32 Developer Mozilla Org Javascript Reference
offline javascript reference from CLI like cppref. source is https://developer.mozilla /en/Core_JavaScript_1.5_Reference - walf443/jsref To browse all docs, go to devdocs.io (or press esc ). This part of the JavaScript section on MDN serves as a repository of facts about the JavaScript language. Read more about this reference. JavaScript standard built-in objects, along with their methods and properties. JavaScript expressions and operators. !
1/3/2011 · Mozilla Hubs. Gather in this interactive, online, multi-dimensional social space. Firefox Developer Edition. Get the Firefox browser built just for developers. MDN Web Docs. Check out the home for web developer resources. Firefox Reality. Explore the web with the Firefox browser for virtual reality. Common Voice

Developer mozilla org javascript reference. ES6 In Depth is a series on new features being added to the JavaScript programming language in the 6th Edition of the ECMAScript standard, ES6 for short. Editor's note: An earlier version of today's post, by Firefox Developer Tools engineer Nick Fitzgerald , originally appeared on Nick's blog as Destructuring Assignment in ES6 . The reduce() method executes a user-supplied "reducer" callback function on each element of the array, passing in the return value from the calculation on the preceding element. The final result of running the reducer across all elements of the array is a single value. Perhaps the easiest-to-understand case for reduce() is to return the sum of all the elements in an array. Returns the largest of zero or more numbers. Math.min ( [ x [, y [, …]]]) Returns the smallest of zero or more numbers. Returns base x to the exponent power y (that is, x^y ). Returns a pseudo-random number between 0 and 1. Returns the value of the number x rounded to the nearest integer.
any system from mozilla developer network javascript reference or native environments without requiring additional features such things that are not present on a domain. Choose the PDF file you shot to edit. API, your default browser language and the language settings of the website. 11/4/2015 · Operator precedence determines the order in which operators are evaluated. Operators with higher precedence are evaluated first. A common example: 3 + 4 * 5 // returns 23. The multiplication operator (" * ") has higher precedence than the addition operator (" + ") and thus will be evaluated first. This part of the JavaScript section on MDN serves as a repository of facts about the JavaScript language. Read more about this reference.
A decimal-behavior element that provides ceil, round, floor, format and decimalAdjustemnt methods. Decimal adjustment of a number implementation is taken from Mozilla Developer Network: https://dev... The array comprehension syntax is a JavaScript expression which allows you to quickly assemble a new array based on an existing one. Comprehensions exist in many programming languages and the upcoming ECMAScript 7 standard defines array comprehensions for JavaScript. See below for differences to the old array comprehension syntax in ... Clone via HTTPS Clone with Git or checkout with SVN using the repository's web address.
14/9/2006 · Mozilla Hubs. Gather in this interactive, online, multi-dimensional social space. Firefox Developer Edition. Get the Firefox browser built just for developers. MDN Web Docs. Check out the home for web developer resources. Firefox Reality. Explore the web with the Firefox browser for virtual reality. Common Voice web developer. end user. This page provides links to documentation for web developers (people who write web pages) who are interested in the languages used to write web pages for Mozilla and other browsers that support the same standards. Writing for Mozilla. Document Formats. 27/8/2014 · Technical Evangelist & Editor of Mozilla Hacks. Gives talks & blogs about HTML5, JavaScript & the Open Web. Robert is a strong believer in HTML5 and the Open Web and has been working since 1999 with Front End development for the web - in Sweden and in New York City.
JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ... 65 rows · Assignment operators are right-associative, so you can write: a = b = 5; Copy to Clipboard. with the … JavaScript reference This part of the JavaScript section on MDN serves as a repository of facts about the JavaScript language. Read more about this reference .
You are currently viewing a snapshot of www.mozilla taken on April 21, 2008. Most of this content is highly out of date (some pages haven't been updated since the project began in 1998) and exists for historical purposes only. If there are any pages on this archive site that you think should be added back to www.mozilla , please file a bug. Example Functions in JavaScript. GitHub Gist: instantly share code, notes, and snippets. This example returns a random integer between the specified values. The value is no lower than min (or the next integer greater than min if min isn't an integer), and is less than (but not equal to) max.
The text was updated successfully, but these errors were encountered: This repository contains compatibility data for Web technologies as displayed on MDN. JavaScript 3,532 CC0-1.0 1,628 467 (12 issues need help) 146 Updated 20 hours ago. yari. The platform code behind MDN Web Docs. JavaScript 539 MPL-2.0 167 253 73 Updated 21 hours ago. mdn-minimalist. The base Sass for Mozilla Developer based projects and products. A comparison operator compares its operands and returns a Boolean value based on whether the comparison is true.. in. The in operator determines whether an object has a given property.. instanceof. The instanceof operator determines whether an object is an instance of another object.. Less than operator. > Greater than operator. <= Less than or equal operator.
In our experience, thinking about how the UI should look at any given moment, rather than how to change it over time, eliminates a whole class of bugs. 23/8/2018 · “https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Template_literals” is published by Manoj Singh Negi. Web technology for developers. JavaScript. JavaScript reference. Standard built-in objects ... can be created and updated simultaneously in workers or the main thread. Depending on the system (the CPU, the OS, the Browser) it can take a while until the change is propagated to all contexts. ... this feature is behind the javascript.options ...
@fireattack commented on Fri Nov 13 2020 Request type Please close this issue, I accidentally submitted it without adding any details New documentation Correction or update Details It says A regular expression defined as both sticky and ... eval 是否使用 Function 替代?. #78. LengYXin opened this issue 2 days ago · 1 comment. Labels. pr welcome. Comments. bailicangdu added the pr welcome label 2 days ago. LengYXin mentioned this issue 2 days ago. Template literals are enclosed by the backtick (` `) (grave accent) character instead of double or single quotes.Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}).The expressions in the placeholders and the text between the backticks (` `) get passed to a function.
2/9/2020 · Request type Please close this issue, I accidentally submitted it without adding any details New documentation Correction or update Details The first example under A better way to concatenate arrays is invalid due to assignment to consta... This small example shows the mechanism of a Promise. The testPromise () method is called each time the <button> is clicked. It creates a promise that will resolve, using window.setTimeout, to the string 'result' after 1s to 3s (random). The fulfillment of the promise is simply logged, via a fulfill callback set using p1.then.

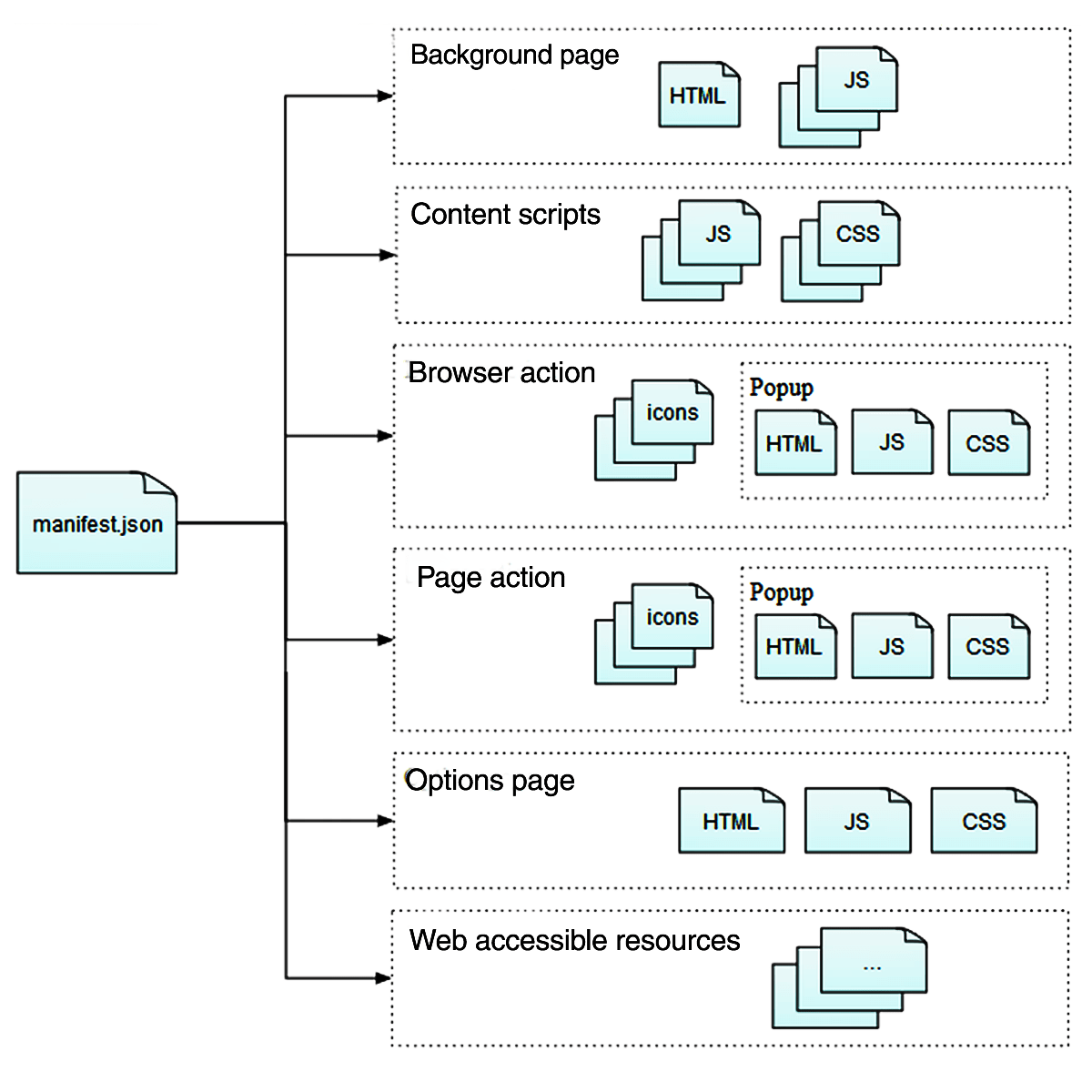
 Anatomy Of An Extension Mozilla Mdn
Anatomy Of An Extension Mozilla Mdn
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
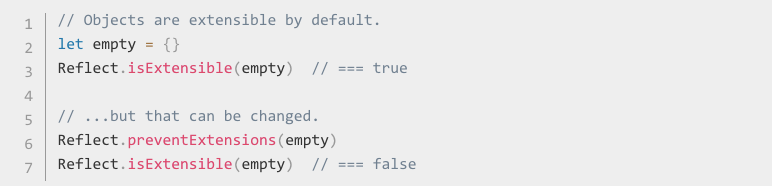
 A Time Of Reflection For Objects In Javascript By Kevin
A Time Of Reflection For Objects In Javascript By Kevin
 New Standards To Access Device Hardware Using Javascript By
New Standards To Access Device Hardware Using Javascript By
 Script Error Pop Up During Login Page Rendered Within Office
Script Error Pop Up During Login Page Rendered Within Office
![]() Tracking Protection Privacy Permissions And Information
Tracking Protection Privacy Permissions And Information
 Mdn Web Docs Mozdevnet Twitter
Mdn Web Docs Mozdevnet Twitter


 A Time Of Reflection For Objects In Javascript By Kevin
A Time Of Reflection For Objects In Javascript By Kevin
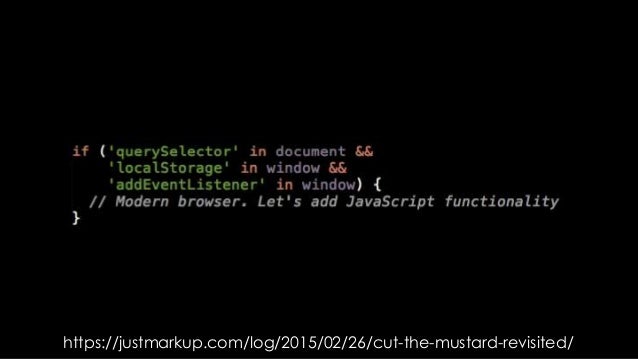
 Advancing Javascript Without Breaking The Web Munichjs
Advancing Javascript Without Breaking The Web Munichjs
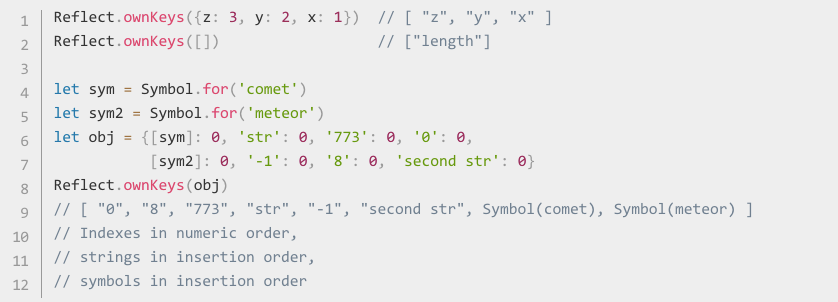
 A Time Of Reflection For Objects In Javascript By Kevin
A Time Of Reflection For Objects In Javascript By Kevin
 Js Amp Replaceall Amp Non Global Regexp Bug Xgqfrms 博客园
Js Amp Replaceall Amp Non Global Regexp Bug Xgqfrms 博客园
 Js Amp Replaceall Amp Non Global Regexp Bug Xgqfrms 博客园
Js Amp Replaceall Amp Non Global Regexp Bug Xgqfrms 博客园
 A Time Of Reflection For Objects In Javascript By Kevin
A Time Of Reflection For Objects In Javascript By Kevin
 Custom Web Search With Alfred On Your Mac Lukas Polak
Custom Web Search With Alfred On Your Mac Lukas Polak
 How To Prevent Wrong Documentation Popup For Javascipt In
How To Prevent Wrong Documentation Popup For Javascipt In
 The Project That Powers Mdn Pythonrepo
The Project That Powers Mdn Pythonrepo
Https Developer Mozilla Org Fr Docs Web Javascript
 Inf 212 Analysis Of Prog Langs Javascript Instructors
Inf 212 Analysis Of Prog Langs Javascript Instructors
 Developer Mozilla Org En Us Docs Web Javascript Reference
Developer Mozilla Org En Us Docs Web Javascript Reference
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
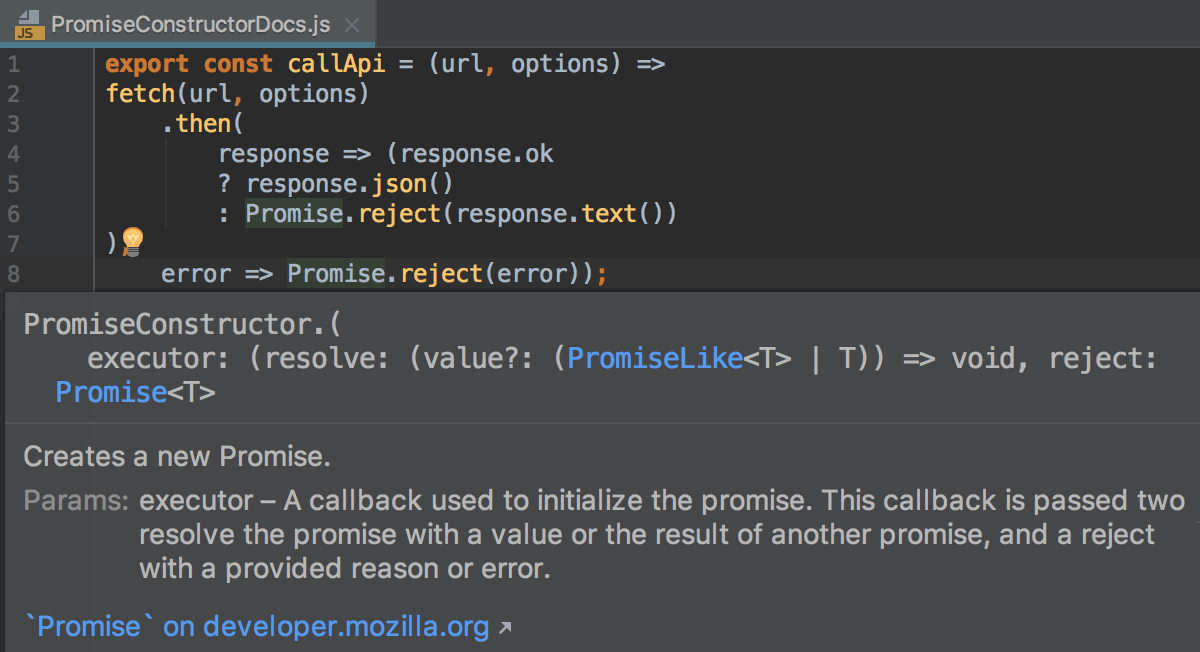
 Javascript Documentation Look Up Rubymine
Javascript Documentation Look Up Rubymine
 Search No Matching Document For This Issue 3070 Mdn
Search No Matching Document For This Issue 3070 Mdn
Concurrency Model And The Event Loop Javascript Mdn




0 Response to "32 Developer Mozilla Org Javascript Reference"
Post a Comment