22 How To Start Javascript File
Start using Javascript . ... That way we get code reusability, as a single JavaScript file can be used in several html pages. The extension for JavaScript file is .js. If we want to use an external script, we should put the name of the script file in the src (source) attribute of a <script> tag: ... How to write JavaScript in an External File? Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page.
 Babel And Webpack For Compiling And Bundling Javascript Es6
Babel And Webpack For Compiling And Bundling Javascript Es6
Go to your test site and create a new folder named scripts. Within the scripts folder, create a new file called main.js, and save it. In your index.html file, enter this code on a new line, just before the closing </body> tag:

How to start javascript file. To create a Js (JavaScript) file simply remove the SCRIPT tags and save the JavaScript code with a.js extension using Notepad. This allows you to call the JavaScript when needed, instead of having the JavaScript code typed out in the HTML (Hyper Text Markup Language) code. All that is left is to add a new JavaScript file. Again repeat the steps 1 to 3 and for step 4, select a "JavaScript File" instead. Give it a name hello.js and click on Add. The created JavaScript file will be empty. And this is how you can create a JavaScript project using Visual Studio. This was the first simple JavaScript unit test from start to end. If you installed the Visual Studio Code extension, it will run tests automatically once you save a file. Let's try it by extending the test with this line: expect (getAboutUsLink ("cs-CZ")).toBe ("/o-nas");
Per file. The easiest way to enable type checking in a JavaScript file is by adding // @ts-check to the top of a file. // @ts-check let itsAsEasyAs = 'abc'; itsAsEasyAs = 123; // Error: Type '123' is not assignable to type 'string' Using // @ts-check is a good approach if you just want to try type checking in a few files but not yet enable it ... An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page. 24/8/2017 · Add a comment. |. 0. Inorder to run a js (java script file) file. step 1. u need to go to the file location where u want to run. step 2. just use "shift +right click". u will see a pop-up and go to powershell or cmd. step 3. type "node FILENAME.js". final step: you will see the result ^.^.
The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById() method. Run JavaScript File in FireFox Browser In order to Run javascript file in Firefox, you have similar options as chrome method given above. So you can use FireFox console which you can open by pressing Ctrl+Shift+K Or by going under Web Developer option and choosing Web Console. _Check out the video for a quick-start guide on how to run JavaScript locally on your computer. How to run JavaScript code from a HTML page. The next approach you can take to run JavaScript is to either write some JavaScript directly into an HTML page or load a JavaScript file in to a web page that you are working on. This is especially great ...
How to Download File in Javascript. In this article, you will learn how to download a file in Javascript. ... How to Start Your Coding Journey as A Beginner? March 15, 2021 21 Most asked Docker Interview Questions. Code Examples. July 5, 2021 Add Tailwind CSS In Svelte Kit Project. When people think of "JavaScript", they most often think of a web browser. You can run code in the browser by creating an HTML file that references the script. In our case, we used the defer option, which will execute the JS after the HTML file is finished loading. Run a script from an HTML file How to embed an external JavaScript file in HTML? Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files.
Steps : Open Terminal or Command Prompt. Set Path to where File is Located (using cd). Type "node New.js" and Click Enter. Examples 2: Create a JavaScript File Name this file as New2.js. // Simple Substraction Function in Javascript. function sub (a, b) {. return a-b. Learn how to run JavaScript code in the atom text editor.Shortcut to run code on a mac is: command + iWindows shortcut: shift + ctrl + bDocumentation: https:... On the command line, run the script again, but this time with a npm start. Every time you change the underlying start script in the package.json file's npm scripts, you only need to type npm start on the command line without the specifics of the underlying script. Congratulations, you have set up your first JavaScript project with Node and npm.
JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now ». Go to File > New > Project (or use the CTRL + Shift + N shortcut). Then, choose the "ASP.NET Web Application (.NET Framework) template, as the following image shows. After that, click "Next." In the next screen, enter name and location for the project: To Run a file with JavaScript from PyCharm. In the editor, we need to open the HTML file with the JavaScript reference. This HTML file does necessarily have to be the one that implements the starting page of the application. Do one of the following: Choose View | Open in Browser on the main menu or press Alt+F2.
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. You can create an external JavaScript file, attach it to a web page, and then check the JavaScript in a web browser simply by opening the web page off your hard drive. Document-relative paths work fine when moved to your actual, living, breathing website on the Internet, but you’ll have to rewrite the URLs to the JavaScript file if you move the web page to another location on the server.
In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. First things first, get the JavaScript into your SharePoint site! Upload the JS file into a library. I generally use SiteAssets, with a small folder structure for organization, like SiteAssets\js, or if there is more, sometimes like SiteAssets\webparts\mywebpartname. Once the JS is uploaded, we now need a HTML file to reference it. Extensions fall under the same limitations and security zone concerns as script files. Pretty much yes. They can provide ways to work with browser chrome, context menu, toolbars, tabs, panels, etc ...
31/8/2020 · To write a JavaScript, you need a web browser and either a text editor or an HTML editor. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor. A basic HTML file has a docType and some basic HTML tags, such as <html>, <head> and <body>. After you installed the extension, you just need to open the context menu on the JavaScript file you want to run with right-click, then click on the Run Code menu: Run JavaScript code using Code Runner But internally, Code Runner also looks for Node.js that's installed on your local machine, so you need to install Node.js either way.
 Javascript For Beginners External Javascript P Iii
Javascript For Beginners External Javascript P Iii
 Javascript Editing Bootstrap Studio
Javascript Editing Bootstrap Studio
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Externally Add A Javascript File To A Jsp In A Maven
How To Externally Add A Javascript File To A Jsp In A Maven
 A Practical Use Case For Javascript Classes By Gravity Well
A Practical Use Case For Javascript Classes By Gravity Well
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 How And When Should I Start Creating Programs In Javascript
How And When Should I Start Creating Programs In Javascript
 Get Started With Javascript Learn Parallax Com
Get Started With Javascript Learn Parallax Com
Building Small Form Based Js Apps Step By Step With Es6 By
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 Javascript Date Time Picker File Level
Javascript Date Time Picker File Level
 How To Start Javascript Project In Atom Or Any Other Ide
How To Start Javascript Project In Atom Or Any Other Ide
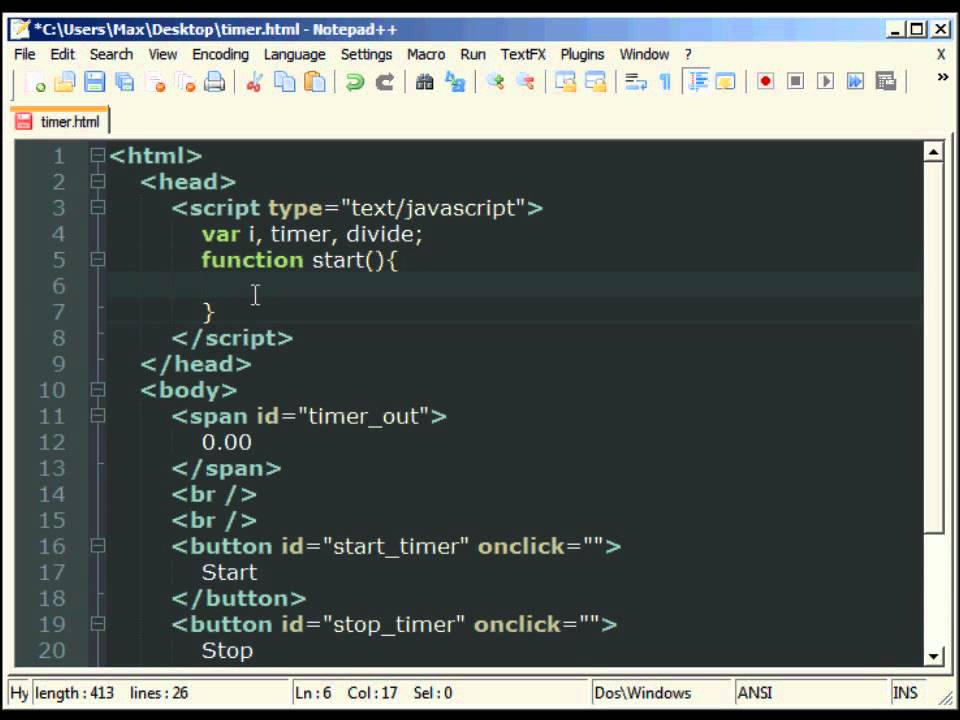
 Javascript Tutorial Timers Making A Stopwatch
Javascript Tutorial Timers Making A Stopwatch
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
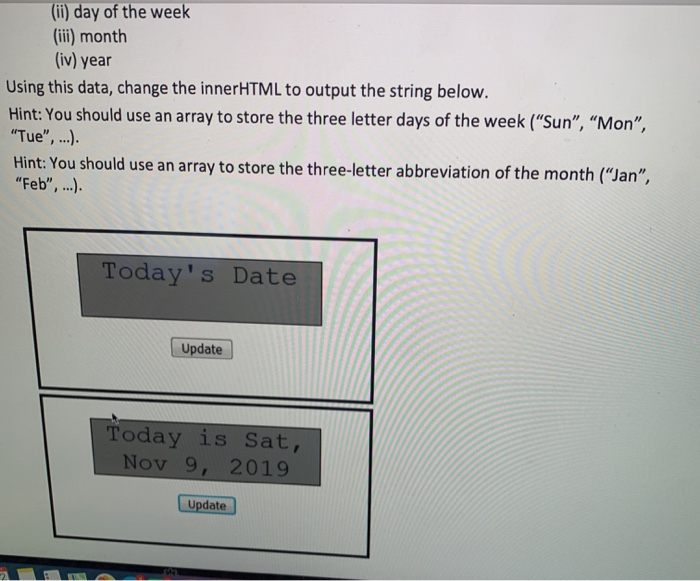
 2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
2 Q Sea Task 5 Modify Task5 Html And Task5 Js 1 Chegg Com
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Write Javascript Code In Visual Studio Without A Solution Or
Write Javascript Code In Visual Studio Without A Solution Or
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Add New Javascript File Screen
Add New Javascript File Screen
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
0 Response to "22 How To Start Javascript File"
Post a Comment