23 Server Side Storage Javascript
In ASP.NET, server-side code uses the .NET Framework and is written in languages like C# and VB.NET. Server-side processing is used to interact with permanent storage like databases or files. The server will also render pages to the client and process user input. Server-side processing happens when a page is first requested and when pages are ... Nov 02, 2017 - Stores data with no expiration ... through JavaScript, or clearing the Browser cache / Locally Stored Data ... The sessionStorage object stores data only for a session, meaning that the data is stored until the browser (or tab) is closed. Data is never transferred to the server. Storage limit is larger ...
Read Sessionstorage Stored Value On Server Side Issue 1
JavaScript is the server-side language used to develop services for the Opera Unite feature of the Opera browser. This is a server built into the browser. The JavaScript API includes local file access to a virtual sandboxed file-system and persistent storage via persistent global variables. SAP HANA XS Engine.

Server side storage javascript. Oct 16, 2018 - Learn how to use LocalStorage and SessionStorage to store simple data on a client. Introduction to Server-Side Technologies. The first half of this course focussed heavily on client-side technologies such as HTML, CSS, Javascript and existing Javascript libraries. These technologies are named as such because they are performed by the client in the client-server model. A client is a piece of software (usually a web browser ... IndexedDB is a much more complex and well-rounded solution for storing data in the browser. It is a "low-level API for client-side storage of significant amounts of structured data" (Mozilla). It is a JavaScript-based, object-oriented, database that allows us to easily store and retrieve data that has been indexed with a key.
Unlike other storage mechanisms, cookies are (usually) passed between the browser and server on every HTTP request and response. Both devices can examine, modify, and delete cookie data.... Dec 12, 2018 - Therefore, it is the most robust form of data persistence. It cannot be stored on the device itself, however, which means that you need some sort of server-side storage. We won’t discuss it here in detail as this post is focused on storing data on the device itself. 5/5/2021 · As a JavaScript developer, you can now create and execute server-side processes (such as creating a file and storing data to it), using Node.js. Now all that's left for you to do is to decide whether you want to be a backend, frontend, or full stack JavaScript developer.
Jul 22, 2019 - A tutorial on how access data from Local Storage, Session Storage and IndexedDB using the JavaScript API. 4/8/2019 · Server-side coding uses frameworks like ASP.NET and languages like VB.NET and C#, and it requires calls and connections to remote objects, including servers (duh). You’ll want to use server-side scripting whenever you need your client to access permanent remote storage like files or databases. Definition and Usage. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The sessionStorage object stores data for only one session (the data is deleted when the browser tab is closed). Tip: Also look at the localStorage property which stores data with no expiration date.
Mar 31, 2015 - UPDATE: I have a newer article "Server Side Mustard Cut" that covers this same ground and has many of the quirks worked out. That's probably a better Server-side JavaScript JavaScript, programming language of the Web, is used primarily on websites and web applications and executed by web browsers. However JavaScript is general purpose language and can be used for other programming tasks. It can be used on server side, what in this case means every place outside of the web browser. Sep 03, 2013 - Several standards exist for storing large amounts of data in a user's Web browser. Each has its benefits, tradeoffs, W3C standardization status and level of browser support. All are better than cookies.
1) Interact with temporary storage. 2) Make interactive web pages. 3) Interact with local storage. 4) Sending request for data to server. 5) Send request to server. 6) work as an interface between server and user. The Programming languages for client-side programming are : 1) Javascript. 2) VBScript. 12/7/2020 · What is Client-Side Storage? As the name suggests, client-side storage allows the user to store data on the client (i.e. user's browser). Conversely, server-side storage will store data on the server (i.e. an external database). For more infomation on the difference between 'client' and 'server', check out my article on Introduction to Back-End Programming. Jul 01, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Storage Object. The Storage object of the Web Storage API provides access to the session storage or local storage for a particular domain. This allows you to read, add, modify, and delete stored data items. 1 week ago - Client-side storage is an excellent way to quickly add performance gains to an application. By storing data on the browser itself, you can skip fetching information from the server every time the user needs it. While especially useful when offline, even online users will benefit from using ... To enable calls to the blob storage API, first Download the Azure Storage SDK for JavaScript - Blob client library, extract the contents of the zip, and place the azure-storage-blob.js file in the azure-blobs-javascript folder. Next, paste the following HTML into index.html after the </body> closing tag, replacing the placeholder comment.
A cookie is a small piece of information stored at the client-side on the user machine, specific to a user for every different site you visit. This information is accessible on both the client-side and the server-side. The information stored within cookies is usually set by the server and is sent along with each subsequent request. It's no surprise that Cosmos DB supports server-side code, with a built-in set of JavaScript APIs that run transactional code inside the database, much like your SQL Server stored procedures ... With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ...
Client-side web APIs. When writing client-side JavaScript for web sites or applications, you will quickly encounter Application Programming Interfaces ( APIs ). APIs are programming features for manipulating different aspects of the browser and operating system the site is running on, or manipulating data from other web sites or services. HTML5 provides two client-side storage facilities - web storage (includes local storage and session storage similar to persistent cookie and session cookie) & database storage (SQLite or IndexedDB). Using web storage, you can store upto 5 MB data at client side. This data does not travel with every request to the web server. JavaScript basics (see first steps, building blocks, JavaScript objects), the basics of Client-side APIs Objective: To learn how to fetch data from the server and use it to update the contents of a web page.
May 28, 2020 - Arm yourself with the knowledge and power of localStorage in JavaScript applications with these five different storage methods. To keep things simple - Saving files in server-side NodeJS is a breeze, but it is impossible to directly save files because of security restrictions. That said, we can still offer the file as a download. The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. jQuery SQlite - Client Side Storage. I am looking for JQuery or any other ways to store data on client-side (i.e. browser). I am preferring SQLite as it seems to have support as part of all the latest browsers supporting HTML5. The plan is to basically to incrementally sync data from server-side & provide some search functionality on client-side.
A cookie can be set from the server-side and also in the client-side, First we can see how to set and get the JWT from the cookie in the React and using the browser console. The server set the JWT as a Bearer token in the Authorization response header. On the client-side, the script has access to the token present in the header. Jul 26, 2018 - As Randall points out above, he ... to from client side JavaScript. I think that paragraph just lacked that context. Client side cookies are just as susceptible to XSS attacks as localStorage. I just didn't agree that just cookies needed a server to write them, httpOnly cookies ... Jun 29, 2021 - Most major modern web sites are ... then run server-side code to retrieve needed data, insert it into static page templates, and serve the resulting HTML to the client to be displayed by the user's browser. Client-side storage works on similar principles, but has different uses. It consists of JavaScript APIs that ...
Server-side code can be written in any number of programming languages — examples of popular server-side web languages include PHP, Python, Ruby, C#, and JavaScript (NodeJS). The server-side code has full access to the server operating system and the developer can choose what programming language (and specific version) they wish to use. Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. A more modern approach is to use javascript client side databases. Or in a single page app you can simply persist the data in memory client side. You can also get around the memory problem by storing the session in a DB or a separate scalable cache, such as memcache or aerospike etc However, this starts to raise more fundamental questions about ...
Nov 15, 2011 - Is there any solution like that to take the local storage value directly on the server-side? Please guide me. I am using the 4.0 framework ... You will need to pass this information from the client to the server using standard HTTP techniques. Using javascript you could fill: May 24, 2020 - Nowadays, browsers support different ways to store data on the user’s computer and then retrieve it when necessary, letting you save data for long-term storage, persist user-specific settings, save sites for offline use, and more. Client-side storage consists of JavaScript APIs that allow ... The server-side app mediates the transfer of data between the Blazor WebAssembly app and the storage service or database. The Blazor WebAssembly app maintains an ephemeral connection to the server-side app, while the server-side app has a persistent connection to storage.
Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key. When a session expires, all data stored in the session storage of a Web browser is removed. There's no need to explicitly initialize a session because in JavaScript a session takes the form of the global sessionStorage object and is always present. It's up to us to write data into the current session. Read HTML5 Browser Storage: the Past, Present and Future and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python ...
Dec 31, 2018 - Guest post by @ThunderSon, with some input from myself about client side vs service side session management. As with all data stored in JavaScript variables, the data stored in your JSON object will not automatically be returned to the server when the user clicks the Submit button. If you do need the data back on the server, you'll need to move it to a hidden element. 20/12/2012 · There are two different places to store data, on the client and on the server. On the client side, there are lots of ways from cookies to Store.js, however it sounds like you want to store the information on the server. To store on the server you need some sort of application that can receive posts from javascript/http and save them in a file.
 How To Transfer Files And Data Between Angular Clients And
How To Transfer Files And Data Between Angular Clients And
 Form Validation With Javascript
Form Validation With Javascript
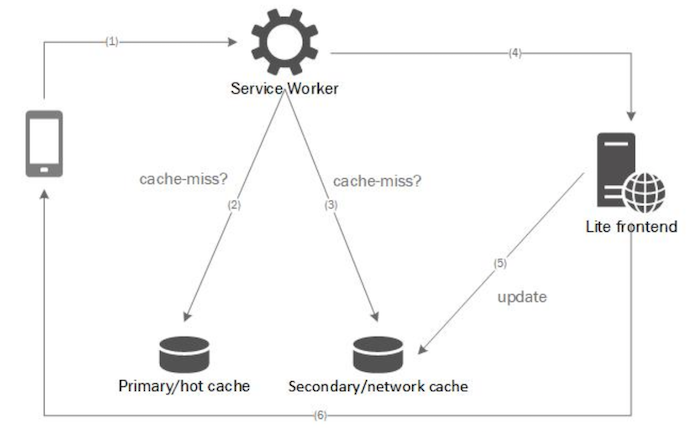
 Linkedin Lite A Server Side Rendered Pwa Linkedin Engineering
Linkedin Lite A Server Side Rendered Pwa Linkedin Engineering
 Next Js Use Server Side Rendering In Your React App Part
Next Js Use Server Side Rendering In Your React App Part
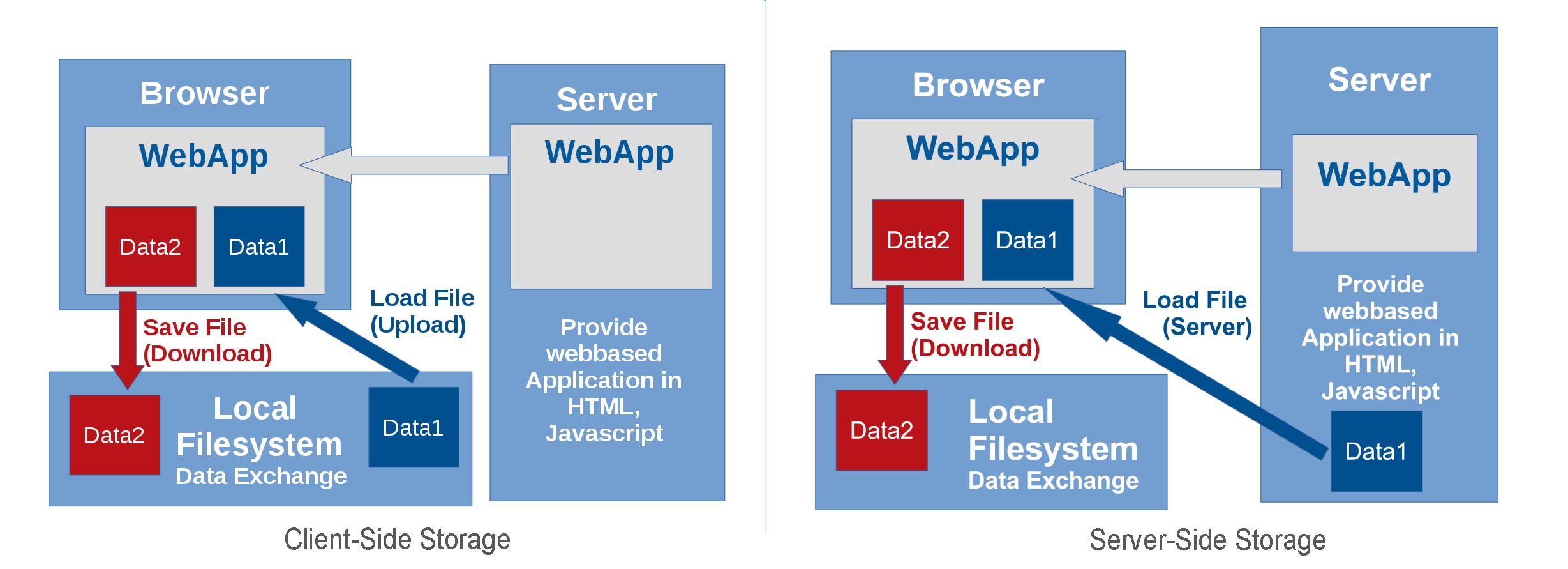
Client Side Storage In Javascript
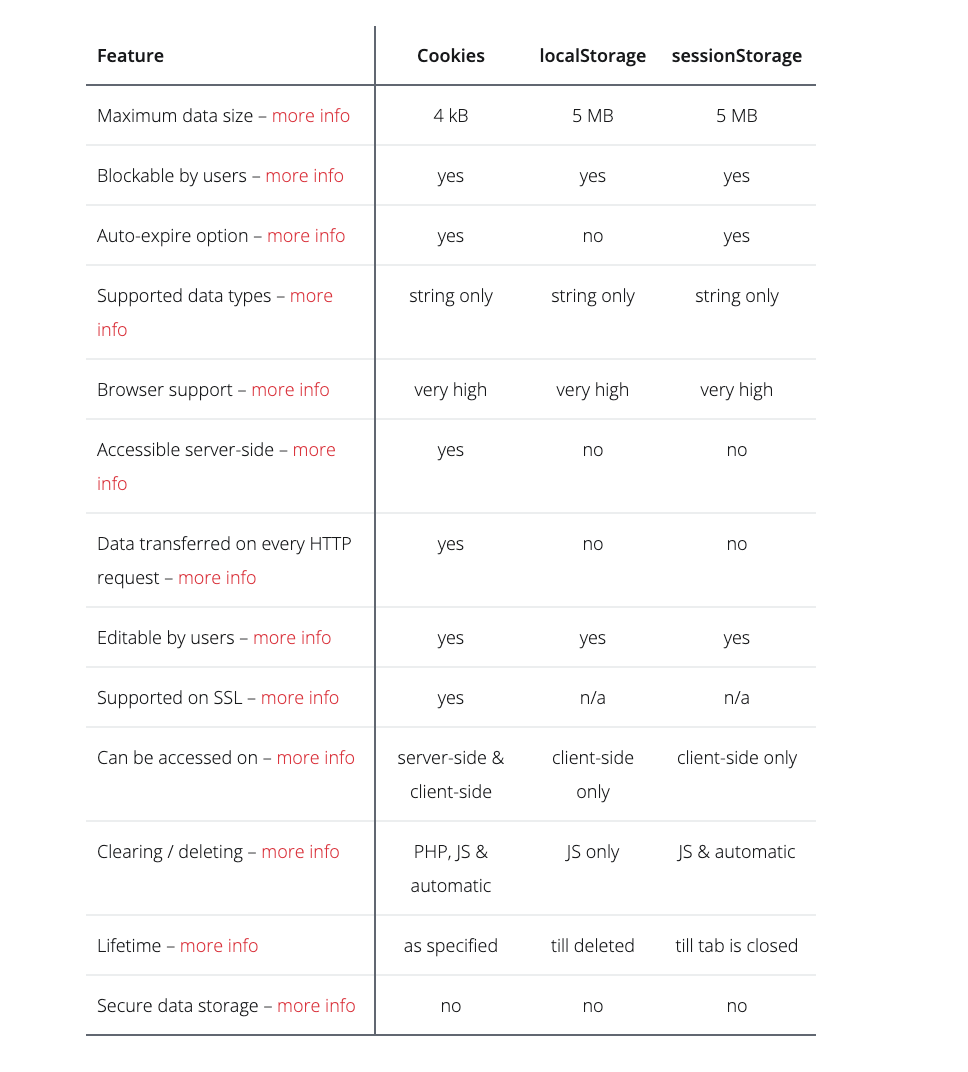
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
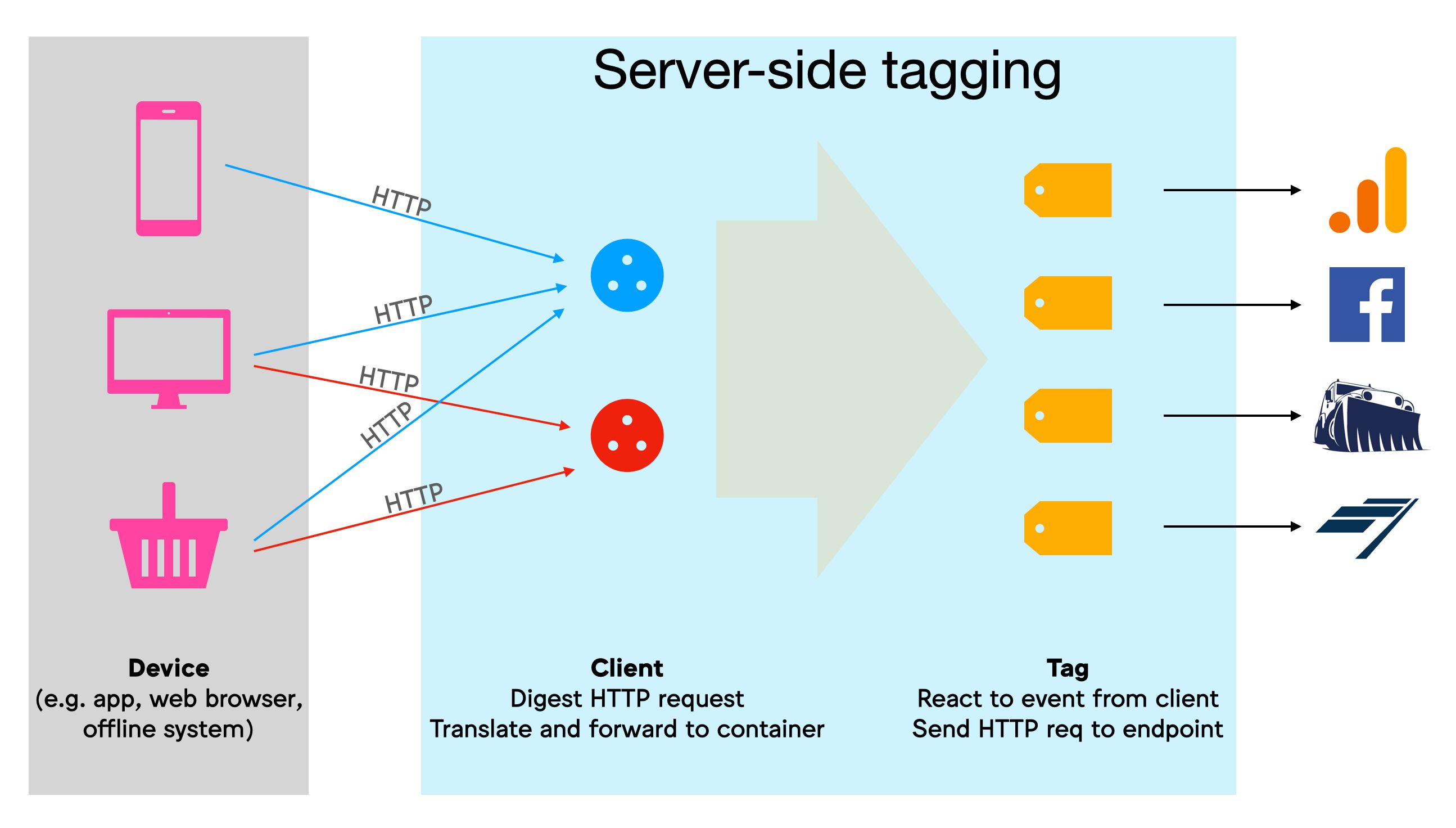
 An Introduction To Server Side Tagging
An Introduction To Server Side Tagging
 What Is The Difference Between Localstorage Sessionstorage
What Is The Difference Between Localstorage Sessionstorage
 How To Access Local Storage Of A Browser With Server Side Asp
How To Access Local Storage Of A Browser With Server Side Asp
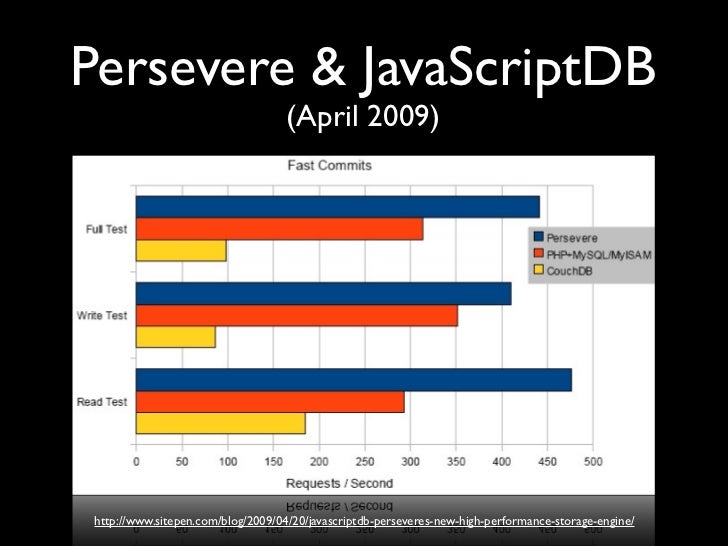
 State Of The Art Server Side Javascript Moscowjs
State Of The Art Server Side Javascript Moscowjs
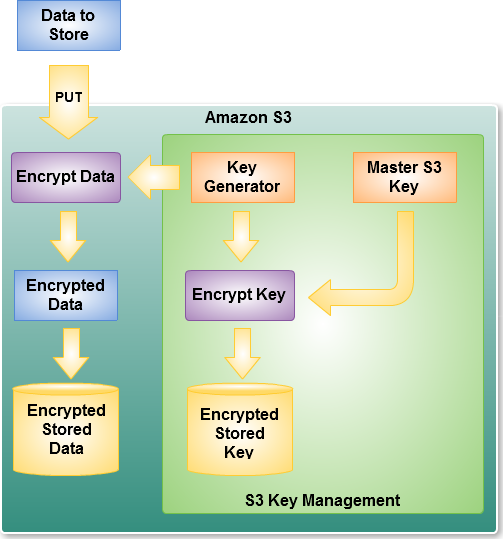
 New Amazon S3 Server Side Encryption For Data At Rest Aws
New Amazon S3 Server Side Encryption For Data At Rest Aws
 What Is The Difference Between Localstorage Sessionstorage
What Is The Difference Between Localstorage Sessionstorage
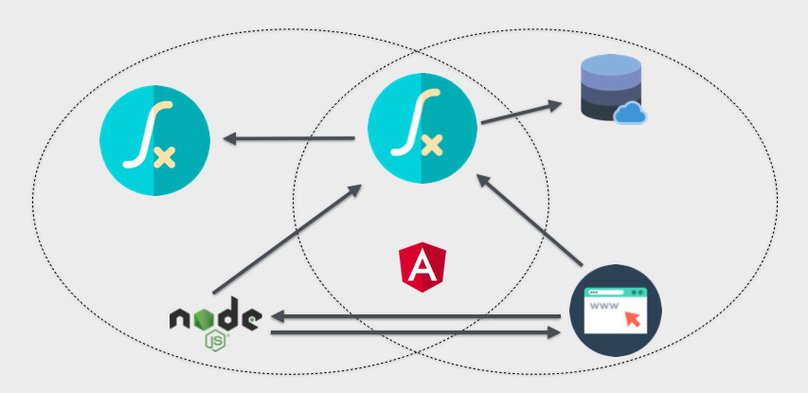
 Server Side Rendering Ssr Made Easy With Angular Universal
Server Side Rendering Ssr Made Easy With Angular Universal
 Why The Hell Would You Use Node Js By Node Js Node Js
Why The Hell Would You Use Node Js By Node Js Node Js
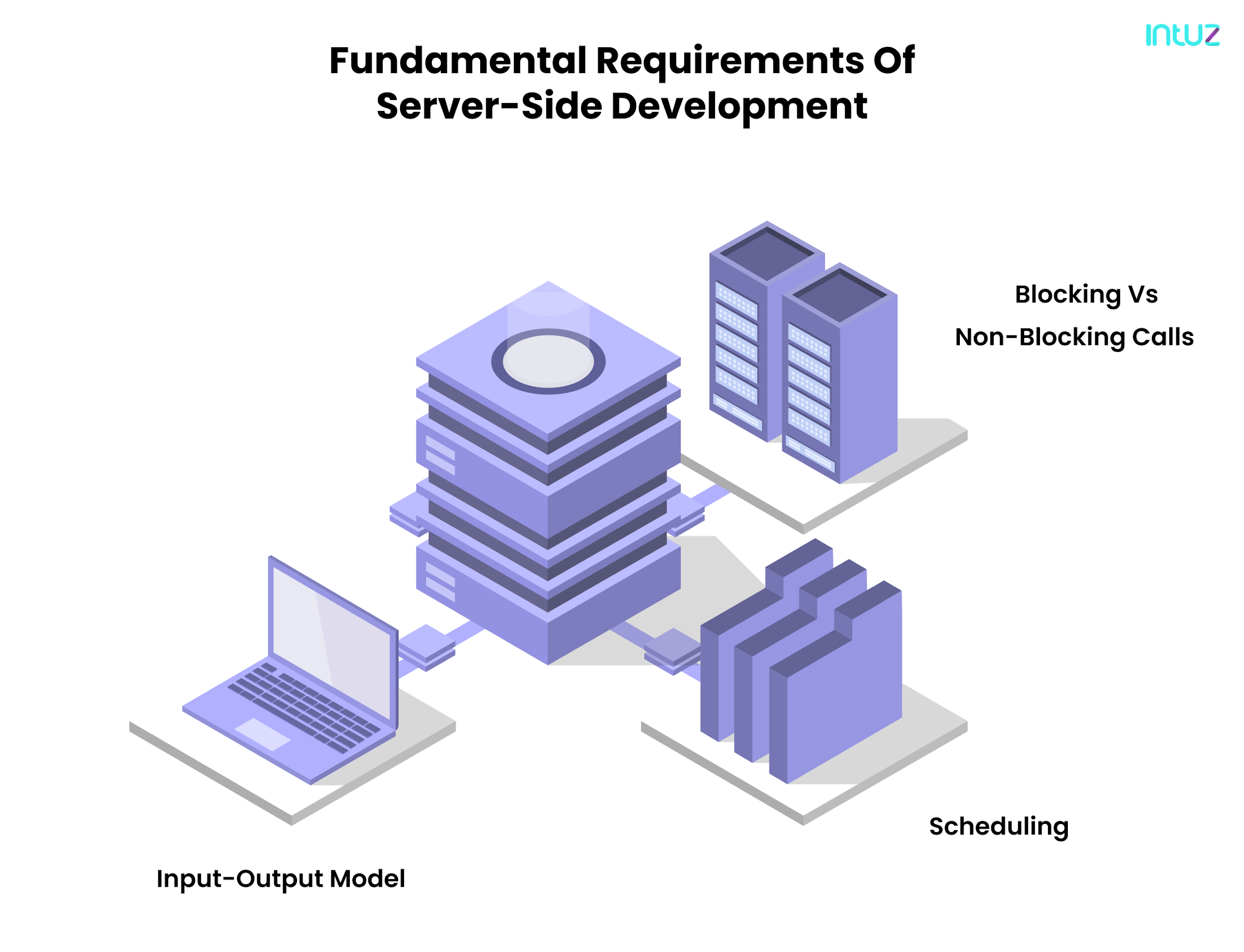
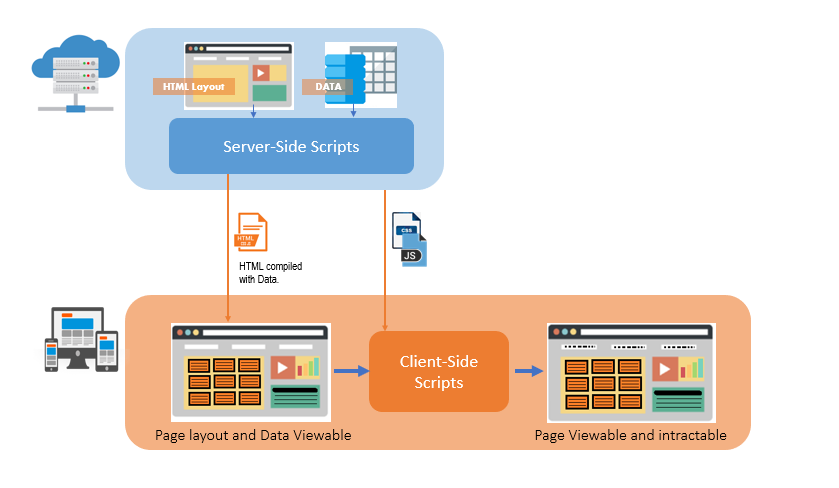
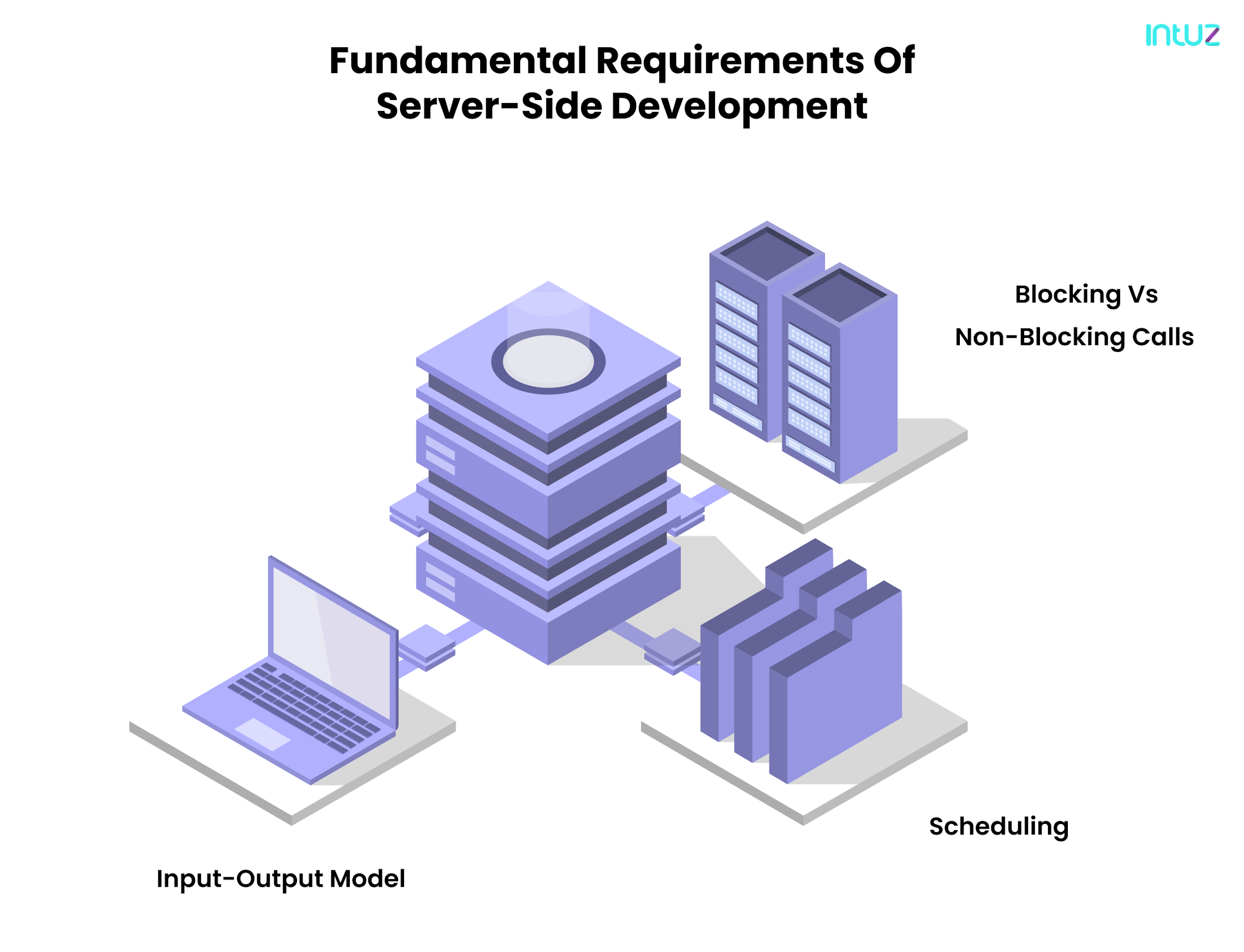
 Understanding Server Side Development Dzone Web Dev
Understanding Server Side Development Dzone Web Dev
 Server Side Rendering The Right Way By Jose Manuel Aguirre
Server Side Rendering The Right Way By Jose Manuel Aguirre
 Libraries For Using Localstorage In Your Node Js Project By
Libraries For Using Localstorage In Your Node Js Project By
Authentication Token Storage With Server Side Rendering
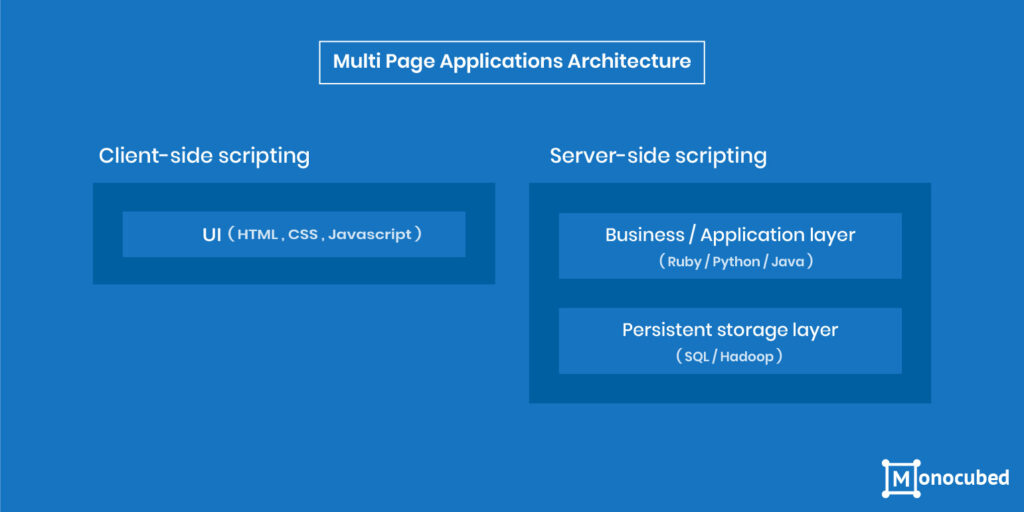
 What Is Web Application Architecture How Web Apps Work
What Is Web Application Architecture How Web Apps Work
 Server Side Rendering How To Serve Authenticated Content
Server Side Rendering How To Serve Authenticated Content
 Client Side Storage In Javascript
Client Side Storage In Javascript
 Server Side Tagging In Google Tag Manager Simo Ahava S Blog
Server Side Tagging In Google Tag Manager Simo Ahava S Blog
0 Response to "23 Server Side Storage Javascript"
Post a Comment