26 Javascript Var With Multiple Values
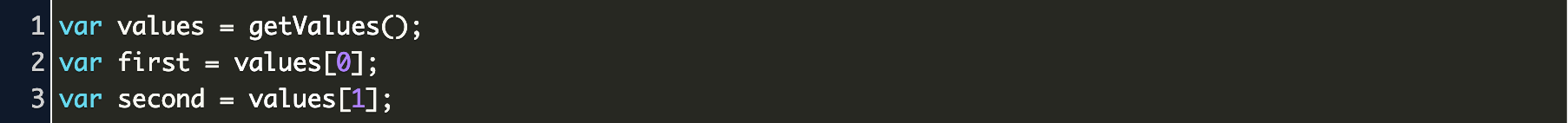
Both of these types of issues can be solved with multiple return values where the secondary return values contain meta information about the primary return value. Unlike languages such as Common Lisp and Lua , JavaScript does not natively support multiple return values, however we have a variety of ways we can implement them ourselves. Try using an array: var variables = [1, 2, 3]; You can access members of the array with variables[i], where i is the index of the array, starting at 0.. variables[0] returns 1 variables[1] returns 2 variables[2] returns 3 This way you can use a for loop to iterate through the array:. var enteredval = 1; //your guess for(var i = 0; i < variables.length; i++) { //go through each element if ...
 Sql Server Variable Declare Set Select Global Local Tsql
Sql Server Variable Declare Set Select Global Local Tsql
Variables in JavaScript: Variables in JavaScript are containers that hold reusable data. It is the basic unit of storage in a program. The value stored in a variable can be changed during program execution. A variable is only a name given to a memory location, all the operations done on the variable effects that memory location.

Javascript var with multiple values. In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements. JavaScript allows multiple white spaces and line breaks in a variable declaration. Multiple variables can be defined in a single line separated by a comma. JavaScript is a loosely-typed language, so a variable can store any type value. Variable names are case-sensitive. Variable names can contain letters, digits, or the symbols $ … JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes.
Once you've declared a variable, you can initialize it with a value. You do this by typing the variable name, followed by an equals sign (=), followed by the value you want to give it. Code language: JavaScript (javascript) Summary. JavaScript doesn’t support functions that return multiple values. However, you can wrap multiple values into an array or an object and return the array or the object. Use destructuring assignment syntax to unpack values from the array, or properties from objects. 1. Read multiple variables returned by a VIEW/PURE function. This solution is dedicated to Solidity functions that do not modify the state of the contract and are marked as view/pure. If the state mutability is mentioned, Truffle knows what value type it should expect to be returned. To receive multiple values from a function and be able to ...
29/4/2019 · JavaScript | Return multiple values from function. In order to return multiple values from a function, we can not directly return them. But we can return them in form of Array and Object. Example 1: This example returns the array [“GFG_1”, “GFG_2”] containing multiple values. A Better Way to Perform Multiple Comparisons in JavaScript Having to compare a value with a bunch of other values is a common, even trivial task for a developer. It's something you probably don't even think about when you have to do it. Look at the following JavaScript example: Try this code ». <script> // Defining function function divideNumbers (dividend, divisor) { var quotient = dividend / divisor; var obj = { dividend: dividend, divisor: divisor, quotient: quotient }; return obj; } // Store returned value in a variable var all = divideNumbers (10, 2); // Displaying individual values alert (all.dividend); // ...
A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Now, we can put some data into it by using the assignment operator =: The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value. 15/6/2021 · An easy way to pass variables between pages is to use a query string: On the first page: var para = new URLSearchParams (); para.append ("KEY", "VALUE"); location.href = "HTTP://SITE.COM/PAGE.HTML?" + para.toString (); On the second page: var para = new URLSearchParams (window.location.search); var pass = …
28/3/2021 · There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method. Display the variable to an HTML element content using innerHTML property. Display the variable using the window.alert () method. This tutorial will show you how to use all three ways to display JavaScript variables in ... JavaScript arrays are used to store multiple values in a single variable. 1) You have a string in JavaScript, like var fruit = ''. 2) You need to know if that string is equal to one of multiple values, say "banana" or "lemon" (because the yellow fruits need special yellow fruit processing or something). Most people accomplish this by doing two string comparisons connected by a logical OR, which looks like this:
In this article, we will discuss how to use JavaScript variables in jQuery selectors. In the following examples, it can be seen that we have used the values stored in JavaScript Variables are used inside the jQuery Selectors. Example 1: The concatenation technique can be applied in order to use the values stored in JavaScript variables. The JavaScript array is an object that allows you to store multiple values within a single array object. Arrays can contain more than one variable or value at a time. The size of the array is unlimited and new items can be added to an array or removed from the array. Today, We want to share with you how to get multiple checkbox value in javascript with getelementbyid.In this post we will show you how to display checked checkbox value in javascript, hear for how to get multiple checkbox value in javascript with getelementsbyname we will give you demo and example for implement.In this post, we will learn ...
About a month ago I posted how it is possible to assign multiple variables with the same value in PHP and have since learned that this is also possible to do with Javascript. This can be useful if initializing multiple variables with the same initial value or if needing to make multiple copies of a value and then manipulate each separately. 9/9/2020 · To assign multiple variables to the same value, ... What is the best way of declaring multiple Variables in JavaScript? How can I create a MySQL boolean column and assign value 1 while altering the same column? Previous Page Print Page. Next Page . Advertisements dotJoon August 30, 2014, 4:03am #1. <script type="text/javascript"> var myvar1 = 'Hello!'; var myvar2 = 'Hi!' alert (myvar1); alert (myvar2); </script>. The code above pops two alerts. The 1st ...
Variable assignment is a concept that many developers find confusing. In this post I will try to explain how JavaScript treats variable assignments and argument passing. Key to this is understanding the difference between primitive values and objects. In JavaScript there are five types of primitive values - undefined, null, boolean, string and ... Store Multiple Values in one Variable using JavaScript Arrays With JavaScript array variables, we can store several pieces of data in one place. You start an array declaration with an opening square bracket, end it with a closing square bracket, and put a comma between each entry, like this: var sandwich = ["peanut butter", "jelly", "bread"] JavaScript variables are loosely typed, that is to say, variables can hold values with any type of data. Variables are just named placeholders for values. Declare JavaScript variables using var keyword To declare a variable, you use the var keyword followed by the variable name as follows:
We cannot assign multiple literal values to a variable i. To overcome this problem, JavaScript provides an array. An array is a special type of variable, which can store multiple values using special syntax. Every value is associated with numeric index starting with 0. Introduced in ES2015 (aka ES6), the variable type let shares a lot of similarities with var but unlike var has scope constraints.let is constrained to whichever scope it is declared in. Its declaration and assignment are similar to var.let was introduced to mitigate issues posed by variables scope which developers face during development.. In short, let helps us by making it easier to see ... How can we return multiple values from a function? One easy trick is to return an array const getDetails = () => { return [37, 'Flavio'] } This is fine, and we can get the values in this way thanks to array destructuring:
Variables can be used to store any JavaScript type. Now that we've assigned this value to the variable age, we can refer back to this value later. If you now type in the variable age in your console, you'll have the value of 4 returned back to you. How to use the var keyword in JavaScript. Keywords in JavaScript are reserved words. where var is the keyword to declare the variable, and the test is the name of the variable, and the assigned value is 10. How to define multiple variables in a single step in JavaScript? JavaScript also allows declaring multiple variables in one line: Yes, Javascript is dynamically typed. Different values at the same time? If you use containers like array or object, you can combine different values in one data packet and assign this packet (I know that packet is not a correct word in this field) to a variable. 70 views · Answer requested by
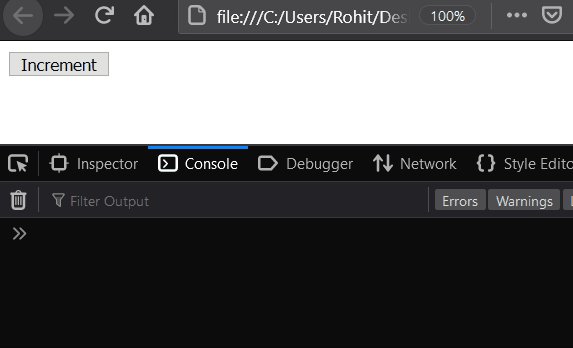
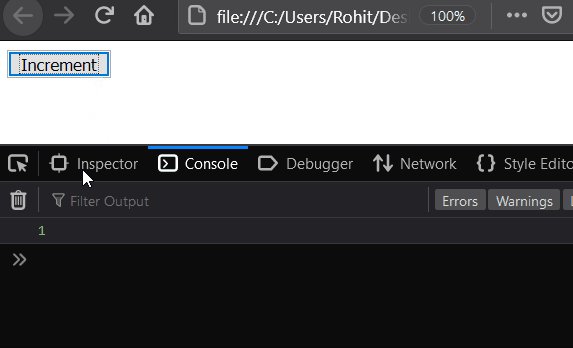
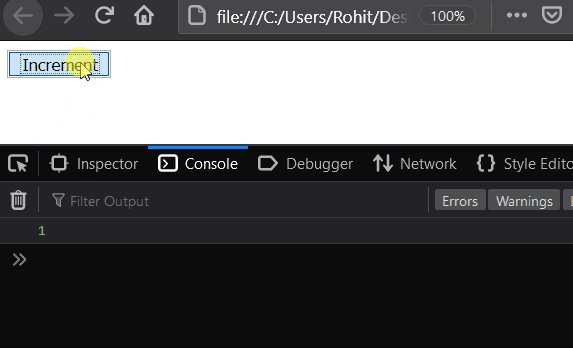
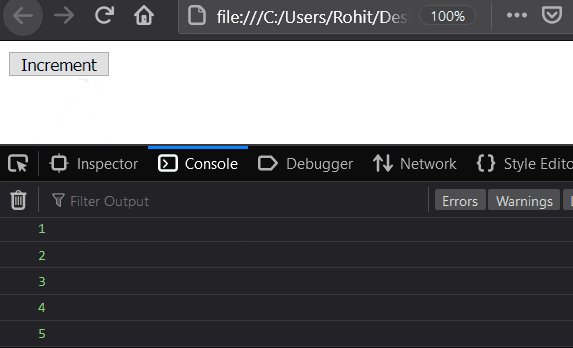
 Javascript Increment Counter Number On Button Click Example
Javascript Increment Counter Number On Button Click Example
 Accept Multiple Input In Javascript Page Stack Overflow
Accept Multiple Input In Javascript Page Stack Overflow
 How To Set Multiple Json Data To A One Time Request Using
How To Set Multiple Json Data To A One Time Request Using
 Skipping Values In Javascript Destructuring Samanthaming Com
Skipping Values In Javascript Destructuring Samanthaming Com
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
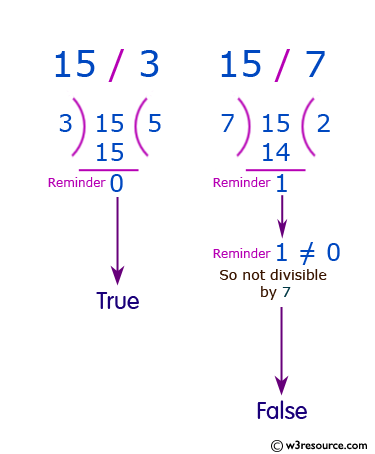
 Javascript Basic Check Whether A Given Positive Number Is A
Javascript Basic Check Whether A Given Positive Number Is A
Javascript Variable Targeting Optimize Resource Hub
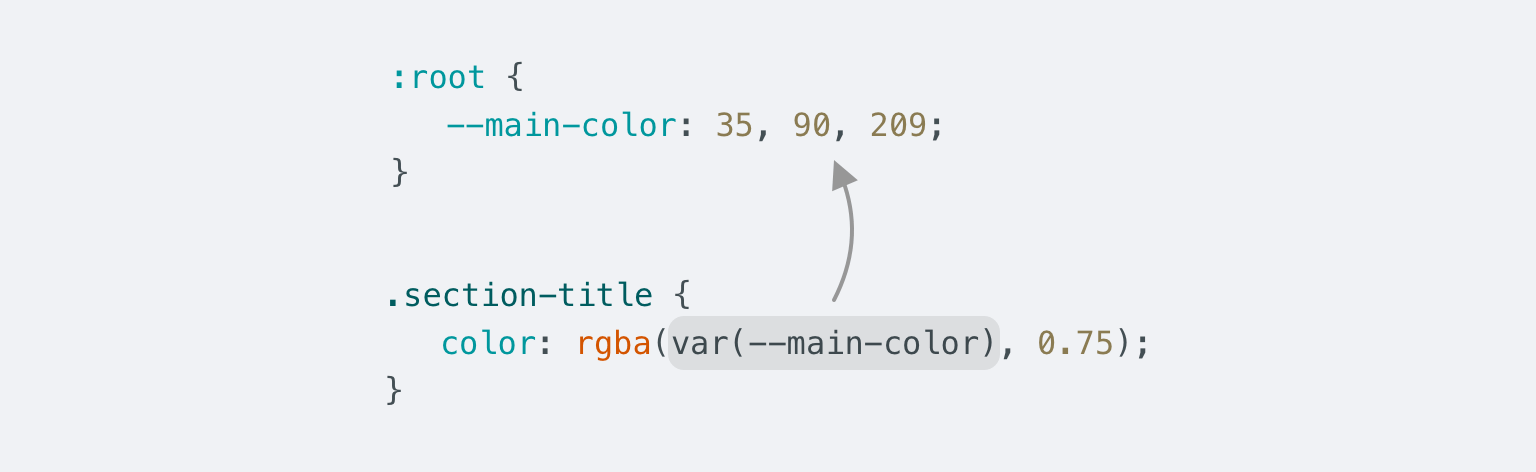
 Css Variables 101 Ahmad Shadeed
Css Variables 101 Ahmad Shadeed
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 The Var Hack To Toggle Multiple Values With One Custom
The Var Hack To Toggle Multiple Values With One Custom
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 4 Arrays Head First Javascript Programming Book
4 Arrays Head First Javascript Programming Book

 How To Return Multiple Values From A Function Javascript Code
How To Return Multiple Values From A Function Javascript Code
 38 Learn Basic Javascript Store Multiple Values In One
38 Learn Basic Javascript Store Multiple Values In One
 How To Declare A Variable In Javascript With Pictures Wikihow
How To Declare A Variable In Javascript With Pictures Wikihow
 Storing The Information You Need Variables Learn Web
Storing The Information You Need Variables Learn Web
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
 How To Use Variables And Constants In Go Digitalocean
How To Use Variables And Constants In Go Digitalocean

 4 Ways To Swap Variables In Javascript
4 Ways To Swap Variables In Javascript
 Hint In Tore Multiple Values In One Variable Using
Hint In Tore Multiple Values In One Variable Using
 Using Variables Postman Learning Center
Using Variables Postman Learning Center
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript

0 Response to "26 Javascript Var With Multiple Values"
Post a Comment