22 How To Change Style In Javascript
Nov 12, 2011 - There are some other exceptions. JavaScript has some reserved words, so you can't set float like that, for instance. Instead, in some browsers you need to use cssFloat and in others styleFloat. It is for discrepancies like this that it is recommended that you use a framework such as jQuery, ... Dec 09, 2019 - Explore options to add CSS with JS. Tagged with css, javascript, cssom.
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ...

How to change style in javascript. Apr 25, 2017 - I want to change css property of class using javascript. What i actually want is when a div is hoverd, another div should become visible. My css is like.. .left, .right{ margin:10px; floa... If you give a style tag an ID and select it you can then access its CSS using sheet property. From here you can update anything you want. By replacing the entire CSS inside the tag or updating individual classes. document.getElementById('somestyletagid').sheet.cssRules.selectorText Jul 09, 2015 - Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element’s class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite ...
The syntax to change style of a HTML element dynamically using JavaScript is. HTMLElement.style="styling_data". Try Online. In the following example, we are changing the style of an element whose id is message. document.getElementById ("message").style="color:#f00;padding:5px;" Try Online. You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The style.cssText property corresponds to the whole "style" attribute, the full string of styles. To read the resolved styles (with respect to all classes, after all CSS is applied and final values are calculated): The getComputedStyle(elem, [pseudo]) returns the style-like object with them. Read-only. Any CSS style settings in your stylesheets or in the style tag are not available to JavaScript through the style property. To get that information, your JavaScript must parse all of the stylesheets attached to your document. You'll see how to change stylesheets in the next section. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
We shouldn't change styles directly from Javascript. That would combine style and behavior, which is considered a bad practice. Instead, we write classes in CSS and add them to an HTML element with Javascript with the classList property. classList.add () will add the specified class to a selected element. While this property is considered read-only, it is possible to set an inline style by assigning a string directly to the style property. In this case the string is forwarded to CSSStyleDeclaration.cssText.Using style in this manner will completely overwrite all inline styles on the element.. Therefore, to add specific styles to an element without altering other style values, it is generally ... Dec 25, 2019 - In the above image, there is the style property which is again an object and has plenty of style properties. These are properties that can be changed by Javascript. A few of them are empty, as there is no value assigned to them. Let’s see the methods to modify these properties’ value.
document.body.style.cursor = "default"; Working Example. The following select box and button can be used to change the cursor. If you are viewing this post in an RSS reader you will probably need to click through to view this in a web browser for the example to work. JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. JavaScript can interact with stylesheets, allowing you to write programs that change a document’s style dynamically. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property.
In case you are dealing with a block element, you can also use the float property to change its display type. style.display Explained. The JavaScript style display property is meant for setting and returning the display type of a specified element. Most HTML elements have the inline or block display types. The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Oct 02, 2015 - In JavaScript, it stands for something else. To use a property whose name is entirely reserved, prefix the property with css where float becomes cssFloat. ... The second approach involves adding and removing class values that, in turn, change which style rules get applied.
Change CSS Property With querySelector () in JavaScript querySelector () method is a superset of features offered by the element selection mechanisms. It has the combined power of both getElementsByClassName () and getElementById () methods. With this method, we can select the HTML element the same way while writing CSS classes. JavaScript can change Css styles such as color, font size etc. of elements using some methods such as getElementById(), getElementByClassName() etc.. In the following example font style and font size of the elements have changed using getElementById() method.. Example-1. Live Demo. In the following example, using style commands "style.fontSize" and "style.fontStyle", the provided texts are ... To change the style of an HTML element, use this syntax: document.getElementById ( id ).style. property = new style. The following example changes the style of a <p> element:
We can change the style of an element with the JavaScript .style attribute. Before it, we need to query the HTML element and set the .style attribute. There are various ways to query an HTML element in JavaScript, which are as follows, but the most commonly used is the document.getElementById() method. This JavaScript tutorial walks through how to alter CSS styles in the HTML DOM while using query selectors and event listeners. The document.createElement('style') method is used to create the style element using JavaScript. The steps to create style element are listed below: Steps: Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax:
How to Change an Element's Class with JavaScript In this tutorial, you will learn the ways of changing an element's class with JavaScript . In JavaScript, the standard way of selecting an element is to use the document.getElementById("Id") . Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 06, 2020 - This article describes how you can use JavaScript to dynamically change the cascading style sheets, or CSS, of your website. ... One of the assumptions I will make in this tutorial is that you know how to write HTML and CSS. You do not have to be highly proficient in either of these, but you ...
5/9/2019 · Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Example 1: This example changing the color and background-color of heading element. <!DOCTYPE HTML>. All these things are fine, but no one thought about to style up the JavaScript alert and confirm boxes. Here is the they way . create simple js file name jsConfirmStyle.js. Here is simple js code. ... I don't think you could change the style of browsers' default alert boxes. Just as you can use JavaScript to change the HTML in a web page, you can also use it to change CSS styles. The process is very similar. The first step is to select the element you want to apply or change a style on. For example, to select a robot’s left eye, you can […]
Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. To set the style of an element, append a "CSS" property to style and specify a value, like this: element .style.backgroundColor = "red"; // set the background color of an element to red Try it As you can see, the JavaScript syntax for setting CSS properties is slightly different than CSS (backgroundColor instead of background-color). Definition and Usage. The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): The properties above can also be set with separate style properties. The use of separate properties is highly recommended for non ...
Adding Multiple Inline Styles The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below: Lesson Code: http://www.developphp /video/JavaScript/Change-Style-Sheet-Using-Tutorial-CSS-Swap-StylesheetLearn to change the entire style of your web pag... The JavaScript code for this is essentially: x.style.fontSize = "150% ; Replace "150%" with the actual font size that you want. Be sure to include the units as well. For example, if you want the text to be 2em, use "2em" instead of "150%". Likewise, if you want the size to be 12 points, specify "12pt". Include the quotation marks.
Code language: JavaScript (javascript) 2) Using a helper function. The following helper function accepts an element and a style object. It add all styles from the style object to the style property of the element:
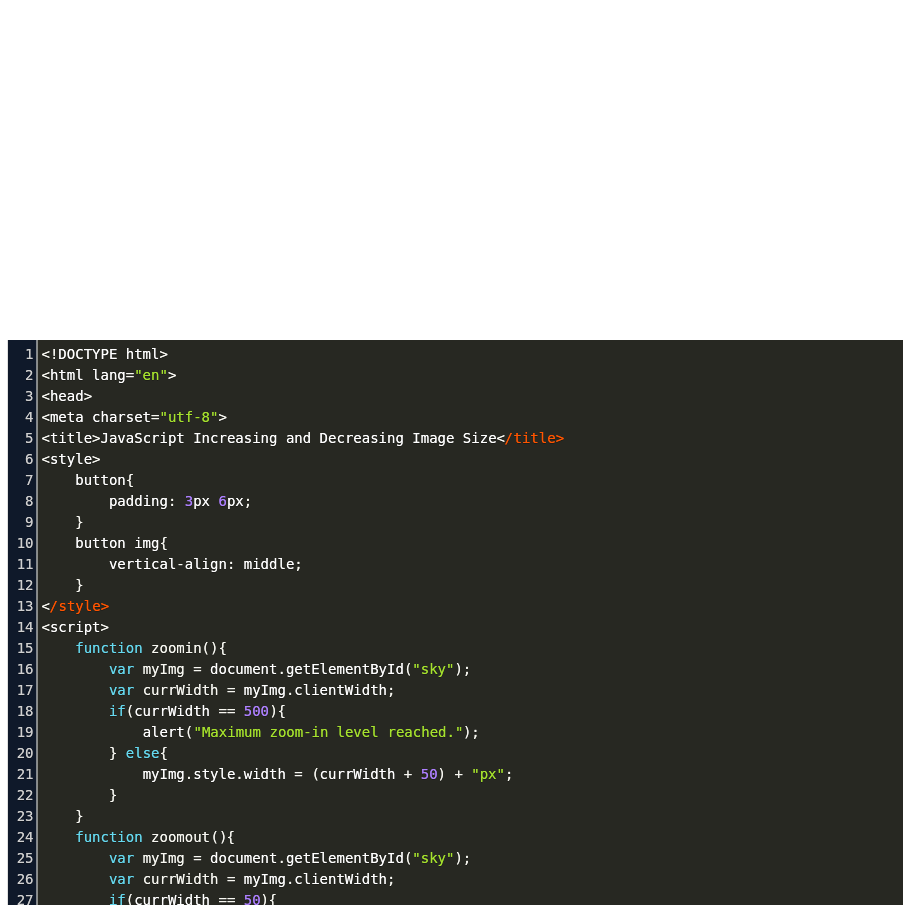
 How To Change Width Of An Element With Javascript Code Example
How To Change Width Of An Element With Javascript Code Example
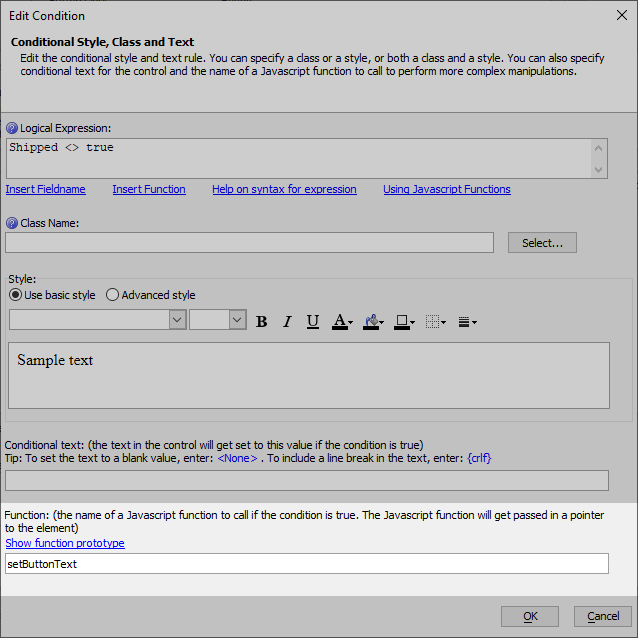
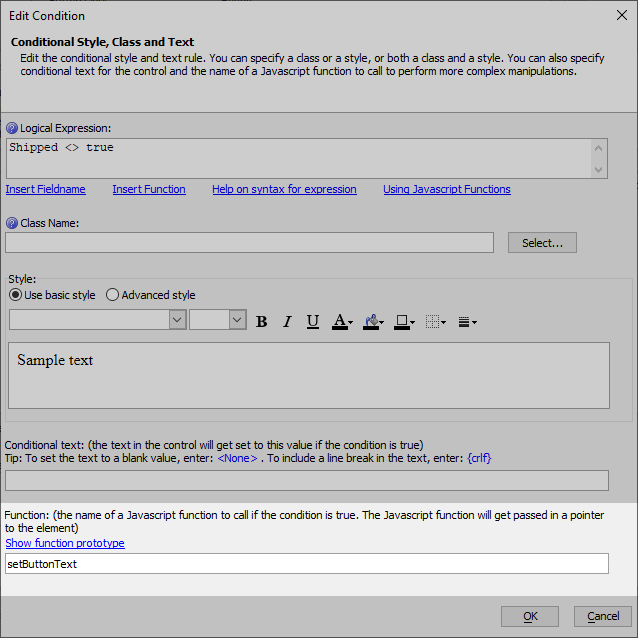
 Change Button Text Dynamically
Change Button Text Dynamically
Change Style Of Console Log Debug Statements In Javascript
 Javascript Changing Html Elements
Javascript Changing Html Elements
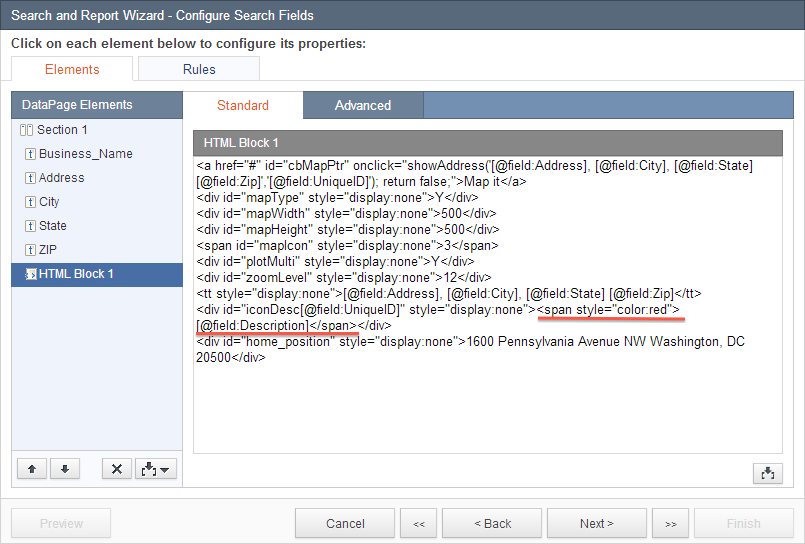
 How To Change Text Color Or Style In The Map Bubble Caspio
How To Change Text Color Or Style In The Map Bubble Caspio
 How To Change Style Of An Element Using Javascript Code Example
How To Change Style Of An Element Using Javascript Code Example
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
Change The Color Style In Javascript
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Change Font Color In Javascript Design Corral
How To Change Font Color In Javascript Design Corral
 How To Target And Change Element Style Using Global Css Or
How To Target And Change Element Style Using Global Css Or
 How To Add Custom Style Css And Change The Text Color Amp Text
How To Add Custom Style Css And Change The Text Color Amp Text
How To Change Javascript Alert Box To Window Instead Of The
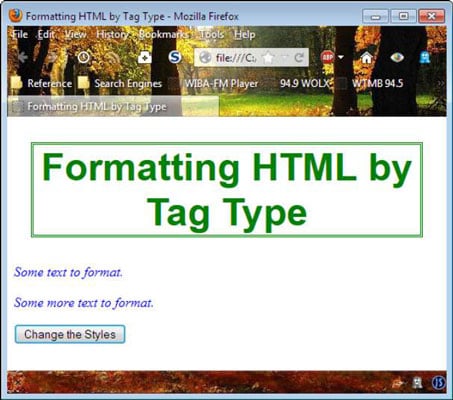
 How To Change Html Elements In Javascript Dummies
How To Change Html Elements In Javascript Dummies
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
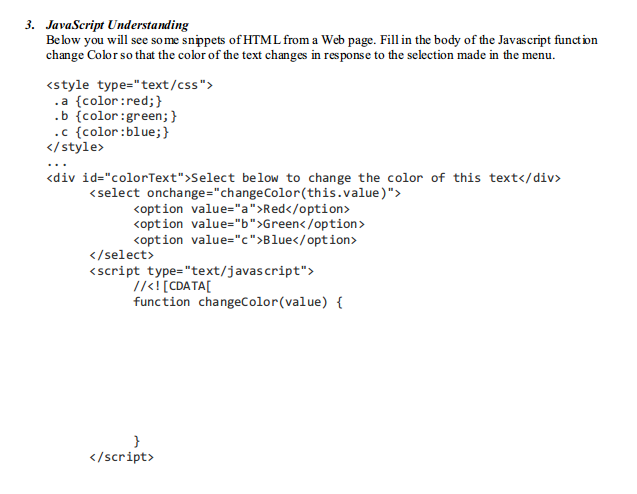
 How To Change Font Color In Dropdown Menu Depending Chegg Com
How To Change Font Color In Dropdown Menu Depending Chegg Com
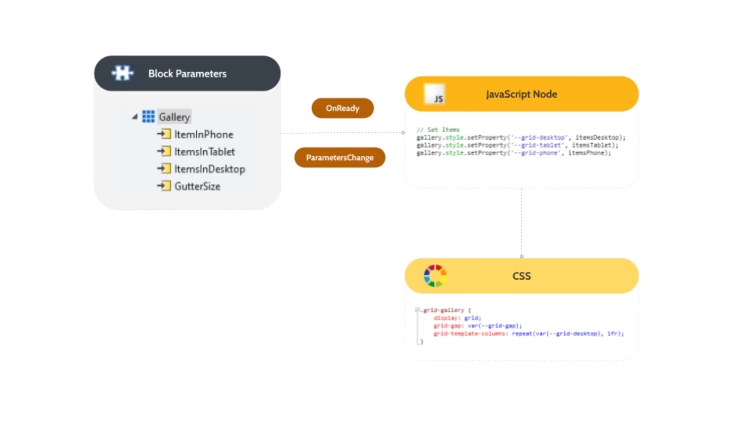
 Supercharging Your Css Custom Properties
Supercharging Your Css Custom Properties
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
 How To Change Div Style Width For Dynamically Div Tag In Html
How To Change Div Style Width For Dynamically Div Tag In Html
Change Styles Dom Javascript Dom Interactive And Dynamic
0 Response to "22 How To Change Style In Javascript"
Post a Comment