34 Get Element Position Javascript
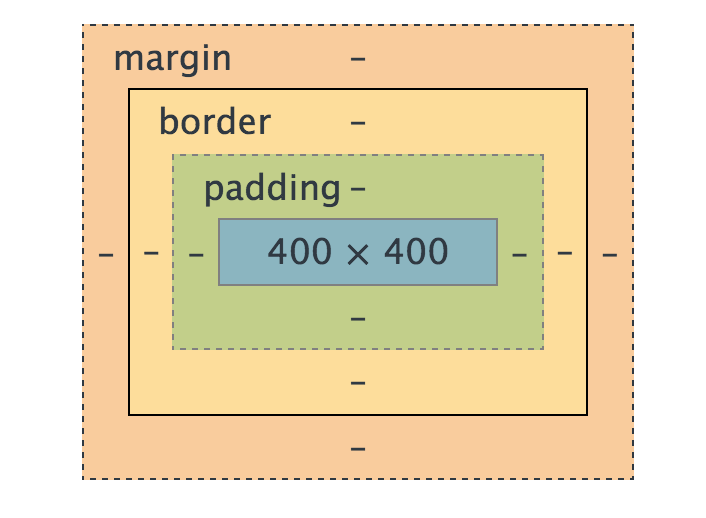
August 12, 2020 Atta. To get the height and width of an HTML element, you can use the offsetHeight and offsetWidth properties. These properties return the viewable height and width of an element in pixels, including border, padding, and scrollbar, but not the margin. To skip the border and scrollbar, and get the width and height that just ... 26 May 2011 — var $elt = $('select an element however'), cssPosition = $elt.css('position'), offset = $elt.offset(), top = offset.top, left = offset.left;.3 answers · 7 votes: In a modern browser, getBoundingClientRect and getClientRects will give you rect objects describing ...
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
HTML DOM - Get the position of an element relative to another

Get element position javascript. HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes Inside the <script> tag, fetch the element with the id of hello and call getBoundingClientRect (). Print the results to the JavaScript console: Save the file and load boundingbox.html in your browser. The output from the #hello element shows you the size and position of it on the webpage. Code language: JavaScript (javascript) Output: Demo. Summary. Use the getBoundingClientRect() method to get the size of the element and its relative position to the viewport. Compare the position of the element with the viewport height and width to check if the element is visible in the viewport or not.
Description: Get the current coordinates of the first element in the set of matched elements, relative to the document. ... This method does not accept any arguments. The .offset() method allows us to retrieve the current position of an element (specifically its border box, which excludes margins) ... Get an element's position with Javascript. Last month I posted how to get an element's position relative to the document with jQuery and in this post show how to do the same thing but with native Javascript without the use of a 3rd party library. Working example. This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ...
The Element.getBoundingClientRect () method returns a DOMRect object providing information about the size of an element and its position relative to the viewport. function getPosition (element) Our function is called getPosition, and it takes an argument called element. As you saw from the example usage, the element in question is a reference to an HTML element that lives in your DOM. Preferably, it is the HTML element whose position you are curious about as well. All Languages >> Javascript >> get position of element javascript onclick "get position of element javascript onclick" Code Answer. javascript onclick select coordinates . javascript by Easy Eel on Jun 11 2020 Comment . 2 Source: stackoverflow ...
Jul 13, 2021 - left is an integer representing the offset to the left in pixels from the closest relatively positioned parent element. The.position () method allows us to retrieve the current position of an element (specifically its margin box) relative to the offset parent (specifically its padding box, which excludes margins and borders). Contrast this with.offset (), which retrieves the current position relative to the document. Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ...
Introduction to the JavaScript array indexOf() method. To find the position of an element in an array, you use the indexOf() method. This method returns the index of the first occurrence the element that you want to find, or -1 if the element is not found. The following illustrates the syntax of the indexOf() method. Return the position of an element ... a <div> element. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... The correct approach is to use element.getBoundingClientRect():. var rect = element.getBoundingClientRect(); console.log(rect.top, rect.right, rect.bottom, rect.left); Internet Explorer has supported this since as long as you are likely to care about and it was finally standardized in CSSOM Views.. All other browsers adopted it a long time ago.. Some browsers also return height and width ...
Well, we've been accessing the style property of the dodger element. This lets us change things like the backgroundColor, the height, width, etc. We can also, it turns out, change an element's position on the page. To start, let's read out the element's coordinates — we'll read these as if the bottom left of the black box were at coordinate ... To get the top and left position of an element relative to the document, we first determine the X/Y coordinates of an element on the screen via getBoundingClientRect (). We then add scroll top/left position to these coordinates. 18 May 2013 · 2 answersvar cumulativeOffset = function(element) { var top = 0, left = 0; ... edit the code by clicking "Edit in JS Bin" in the upper right corner).
Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll() method. Get and Set Scroll Position of an Element In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser. Last Updated : 10 Jan, 2019 The position of (X, Y) means the co-ordinate of an element at the top-left point in a document. X represent the horizontal position and Y represent the vertical position. Use element.getBoundingClientRect () property to get the position of an element.
The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element. the top padding, scrollbar and border of the offsetParent element. Note: The offsetParent element is the nearest ancestor that has a position other than static. 10/8/2009 · You can use the native JavaScript elementFromPoint (x, y) method, that returns the element at coordinates x,y in the viewport. See the elementFromPoint w3c draft. And, a code sample: function changeColor (newColor) { // Get the element placed at coords (2, 2) var elem = document.elementFromPoint (2, 2); // Set the foreground color to the element ... Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.
The existing answers are now outdated. The native getBoundingClientRect() method has been around for quite a while now, and does exactly what the question asks for. Plus it is supported across all browsers (including IE 5, it seems!) From MDN page:. The returned value is a TextRectangle object, which contains read-only left, top, right and bottom properties describing the border-box, in pixels ... But if you need to get the right position of an object, you should do it using javascript / jquery. Although there are some valid solutions, it's important to note that $.fn.width() doesn't take padding and borders in account. So it's better to use outerWidth(). Apr 18, 2020 - This tutorial shows you how to get the top/left coordinates of an element relative to its parent in JavaScript.
Once you have the element, you can inspect its scrollLeft and scrollTop properties. The 0, 0 position is always found in the top left corner, so any scrolling is relative to that. Example: const container = document.querySelector('. container') container.scrollTop container.scrollLeft. Those properties are read/write, so you can also set the ... There's no standard method to get the document coordinates of an element. But it's easy to write it. The two coordinate systems are connected by the formula: pageY = clientY + height of the scrolled-out vertical part of the document. pageX = clientX + width of the scrolled-out horizontal part of the document. How to set the bottom position of a positioned element with JavaScript? How to set the right position of a positioned element with JavaScript? How to set the height of an element with JavaScript? How to set the margins of an element with JavaScript? How to set the padding of an element with JavaScript? How to set the left margin of an element ...
1 week ago - The elementFromPoint() method, available on the Document object, returns the topmost Element at the specified coordinates (relative to the viewport). Retrieve the position of the cursor (caret) within a textarea is easier than you think. Although you won't get a property named "cursorPosition" or "caretPosition", you can deduct this value from the selectionStart property from the element which is basically the same.These values (start and end) provide always an integer value with the index of the selected text within a textarea or text input. To get the top and left position of image or other HTML element, you can use the solution below. It is based on offsetTop and offsetLeft functions. The position is checked by using ID of element, so with the function you can get the position of multiple elements. <script type="text/javascript">. function getPosition ( elementID ) {.
To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0).The scrollLeft and scrollTop are relative to that coordinate. In this article I will explain how to get the absolute position or screen coordinates of a control using JavaScript. The JavaScript function below calculates the absolute position or screen coordinates of a control. Using this function we can determine the absolute position of a HTML control on X and Y axis. One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers. Luckily, this method was available since Internet Explorer 4 and is available on all major browsers. Note that this method gives you the position of an element relative to the window, not the page.
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not supported in IE/Edge 15 or earlier. Supported in Safari from version 6.1 with a Webkit prefix.
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
Dragged Element Position And Autoscroll Issue 353 Taye
 Javascript Elementfrompoint Method
Javascript Elementfrompoint Method
 Js Algorithm To Find Element Position Code World
Js Algorithm To Find Element Position Code World
 Using Css Fixed Position Elements Across Browsers Without
Using Css Fixed Position Elements Across Browsers Without
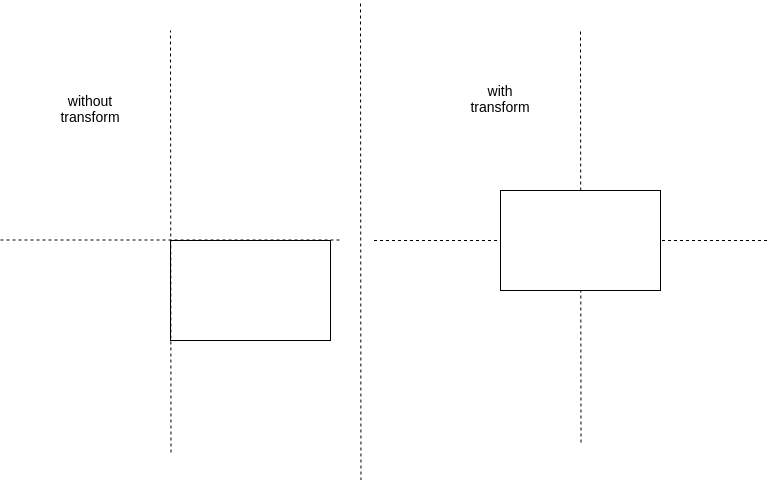
 Absolute Centering In Css If You Want To Center Something
Absolute Centering In Css If You Want To Center Something
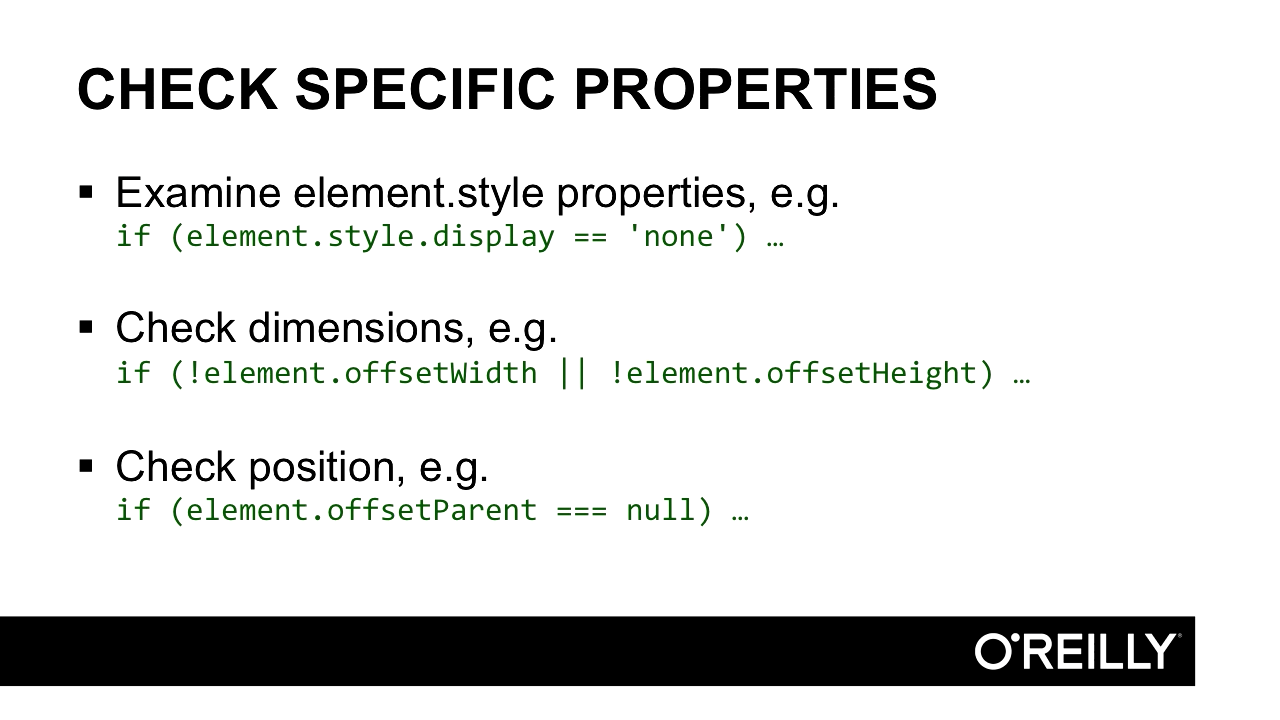
 How Do You Check If An Element Is Hidden In Javascript O
How Do You Check If An Element Is Hidden In Javascript O
 How To Get The Scroll Position Of An Element In Javascript
How To Get The Scroll Position Of An Element In Javascript
 Using Jquery To Get Element S Position Relative To Viewport
Using Jquery To Get Element S Position Relative To Viewport
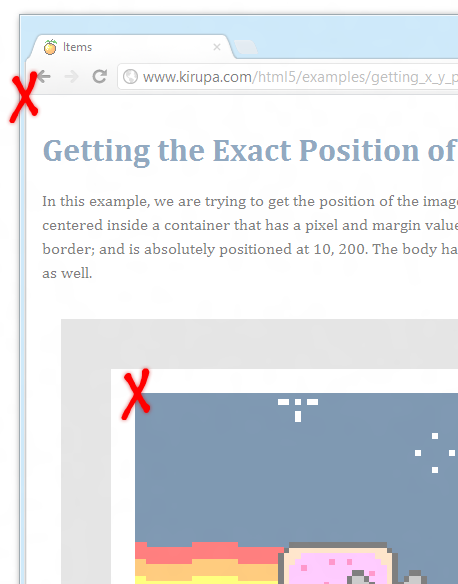
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
 Positioning Elements On The Web
Positioning Elements On The Web
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
 Inspect Css Grid Chrome Developers
Inspect Css Grid Chrome Developers
 How To Find The Position Of Html Elements In Javascript
How To Find The Position Of Html Elements In Javascript
 Statistical Sll And Cpu Time Comparison Of Pso Abc Ma And
Statistical Sll And Cpu Time Comparison Of Pso Abc Ma And
 How To Get The Relative Position Of An Object Inside A
How To Get The Relative Position Of An Object Inside A
 Get Position Of Object In Scene Questions Three Js Forum
Get Position Of Object In Scene Questions Three Js Forum
 Javascript Dom Get The Offset Position Of An Element
Javascript Dom Get The Offset Position Of An Element
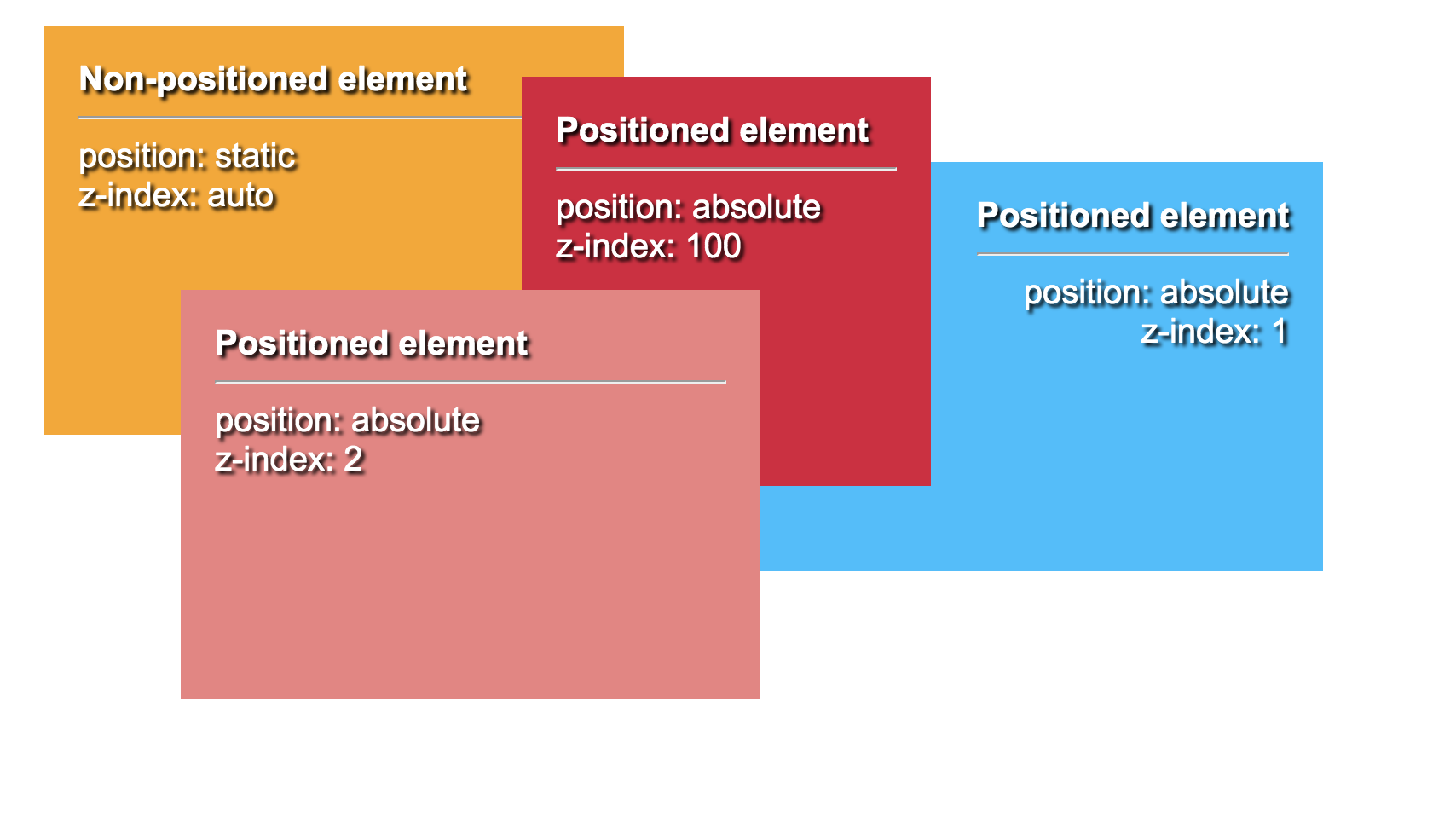
 How The Css Stacking Context Works Kabisa
How The Css Stacking Context Works Kabisa
 Change Position Of Element In Array Using Javascript Code Example
Change Position Of Element In Array Using Javascript Code Example
 Get Position Of Element Javascript Onclick Code Example
Get Position Of Element Javascript Onclick Code Example
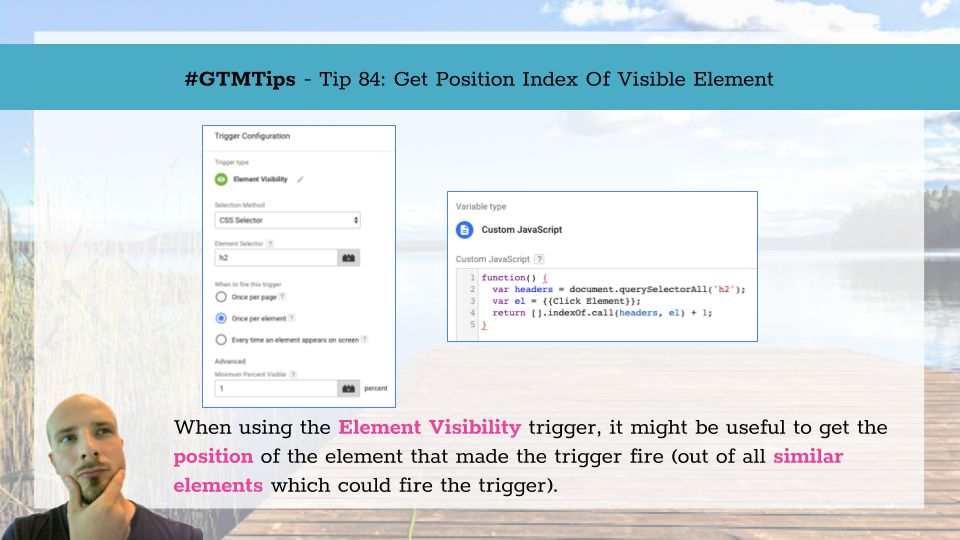
 Gtmtips Get Position Index Of Visible Element Simo Ahava S
Gtmtips Get Position Index Of Visible Element Simo Ahava S
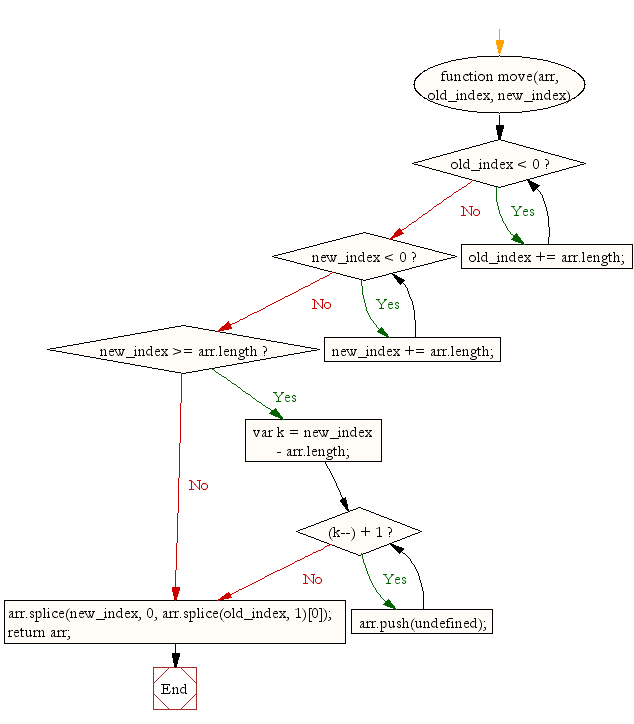
 How To Move An Array Element From One Array Position To
How To Move An Array Element From One Array Position To
 Javascript Array Move An Array Element From One Position To
Javascript Array Move An Array Element From One Position To
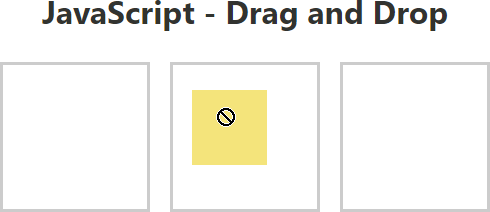
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Javascript Get Element Position Relative To Document
Javascript Get Element Position Relative To Document
 How To Create A Shrinking Header On Scroll Without Javascript
How To Create A Shrinking Header On Scroll Without Javascript
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
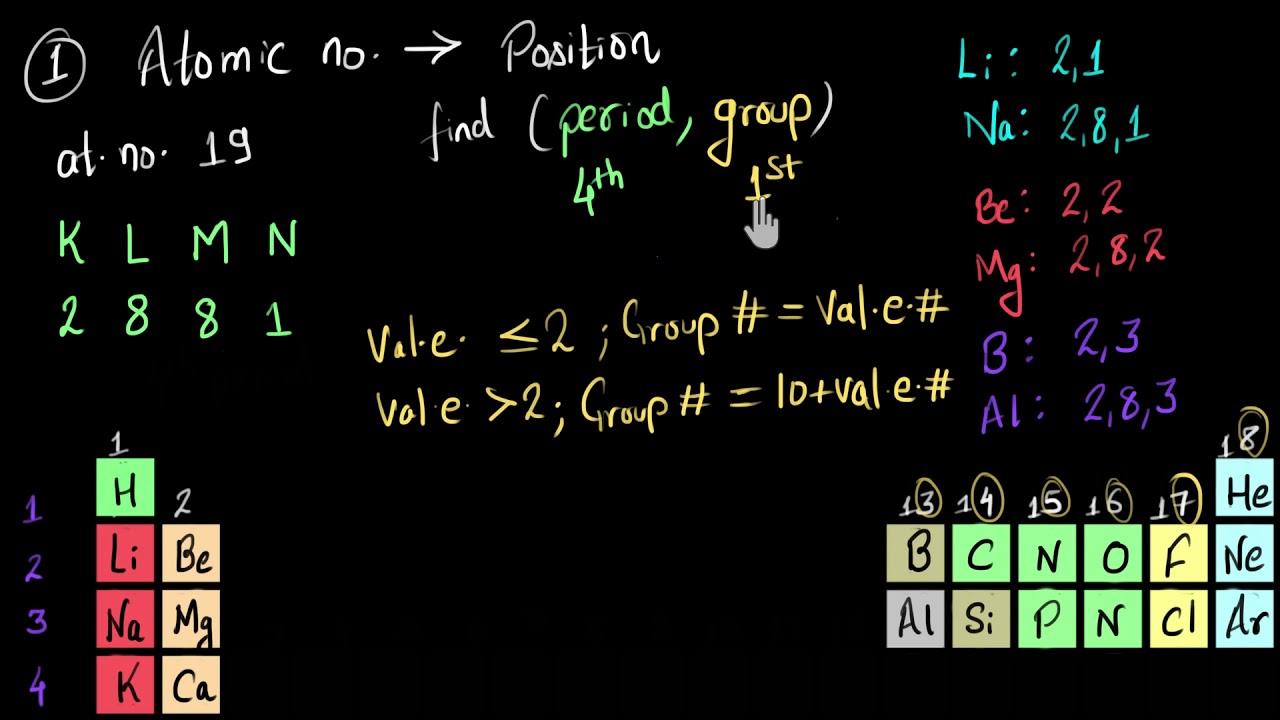
 Given Atomic Number Find Position And Vice Versa Solved
Given Atomic Number Find Position And Vice Versa Solved


0 Response to "34 Get Element Position Javascript"
Post a Comment