31 Date And Time Format In Javascript
Jun 29, 2015 - I'm the first that use moment.js but in this case the question is very clear: Javascript format date / time. I answered to this a while back, in 2012 and I believe that It's always good to be able to use native js methods. Nowadays these libraries, like moment.js are even better, so it's really ... Mar 24, 2015 - The ISO format follows a strict standard in JavaScript. The other formats are not so well defined and might be browser specific. ... ISO 8601 is the international standard for the representation of dates and times.
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
Date formatting is an essential skill for web developers as they need to represent the date in a particular format. JavaScript has an inbuilt object called Date Object, which works with date and time in a platform-independent format. JavaScript has an inbuilt data type that can be used to store dates. In this post, different methods to change the format of date in JavaScript are explained.

Date and time format in javascript. The .format() method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm). Dateformat Method¶ The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format() method: 3/7/2021 · new Date ().toLocaleDateString ('en-us', { weekday:"long", year:"numeric", month:"short", day:"numeric"}) // "Friday, Jul 2, 2021". After trying this in your own code and seeing that it works, let's understand why it works and learn some other ways of formatting dates in JavaScript with just one line of … Jul 18, 2021 - Most developers, at some point in their career, will need to handle the very common task of formatting a time or date in JavaScript. While there are endless reasons to display (or manipulate) current, past, and future times and dates, the problem faced by many JavaScript developers is that ...
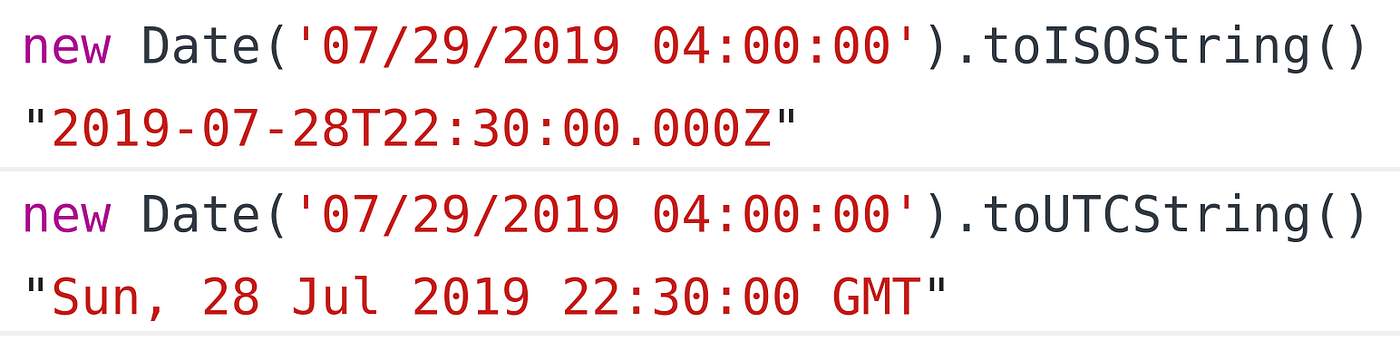
The getDate () method is used to get the day of the month for the specified date according to local time. The value returned by getDate () is an integer between 1 and 31. The getMonth () method returns the month in the specified date according to local time, as a zero-based value (where zero indicates the first month of the year). 3 hours ago - Moment.js has been successfully used in millions of projects, and we are happy to have contributed to making date and time better on the web. As of September 2020, Moment gets over 12 million downloads per week! However, Moment was built for the previous era of the JavaScript ecosystem. Jan 15, 2019 - But I need to convert it to GMT and format it as specified above ... @JohnStrickler That'll result in UTC as well. But, my point was that JavaScript/ECMAScript Dates simply don't recognize it as GMT, which is why toGMTString has been deprecated. From 15.9.1.1 of ECMA-262, edition 3 or 5 -- Time is ...
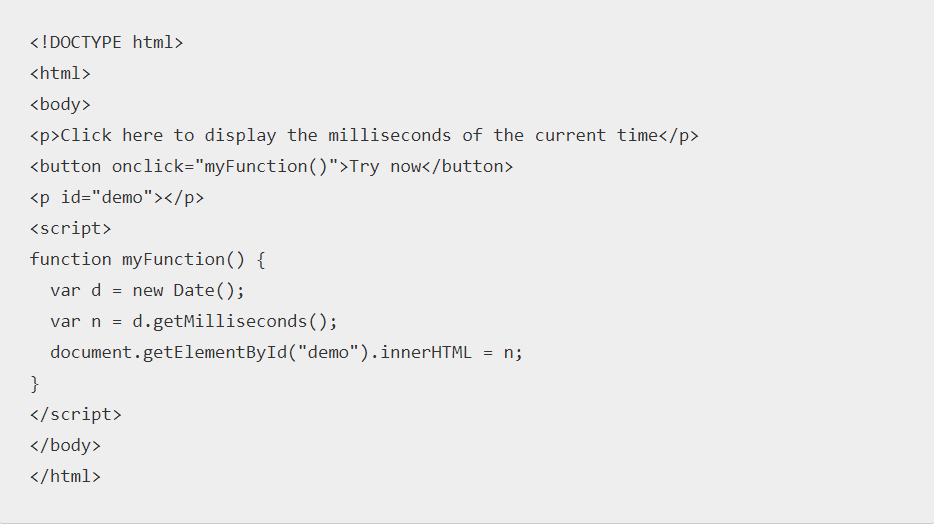
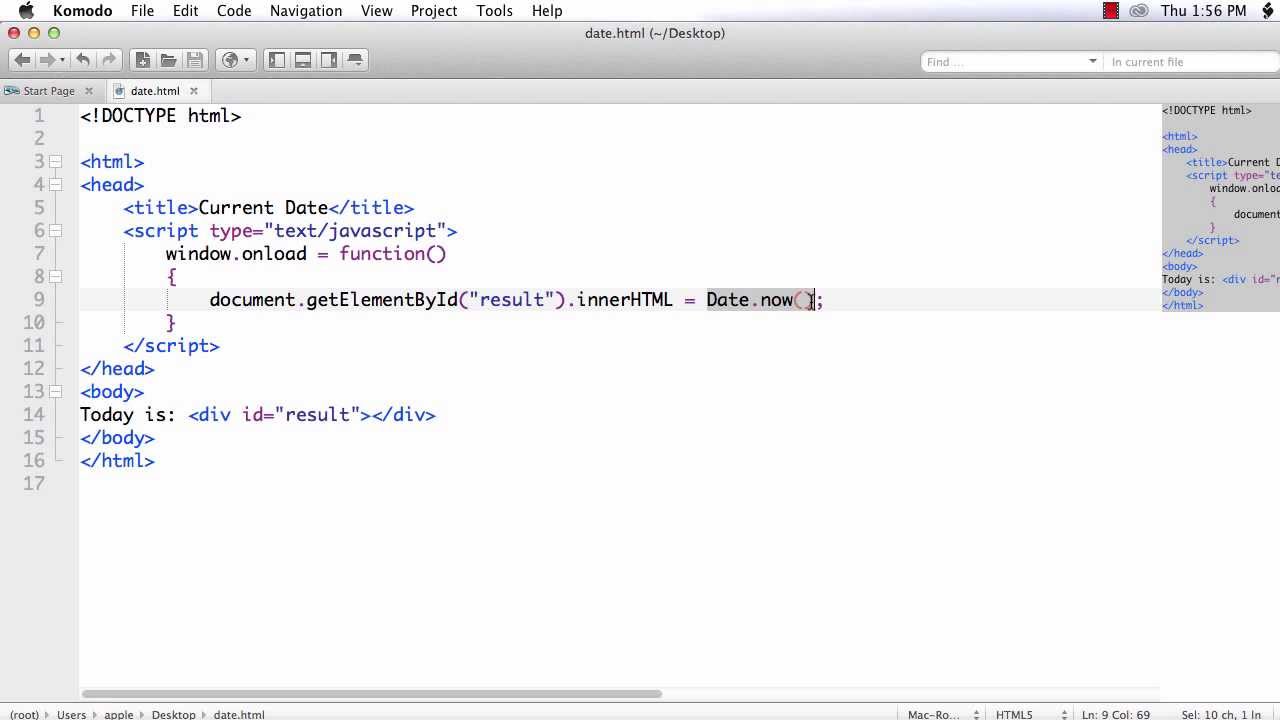
In this tutorial, you will learn how to display current system date and time in HTML using JavaScript. Will take an example to display current Date and Time in H2 html tag with using javascript document.getElementById("ID").innerHTML. As well as displayRead More Display Current Date and Time in HTML using JavaScript Note: Date constructor in browsers and Node.js. new Date() returns shows a date like "Wed Feb 05 2020 18:46:03 GMT+0100 (Central European Standard Time)" when called in a browser.The same constructor call in Node.js returns shows an ISO string instead: "2020-02-05T17:47:03.065Z".. As pointed out by a fellow reader on Reddit the constructor returns the same date object in both browsers and Node.js. The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time.
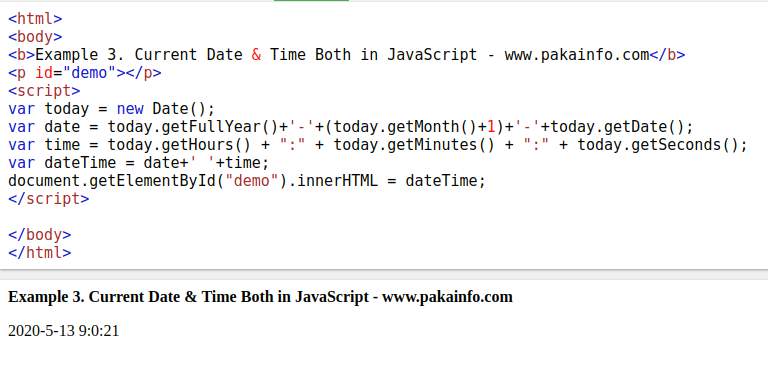
In this tutorial, you will learn about date and time in JavaScript with the help of examples. In JavaScript, date and time are represented by the Date object. The Date object provides the date and time information and also provides various methods. A JavaScript date defines the EcmaScript epoch that represents milliseconds since 1 January 1970 UTC. Date JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. Note: TC39 is working on Temporal, a new Date/Time API. Mar 19, 2021 - First, we create a variable named date using the Date object to get the current date and time. ... We will show the result of all formatting functions applied to this variable. Format a JavaScript Data Using toTimeString() in JavaScript
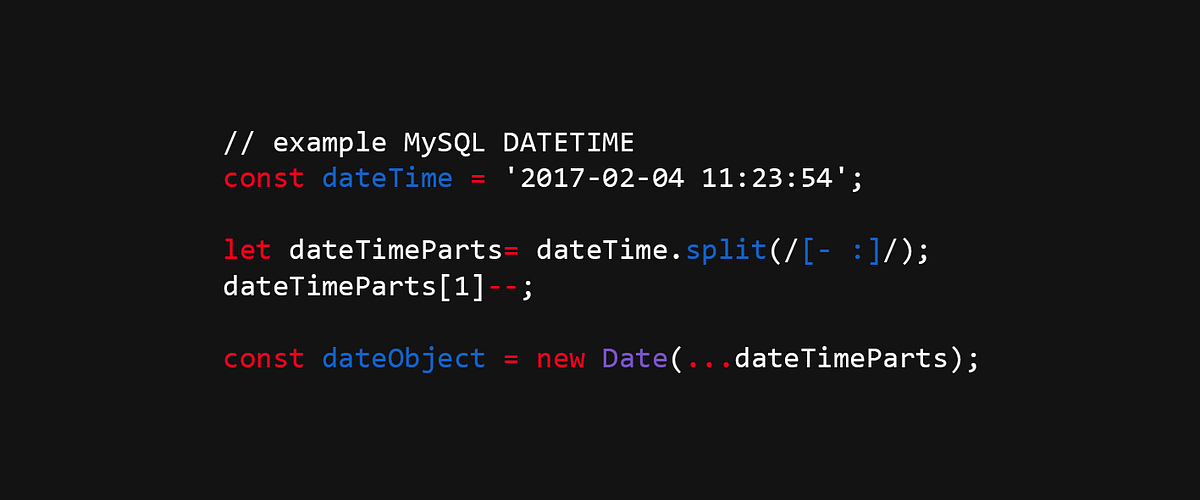
25/8/2021 · Example. const d = new Date (2018, 11, 24, 10, 33, 30, 0); Try it Yourself ». Note: JavaScript counts months from 0 to 11: January = 0. December = 11. Specifying a month higher than 11, will not result in an error but add the overflow to the next year: Specifying: const d = new Date … Jan 10, 2021 - In theory, handling dates as a developer is as simple as creating, storing, and, if necessary, manipulating dates. But as a Javascript developer, you would know this theory doesn’t hold long after you start working with dates for real. On top of different date-time formats, you have to consider ... To create a new object the with current date and time, add the Date variable to your script: <script> var today = new Date(); </script> Use the Get Method to Show the current Date in JavaScript. If you want to get the date in the YYYY-MM-DD format, edit the date_test.html document, and add the following variable:
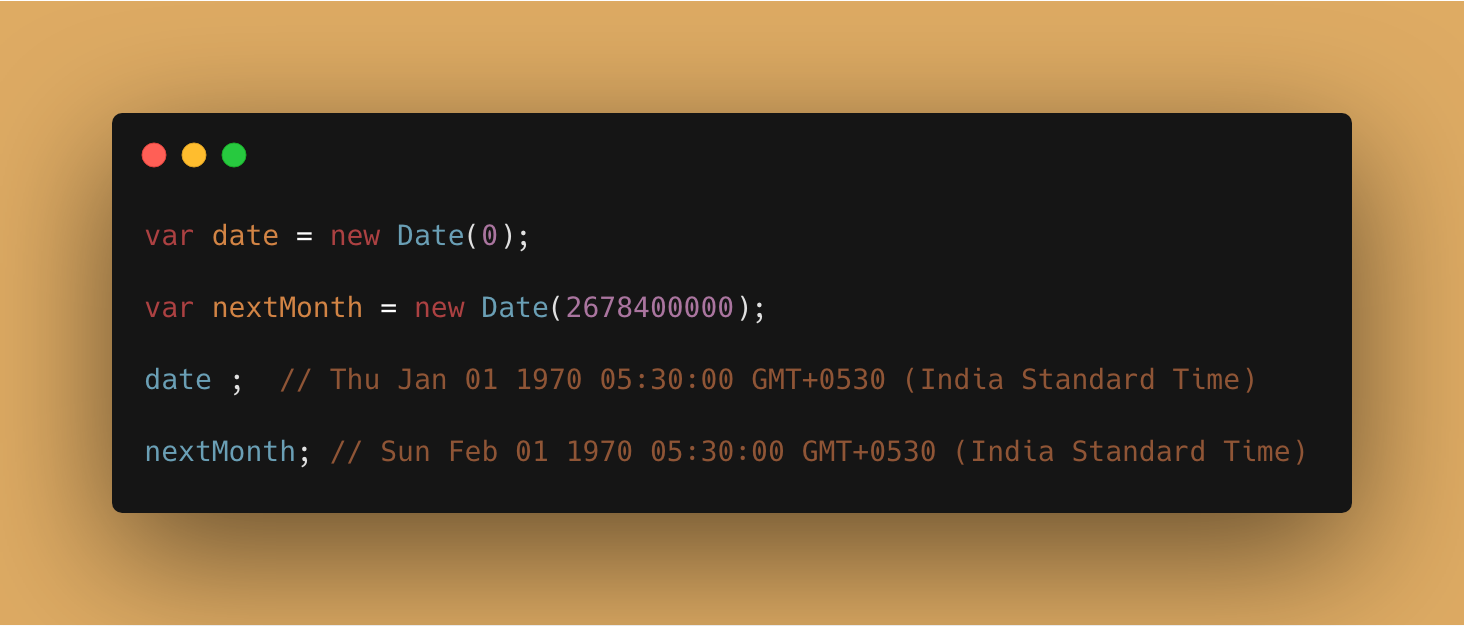
Reviewed version: 2.24.0. Moment.js is one of the oldest and best known date-related libraries for both, Node.js and vanilla JavaScript (making it browser compatible). And because of this, they've had the time to make it compatible with many of the most common web-development utilities, such as: Bower. requireJS. 15/9/2020 · Change Date Time Format in Javascript In Any Desired Format admin No Comments on Change Date Time Format in Javascript In Any Desired Format To check any condition, I have used javascript ternary operator instead of IF statement that takes three operands: a condition followed by a question mark ( ? In JavaScript, a timestamp is the amount of milliseconds elapsed since 1 January 1970 (1 January 1970 is also known as Unix epoch time). From my experience, you rarely use timestamps to create dates. You only use timestamps to compare between different dates (more on this later). new Date(1560211200000)
Programming languages contain useful constructs to make our lives easier. The JavaScript Date object is one such thing. It offers convenient methods to get the current date and time, store a date in a variable, perform date arithmetic, and format the date based on the user’s locale. 4 weeks ago - Given a non-standard date string ... 8601 calendar date extended format such as "2014-03-07", it will assume a time zone of UTC (ES5 and ECMAScript 2015). Therefore Date objects produced using those strings may represent different moments in time depending on the version of ... The task is to format the current date in dd/mm/yyyy format by using JavaScript. We're going to discuss few methods. First few methods to know. JavaScript getDate () Method: This method returns the day of the month (from 1 to 31) for the defined date. Syntax: Date.getDate () Return value:
Aug 03, 2016 - It works with both Node.js and browser-side JavaScript, allowing you to use it throughout your entire codebase. This is a pretty big plus considering you only need to learn a single date-time library, regardless of whether you're programming the front or back-end. Before we get in to formatting ... Oct 05, 2019 - You can do new Date(date + " UTC") to trick the timezone, and you can eliminate the setMinutes line. Man, javascript is dirty ... Just commenting that the lack of timezone is not some minor inconvenience "around the start/end of the day". In Australia, for instance, the date may be wrong until about 11AM - nearly half the day! ... For fixed formats... 31/1/2013 · 2017 update: use toLocaleDateString and toLocaleTimeString to format dates and times. The first parameter passed to these methods is a locale value, such as en-us. The second parameter, where present, specifies formatting options, such as the long form for the weekday.
17/3/2021 · Date and time in JavaScript are represented with the Date object. We can’t create “only date” or “only time”: Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay() are also counted from zero (that’s Sunday). Date auto-corrects itself when out-of-range components are set. You can get the current date and time in JavaScript using the Date object. // the following gives the current date and time object new Date() Using the date object you can print the current date and time. let current_datetime = new Date() console.log(current_datetime.toString()) 8/12/2019 · JavaScript Date object comes with different type of date and time methods.But we are using toLocaleDateString() and toLocaleTimeString() methods. Formatting date. The toLocaleDateString() method accepts two arguments, which are locales and options. Locale means the type of local language you need to format. These are some options we are using to format the date. weekday: possible …
JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date (); The Date object contains a Number that represents milliseconds passed since the Epoch, that is 1 January 1970. JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date object. Example: Date In JavaScript Date as YYYY-MM-DD Format: 2019-8-12 Date as YYYY-MM-DD hh:mm:ss Format: 2019-8-12 15:56:10 Time as hh:mm Format: 15:56 Concepts & Methods Involved. Javascript's Date object accepts timestamp in milliseconds (not as seconds) getFullYear() method returns the full 4 digit year for the provided timestamp.
JavaScript provides a built-in object Date for handling operations related to all the date and time. You can use it for displaying the current date and time, creating a calendar, building a timer, etc. When a Date object is created, it allows a number of methods to work on it. JavaScript Date () function to create an object with the current date and time in UTC (universal, or GMT) timezone. var today = new Date(); By default above output will return dates in full-text string format. You can see below output. Displaying Date & Time as per the Localization. The toLocaleString() method of the Date object return a date-time string as per the localization. It accepts 2 parameters which can be used to change the format of the date-time string : locales: This parameter accepts a language code of the form "en-US", "en-GB", "ja-JP" etc. For example if ...
Intl.DateTimeFormat.prototype.format() Getter function that formats a date according to the locale and formatting options of this DateTimeFormat object. Intl.DateTimeFormat.prototype.formatToParts() Returns an Array of objects representing the date string in parts that can be used for custom locale-aware formatting. The Date object carries both, the date part and the time part. ISO 8601 (YYYY-MM-DD) is the international standard for the presentation of date and time, and preferred date format in JavaScript. Also, Date objects contain a number that represents date and time in milliseconds since 1 January 1970 UTC, depending upon the value given to the Date ... These methods can be used for getting information from a date object: Method. Description. getFullYear () Get the year as a four digit number (yyyy) getMonth () Get the month as a number (0-11) getDate () Get the day as a number (1-31)
Article Converting Between Unix Epoch Time Format And

 Build Timestamp Converter To Date With Javascript Coders Zine
Build Timestamp Converter To Date With Javascript Coders Zine
 Javascript Date And Time Formats 40 Latest Es6 Examples
Javascript Date And Time Formats 40 Latest Es6 Examples
 Javascript Change Date Format Yyyy Mm Dd Code Example
Javascript Change Date Format Yyyy Mm Dd Code Example
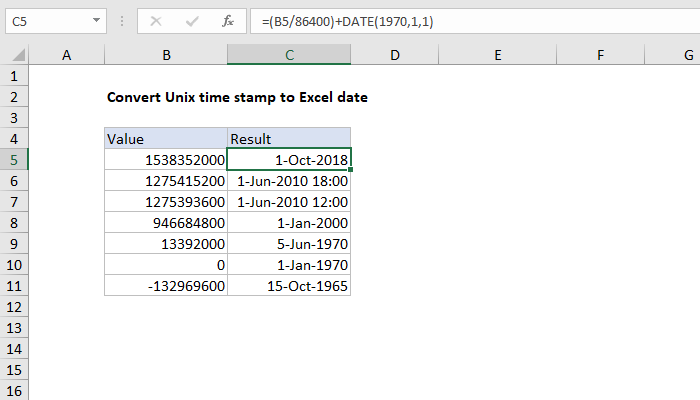
 Excel Formula Convert Unix Time Stamp To Excel Date Exceljet
Excel Formula Convert Unix Time Stamp To Excel Date Exceljet
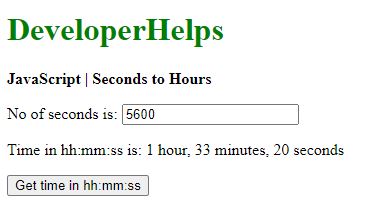
 Javascript Date Format Seconds To Hours Examples
Javascript Date Format Seconds To Hours Examples
 Javascript Date Format Seconds To Hours Examples
Javascript Date Format Seconds To Hours Examples
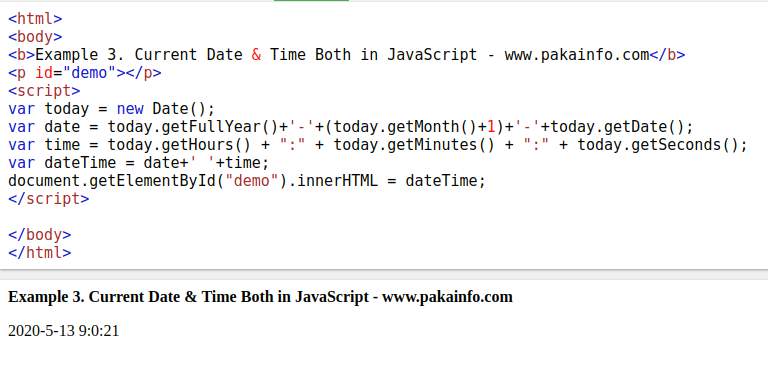
 How To Get Current Date Amp Time In Javascript Pakainfo
How To Get Current Date Amp Time In Javascript Pakainfo
Power Apps Guide Dates 4 Tips To Make Sure That Dates
 Javascript Get Time In 12 Hour Format Code Example
Javascript Get Time In 12 Hour Format Code Example
Sharepoint Search Localization Of Date And Time Field
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript

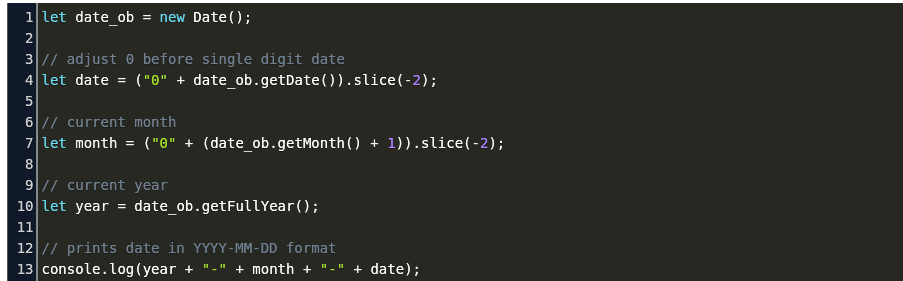
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
 Date Manipulation In Javascript A Complete Guide
Date Manipulation In Javascript A Complete Guide
 Javascript Convert Date In Milliseconds Date As A Number To Readable Date Format
Javascript Convert Date In Milliseconds Date As A Number To Readable Date Format
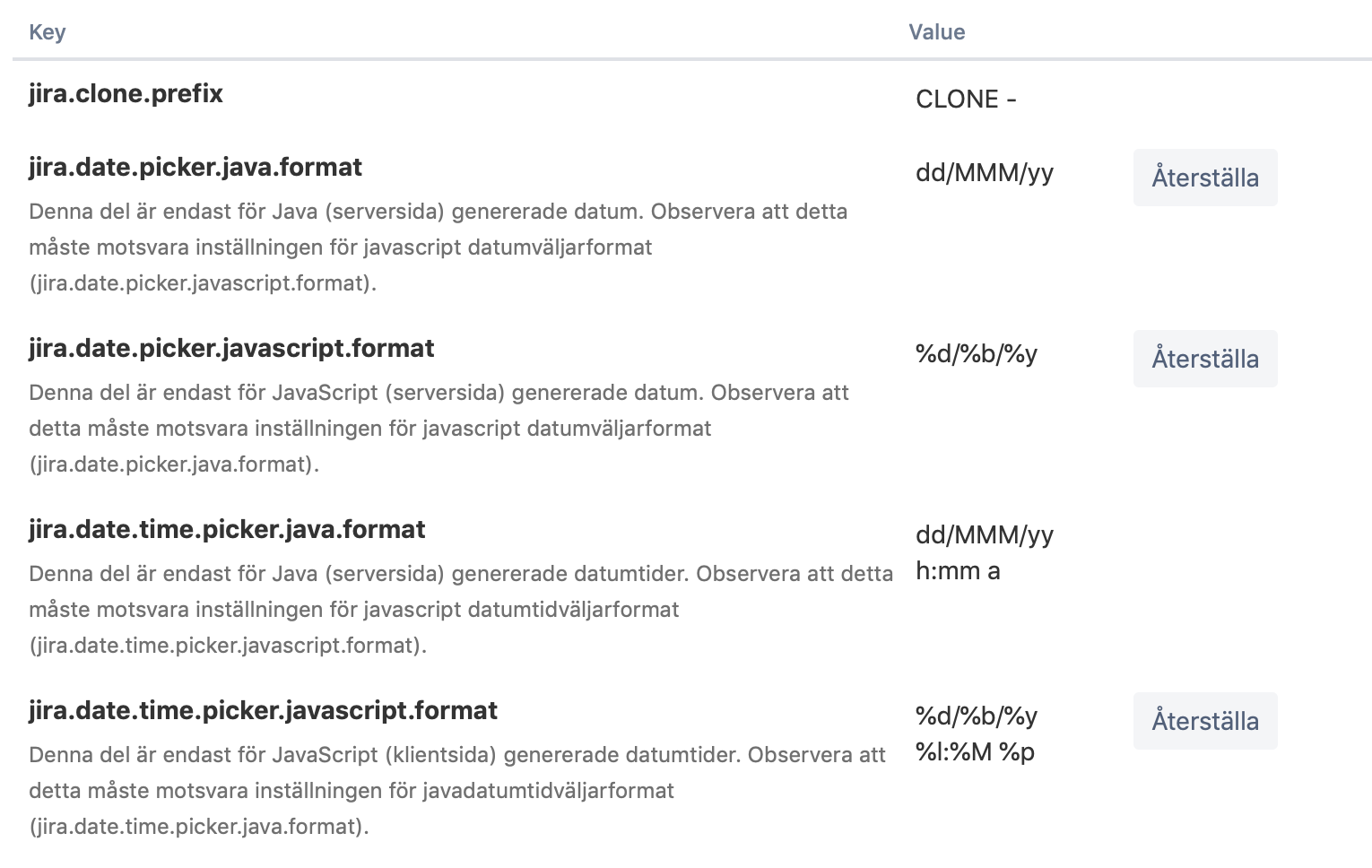
 Where Does The Date Time Format Coming When Use Date
Where Does The Date Time Format Coming When Use Date
Pdf22 Indicating When User Input Falls Outside The Required
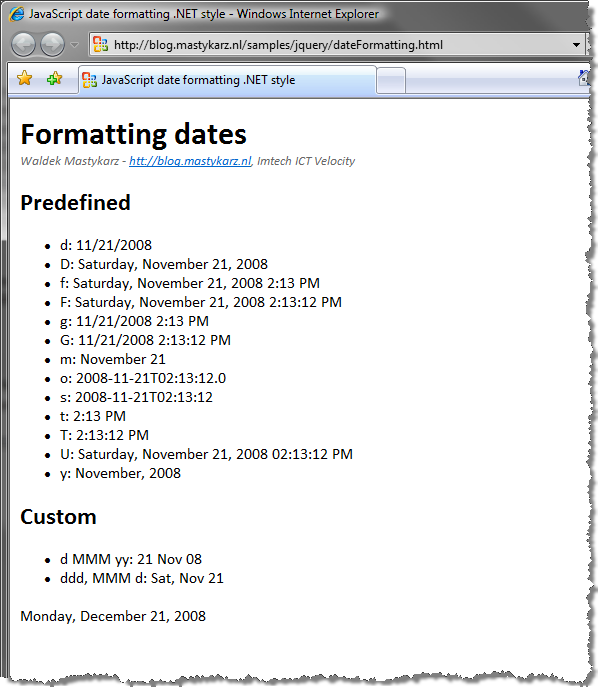
 Javascript Date Formatting Net Style Waldek Mastykarz
Javascript Date Formatting Net Style Waldek Mastykarz
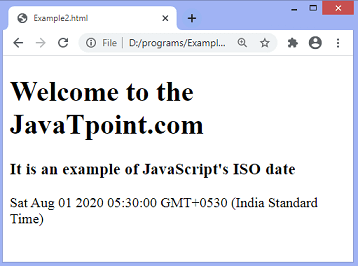
 Javascript Date Format Javatpoint
Javascript Date Format Javatpoint
 Date To String Format Javascript Code Example
Date To String Format Javascript Code Example
 Javascript Date And Time In Detail By Javascript Jeep
Javascript Date And Time In Detail By Javascript Jeep
 10 Ways To Format Time And Date Using Javascript
10 Ways To Format Time And Date Using Javascript
 It Is Really Easy To Convert Local Time To Utc In Javascript
It Is Really Easy To Convert Local Time To Utc In Javascript
 How To Display Date And Time On Web Page Using Javascript Javascript Tutorial
How To Display Date And Time On Web Page Using Javascript Javascript Tutorial
 Changing The Date Format Knime Analytics Platform Knime
Changing The Date Format Knime Analytics Platform Knime
 How To Change Date Format In Magento Mm Dd Yyyy Code
How To Change Date Format In Magento Mm Dd Yyyy Code
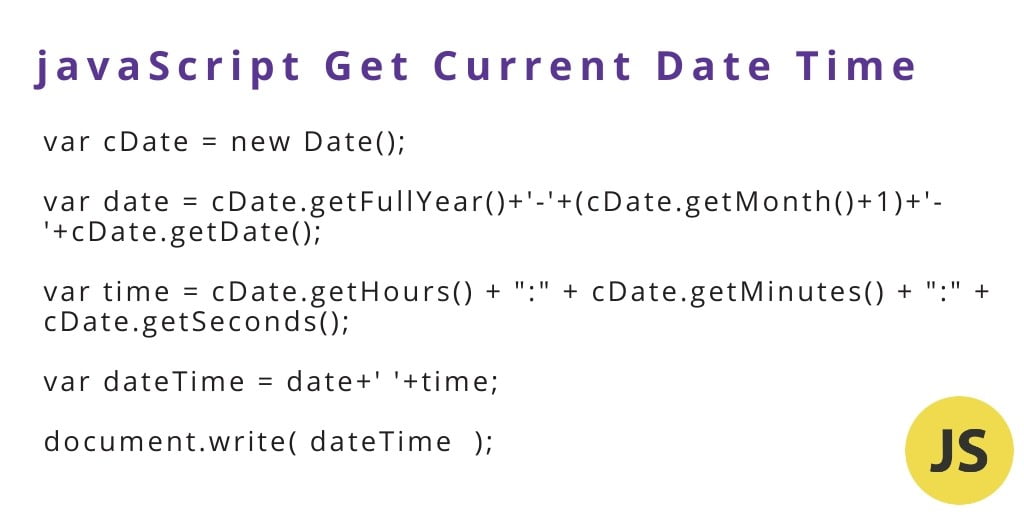
 Javascript Get Current Date Time Tuts Make
Javascript Get Current Date Time Tuts Make

0 Response to "31 Date And Time Format In Javascript"
Post a Comment