24 Javascript Wait 2 Seconds
These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Sleep() With the help of Sleep() we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep(sec).Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second).. javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018.
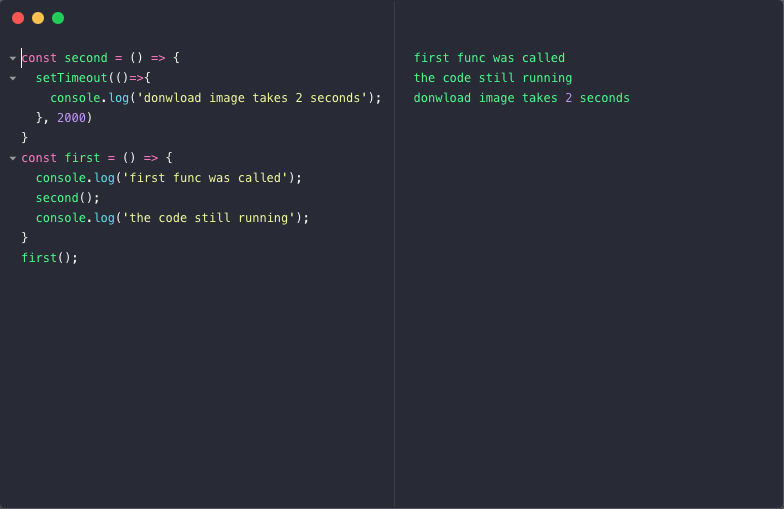
 Javascript Wait Adding Dynamic Timing Events To Your Webpage
Javascript Wait Adding Dynamic Timing Events To Your Webpage
6/1/2020 · javascript wait 2 seconds; call method in set timeout function in javascript; js set timeout function; settimeout javascript 1 second; javascript setTimeout finction; set timeout this; setTimeOut fuction; settimeout for a function; settimeeoutt; set timeout for 2 seconds; python wait 10 second; javascript settimeout 1ms; set timeout in set timeout; script set timeout
Javascript wait 2 seconds. Hi everyone, I want to make my program wait 2 seconds before do something. I have tried System.Threading.Thread.Sleep(2000) with no success. Does anyone know the way ? · Sleep should be successful. In what way didn't it work? Didn't it wait? However, Sleep should be used carefully. In a UI (user interface) thread, it blocks the user interface. Can you ... Apr 24, 2018 - This function below doesn’t work like I want it to; being a JS novice I can’t figure out why. I need it to wait 5 seconds before checking whether the newState is -1. Currently, it doesn’t wait, i... Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript
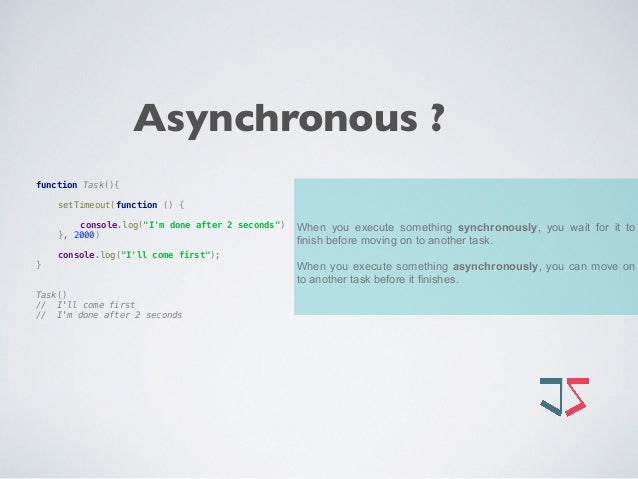
JavaScript is a synchronous language, i.e. JavaScript executes one line of code at a time. It queues the events in action and perform them in order. But in some case, Javascript behaves as asynchronous, such as in AJAX or Axios calls. It makes a call to the API but does not wait for the API to return result, and progresses with the next queued ... 31/7/2020 · JavaScript wait () To make JavaScript wait, use the combination of Promises, async/await, and setTimeout () function through which you can write the wait () function that will work as you would expect it should. However, you can only call this custom wait () function from within async functions, and you need to use the await keyword with it. May 10, 2021 - This tutorial looks at the traditional methods JavaScript has available for running code asynchronously after a set time period has elapsed, or at a regular interval (e.g. a set number of times per second), discusses what they are useful for, and considers their inherent issues.
In this article, I explain how to use setTimeout (), including how you can use it to make a sleep function that will cause JavaScript to pause execution and wait between successive lines of code. If you just quickly skim the setTimeout () docs, it seems to take a "delay" parameter, measured in milliseconds. Going back to the original ... Definition and Usage. The setTimeout () method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval () method. Tip: Use the clearTimeout () method to prevent the function from running. Next, you can pass the milliseconds parameter, which will be the amount of time JavaScript will wait before executing the code. One second is equal to one thousand milliseconds, so if you want to wait for 3 seconds, you need to pass 3000 as the second argument: function greeting(){ console.log("Hello World"); } setTimeout(greeting, 3000);
The setTimeout () function takes two parameters: 1) the function or code to call and 2) the number of milliseconds to wait before executing the code/function. A basic example below pops up an alert box 2 seconds after the button is clicked: <input type="button" value="click me" onclick="setTimeout ('window.alert ('Hello!')', 2000)" />. Last Updated : 27 Sep, 2019. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {. 23/7/2018 · In a programming language like C or PHP, you’d call sleep(2) to make the program halt for 2 seconds. Java has Thread.sleep(2000) , Python has time.sleep(2) , Go has time.Sleep(2 * time.Second) . JavaScript does not have a native sleep function, but thanks to the introduction of promises (and async/await in ES2018) we can implement such feature in a very nice and readable way, to make your …
javascript wait 5 seconds then call function code example You should not just try to pause 5 seconds in javascript. It doesn't work that way. You can schedule a function of code to run 5 seconds from now, but you have to put the code that you want to run later into a function and the rest of your code after that function will continue to run immediately. Example 1: javascript wait 10 seconds setTimeout(function () { // ... }, 10000); // or .then(() => { // ... ({ timeout: 10000 }); }); Example 2: How do you wait for
The setTimeout above schedules the next call right at the end of the current one (*).. The nested setTimeout is a more flexible method than setInterval.This way the next call may be scheduled differently, depending on the results of the current one. For instance, we need to write a service that sends a request to the server every 5 seconds asking for data, but in case the server is overloaded ... Apr 28, 2021 - JavaScript is the language of the web. And it hasn't been the same since ES5 was released. More and more ideas and features are being ported from different languages and being integrated in JavaScript. One of those features are Promises, which are probably the most widely used feature in JavaScript JavaScript sleep/wait. The programming languages such as PHP and C has a sleep (sec) function to pause the execution for a fixed amount of time. Java has a thread.sleep (), python has time.sleep (), and GO has time.sleep (2*time.second). Unlike other languages, JavaScript doesn't have any sleep () function.
JavaScript do not have a function like pause or wait in other programming languages. However, JS has setTimeout () function, which can delay an action. Following example will popup an alert 4 seconds after you click the "Test Code" button: 1. setTimeout(alert("4 seconds"),4000); You need wait 4 seconds to see the alert. Apr 13, 2020 - JavaScript is a (browser side) client side scripting language where we could implement client side validation and other features. There is a requirement to implement sleep(), wait() or delay()… What code should wait 5 seconds? if you mean the HTML code to display after 5 seconds, set its CSS display to none and after 5 seconds set it to the previous value (an empty string, the browser ...
31/3/2020 · “node js wait 2 seconds” Code Answer’s node sleep javascript by just-saved-you-a-stackoverflow-visit on Mar 31 2020 Donate Comment One of this function is setTimeout that executes a method after a specified amount of time in milliseconds. As JavaScript do not provide any wait command to permit a delay to the loops, this method is very helpful. ... Example #2. Javascript program to display a text after 3 seconds and stops execution if the button is clicked before 3 seconds ... Here we await all three timeoutPromise() calls directly, making each one alert after 3 seconds. Each subsequent one is forced to wait until the last one finished — if you run the first example, you'll see the alert box reporting a total run time of around 9 seconds. In the fast-async-await.html example, timeTest() looks like this:
The built-in function setTimeout uses callbacks. Create a promise-based alternative. The function delay(ms) should return a promise. That promise should resolve after ms milliseconds, so that we can add .then to it, like this: 28/11/2019 · This code will log “Hello”, wait for two seconds, then log “World!” Under the hood we’re using the setTimeout method to resolve a Promise after a given number of milliseconds. setTimeout(function(){ console.log("Ready") }, 1000);
Mar 18, 2020 - Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves. ... how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript Description. Suspends the coroutine execution for the given amount of seconds using scaled time. The real time suspended is equal to the given time divided by Time.timeScale. See WaitForSecondsRealtime if you wish to wait using unscaled time. WaitForSeconds can only be used with a yield statement in coroutines. 1. Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript
Example 1: javascript wait 5 sec function stateChange(newState) { setTimeout(function () { if (newState == -1) { alert('VIDEO HAS STOPPED'); } }, 5000); } Example 2: We want to call the delay function with each value, and we expect our script to wait 1 second, then 2 seconds, then 5, 3, 0.5 and finally 12. All together it'll make 23.5 seconds. All together ... Test it Now. Output. After two seconds, a new tab will open as follows - The new tab is closed after the interval of two seconds. Example3. In the above examples, we have not used any method to prevent the execution of function specified in setTimeout().Here, we are using the clearTimeout() method to stop the function's execution.. We have to click the given stop button before two seconds to ...
But (I say this mostly as a sanity-check on myself not to correct you, pls pls tell me if I'm wrong), in example 1), "TimeUnit.MICROSECONDS.sleep(500)" stalls for 0.0005 seconds, not 0.5s; that's "MILLISECONDS". Step 2. Debounce Event Handler Function. In order to execute an event listener (or any function for that matter) after the user stops typing, we need to know about the two built-in JavaScript methods setTimeout (callback, milliseconds) and clearTimeout (timeout): setTimeout is a JavaScript method that executes a provided function after a ... JavaScript — from callbacks to async/await. JavaScript is synchronous. This means that it will execute your code block by order after hoisting. Before the code executes, var and function declarations are "hoisted" to the top of their scope. This is an example of a synchronous code: This code will reliably log "1 2 3".
Javascript - Wait 5 seconds before executing next line . Posted by: admin November 23, 2017 Leave a comment. Questions: This function below doesn't work like I want it to - being a JS novice I can't figure out why. I need it to wait 5 seconds before checking whether the newState is -1. Nov 28, 2020 - This tutorial explains how to wait for x seconds in javascript 15/8/2015 · 0. Try this. call a function and then setTimeOut. function someFunction () //caller { one (); //call function one which will call second function from it setTimeout (function () { //wait for 2 secs, do nothing }, 2000); } // two functions after which you want to wait for 2 secs function one () { two (); //it will call the second function } ...
The above code will not do what you want, though. JavaScript executes linearly, one line after another. But it also has a stack, or a queue of operations to perform. The code works like so: The setTimeout function is queued immediately for future execution (after 3 seconds) The for loop moves on to the next iteration right away Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object.
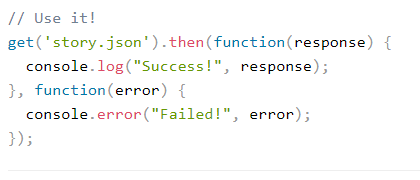
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Javascript Wait 3 Seconds Code Example
Javascript Wait 3 Seconds Code Example
Understanding Asynchronous Javascript By Sukhjinder Arora
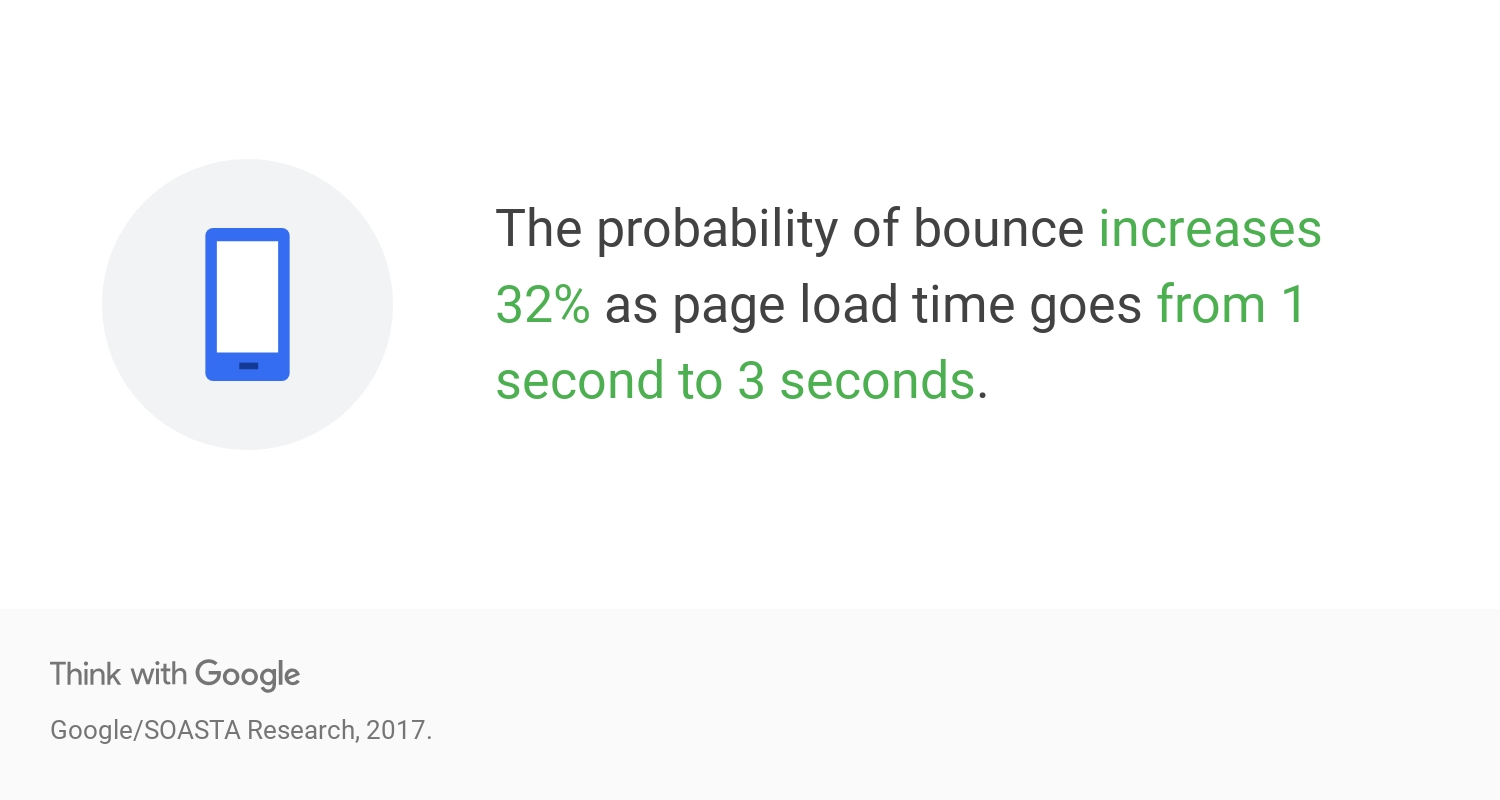
 How Fast Should A Website Load Amp How To Speed It Up
How Fast Should A Website Load Amp How To Speed It Up
 Javascript Settimeout And Setinterval Carl De Souza
Javascript Settimeout And Setinterval Carl De Souza
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
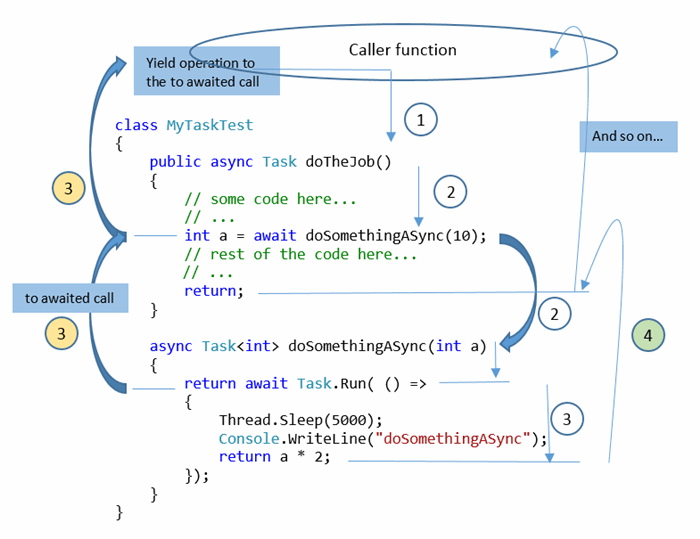
 Async Await What You Should Know Updated Codeproject
Async Await What You Should Know Updated Codeproject

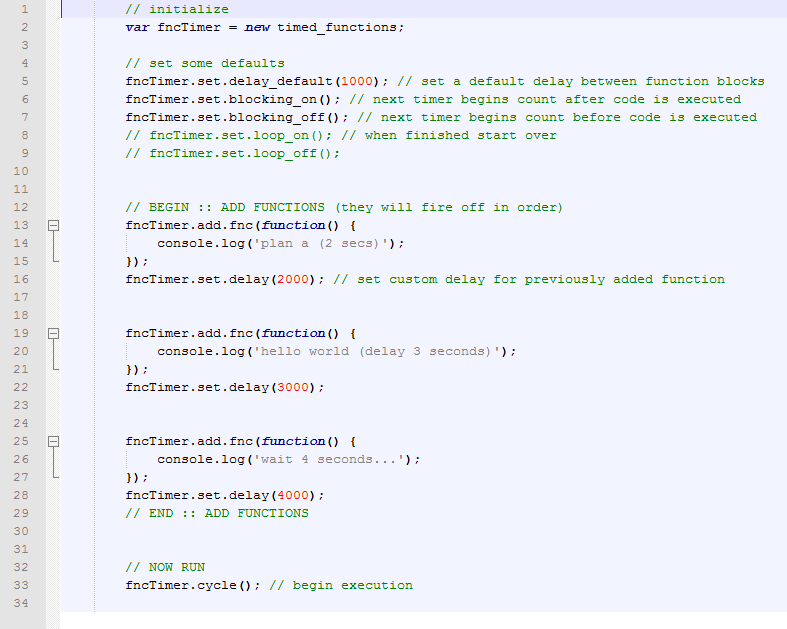
 Category Javascript Andrew Murphy
Category Javascript Andrew Murphy
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 When You Need To Show A Button S Loading State
When You Need To Show A Button S Loading State
 Create A Very Basic Loading Screen Using Only Javascript
Create A Very Basic Loading Screen Using Only Javascript
 How To Implement Loading Spinner In Javascript Code Example
How To Implement Loading Spinner In Javascript Code Example
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Use Selenium Wait For Page To Load With Python Tutorial
Use Selenium Wait For Page To Load With Python Tutorial
 Javascript Promises And Async Await As Fast As Possible
Javascript Promises And Async Await As Fast As Possible
 Let S Make A Javascript Wait Function By Just Chris
Let S Make A Javascript Wait Function By Just Chris
 Round Robin Scheduling Algorithm With Example
Round Robin Scheduling Algorithm With Example
 5 Reasons Visitors Leave Your Website
5 Reasons Visitors Leave Your Website
 Selenium Webdriver Waits In Python Explained With Examples
Selenium Webdriver Waits In Python Explained With Examples
 Sleep Command In Linux With Examples Geeksforgeeks
Sleep Command In Linux With Examples Geeksforgeeks

0 Response to "24 Javascript Wait 2 Seconds"
Post a Comment