23 How To Get Last Child In Javascript
Get the last element of an array using JavaScript In this tutorial, we take a look at understanding different methods of accessing the last element of an array If you are new to programming or JavaScript, we recommend you read through the entire article. However, If you are just looking for the code, you can skip to the code section below 29/8/2021 · Get last child element javascript. How To Retrieve Child Elements Using Javascript Javascript With W3docs Javascript Tutorial Getting Child Elements Of A Node In Javascript Javatpoint Javascript Dom Get First And Last Children Of An Element Child And Sibling Selectors Css Tricks Chapter 15 The W3c Dom And Javascript
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
Javascript Object Oriented Programming Front End Technology To remove the child node of a list javascript has provided removeChild () method. Using this method we can remove any list item using its index position. Let's discuss it in a nutshell.

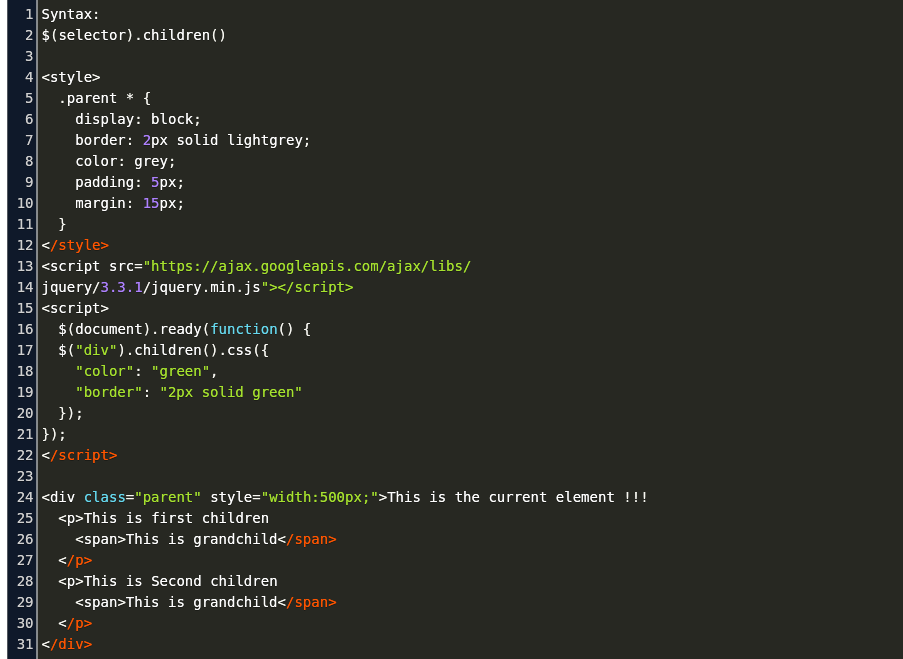
How to get last child in javascript. Definition and Usage. The firstElementChild property returns the first child element of the specified element. The difference between this property and firstChild, is that firstChild returns the first child node as an element node, a text node or a comment node (depending on which one's first), while firstElementChild returns the first child node as an element node (ignores text and comment ... Insert a node as a child before an existing child in JavaScript? Javascript Object Oriented Programming Front End Technology. Javascript has provided insertBefore () method to insert a node as a child before another child. If there are 2 lists we can shuffle the elements between them based on our requirement using the method insertBefore (). The :last-child selector selects all elements that are the last child of their parent. Tip: Use the :first-child selector to select elements that are the first child of their parent.
How it works: First, get the ul element with the id menu by using the getElementById () method. Then, remove the last element of the ul element by using the removeChild () method. The menu.lastElementChild property returns the last child element of the menu. While .last() matches only a single element, :last-child can match more than one: one for each parent. Example: Find the last span in each matched div and add some css plus a hover state. Finding the child nodes of a given node. To get all child nodes of a node we can use its childNodes property. For example: const children = node.childNodes; The result is a node list, the list of objects that each represent one child node of our node.The node list is similar to the arrays in a way that it is possible to loop through the list using array indexes.
29/8/2016 · To find the last child of an element you can use this: var childrenCount = document.getElementById("myDIV").childNodes.length; document.getElementById("myDIV").childNodes[childrenCount-1]; Share 7/8/2020 · // get first element node const first = ul. firstElementChild; console. log (first. innerText); // JavaScript To return the last child node of a specified node, use the lastChild property: const ul = document . querySelector ( '#langs' ) ; // get last child const last = ul . … How to check if an element has any children in JavaScript ? Last Updated : 31 Jul, 2019 The task is find out whether an element is having child elements or not with the help of JavaScript.
The :last-child CSS pseudo-class represents the last element among a group of sibling elements. /* Selects any <p> that is the last element among its siblings */ p:last-child { color: lime; } Copy to Clipboard. Note: As originally defined, the selected element had to have a parent. Beginning with Selectors Level 4, this is no longer required. The :last-child selector matches every element that is the last child of its parent. Tip: p:last-child is equal to p:nth-last-child (1). Version: child is the child node to be removed from the DOM.; node is the parent node of child.; oldChild holds a reference to the removed child node, i.e., oldChild === child.; The removed child node still exists in memory, but is no longer part of the DOM. With the first syntax form shown, you may reuse the removed node later in your code, via the oldChild object reference.
The :nth-last-child selector allows you select one or more elements based on their source order, according to a formula. It is defined in the CSS Selectors Level 3 spec as a "structural pseudo-class", meaning it is used to style content based on its relationship with parent and sibling elements. It functions the same as :nth-child except it selects items starting at the bottom of the ... The :nth-last-child() selector is used to select all elements those are the n th last child of their parent. The counting of element starts from last element. Syntax::nth-last-child(n|even|odd|formula) Parameters: The :nth-last-child() selector contains parameters which are listed below: n: It holds the child index number of selected element. The counting starts from end. Get the tag name of the last child element of a <div> element: var x = document.getElementById( "myDIV" ).lastElementChild.tagName; document.getElementById("demo").innerHTML = x;
JavaScript – Get Last Child of an HTML Element. To get the last child of a specific HTML Element, using JavaScript, get reference to this HTML element, and read the lastElementChild property of this HTML Element. lastElementChild property returns the last child of this HTML Element as Element object. Single child. If there is only one child node, firstChild and lastChild point to the same node. If there are no children, then firstChild and lastChild are both null. hasChildNodes () returns true if the node has one or more child nodes. Children are different from grandchildren/descendants. $.children only looks at immediate children. For the behavior you want, you could find all descendants using * and use last () in this scenario, if you are looking for the last descendant in each of #first, #second, #third
12/2/2009 · $("div :last-child") In pure CSS it can't be done. Otherwise you're stuck with traversing the DOM in Javascript. Also note the difference: "div :last-child": every last child of a div; and "div:last-child": every div that is a last child. To get the first and last child nodes of a specific node, javascript has provided firstChild and lastChild methods respectively. let's discuss them in a nutshell.. FirstChild syntax node.firstChild; Example. In the following example, there are three elements in the list node. Using the method "firstChild" the first element is found out and the result is displayed in the output. Get the first child element in JavaScript HTML DOM. There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one. See ...
array get last child; javascript get last html element; node js last element of array; javascript find last item in list; how to get the last item in a javascript array; get array last position in javascript; javascript array return last element; get the last digit of an array javascript; The task is to get the index of child element among other children. Here are few techniques discussed. Approach 1: Select the child element of parent element. Select the parent by .parentNode property. Use Array.prototype.indexOf.call(Children_of_parent, current_child) to get the index. Example 1: This example using the approach discussed above. Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ...
The lastChild property returns the last child node of the specified node, as a Node object. Summary: in this tutorial, you will learn how to use the JavaScript appendChild() method to add a node to the end of the list of child nodes of a specified parent node. Introduction to the JavaScript appendChild() method. The appendChild() is a method of the Node interface. It is a jQuery Selector used to select every element that is the last child of its parent. Syntax: $(":last-child") Return Value: It selects and returns the last child element of its parent. Example-1:
JavaScript DOM — Get the children of an element. To get all child nodes of an element, you can use the childNodes property. This property returns a collection of a node's child nodes, as a NodeList object. By default, the nodes in the collection are sorted by their appearance in the source code. You can use a numerical index (start from 0) to ... "how to get last element from an array an remove it as child" Code Answer's javascript remove last element from array javascript by Batman on Jul 10 2020 Comment
 Last Child Of Latteran A Troika Background By Azukail Games
Last Child Of Latteran A Troika Background By Azukail Games
 Flex Box Align Last Row To Grid Stack Overflow
Flex Box Align Last Row To Grid Stack Overflow
 Deaths From Covid Incredibly Rare Among Children
Deaths From Covid Incredibly Rare Among Children
 29 Must Have Cheat Sheets For Web Designers Css Cheat Sheet
29 Must Have Cheat Sheets For Web Designers Css Cheat Sheet
The Solution For Deepestchild Fails To Get The Deepest
 Javascript Get The Parent Element Parentnode
Javascript Get The Parent Element Parentnode
 Javascript Get Css Rules Nth Child Code Example
Javascript Get Css Rules Nth Child Code Example
 How To Get The Last Child Of A Parent Dom Element In
How To Get The Last Child Of A Parent Dom Element In
 Get Child Tag Name Jquery Code Example
Get Child Tag Name Jquery Code Example
 How To Get Last Element Of An Array In Javascript
How To Get Last Element Of An Array In Javascript
 How To Get The Last Segment Of A Path Or Url Using Javascript
How To Get The Last Segment Of A Path Or Url Using Javascript
 Css Not Last Child Or Last Child Not Selecting As Expected
Css Not Last Child Or Last Child Not Selecting As Expected
 Ep 9 How To Traverse The Dom Learn How To Create Amp Remove Dom Elements
Ep 9 How To Traverse The Dom Learn How To Create Amp Remove Dom Elements
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 Jquery Cheat Sheet Version 1 2 By Chaiwoot Phrombutr Issuu
Jquery Cheat Sheet Version 1 2 By Chaiwoot Phrombutr Issuu
 Easily Distracted At School Focus Tips For Children With Adhd
Easily Distracted At School Focus Tips For Children With Adhd
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
 Jquery Last Child Selector Geeksforgeeks
Jquery Last Child Selector Geeksforgeeks
 How To Check If An Element Is A Child Of A Parent Using
How To Check If An Element Is A Child Of A Parent Using
 How To Use Last Child As A Parent In Selenium Javascript
How To Use Last Child As A Parent In Selenium Javascript


0 Response to "23 How To Get Last Child In Javascript"
Post a Comment