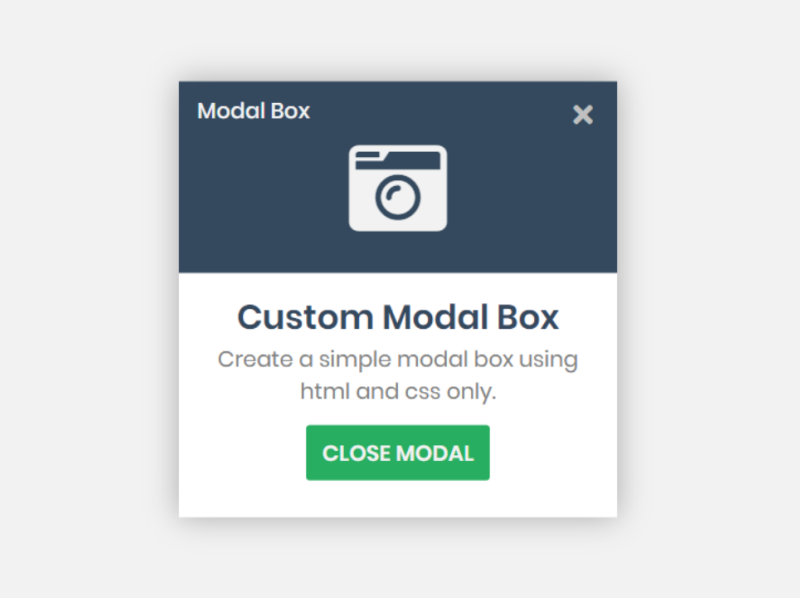
 Custom Modal Box Using Html Css Amp Javascript By Codingnepal
Custom Modal Box Using Html Css Amp Javascript By Codingnepal
 Confirm Dialog Ui Design Amp Patterns Mindsphere Design System
Confirm Dialog Ui Design Amp Patterns Mindsphere Design System
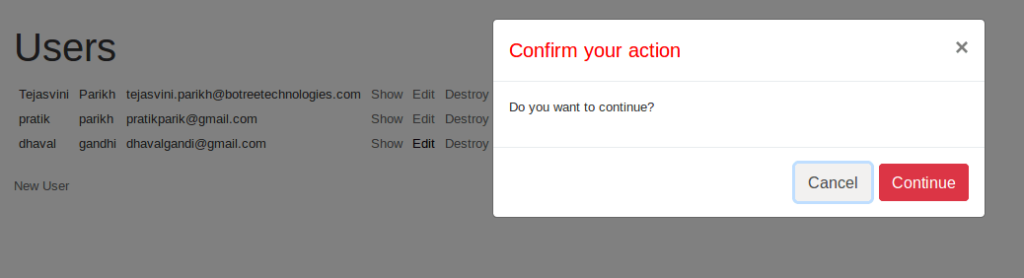
 Asp Net Confirmation Box With Yes No Button Options Using
Asp Net Confirmation Box With Yes No Button Options Using
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
Www Michaelwalsh Org Google Forms Custom Confirmation Page
 Vue Js Alert Box Example Css Codelab
Vue Js Alert Box Example Css Codelab
 Ios Style Confirm Alert Dialog Plugin For Jquery Dialog
Ios Style Confirm Alert Dialog Plugin For Jquery Dialog
 Customizable Ajax Enabled Jquery Confirmation Box Plugin
Customizable Ajax Enabled Jquery Confirmation Box Plugin
 Make Your Javascript Alerts And Confirmation Boxes More
Make Your Javascript Alerts And Confirmation Boxes More
 Beautiful Confirm Window With React React Kung Fu
Beautiful Confirm Window With React React Kung Fu
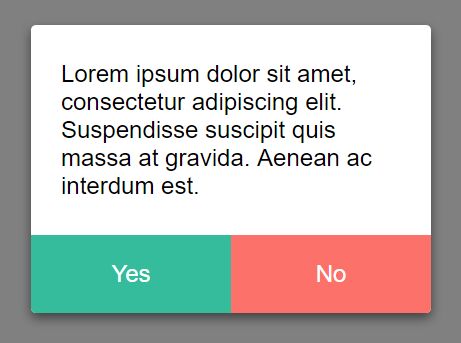
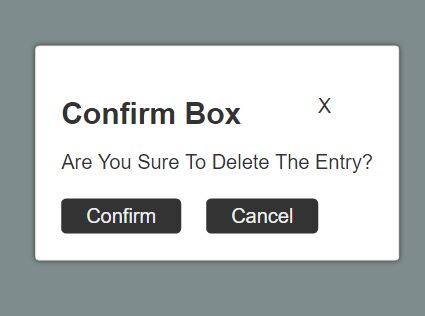
 Javascript Create Confirmation Box With Yes And No Options
Javascript Create Confirmation Box With Yes And No Options
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 Custom Confirm Box Programming Javascript Css Tutorial
Custom Confirm Box Programming Javascript Css Tutorial
 How To Make A Custom Yes No Alert In Javascript By Abhi
How To Make A Custom Yes No Alert In Javascript By Abhi
 Confirmation Modal Ui Design Lightroom Everywhere
Confirmation Modal Ui Design Lightroom Everywhere
 Elegant Alert Confirm Toast Dialog Box In Javascript Cute
Elegant Alert Confirm Toast Dialog Box In Javascript Cute
0 Response to "33 Custom Confirm Box Javascript Css"
Post a Comment