26 Drag And Drop Javascript Code
And created the drag and drop feature using commands: dragstart, drageneter, dragover, dragleave, drop, dragend. Left all other things you will understand after getting the codes, I can't explain all in writing. For creating this program you have to create 3 files for that. First for HTML, second for CSS, and the third for JavaScript. Follow ... 20/8/2020 · The code will allow you to do a drag and drop event to an image element. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder. function drop ( e){. e. preventDefault(); var image = e. dataTransfer. getData("image");
 Html Drag And Drop List With Javascript Draggable List With
Html Drag And Drop List With Javascript Draggable List With
Examples. Draggable is a modern drag and drop JavaScript library. Lightweight, modular and accessible. View code on GitHub. Three. Two.

Drag and drop javascript code. 29/7/2019 · Learn how to code an awesome drag and drop feature into your website easily. In this tutorial you will learn how to use the HTML5 draggable, javascript event... The HTML Drag and Drop API relies on the DOM's event model to get information on what is being dragged or dropped and to update that element on drag or drop. With JavaScript event handlers, you can turn any element into a draggable item or an item that can be dropped into. Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries.
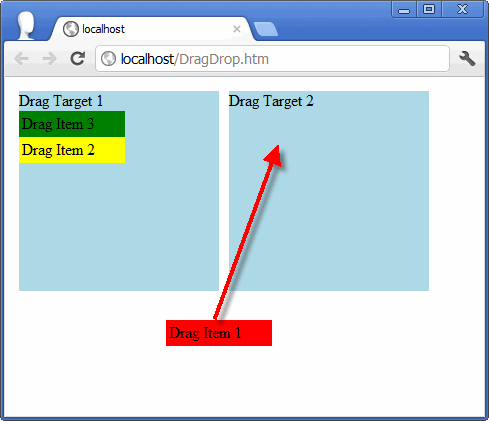
Basics. Draggable is a modular drag & drop library, allowing you to start small and build up with the features you need. At its most basic, Draggable gives you drag & drop functionality, fast DOM reordering, accessible markup, and a bundle of events to grab on to. The main steps to drag and drop are to define a drop zone (i.e. a target element for the file drop) and to define event handlers for the drop and dragover events. These steps are described below, including example code snippets. The full source code is available in MDN's drag-and-drop repository (pull requests and/or issues are welcome). The draggable images in the page will be able to drop within these elements. Each has an ID to identify it within the JavaScript code. The "ondrop" event specifies a function that will execute when an item is dropped over one of these elements.
In the modern HTML standard there's a section about Drag and Drop with special events such as dragstart, dragend, and so on. These events allow us to support special kinds of drag'n'drop, such as handling dragging a file from OS file-manager and dropping it into the browser window. Then JavaScript can access the contents of such files. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. By webcodeflow Drog.js is a fast, multi-browser, mobile-compatible drag-and-drop library for JavaScript. draggable js examples, javascript drag and drop list, draggable js tutorial, interact js drag and drop example, drag and drop library, javascript drag and drop file How to use it?
jquery drag and drop example. make draggable function jquery. make draggable div jquery. javascript drag and drop plugin. draggable 3. jquery draggable n drop. jquery draggable. movable gui javascript. jquery drag and drop. Drag and drop file upload using Javascript In this article, you will see how to create a standard drag & drop file uploader user interface (UI). Drag and drop upload makes it much easier for the user to upload data. Here to create a drag and drop uploader, we are going to use basic HTML, CSS, and Javascript. First, create a new folder called drag-n-drop-basics. Inside this folder, create two subfolders called css and js. Second, create a new file called app.js in the js folder, style.css in the css folder, and index.html in the drag-n-drop-basics folder. Third, place the link to the style.css and script tag that links to the app.js in the index.html file like this:
Demo/Code. 2. Simple Bootstrap Drag Drop List. Second on the rundown is the Lean Kanban Board from Codepen. It is a standout amongst other drag and drop highlights out there. It is a basic and vivid example for the day themed bootstrap 4 drag and drop (draggable) list that enables you to alter it unreservedly. A drag-and-drop upload is actually not really that difficult to implement, and we can do it with just pure simple vanilla Javascript. Read on to find out how! ⓘ I have included a zip file with all the source code at the start of this tutorial, so you don't have to copy-paste everything… 17/3/2019 · In this article I will show you how to implement drag and drop for HTML tables in Javascript. There are many articles/blogs on implementing drag and drop table row in Javascript and many excellent frameworks and libraries that provide you exactly you need.
Where to Drop - ondragover. The ondragover event specifies where the dragged data can be dropped. By default, data/elements cannot be dropped in other elements. To allow a drop, we must prevent the default handling of the element. This is done by calling the event.preventDefault() method for the ondragover event: Anyone can learn computer science. Make games, apps and art with code. In this episode we will build a javascript drag and drop demo from scratch using HTML5 api.The source code is available at http://jsbin /liqavu/edit?html,...
i.e., after injecting the drag and drop helper onto the page, we have a method that accepts jQuery selectors to use the simulated drag and drop functions (Java): /** * Drag and drop via the JQuery-based drag and drop helper -- the helper * must have been injected onto the page prior to calling this method. The most important of the draggable attributes is the dataTransfer attribute, which can pass information along through a drag-and-drop operation. You can see in the code below that I set it with ... <script> var dragged; /* events fired on the draggable target */ document.addEventListener("drag", function(event) { }, false); document.addEventListener("dragstart ...
Ending the Drag. The last part of our code is the event handler that gets called when the mouseup and touchend events fire, signifying the end of the drag: function dragEnd(e) { initialX = currentX; initialY = currentY; active = false; } We set our initial position for the next drag operation to be the current position. 20/9/2018 · Creating the Script This code contains the script of the application. This code will can drag and drop an html element through dragging it to the drop zone To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder. function dragOver(e){ e.preventDefault(); } function drop(e){ e.preventDefault(); var data = e ... Among the many JavaScript APIs added in HTML5 was Drag and Drop (we'll refer to it as DnD in this article) which brought native DnD support to the browser, making it easier for developers to implement this interactive feature into applications. The amazing thing that happens when features become easier to implement is that people start making all kinds of silly, impractical things with it ...
HTML drag-and-drop uses the DOM event model and drag events inherited from mouse events.A typical drag operation begins when a user selects a draggable element, drags the element to a droppable element, and then releases the dragged element.. During drag operations, several event types are fired, and some events might fire many times, such as the drag and dragover events. 21/3/2019 · This functionality simplifies user experience and even allows creating simple online games (e.g., you can drag and drop virtual chess pieces). When you drag an element, its transparent replica moves along with your cursor until you drop it by releasing the mouse button. Technically, Drag and Drop is a JavaScript API added to HTML5. One of the greatest interface solutions of JavaScript is known as "Drag and Drop". In this chapter, we are going to find out what it is mainly used for, and why it should be an essential part of your work.
10 CSS & JavaScript Snippets for Creating Drag-and-Drop UIs. By Eric Karkovack. on May 12th, 2021 CSS & UI Design. Drag-and-drop has been with us for decades. It helps us to get things done on both our desktop and mobile apps and operating systems. There's both a simplicity and intuitiveness that have become one of the most universal UI features.
 Javascript Drag And Drop Library Bypeople
Javascript Drag And Drop Library Bypeople
 Simple Javascript Drag Amp Drop Bare Bones Interactivity By
Simple Javascript Drag Amp Drop Bare Bones Interactivity By
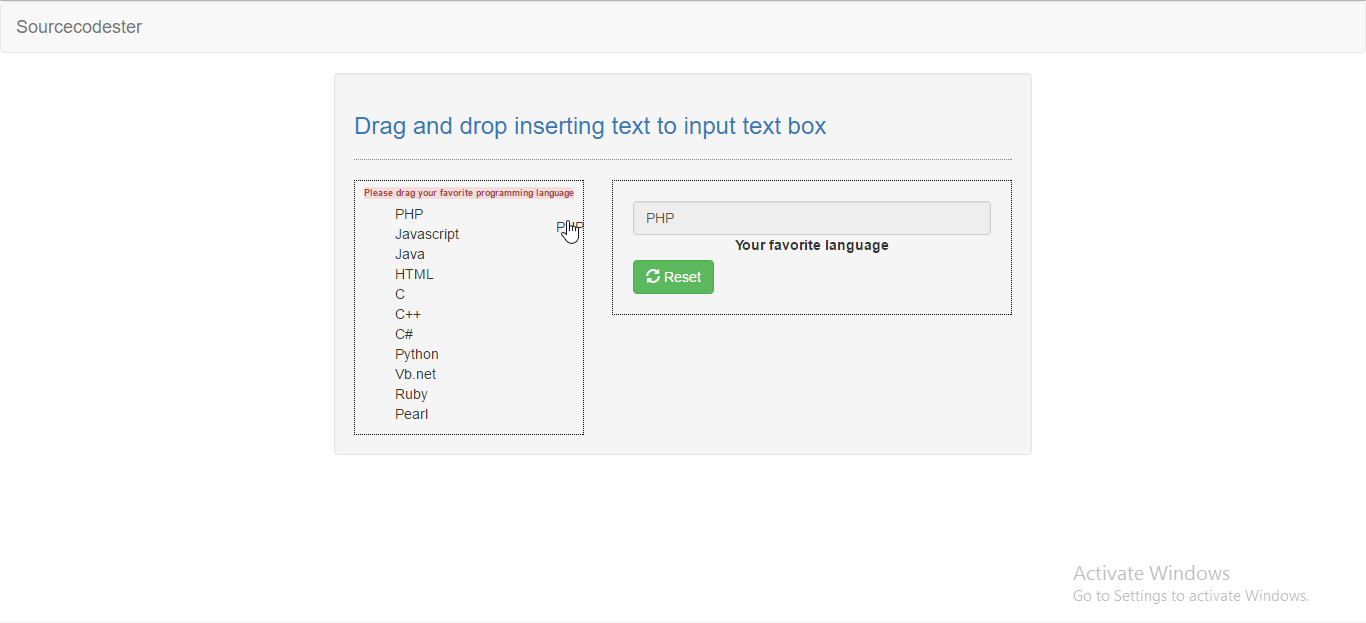
 Drag And Drop Inserting Text To Input Textbox With Jquery
Drag And Drop Inserting Text To Input Textbox With Jquery
 Front End Page File Drag And Drop Upload Module Html Css Js
Front End Page File Drag And Drop Upload Module Html Css Js
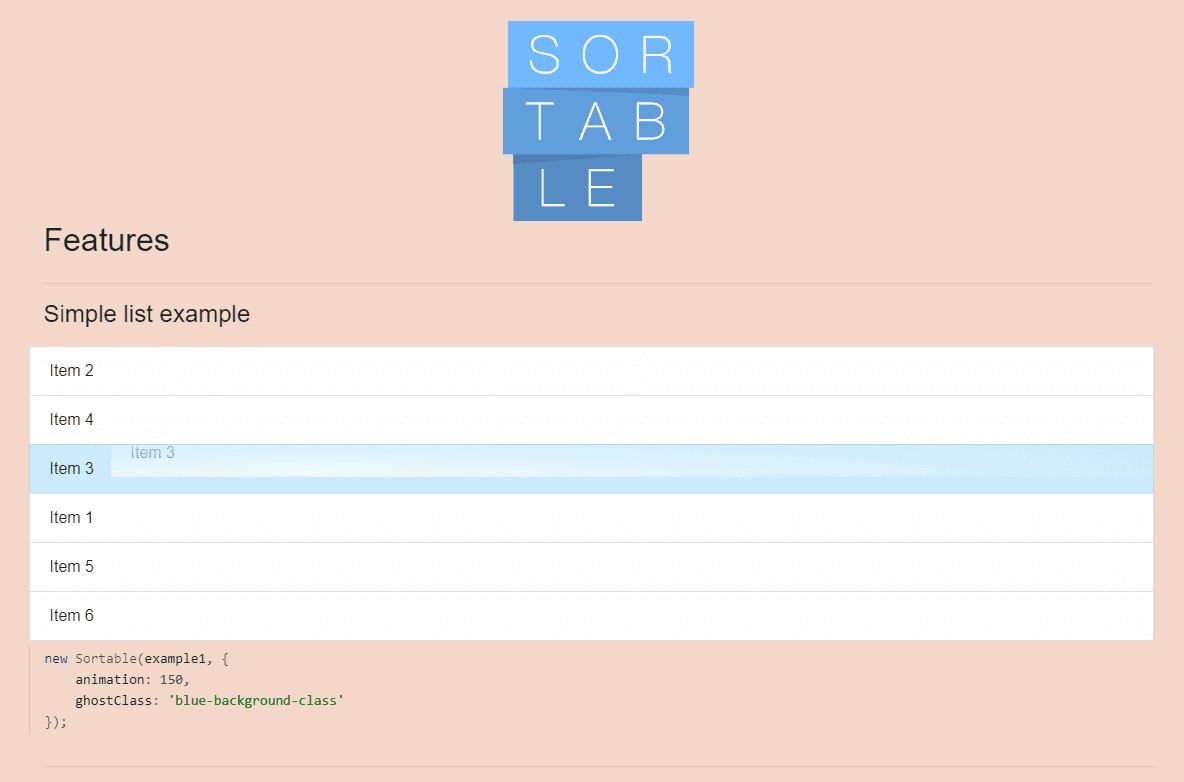
 Top 5 Best Sortable Amp Draggable List Javascript And Jquery
Top 5 Best Sortable Amp Draggable List Javascript And Jquery
 Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
Drag Amp Drop Or Browse File Upload Tutorial Using Html Css
 Javascript Example Of Drag And Drop To A Target Codeproject
Javascript Example Of Drag And Drop To A Target Codeproject
 Drag And Drop Flowchart Builder Drawflow Css Script
Drag And Drop Flowchart Builder Drawflow Css Script
 Front End Page File Drag And Drop Upload Module Html Css Js
Front End Page File Drag And Drop Upload Module Html Css Js
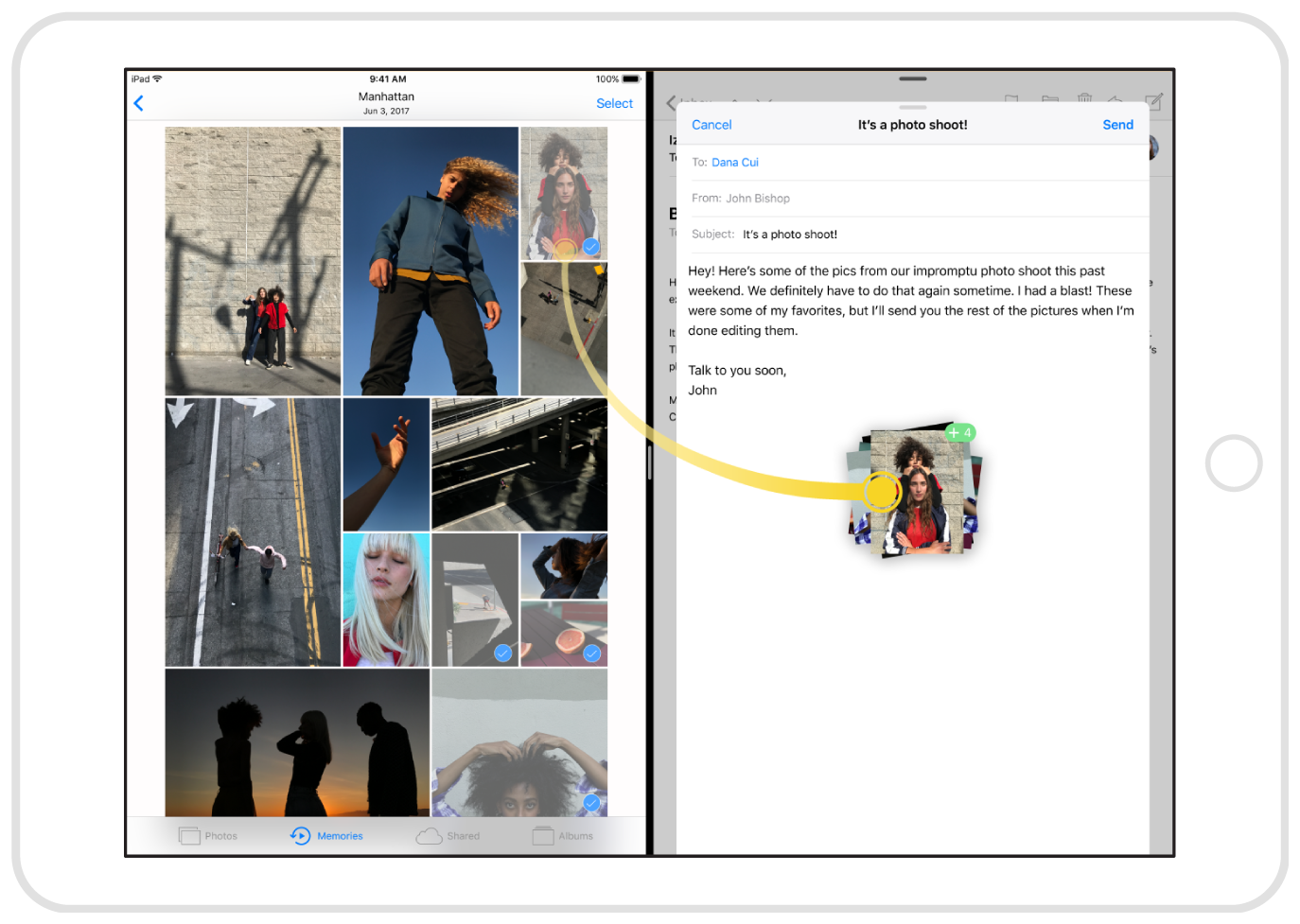
 Drag And Drop Apple Developer Documentation
Drag And Drop Apple Developer Documentation
 Drag Amp Drop Ide Test Automation Features Rapise
Drag Amp Drop Ide Test Automation Features Rapise
 Performant Drag And Drop Javascript Library Draggabilly
Performant Drag And Drop Javascript Library Draggabilly
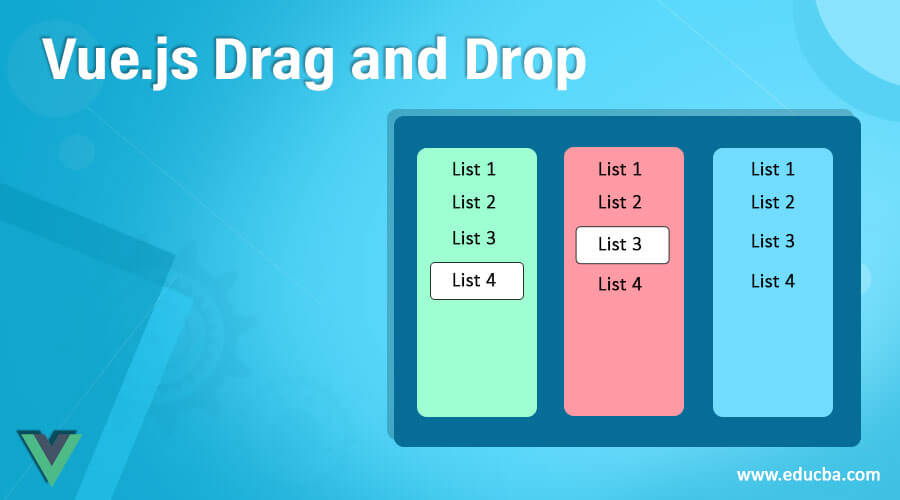
 Vue Js Drag And Drop Learn How Does Drag And Drop Works In
Vue Js Drag And Drop Learn How Does Drag And Drop Works In
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
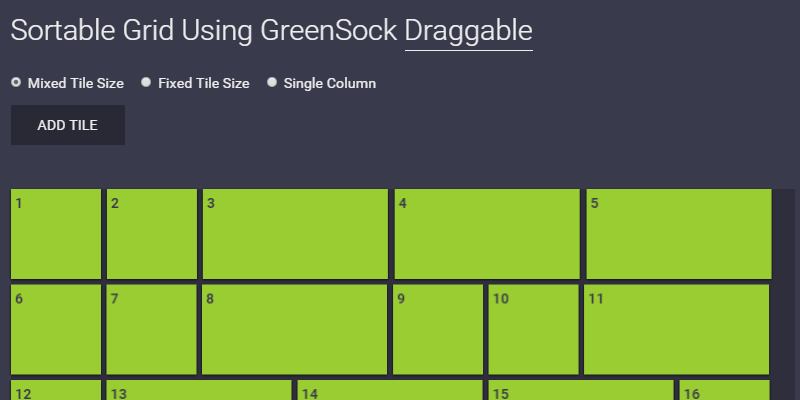
 Drag Amp Drop Sortable Grid Bypeople
Drag Amp Drop Sortable Grid Bypeople
 Simple Tutorial For Drag And Drop In Html5 With Javascript
Simple Tutorial For Drag And Drop In Html5 With Javascript
 Drag And Drop With Elixir Phoenix Liveview And Javascript
Drag And Drop With Elixir Phoenix Liveview And Javascript
 How To Achieve Drag And Drop Of An Object Programmer Sought
How To Achieve Drag And Drop Of An Object Programmer Sought
Drag And Drop And Automatically Send To The Server Html5 Doctor
 Drag And Drop File Uploading Css Tricks
Drag And Drop File Uploading Css Tricks
 How To Make A Drag And Drop File Uploader With Vanilla
How To Make A Drag And Drop File Uploader With Vanilla
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
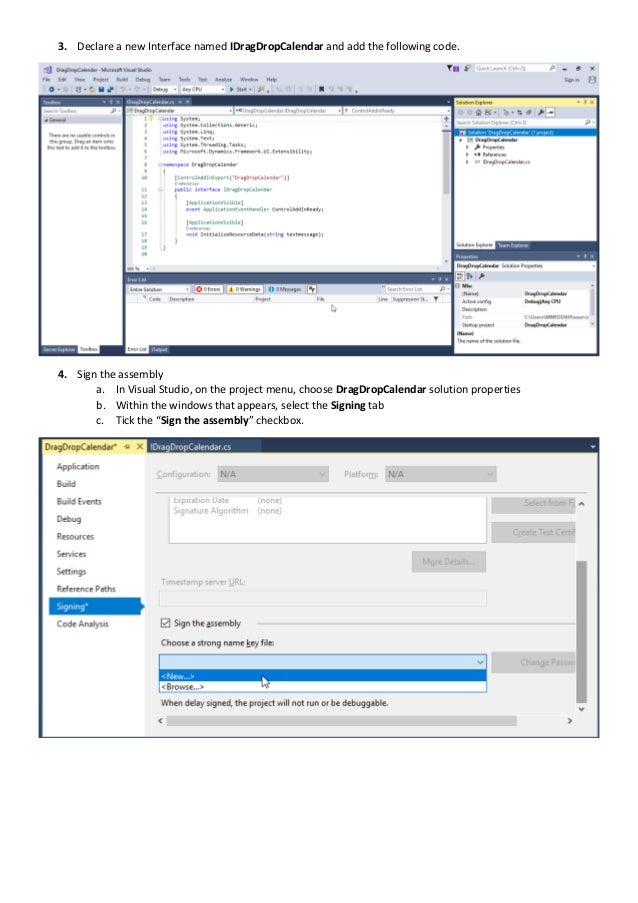
 Drag Amp Amp Drop Calendar Javascript Add In For Dynamics Nav
Drag Amp Amp Drop Calendar Javascript Add In For Dynamics Nav


0 Response to "26 Drag And Drop Javascript Code"
Post a Comment